iOS和 Android 占据当今智能移动终端市场的半壁江山,也是应用程序设计的两大竞争对手。 Android 与 iOS 在市场份额、受欢迎程度、使用人口统计方面数据不相上下。而 iOS 和 Android 有不同的需求和受众,这种差异也会影响 UI 设计师使用的设计工具的选择和工作流程。因此,UI设计师选择正确的操作系统,可以让应用程序的开发阶段更顺畅,也能使应用程序产生良好的用户体验。
Apple 和 Google 都很看重应用程序商店中的应用程序外观,并提供与应用程序设计相关的文档。换句话说,iOS有一套自己的规则——人机界面设计。同理, Android设备也有一套自己的规则——材料设计。这些材料是开源的,因此,每个设计师都可以访问这些材料。

为社么要遵循这些规则呢?有以下三个原因:
-
规则可以提高设计过程的效率,并有助于提高UI的一致性。
-
规则可以减少开发阶段花费的时间,降低成本
-
规则可以为用户提供更快速、更易于理解和熟悉的用户体验。
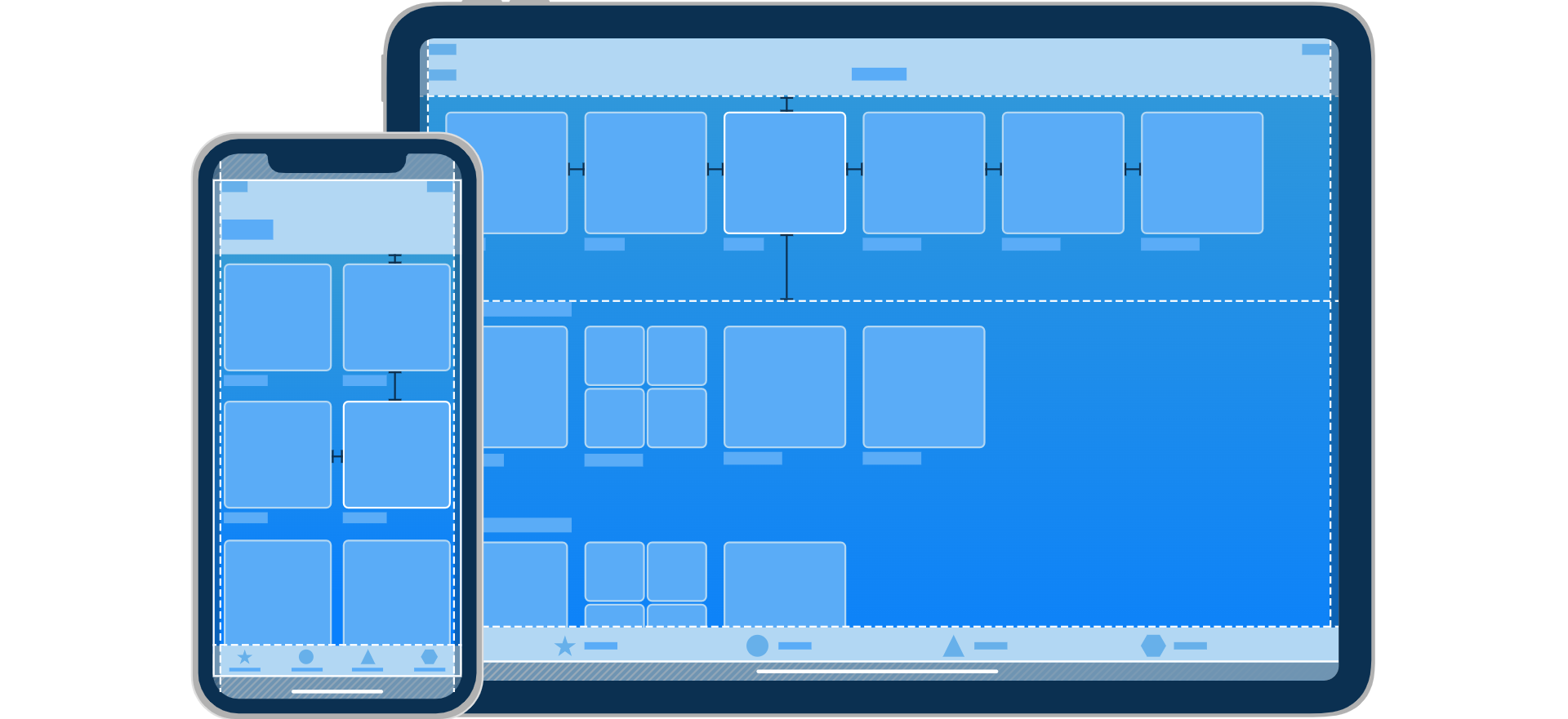
什么是人机界面指南 (HIG)

人机界面(Human Machine Interaction,简称HMI),又称用户界面或使用者界面,是人与计算机之间传递、交换信息的媒介和对话接口,是计算机系统的重要组成部分。是系统和用户之间进行交互和信息交换的媒介,它实现信息的内部形式与人类可以接受形式之间的转换。凡参与人机信息交流的领域都存在着人机界面。人机界面设计非常直观,很有辨识度,用户在不知道人机界面设计风格指南的情况下,就可以识别“Apple 风格”。
以下是 iOS 应用程序设计的三个原则:
-
清晰——清晰或极简主义的设计元素
-
尊重——尊重用户或以内容优先的方法,保证界面元素清晰
-
深度——扁平化设计,较少使用阴影,注重利用色彩,打造元素的层次感
简单来说, iOS应用程序设计的原则支持极简主义,使用简洁的元素,注重排版和扁平化色彩。
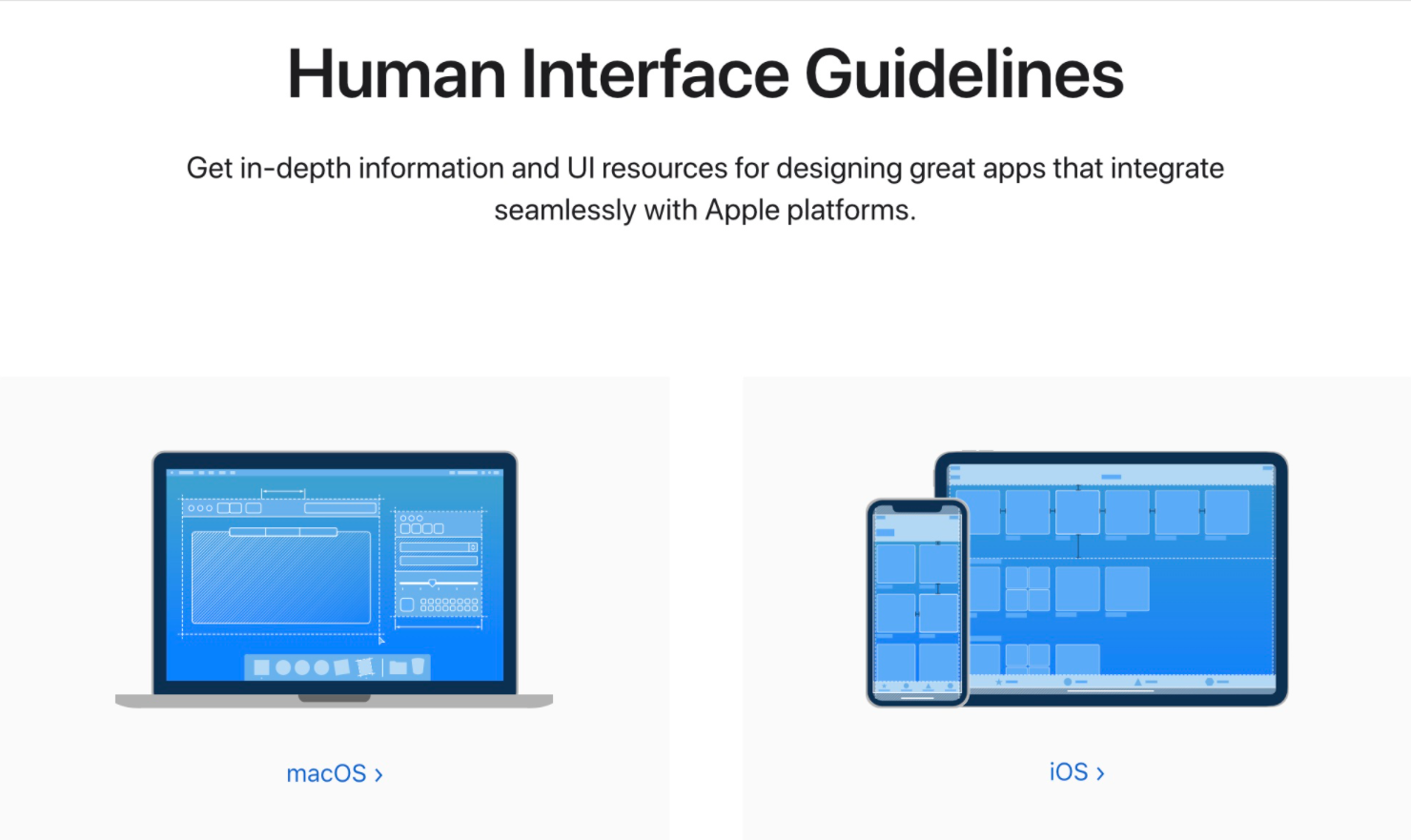
什么是材料设计

Material Design(中文名:材料设计语言),又称质感设计,是由Google推出的设计语言,这种设计语言旨在为手机、平板电脑、台式机和“其他平台”提供更一致、更广泛的“外观和感觉”。UI设计有时是一件非常耗时且枯燥的工作,但是,UI设计是Android开发必须要掌握、且要熟练掌握的一部分。
以下是 Android UI 设计的5个基本原则:
-
颜色不宜过多——选取一种主色、一种辅助色(非必需),在此基础上进行明度、饱和度变化,构成配色方案。
-
材质——Material Design 中,最重要的信息载体就是魔法纸片。纸片层叠、合并、分离,拥有现实中的厚度、惯性和反馈,同时拥有液体的一些特性,能够自由伸展变形。
-
空间——Material Design引入了z轴的概念,z轴垂直于屏幕,用来表现元素的层叠关系。z值(海拔高度)越高,元素离界面底层(水平面)越远,投影越重。这里有一个前提,所有的元素的厚度都是1dp。
-
在基本元素的处理上,借鉴了传统的印刷设计:排版、网格、空间、比例、配色、图像等,使用这些基础的平面设计规范。
-
Material Design 重视动画效果,它反复强调一点:动画不只是装饰,它有含义,能表达元素、界面之间的关系,具备功能上的作用。
Pixso资源社区内置 Material Design 设计规范模板,赶紧打开收藏起来吧!点击进入: Pixso资源社区
Android 和 iOS UI 设计的主要区别是什么
在UI设计方面,每个平台都有符合自己用户习惯的原生元素。这就是上文我们为什么需要了解 HIG 和材料设计的指导方针的原因,这可以帮助UI设计师理解当前的用户行为模式。
接下来,Pixso设计师将分享 iOS和 Android设计之间10个主要差异,希望能帮助你你设计出,符合用户习惯、易于使用、适合开发者的应用程序。
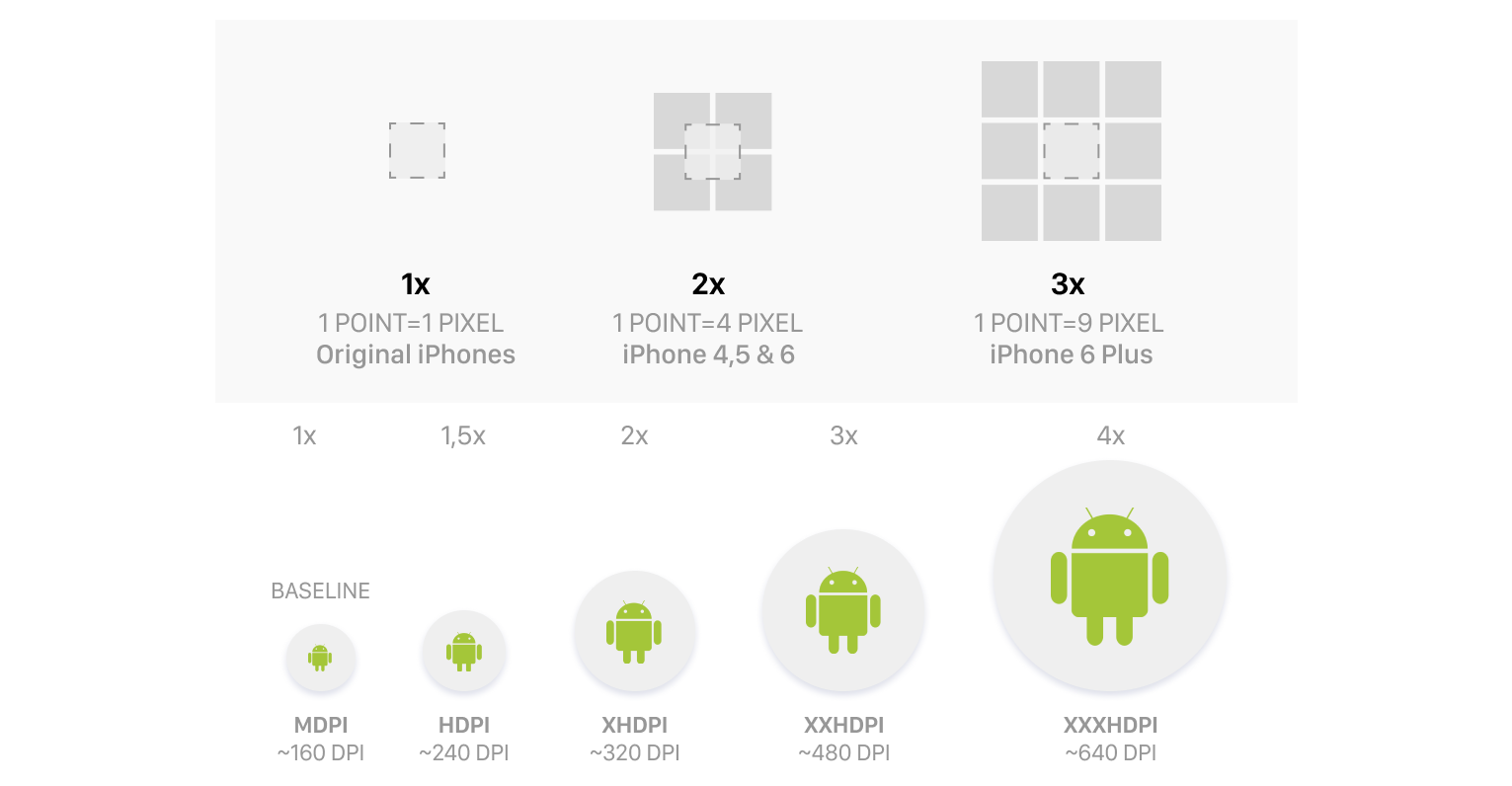
1. 测量单位
-
iOS:pt(点)
-
Android:dp(下降或与密度无关的像素)
2. 点击目标大小
- iOS:最小 44x44
-
Android:最低 48x48
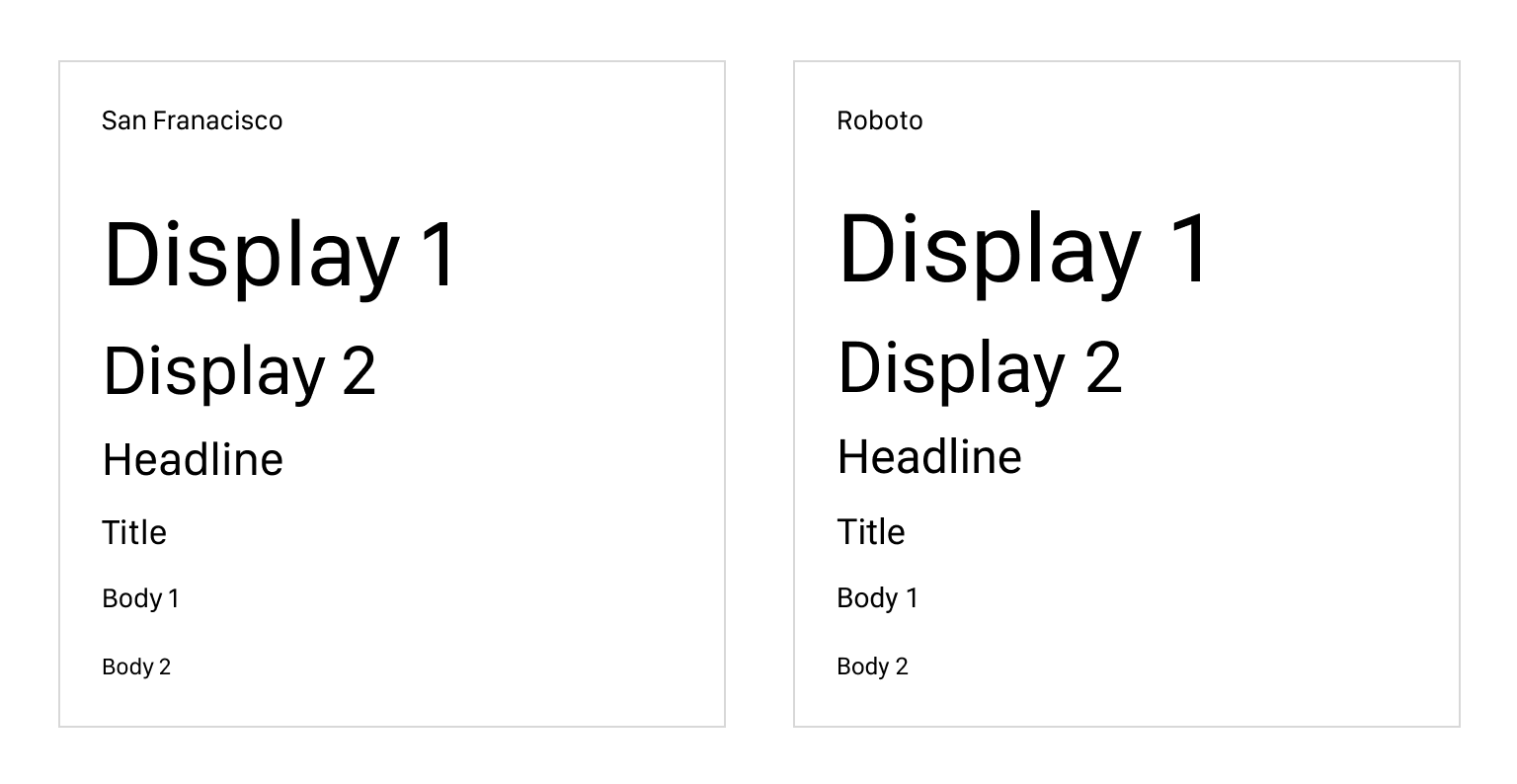
3. 系统字体(排版)
-
iOS:旧金山,基本字体为 17pt
-
Android:Roboto,基本字体为 16sp
Android版的返回icon,通常用左箭头(中间有一杠)。同时导航栏的标题位于左边箭头之后,标题为当前界面的标题。
iOS版的返回箭头(中间没有一杠),返回箭头之后为上一级界面的标题。导航栏中间的标题为当前界面的标题。
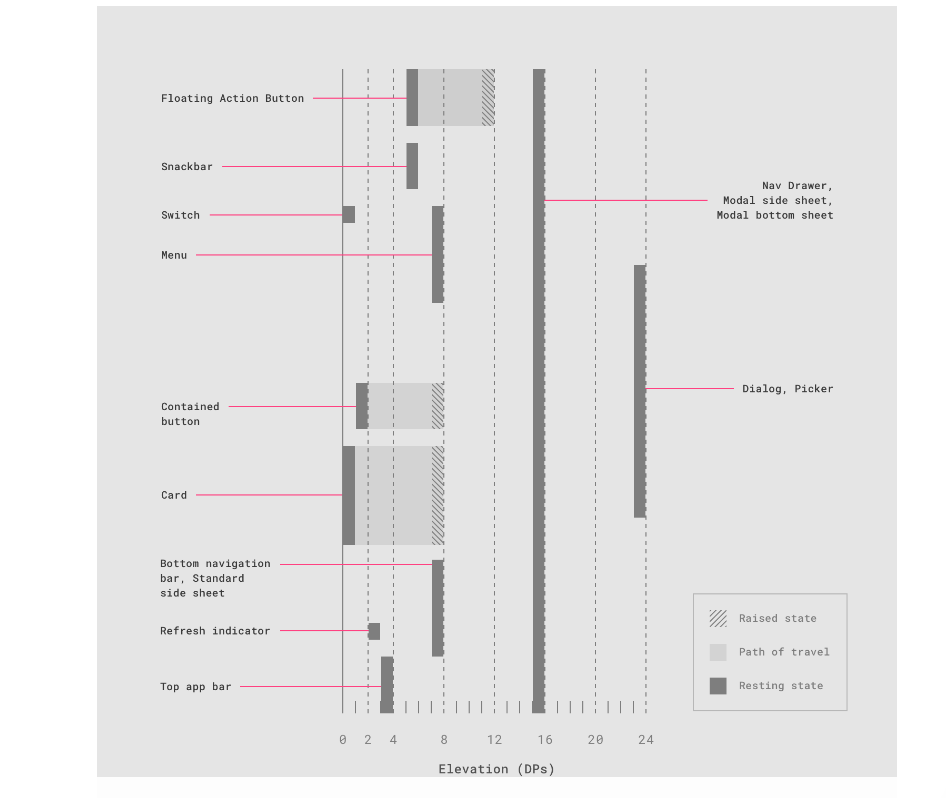
5. 高度和阴影
-
iOS:使用阴影是可选的,但不是必需的。
-
Android:阴影非常重要,他们在设计中创建了单独的 z 轴。
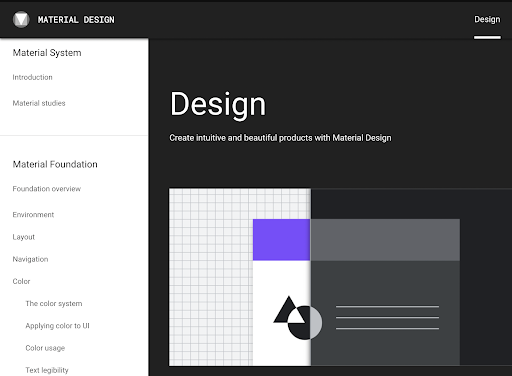
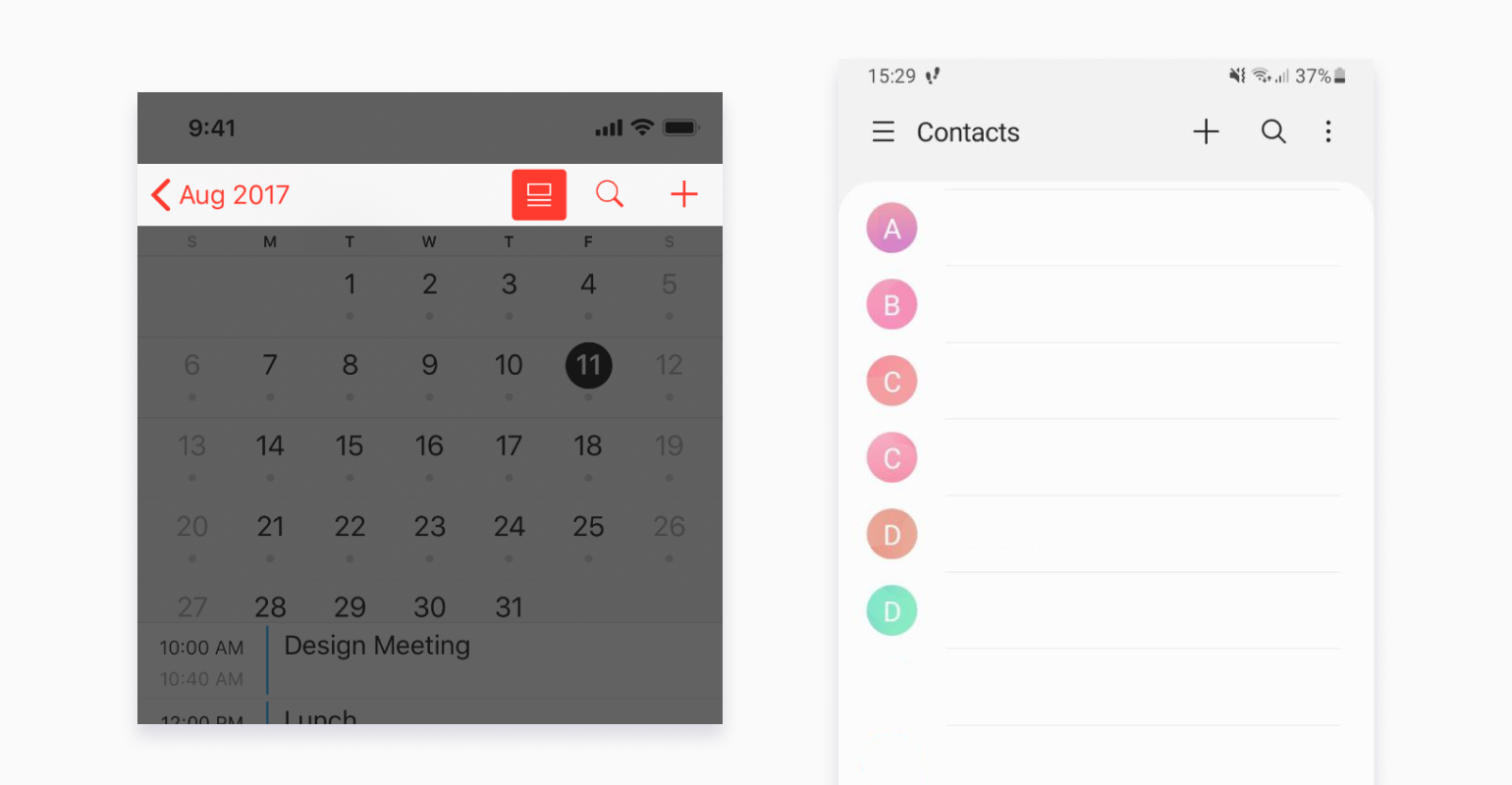
6. 标题
人机界面设计和材料设计在不同的标题下,具有相同的元素。

-
iOS:标签栏
-
Android:底部导航栏

-
iOS:导航栏
-
Android:顶部应用栏

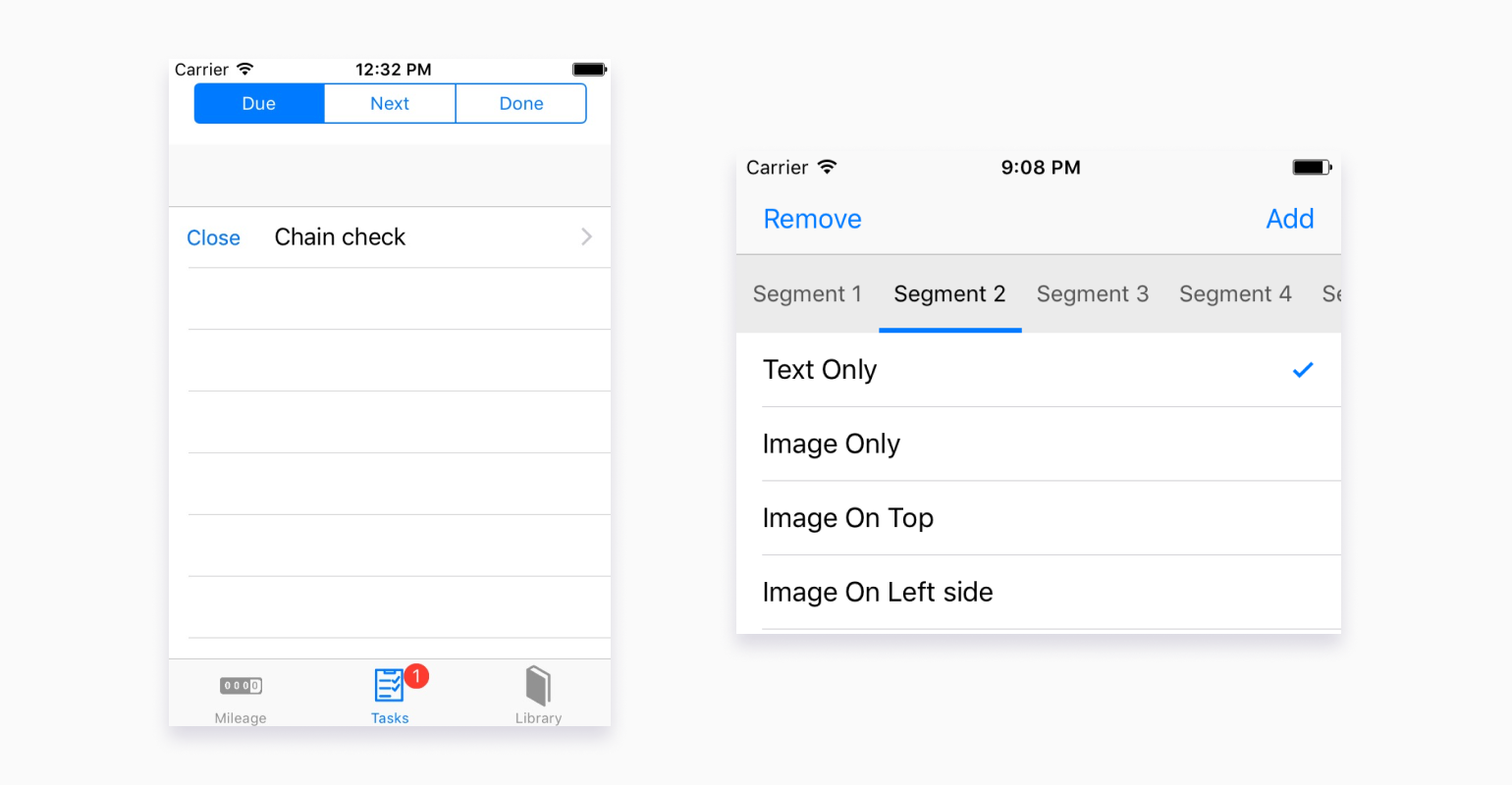
-
iOS:标签
-
Android:分段控件

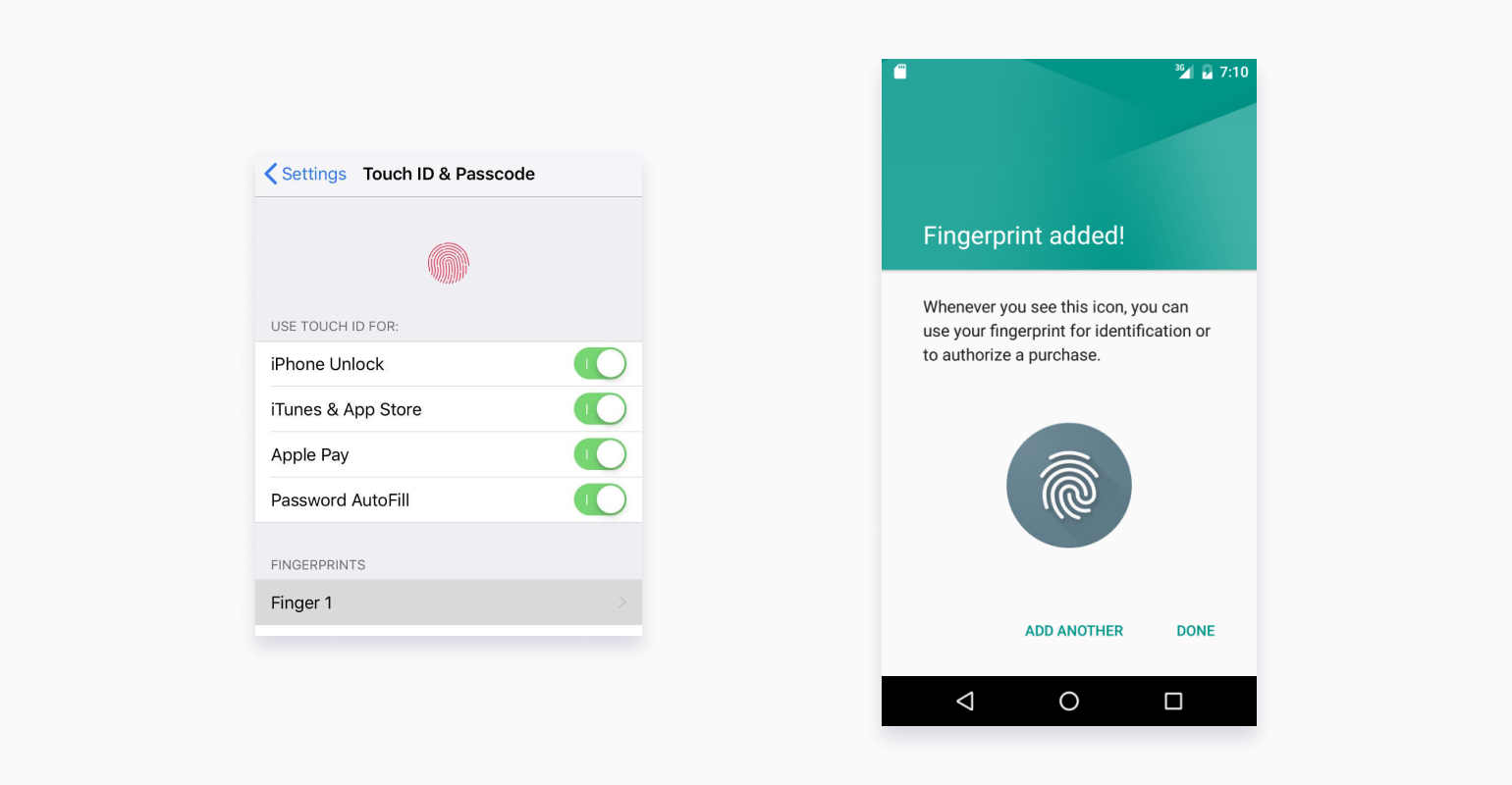
-
iOS:触控 ID
-
Android:指纹
7. 应用程序控件的模式
iOS和 Android在选项卡之间有不同的转换:
-
iOS:建议仅使用顶级导航(通过选项卡)
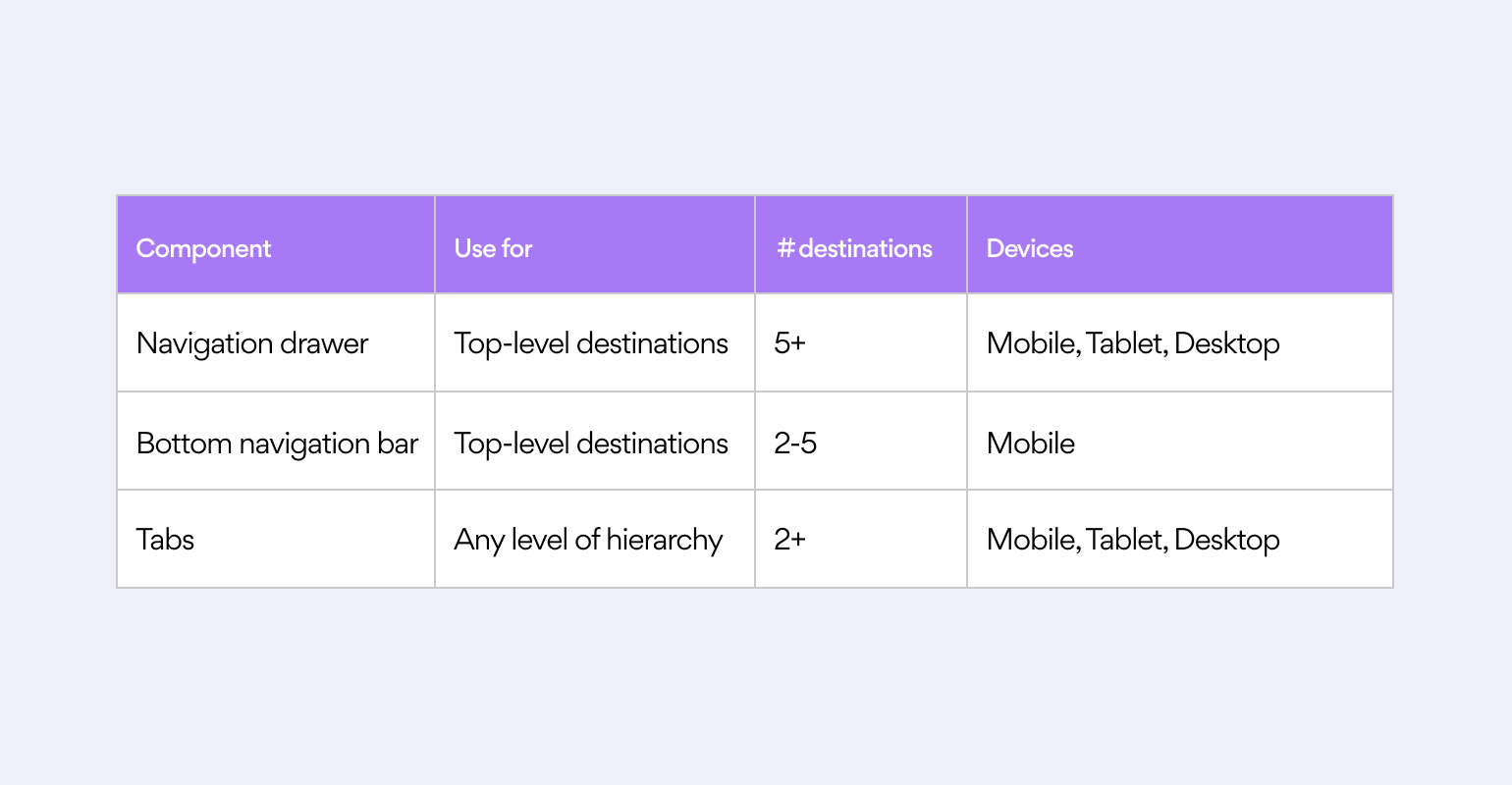
-
Android:你可以在以下几个选项中进行选择:导航抽屉、底部导航器和选项卡

8. 操作菜单
-
iOS:子屏幕出现在父屏幕的右侧,具有滑入效果,返回会导致滑出效应。
-
Android:Material Design 的原则是通过有意义的动画工具向用户展示子屏幕和父屏幕之间的分层连接。
9. 状态栏
状态栏或显示有关 Internet 连接、电池状态、信号质量等信息的屏幕,在 Android和 iOS设备中具有不同的位置和可视化。
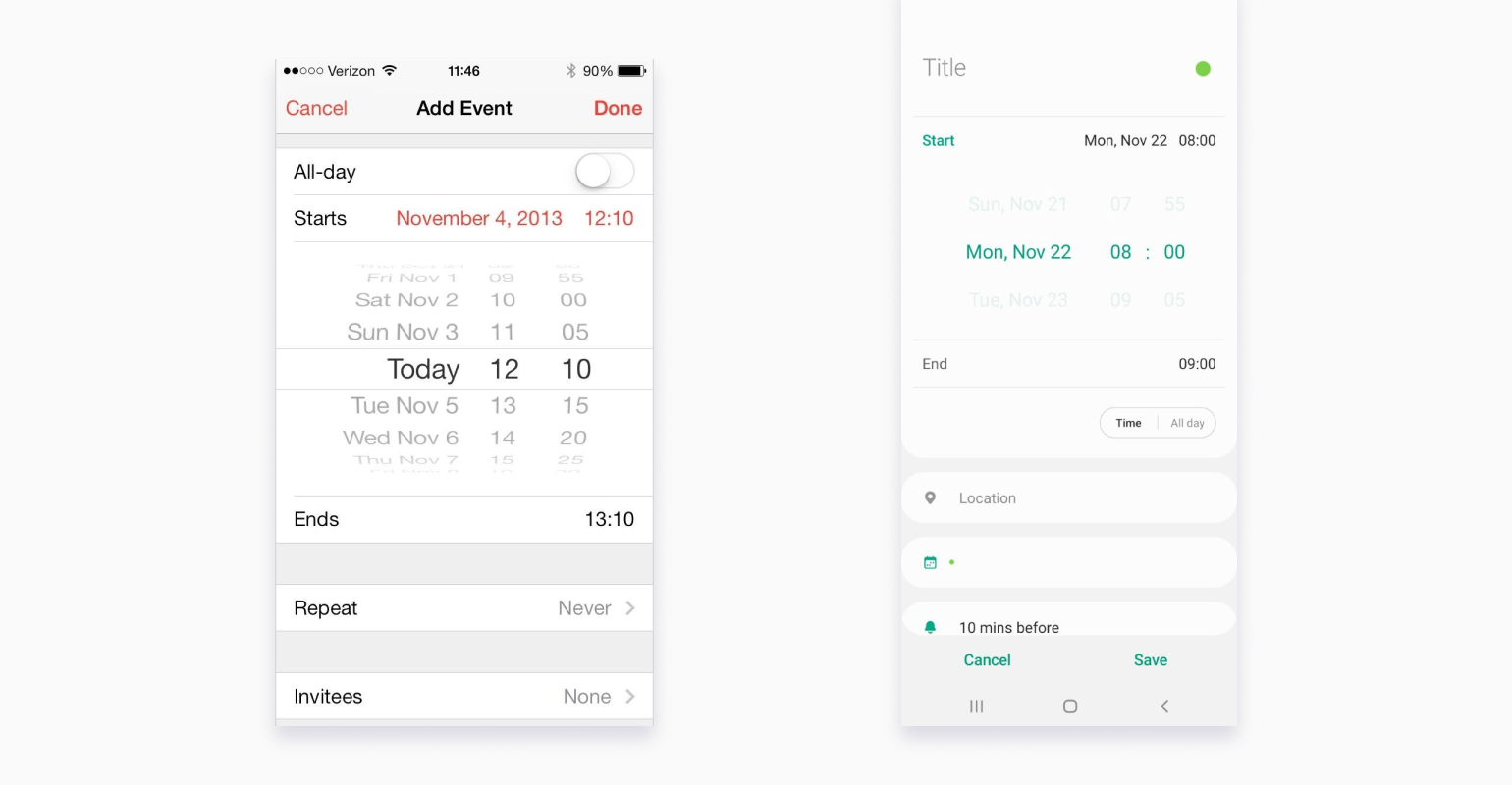
10. 日期选择器
-
iOS:滚轮
-
Android:物理日历模拟

应用程序UI设计,除了遵循以上差异外,也要给合团队的开发习惯。因为,每个工程师们所使用的控件,书写布局习惯来实际移交的图是不一样的。
选择什么样的UI设计工具
设计一个iOS或Android的应用程序,总是有迭代的准则,所以,一定要保持信息的更新,选择高效的UI设计工具,及时调整自己的应用程序设计,设计出更加符合用户习惯或者节约成本的应用程序。
Pixso内置海量设计资源,可以高效复用。设计师不仅可以直接拖拽使用Pixso自带的设计资源库,还可以将项目中常用的图标、自制组件一键保存,共享至团队资源库,省去大量重复劳动,形成统一视觉规范。

赶紧打开Pixso资源社区探索、收藏和使用优质的社区作品吧~ 注册Pixso