交互原型设计是交互设计师利用原型设计工具将理念转换成可实际操作模型的设计。然而交互原型设计虽作为交互设计师的主要产物,很多交互设计师在入门时都却不知该如何设计交互原型。
1. 什么是交互原型设计
中、低保真原型是指与真实产品的相似程度有限的交互原型设计。但它们主要被用于描绘设想、设计方案以及界面布局,建立这些交互原型的目的主要用于想法的初步呈现、沟通和演示。因此在交互原型设计中,我们的目标是制作一个包含各种动态元素的高保真原型,需要借助各种转场,建立不同页面之间的链接,为几个设计元素设置状态和事件,做其他高端的动态变化,设计元素相互交互,如真实产品一般。

通过交互原型设计,交互原型看起来与实际产品差不多。除此之外,交互原型设计还能带来以下几项优势。
-
模拟查看实际产品,让你可以更直观的感受到用户真实体验。
-
直接提交交互原型进行开发,节省大量时间和精力。
-
交互原型可用于产品测试预开发,并根据给定的反馈帮助你及时改进设计。
-
轻松地使用交互原型向投资者展示你的产品,并在产品开发之前解释你的产品的工作原理。
2. 如何进行交互原型设计
交互原型设计对于产品来说十分重要,选择一款专业的交互设计工具可以帮助你更快的设计交互原型。Pixso是一个集原型、UI、交互、设计交付、资源管理等众多功能于一身的交互设计软件,可用于产设研跨部门的协作流程,打通以往不同部门间必须使用多款软件的壁垒,设计面版美观、清爽,让设计师实现无编码制作交互原型。除此之外,还有以下几个优势。
-
社区内有大量的动态小部件和其他现成的设计元素,快速创建高保真交互原型设计;
-
内置丰富转场动画,3 步轻松创建交互原型设计动效;
-
支持多人异地实时协作,随时在线评审交互原型;
-
自带标注切图功能,交付交互原型的效率蹭蹭上涨;
-
Pixso 对个人用户完全免费,个人使用零成本;
-
交互原型设计完成后,可直接导出CSS文件;
3. 如何使用Pixso进行原型设计
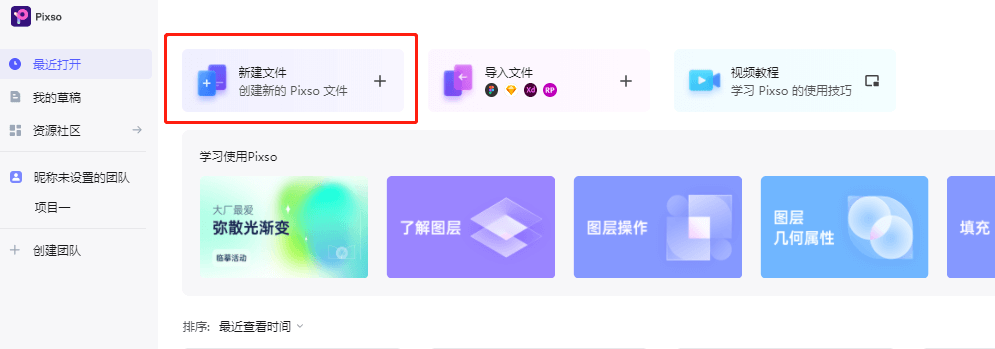
3.1 创建新文件夹
在网页打开Pixso登录之后,只需单击“新建文件”按钮即可开始交互原型设计并选择交互原型的画布尺寸。

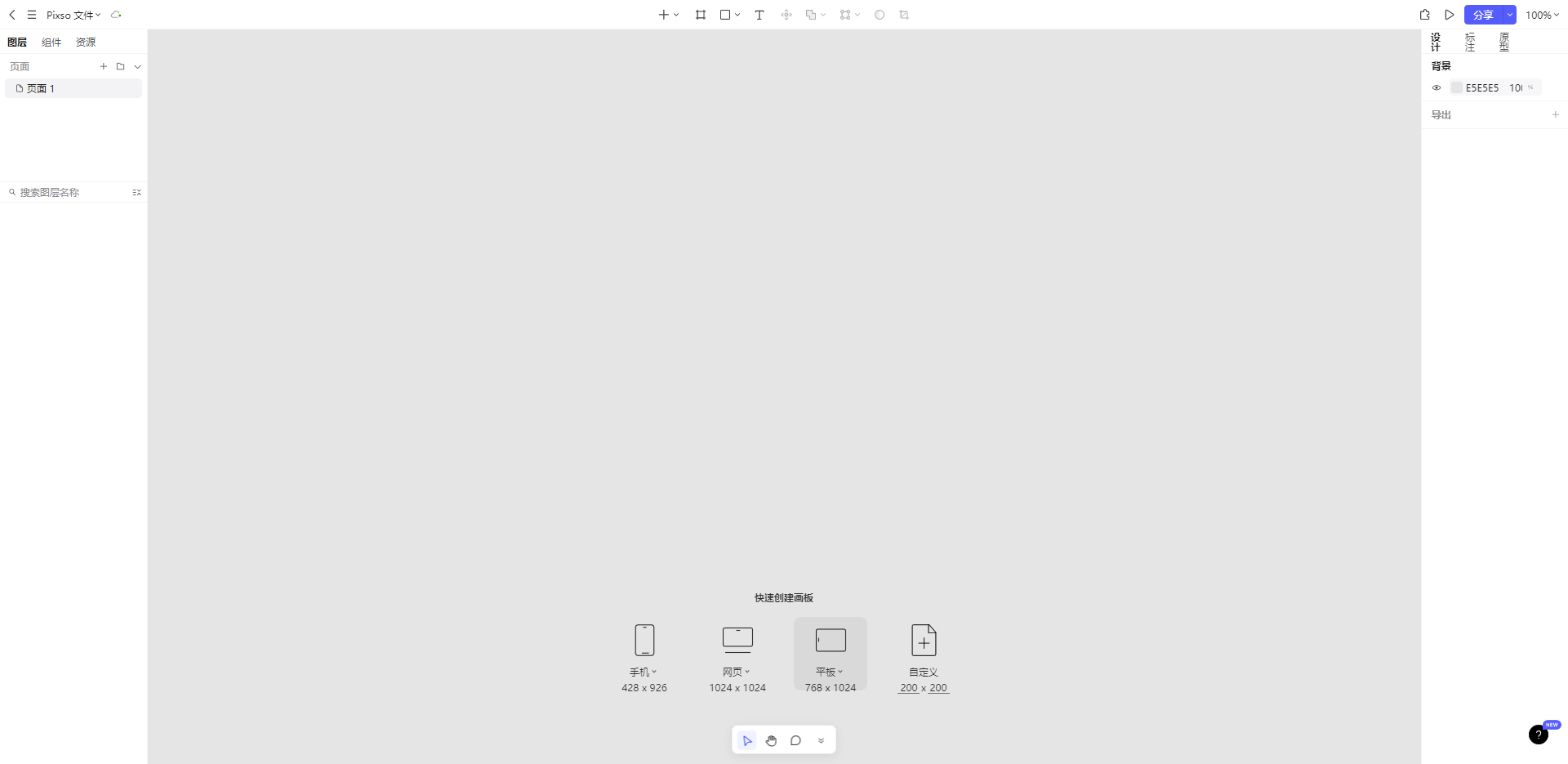
3.2 添加屏幕和其他小部件
确定交互原型的画布尺寸后,你可以单击上方的“+”按钮以添加新画布。你可以从此处移动或删除交互原型的不同屏幕。

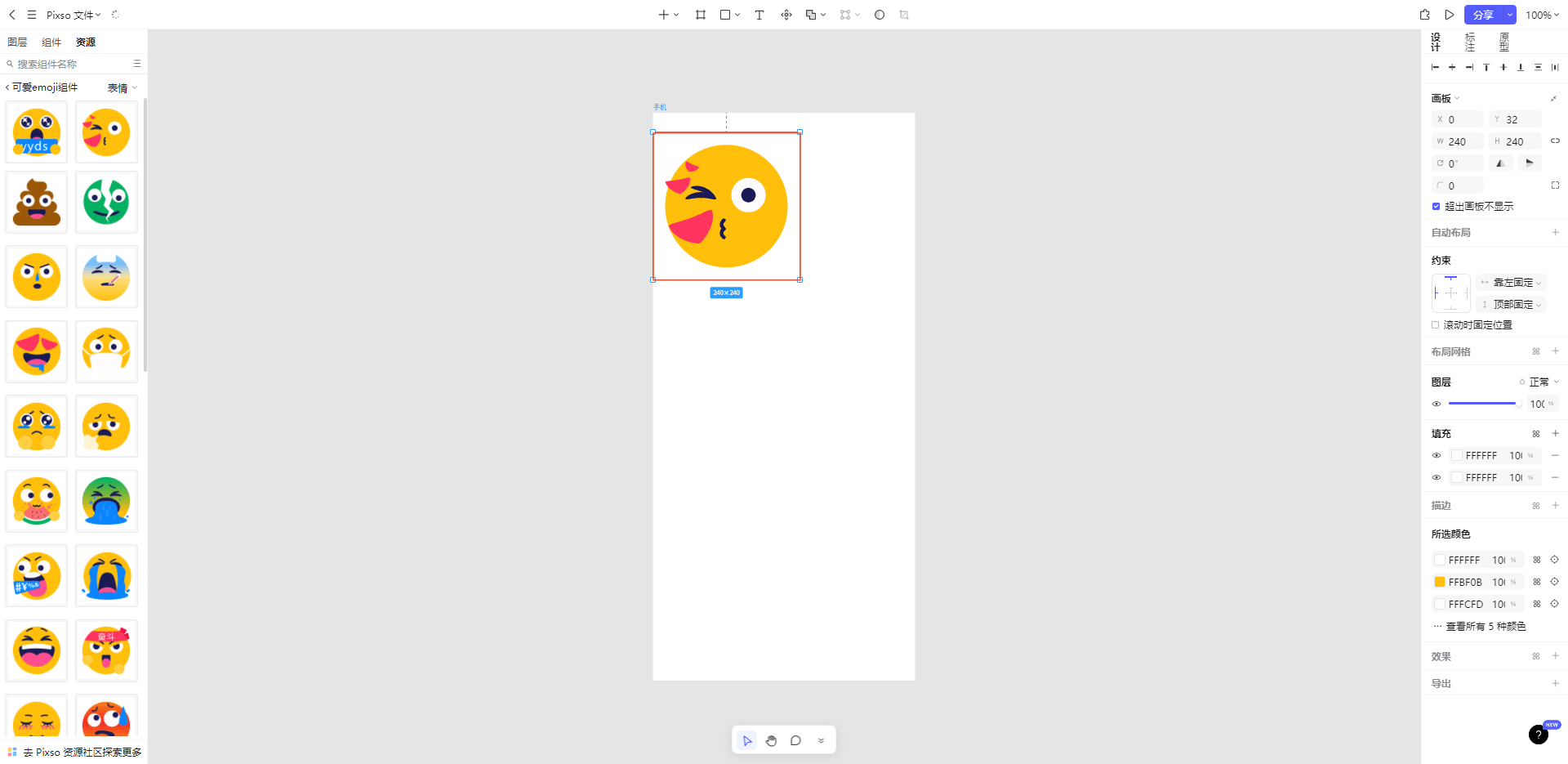
在侧边栏的浮动窗口中,许多基本的交互原型小部件。只需选择你喜欢的任何交互原型小部件并将其拖放到画布上即可开始进行交互原型设计。

3.3 处理交互原型元素
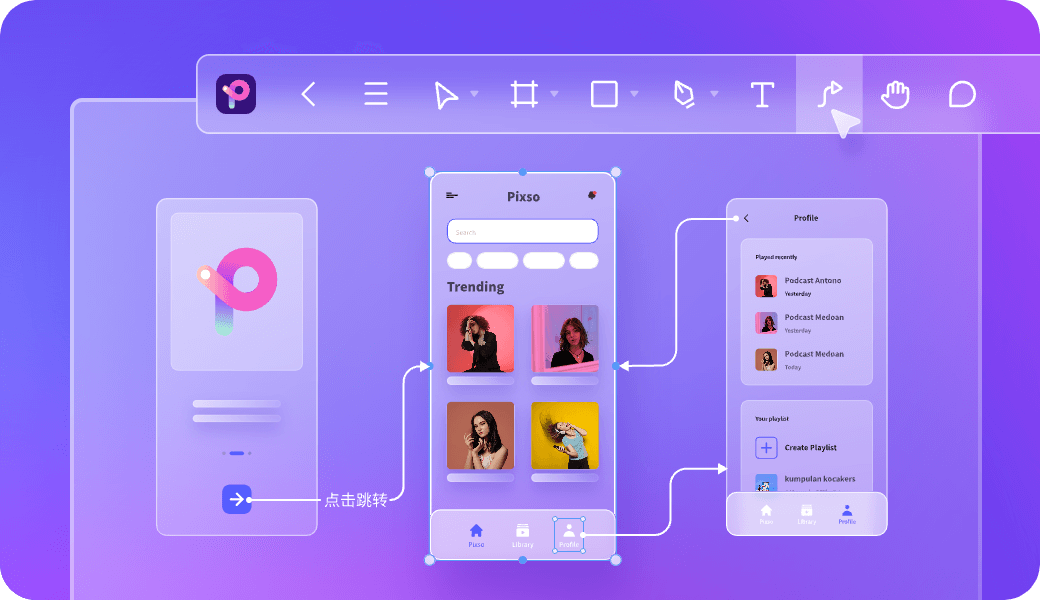
Pixso支持使用和自定义大量交互原型元素。例如,你可以将链接元素拖放到你想要的任何位置。将链接拖动到目标屏幕以进行连接。

链接元素后,你可以转到侧边栏来探索它们的属性。在这里,你可以为元素设置不同的事件、动作和状态。

其他设计元素也有一个“状态”属性,您可以从侧边栏探索它以设置不同的交互。

3.4 预览交互原型
在完成整体交互原型设计之后,你可以单击右上方的“预览”按钮,并从用户的角度检查它是如何呈现的。

4. 交互原型设计总结
Pixso具有广泛的交互原型设计功能,可让你轻松创建高保真Web、桌面或移动交互原型具备“更快”、“更简单”的特质,服务于设计思维,让交互设计师不再为设计交互原型所累。对于交互设计师而言就如同画家的笔,为设计交互原型起到锦上添花的作用。
-
轻松绘制交互原型
交互设计师借助Pixso社区的设计资源、原型模板,开启敏捷高效工作。与产品经理共同拆解用户需求,将其融入至产品的整体交互原型设计中。
-
一体化解决UI/UX协作
功能强大的交互软件Pixso,为设计师提供给一体化UI/UX设计,融合交互+视觉的能力,解锁全新水平的在线设计协作。
-
节约大量重复工作时间
Pixso组件化设计理念,让高保真交互原型设计到交付体验从始至终,节省大量其他重复、乏味的工作时间。
-
满足高保真交互需求
支持交互事件演示,提供丰富的转场动画,即时、溶解、智能动画、推动、滑入、滑出等多种渐入渐出动效,轻松构建出色用户体验交互,体验最终产品形态。