在有效的交互设计和不可用的交互设计之间有一条“鸿沟”,而交互设计原则有助于帮你厘清二者之间的界线,避免你做出无用甚至适得其反的交互设计。了解交互设计原则,可以更好地设计产品。为了方便大家理解,本文以Pixso资源社区中的素材资源为例,为大家介绍那些百试不爽的交互设计原则。
1. 提高可发现性
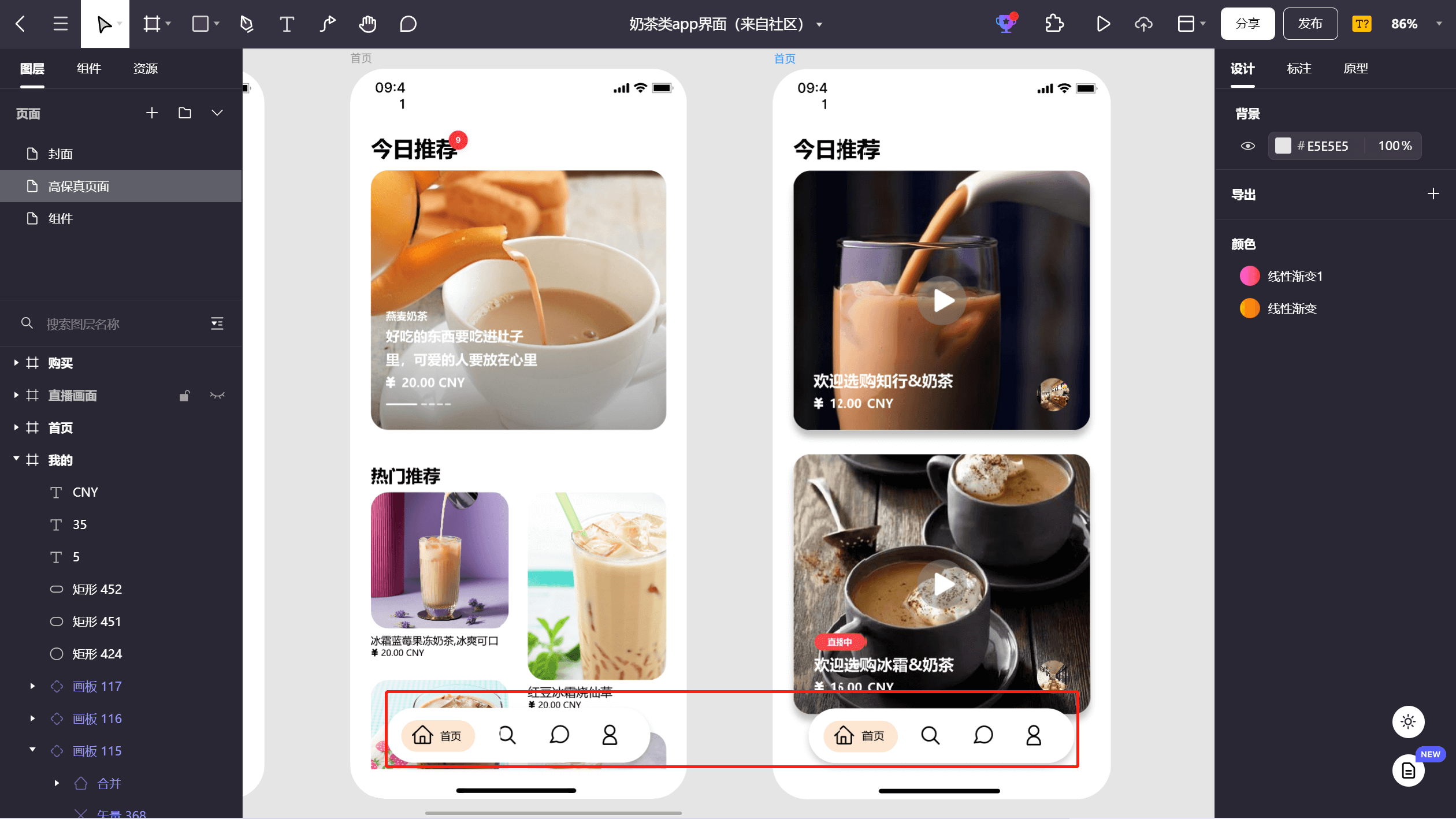
可发现性是指用户在产品中查找新内容或功能的难易程度,功能的可视性越好,越方便用户发现和了解使用方法。当我们在设计中隐藏某些内容时,会加大用户发现不到它的风险。这也是越来越多应用程序和网站,如Pixso资源社区中的奶茶类App素材,放弃汉堡菜单转而使用标签栏的原因,因为这有助于提高交互设计的可发现性。

2. 突出视觉层次和重点
清晰的视觉层次和重点是交互设计中搭建有效信息架构的基础是用户迅速了解产品特征的重要途径之一。控制尺寸大小是一个非常基本但有效突出视觉层次和重点的方法,它将特定元素与其他元素明显地区别开来。不过,不要放大太多元素,放大的元素变多,视觉层次会再次模糊。
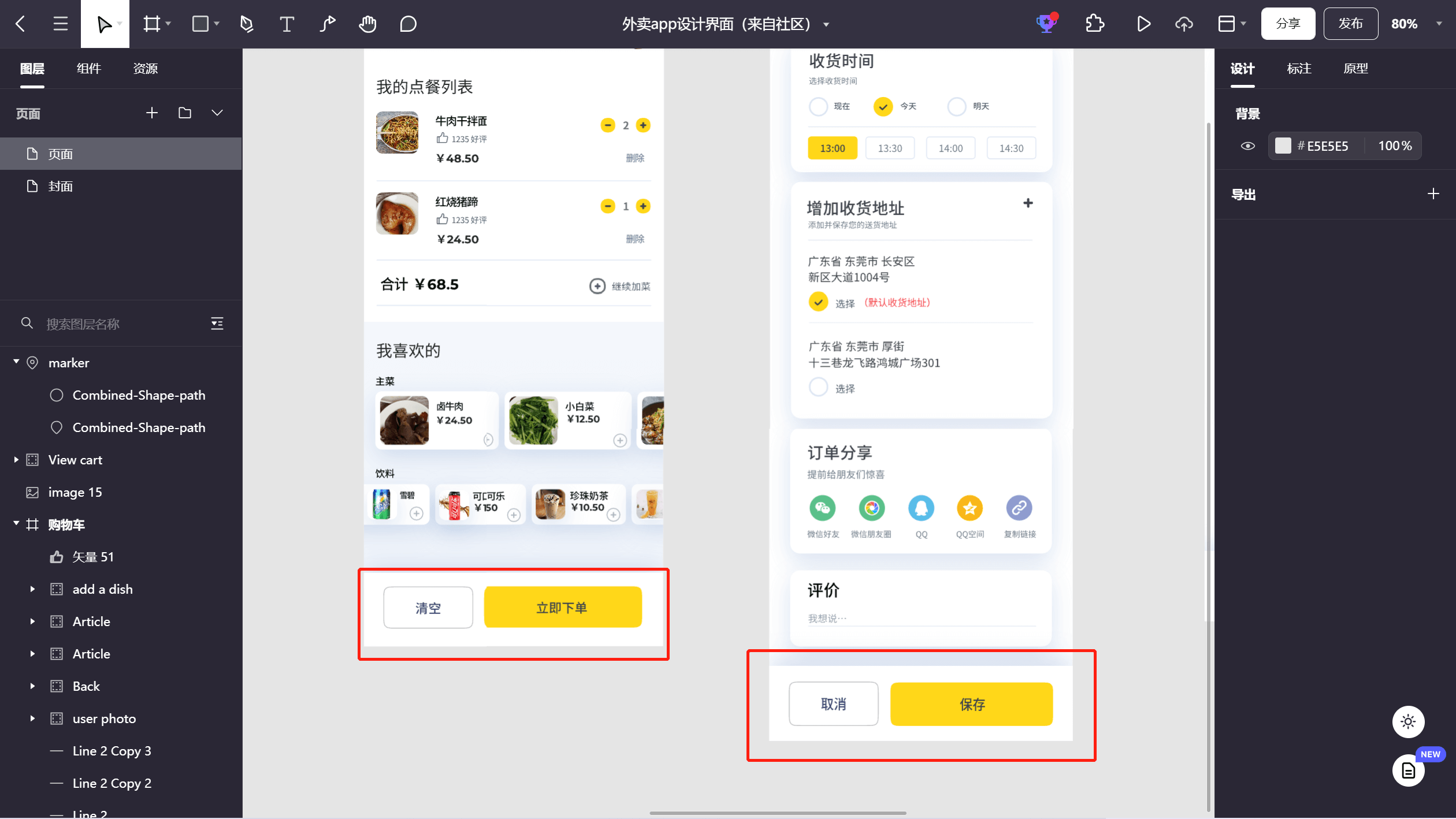
如Pixso资源社区的外卖App:【清空】和【立即下单】、【取消】和【保存】按钮,将主要CTA按钮设计为较大的尺寸并放在界面的右侧,实现清晰的视觉层次结构,可以引导用户产生目标用户行为,从而提高界面的用户转化率。

3. 给予用户反馈
操作反馈是人机交互设计的关键场景之一,当用户在使用产品时,帮助用户感知产品的使用状态,提示用户下一步会发生什么,有效满足用户在使用产品时的控制感和存在感,从而提高用户体验。要注意的是,在这个信息过载而注意力稀缺的时代,好的反馈在于质量,不在于数量。
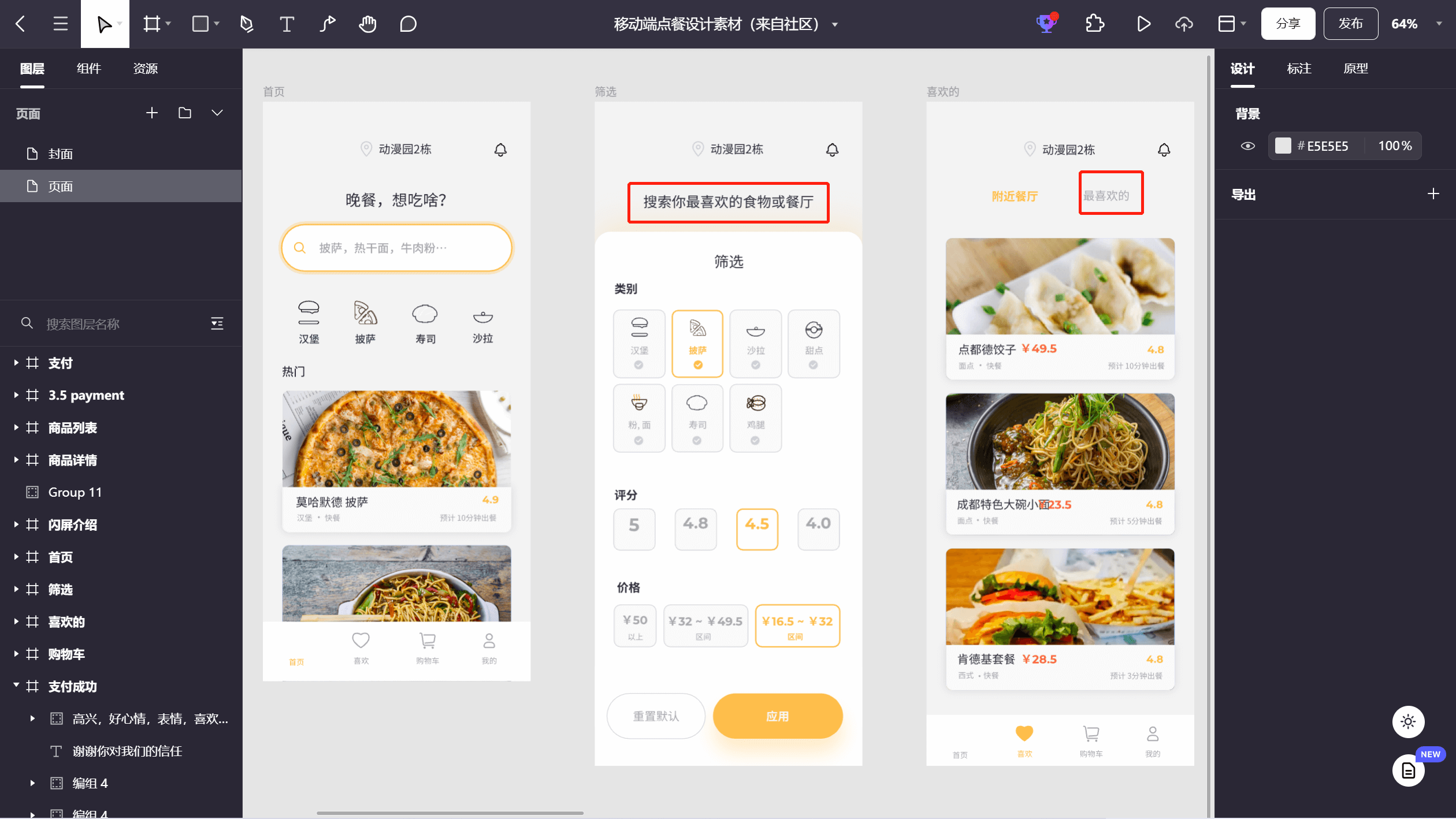
如Pixso资源社区的移动点餐APP:在设定交互设计反馈时,考虑到用户的个性化需求,针对不同类型、场景、地区的用户提供差异性引导和服务,推送个性化美食信息。

4. 映射交互设计原则
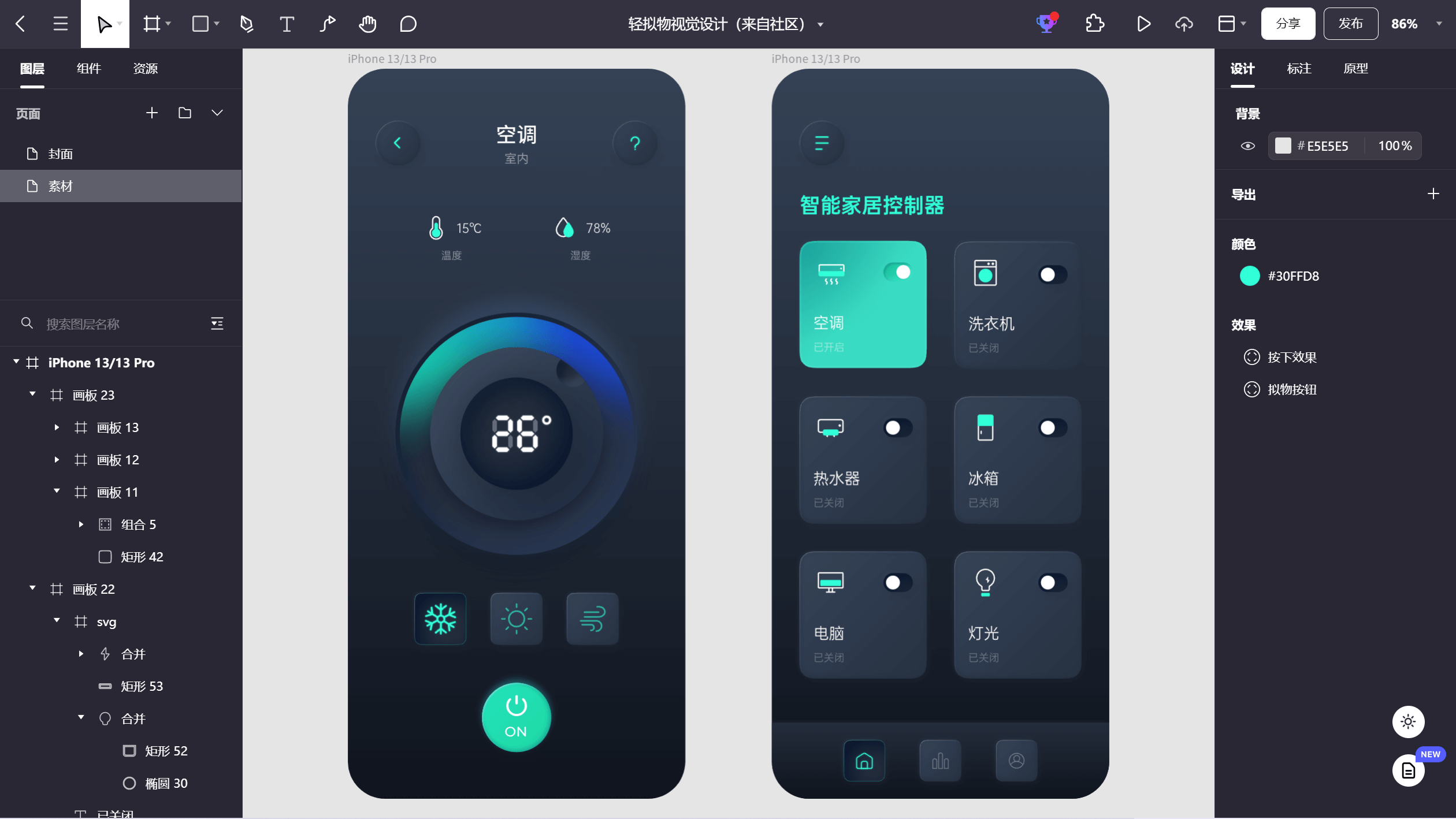
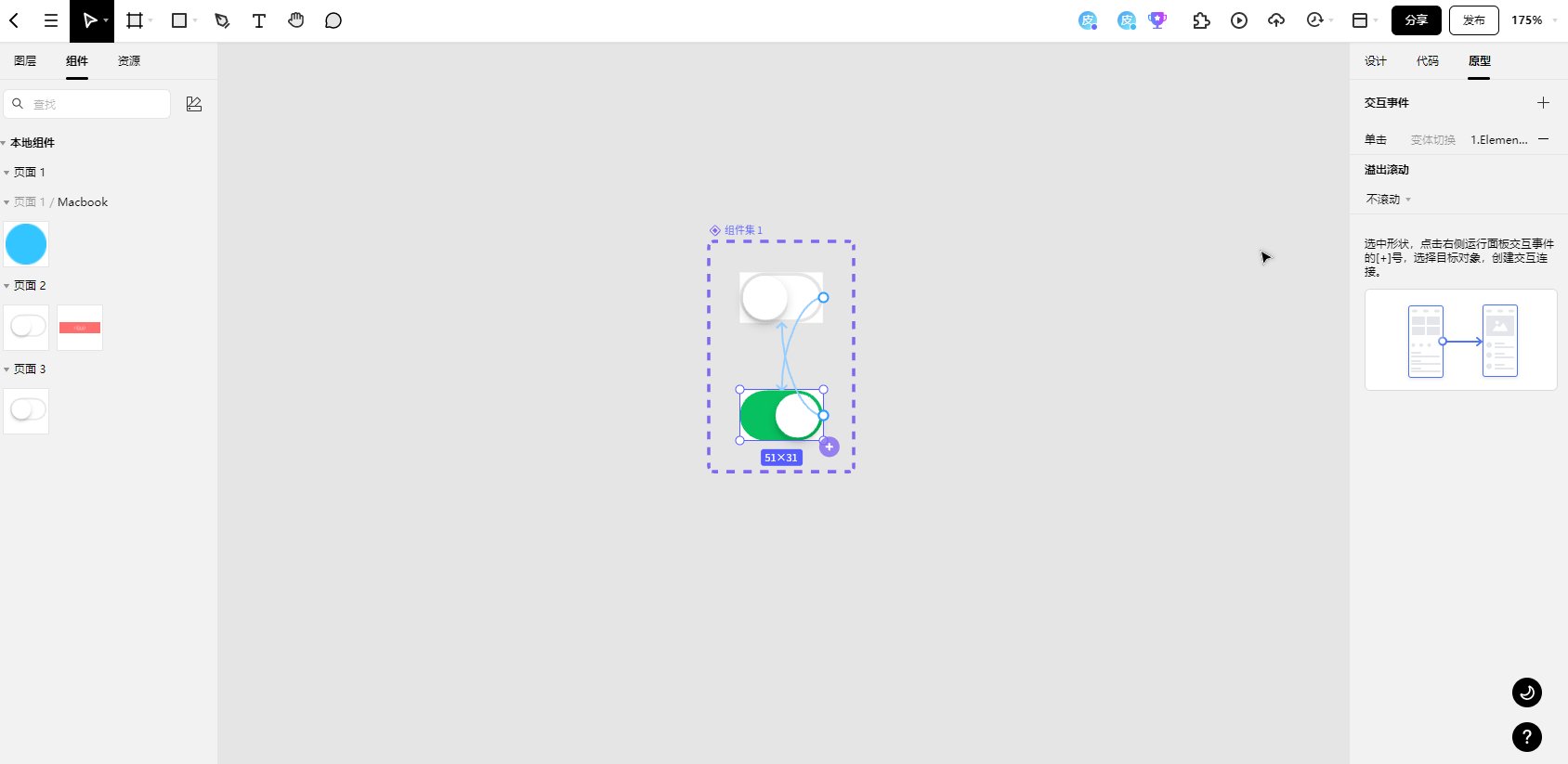
映射是控件与其对世界的影响之间的关系。例如,汽车交互设计中方向盘上的音量控制按钮使用自然映射:向右点击以增加音量,向左点击以减小音量,并在仪表板上立即提供反馈。在界面交互设计中,如Pixso资源社区的智能家居控制器的开关按钮映射设计的就很自然,用户很容易理解开和关的操作,以及能看到操作后按钮颜色会变化。

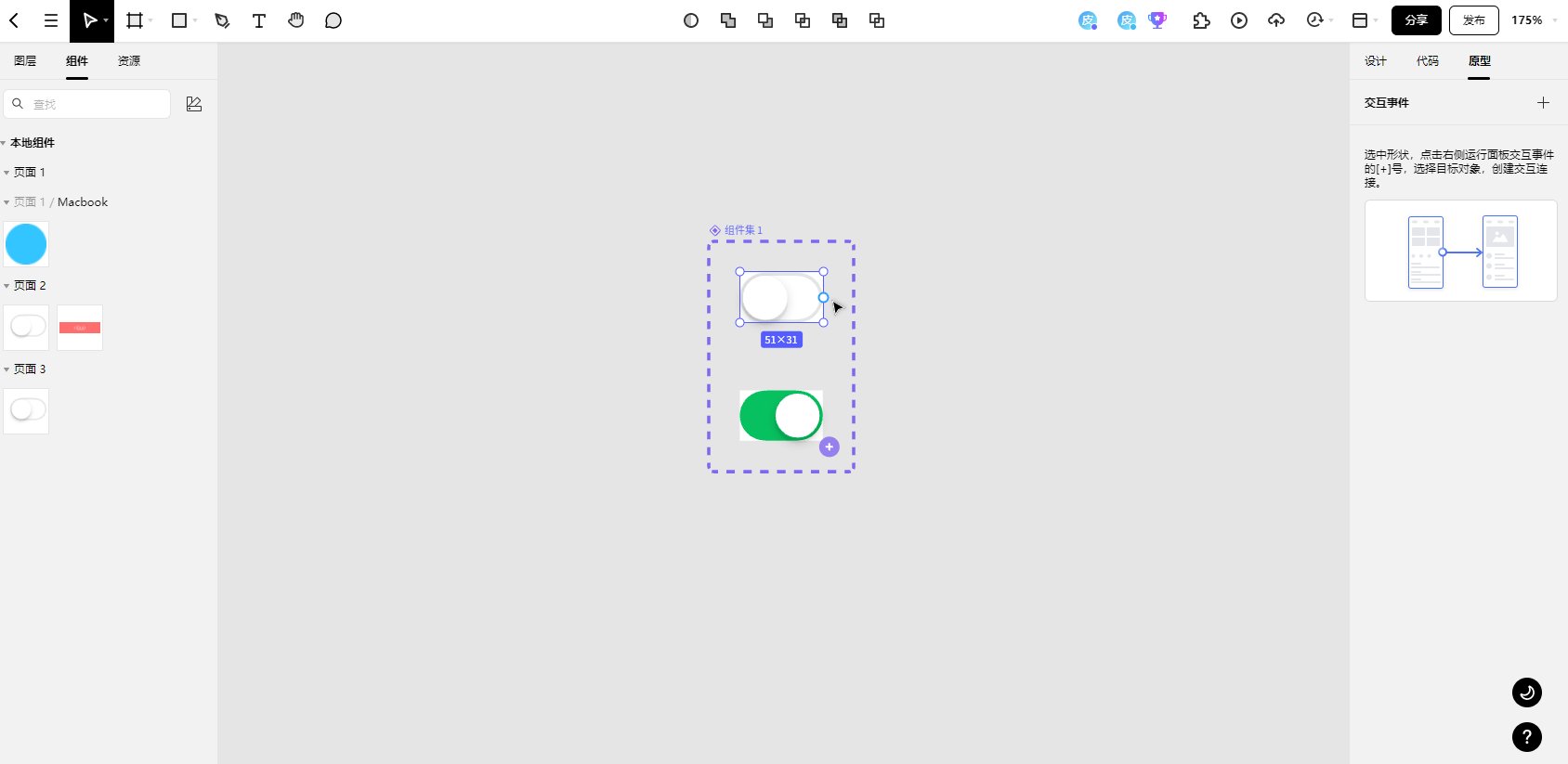
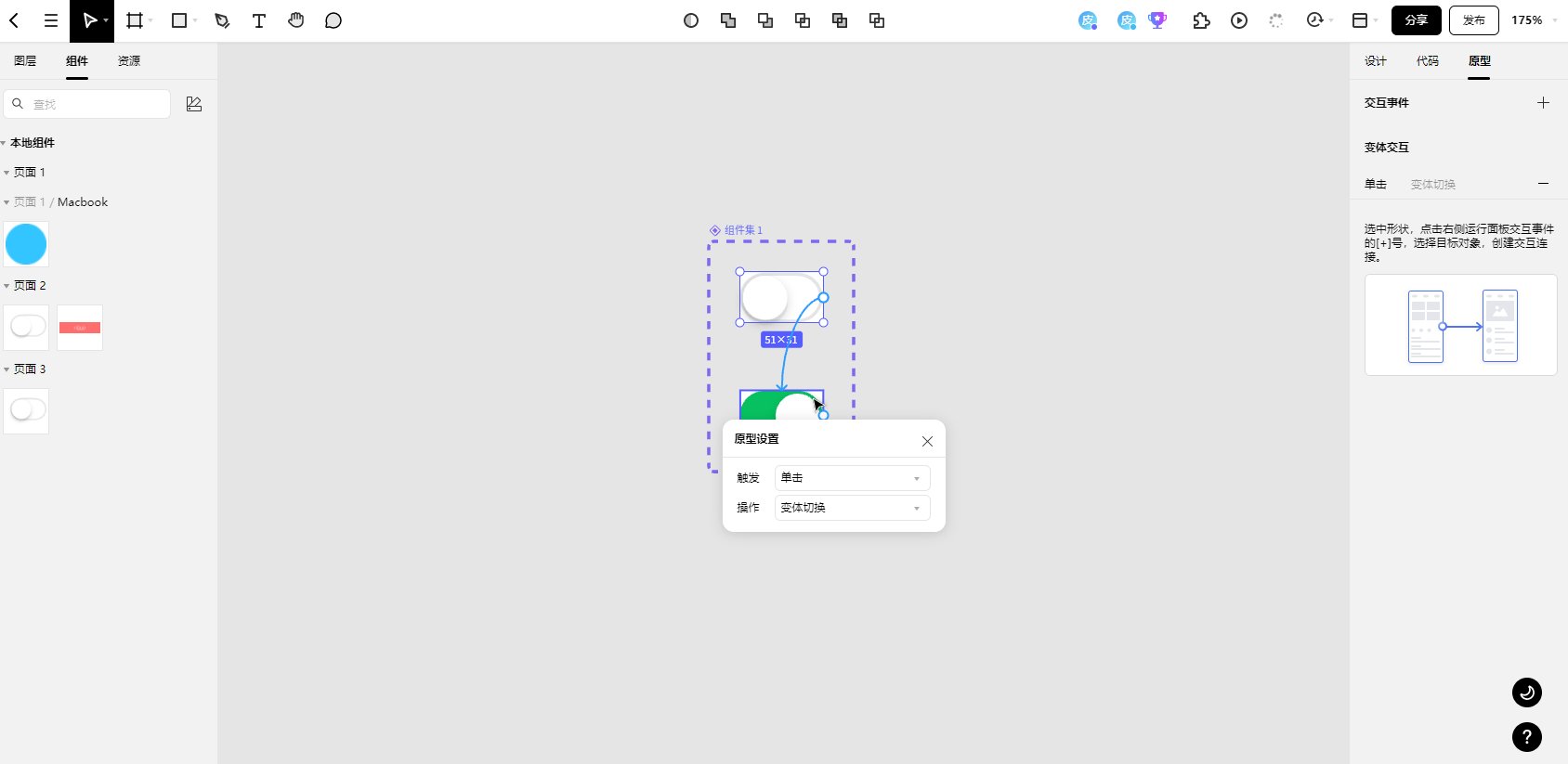
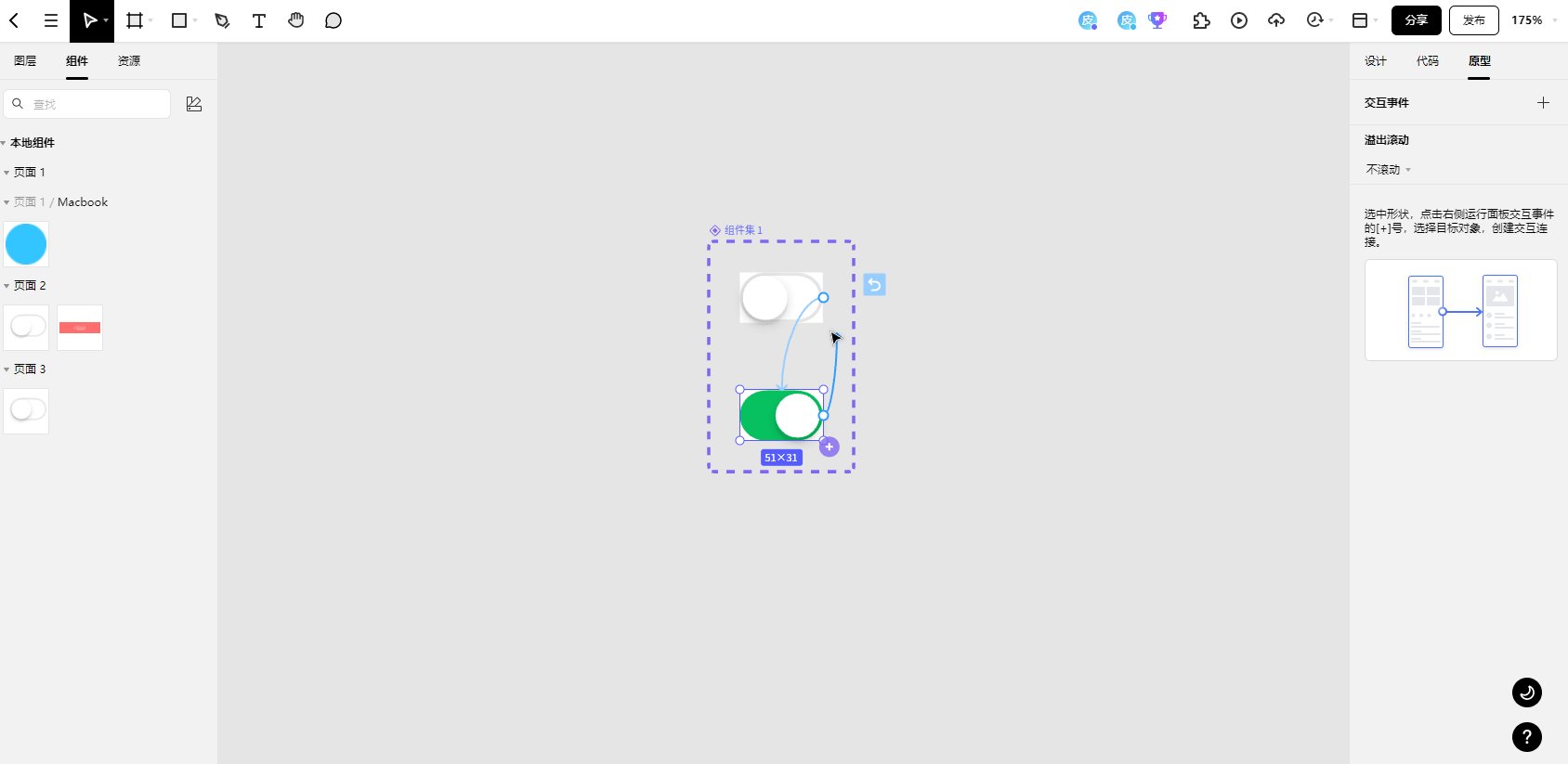
这里推荐给大家Pixso近期上新的很好用的交互式组件:设计师可以在交互设计阶段,模拟真实场景中的用户点击、切换开关、鼠标悬停等行为触发的效果。组件变体集合内的各个组件,可以通过连线实现自身的交互,呈现更逼真的原型动效。点击了解更多关于交互式组件的使用教程。

5. 防错交互设计原则
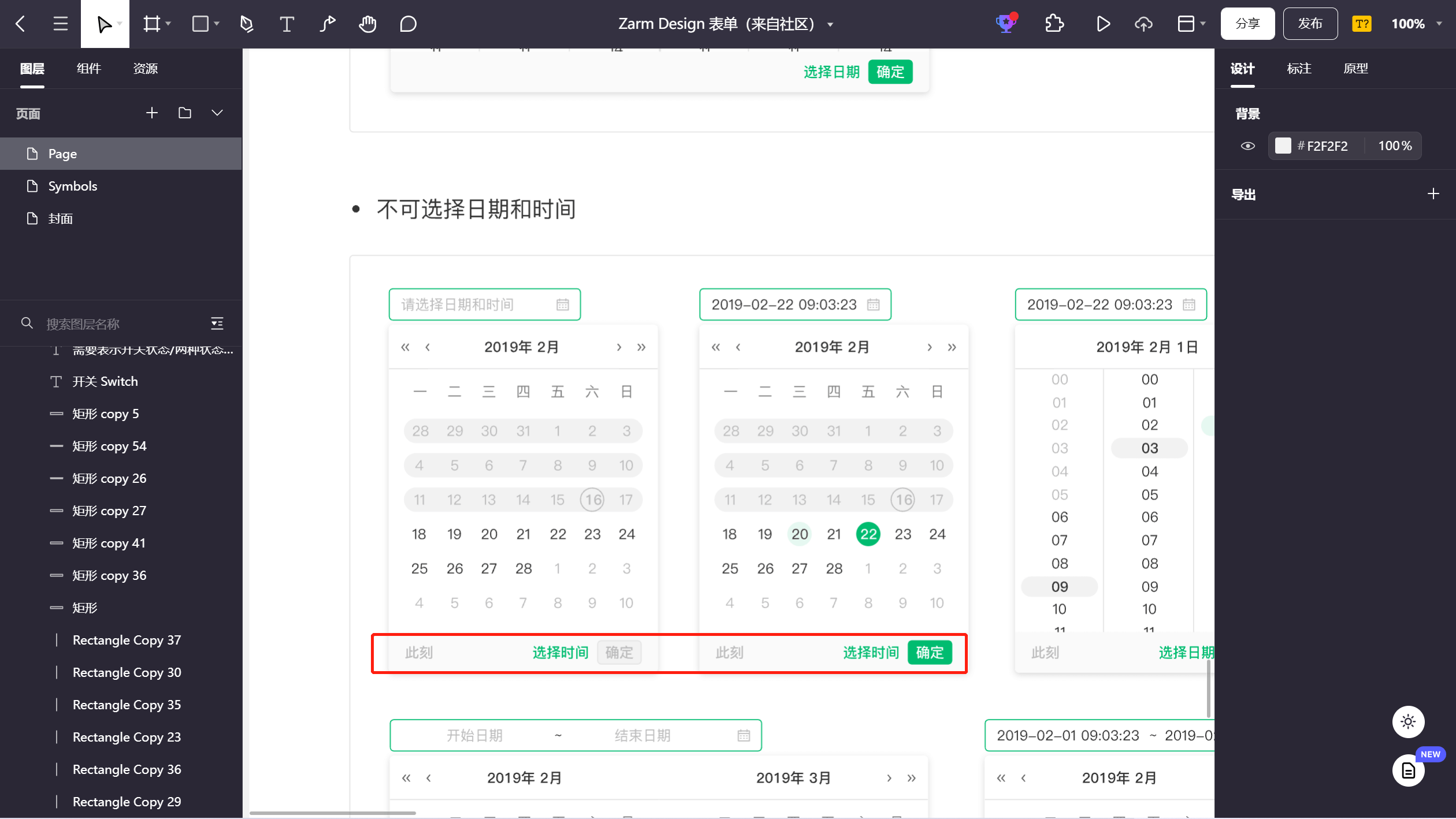
防错交互设计原则中大部分的意外都是由设计的疏忽,而不是人为操作疏忽。通过改变交互设计可以把过失降到最低。在界面交互设计中可以经常看到,如Pixso资源社区的Zarm Design表单素材:当使用条件没有满足时,通过使【确定】按钮功能失效来表示(按钮会变为灰色无法点击),以避免错误。

6. 一致性交互设计原则
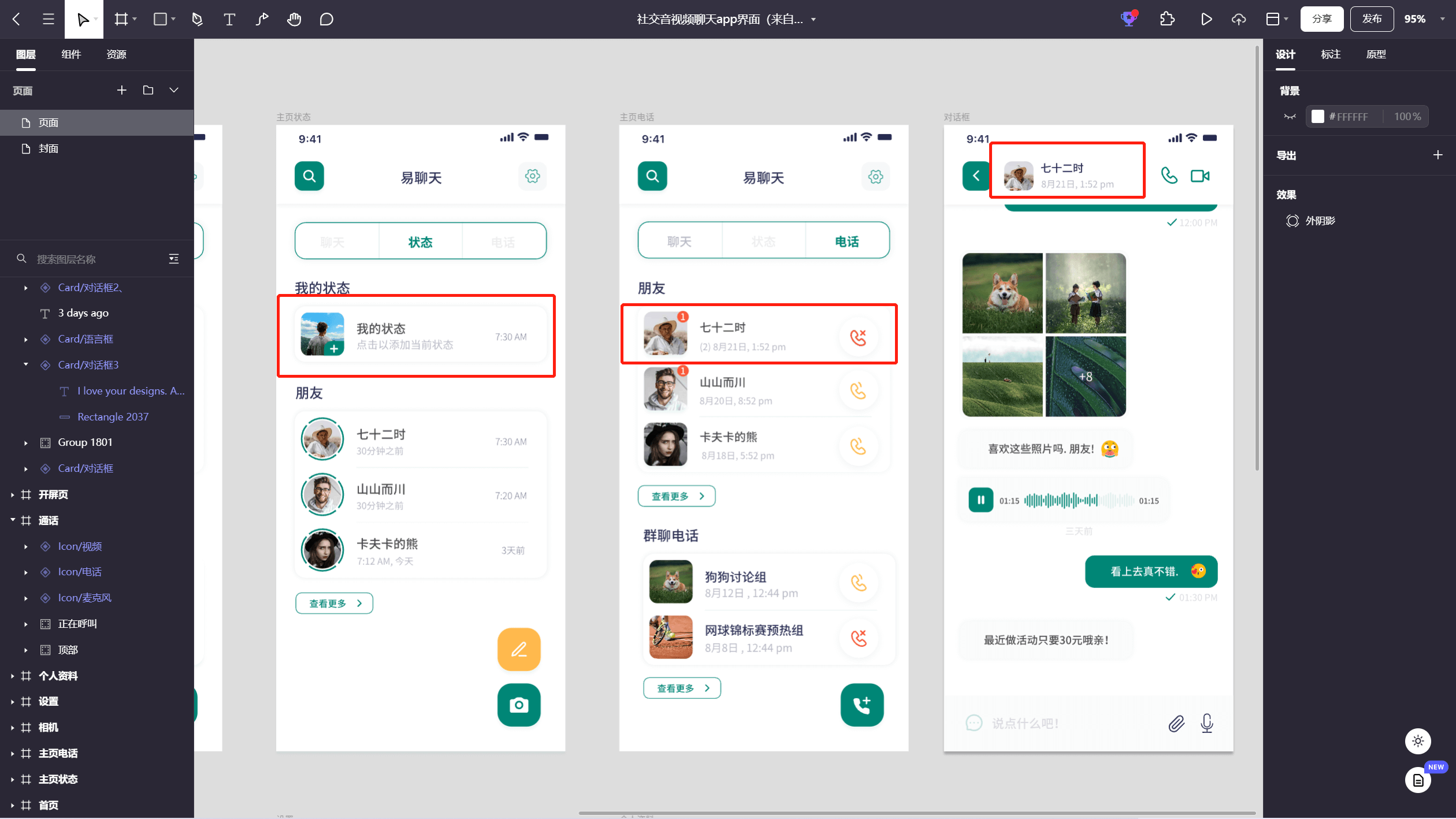
一致性是人类对事物的连续性认识和感知,也是人类感官、习惯及经验上的统一。对于用户来说,同样的文字、状态、按钮,都应该触发相同的事情,遵从通用的平台惯例,也就是,同一用语、功能、操作保持一致。 如Pixso资源社区的社交音视频聊天App:
-
以统一的“图标+文字信息”的结构样式,能让用户快速了解功能都是做什么的,这就是结构一致性的体现。
-
所有界面除了图片的有效信息外,都通过绿色和白色来呈现,保持了良好的色彩一致性原则。
-
【搜索】功能都是通过界面顶部的左侧按钮进行的,体现了操作了一致性原则。

7. 总结
未来,随着新的设备和技术的持续更新迭代,将为交互设计带来更多新的可能性,但基本的交互设计原则在未来的设计中将始终发挥核心作用。对于UX/UI设计师来说,牢记这些原则非常重要,它们并非硬性规定,但会为你带来更好、更具吸引力的产品和服务。
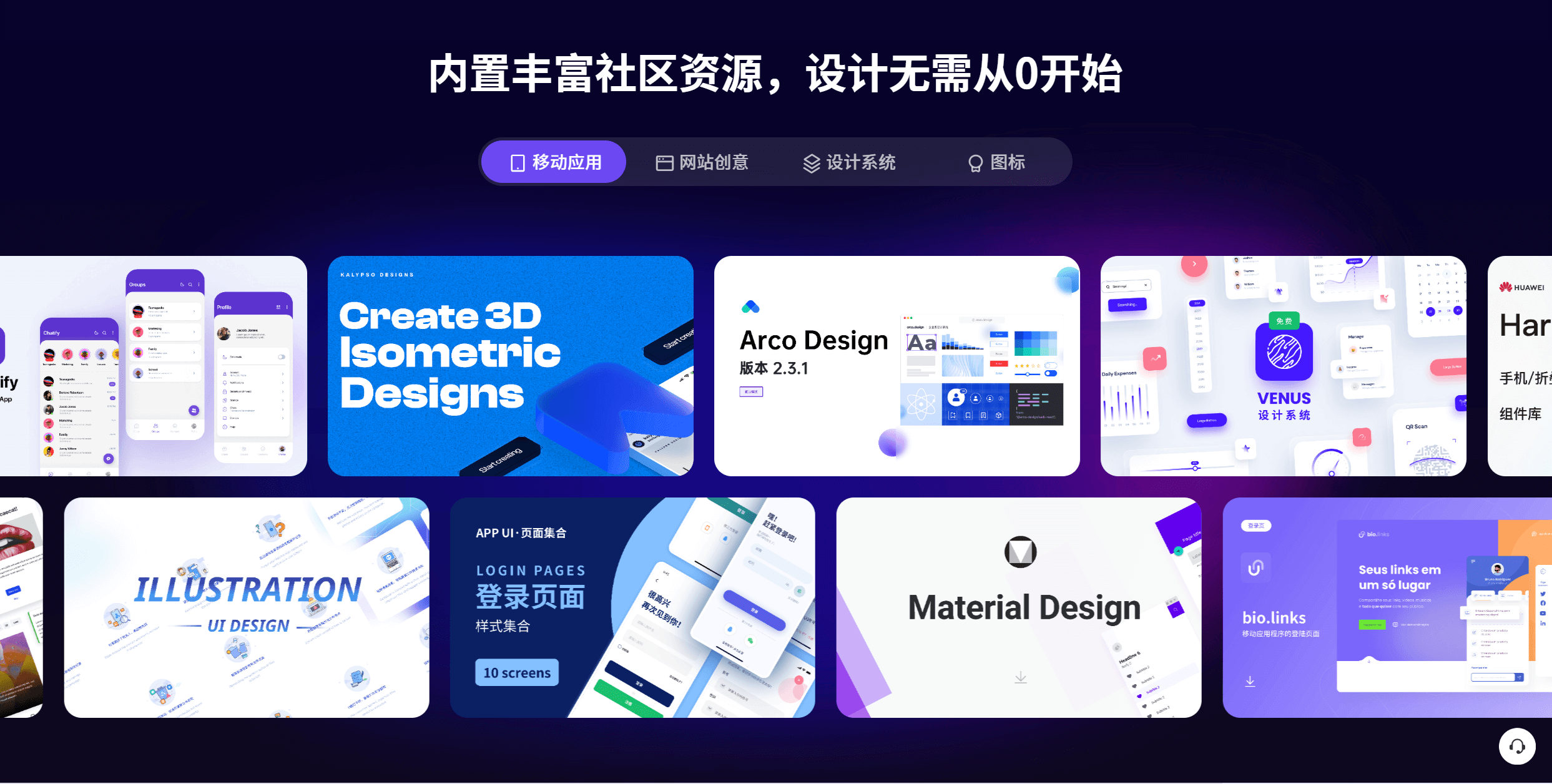
以上设计素材均可在Pixso资源社区中找到,Pixso资源社区是国内优秀UI/UX设计作品交流平台,内置来自阿里、字节、腾讯、京东、谷歌、华为等设计系统,超3000+UI组件库,每月更新上百个精品模板,分类涵盖移动设计、网页设计、插画、线框图、矢量图标等丰富的设计资源,一键复制即可免费使用!快打开Pixso开启你的交互设计吧~