在UI设计过程中,最难的莫过于UI配色了,很多入行多年的高级设计师都对色彩搭配望而却步,有人说多练习不就好了,有丰富的经验就能做好UI配色么?通过大量练习确实可以提高UI原型和排版之类的设计,但是对色彩搭配来说却不是这样,所以很多人会归结到“色感不好”之类的,这多少有点主观了。
那究竟如何学习UI配色呢?主要靠理解色彩理论。对于色彩搭配的学习来说,理解色彩理论比多加练习要更加有效,今天,Pixso设计师就用一款在线教育app案例,与大家分享UI配色的方式方法,在线教育app模板就来自Pixso的社区资源。

1. 教育app的色彩理论
1.1 什么是色彩
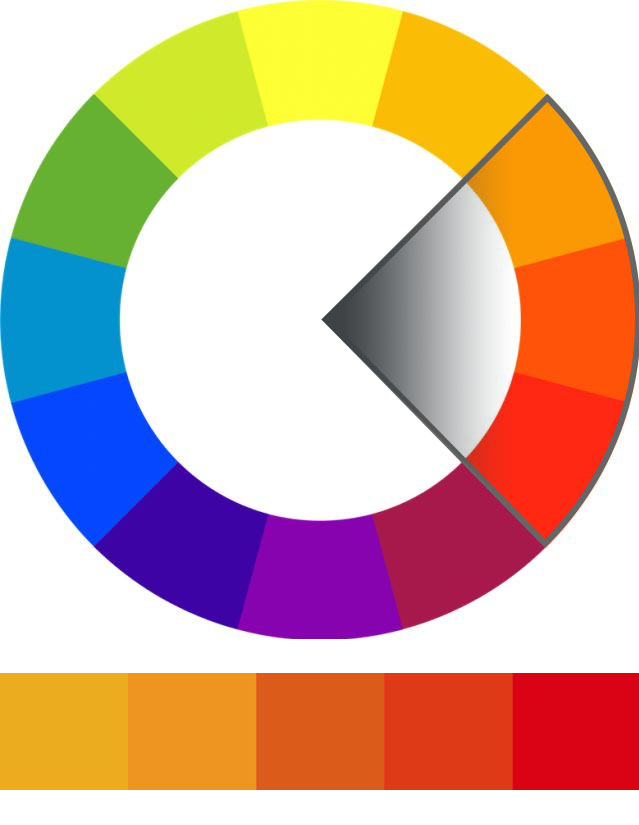
色彩由色相、饱和度、明度三要素构成,分别对应颜色种类、鲜艳度和颜色的亮暗。由这三要素延展出来的有同类色、邻近色、对比色、补色等等色彩运用方式。十二色环图是创建配色方案的重要工具。一般页面中选择色环里的2-3种颜色即可。下面就来详细说说这里的颜色搭配方式。

1.1.1 单色
单色方案是最易于创建的配色方案,也是最好搭配的方式之一。单色是单一色系的搭配,在颜色的明暗和饱和度上有所不同,从而形成层次关系,这种配色视觉上很容易被感受到,也很容易产生和谐统一的效果,缺点是效果略微有点单调。

1.1.2 临近色
相近色配色方案是由在十二色环图中相邻的三种色彩创建的。以其中一种作为主色,其他颜色作为辅色丰富整体配色。这个方案相对容易使用,只要对应需要的主色,选择相邻的辅助色即可,重点是在主辅色的画面占比,一般遵循6:3:1的原则,相近色的视觉感觉统一协调,但又比单色配色更加丰富,视觉上更加自然。

1.1.3 互补色
互补色是色环上两个正对立的颜色。互补色的对比非常强烈,在运用时分主色和辅助色,画面占比一般在3:7或者2:8,通过强对比,突出占比较少的那部分元素。比如某信的消息提醒的红点就十分突出。互补色也是最难用的一种配色,用得好就十分漂亮,用得不好就很容易翻车,比如大家常说的“红配绿,丑得哭”,就是用得不好的红绿补色,当然也有黄蓝这种经典的互补色。在使用补色时要寻尊3:7的画面占比原色,或者可以降低明度和饱和度来让颜色变灰,这样更容易使其融合。

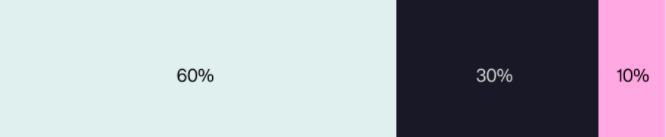
1.2 颜色搭配的黄金比例
在UI配色的规范中,都会有主色、辅助色、中性色三种类型:
-
主色:一般为核心色或者品牌色,一般为一种;
-
辅助色:搭配主色用来丰富视觉的配色,一般为3-5种;
-
中性色:没有色相的灰色,丰富画面层次和文字颜色。
那么如何分配这三类颜色的比例呢?这时候平面构成中的黄金比例就派上用场了,0.618,换算成色彩搭配比例就是6:3:1,这三种颜色分别对应了:
主色占画面的60%,可以应用在顶部标题栏或者重要模块中的背景;
辅助色占画面的30%,可以应用在按钮组件和需要凸显的地方;
中性色占画面的10%,多应用在页面文字背景等需要大量信息传播的地方。

色彩原理展开来说有很多内容,感兴趣的小伙伴可以看下我之前写的《超实用UI配色技巧,让你的UI设计财“色”双收》,这里就不再过多展开了,下面是结合实际案例分享,如何运用色彩原理打造优秀的教育APP。
2. 教育app模板配色分析
通过以上的色彩理论分析,我们大致对色彩构成有了一定的理解。在没看到页面前小伙伴们可以思考下,如果你来做一款在线教育app的话,会做什么样的UI配色?
首先教育给人的感受是舒适、信任、可靠,色环中的绿色也给人同样的感受,主色可以是绿色。辅助色可以选个稍微突出点的颜色,增加视觉冲击力,在色环中橙色视觉冲击力是最强的,可以选择橙色作为辅助色。
有了主色和辅助色,中性色上一般选择不会出错的白灰色,保证画面清晰流畅。整体的UI配色方案按照6:3:1的占比分配,这样就得到了一个清新自然的配色风格,而这种风格与教育APP的属性基本吻合。
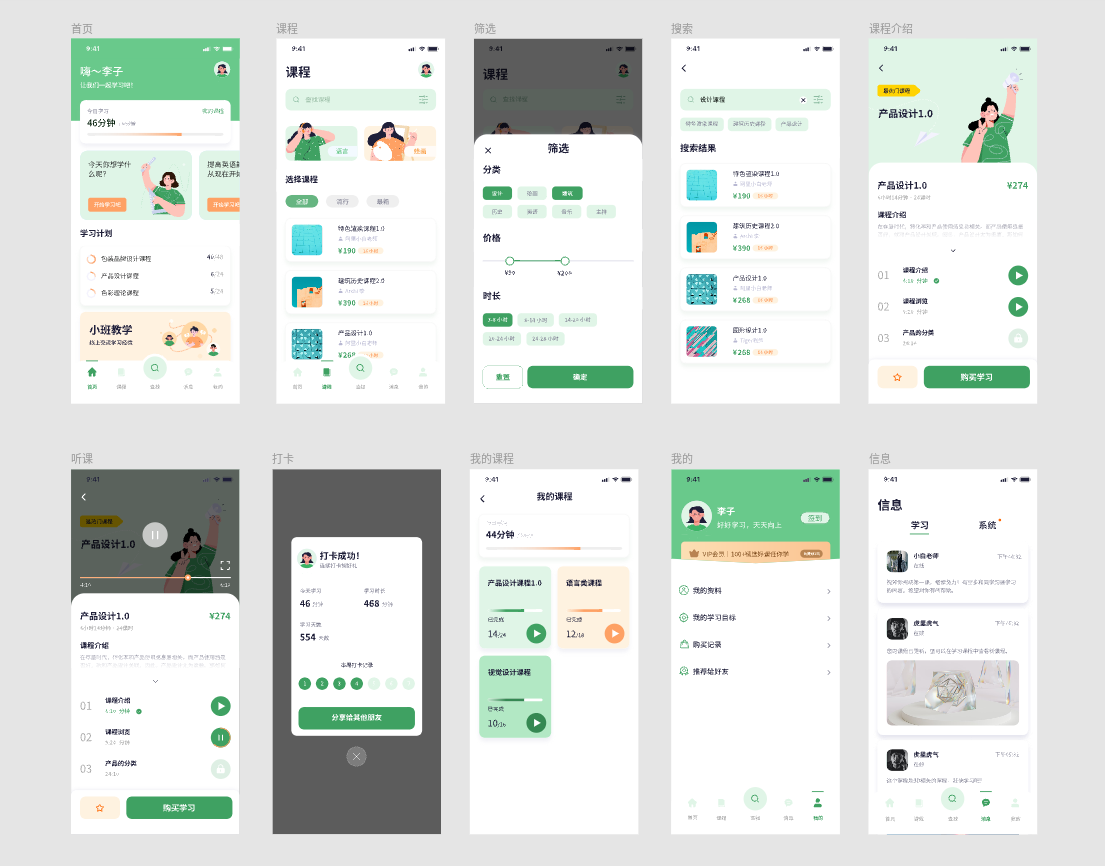
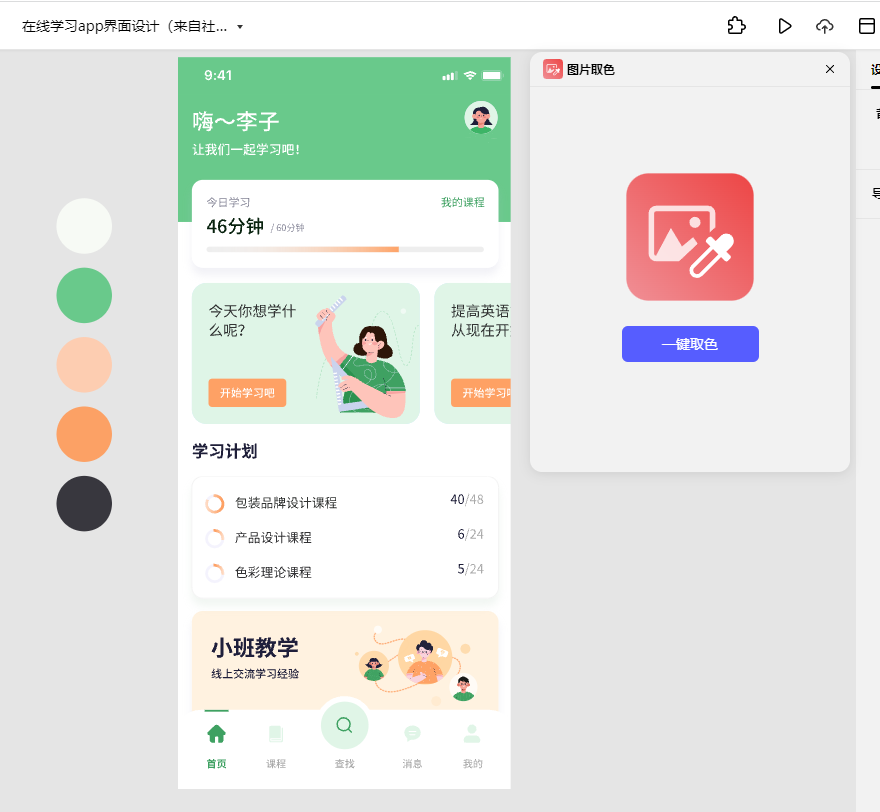
现在来看下这款案例的实际效果。

通过图片不难看出,在线教育app模板的配色还是很舒服的,整体清爽自然。我们可以用Pixso里的图片取色插件,一键提取页面的颜色。通过颜色提取可以看出,绿黄色的配色基本和我们刚刚思考的方向一致,浅色背景更加有利于阅读学习。

其实除了主色可以占60%以外,辅助色和中性色也可以占画面较多比例,为了应对不同的页面需要,下面我将配色相近的页面放在一起,和大家深入分析下在线教育app的每个页面的色彩搭配:
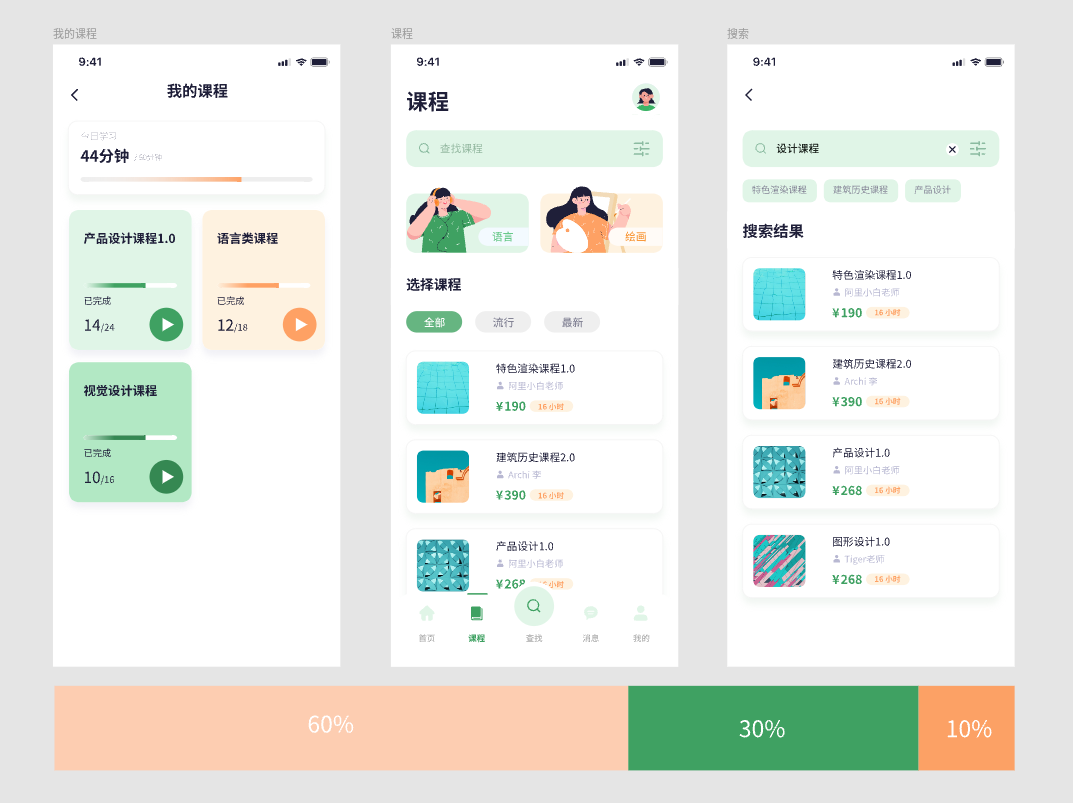
2.1 主色占比60%、辅助色占比30%、中性色占比10%的页面
主色占页面的60%,可以增加了品牌的记忆点,加深用户对品牌的辨识度,同时大范围地颜色能够吸引用户关注。这里将首页、课程介绍和我的这三个页面放在一起,它们是整个在线教育app里最重要的页面,也是决定了整个APP调性的页面,其中可以看出,这三个页面的主色(绿色)都占到了页面的60%。
三个页面的在了页面开头的大片区域用了绿色为主色,凸显了教育属性和品牌定位。三个页面都使用了米黄色作为辅助色,配合主色来丰富整体画面,绿色加米黄色给人清新自然的感觉。另外使用橙色作为点缀,出现在推荐点击的按钮上,强化了用户点击的欲望。

2.2 辅助色占比60%、主色占比30%、中性色占比10%的页面
辅助色占比多主要用来表现页面内容丰富、按钮较多,多出现于分类和筛选页面中。这里将我的课程、课程和搜索三个页面放在一起,这三个页面的特点都是内容较多,所以都采用了辅助色为主的页面配色。

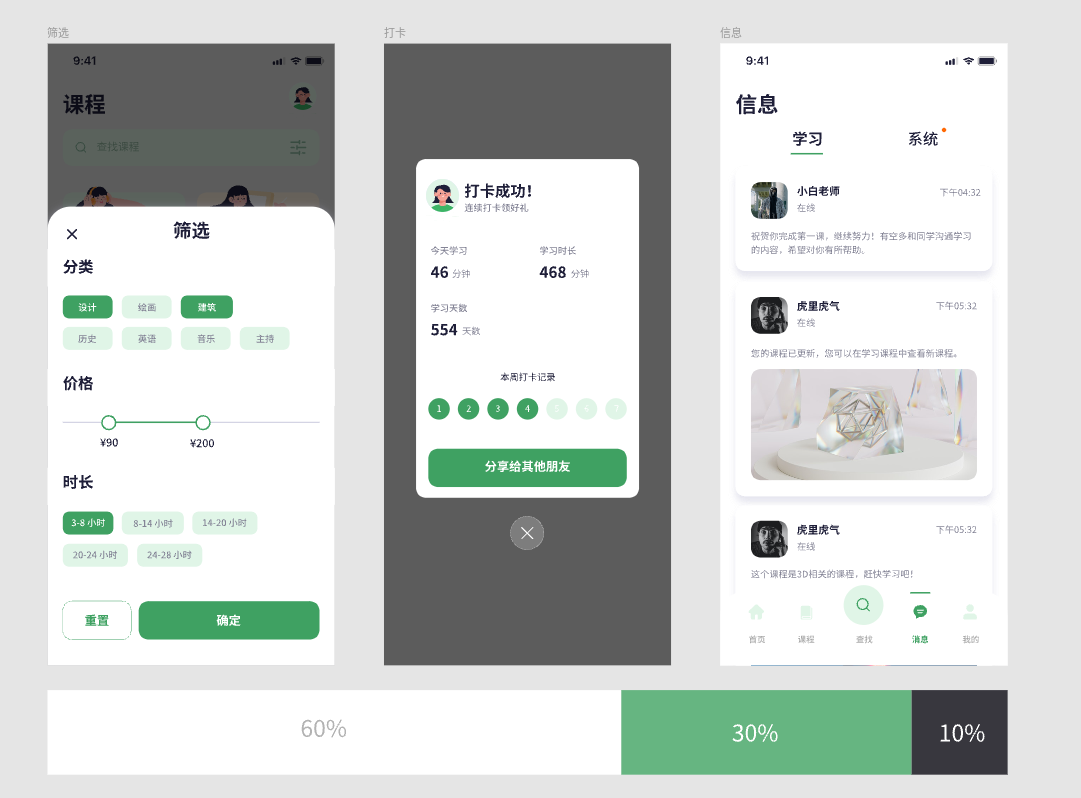
2.3 中性色占比60%、主色占比30%、辅助色占比10%的页面
中性色占比多的页面主要作用是信息的传达,UI设计师应该尽量减少颜色的使用,避免给用户过多的干扰。这里将筛选、打卡和信息三个页面放在一起,它们都是传达信息的页面,所以适合放过多的颜色,简单干净的灰白色,适当的主色点缀下按钮和控件,画面整体干净清爽即可。

这三种UI配色比例各有各的优势,在以上案例中也明确的表现了。在实际项目的设计中,主要看应用场景的类型,针对不同的类型和需求,分配不同的颜色比例,以达到用户满意的视觉体验。
3. 教育app配色小技巧
提升UI配色是一个长期累积和不断努力的过程,而且UI配色也会随着流行趋势而不断变化,需要UI设计师不断学习关注最新的设计动态,通过不断地实践操作,让自己的配色更加优秀。当然也可以使用Pixso的配色插件,里面都是大厂色板,不仅分类明确还收录了各种网红配色和流行色,让你站在大厂肩膀上做UI配色,想不好看都难。同时Pixso还在资源社区里,免费为大家准备好了各种主流平台的原型设计和UI设计稿,以便让小伙伴们更好的研究学习。