APP界面设计是APP开发过程中的一个关键阶段,APP界面设计的细节决定了APP的成败。APP界面设计是否美观大方,决定了用户对APP最直接的视觉评判。大部分用户给予肯定的APP界面设计,必然蕴含着设计师对每一个细节的用心设计。想要创作出令人惊艳的APP界面设计,一款高效的APP界面设计软件必不可少。Pixso罗列了11款热门APP界面设计软件,并一一展开分析。
1. Pixso
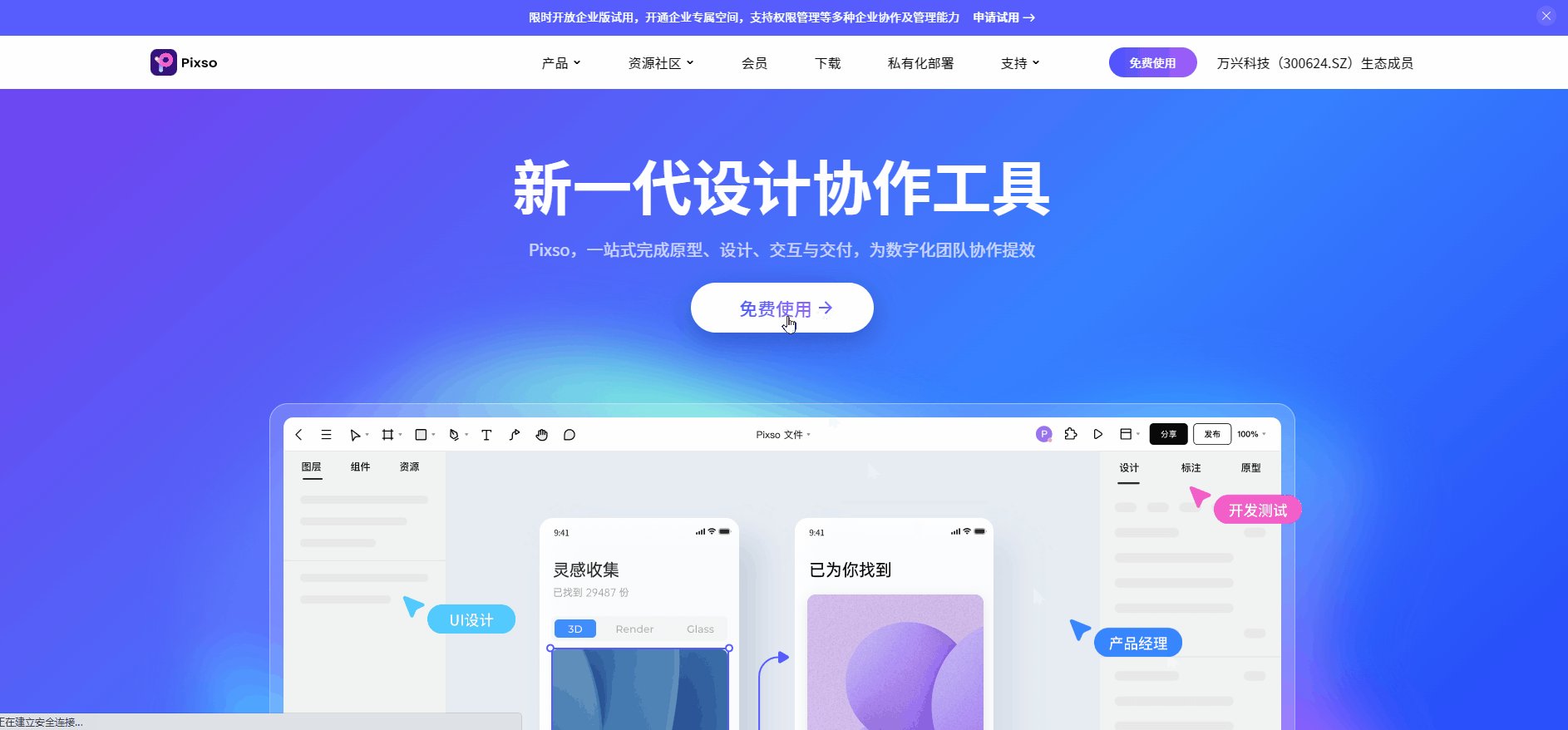
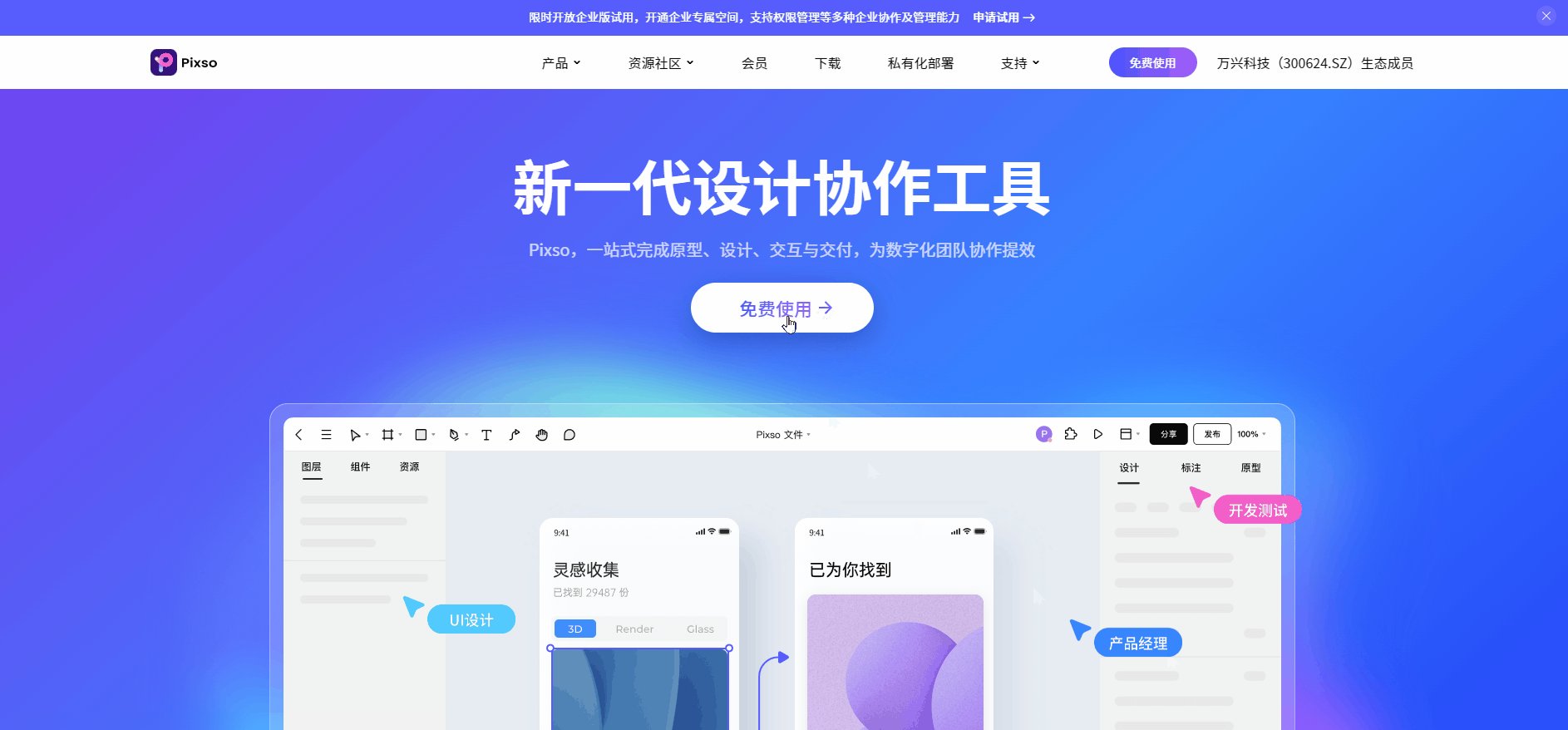
Pixso 作为新一代的设计协作工具,通过跨平台的协同、文件实时云同步以及智能设计和协作功能,打通产品、设计到研发的工作链路,全面覆盖产品原型、UI/UX 设计、原型交互、设计交付全流程,浏览器即开即用,大幅提升团队设计协作效率。

-
钢笔工具:在Pixso中,使用钢笔工具创作的矢量网格没有方向,能够在不同方向进行分叉,轻松设计多边圆弧和饼图。
-
自动布局:将任何图层或对象添加至自动布局框架中,通过自动布局,创建响应式动态分布,无需手动反复调整尺寸。
-
矢量网格:运用布尔运算的五种组合方式——联集、减去顶层、交集、差集和路径拼合,设计你想要的复杂结构图形。
-
实时协作:多个设计师在同一个画布或项目进行协作,修改内容实时在线更新与获取,免去繁杂的文件传输、版本更新等步骤。
-
在线评论:团队成员直接在设计稿上编注评论,点对点高效反馈与修改校正项目,远程完成头脑风暴、设计评审、意见反馈等工作。
2. Adobe XD
Adobe XD是一款功能强大的APP界面设计软件,它重新设想了设计师用快速、直观的工具创造体验的方式。你可以在点击中轻松地从设计模式切换到原型模式,然后在画板之间拖动线框,任何时候都可以轻松将线框转换为交互式原型。但是,虽然可以使用APP界面设计软件Adobe XD导出设计,但没有插件你就无法获得CSS。

3. Sketch
Sketch是一款基于矢量的APP界面设计软件,无论你创建任何尺寸的设计,并将其随意放大缩小,你都可以看到清晰的线条。Sketch用户友好的界面让初学者也能轻松上手。不过,Sketch有一个致命的体验痛点,那就是只支持macOS系统。而Pixso支持所有操作系统 (Windows, macOS、桌面端) ,并兼容Sketch文件,不得不说是使用Windows系统的设计师福音!

4. InVision
InVision是一款常见的APP界面设计软件,与 Microsoft Edge、Internet Explorer、Firefox、Chrome 和 Safari 浏览器兼容。这个APP界面设计软件非常适合创建交互式的可点击原型和模型设计,设计师可以使用此APP界面设计软件为设计添加交互、动画、手势、过渡等。你可以在InVision内与团队共享你的InVision文件,以便轻松流畅地协作。

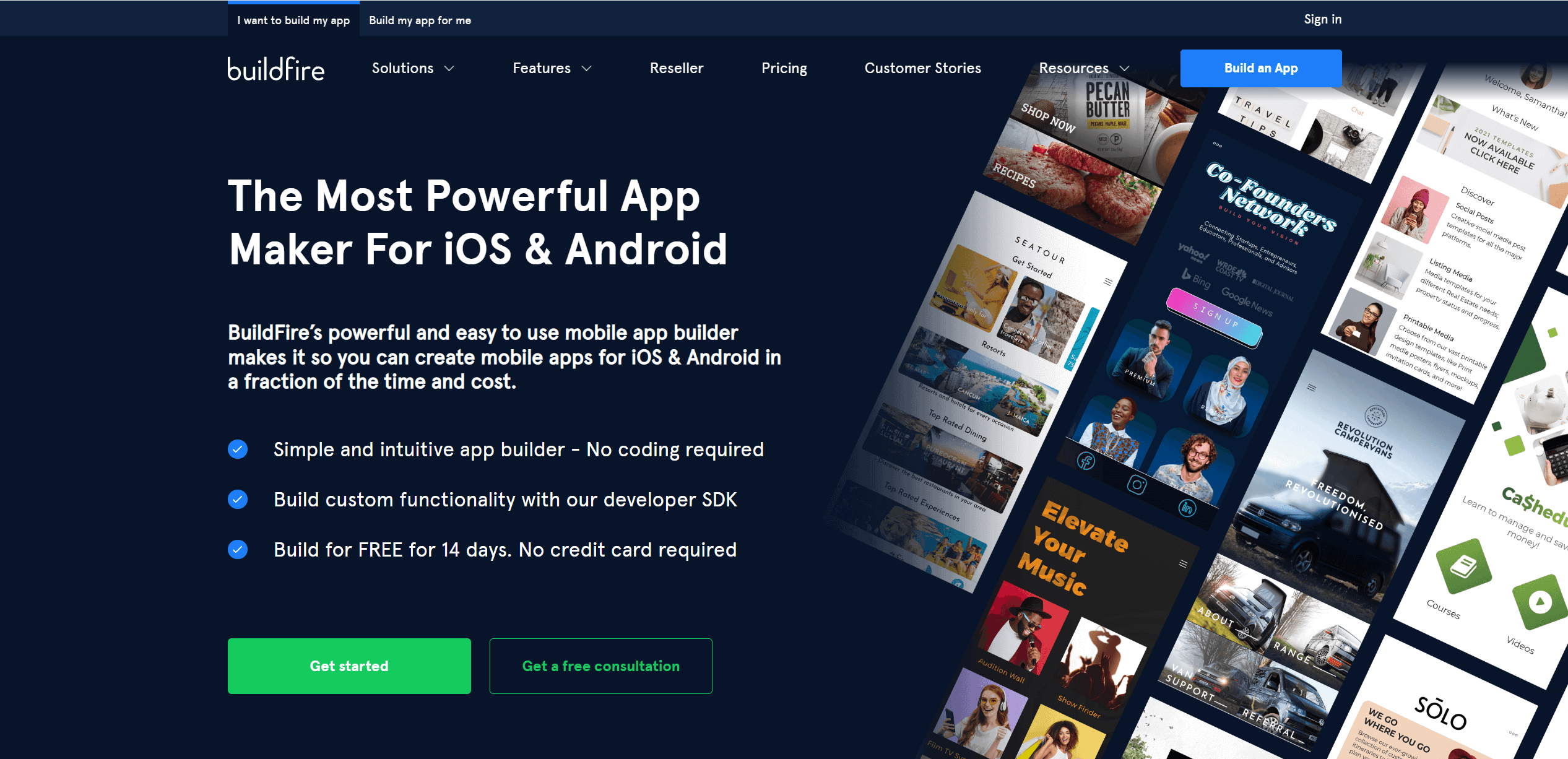
5. BuildFire
BuildFire是设计师不能错过的一款APP界面设计软件。BuildFire简化了APP界面设计,让任何人都可以轻松创建APP界面设计。这款APP界面设计软件最酷的地方在于,你可以直接在你自己的手机屏幕上预览你的APP界面设计。这将帮助你了解真正的手机用户在下载你的应用时会看到什么,预测他们的导航模式,测试屏幕大小,移动表单,并查看APP界面设计是否“手指友好”。

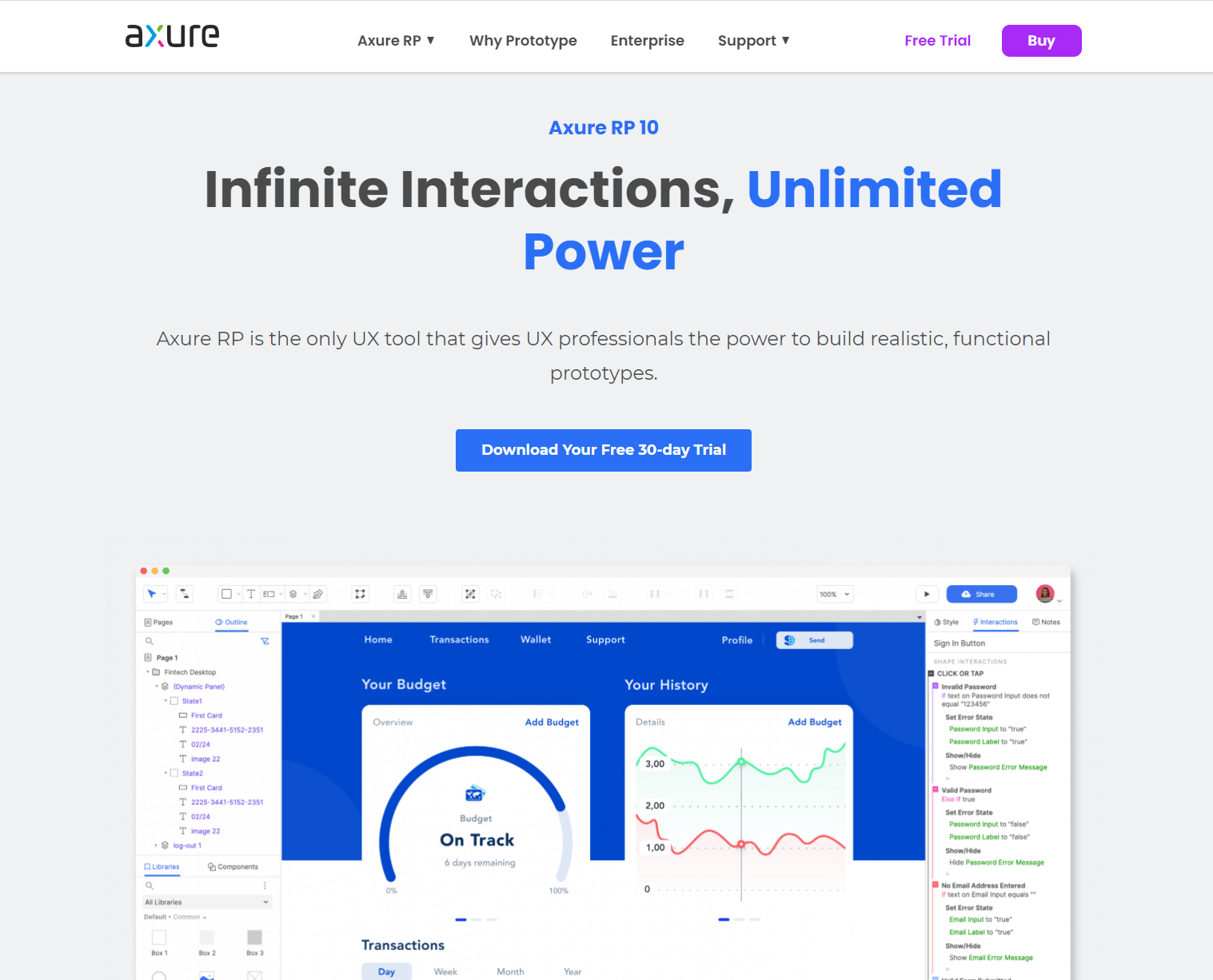
6. Axure RP
APP界面设计软件Axure RP在产品性能方面很有优势,提供APP界面设计从头到尾所需的所有功能,为你提供了构建真实、功能性原型的能力。你还可以添加现成的组件来帮助你无缝创建更好的APP界面设计。

7. Adobe Illustrator
Adobe Illustrator是被广泛使用的APP界面设计软件,非常适合设计师创建高质量的APP界面设计。该APP界面设计软件与 Microsoft Windows 和 macOS 兼容。Adobe Illustrator没有使用位图图像来存储数据,而是使用算法来绘制形状,因此当图像尺寸增加时,矢量文件类型依然能够保留分辨率。但如果你是第一次使用基于矢量的APP界面设计软件,你需要花费足够的时间来了解这款APP界面设计软件上的不同功能。

8. Figma
Figma是基于浏览器使用的APP界面设计软件,使用Figma,你无需在系统中安装庞大的软件或担心兼容性问题。实时协作功能让所有有权访问项目的用户都可以实时查看其当前APP界面设计的状态,内置的团队资源库也可以让你轻松地与团队共享样式和组件。Figma有一个钢笔工具,值得一提的是,APP界面设计软件Pixso同样拥有钢笔工具,在Pixso中,使用钢笔工具创作的矢量网格没有方向,能够在不同方向进行分叉,轻松设计多边圆弧和饼图。

9. Proto.io
Proto.io旨在通过合并原型和设计模板来简化APP界面设计流程,它非常适合初学者,因为不需要编码。更重要的是,你可以导入Sketch 或 Photoshop中的设计。Proto.io的图标库包含数以千计的SVG图标,可作为按钮、列表和标签栏使用。它还支持web字体,这意味着APP界面设计师可以访问所有可用的在线字体。

10. Framer.JS
Framer.JS是一款使用灵活的APP界面设计软件。在Framer.JS中,你可以选择使用代码构建APP界面设计,也可以使用视觉编辑器来设计。使用预先制作的交互组件、布局工具等,你可以创造出任何类型的APP界面设计。

11. UXPin
使用UXPin能够在没有代码的情况下创建具有强大的用户体验的APP界面设计。你可以创建自己的动画,甚至添加音频和视频,以使原型看起来和感觉就像最终APP界面设计一样。你还可以与参与APP界面设计的任何人——设计团队、开发人员或客户协作和共享你的工作,甚至与最终用户进行实时可用性测试。

以上介绍的11款APP界面设计软件都是不错的选择,但选择最适合自己的APP界面设计软件才能达到锦上添花的效果。推荐使用在线协作工具Pixso,使用它可以轻松创作出令人惊艳的APP界面设计。除支持Figma文件导入以外,Pixso还提供Sketch、Axure RP、Adobe XD格式的导入,让你无缝衔接以往设计工作。此外,Pixso资源社区内置海量设计资源供设计师免费使用,极大地提升了设计效率。