在现代软件开发和用户体验设计中,原型图是一个至关重要的工具。原型图是将想法转化为可视化概念的关键步骤,旨在帮助设计师、开发人员和企业更好地理解和验证产品的功能、交互和用户流程。本文将深入探讨制作原型图的5个关键要素,帮助你在设计过程中更加高效和专业。

在开始介绍产原型图制作关键要素之前,先给大家分享一款原型设计工具Pixso。Pixso具备白板、原型、设计、交付、管理全栈式能力,覆盖产品设计全流程,是新一代产品设计协作一体化工具。本篇文章将展示,原型设计师如何在工作各个环节中运用Pixso,以达到原型图制作的关键要素。

第一要素: 目标和需求分析
在制作原型图之前,首先要明确产品的目标和需求。这包括了解用户群体、产品功能和预期的用户体验。通过与团队成员的沟通和用户研究,收集关键信息,并将其转化为设计和交互要素。明确产品目标有助于确定原型图的整体方向和功能。
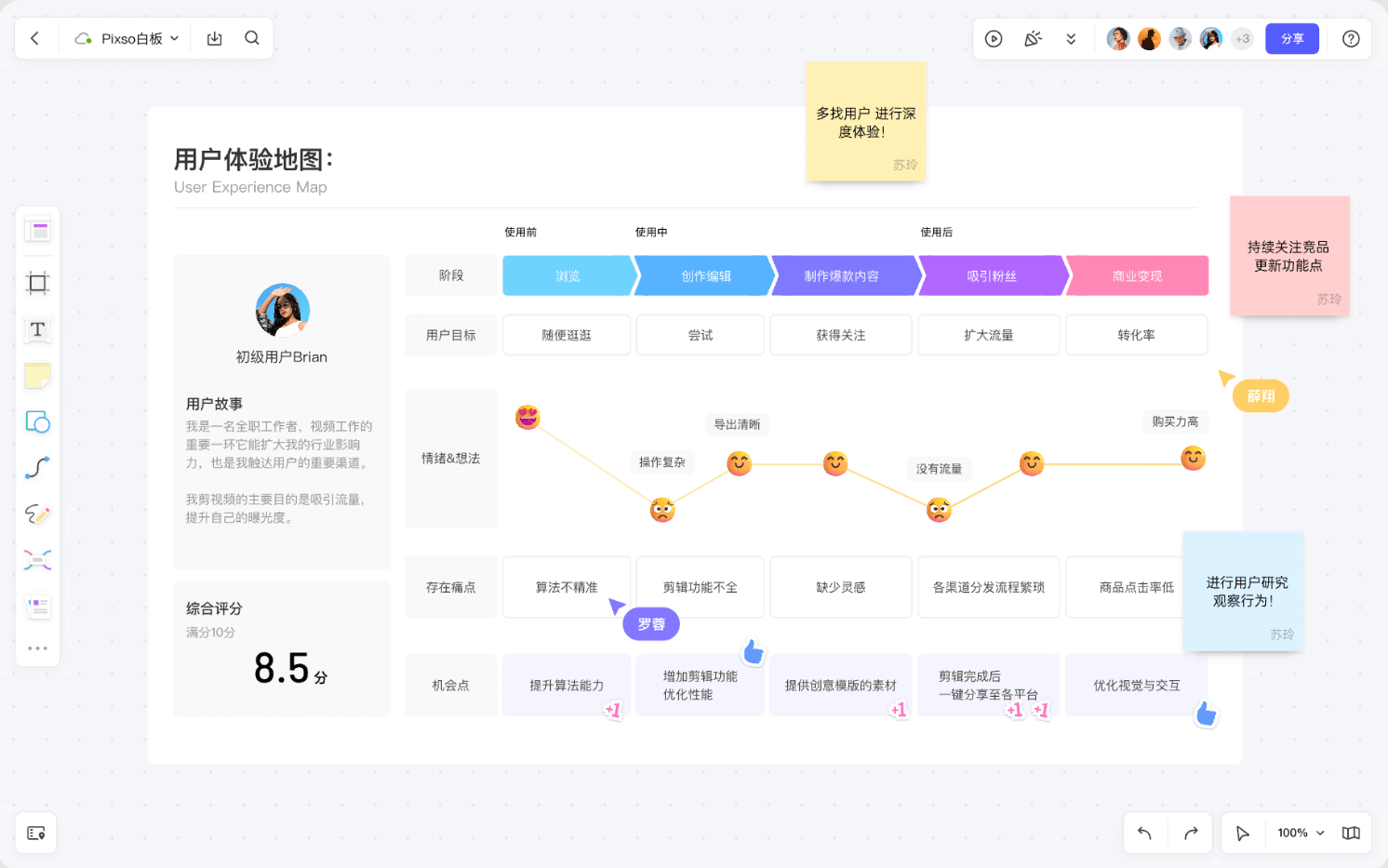
Pixso白板内置产品需求分析模板可供产品项目团队直接使用和借鉴,风格多样、类型丰富,同时支持实时协作与远程沟通,有利于提高目标和需求分析的效率。

第二要素: 结构和导航设计
原型图的结构和导航设计是其基础。它涉及定义页面之间的关系、菜单和导航栏的布局,以及整体用户界面的组织结构。设计师需要考虑用户在产品中的流动路径,确保页面之间的转换和导航流畅自然。清晰而一致的导航设计可以帮助用户快速定位所需的功能和信息。

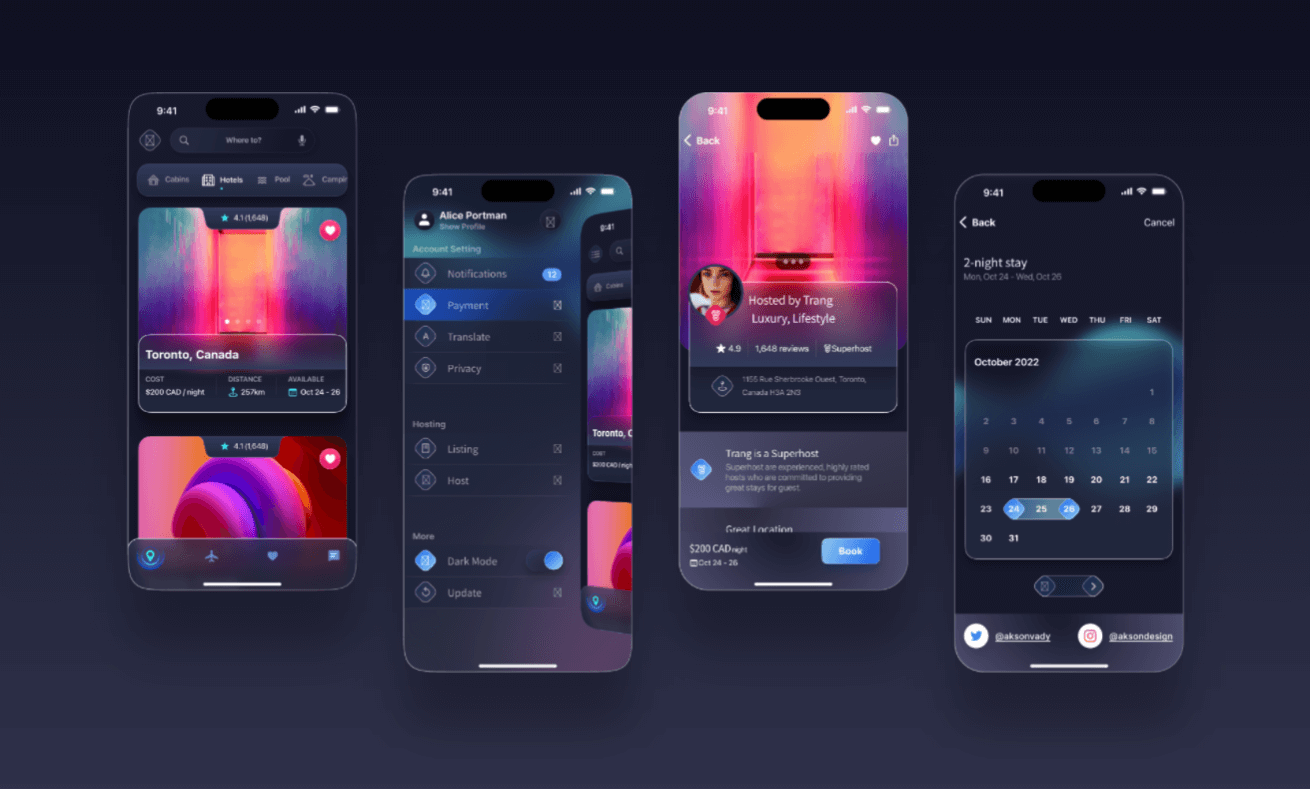
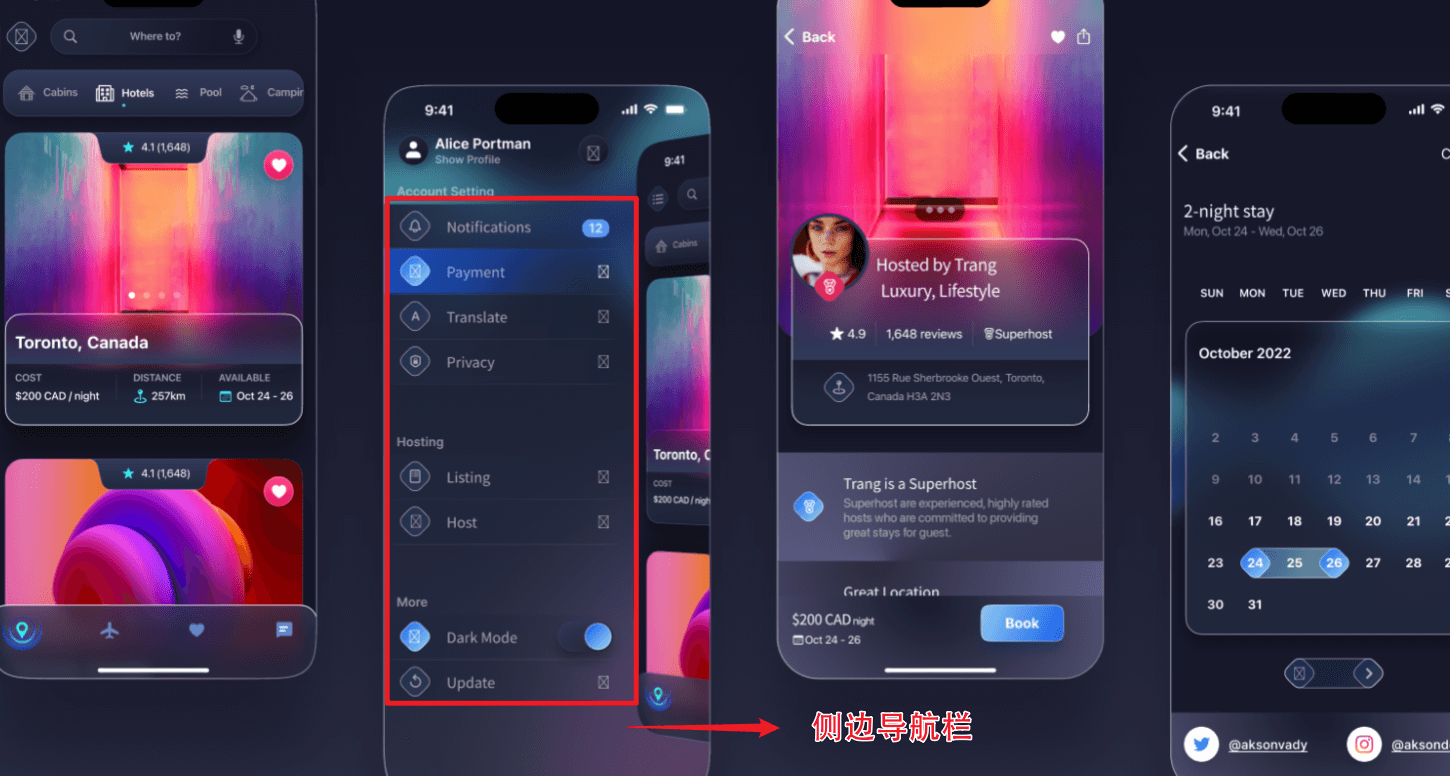
如Pixso资源社区的这款APP原型图模板,采用了侧边导航栏的形式,有效整合功能展示,将重要功能突出展示,是整个APP功能结构更加清晰可见。Pixso资源社区中,内置丰富的导航栏设计资源,包括网页导航、应用导航、移动导航等。这些模板提供了预定义的样式、布局和元素,能帮助设计师快速搭建导航栏,节省了大量的设计时间和工作量。设计师可以根据需要进行自定义调整,实现个性化的导航栏设计,同时还可以与团队成员共享和协作,提高工作效率,👉 点击马上前往Pixso资源社区。

第三要素: 页面布局和内容设计
页面布局和内容设计是制作原型图的核心要素。设计师需要考虑页面的视觉平衡、信息层次和内容排布。有效的布局可以引导用户的注意力,让他们更容易理解和交互。合适的字体选择、颜色搭配和图标设计也是页面设计的重要部分,它们能够增强用户体验和品牌识别。
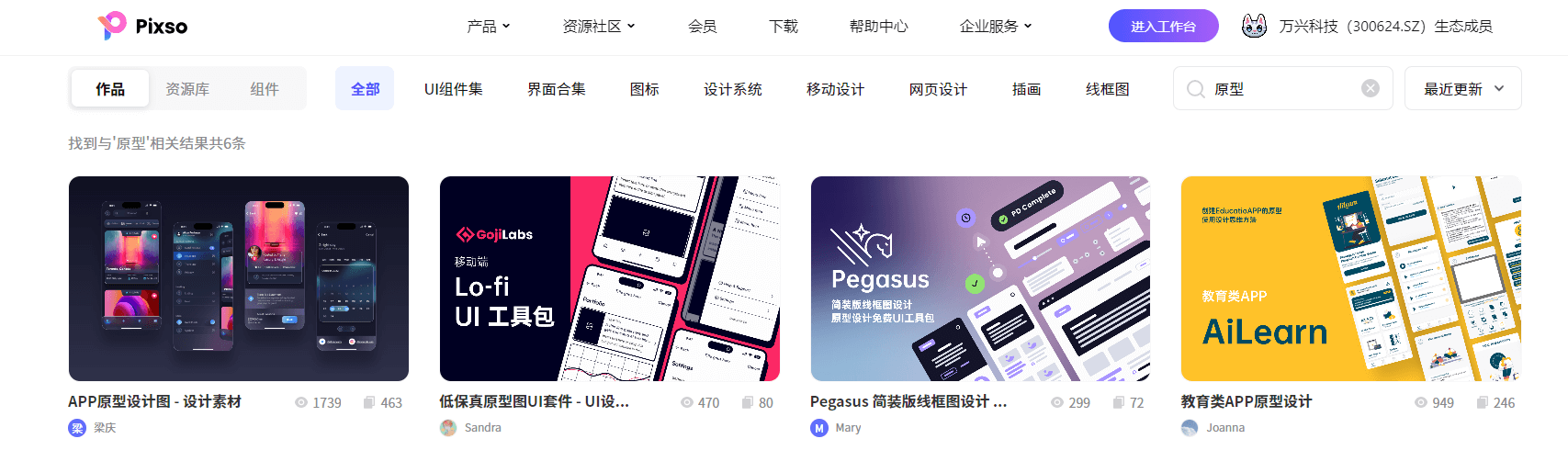
Pixso资源社区内置大量高品质的原型设计模板素材,一键复制,帮助设计师快速创建高保真原型。

第四要素: 交互和动画设计
原型图制作需要模拟真实的用户交互和动画效果,以便更好地展示产品的功能和交互方式。通过添加按钮、链接、表单和弹出窗口等交互元素,设计师可以模拟用户与产品的互动过程。适度的动画效果可以增加用户体验的吸引力和可视化效果。
Pixso原型设计功能,支持导入Axure原型文件,建立低保真和高保真原型,将产品设计方案进行具象化演示,以便产品经理、设计师、开发共同探索分析用户核心需求,👉 点击在线免费使用Pixso。
-
产品组件库:内置常用组件,快速搭建产品原型
-
交互动画:丰富动画预设,轻松打造交互动效
-
原型预览:实时预览产品原型,稳步提升用户体验
-
Axure导入:兼容Axure文件,支持在线演示和编辑Axure文件

第五要素: 反馈和迭代
原型图制作是一个迭代的过程。设计师需要与团队成员和利益相关者共享原型图,并收集反馈意见。反馈可以来自用户测试、评审会议或团队成员的建议。根据反馈意见,设计师可以对原型图进行调整和改进,以优化用户体验和产品功能。不断迭代和改进是原型图制作的重要环节。

制作原型图是产品设计和开发过程中不可或缺的一环。它帮助设计师、开发人员和企业更好地理解和验证产品的功能和交互,提升用户体验和产品质量。通过理解原型图制作的5个关键要素,你将能够更加高效地设计和开发产品,并确保它们与用户的需求和期望相匹配。不断提升你的原型图设计技能,为用户带来更好的体验和价值!快点击免费使用Pixso,让你能够轻松创建精美的原型图。