与前台的UI设计相比,管理后台UI设计看起来比较简单,因为管理后台UI往往趋于相同。但实际上,由于管理后台UI设计的使用门槛和认知成本比较高,其UI设计难度并不低。本篇文章,我们将一起结合Pixso资源社区中 管理后台UI设计案例,看看管理后台UI设计包括哪些,以及管理后台UI设计原则。
1. 管理后台UI设计有哪些
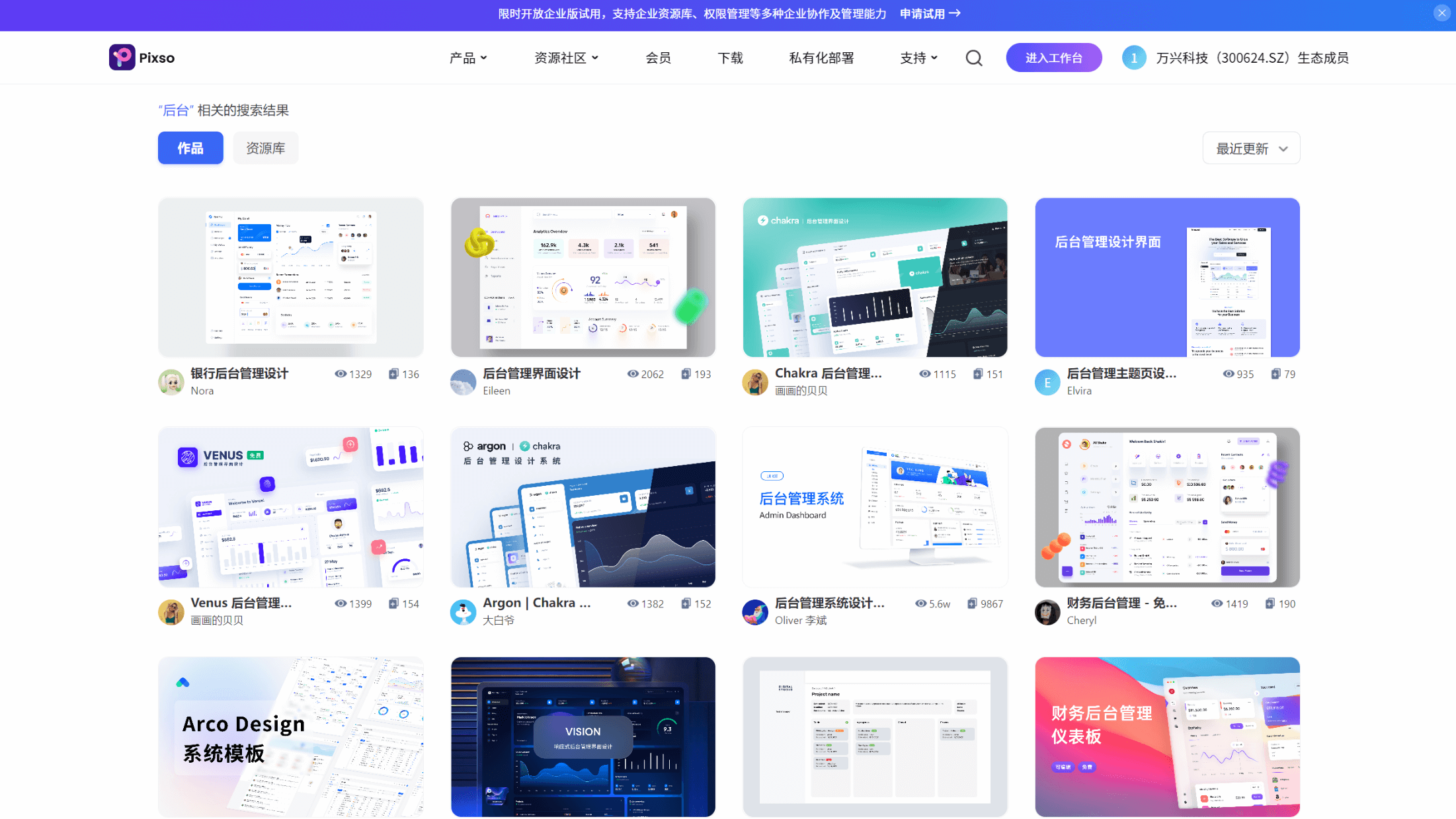
前面我们已经提到,管理后台UI设计如今已趋向相同。为了更直观地感受管理后台UI设计之间的“相同”之处,我们可以打开 Pixso资源社区,在右上角输入关键词【后台】查看关于后台管理的优秀UI设计作品,从中获取设计的灵感。

从Pixso资源社区中海量的管理后台UI设计作品中,我们可以看到管理后台UI设计一般包含登录页和管理页两个界面,管理后台UI设计布局则主要分为上下栏和左右栏两种:
-
上下栏布局一般是顶部和尾部固定在界面的最上方以及最下面,中间则为主体内容部分,主体内容部分可自适应,宽度根据内容进行动态缩放。新一代在线协作设计工具Pixso支持嵌套多层自动布局组件和图层,让你的后台管理界面达到真正响应式设计的效果,点击查看《3分钟了解响应式设计的秘密》。
-
在左右栏布局中,顶部的菜单栏和左侧的菜单栏通常是固定的,右侧占据屏幕最多的则是主体内容区域。
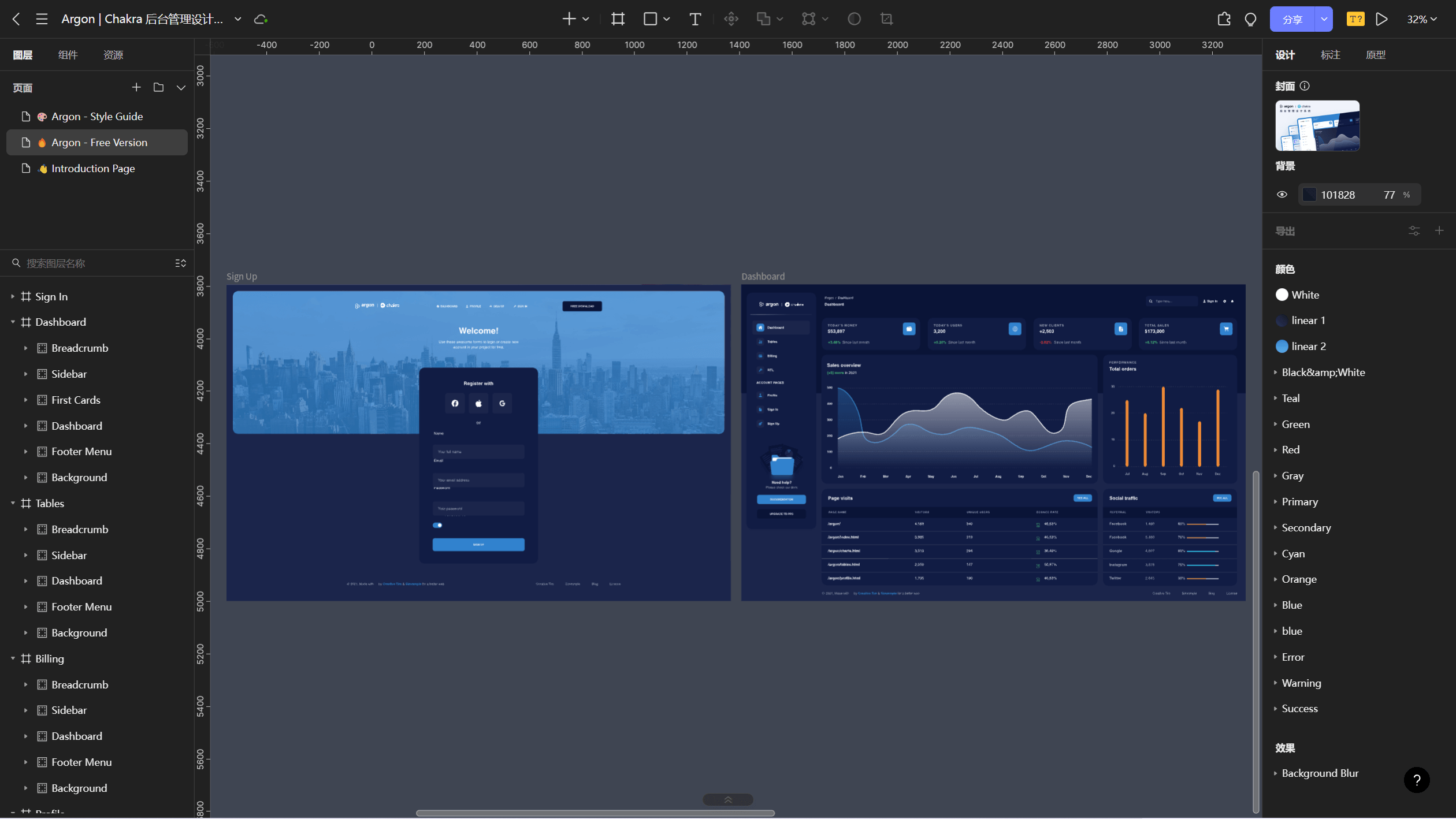
如下图 Argon | Chakra 后台管理设计系统 所示,管理页是后台管理系统中的关键页面。

在下图 Arco Design Pro 2.0中后台设计系统 中,左侧图片是上下栏布局,而右侧是左右栏的布局。

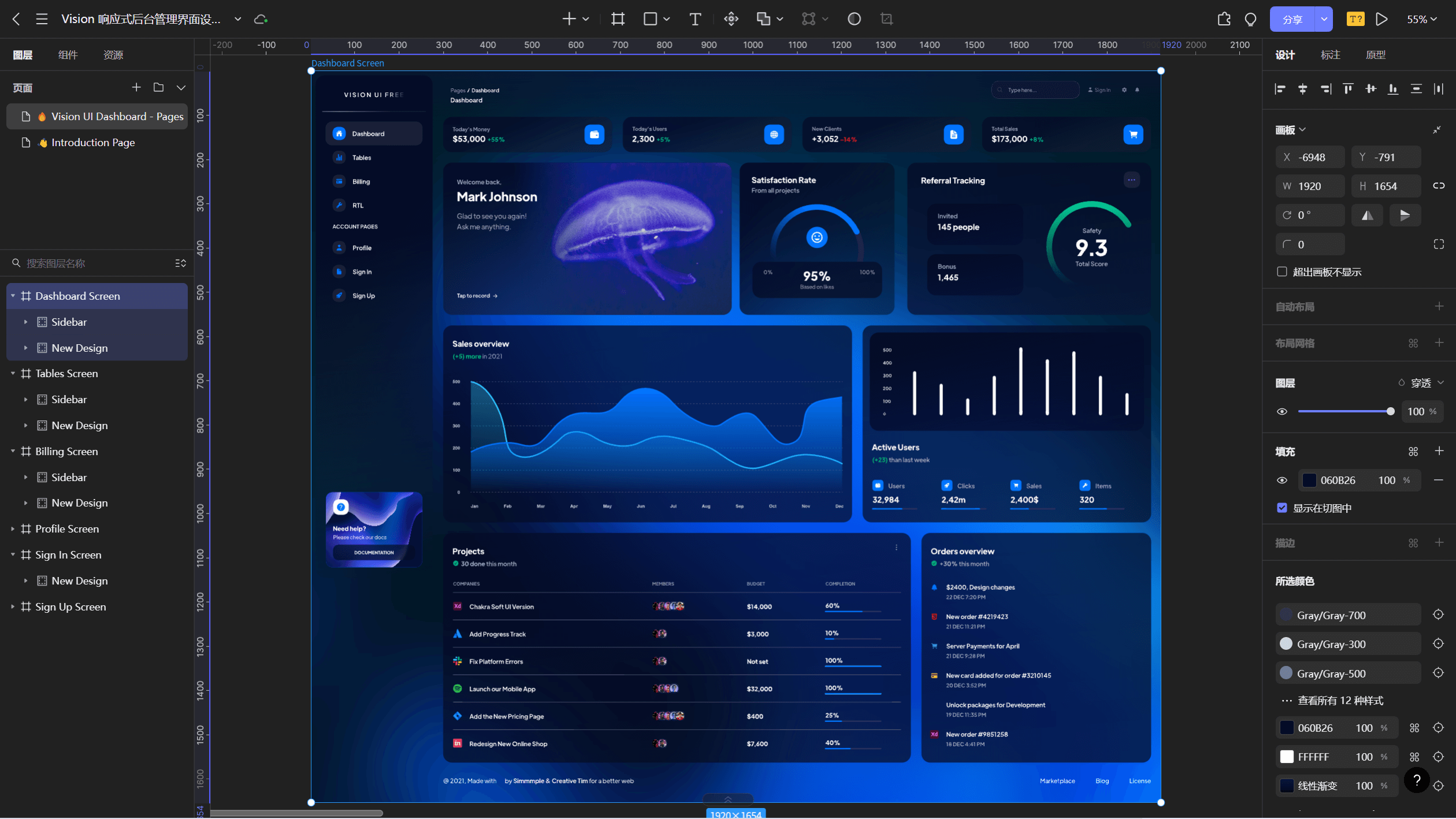
除了界面布局的设计,在管理后台UI设计中,数据可视化是影响整体视觉效果和提高使用体验的关键。数据可视化将枯燥的数据以酷炫的图表的形式展现出来,可以辅助大脑加速处理信息,发挥人脑对于视觉信息快速处理的优势,使用户可以更轻松的掌握数据的起伏、变化、波动甚至是趋势走向。数据可视化要怎么做呢?点击《了解7种科技感爆棚的数据可视化的方式》。

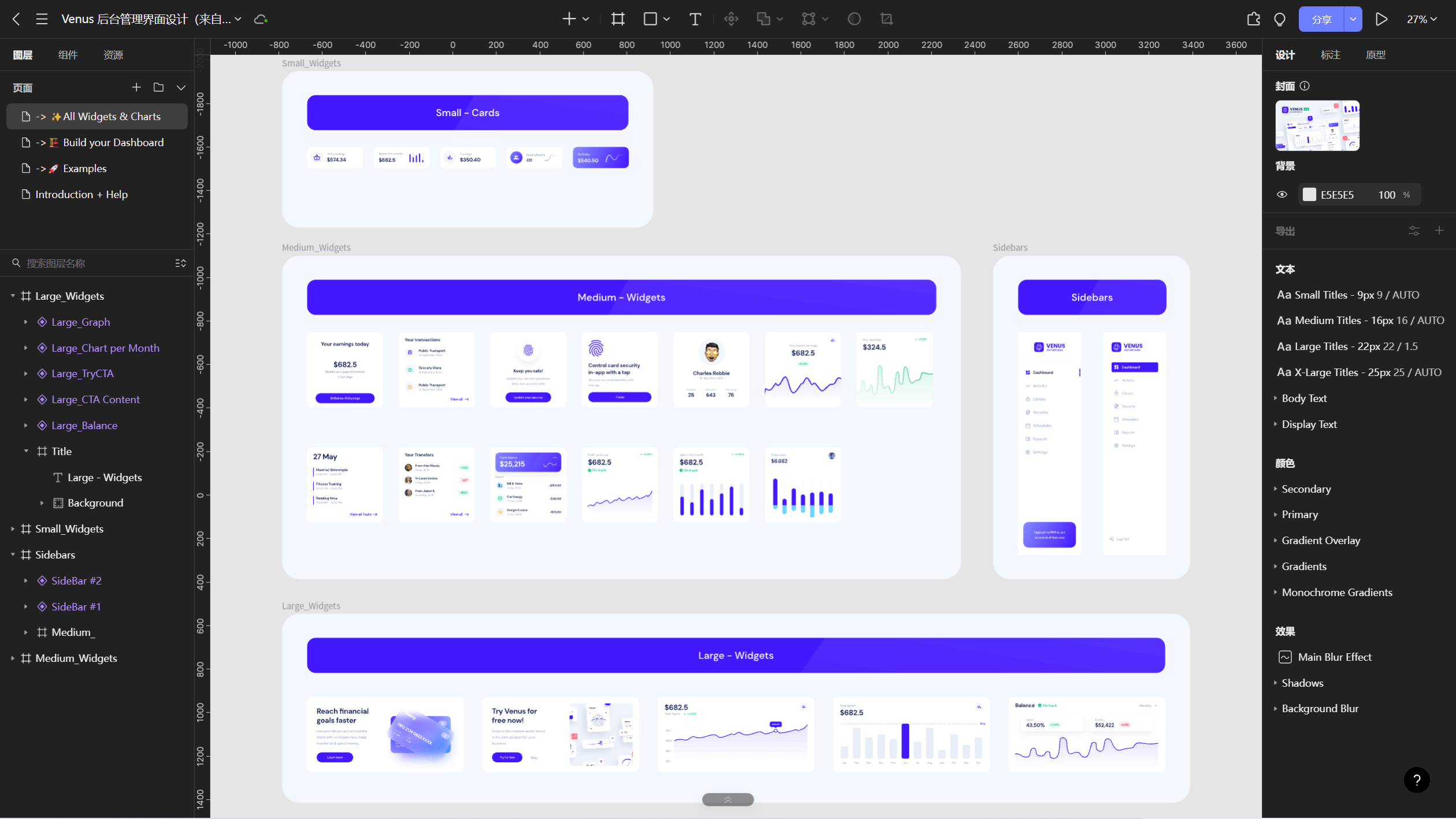
为了提高工作质量和效率,大厂都会把主要的管理后台控件创建组件和样式,在具体场景中进行重组复用,节省开发和设计人员的精力和时间成本,这样也能更有效地保持一致性原则。具体创建教程可点击参阅《Pixso超详细创建组件和样式指南》。

2. 管理后台UI设计原则
管理后台UI又叫 Dashborad,与 to C(面向普通用户服务)的前台不同,后台管理界面是 to B(面向企业用户服务)的,因此,它不需要有过多引人注目的视觉设计,而要讲究效率!而如何能提高效率,是一项涉及数据分析、逻辑优化等多阶段的很复杂的工作。为了使复杂的事物简单化,我们有必要先了解管理后台UI中的基本设计原则:
2.1 简单性原则
所谓简单性原则,就是用户要能够轻松、自然地理解和使用产品,减少发生错误的可能性。在视觉效果设计上,需要充分考虑布局的合理化,要足够清晰、直接,界面中要使用用户便于理解的语言,而不是设计者的语言,可以将不常用的功能区块隐藏,以保持管理后台UI的简洁。
2.2 一致性原则
一致性原则是每一个优秀的UI界面都必须具备的特点,目的是为了减少用户的认知负荷。人脑不是电脑,在设计界面时必须要考虑人类大脑处理信息的限度,使用用户熟悉的重复一致的图标、导航、颜色、间距和设计模式,可以让用户更轻松上手使用产品。
2.3 人性化原则
遵循人性化原则就是要想用户之所想,做用户之所做。多从用户的习惯来考虑设计,通过进行用户测试,比较不同的设计,找到更贴合用户需求的那个。此外,高效率和高灵活性也是人性化原则的体现之一,即允许用户依照自己的习惯来自定义设置界面。
2.4 安全性原则
在用户作出危险的选择时,予以信息介入提示,并且在用户需要时,在管理后台UI设计中提供必要的帮助说明。
3. 推荐使用专业的UI设计工具Pixso
以上就是今天关于管理后台UI设计的分享,最后再推荐一款国内UI/UX设计师和产品经理都在使用的专业设计工具 Pixso。Pixso具备一站式原型、设计、交付能力,借助Pixso内置设计系统和社区资源,设计师可获得海量后台管理UI设计模板、页面、组件及图标素材 ,开启敏捷高效工作,且不限文件数,不限团队和项目数,个人免费使用!话不多说,打开Pixso工作台亲自动手试试看吧!