UI按钮素材种类很多,可以用于多种设计场景。UI按钮可以根据特定命令,从系统获得预期的交互式反馈。为了实现UI按钮组件即和谐统一,又在布局中足以脱颖而出获取用户关注,设计师往往要花费大量的时间和精力来创建和设计UI按钮。设计不易,适当“偷懒”大可不必焦虑!如果有现成的好用又免费的按钮素材网站,将UI设计师的时间和精力留给天马行空的创新和发明,何乐而不为呢?

1. 热门按钮素材推荐
UI按钮根据其功能而有所不同,可以分为不同的类型,下面我们根据按钮的主要分类来进行素材推荐。
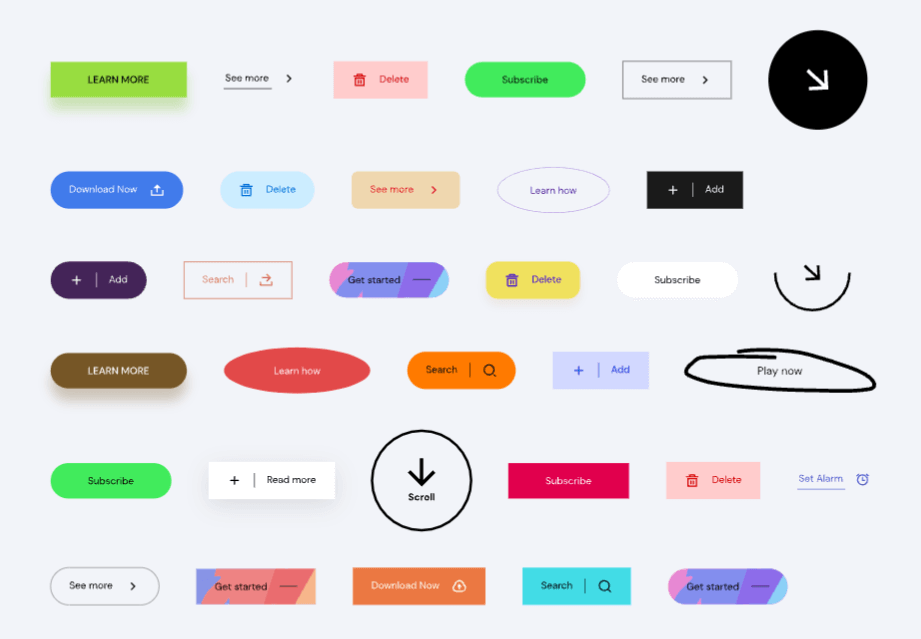
1.1 号召性用语(CTA)按钮素材
号召性用语 (CTA) 按钮素材旨在鼓励用户采取某种行动,为特定页面或屏幕提供转换,例如注册、登录、订阅等,换句话说,它将被动用户变成主动用户。它与页面或屏幕上的所有其他按钮的不同之处在于其引人入胜的性质:它必须引起注意并刺激用户执行所需的操作。
一个引人注目的号召性用语按钮通常要足够大(但也不能太大,这是为了避免布局的视觉组合和层次结构受到破坏)。苹果公司给出的参考数值是:移动用户界面中的CTA应至少为44×44像素,而微软推荐的尺寸则是34×26像素。

这是Pixso资源社区的一个号召性用语按钮素材,左侧是按钮素材的使用示例。不难看出,这是一个旅游行程预订的界面,蓝色的大按钮是布局中最引人注目的元素之一,用户自上而下自然地浏览下来,很难不被蓝色按钮吸引注意力。
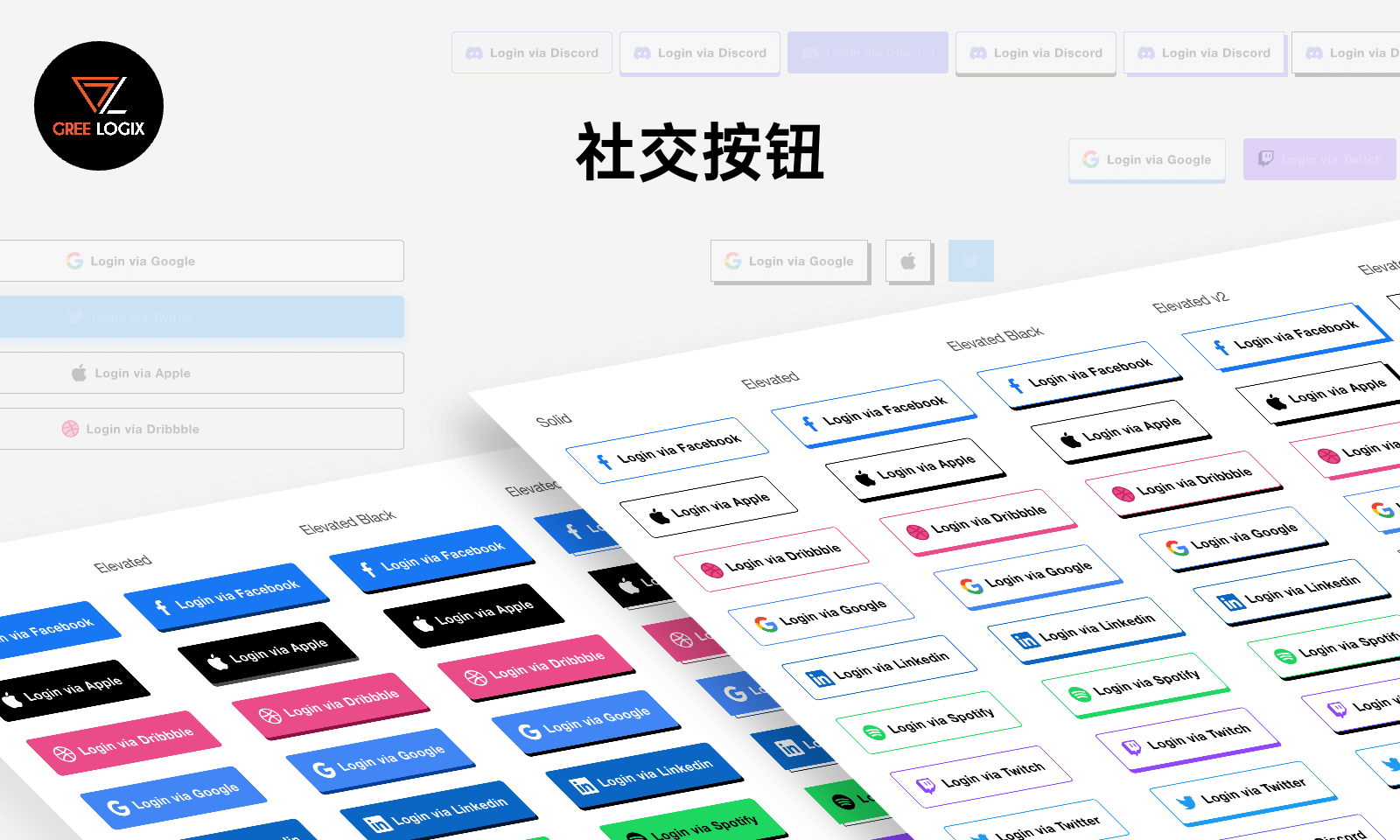
1.2 社交按钮素材
如今,社交网络、聊天和电子邮件的高度流行。社交UI按钮素材简化了将应用程序或网站内容,连接到用户社交资料或用第三方社交帐号登录、分享的过程。从用户的角度来看,社交按钮素材不仅可以省去注册新账号的麻烦操作,也可以不用记忆账号和密码,还可以很方便地跟社交帐号的朋友分享内容,综合来看,设置社交UI按钮是真的香。

Pixso资源社区的这套社交按钮组件,有上百款不同样式的社交按钮素材,涵盖了几乎所有主流的社交平台,有纯图标版和带文本版的,你可以以适合的方法将按钮素材放置在你喜欢的页面的任何部分,一般来说,用户已经养成的习惯是在网页的页脚处以及应用程序的右下角看到它们。
1.3 复选框和单选按钮
单选按钮(Radio Button)和复选框(Check Box)是常见的UI按钮组件素材,用于从给出的选项中选择一项或多项,二者的区别在于:单选按钮是互斥的,只能选择其中一项;而复选框没有限制,可以选择一项或多项。

Pixso资源社区的这套复选框和单选按钮组件包括按钮式、选中打点、列表勾选和选择器等各种样式,设计师可以一键复制按钮设计素材到自己的Pixso工作台,再根据产品的特点和用户使用场景进行选择和再次设计。
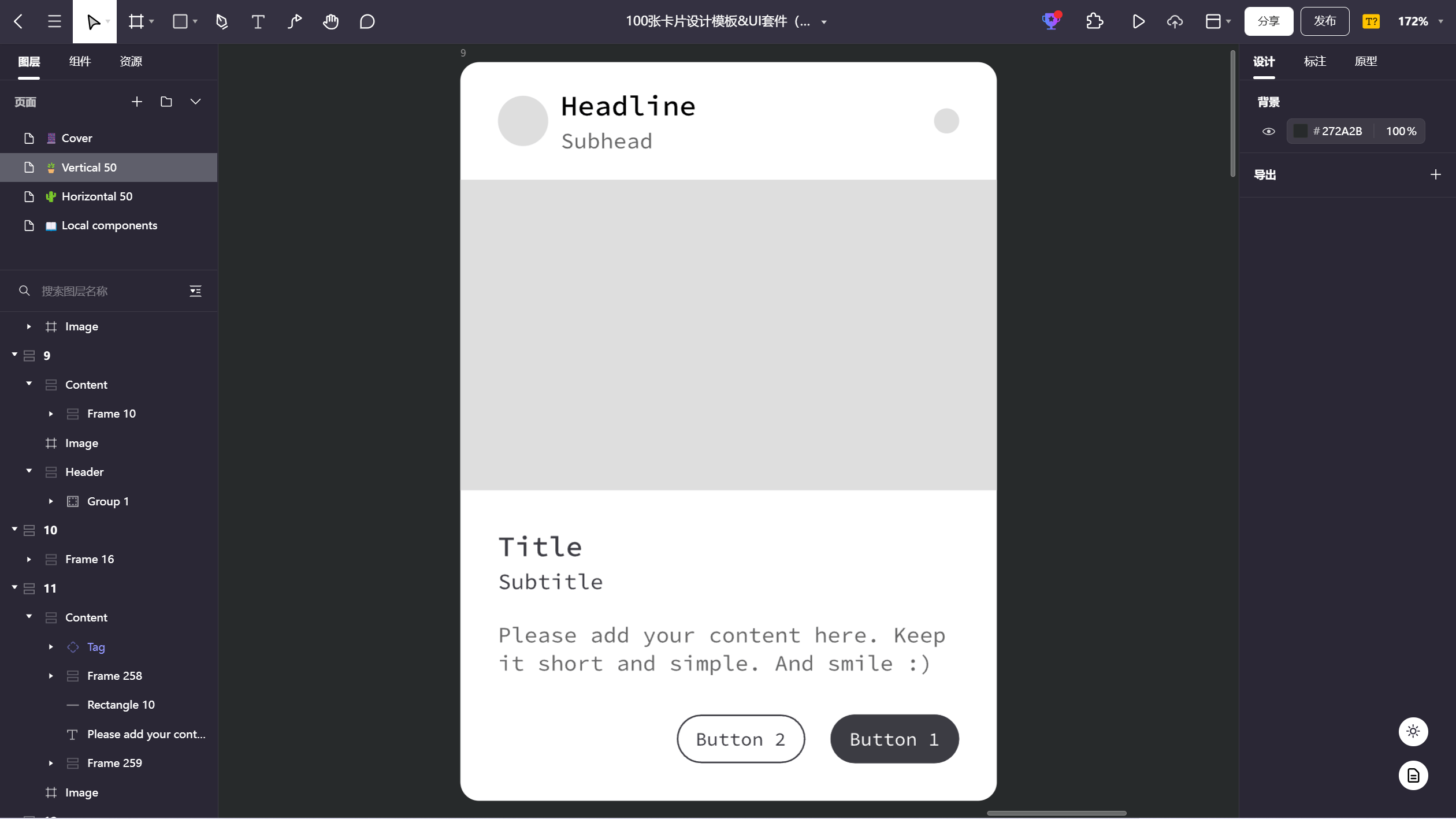
1.4 幽灵按钮素材
幽灵UI按钮素材是一个透明的按钮,看起来是空的。它作为按钮的视觉可识别性通常提供一个形状,该形状由按钮副本周围的相当细的线包围。如果有多个CTA元素,这种类型的按钮有助于设置视觉层次结构。

如Pixso资源社区中的卡片设计模板UI组件,核心CTA【Button1】显示在右侧的填充按钮中,而辅助CTA【Button2】(仍处于活动状态)显示在左侧的幽灵按钮中。
2. 如何免费下载按钮素材
这里给大家推荐一个宝藏素材网站——Pixso资源社区,上文说到的各种素材都是从Pixso资源社区中找到的。Pixso资源社区内置超3000+UI组件库,每月更新上百个精品模板,分类涵盖移动设计、网页设计、插画、线框图、矢量图标等丰富的设计资源,包括TDesign、Arco Design、Ant Design、Material design、阿里、京东、华为等优秀设计规范,所有大厂组件库资源均可一键调用,让你站在大厂肩膀上做设计!
那么好用的网站,里面的按钮素材到底要怎么用呢?别急,简单几步就能轻松获取!
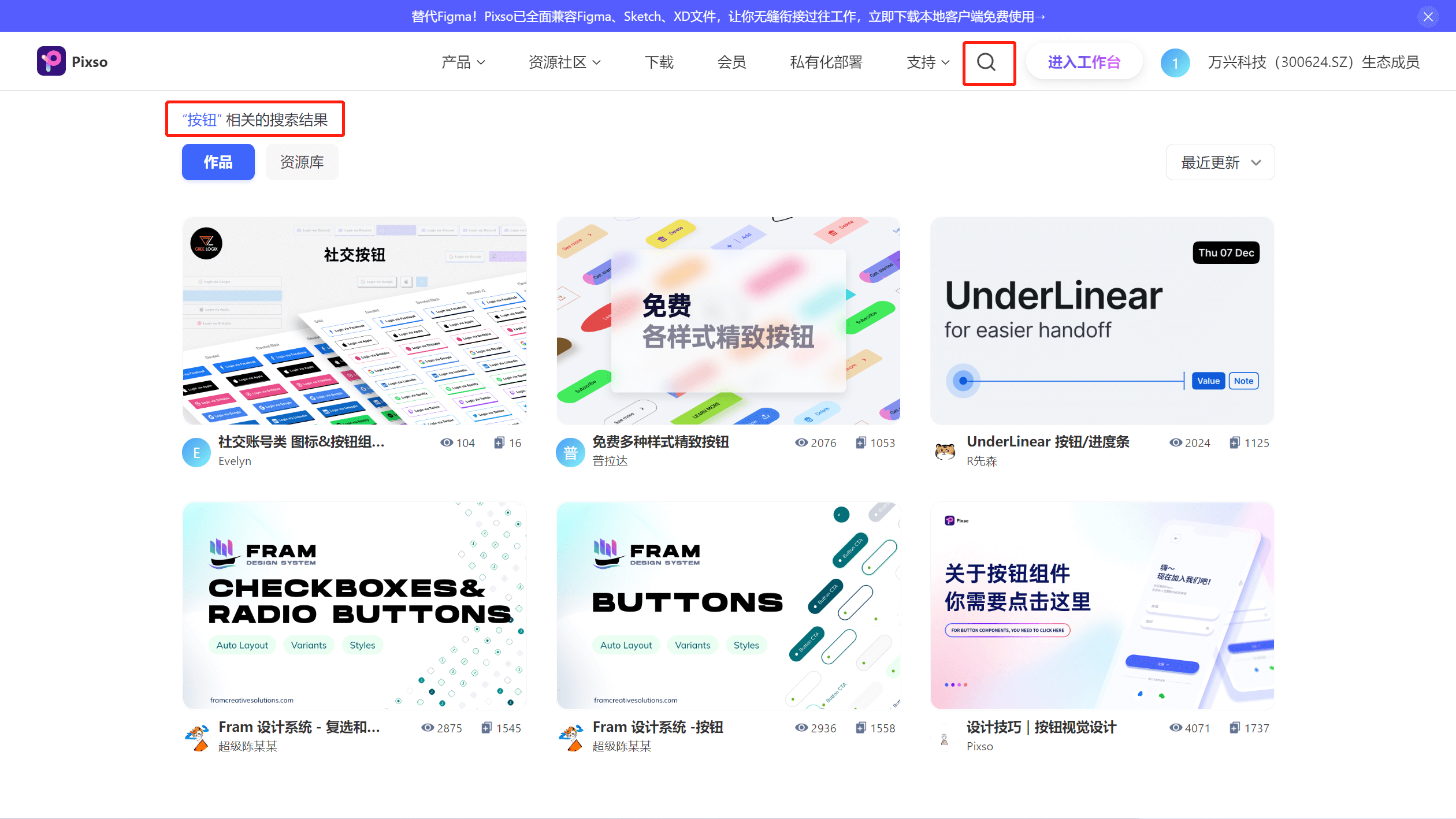
第一步:打开Pixso资源社区,直接搜索「按钮」,这里可以看到有各式各样的按钮素材,选择自己合适的就可以了。

第二步:打开选中的素材链接,点击右上角的「复制」按钮,文件会保存到你的 Pixso工作台,点击弹出窗口的「打开文件」,就可以使用Pixso在线编辑选中的按钮素材。

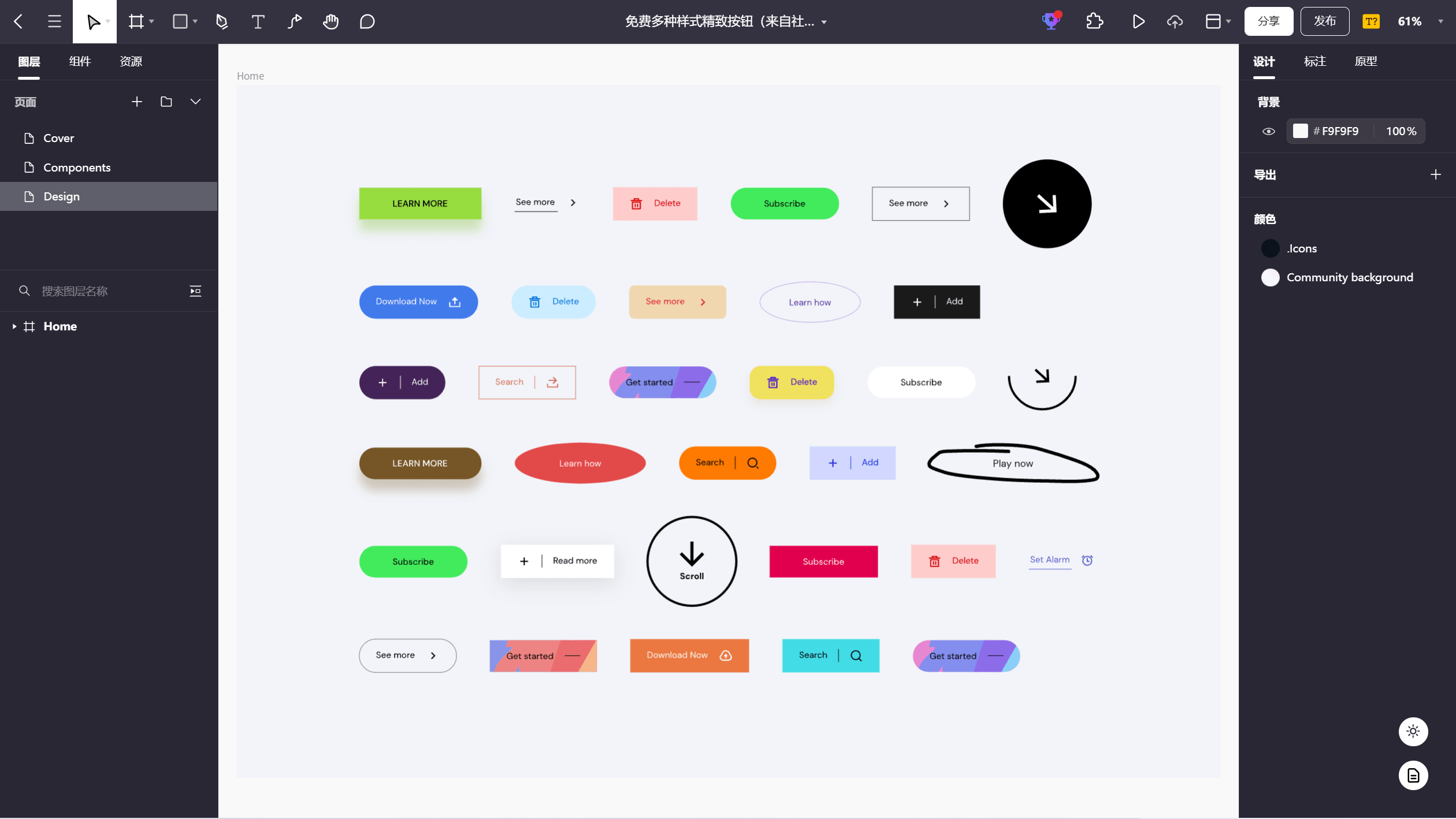
第三步:因为Pixso是支持在线使用的,无需将模板下载到本地就可以快捷使用,所以我们完成上一步,打开Pixso工作台后,就得到了以下按钮素材。

第四步:Pixso资源社区的素材都是免费可商用的,到这一步我们已经可以根据自己的需要放心大胆的使用了!

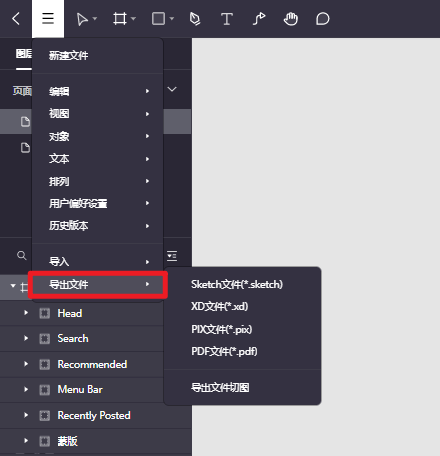
第五步:在Pixso工作台左上角,点击导出文件,选择你需要的文件格式,即可下载免费的按钮素材。Pixso中的按钮素材都是矢量图形,无论放大还是缩小,微距细节均可完美展现,你也可以结合自己设计的需要,变更按钮的文本和颜色。

3. 按钮素材使用技巧总结
小按钮,大学问!作为界面中承担着吸引注意、指引操作任务的重要组件,UI按钮的设计技巧和注意事项绝不止以上分享的这一点点,如果你想了解更多关于按钮组件的信息,可以参阅Pixso官网的设计技巧专栏,上面集合了产品、UI设计、UX设计技巧和发展分析,定期更新,向用户分享经验与想法,是了解产品和设计资讯的不二之选!当然在浏览设计技巧之前,别忘了先收藏好Pixso资源社区,海量素材免费使用,可千万别走宝啦!