UI字体的重要性不容小觑,不和谐的UI字体搭配会导致整个UI界面失调。本文Pixso推荐了10款好看又好用的免费UI字体,文末更有详细的可商用免费字体素材的使用教程,一起来看看吧!
免费字体设计软件Pixso
Pixso是一款国内自主开发的在线设计工具,给设计师的字体设计带来更高效、更流畅的设计体验。Pixso免费在线使用,设计师不需要担心下载设计字体软件而占据电脑内存,除此之外,Pixso资源社区里有海量优质的设计作品,涉及到字体设计、排版等,可供设计师们学习参考。推荐使用在线协同字体设计软件Pixso,优点如下:
-
首次运行,可以自动备份默认字体,轻松恢复出厂字体安装;
-
操作简单方便,省去繁琐替换字体过程,一键美化设计稿字体;
-
官方内置几十种创意字体供用户免费使用且持续更新,最近使用的字体会默认靠前;
-
本地字体自动读取,不用额外再操作;
-
导入个人字体库后,分享邀请的协助成员也可以共享使用该字体;
-
创建团队后,不同项目可以调配团队字体库;
-
云端操作,对电脑性能配置要求低,再也不用担心字体不同步,点击注册Pixso账号,在线设计字体。
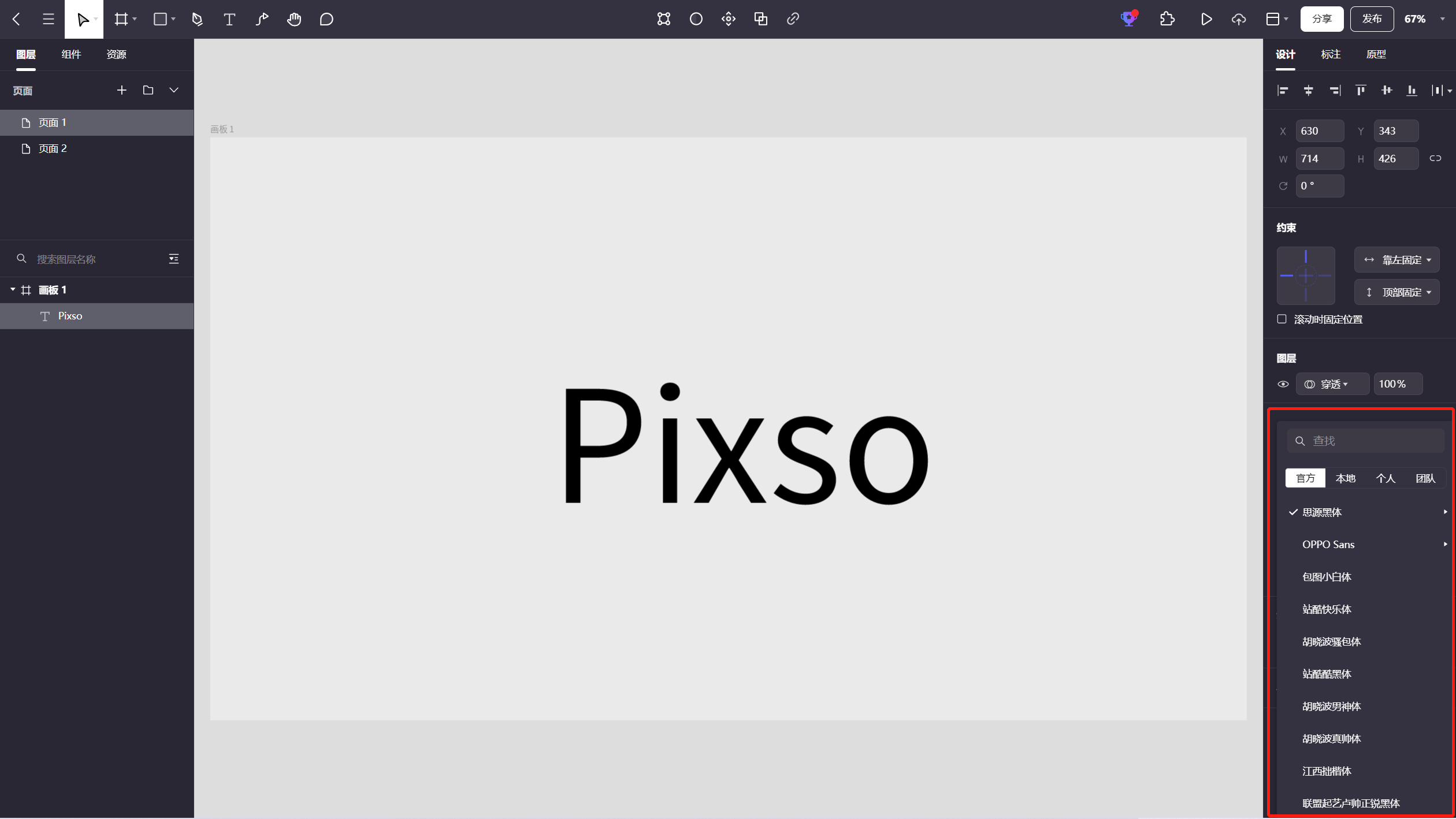
在字体素材方面,Pixso官方含有多个免费可商用的中文字体,例如思源黑体、站酷快乐体、江西拙楷体等,无需手动安装即可使用,应用到商业设计项目中无侵权风险。如果Pixso的云端字体库不能满足你的需求,还可以安装「字体助手」,从本地导入电脑上安装的字体,给你的字体设计提供更多样化的选择,马上免费试试Pixso字体助手。

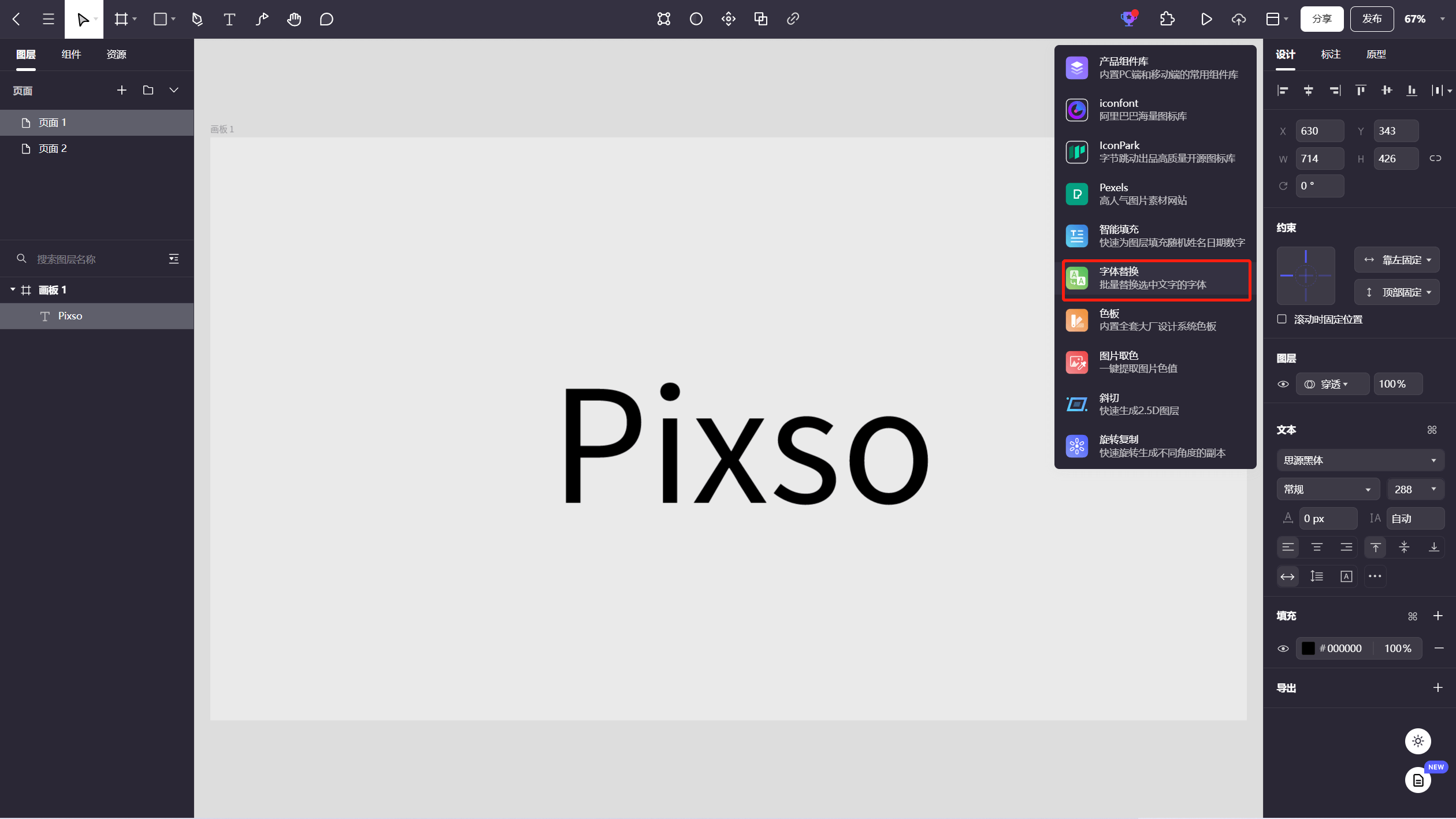
有时在使用一些UI设计模板时,刚打开的文件会提示「字体缺失」,或是模板中使用的字体不是自己喜欢的,就需要先对字体进行替换。对于这两种场景,Pixso的「字体替换」插件,可以让我们一键批量更改文件的字体!

1. 思源黑体
思源黑体是Adobe与Google在2014年7月推出一款新的开源免费字体素材,提供了对日文,韩文,繁体中文以及简体中文这四种语言的支持,有七种字体粗细(ExtraLight、Light、Normal、Regular、Medium、Bold和Heavy),这款免费字体素材介于现代和传统之间,笔触简单、质量一致。
如Pixso资源社区中的论坛资讯类app的字体就是用的思源黑体(Pixso的默认字体也是思源黑体)。

2. Inter
Inter是一种Google字体,由Rasmus Andersson创建,Inter具有非常独特的外观,线条干净、风格现代,并凭借其出色的易读性、可读性和每个字母中完美对称的特征而在众多免费字体素材中脱颖而出,已成为UI中的标准字体之一。Inter 的X高度是69%,较高的X高度可以帮助混合大小写和小写文本的可读性。Pixso资源社区中的登录页页面设计的字体就是Inter。

3. 上首软糖体
上首软糖体是上首造字开发的一款漂亮、可爱的免费字体素材,极具创意和独特性,字体多姿多态,整体笔画粗化处理,可爱萌动圆润是此套免费UI字体素材的亮点,给人以强烈的视觉冲击,非常适合应用于标题、海报和杂志等的设计中。Pixso资源社区的明治大学Macbook分区壁纸采用的字体就是上首软糖体。

4. Poppins
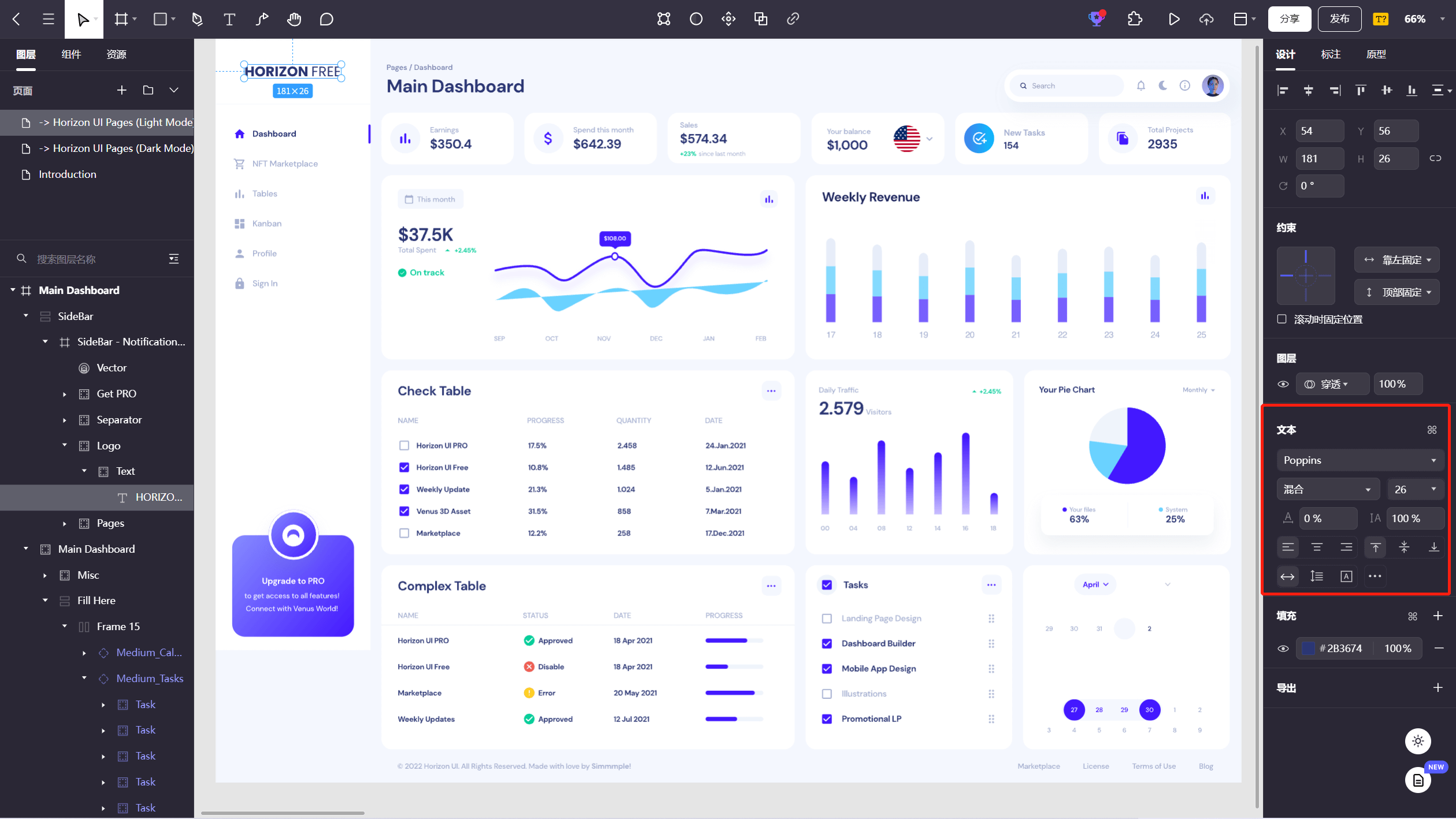
Poppins字体是一款应用于艺术设计方面的英文免费字体素材,该字体笔画正规,粗黑明了,整体效果大方得体,适合应用于名片设计 、新闻媒体、宣传海报、ppt、影视制作以及内容用字等领域。Pixso资源社区的Horizon UI后台管理应用的就是Poppins字体。

5. Nunito
Nunito字体由Vernon Adams创建,是一种平衡良好的末端圆形的无衬线字体。字体结构方正饱满,笔形柔和。笔划圆头圆尾、转角处也很圆滑,整体富有独特的亲和力,特别适合运用在儿童类产品上,或者如Pixso资源社区的互动式聊天用户界面用在用户昵称处也非常亲切、合适。可以看到在这个素材中,Pixso为不同文本创建了文本样式。在Pixso中文字样式包括:字号、字重、行高和字距等。设计中,经常需要为不同的文本设置不同的属性,使用文本样式将会很大程度提高设计效率。我们可以将文本样式应用于整个文本图层,或仅将其应用于图层中的部分文本。Pixso个人版永久免费,马上试试。

6. Roboto
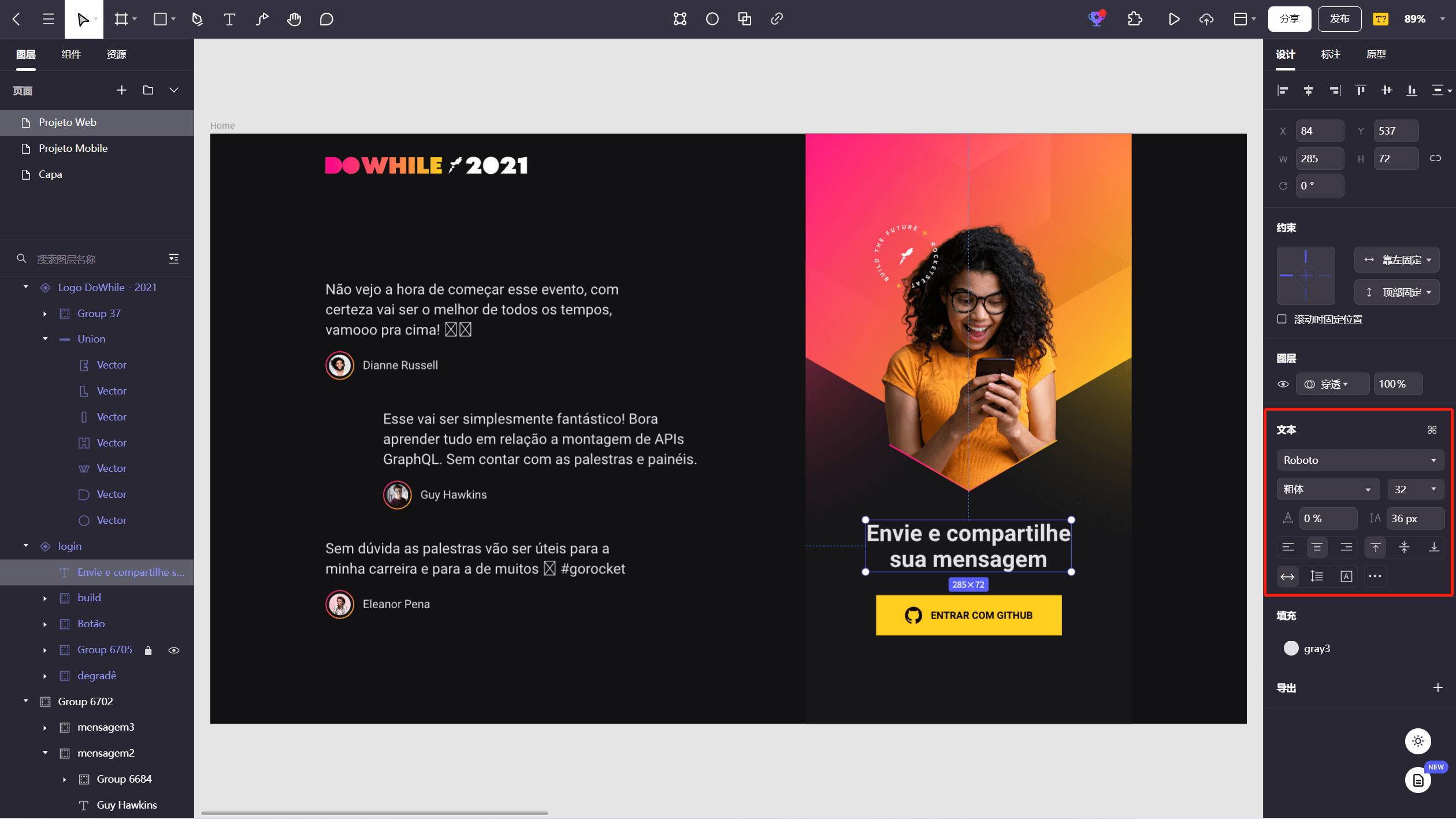
Roboto是为Android系统设计的一个无衬线字体,Google介绍该免费字体素材为“现代的、平易近人”和“情绪化”的,这种圆润清晰的无衬线字体所包含的美学引领了Android 4.0的干净、几何的设计哲学。Pixso资源社区中Do While网页端使用的字体就是Roboto。了解网页字体设计规范,对UI设计来说同样重要,建议阅读《网页字体设计规范,这些或许你还不知道!》,打造更优秀的网页设计。

7. PingFang SC
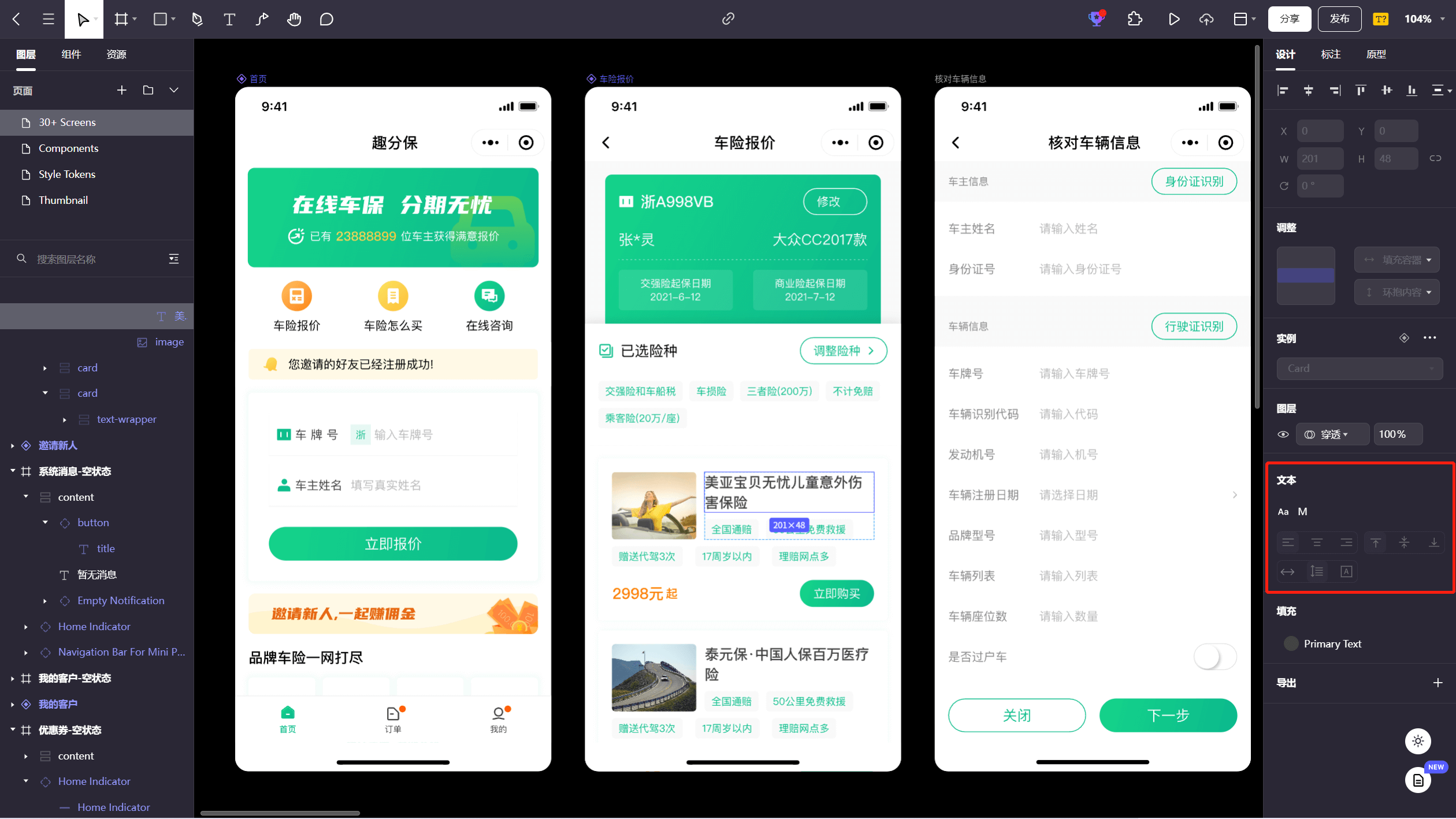
PingFang SC是由苹果公司设计的一款系统字体,该免费字体素材支持苹果的动态字体调节技术,能够自动根据字号动态调整字间距以及字体高度,从而达到最佳的阅读效果,可以广泛应用于横幅标语、美术设计、宣传海报、PPT、影视制作以及任何使用文字的领域。Pixso资源社区的汽车保险UI设计用的就是PingFang SC字体。

8. Libre Baskerville
这是一种优雅的衬线字体,适合用于印刷和书籍排版。
9. Lato
这是一种简洁明快的无衬线字体,适合用于网页设计和应用程序设计。
以上示例的设计素材均可在Pixso资源社区中找到!Pixso资源社区聚集各行各业网页&移动App的界面设计案例,让设计开源变得像分享文章一样简单,随时下载、保存、修改使用,随时查看、分享,一切变得轻松顺滑!在UI设计工作中,文字内容总是能占据到整个网页或App界面将近80%的区域,因此字体选择对于UI设计师来说是非常关键的。国内优秀的资源网站Pixso提供了多种免费高质量的中英文免费字体素材,使用方法也非常方便,没什么可犹豫的了,如此优秀的素材平台,你值得拥有!点击进入Pixso资源社区,免费解锁更多字体设计资源。