如果你刚开始接触UI设计,可能会遇到这些问题:当为iOS、Android或Web设计时,手机界面设计尺寸应该是多少?应该使用什么手机界面设计尺寸的图标?什么是DP和PT?为什么我的手机界面设计看起来不连贯、不平衡……其他的问题如颜色的使用不当和字体手机界面设计尺寸不一致,也是新手容易困惑的点。 本篇文章,Pixso设计师将从手机界面设计尺寸基础开始,以Android手机界面为例,帮助大家总结手机界面设计尺寸的相关知识。

1. 什么是 DP / Pt / Px ?
不同的平台有不同的测量单位。iOS 中的 Pt(点),安卓Android 手机界面设计尺寸中的 DP / DIP(密度独立的像素),以及 Web 平台中的 Px(像素)。以往,设计师往往需要了解不同测量单位之间的转换。但现在,你只需要设置好数字即可轻松交付!
当你把设计交给开发人员时,大多数时候他们会知道使用的是 DP、Pt 还是 Px。同样,作为初学者,你只需要在Pixso等设计工具中设置数字即可,所有图稿信息均可转化为代码,开发人员直接在代码面板中查看和复制代码,免费注册Pixso账号,体验低代码交付。

2. 手机界面设计尺寸多大?
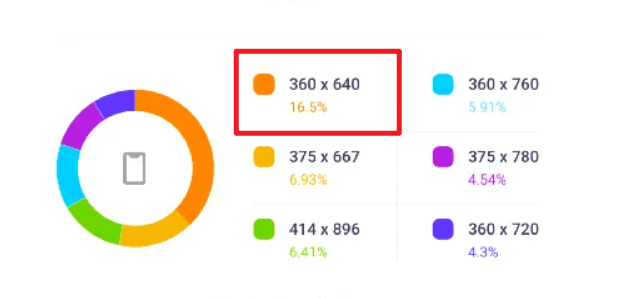
在开始手机界面设计尺寸之前,设计师需要清楚设计的平台是什么。Android,iOS,还是 Web 端?根据不同的平台,选择使用较常见的屏幕手机界面设计尺寸。

从上面的图表中,可以看到 360x640 是较常使用的移动屏幕分辨率。这是因为安卓Android 是世界上占主导地位的移动操作系统,所有长宽比为 16:9 的安卓Android 设备都有 360x640 像素的屏幕。而在 iPhone 5 和 iPhone X 之间,每个普通的 iPhone 型号的屏幕分辨率都是 375x667 pt。

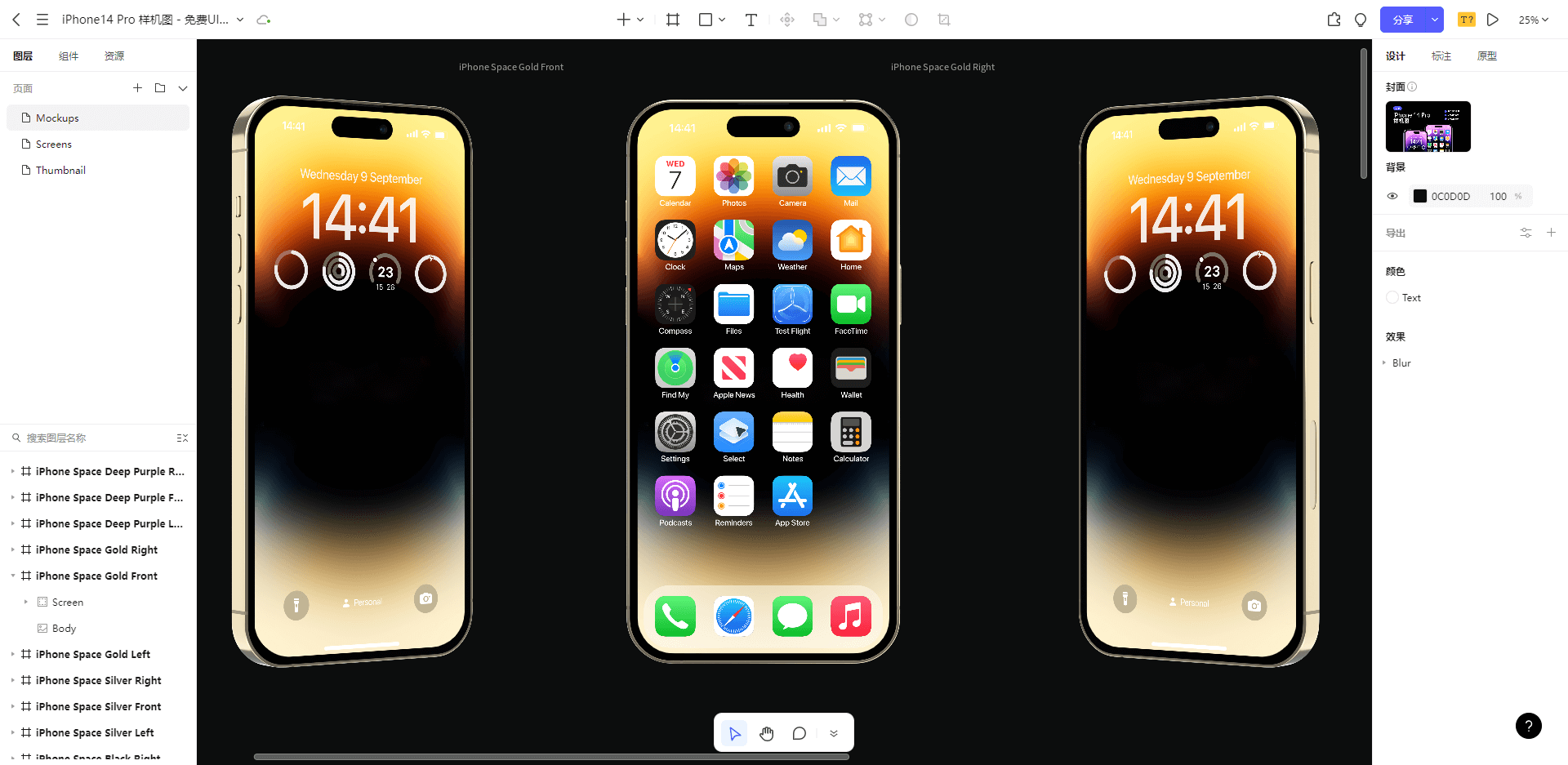
如果你想在更潮流的设备模型中展示手机界面设计,例如 iPhone 14 Pro 或三星 Galaxy S10+,又或者是专门使用着不同屏幕手机界面设计尺寸的目标用户群。Pixso 设计师在此建议安卓系统以 360x640 的分辨率设计,iOS 系统以 375x667 的分辨率设计。
除此之外,1366x768 仍然是 Web 端较主要的屏幕分辨率,建议在为 Web 端设计时以这个屏幕手机界面设计尺寸为标准,点击进入Pixso资源社区,免费领取更多手机设备样机图。
3. 手机界面设计尺寸,模板一键套用
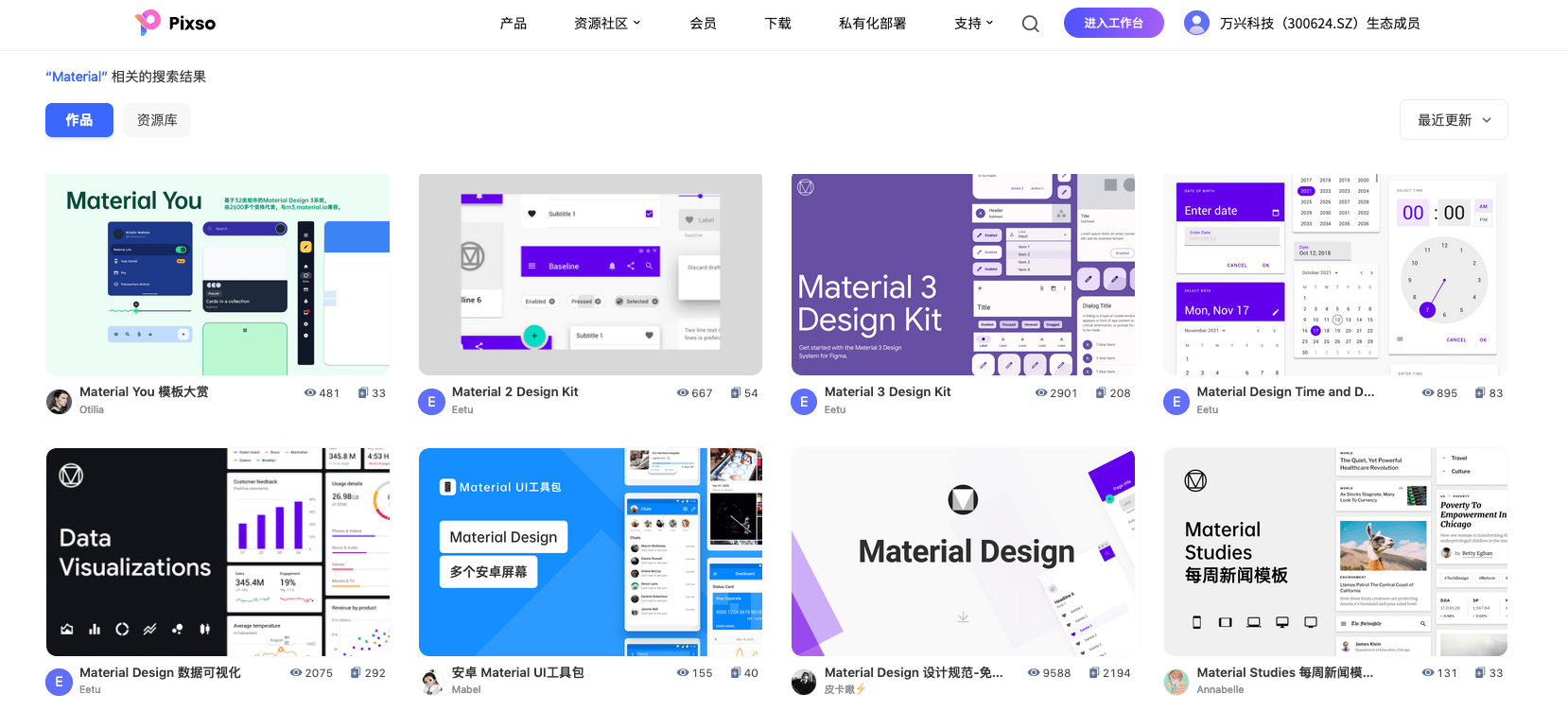
看完上述安卓手机界面设计尺寸的相关内容,你是否有所收获?如果你对具体数值仍感到迷惑,不如打开Pixso资源社区的安卓Material UI 工具包进一步查看。使用Pixso社区中的Material Design工具包来开启手机界面设计尺寸便是小菜一碟。你所要做的就是遵循这些简单的步骤:
-
免费注册Pixso账号,浏览器在线打开Pixso工作台
-
在Pixso社区资源中找到Material Design
-
开始拖动Material Design进行手机界面设计尺寸
除此之外,Pixso资源社区内置海量国内外大厂的设计系统及组件库,包括TDesign、Arco Design、Ant Design、Element等优秀设计规范,所有大厂组件库资源均可一键调用,可以学习最新的设计规范,统一项目视觉效果。颜色、文本样式、图层样式不仅可以一键保存为资源,还可搭配起来重复添加为组件资源共享到团队,实现快速复用,只需要注册Pixso账号,即可进入资源社区免费下载使用手机界面设计尺寸模板。