移动UI设计模式,可以帮助设计师做到心中有数。UI设计模式是设计师经过反复实践,总结下来的一套移动UI设计经验体系,一种可用于之后设计工作场景重复使用的移动UI设计解决方案。例如设计师经过多次的移动UI图标设计,总结了一套可以反复套用的图标设计模式,让设计师今后的移动UI图标设计更规范。本篇文章将分享10个来自 Pixso资源社区的移动UI设计模式,均可直接免费套用,让设计更高效!
1. 汉堡菜单
汉堡菜单的起源是在Android系统里,这个控件名称官方定义为Navigation Drawer,导航抽屉。是Android Design后期加入的标准控件系统,作为一个可隐藏的控件,该移动UI设计模式最大的优点是很大程度节省了界面里的空间,在不需要的时候隐藏起来,还用户一个清爽以内容为主的界面,提高用户的阅读和获取信息效率。

2. 产品图片
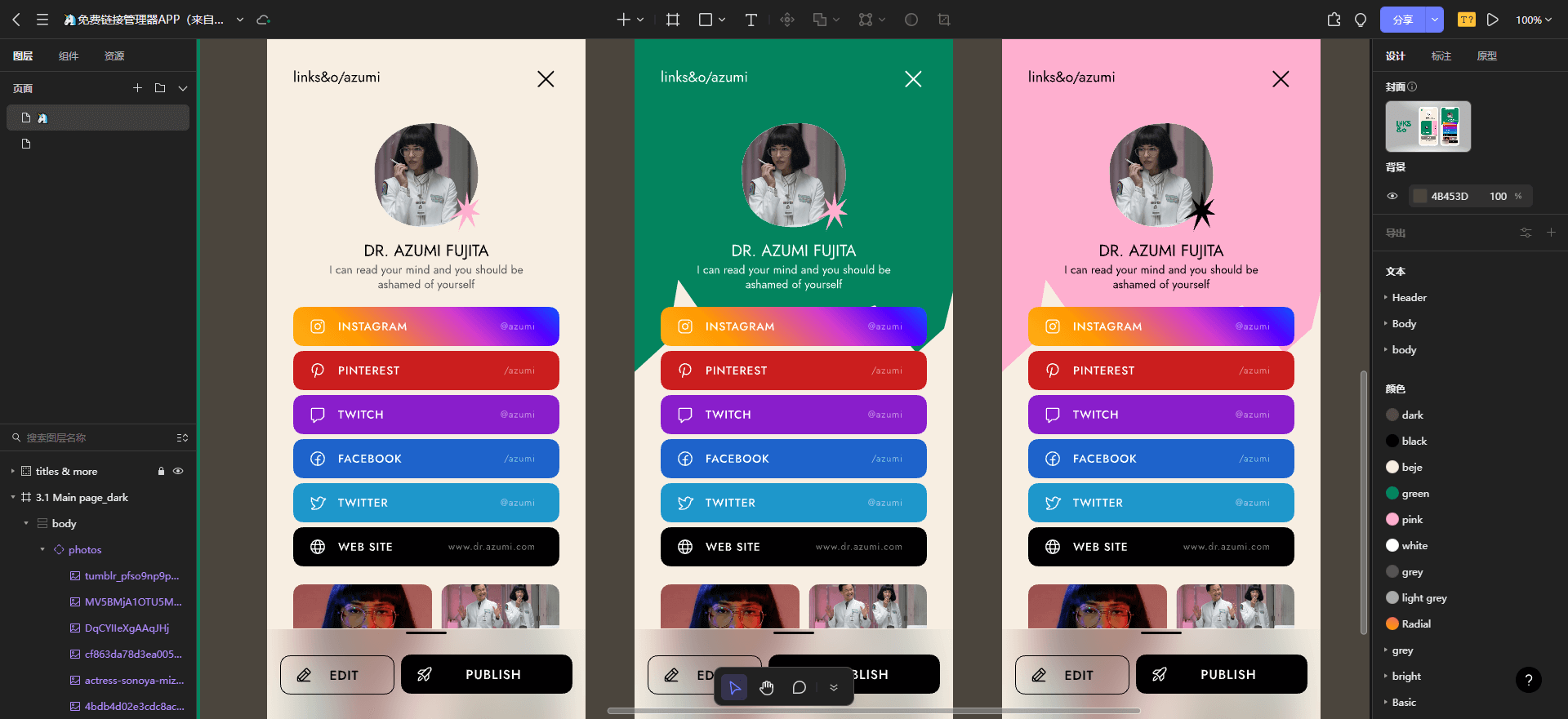
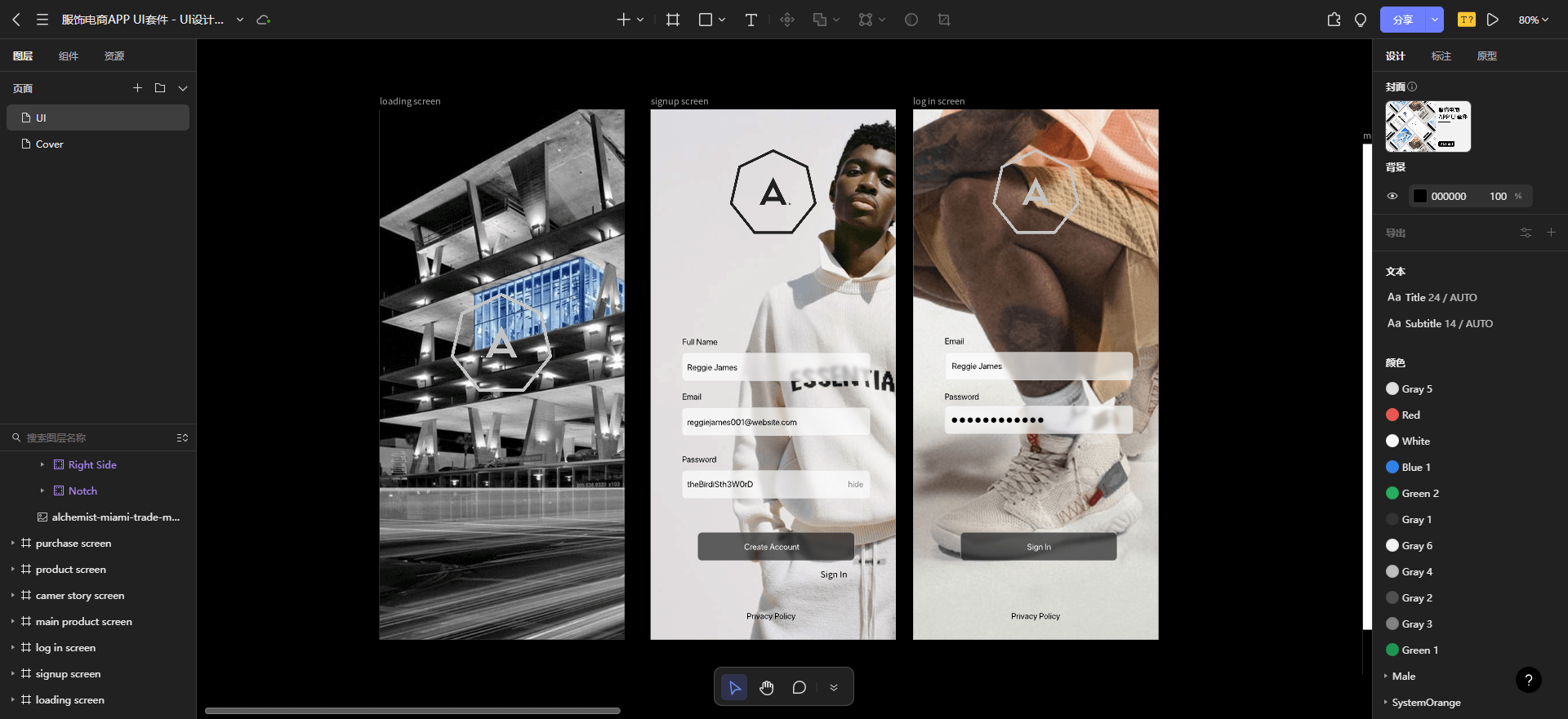
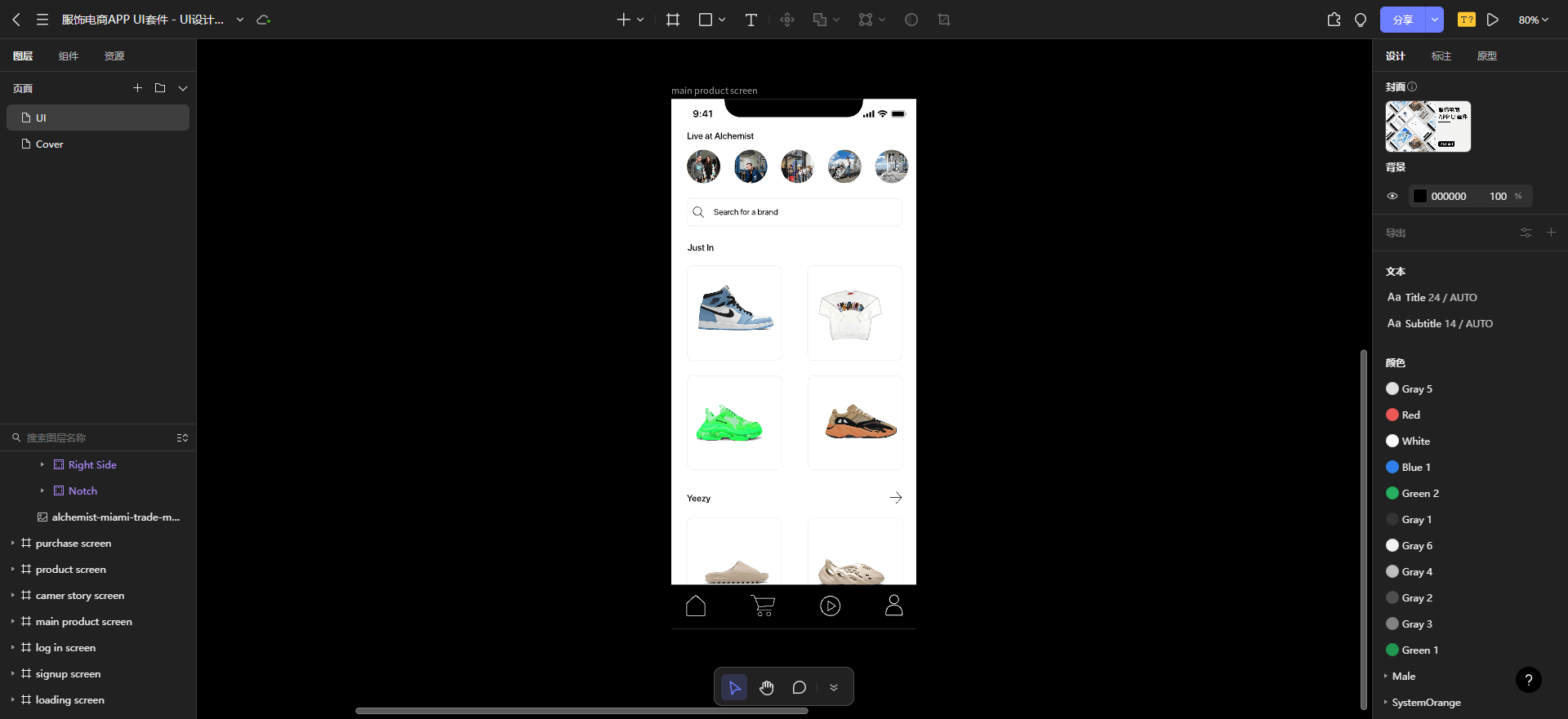
要想产品功能的主次,设计师可以从移动UI的配色、图片、排版、字体等方面入手。产品图片可以降低用户的认知负担,提高移动UI界面的可用性。例如Pixso资源社区的服饰电商移动app设计模板,无论是开屏、登录页还是产品详情页,都使用了产品图片,让用户能够简明扼要的了解产品的卖点、压缩呢、功能等信息。

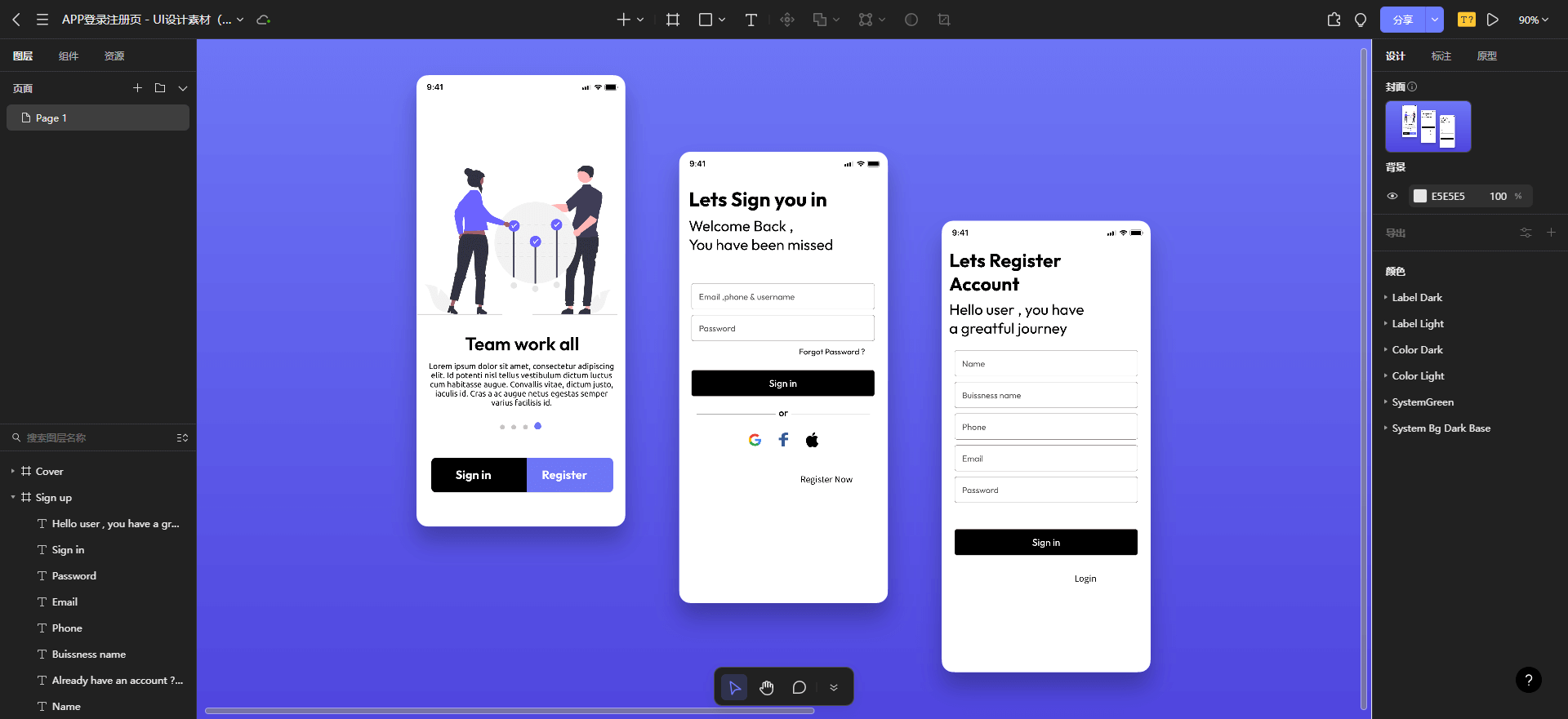
3. 包容格式
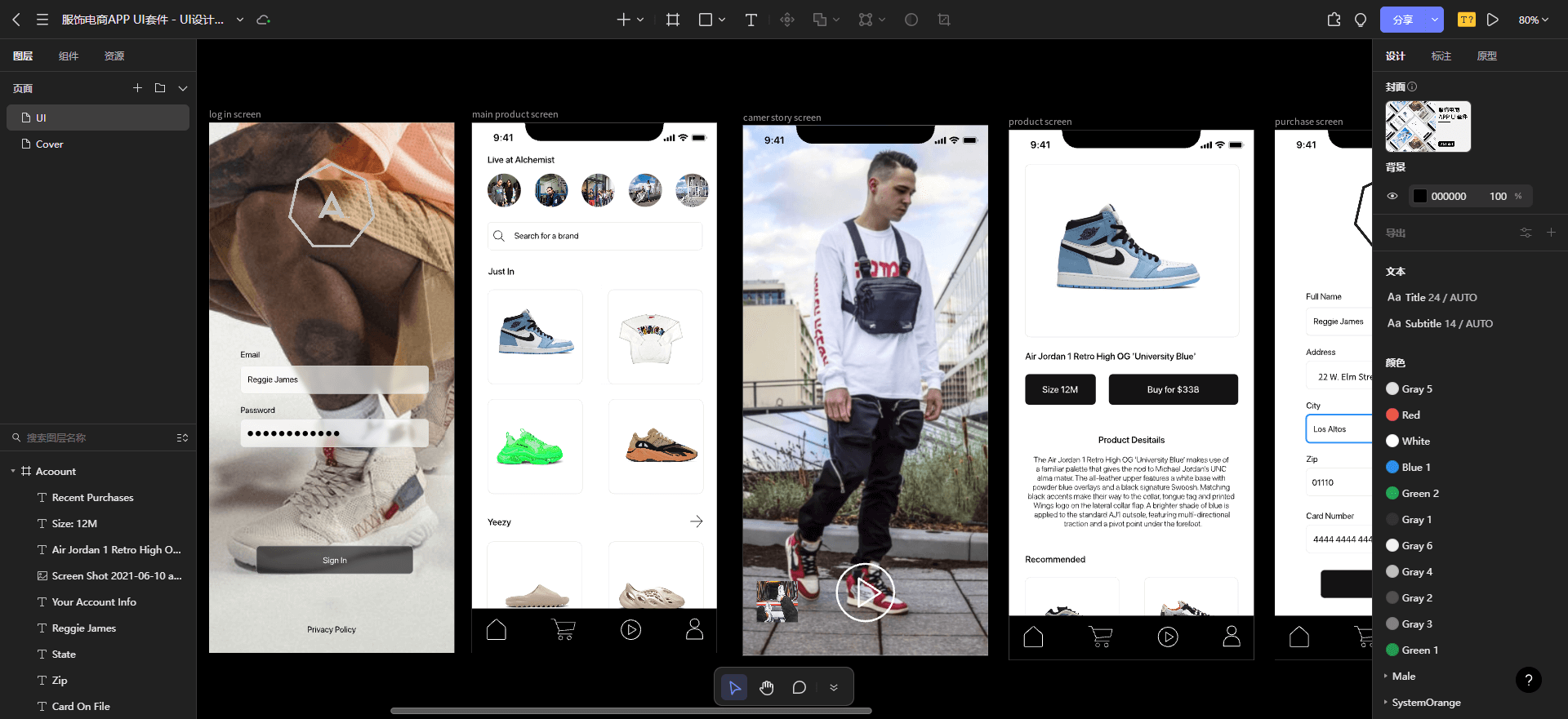
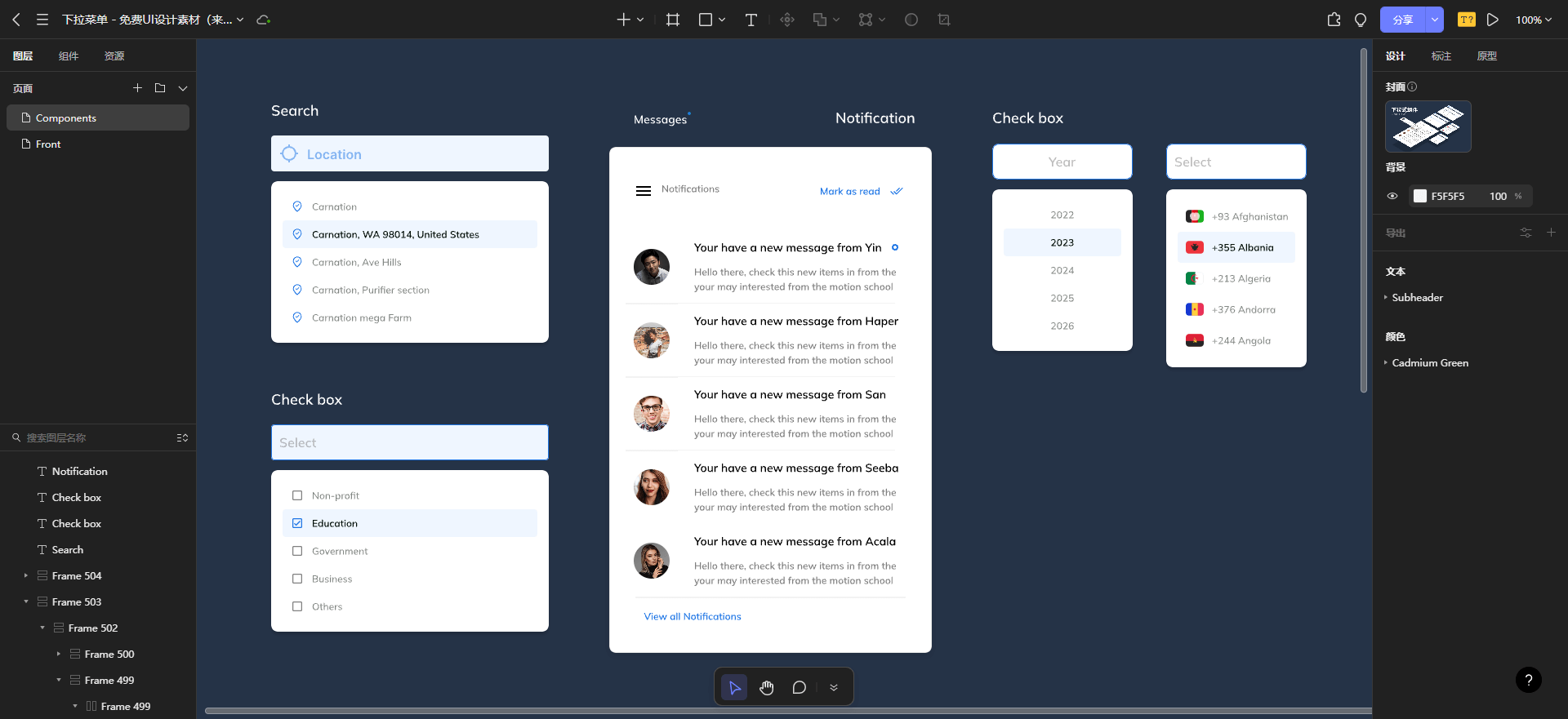
当用户在拉框、单选框和复选框输入很复杂的数据信息时,包容格式的移动UI设计模式允许用户输入输入任意格式的信息。包容格式不会限制用户输入内容和语法,从而降低与移动APP交互的难度。

4. 渐进式披露
在产品设计中常常能听到这样的说法:把对页面的掌控权交给用户,确保用户明确一切都在自己的掌控之中。虽然更多的选择会让用户兴奋不已,但更多的问题是过多的选择也会让用户无法轻易的作出决定,相反会造成体验上的负担。
渐进式披露的移动UI设计模式有3点好处:
-
信息分化:传递给用户的信息被分成更小的单元;
-
增加控制权:用户掌握更好的控制感减少使用负担;
-
分步引导:信息或功能以渐进的形式向用户呈现;

5. 开屏设计
为了增加App启动时的用户体验,当用户打开一个产品时,首页都需要一定的时间去加载内容。开屏的移动UI设计模式作用一般是传递品牌信息,建立用户与产品的认知。开屏动画一般在2秒内,对用户来讲,启动页展示的时间越短越好,所以启动页一般不做动画效果。开屏设计通常会采用一张静态的海报图片,以此提高用户对开屏设计的用户体验。静态图的 尺寸可采用1080*1920,适配所有大中小手机设备,从减少设计师的制作成本。

6. 手动滑拉
手动滑拉的移动UI设计模式好处在于,可以尽可能多的展示产品信息。Pixso资源社区的电商app产品界面,便采用了手动滑拉的移动UI设计模式。用户只需要滑动产品界面,便可以浏览大量产品的图片、名称、功能等,增加用户的购买率。除此之外,滑动界面还有以下优点:
-
操作便利,用户想什么时候刷新就什么时候刷新;
-
手动滑拉界面让用户交互起来更加自然;
-
给用户节省流量;

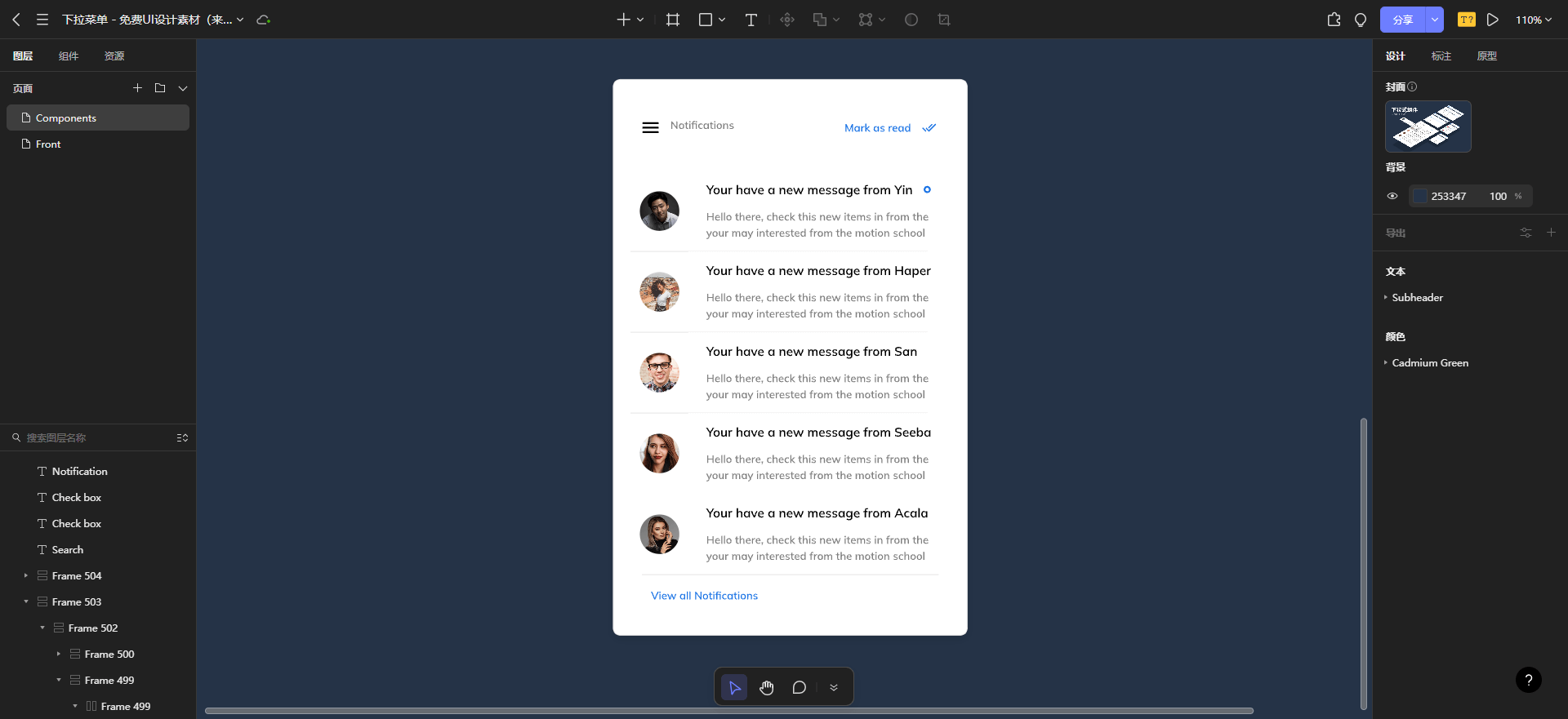
7. 信息列表
移动界面信息的展示方式有卡片和列表两种。用户可以通过列表,统览全部信息,提高信息获取效率。除此之外,例表信息的移动UI设计模式层级分明,能够引导用户捕捉信息。

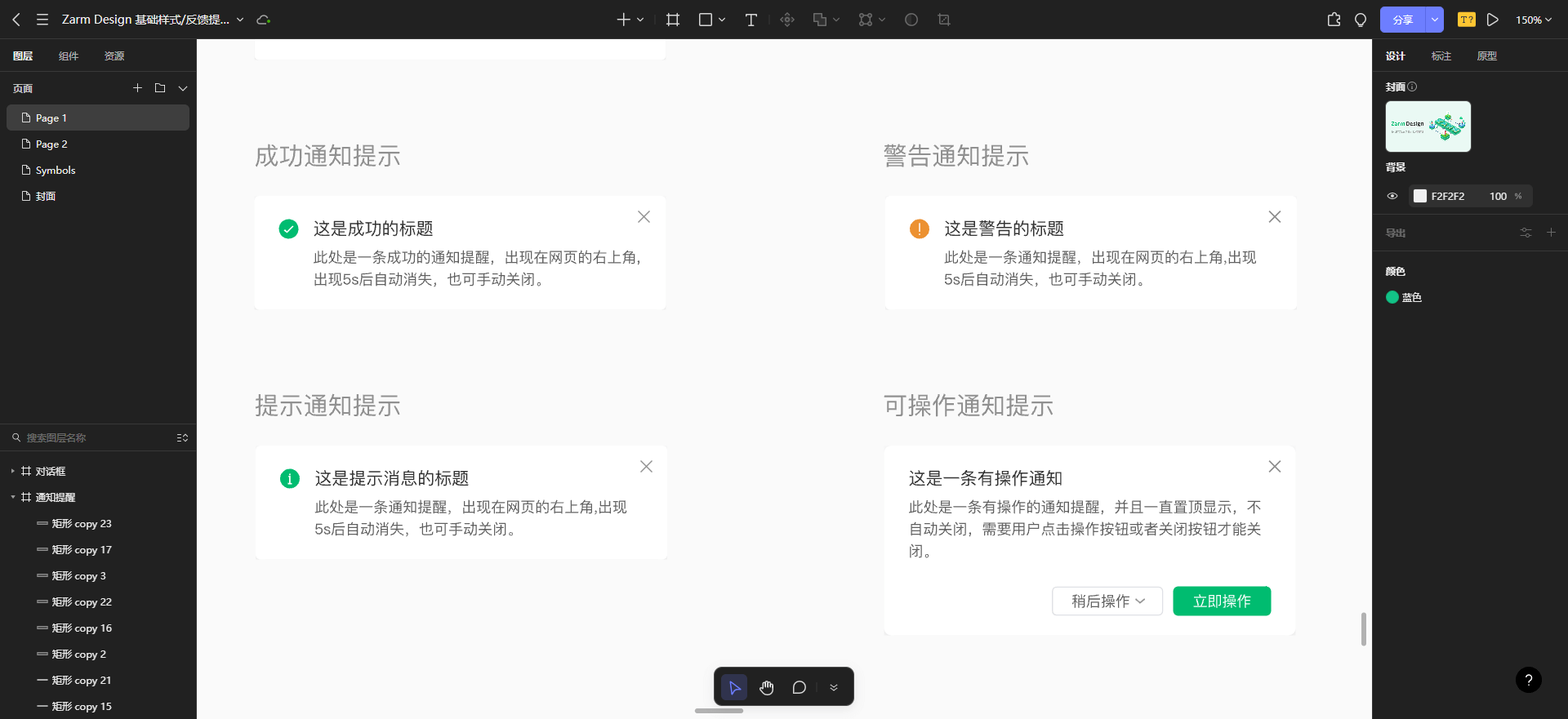
8. 通知提示
好的通知提示需要具备3个条件:
-
全面:通知的消息要完整全面,用户才能直观感受到消息更新的内容;
-
及时:消息的触达方式要及时有效,在消息发出之后,用户能不能在第一时间获取到信息;
-
高效:通过合理的消息发送途径,允许用户处理相似信息,避免过的消息叨扰用户,让用户高效处理消息通知;

9. 输入反馈
当用户通过表单向我们的产品提交内容时,表单中的错误必然会不定时的发生。输入反馈时,通过最小化输入错误,提示改善用户体验。输入反馈的可视化应该与我们想要给出的信息相对应。如果提交成功,可考虑在绿色框中告知用户;如果信息是中性的,那么通常使用的颜色是黄色;如果出现差错或问题,通常使用红色。

以上就是关于10种常见的移动UI设计模式的全部介绍啦,希望这篇文章能够帮助你对移动UI设计模式有更多的了解。UI设计师几乎每天都在使用移动UI设计模式来完成设计工作,为用户提供更直观的体验。在Pixso,我们为你提供了丰富多样的移动UI设计资源,每一位设计师都可以通过Pixso资源社区,合理利用自己需要的移动UI设计资源。赶紧点击上方注册按钮,直接免费使用 Pixso 吧。