情感化设计源于用户的需求。用户的大多数情感化设计活动都不是以创造各种设计品为最终目的的,而是以满足用户的需求为根本目的:解决问题。情感化设计的导向就包含了许多用户的心理情感因素。所以,了解人类的情感逻辑,对于UI设计来说是非常有必要的!本篇文章文章将学习唐·诺曼情感化设计层次,学习如何将诺曼情感化设计三层次运用到实际的UI设计中。

1. 诺曼情感化设计的三个层次
在人类的大脑这个精密的系统里,有着许多关于情感的区域,这些区域共同组成了情感系统。唐·诺曼在提出,情感系统由三个不同但又相互关联的层次组成,每一个层次都以特定的方式影响我们对世界的体验。诺曼情感化设计层次分为:本能层,行为层和反思层。
-
本能层:人类情感中根深蒂固的、自动的和近乎兽性的特质是由本能决定的,而这几乎完全不受我们的控制。
-
行为层:指人类行为中那些可控的方面,我们会下意识地分析当下的情形,以便制定以目标为导向的策略,且这种策略尽可能的在最短的时间内,或最少的行动内达到效果。
-
反思层:反思的过程,是有意识的思考、学习与世界有关的新概念,和对世界进行归纳。
2. 诺曼情感化设计的方法
下面,跟着Pixso的小编一起来学习怎样在UI设计中运用诺曼情感化设计层次:
2.1 本能层设计
诺曼情感化设计的本能层次“关注外表本身”,这是第一印象:事物中可以被直接感知的那部分特征,以及它们是如何让用户或观察者产生感受的感觉。
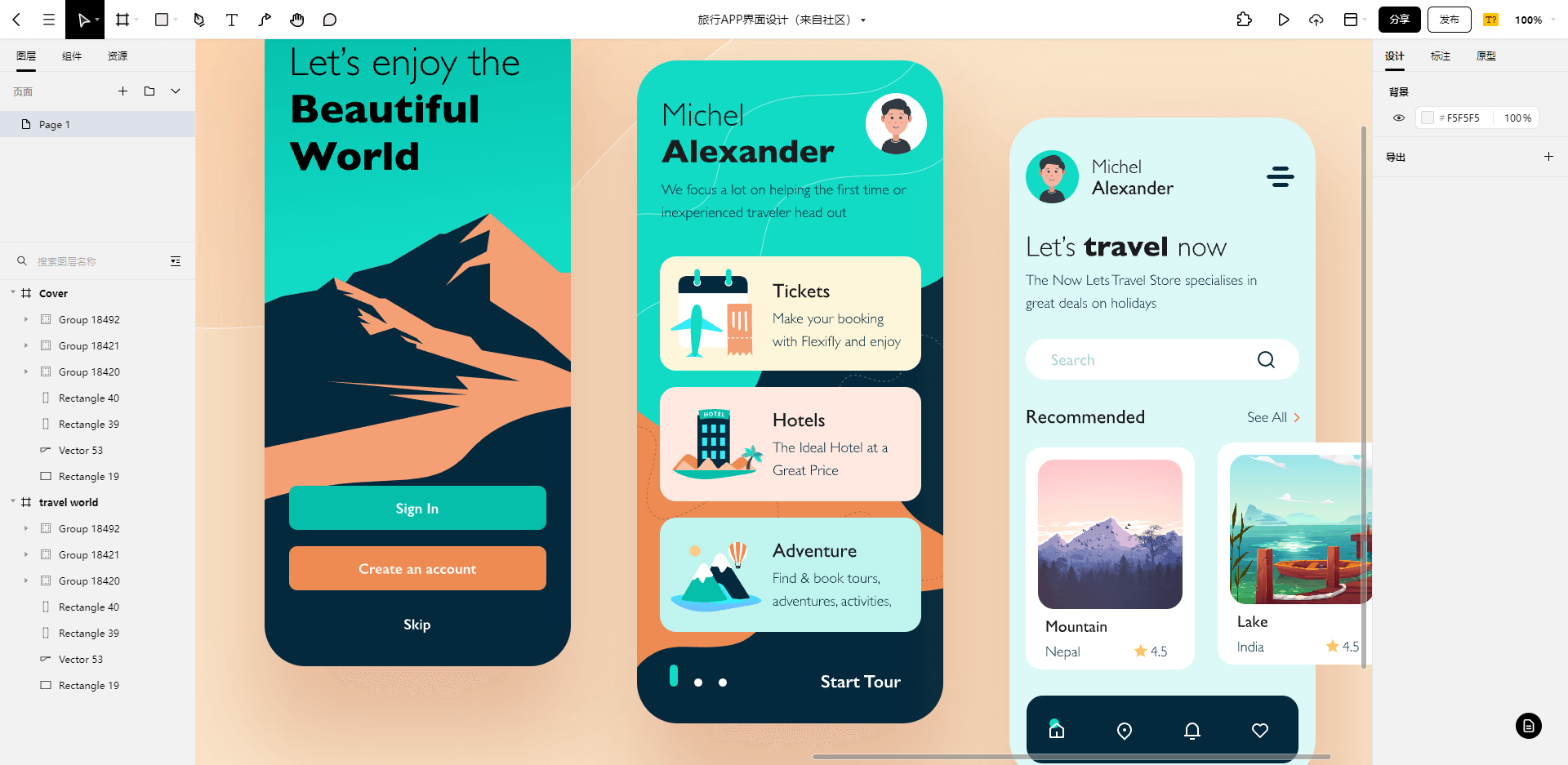
情感化设计本层次运用在UI设计中,可以通过在界面使用独特的ip形象、插画、动画,来展示功能价值和生动的页面;或者通过使用颜色(如:蓝色代表“沉稳”,绿色代表“安全”)、形状(如:硬线条展示“专业”)或者甚至是唤起特定时代的风格(如:装饰艺术)来实现。在Pixso资源社区已上线许多IP形象 / 插画,和优秀配色方案,帮助设计师高效解决问题,且操作简单,帮助你快速学习。

2.2 行为层设计
诺曼情感化设计层次的的行为层设计“与使用的愉悦感和效率有关”,是否能有效地完成任务,是否是一种有乐趣的操作体验,这是行为水平设计需要解决的问题。良好的行为设计需要了解的4个层面:
-
功能:了解用户使用产品的方式
-
实用性:从根本解决用户需求
-
可用性:人性化,上手简单
-
感受:产生产品调性的主要思路
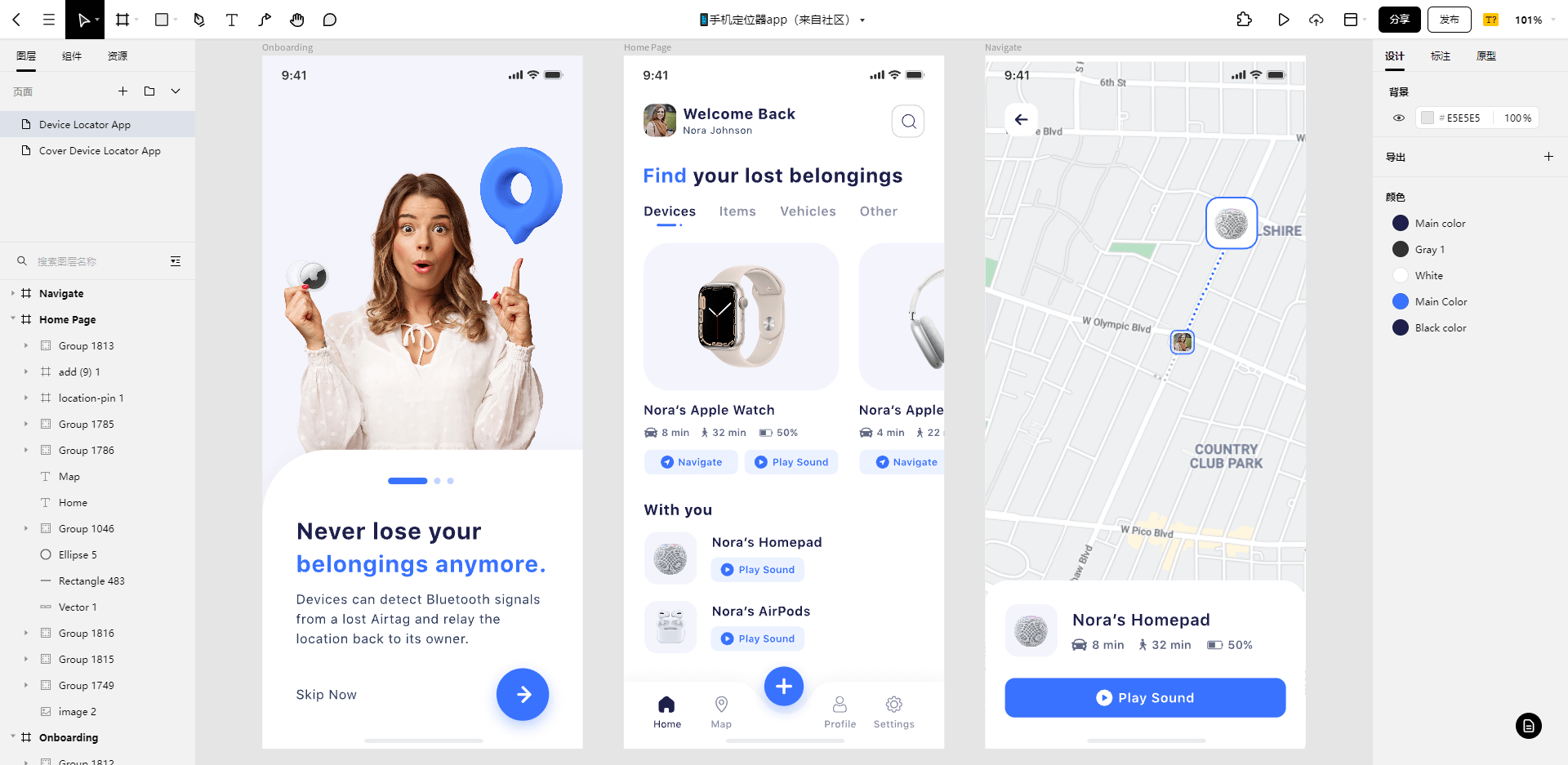
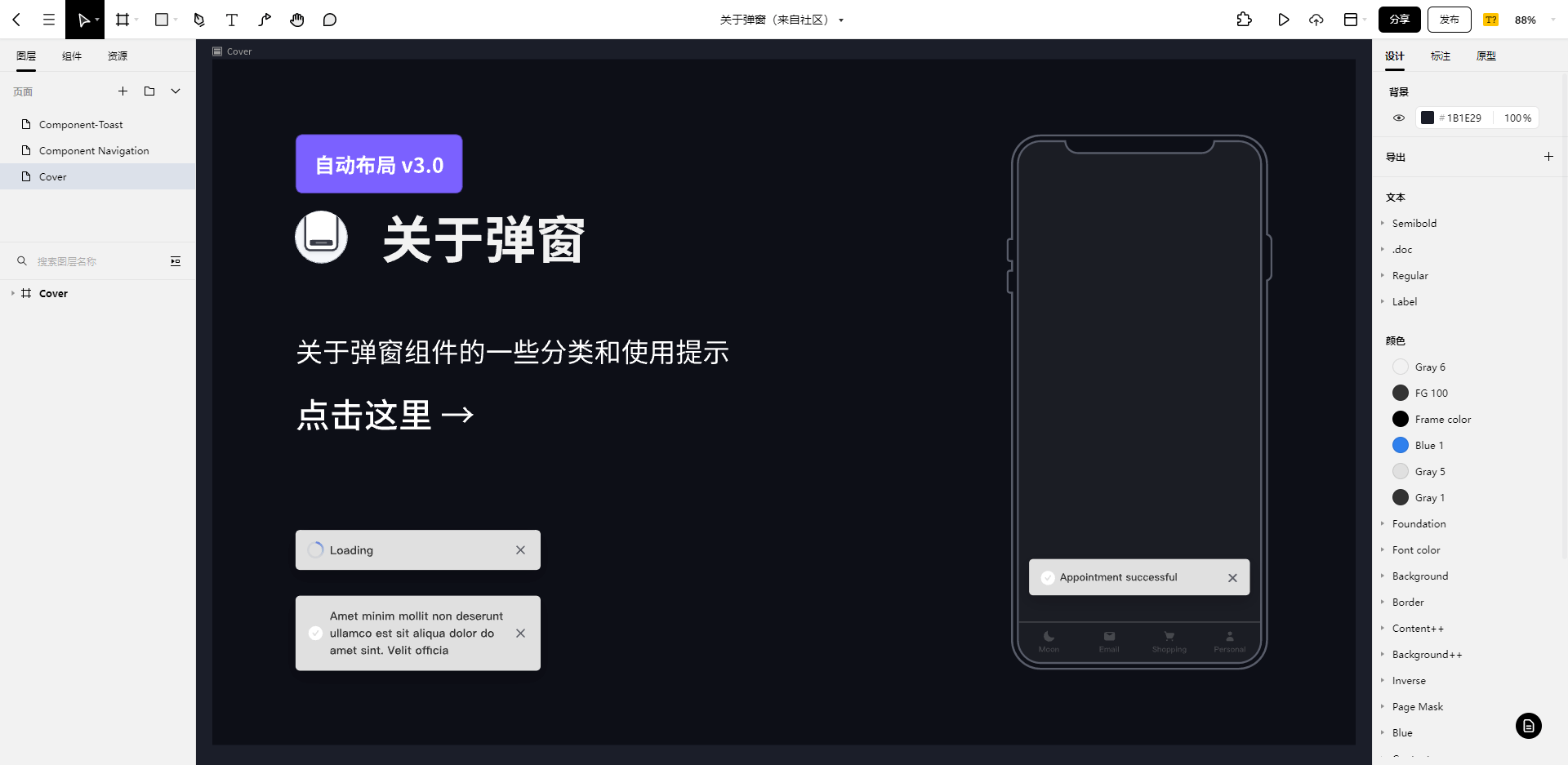
对功能性的产品来说,用户更看重的是实用性和可用性。使用产品往往需要一系列的操作,精美的界面带来的“本能层”第一 印象能否深入吸引,就看这一部分啦。例如,用户如何执行他们的活动,如何快速和准确地实现他们的目标和目的,用户在执行某些任务时犯了多少错误,以及产品如何适应熟练和缺乏经验的用户。行为设计可能是最容易测试的,因为修改产品使用的界面(如:icon位置,弹窗引导,页面布局)或操作逻辑,就可以测量用户对产品的接受程度。

2.3 反思层设计
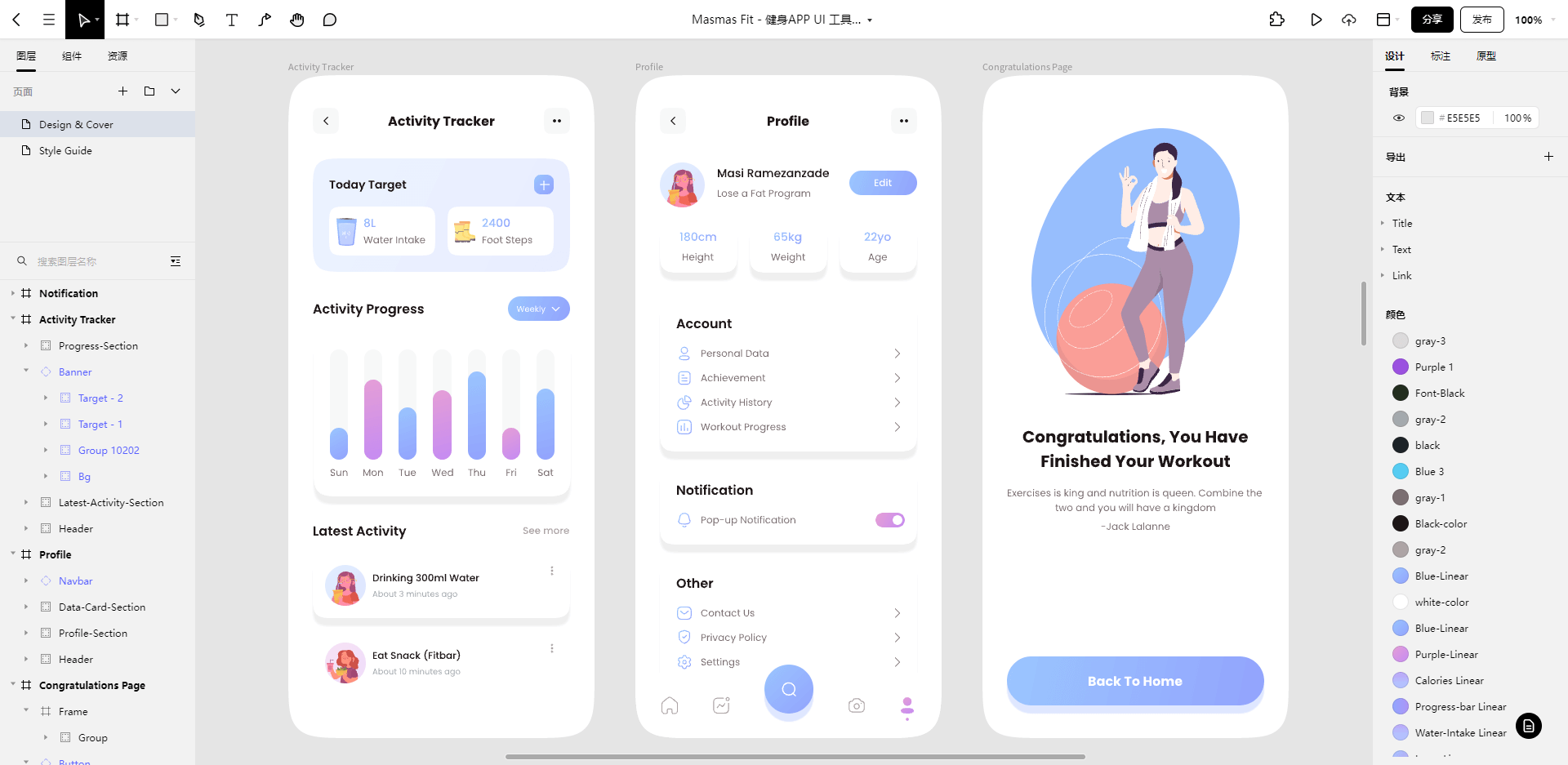
诺曼情感化设计层次的的反思层与客户长期感受有关,需要建立品牌效应,或产品的长期价值。只有在产品 / 服务和用户之间建立起情感的纽带,通过互动影响了自我形象、满意度、记忆等,才能形成对品牌的正面认知,培养用户忠诚度,品牌成了情感的代表或者载体,或者身份品牌的象征。比如产品中的那些“VIP”设计,人们愿意为VIP买单,是因为对其品牌的信任和需求,且能从中获得情感需要,最重要的一个是建了其自我形象和其在社会中的地位需要。

3. 推荐使用在线UI/UX设计工具Pixso
情感化设计层次是我们让UI设计人性化的制胜法宝,推荐大家使用新一代在线协同设计UI/UX设计工具Pixso,Pixso资源社区内置腾讯、阿里、字节、今日头条、蚂蚁设计等优秀设计系统规范,提供海量设计模板和素材,Pixso既是设计师进行高效设计的绝佳工具选择,也是设计师分享学习的优质平台。多学多看多练习是进步的阶梯,相比国外的UI/UX设计工具,在线协同设计工具Pixso的本土化设计系统,性能更加稳定,使用中文的语言环境,操作也更加简单易上手,更有助于设计师高效的学习和理解诺曼情感化设计层次,让界面更具有人性化!