近年疫情形势严峻,网页设计师有时会突然收到居家远程办公的通知,这对网页设计师的日常工作也带来很多挑战。例如网页设计源文件往往还没来得及从公司的电脑拷贝、网页设计项目对接困难......有没有一种能把设计稿实时同步、无需下载就能使用的在线网页工具呢?
在线网页工具质量参差不齐,有些功能稀少、有些卡顿多广告、有些安全性无法得到保障。有没有颜值与实力共存的在线网页工具选择呢?经过设计大咖几天的体验和测试,终于找到了一款好用的在线网页工具Pixso!

功能强大,创建网页高保真更快捷
Pixso属于一款小而美的在线网页工具,设计功能全而精,不会过于复杂全面而难以入手,但又能很好的包含网页设计工作时所需要的功能。
-
钢笔工具
在在线网页工具Pixso中,使用钢笔工具创作的矢量网格没有方向,能够在不同方向进行分叉,轻松设计多边圆弧和饼图。
-
矢量图形工具
直接在在线网页工具Pixso的画布绘制五种常见矢量图形,矩形、直线、椭圆、多边形、星形。
-
蒙版工具
在设计复杂图形时,设计师可以选择用蒙版工具来组合多个图层,从而达到展示某个特定区域的效果。
设计稿完成后,在Pixso,可以生成共享链接,一键转发给团队伙伴,标注信息一应俱全,团队成员打开即可查看、编辑甚至导图,缩短了访问步骤,增大了沟通效率,马上试试免费的在线网页工具Pixso!

自动布局,网页响应式设计更流畅
网页的尺寸千千万,如何借助在线网页工具Pixso实现一稿多用呢?自动布局可以帮你!
在网页设计工作中,设计师总是只能以一半的时间用于创作,另一半耗费在改版。而改版后,大多数修改过内容的情况下,排版都会有所变动,设计师需要重新进行调整,以达到最好的效果,这样耗费精力的琐碎工作难以体现价值,更拉低了效率。为解决设计师这一苦恼,自动布局功能由此产生,只需配置一次,此后在该框架内的修改都将会自动布局。
在线网页工具Pixso自动布局功能是指在内容上创建动态框架,根据设计需要设置固定间距等属性。当设计师调整内容时,父级元素将自动调整子级的大小,来容纳所包含的子元素,无需再手动调整。既提高了工作效率,也避免了手动调整可能带来的的疏漏,即刻体验Pixso自动布局。
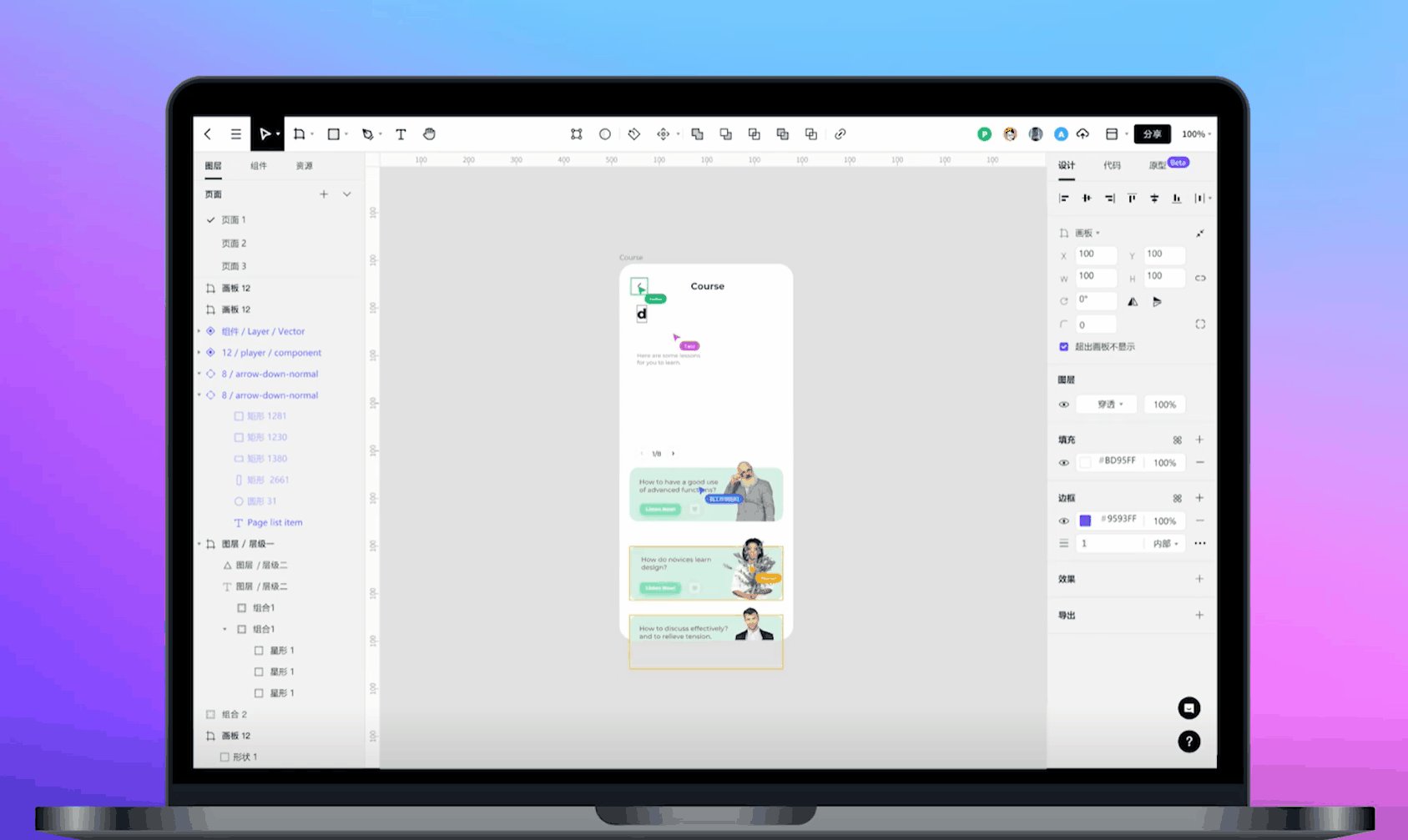
设置图形自动布局:
-
打开文件,框选住需要设置的对象
-
选择属性面板中的“自动布局”,点击其右侧的“+”按钮,即为设置成功
-
根据排版需求,调整相应参数

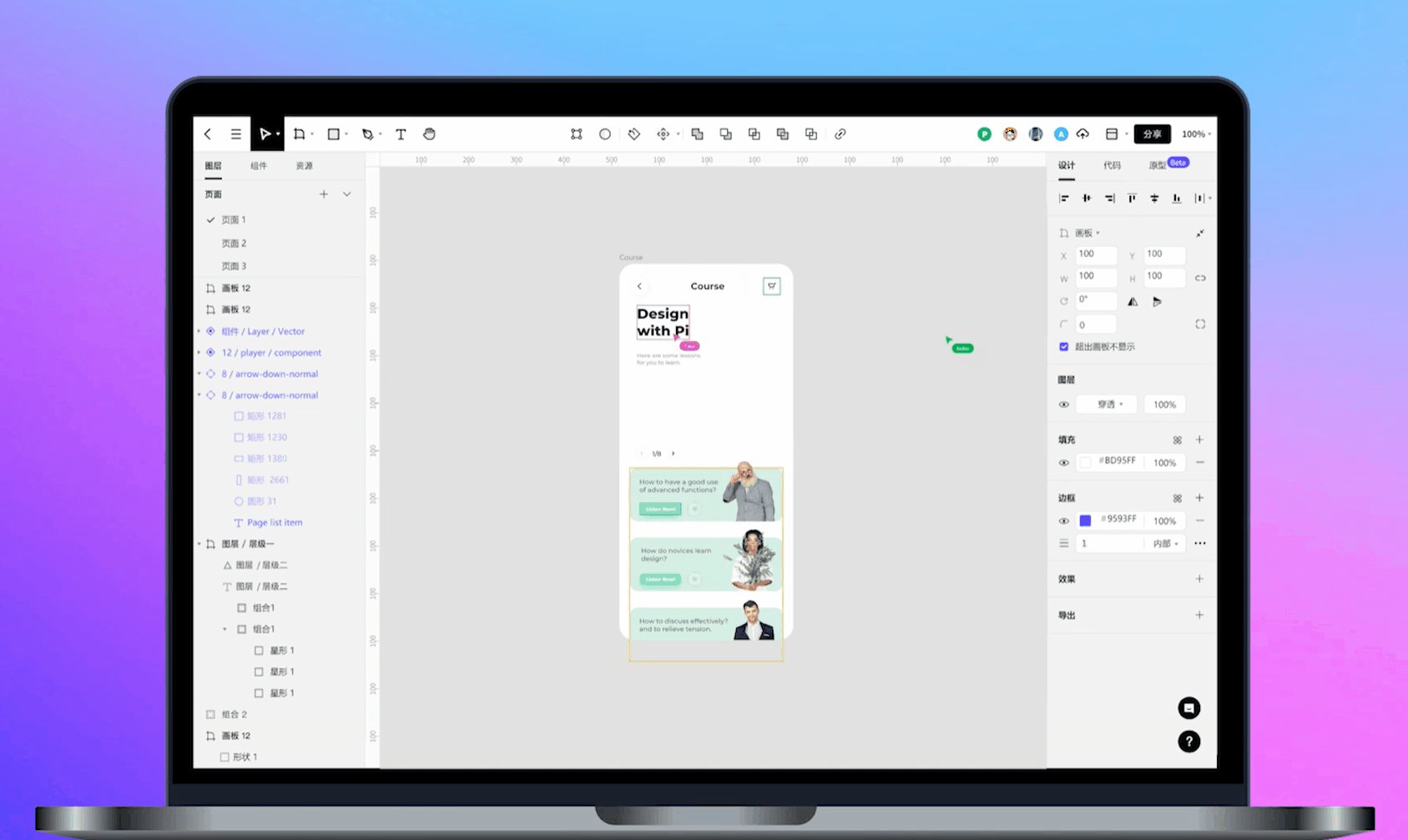
设置文字自动布局:
-
打开文件,输入文本,快捷键shift+A创建自动布局,即为设置成功
-
点击画板,根据排版需求,在属性面板调整相应参数

Pixso自动布局2.0 采用全新的交互UI,功能的调用更加灵活,还新增绝对定位、负间距堆叠、画布控件操作等功能,满足多样化布局需求,点击即可体验自动布局2.0。
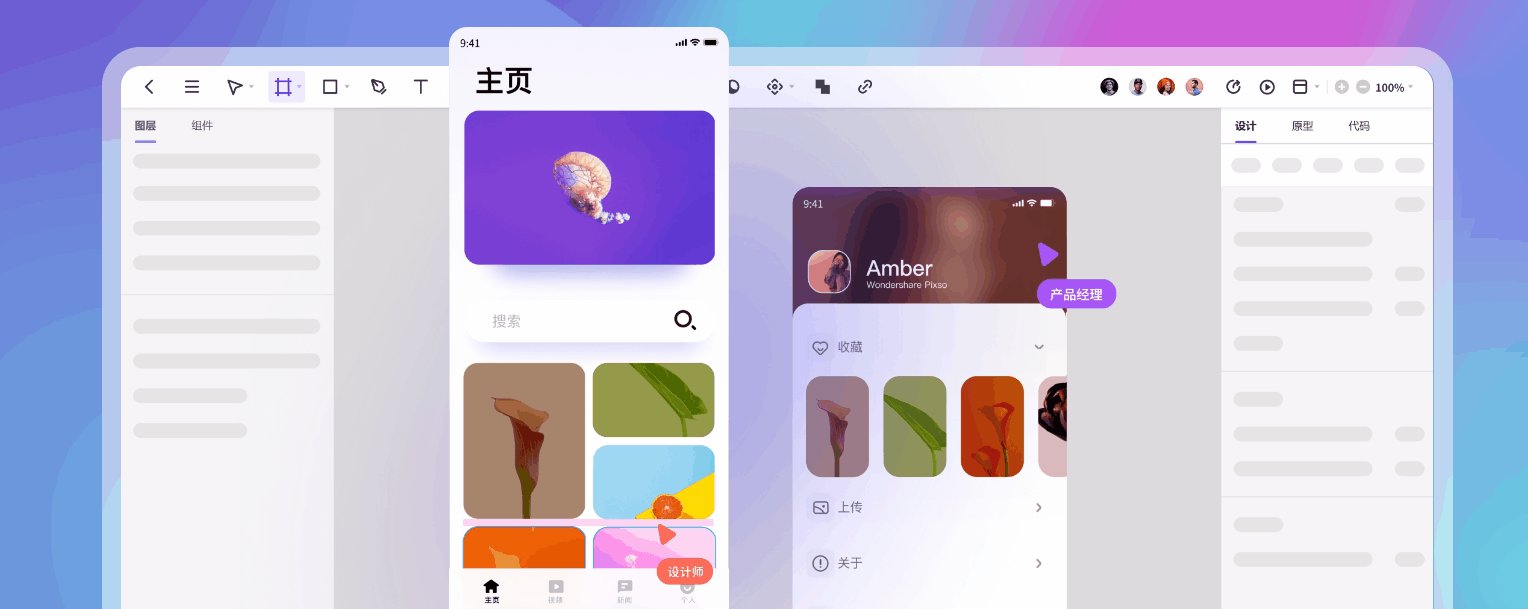
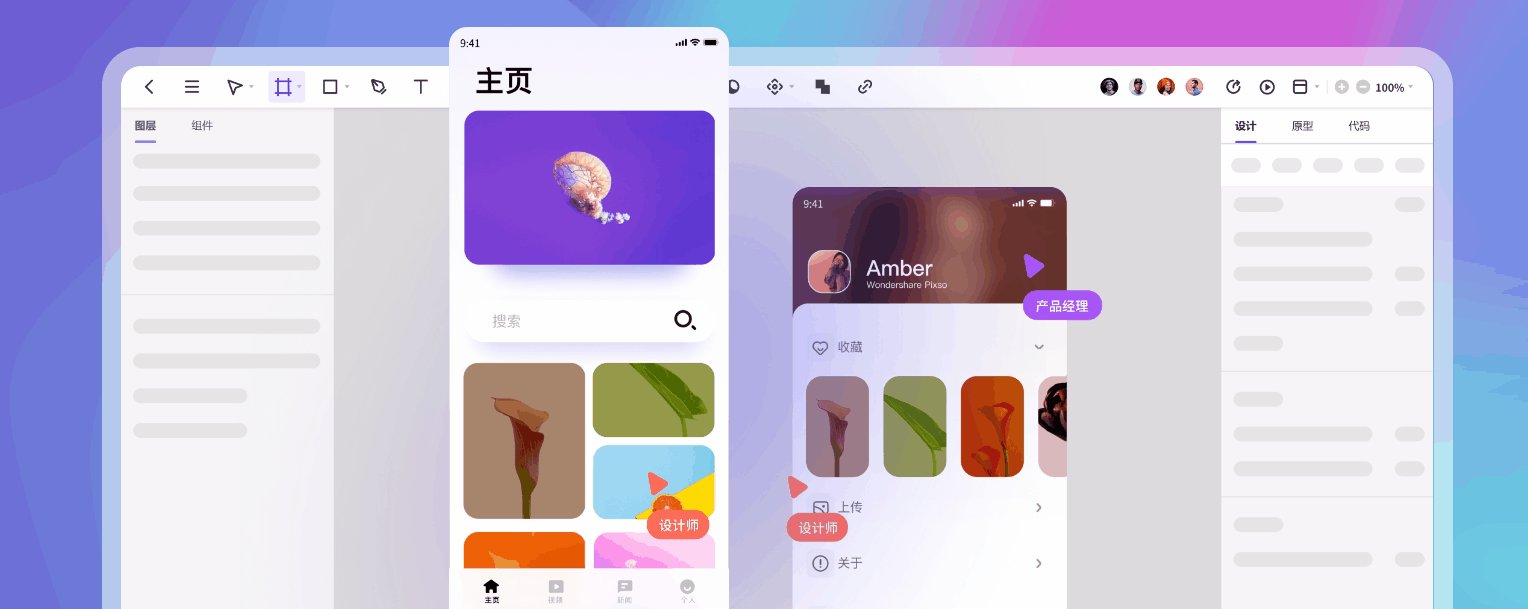
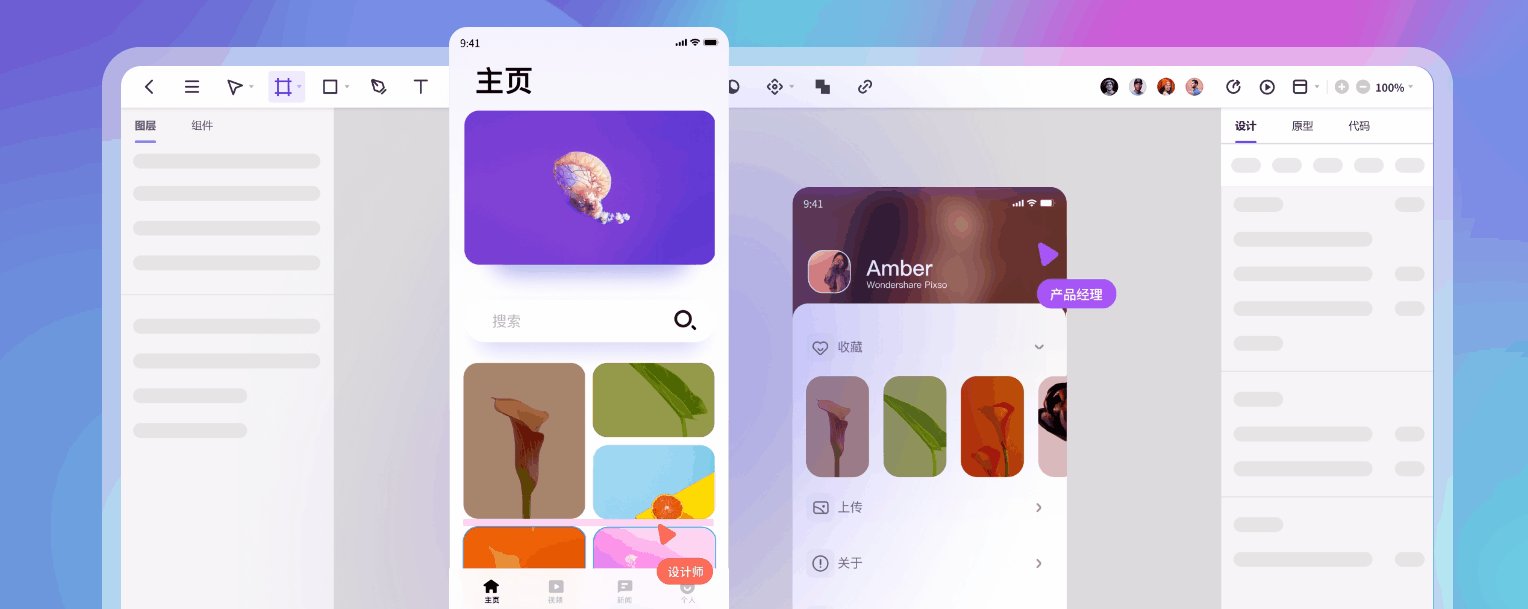
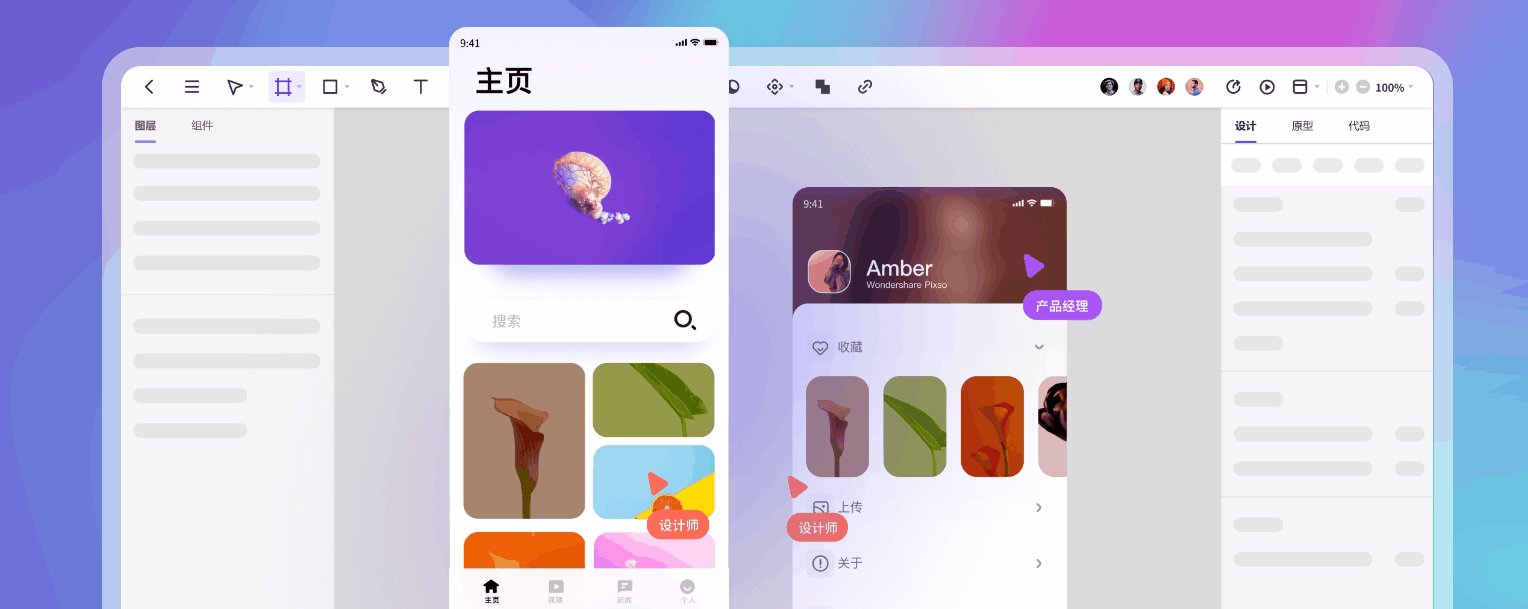
在线协同,让远程网页设计更高效
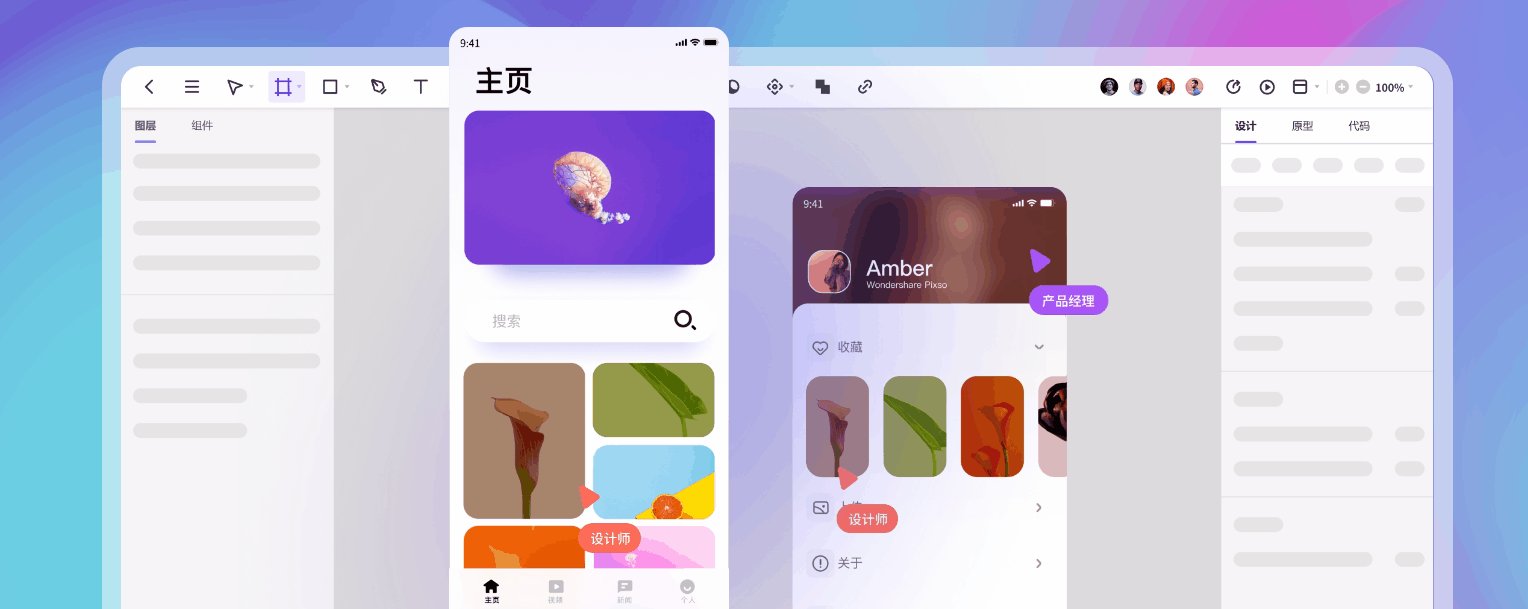
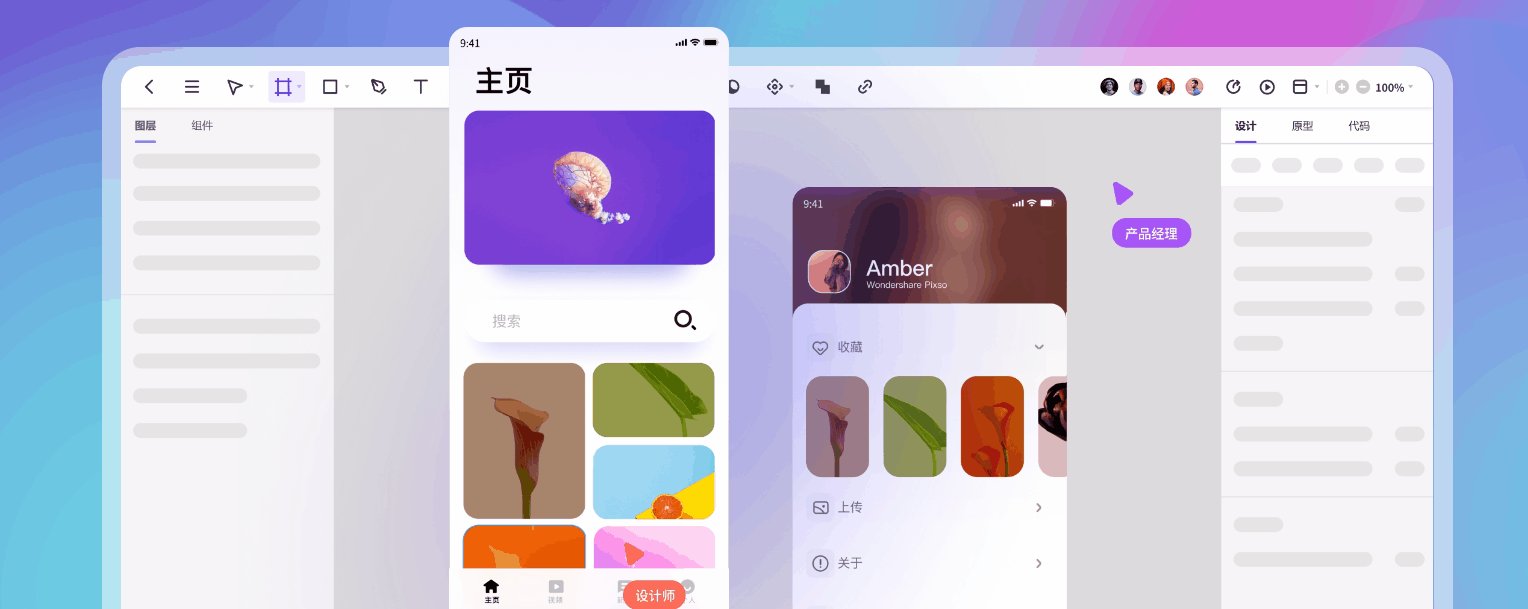
在线网页工具Pixso,无需安装即可从浏览器访问文件,用户还能直接下载桌面应用程序离线处理预先打开的文件,文件内容始终保持同步更新。在原型、交互、设计、在线协作等功能方面,在线网页工具Pixso考虑到了团队成员的工作环境和应用需求:

-
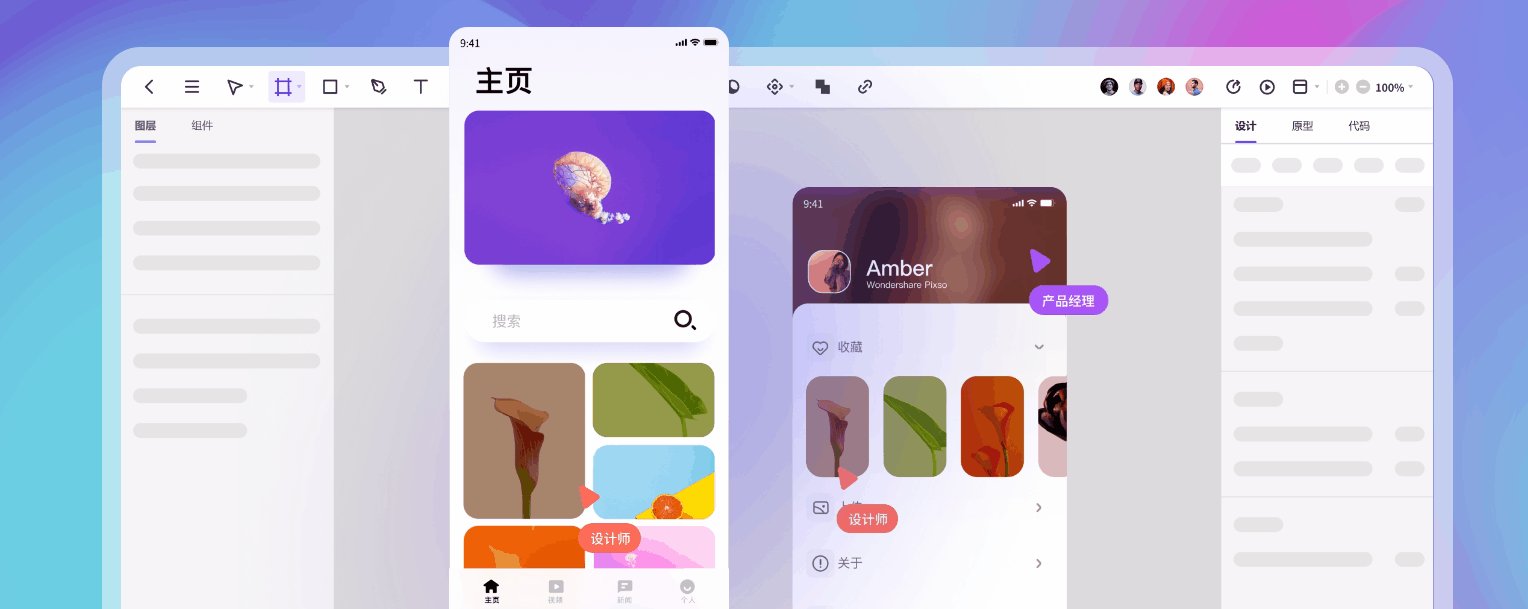
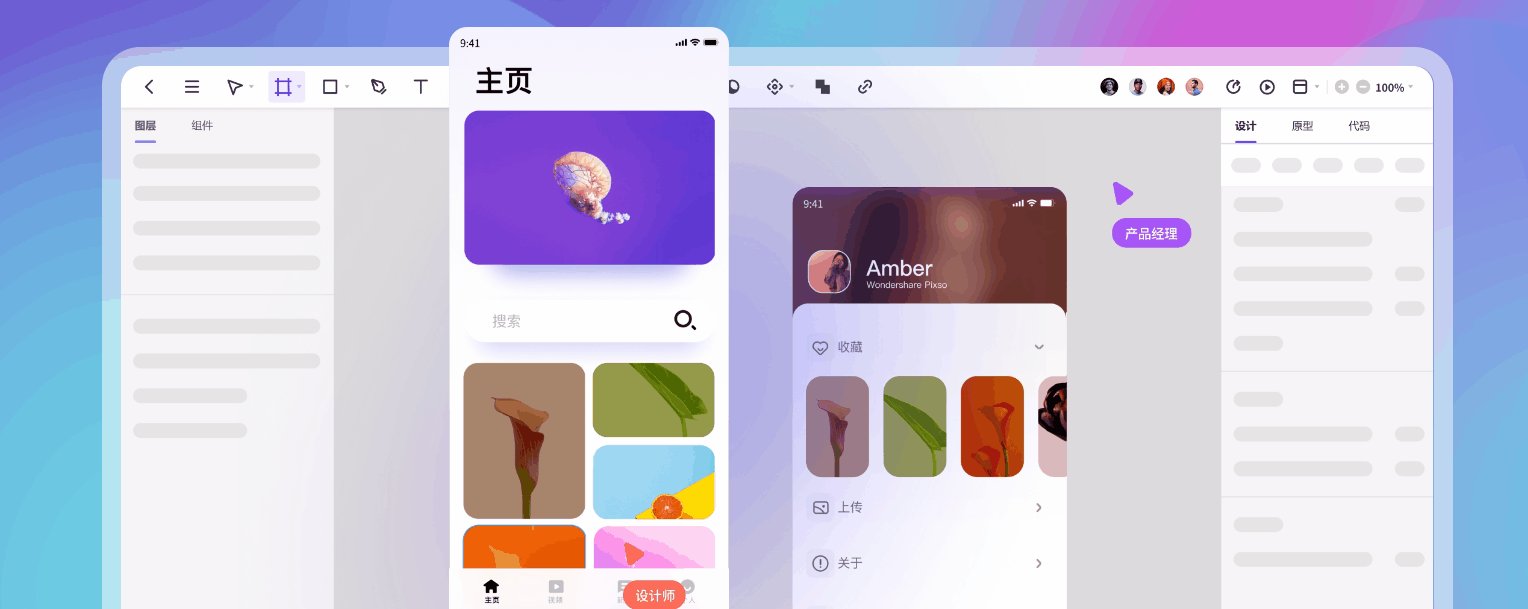
产品经理:使用智能组件进行原型设计,简单快速
在线网页工具Pixso组件库让原型制作变得比以往更容易,配合交互动画,产品方案演示更加生动。
-
设计师:邀请团队加入,实现一切设计创意
几分内完成从头脑风暴到设计方案的探索,快速统一视觉规范,实现所有UI/UX设计创意。
-
运营:随时掌控项目进度,从此精益运营
通过Pixso在线参与产品诞生的全生命周期,实时评估、反馈、审查和更新运营内容。
-
开发:轻而易举获取代码,从设计到开发无缝过度
在线网页工具Pixso画布上所有内容和样式,自带CSS代码,以便开发人员直接复制使用。
-
管理层:不再受限传统封闭式的沟通模式
不再受限传统的专业工具,全程与团队一起协同工作,享受产品愈加出色的乐趣。
在线网页工具Pixso可谓是居家办公的必备神器!作为新一代协同设计工具,还可为设计团队提供产品设计一体化解决方案。Pixso支持多位成员同时对一个文档进行操作,实时同步进展,团队共用一套资源库,组件和样式均可复用,真正实现“一个团队一个工具,一个项目一个文档”,点击页面上方直接免费使用Pixso吧!