UI排版是设计中很重要的一环,UI排版包括文字、图形、开屏海报排版等等。混乱的UI排版会影响页面的视觉感受,而好的UI排版能提升用户的体验感,有效地传达各种信息。
许多设计师认为UI排版设计很难,经常因为一个元素该放什么位置而纠结很久。下面Pixso设计师就以一款视频聊天APP为例,谈一谈UI排版设计的7个技巧,新手小白也可以排版出优秀的UI界面。

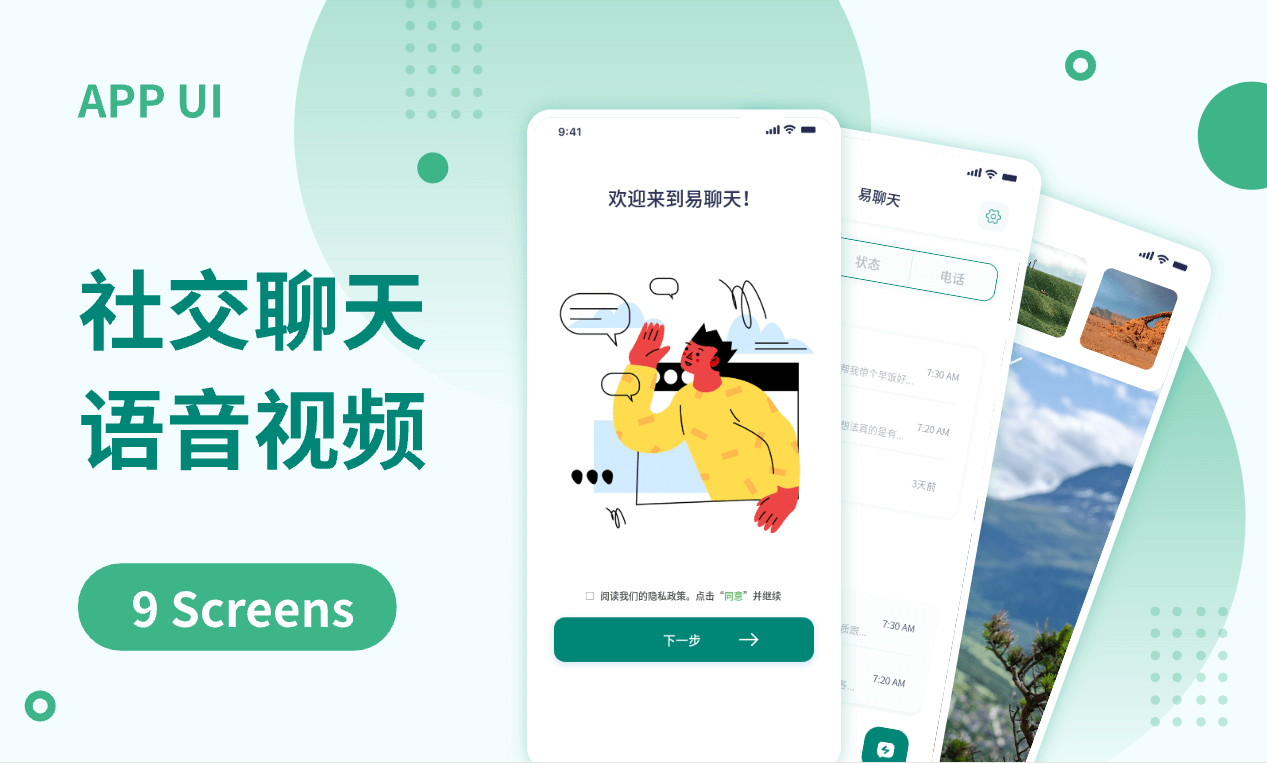
1. 利用空间排版制造留白效果
这里说的空间指的是留白,在设计页面并不是将所有版面都要占满,版面率高的页面给人的感受十分拥挤,版面率过低又会让人觉得页面太空。这时候就需要合理的运用留白,将最重要的部分放在视觉中心的位置,其他的部分最为辅助元素,放置在它四周。
例如视频聊天APP的开屏页,左边是设计稿,右边是拆解图。页面中间的插画占据整个画面一半左右的大小,上下放置了辅助元素(Slogan和按钮)作为点缀,这两个辅助元素和插画保持了一定的距离,插画本身没有固定的边框。虽然整体页面大面积留白,但是并不觉得空洞,反而因为插画的线条让整个背景都成为插画的一部分,显得更加自然。

2. UI元素大小设计合理
大家都知道越大的物体越吸引我们的注意,在UI排版设计中也是一样。我们会将重要的UI元素放大,突出显示。
案例中的个人资料页面,左侧页面视觉感受明显更加舒适。因为个人头像明显是页面的核心,在设计时需要放大核心元素,让用户一眼可以分辨出页面的中心。而且有了头像和表单的大小对比,页面层次就出来了。右侧页面虽然也没什么大问题,但是从视觉上看就过于平了。

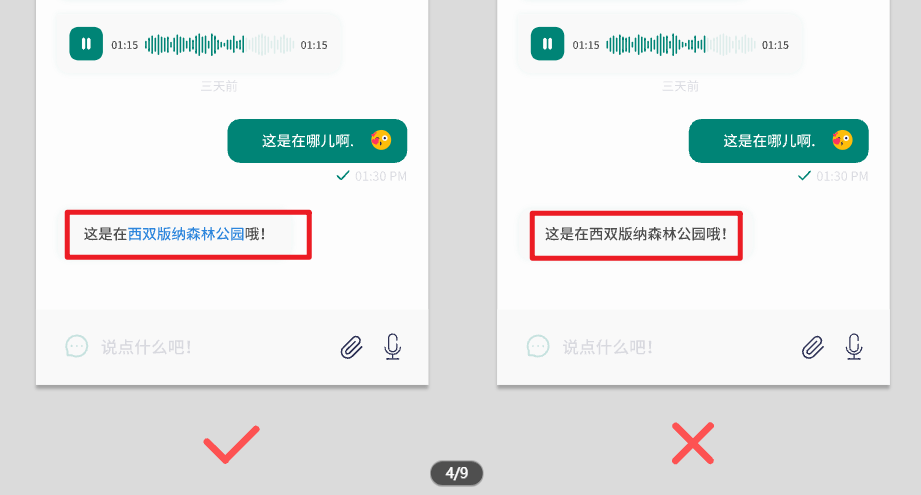
3. 利用UI配色提升界面质感
颜色在排版设计中起着很大的作用,既可以代表状态,也可以体现品牌,还可以让画面更加富有活力。不过需要注意UI配色不可过度,合理的UI配色可以提升页面的品质感,甚至可以成为整个页面的点睛之笔。
案例中的主页对话页面中,左右两边一句话中都出现了一个地名,左侧使用了蓝色标出了地名。左右两边的效果高下立判,从视觉上看,左侧页面明显更加直观。

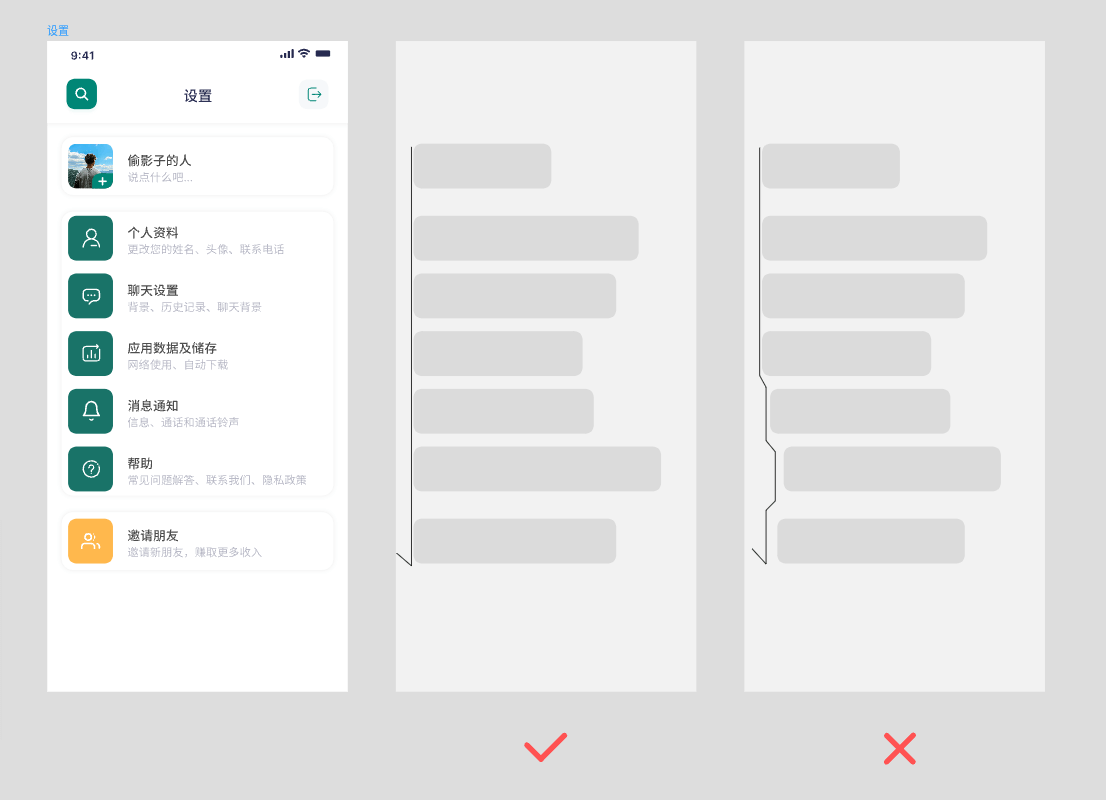
4. 大段文字设置两端对齐
对齐是排版设计中最常出现的问题,这里指的对齐不仅是明显的错位,也包括1-2个像素的错位,很多设计师的对齐上就差那么1-2个像素,导致整体视觉不舒服。对齐包括左对齐、右对齐、居中对齐和两端对齐。在编辑整段文字时,由于标点和半角全角的问题,导致文字右侧参差不齐,这时候就需要用到两端对齐。如果你想进一步深入研究UI文字排版,不妨阅读《排版宝典!4个设计技巧教你轻松搞定UI文字排版》。
下面是案例中的设置页,右边两个拆解图可以很明显地看出对齐后的效果更好,也可以提升页面的品质感。

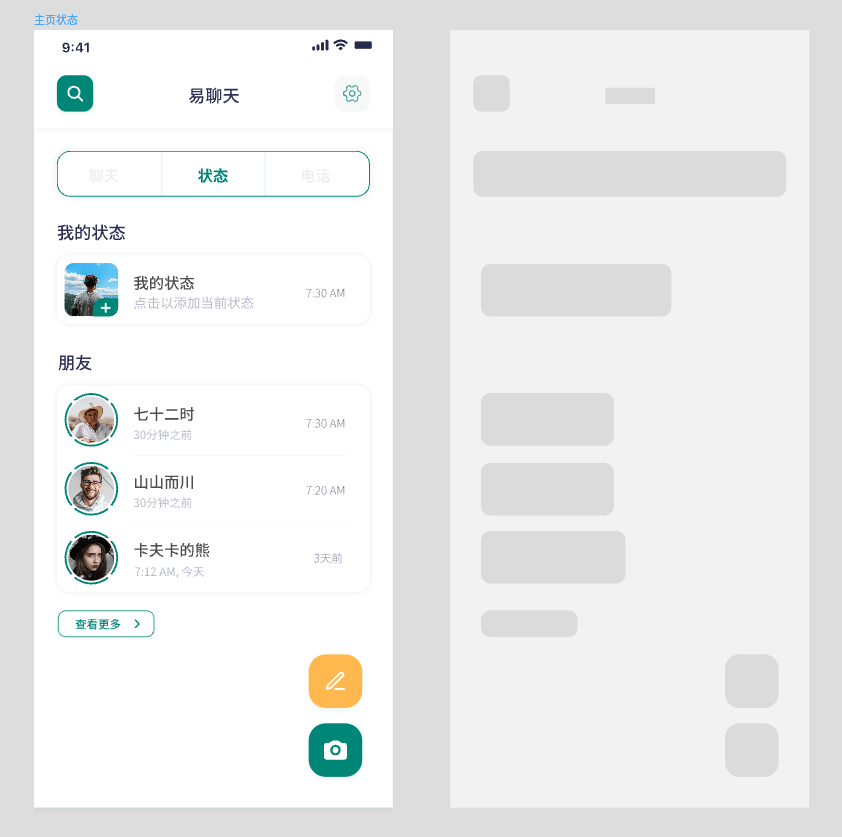
5. 平衡UI界面,合理使用“配重”
我们在UI排版时经常听人说“页面左边太重了,右边太轻了”,这里的轻重不是指重量,而是指UI界面的饱满度。如果所有内容都放在界面靠左的位置,就会显得左重右轻,这时候就需要在右侧放一些“配重”的元素,就和天平一样平衡整个页面。
案例中主页状态就是个很好的例子,从页面上看整体画面的重心都在左侧,右下角两个按钮就是那个“配重”,与左上角的搜索图标形成了对角呼应,整个页面就平衡了。从这里也可以看出,“配重”不必多大,选择适合的位置更为重要。

6. 选择适宜的字体属性
字体选择对界面排版设计非常重要,也是界面排版设计最基础的一步。不同文字有不同的属性,比如黑体是端正、幼圆是可爱、毛笔体是力量等等。根据页面风格选择好合适的字体,字体使用时也不宜过多,2-3款即可。但是需要可以多种字体的磅数(粗细)的最好,例如Pixso中内置的思源黑体,六种磅数可以很好的区分主标题、副标题、正文。

7. UI排版与界面整体风格一致
以上6点都可以说是设计过程中的小技巧,这一条是设计前的技巧,也是最重要的。在做设计之前,充分理解设计风格和设计思路会对后续排版设计有巨大的帮助,不同风格的UI排版风格也是不一样的。
比如我们今天的视频APP案例,其实它的功能更像是电话和某信的结合。那么它要做的就是比电话分类更细致,比某信界面更简洁。所以简洁系统是它的设计风格,那么在整体UI排版时需要注意以下几点。
-
颜色不宜过多,页面竟可能的干净清爽;
-
分类一定要明确,比如案例中将聊天、状态、电话三类分开,又分别做了卷展栏;
-
去掉不必要的修饰,保持画面的简洁。
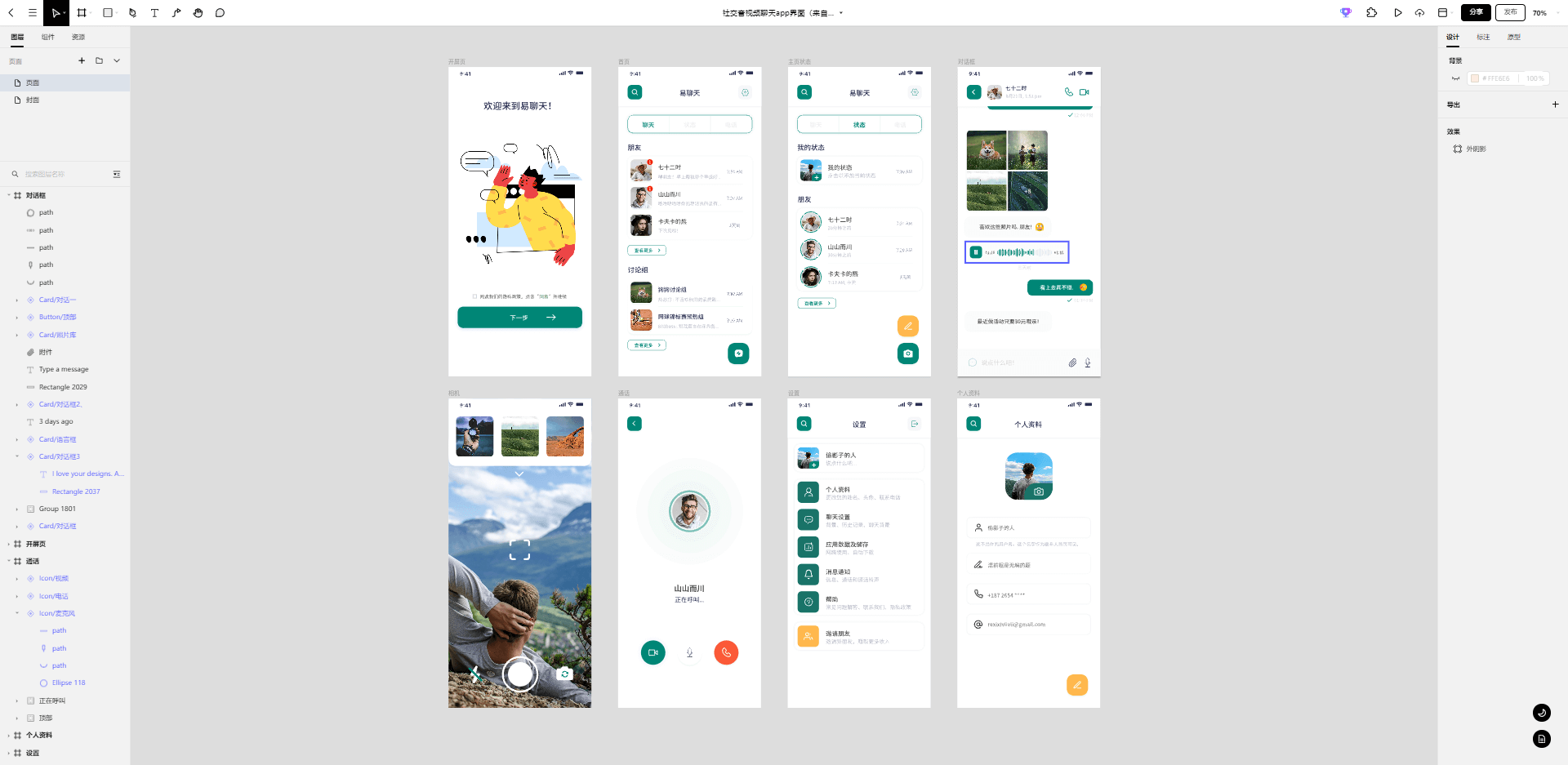
下面就是这款案例的全部页面,整体UI排版还是很符合设计风格的。

UI排版的原则不是独立的,可以搭配结合使用,合理运用UI排版设计原则,可以提升界面质量。其实排版设计更偏向于感性认知,虽然这7个技巧可以帮助你快速提升排版能力,但是还是需要大量的实践和练习,在设计项目中不断打磨自己的UI排版能力。Pixso的社区资源中有很多优秀的项目案例,感兴趣的小伙伴可以去学习研究学习。新一代设计协作工具Pixso,一站式完成原型、设计、交互与交付,提高数字化团队协作效率。

-
实时协作
当面对一个复杂的设计项目时,通过链接邀请团队成员,进行多人云端协作设计,实时同步字号、边框、颜色等各种细节。
-
智能UI设计工具
传统产品,往往要多个工具协作才能预期效果。而Pixso自带组件变体、自动布局等专业设计工具,支持UI/UX设计和原型播放,一体化完成高保真产品设计。
-
高保真原型
在设计过程中可视化、智能化预知用户体验, 支持添加页面交互和原型播放,模拟产品最终形态,助力团队规避无效投入,快速提升产品核心价值。
-
链接交付
Pixso具备全栈原型、设计、交付能力,团队上游一键发送链接交付,下游成员打开浏览器即可完成审查。支持切图一键导出,设计标注和代码在线生成与交付。




