9月8号的苹果发布会上,苹果手机上面的灵动岛又击中了众多果粉的心。通过苹果UI设计的交互间的变化,将原本不太美观药丸屏融于苹果UI内。那么关于苹果UI设计可以有更多的可能吗? 苹果 iOS 平台设计应用程序需要一点灵感吗?别担心,你来对地方了。其实在苹果UI设计标准上, iOS 应用程序是类似于其他操作系统应用程序的,苹果的灵活性甚至是略低于 Android 等其他平台,并且在人机交互指南(HIG) 中也严格规定了一些苹果UI设计的准则。
1. 注意苹果UI设计配色
颜色是苹果UI设计至关重要的,在处理苹果UI设计配色时,要注意苹果UI设计的配色方案。如何制定苹果UI设计的配色方案,直接关系到应用程序的用户体验和可用性。

HIG 中就建议将调色板契合苹果品牌logo中的配色,建立一致的苹果UI设计调色板,形成视觉上的统一。使用苹果UI设计调色板中的颜色,以帮助用户识别苹果UI的各种 UI 元素。如果想快速做出一套苹果UI设计作品,也可以直接打开 Pixso资源社区 的大厂调色板,找到契合的配色即可。

2. 用苹果UI设计配色来展示交互
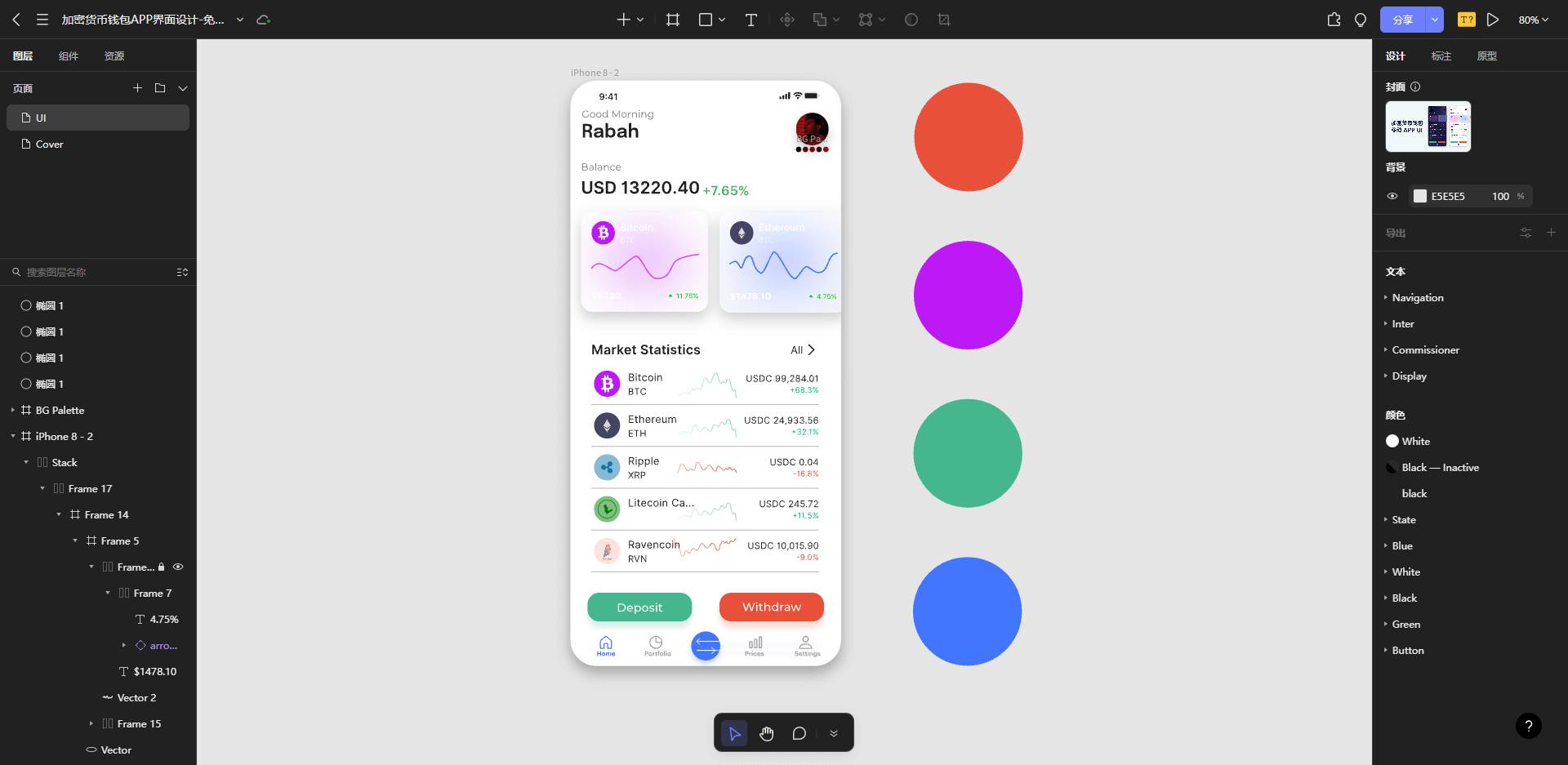
在HIG中也明确表示,使用浅色的交互性元素更容易产生友好的用户体验。浅色指那些更明亮和且外观更浅的颜色,这样做方便用户更容易区分苹果UI设计的静态元素和交互元素。
3. 自适应用户应用程序外观
为了更契合用户变化的使用习惯,要确保苹果UI设计的配色方案同时适用于浅色和深色外观。苹果 iOS 系统颜色都会根据它们的语义颜色系统,自动适应两种外观。在你的苹果 iOS 应用程序 UI 设计中,让某些图标和元素自适应系统颜色也可以节省你的时间。
4. 使用苹果 iOS 自定义排版
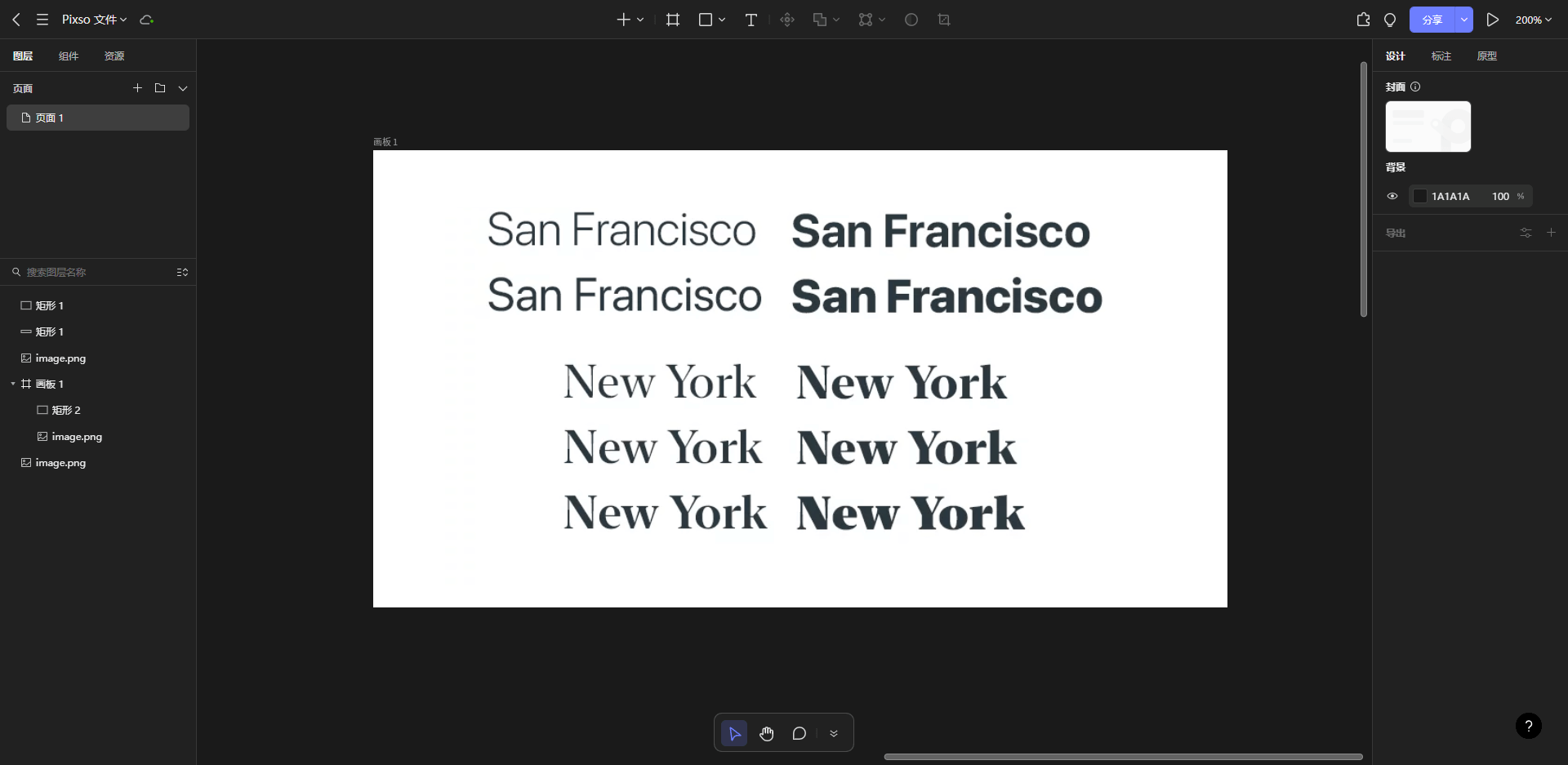
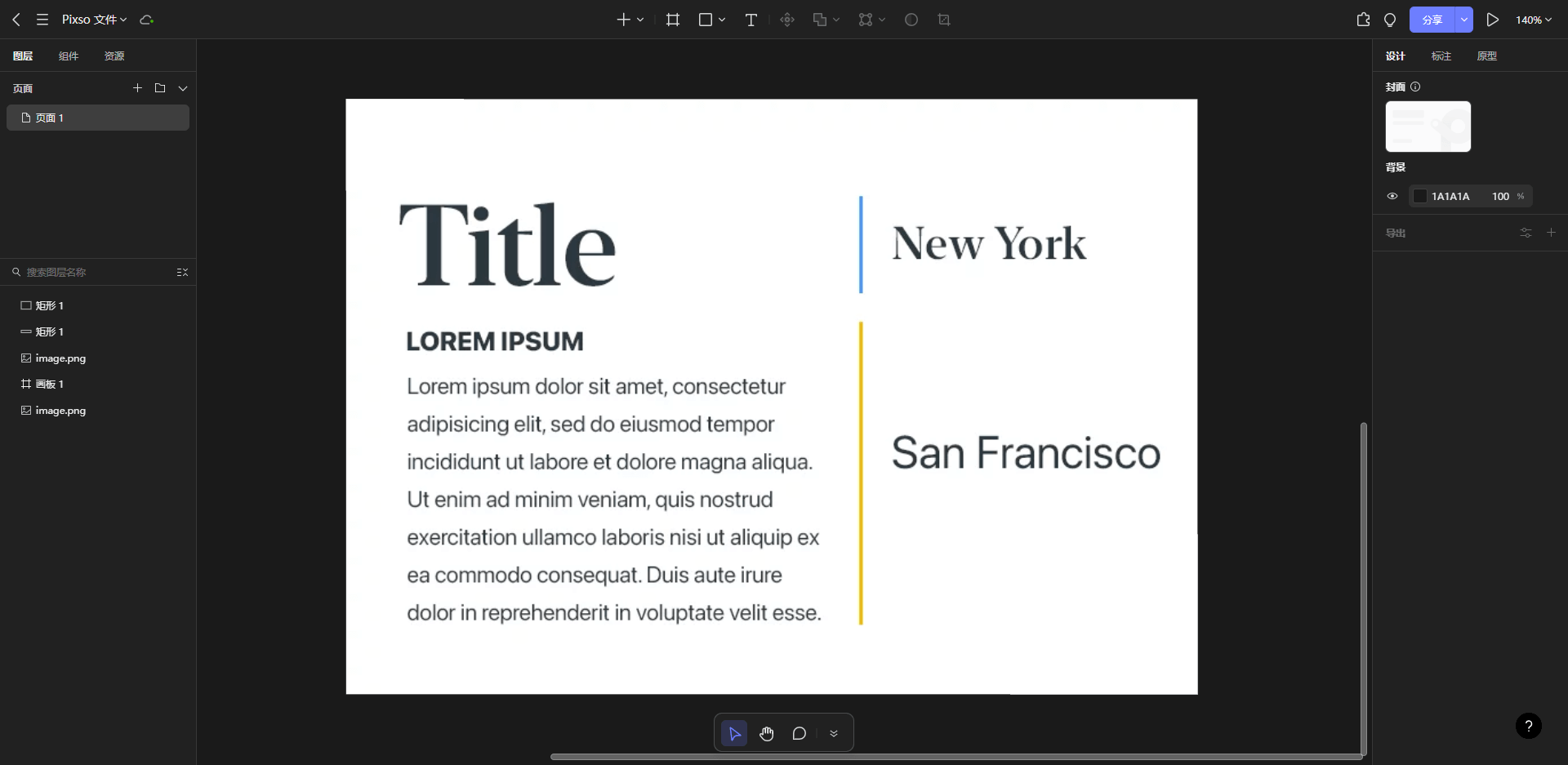
虽然 HIG 中建议使用两种 iOS 自定义字体:San Francisco (sans serif) 和 New York (serif),但在排版方面并没有硬性规定。Apple 在设计这些字体时考虑了可扩展性和适应性。

那我们是不是不能使用 HIG 未指定的其他字体?当然不是。事实上,字体的特点可以帮助你的品牌脱颖而出,让文字更有活力。但是还是要注意所选择的字体在整个 iOS 应用程序中始终清晰易读,因为可读性在用户体验中是第一位的。那我们又该何时使用系统中自带的两种字体呢?
对于段落文本和功能性文本(例如导航或说明),我们建议使用 San Francisco 或 New York 字体,因为大多数 iOS 应用用户将习惯阅读此字体。
除此之外,旧金山字体最多有六种不同的字体,因此无需担心为用户区分文本层次结构。同时,Apple 的 New York serif 作为 San Francisco 的补充字体,非常适合标题。

5. 不要让苹果logo占用空间
苹果的 HIG 建议突出你的品牌,但logo也不宜占用过多的屏幕空间,以免妨碍内容和导航,从而损害用户体验。还有其他方法可以加强品牌传播。最简单且最受推荐的方法是简单地采用与品牌颜色相同的配色方案,并将它们用于整个 iOS 应用程序设计中的各种 UI 元素。你可以将品牌色调用于图标(如字形)、突出显示文本,甚至用于背景或闪屏,来加深用户对品牌色的印象。
6. 不要创建另外的明暗外观设置
当涉及到 iOS 应用程序设计的明暗外观时,请始终避免创建另外的外观设置。尽量契合系统自带的外观设置,避免用户需要再次学习使用你的软件,这会让用户逐渐失去耐心而造成不必要的用户流失,或是因为设置上的不同而花费时间来适应你的软件。要记得,苹果UI设计要适应用户习惯。

7. 确保深色外观有足够的对比度
基于人们视觉的感知程度下,在设计苹果 iOS 应用程序设计时,你需要确保文本在深色外观下仍然清晰易读。思考下:如果用户在深色外观中增加对比度,那么深色文本和深色背景之间的视觉对比度是否会降低?
只要用户的苹果 iOS 应用程序处于深色外观,背景和前景之间就需要有足够的对比度,你可以以苹果的 HIG 动态标准颜色指南作为参照。
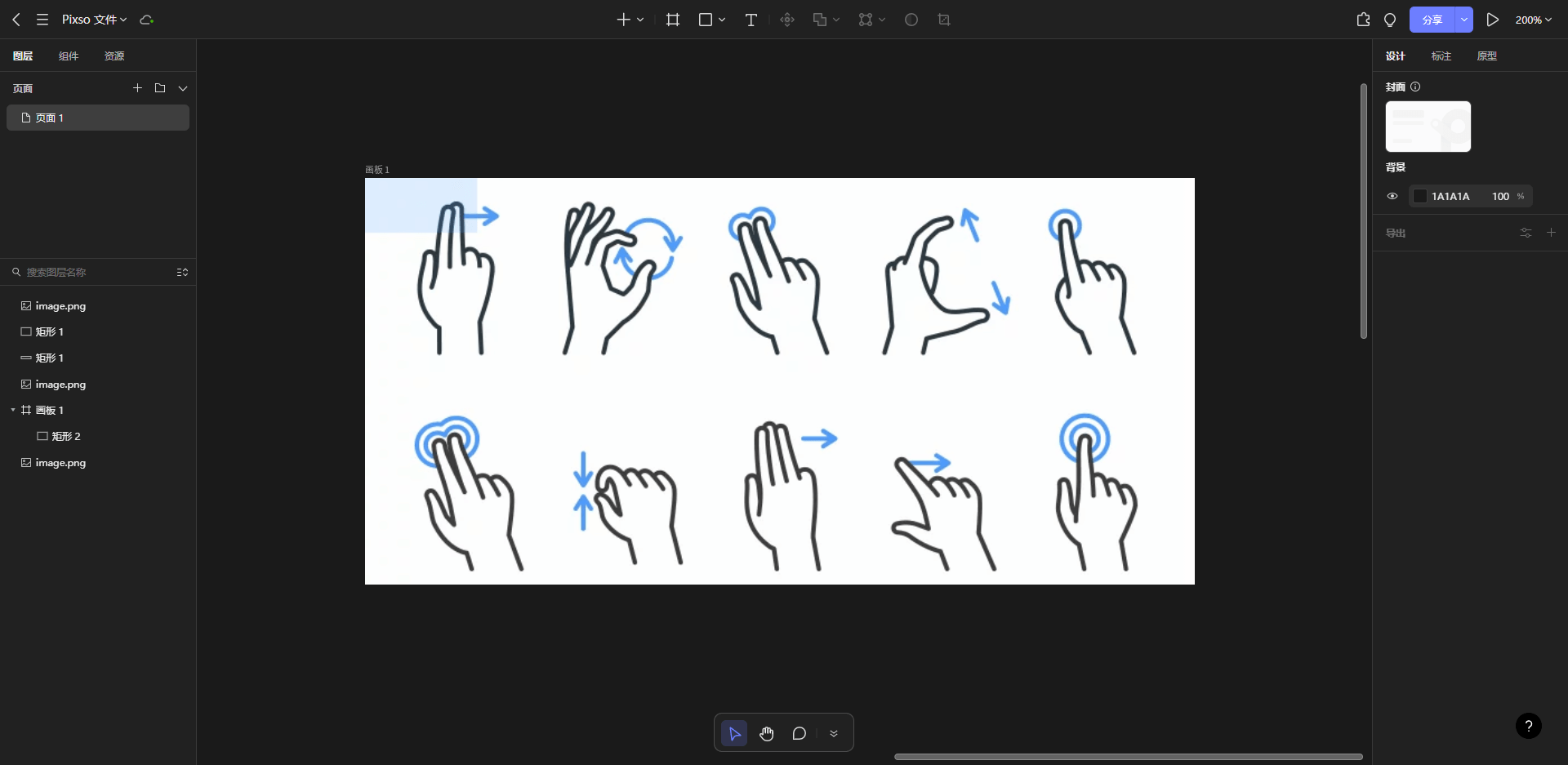
8. 尊重苹果 iOS 手势规范
尽量避免干扰苹果 iOS 设备边缘的系统范围手势。这是因为这些苹果UI界面设计手势通常允许用户访问主屏幕、通知中心、应用程序切换器和控制中心。用户已经习惯了各种 Apple 产品中的这些标准手势,并且通常不喜欢为了实现相同的动作而必须学习新手势。例如改变从左到右滑动以返回上一个屏幕就让人很不适应。

9. 利用苹果 iOS 触觉的元素
可以直接使用与苹果 iOS 触觉兼容的标准 UI 元素(如滑块、日期选择器和开关)让用户使用时充满熟悉感。Pixso资源社区的苹果 iOS 元素 UI 套件里就可以完全访问所有这些标准元素。

10. 创建苹果UI设计导航
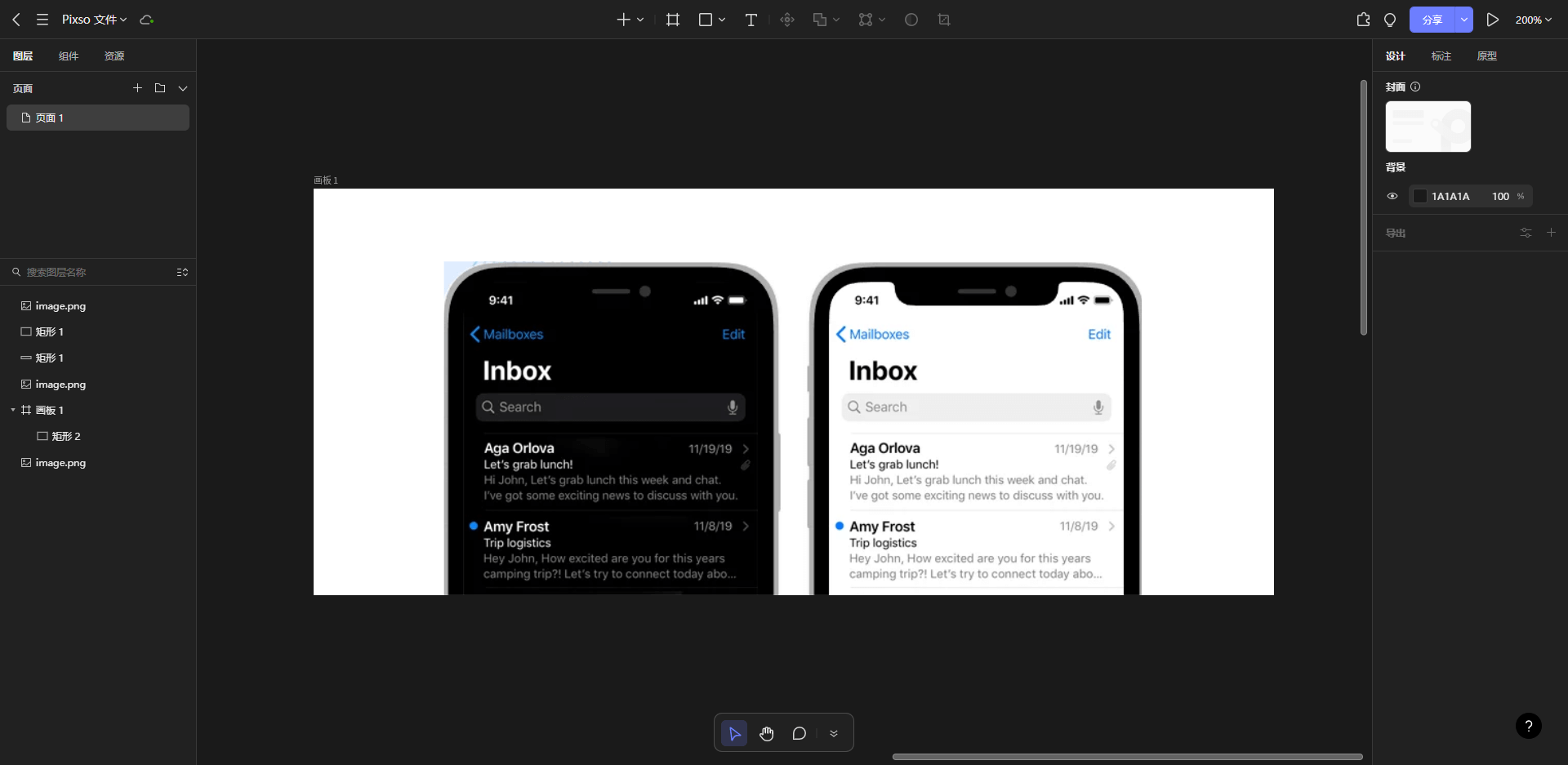
iOS 应用程序与 android 应用程序和其他操作系统的应用程序不同,它们无法访问本机导航栏,而应用程序本身必须确保它们满足用户的基本应用程序内导航。始终将此导航栏放在 iOS 应用程序设计的顶部,并包含一个后退按钮(← 或 <)以及前一屏幕的标题。方便用户在查看某一联系人的消息时,上方的导航栏有返回按钮,下方就可以显示新的消息,用户就会明白,如果他们按下后退按钮,他们就会返回所有消息。在右侧,则要包括该操作所需的编辑、完成和其他功能,或者进一步的导航选项。

其实苹果UI设计也不是很复杂的事情。只要你学会利用好苹果UI设计的规范,在可变的范围内还是可以做出很多新的效果的。并且你也不需要自己寻找苹果UI设计组件资源,你可以直接进入Pixso资源社区,一键免费调用苹果UI设计系统、组件等设计模板素材,赶紧进入Pixso资源社区,开启你的苹果UI设计高效新旅程吧。