进度条是用户在SaaS中进展情况的可视化状态表示。制作进度条主要用于帮助用户确定在特定旅程中的位置,有助于设定预期,提供即时反馈,并减少用户摩擦。进度指标类型包括确定和不确定、加载轮或旋转器、百分比、时间或剩余步骤等,这些进度条制作类型都可以以多种方式组合起来。
在这篇文章中,Pixso将带大家探讨有哪些不同类型的进度条?什么时候可以使用进度条,以及如何高效地进行进度条制作。准备好开始了吗?让我们开始吧!

1. 为什么需要制作进度条
从用户的角度考虑:他们不希望等待,不希望被猜测在过程中的位置,也不希望担心应用程序的后台正在加载什么。使用条形图作为进度条指示器是向用户提供反馈的一个好方法。
1.1 制作进度条,提供即时反馈
速度和清晰度同样重要:通常情况下,用户希望尽可能快地对正在发生的事情有一个好的了解。通过制作进度条立即提供反馈应该是任何产品经理的基本做法。
1.2 制作进度条,减少摩擦和停顿
制作进度条有助于减少摩擦,防止用户放弃流程,因为进度条给了用户一种确定感。摩擦越多,用户就越会放弃和离开应用程序。

2. 进度条制作类型有哪些
进度条制作有许多形状和大小。为了使用户价值最大化,并从中获得最大的收益,你需要仔细考虑哪些更适合。
2.1 确定的或不确定的
进度条可以提供一个时间概念。确定的进度条表明当完成百分比可以检测到时,一个操作将需要多长时间。不确定的进度条要求用户在事情完成时等待,主要用于没有必要表明需要多长时间的情况。
如Pixso社区中的Arco Design Mobile组件集所示,上方的“加载中”toast提示是不确定的进度条,下方的“正在保存”toast提示是确定的。

2.2 循环动画或旋转器
这是一个简单的CSS动画,可以立即向你的用户传达几件事情:应用程序正在启动,并且需要一段时间来加载。如果预计可能有缓慢的连接或延迟,并且不得不等待加载,那么界面中有循环动画或旋转器是很有必要的。一个旋转的轮子可以让用户知道有东西正在加载。
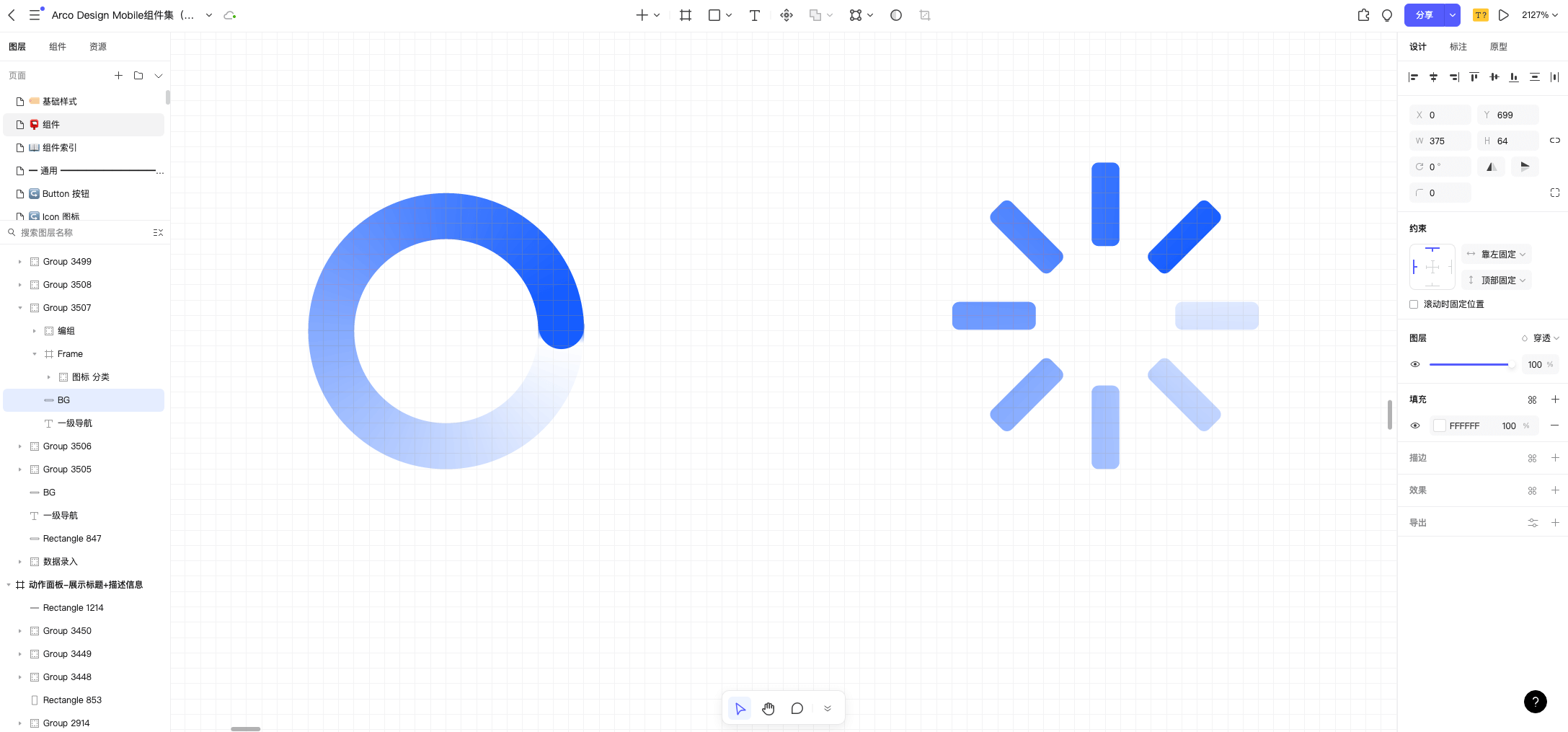
如Pixso社区中的Arco Design Mobile组件集所示,左侧的渐变圆环循环动画会一直旋转直到加载成功,右侧的小菊花颜色也在加载的过程中循环改变颜色。

2.3 百分比进度条
研究表明,人们认为较长的等待时间比不确定的等待时间更可取。用户通常讨厌不确定性,因此任何可以减少不确定性的做法都是有帮助的。百分比进度条制作包括三个关键信息:迄今为止的进展,当前的位置,以及为实现目标还剩下多少工作。按照一般的经验法则,你应该对需要10秒以上的动作使用完成百分比动画。
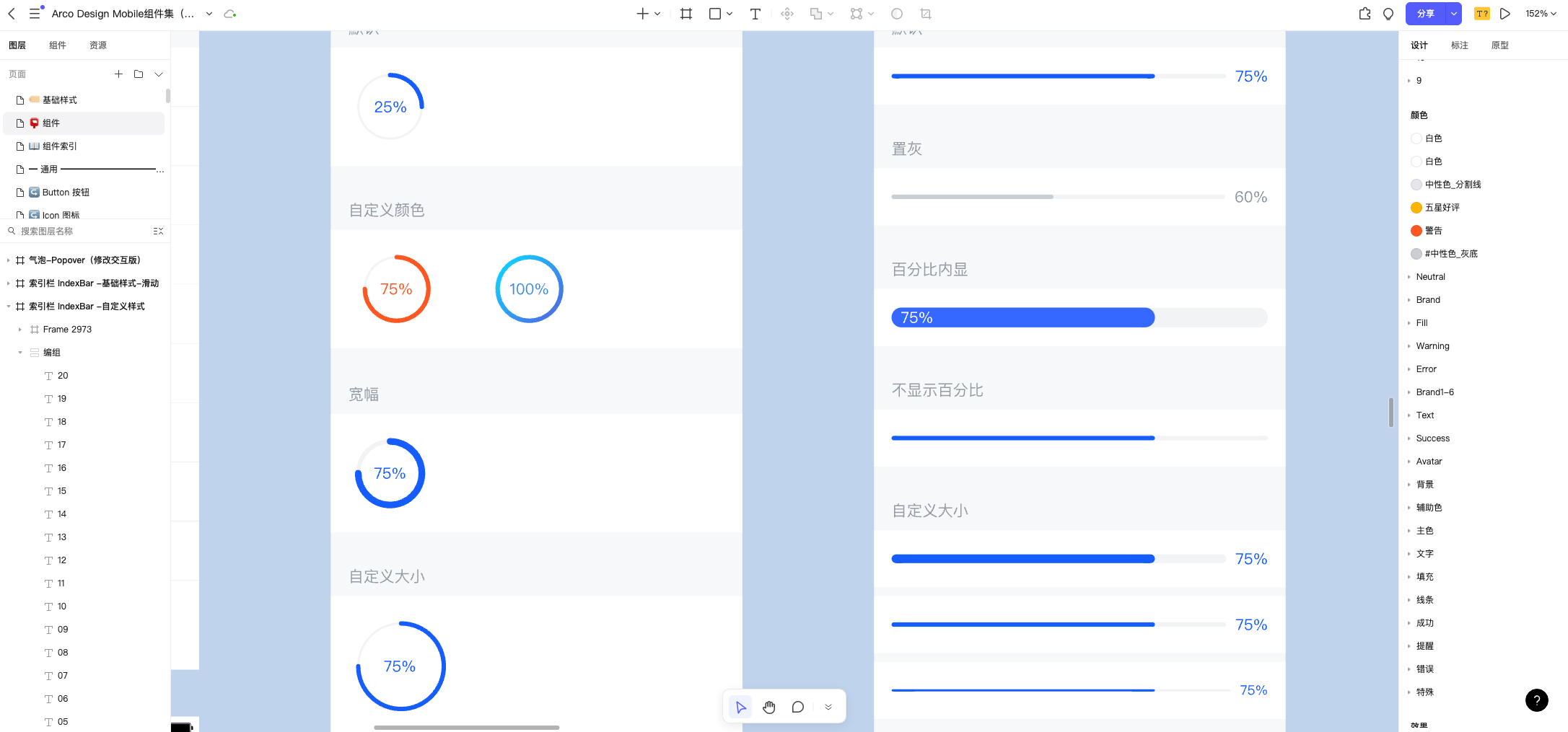
如Pixso社区中的Arco Design Mobile组件集所示,百分比进度条制作氛围圆环形和条形两种样式,设计师可以根据页面效果一键复制使用。

2.4 时间估计进度条
百分比进度条制作的原则仍然存在,但这里的作用略有不同:不是在 "向上 "计数,而是在向后工作。这在应用程序更新的情况下特别有用。时间估计进度条可以告知用户还需要等待多久,让用户有机会为接下来的事情做好准备。这比百分比更具体,更有帮助。
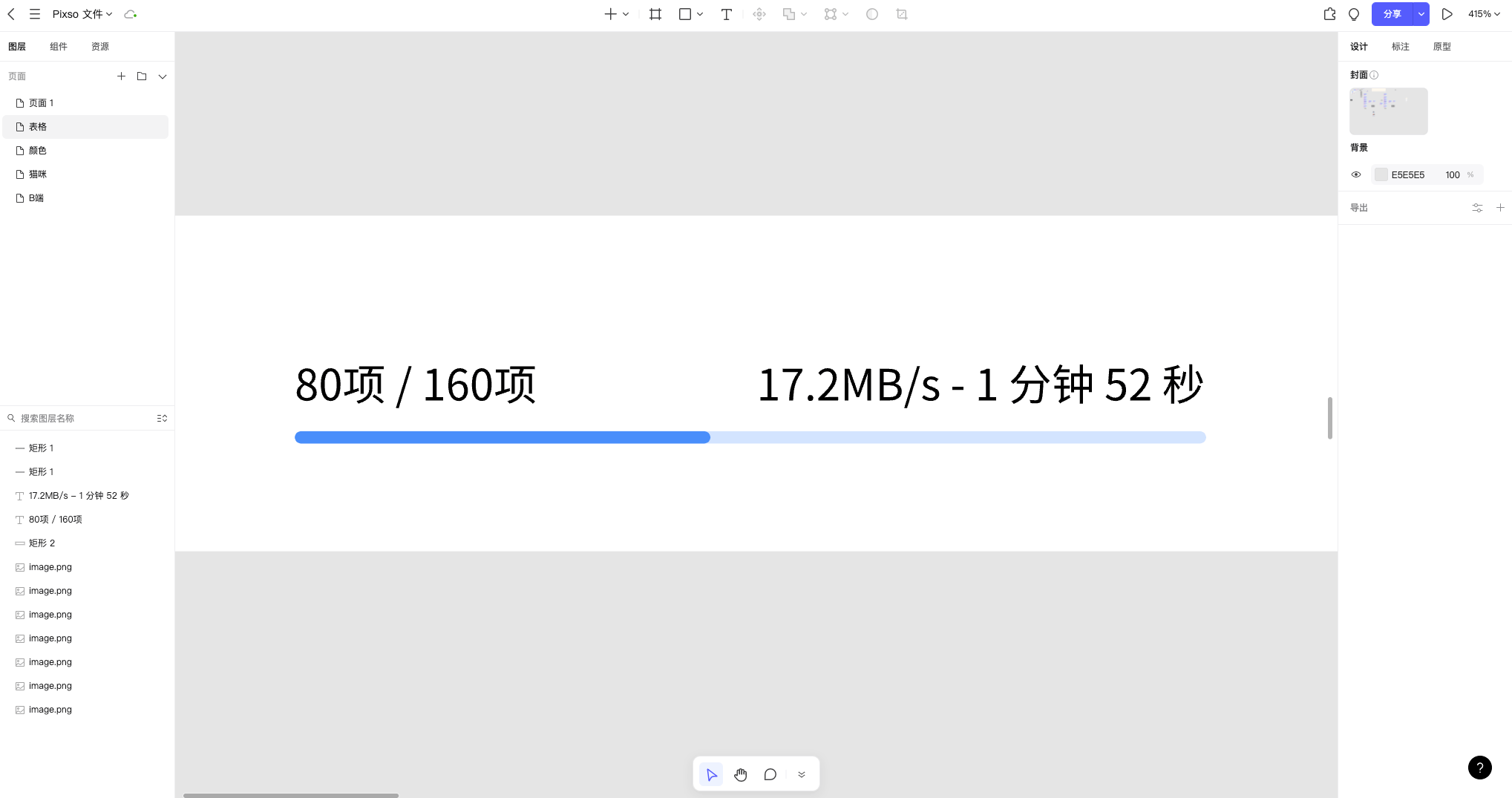
如下图所示,网盘已成功下载80项的文件,距离全部下载完毕预计还需要1分钟52秒。

2.5 剩余步骤进度条
如果你想促使用户完成一系列具体的任务来达到一个结果,"剩余步骤 "是一个更有效的选择。对于一个连续的过程,使用步骤作为进度指示器是非常有意义的。
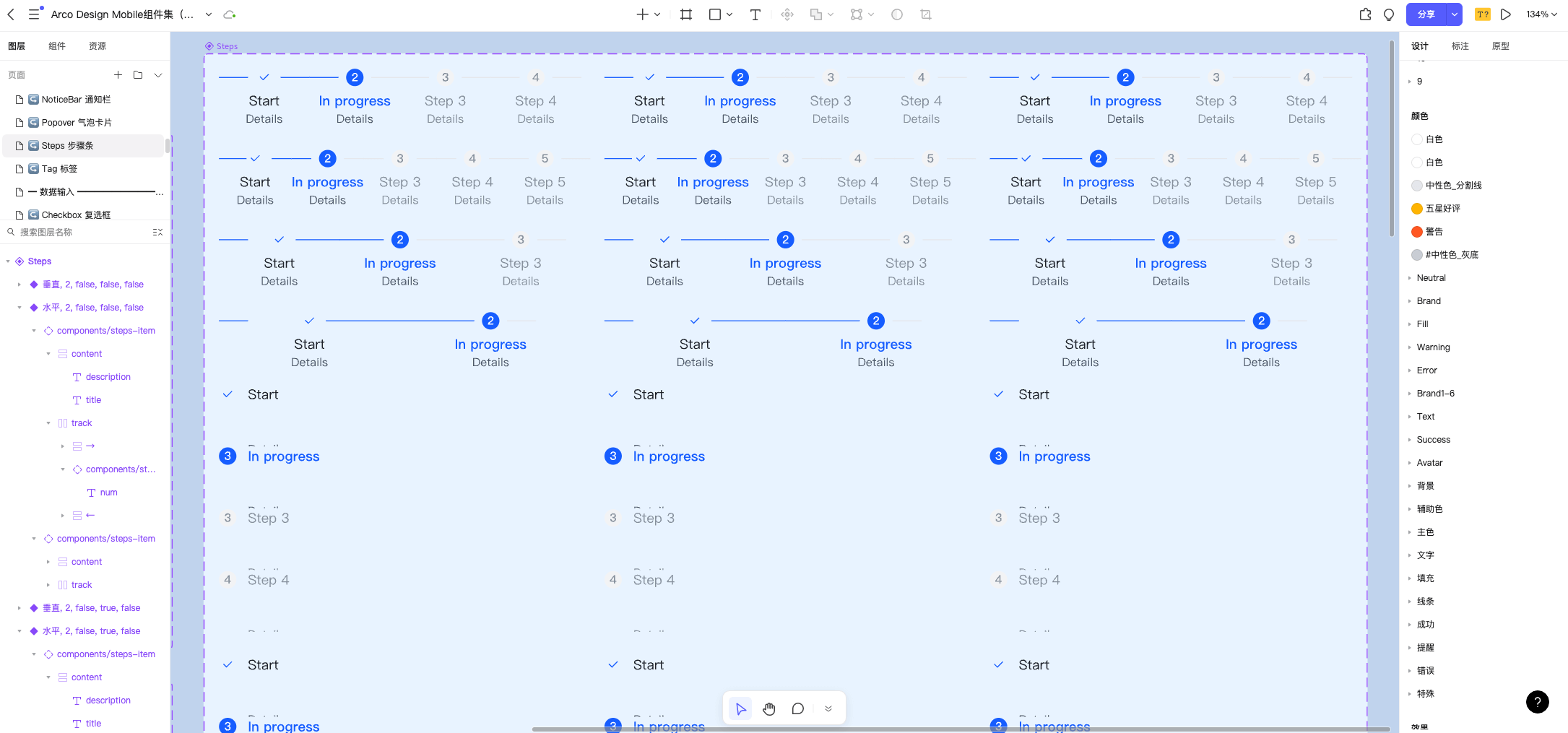
如Pixso社区中的Arco Design Mobile组件集所示,完成一个步骤就会显示“对号”,当前步骤显示为主题色。

3. 推荐使用进度条制作工具Pixso
看到这里,相信你也迫不及待想要制作进度条了,在这里推荐大家推荐一款专业的进度条制作工具Pixso。对于企业和设计团队来说,好的技术与设计工具,能够帮助其突破组织与制度的局限性。在线协同进度条制作工具Pixso是一款功能齐全+易于上手+团队功能强大的免费设计工具,不论是个人设计还是团队设计都非常合适。从一经推出到现在,短短的时间内,Pixso就凭借满满的诚意和不容置疑的实力,成为了国内最具发展潜力的在免费设计工具。
除此之外,Pixso内置的资源社区汇集了大量设计模板素材,进度条、加载设计、可视化图表等素材均可在线免费使用,并支持二次创作。只需要注册Pixso账号,即可进入资源社区免费下载使用进度条制作模板,Pixso个人版永久免费,马上试试。