我们生活中无时无刻都存在着交互设计,比如手机日常生活中超过99%的时间我们都会随身携带着手机,当我们点亮屏幕解锁手机的时候,就存在着交互,接着,你输入你的解锁密码,手机分辨你的密码是否正确,解锁完毕即可正常进入手机系统操作APP等这一系列的动作,就称之为“交互”。简而言之,“交互”,就是当人在和一个事物发生双向信息交流所产生的互动。本篇文章将深度复盘7条交互设计原则,助力你的交互设计。
1. 遵循用户养成的经验
根据雅各布法则:以用户习惯的使用模式去设计产品,可以有效降低用户学习成本。也就是说,UI界面设计人员可以通过将步骤顺序、信息布局和常用术语与用户先前的经验相匹配,减小用户对产品的适应摩擦,有助于留住用户。

2. 保持设计一致性
除了通过术语、布局和交互来满足用户的期望外,UI界面设计还应该在整个过程中保持设计的一致性。通过保持一致性,可以帮助用户更快地学习与界面的交互。这里的一致性并不是说所有UI界面全部设计成一模一样,而是指具有相同功能的页面,尽量保持视觉效果一致。相同功能的UI元素也尽量保持设计一致性。
当我们的设计工作中有大量重复的内容——例如同一类设计场景时,如果能创建组件进行设计,将起到事半功倍的作用。在Pixso中,你可以从任何对象或图层的集合中创建组件,进行复用,当主组件修改时,将会自动同步至所有组件。组件的使用,是提升工作效率的重要一环。

3. 功能极简主义
UI设计的极简主义是要突出核心的UI元素,让用户行为更加直观,也更加具有目的性。为了达到功能极简主义,设计师可以——
-
避免添加不必要的产品特性和功能。
-
将复杂的设计任务分解为可管理的子任务。
-
限制每一个屏幕的视觉焦点数量。
4. 减轻用户认知负荷
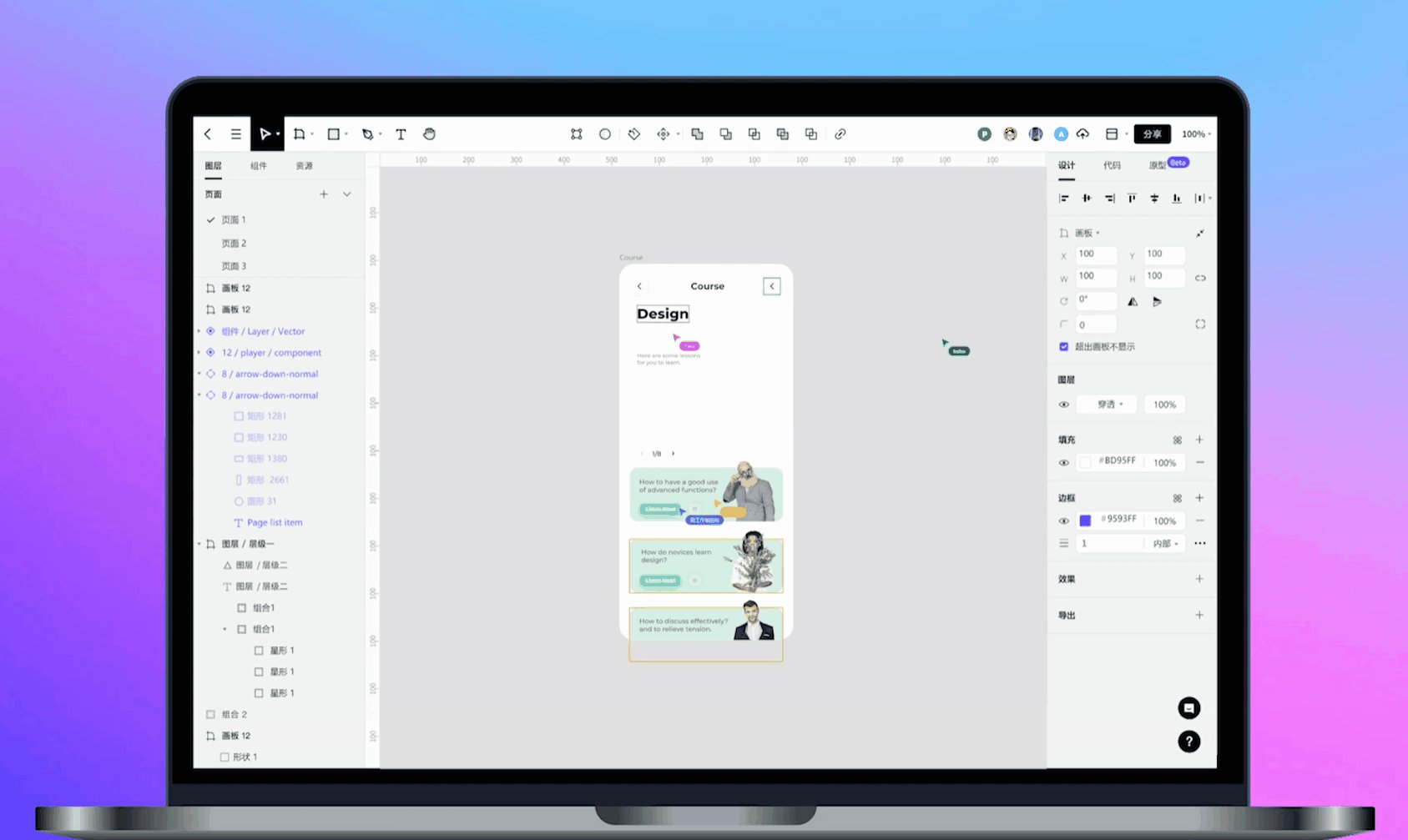
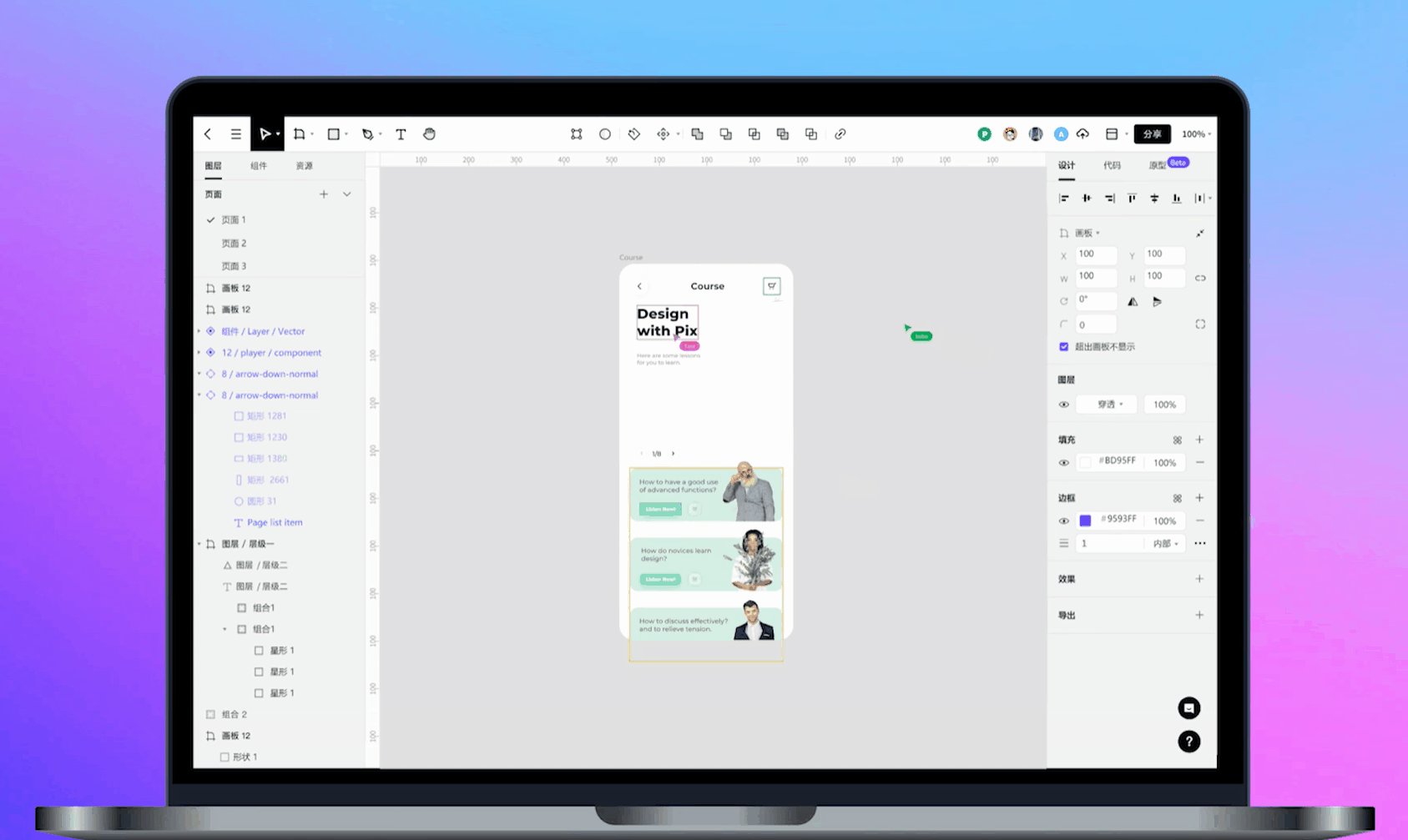
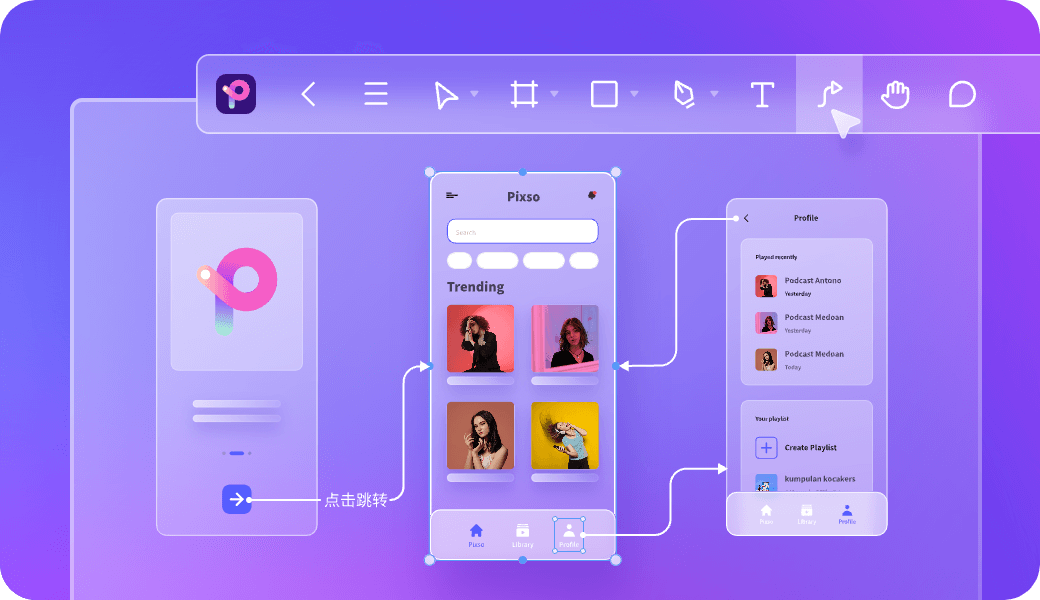
认知是指思想的过程,目标越难达成,认知负荷就越大,用户体验就越差。一个好的用户交互设计可以最大限度地减少用户完成一项任务的“思考力”。在设计交互界面时,我们需要了解完成一项任务需要多少注意力,进而设计尽可能减少认知负荷的操作。Pixso支持添加页面交互和原型播放,模拟产品最终形态,在设计过程中可视化、智能化预知认知负荷以及用户体验。

5. 提高用户参与度
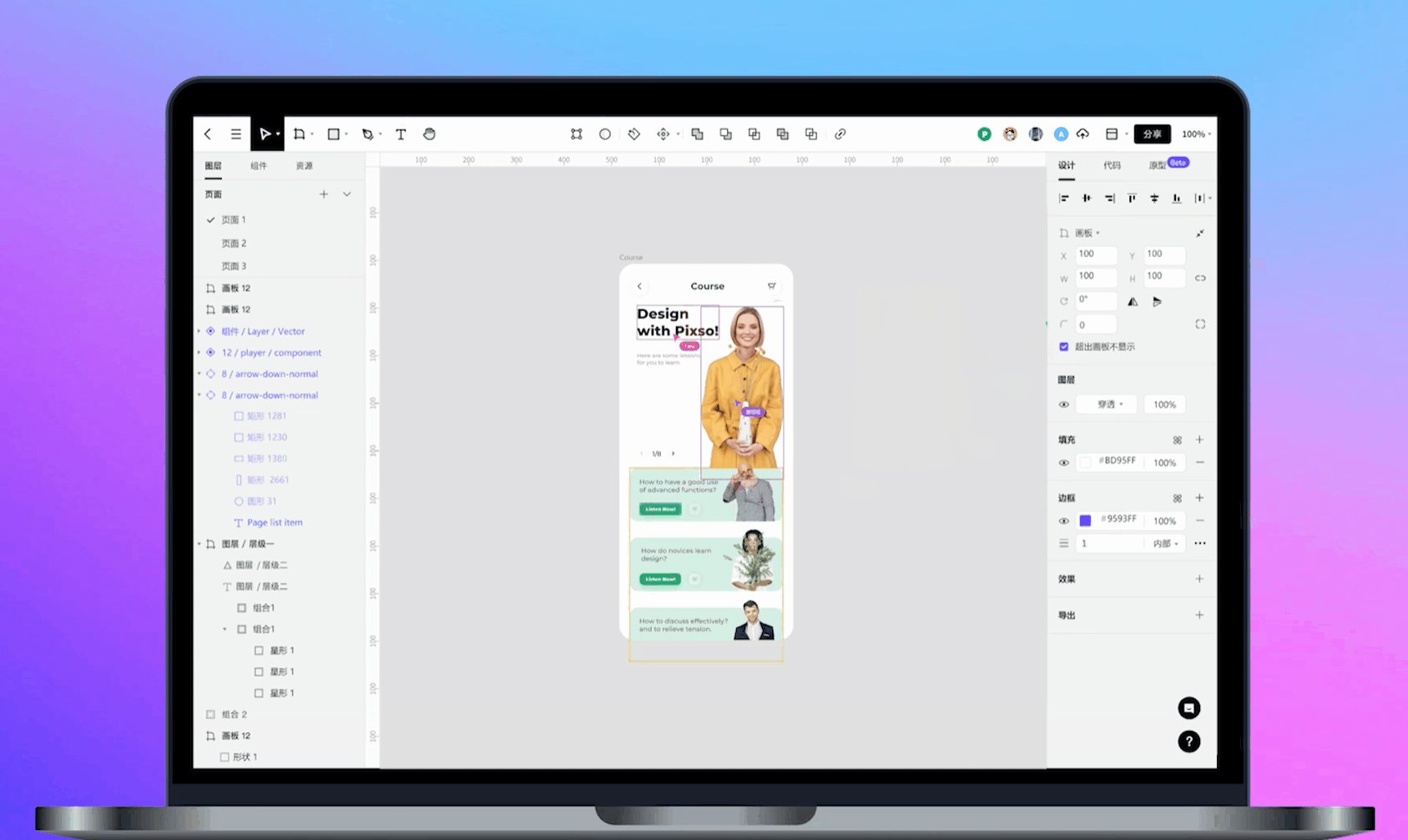
在用户体验方面,参与度是衡量用户对你的产品有积极体验的程度。引人入胜的用户体验不仅令人愉快,而且更有成效。交互设计原则指出,用户应该始终觉得他们可以控制体验。他们必须通过积极的反馈 / 结果不断体验成就感,或者感觉自己创造了一些东西。在线协同设计工具Pxiso,提供宏观和微观双重视角,即可完整地向外界演示产品全貌和交互细节,也可预览GIF来微调动作、动画设计,与团队在协作中不断优化体验,是交互设计工具的不错选择。

6. 控制、信任和可探索性
良好的交互设计应该将控制、信任和可探索性融入任何系统。如果用户感觉可以控制流程,他们会更自如地使用该系统。如果用户感到舒适和可控,他们就会信任系统,并相信应用程序会阻止他们犯不可恢复的错误。信任激发信心,有了信心,用户才可以自由地进一步探索。直观的UI界面非常适合刺激用户浏览和探索应用程序。
7. 可感知性
可感知性,就是界面或者某个设计元素给用户的感觉或感受。作为UI设计师,我们必须避免进行隐藏式的交互,因为这会降低UI界面的可用性、交互效率和用户体验。换句话说,用户不喜欢猜测或花太多时间寻找互动的机会。在开发交互式产品时,要将交互元素放在用户方便看到的位置,并且提供操作提示。Pixso—体化解决UI/UX设计需求,视觉效果、交互效果、体验效果一站成型,解锁全新水平的在线交互设计协作,为用户创造流畅体验。

-
原型:Pixso支持建立流畅的原型框架流程,将产品整体方案进行具象化演示,以便产品经理、设计师、开发共同探索分析用户核心需求。
-
设计:借助Pixso内置设计系统和社区资源,产品经理、UI/UX设计师可获得海量原型模板、页面、组件及图标素材 ,开启敏捷高效工作。
-
交互:在跳转、弹窗、切换、关闭等情景下,提供丰富的转场交互动画自定义设置,可组合实现上百种转场形式。
-
体验反馈:提供宏观和微观双重视角,即可完整地向外界演示产品全貌和交互细节,也可预览GIF来微调动作、动画设计,与团队在协作中不断优化体验。
-
团队协作:通过浏览器进入Pixso,实时获取所有原型设计信息,一个工具替代多种传统原型设计和项目管理工具,真正提升产设研团队的沟通协作效率。