做互联网产品的伙伴一定不会对“原型”这个词感到陌生。它就像“用户体验”一样经常被各类人挂在嘴边。它有许多近义词,如线框图、故事板等。那么究竟什么是原型设计,我们为什么需要原型设计,如何进行原型设计呢?本文将给大家分享原型设计的由来。
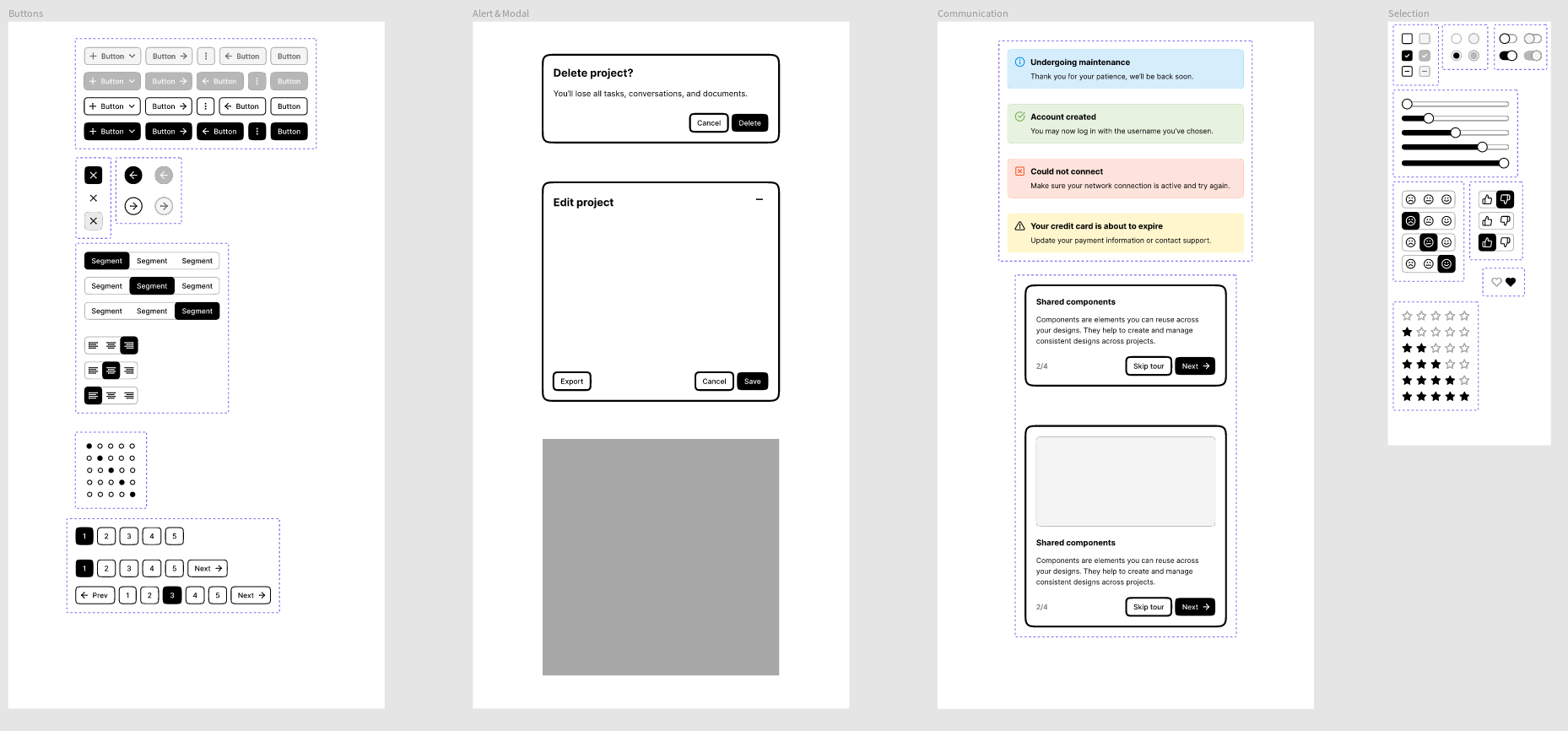
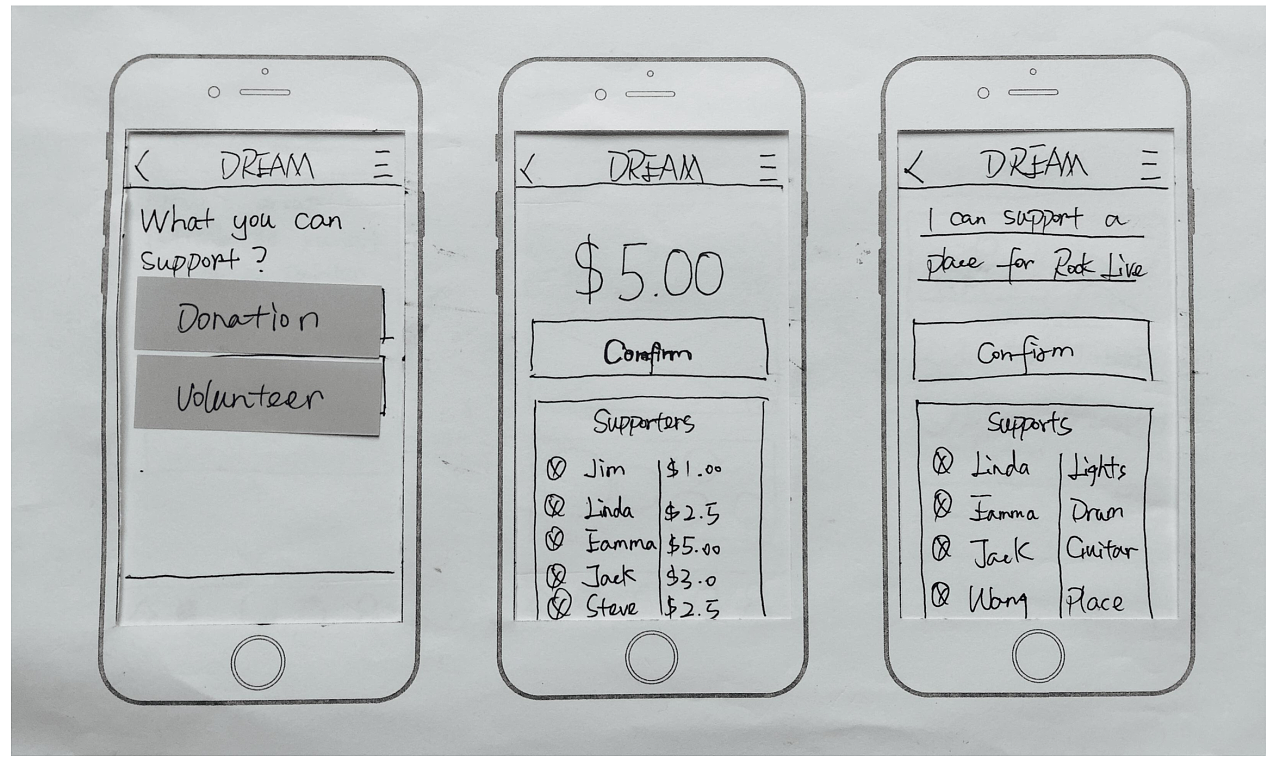
原型设计是一种让用户提前体验产品、交流设计构想、展示复杂系统的方式。就本质而言,原型是一种沟通工具。线框图描绘的是页面功能结构,它不是设计稿,也不代表最终布局,线框图所展示的布局,最主要的作用是描述功能与内容的逻辑关系,下图就是线框图。

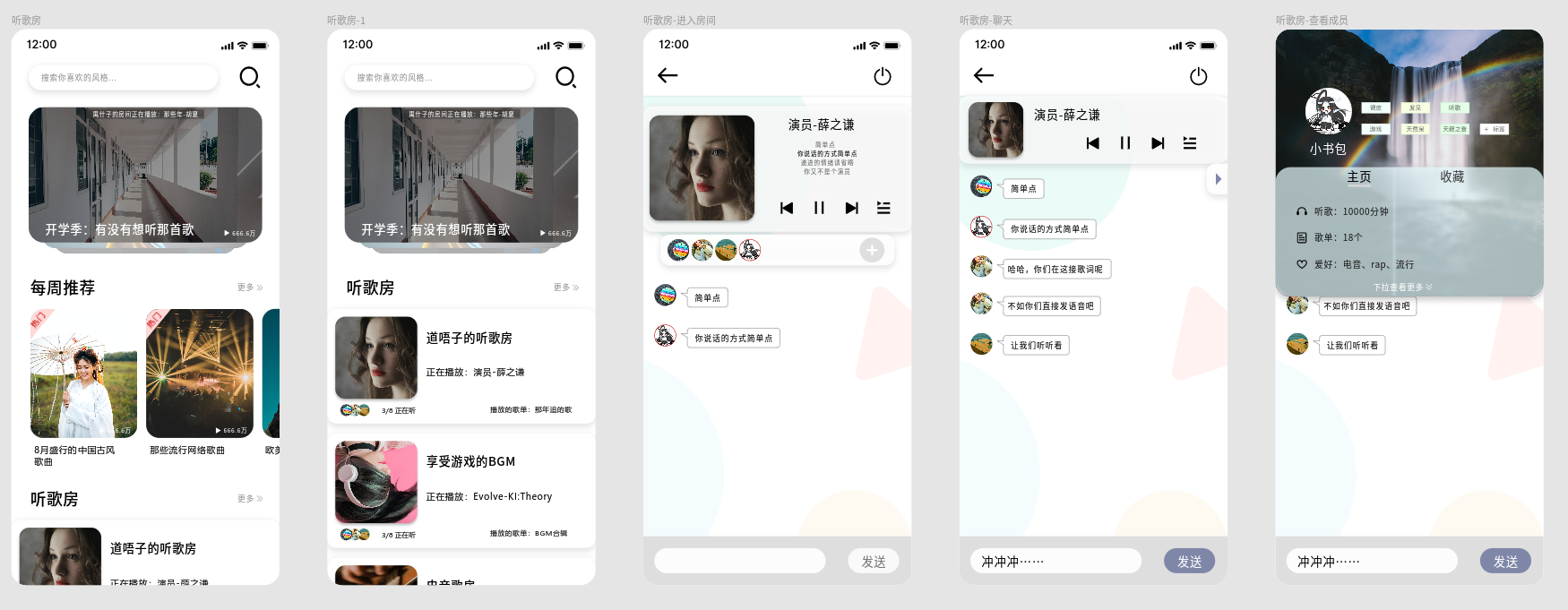
而原型图是最终系统的代表模型或者模拟,比线框图更加真实、细致。

设计原型是设计方案的表达,是产品经理或设计师的重要产出物之一,也是项目团队进行参考、评估的重要依据。原型设计在整个产品流程中处于最重要的位置,有着承上启下的作用。简单来说,原型设计的过程就是将抽象信息转化为具象信息的过程,之后的产品需求文档(PRD)是对原型设计中的版块、界面、元素及它们之间的执行逻辑进行描述和说明。
所以说,原型设计的重要性无可替代,产品经理应当要对此有绝对的控制和驾驭能力。
原型设计的目的
很难想象一个没有原型的产品是如何诞生的,原型设计的核心目的在于测试产品,没有哪一家互联网公司可以不经过测试,就直接上产品和服务。
原型在识别问题、减少风险、节省成本等方面有着不可替代的价值。虽然需求文档也是可以满足沟通需求的,通过用例将交互写到设计描述文档中,但是原型可以更详细地解释交互。
总的来说,原型设计的作用有以下两点:
•原型是需求和功能的具象化表达,所以原型可以辅助产品经理与领导、交互、UI和技术的沟通产品思路。
•原型相较于UI稿来说修改更方便,所以原型能提高产品经理的功能设计没通过评审时返工的工作效率。
原型设计的流程
开始做原型之前,请先考虑清楚以下几个要素:
•做这个原型的目的是什么?
•这个原型的受众是谁?
•这个原型有多大效率帮助我传达设计或测试设计?
•有多少时间做原型?需要什么级别的保真程度?
评估完以上几个要素之后,就可以开始着手做原型了。
步骤1:画草图
画草图的目标是提炼想法,并且最好给画草图加上一个时间限制,那就是15分钟。画草图不要注重在美观上,要避免陷入审美细节,尽可能快速的导出想法才是关键。

步骤2:演示及评论
演示和评论的目标是把一些想法拿出来跟大家分享,然后进一步完善想法。在演示过程中,要做好记录,演示和评论的时间可以对半分。
步骤3:做原型
在明确了想法之后,就可以开始进行原型设计了。这个阶段需要考虑很多细节,找出切实可行的方案,运用合适的原型来表达。
步骤4:测试
原型的目标之一是让受众来检验产品是否达到了预期,因此可以请5-6位测试者,随意点击,看看产品原型是否顺畅。
原型设计的工具
选择什么工具来制作原型?主要考虑以下几个因素(排名分先后):
•熟悉程度和获得工具的便利度。
•所需的时间和精力。
•可复用的代码/框架。
•为测试创建可用的原型。
•价格和学习曲线。
通过工具绘制的产品原型已经比较正式,如果添加了色彩和交互动作(高保真),可以与最终产品形态无异。如果你既想要追求速度又想追求保真度的话,强烈建议你使用Pixso。
Pixso工具优点:
•高保真原型,真实交互体验
•智能化设计,提高设计效率
•可在线团队实时协同,消除信息差
•支持网页版和桌面版,跨平台
•广泛格式兼容,Sketch/XD/SVG/Axure/Figma
Pixso自带的团队组件库和社区资源也给制作过程带来了便捷,可创建团队组件库,实时更新组件资源;丰富的社区资源可一键复制使用,避免了重新发明轮子。
原型的测试流程
原型测试是原型设计过程中的关键步骤,是整体流程中主要的里程碑之一。可用性测试是一个庞大的话题,测试方法有一对一或者远程测试,难点是从测试中得到有质量的成功。
测试结果很大程度上取决于测试者,所以需要对测试者制定一系列的筛选标准。测试时长可以是一个小时左右,足以测试5个到6个左右的关键场景,并列出一些观察结果和关键问题,例如:
•用户如何开始任务的?(是搜索还是浏览?)
•他先做了什么,再做了什么?
•他如何做出最终决定的?
•他们是否领会了设计意图?有什么操作困难?
关于记录测试结果,可以结合定性和定量两种方式,做一张计分表,用1-5的程度来表示;同时定性地记录用户的一些表达,尽可能要原话记录。最后分析这些记录,改善设计。
产品原型设计或者说产品开发是没有尽头的,它是一个不断发展,循环上升,整合知识和经验,不断迭代和完善过程。原型图能让大家都能参与到项目中来,让产品往预期的方向推进,并能得出解决方案,也省去很多沟通的时间成本。




