在电商竞争日益激烈的今天,商品详情页设计已不再是简单的图文堆叠,而是影响用户购买决策和品牌印象的关键节点。优秀的商品详情页不仅能够有效传达商品价值,更能提升用户体验和转化率。本文将结合商品详情页设计原则,深入解析设计目标、优化方法和常见误区,并推荐专业工具 Pixso,助你打造高效、转化力强的商品详情页。
1. 商品详情页设计的核心目标
一个优秀的商品详情页,必须在信息传递与情绪引导之间取得平衡。其主要目标包括:
- 精准传递商品卖点与价值差异
- 降低用户决策成本,提升购买转化率
- 营造可信的品牌形象与消费信任感
- 提升页面交互体验与浏览效率
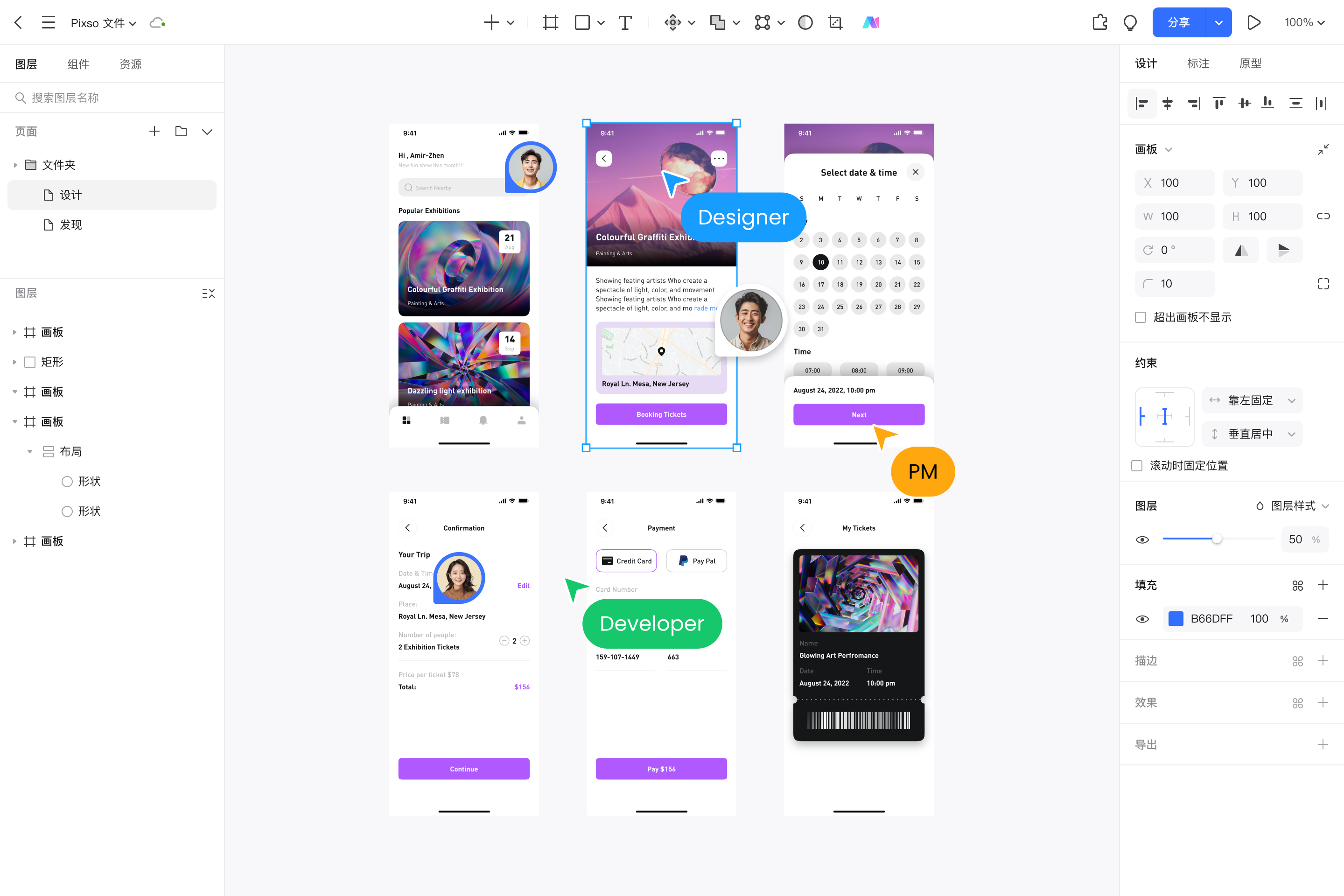
使用如 Pixso 这样的设计工具,可以帮助设计师快速构建结构清晰、层次分明的页面原型,从设计初稿开始就贴合目标转化逻辑。
2. 商品详情页设计如何提升转化率
想要通过商品详情页提升转化率,必须从内容策略、视觉表现与用户心理三方面入手。以下五大策略值得重点关注:
(1)简化用户决策路径
简化下单流程,例如默认勾选常用地址、隐藏非必填选项,减少用户操作步骤。避免弹窗广告打断浏览,将“加购”和“立即购买”按钮置顶并高亮显示。
(2)制造紧迫感与稀缺性
利用“限时折扣倒计时”“仅剩3件库存”提示激发用户冲动消费,搭配“满199减50”“赠品加码”等组合促销提升客单价。例如零食品牌常设置“3件7折”引导批量购买。
(3)数据驱动的页面测试与迭代
通过数据分析工具对比不同标题、主图、号召性文案的效果,结合热力图分析用户点击热区,持续迭代页面元素。比如将号召性按钮从“提交”改为“免费领取”,转化率得到提升。
(4)搜索引擎优化(SEO)与流量承接
在标题、描述、图片Alt文本中嵌入长尾关键词(如“小户型沙发推荐”),添加商品价格、评分的数据,提升搜索引擎展示概率,吸引精准流量。
(5)情感化内容打动用户
用故事化场景(如“新手妈妈的辅食工具”)替代功能罗列,通过短视频展示产品使用全流程,例如服装类目用动态试穿视频替代静态图片,减少用户想象成本。
3. 商品详情页优化中不可忽视的用户体验
优秀的商品详情页设计原则不仅关注转化率,也应重视整体用户体验优化,以下三点为重中之重:
(1)页面加载速度
- 图片压缩为 WebP 格式
- 启用 CDN 加速资源加载
- 页面加载控制在 2 秒内,避免跳出率提升
(2)无障碍设计
- 保证文字≥16px、颜色对比清晰
- 避免红绿色搭配、提供 Alt 文本
- 提升老年用户、视障用户的使用体验
(3)用户反馈机制完善
- 页面底部设置“反馈入口”浮窗
- 快速响应用户问题,优化内容闭环
Pixso 提供设计迭代协作支持,确保每次优化都有数据依据。
4. 商品详情页设计中常见误区
再精美的页面,一旦踩中这些“雷区”,就会损害用户信任、降低转化。
(1)信息堆砌、结构混乱
缺乏分层逻辑,用户找不到重点信息;忽略“首屏三秒吸引法则”,导致快速流失。
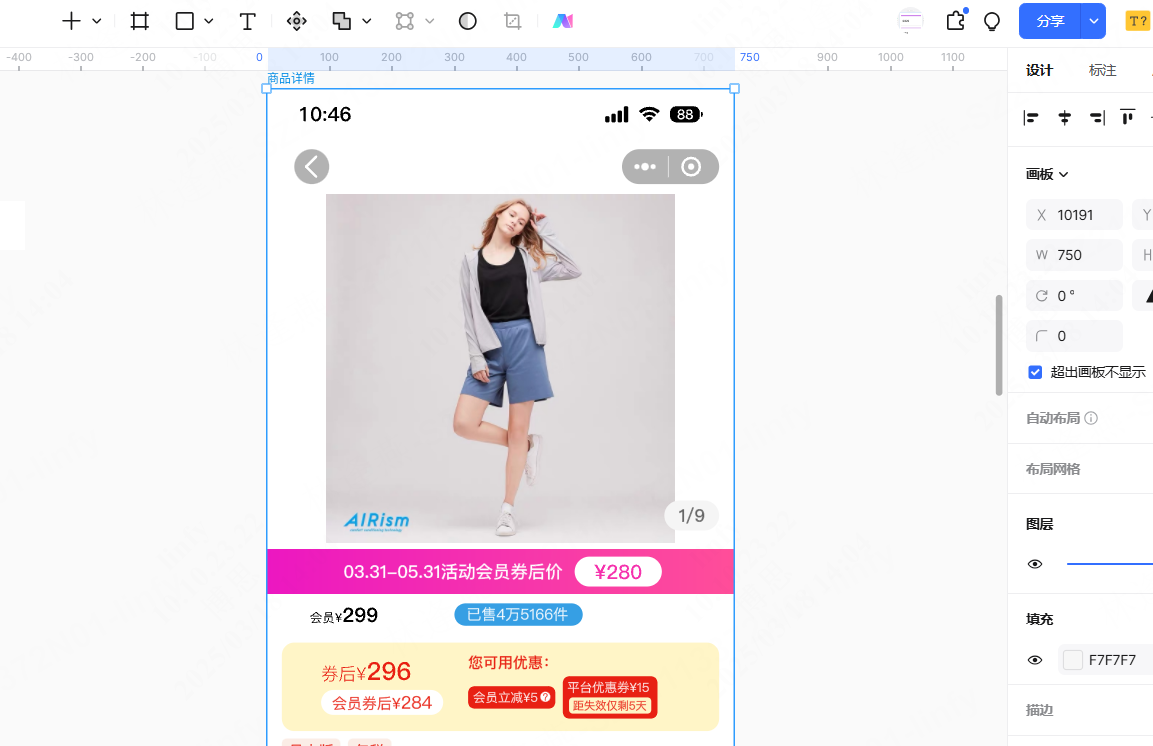
解决方案:使用 Pixso 制作内容结构图,明确每屏传达重点。
(2)视觉设计不统一
图片风格杂乱、排版不规整;缺乏留白与对比,用户视觉疲劳。
建议:统一图片比例、采用网格系统排版,合理运用留白设计。
(3)移动端适配不足
PC版缩放后文字太小,按钮难点击;图片未压缩导致加载慢。
优化:移动端采用模块折叠、关键内容置顶显示。
(4)缺乏信任建设
没有真实买家评价或服务保障信息;页面缺乏认证标识、售后政策展示。
应对:强化售后承诺、展示带图评价、接入第三方信任认证。
5. Pixso 助你打造高效详情页
想要实现高质量的商品详情页设计,光有创意还不够,专业的工具同样重要。
Pixso 推荐理由:
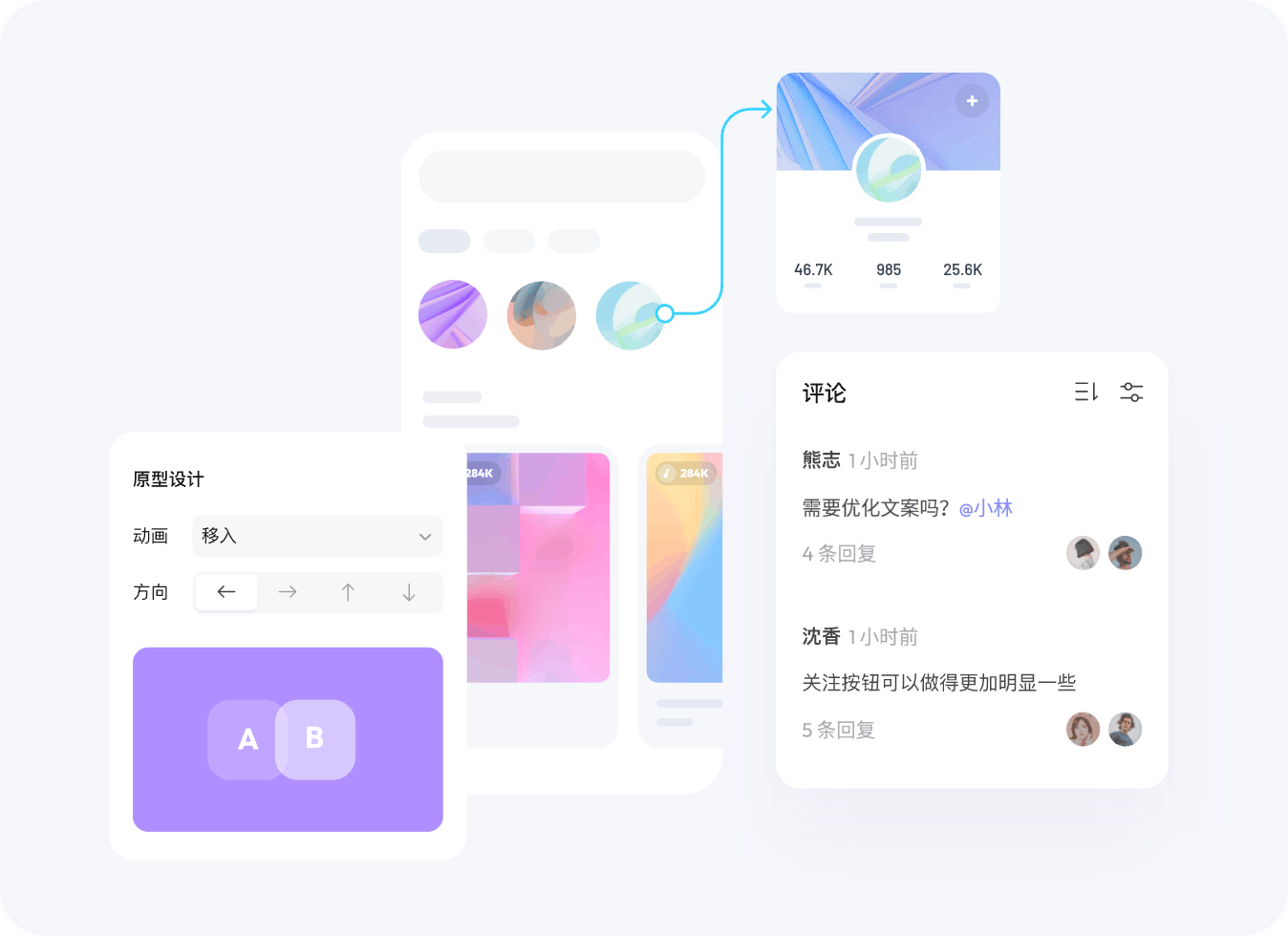
- 智能原型设计:快速搭建转化导向的页面结构
- 矢量图编辑能力:完美适配各类终端尺寸
- 组件库+资源社区:直接调用行业通用模块,设计效率提升 5 倍
- 团队协作&实时评论:支持产品经理、设计师、开发者无缝协同
无论你是中小卖家还是大型电商平台,Pixso 都是你打造优质商品详情页的不二选择!
结语
一页优秀的商品详情页,是品牌最好的“销售员”。只要遵循科学的商品详情页设计原则,通过商品详情页优化方法避开误区,并借助像 Pixso 这样的专业工具协助,就能在提升转化率的同时,打造良好的用户体验和品牌口碑。