如果你是一个UI设计师、UX设计师、程序员,那么你一定需要考虑移动端优先。那么移动端优先是什么呢?为什么你需要先考虑网站的移动端呢?
移动端优先是指在构建网站时应该首先考虑手机端网站的外观,然后再着手为更大的屏幕设计。随着智能手机的飞速发展,手机移动端的流量早已超过了传统的电脑端,成为互联网访问的主要来源。所以你的网站很可能会更多地被手机或平板访问,无论你的网站在电脑上看起来有多好,难看的移动端页面会缩短访问者的停留时间,降低用户留存率。
所以在下文中,Pixso将对于使用移动端优先的方式建站,列出以下几点重要建议,欢迎收藏!
考虑网站整体框架
在构建网站的初期,如果太多的精力放在无关紧要的细节上,建站时长就会被无限拉长。所以如果使用移动端优先,就要考虑好网站在小屏幕上显示效果会怎样,即放置更小的图片和更多的行为召唤按钮到页面的上方,方便访问者快速便捷的找到你想让他们了解的信息,避免过多的页面滚动和点击。

让网站易于在移动端访问
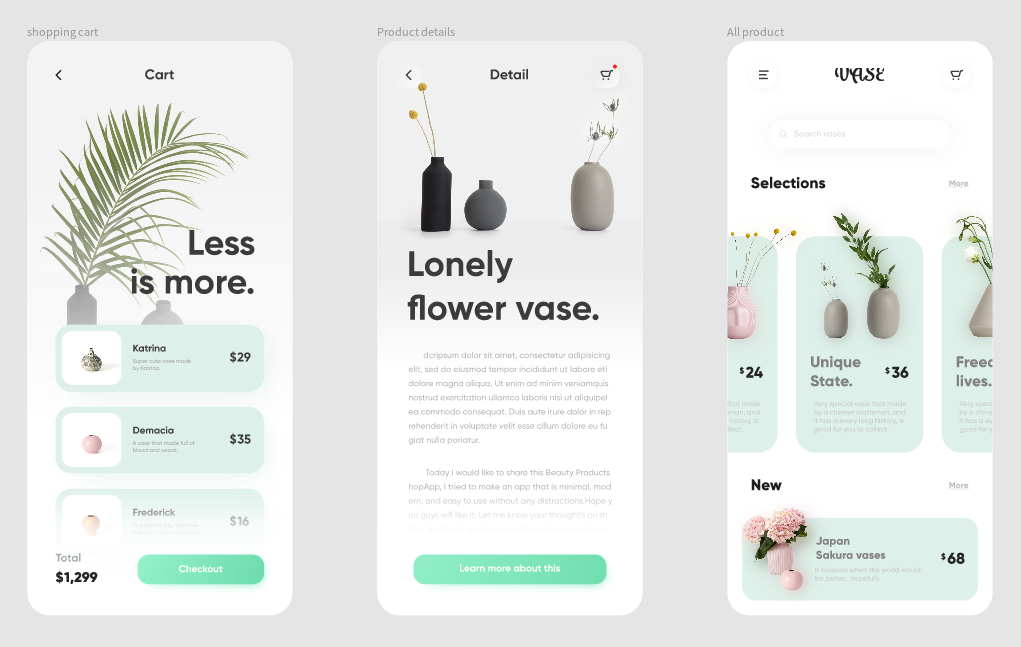
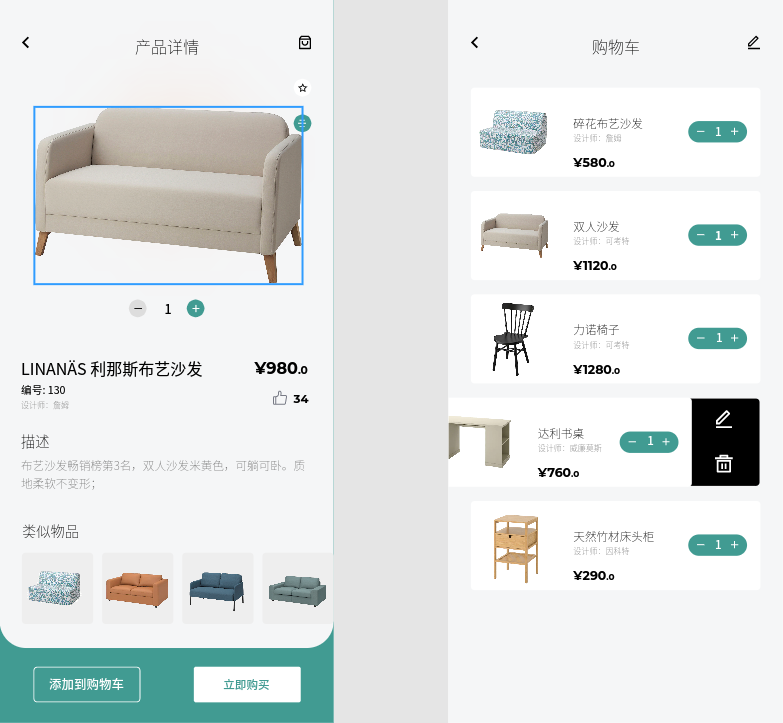
界面设计师们可以通过很多方法让网站的设计更讨用户的喜欢,比如设计容易点击的大按钮、使用与移动端搭配的字体和字号、能够自然融入页面的图片、吸引人的视频、使站点自动适应屏幕大小的视口标签等等设计方法技巧。

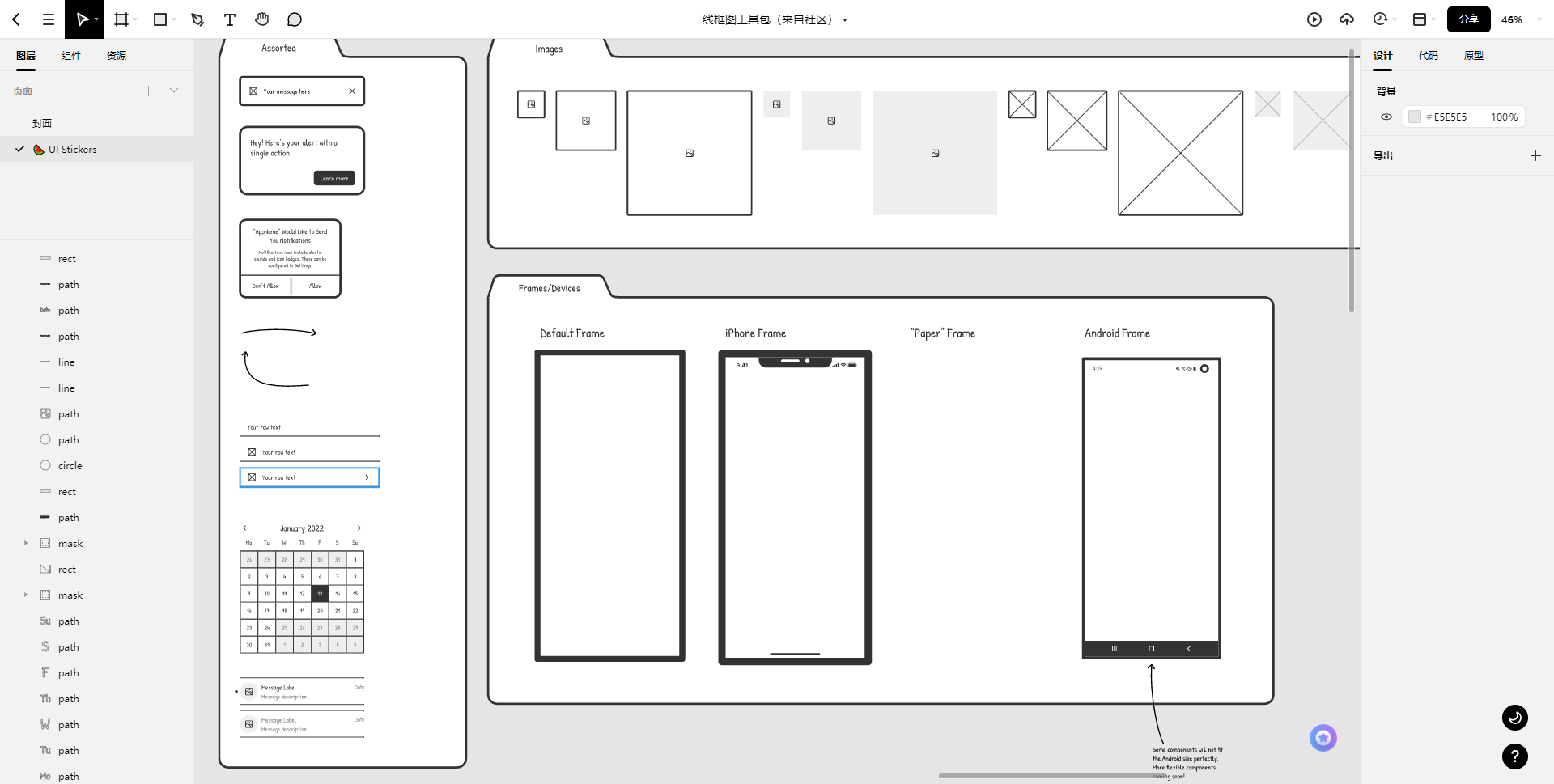
这些网站设计的知识,都可以让UI设计师更加了解如何设计出适合移动端的网站,在Pixso的资源社区中,有海量的设计案例,可以供设计师参考。
确保网站符合移动端的搜索引擎优化
-
保持简单设计,确保页面的快速载入
-
避免使用Adobe Flash播放多媒体,因为许多手机不支持
-
不要添加弹出窗口以免影响访问者的体验
-
使用响应式网页设计或模板创造流畅的页面,自动适应访问者的屏幕
-
确保媒体内容正确播放,按钮间隙和大小适中,所有文字和图片清晰可见

在设备上测试网站
测试网站是否遵循了移动端优先最好的方法是亲自实验。尝试在不同手机和平板上浏览你的网站。你可以尝试滚动页面、点击按钮,确保一切缩放正确、响应正常。像访问者一样逐页浏览网站,判断页面是否易读且跳转自然。你也可以让亲友测试一下,因为他们可以给出和你不一样的体验感受。
总而言之,使用移动端优先策略构建网站是一个明智的选择,因为你的网站不仅为大部分流量来源的移动端做好了准备,而且它也会在更大的移动互联网市场表现的更好。