作为一名产品设计师,导航栏是我们设计产品时必须要考虑的重要组件之一。在B端产品中,导航栏的设计尤为重要,因为它能够直接影响到用户的使用体验和工作效率。在本篇文章中,我将为初学者们提供一些有关B端产品导航栏设计的指南和建议。
1. 确定导航栏的设计风格和位置
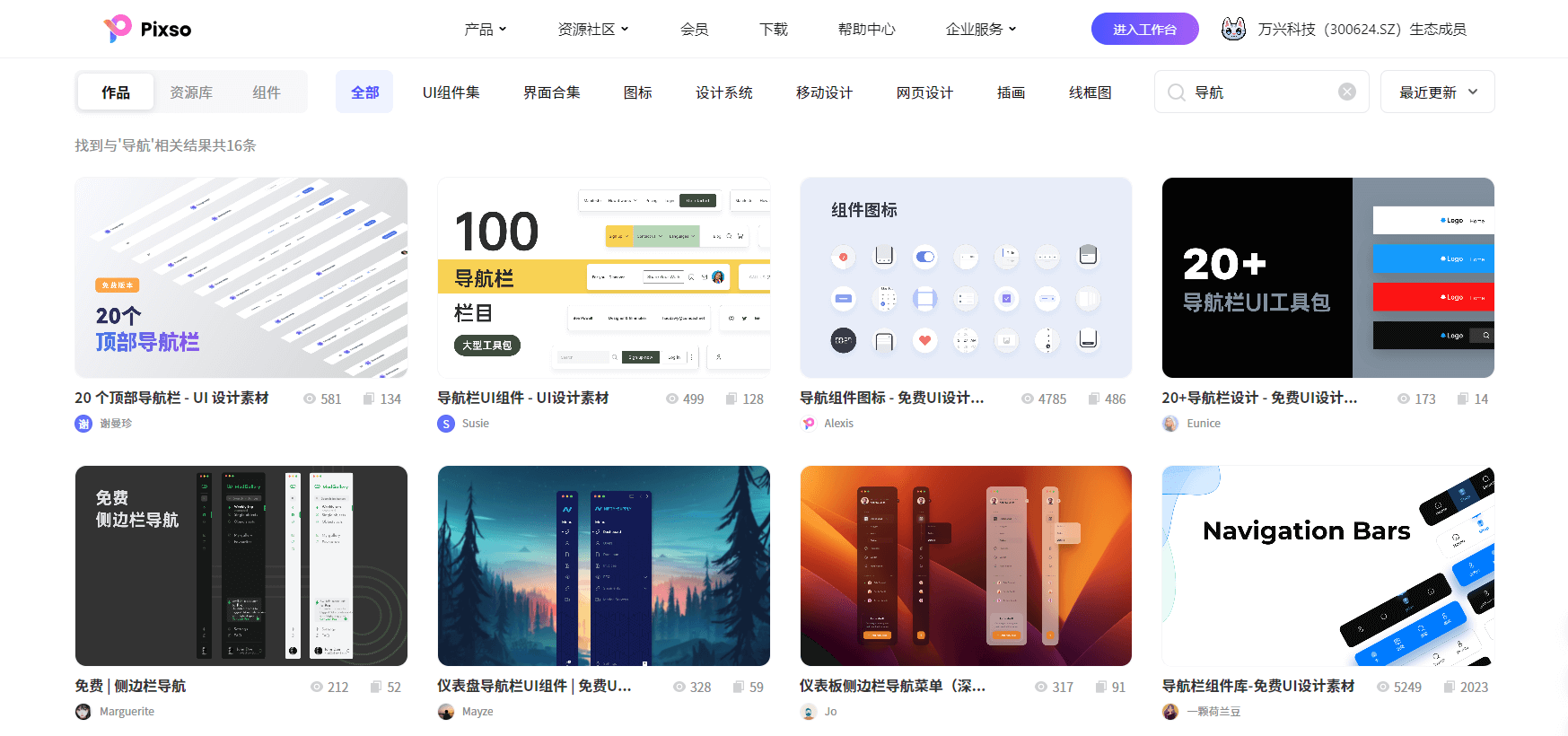
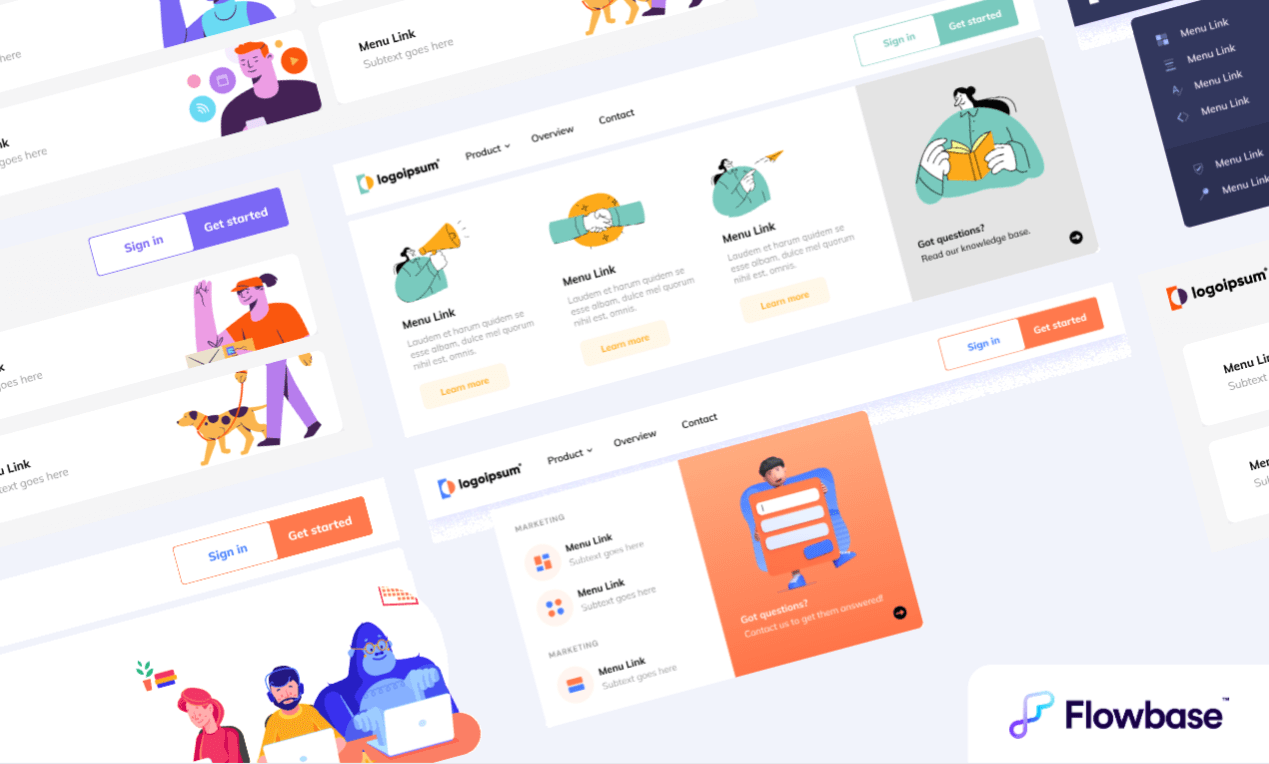
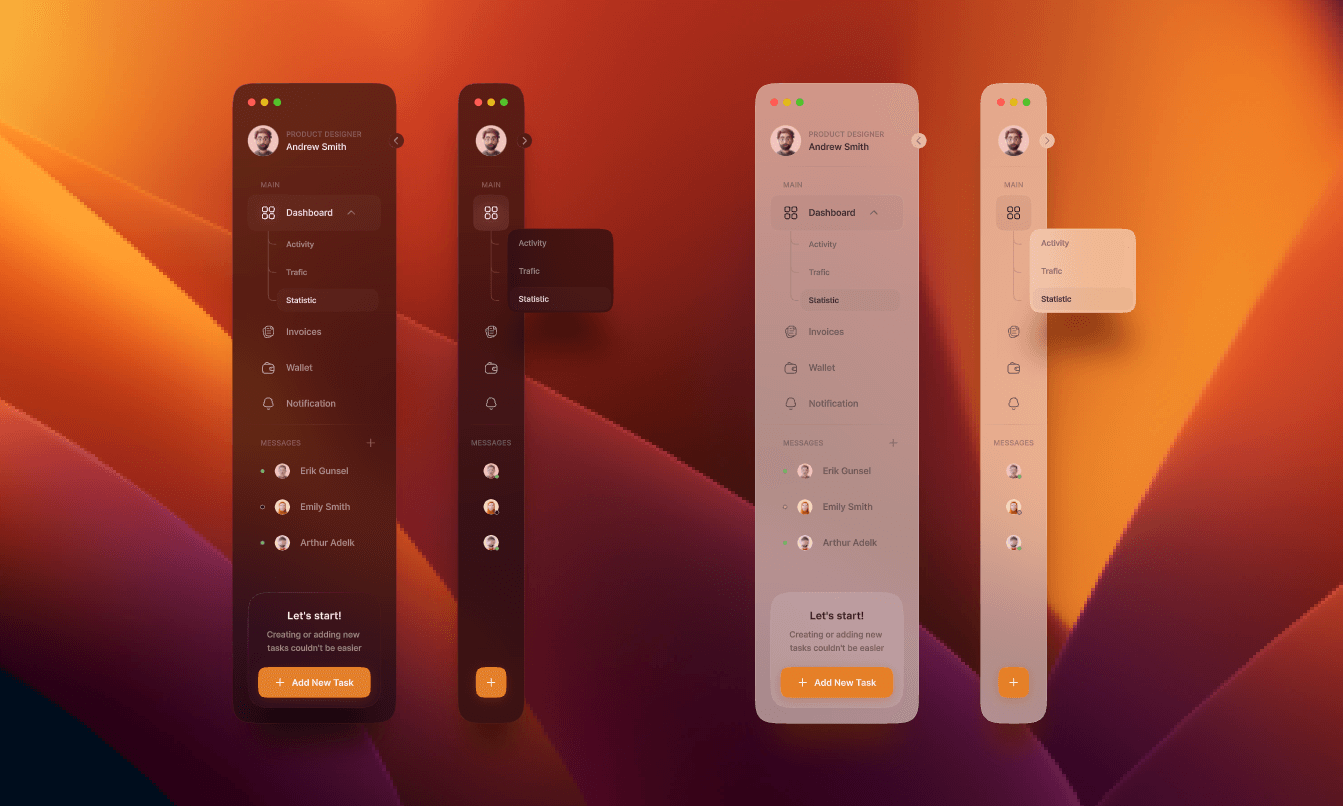
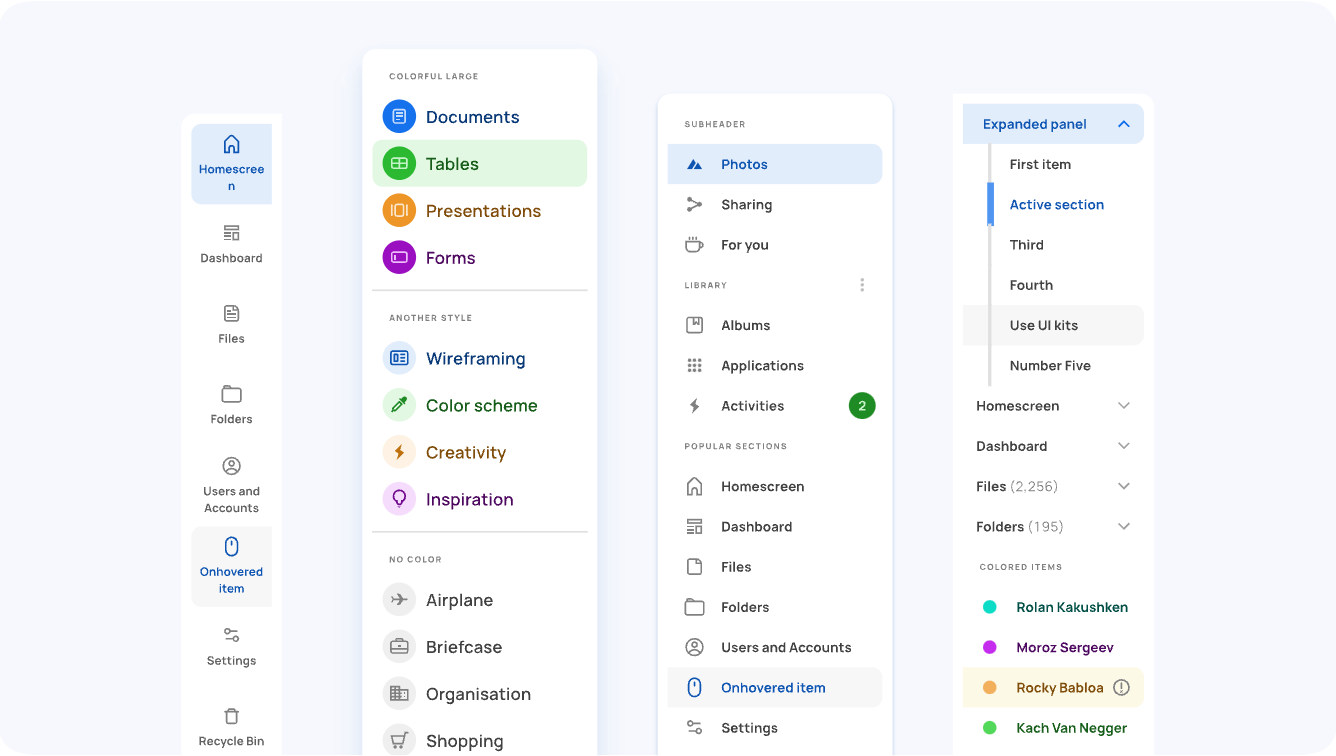
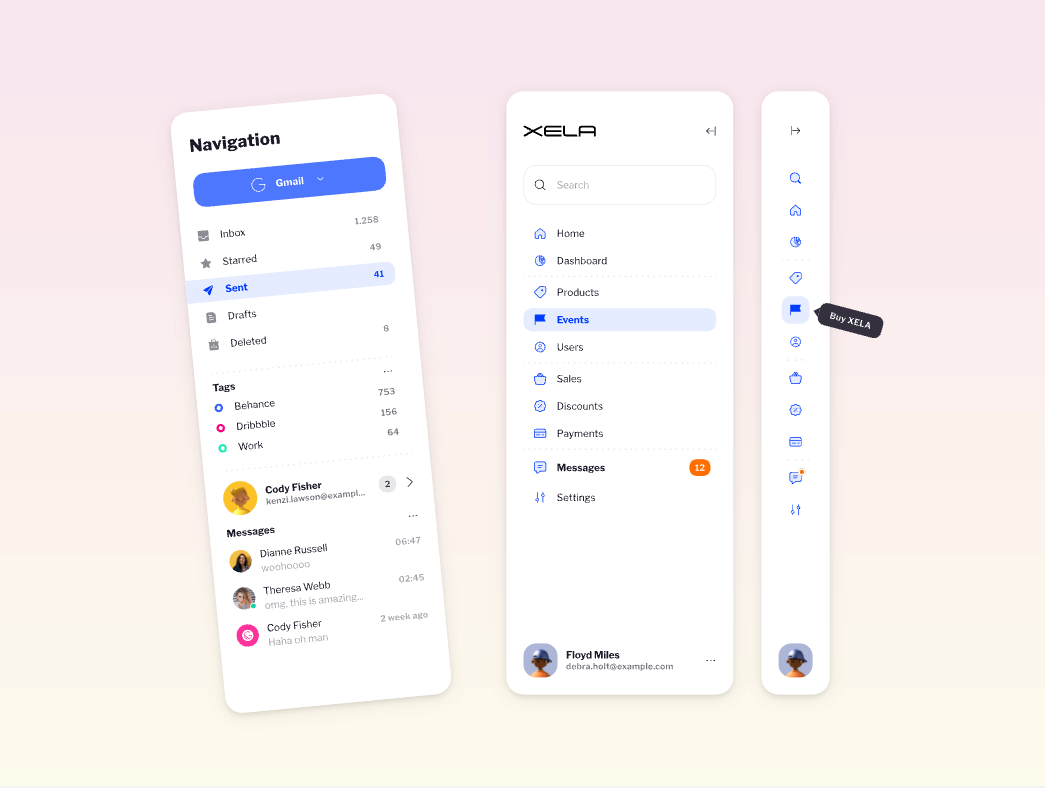
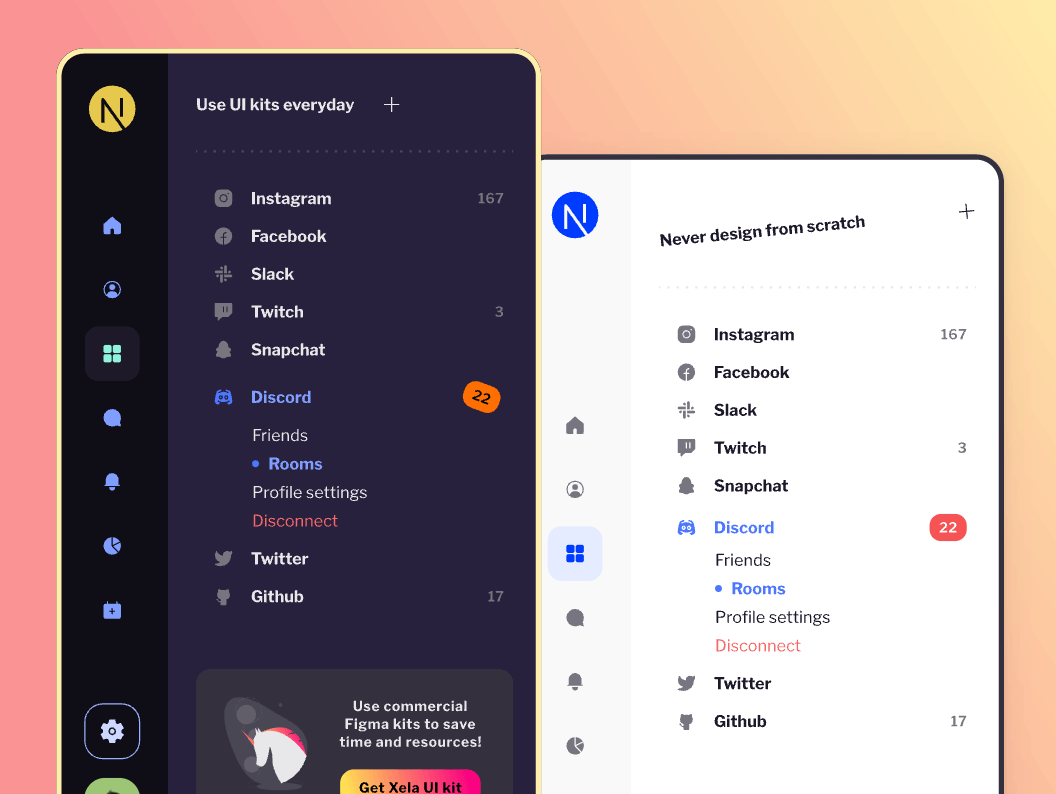
在设计B端产品导航栏时,首先需要确定导航栏设计风格和位置。导航栏设计风格应该符合产品整体的设计风格和品牌形象,同时也需要考虑到用户的使用场景和习惯。产品导航栏的位置也应该尽可能地明显和易于访问,例如放置在页面的顶部或左侧。这里推荐一个内置了大量导航栏高品质模板的素材网站:Pixso资源社区。

Pixso资源社区是一个致力于为设计师提供丰富、多样设计资产和灵感的社区平台。在Pixso资源社区,你可以找到来自全球各地的顶尖设计师和机构的资源,如导航设计模板、开源设计插件、界面设计模板、3D样机模板等。可以帮助你更快速地完成3D设计工作,同时还可以为你的设计注入更多的创意和灵感,👉点击马上试试。
2. 确定导航栏的内容和结构
B端产品导航栏的内容和结构是设计导航栏时需要考虑的重要因素。我们需要根据产品的功能和模块来确定B端产品导航栏的内容,并考虑到B端产品导航栏的结构和层次关系,使得用户可以快速找到所需的功能和模块。

3. 采用可折叠的导航栏
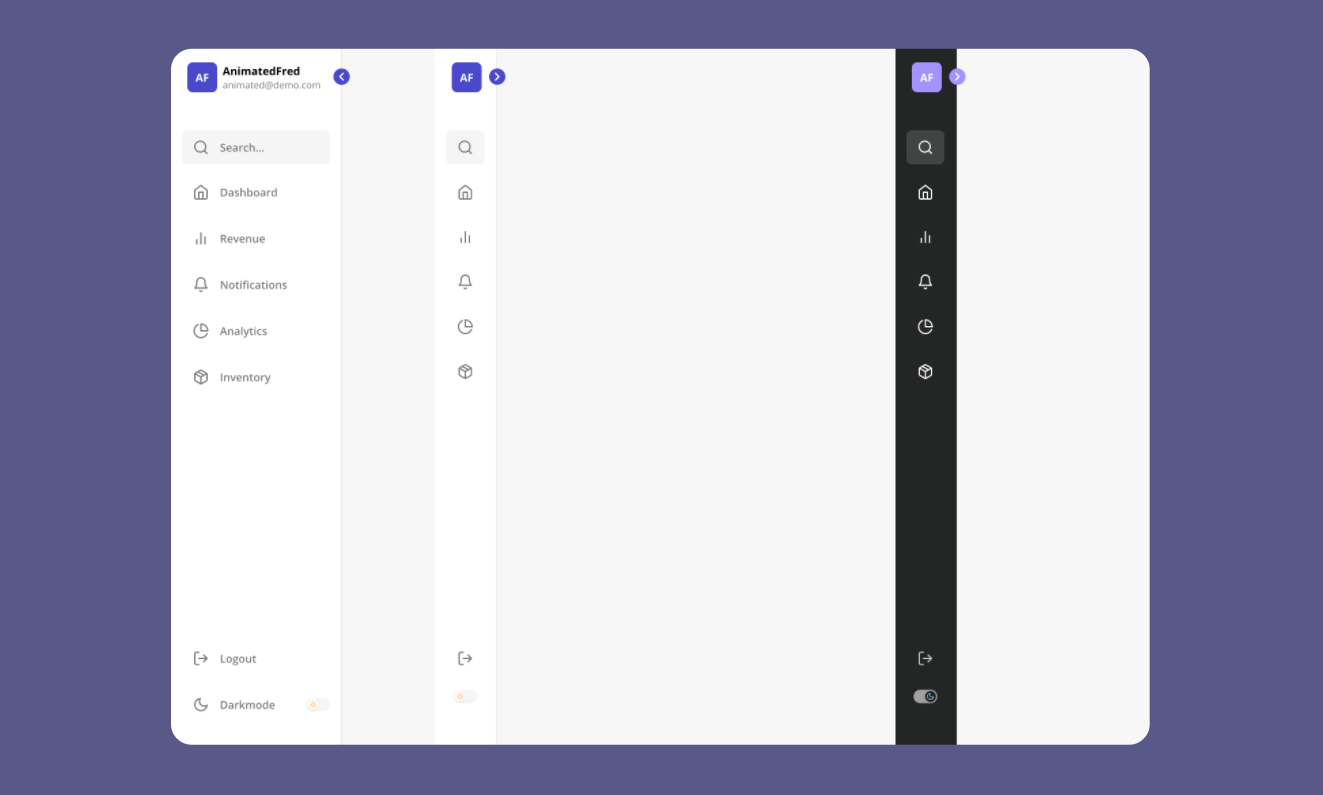
对于功能较多的B端产品,导航栏可能会比较冗长,影响用户的使用体验。因此,我们可以采用可折叠的B端产品导航栏设计来解决这个问题。可折叠的导航栏可以把不常用的功能隐藏起来,只在用户需要时才显示出来,同时也可以减少页面的混乱感。

4. 使用常用的文本和图标
在设计B端产品导航栏时,我们需要使用常用的文本和图标,使得用户可以快速识别和理解产品导航栏中的内容。同时,也需要考虑到不同用户的文化和语言差异,避免使用过于具体或难以理解的图标和文字。

5. 提供搜索功能
对于一些复杂的B端产品,搜索功能是必不可少的。因此,在设计产品导航栏时,我们也需要考虑到搜索功能的设计和位置,以便用户快速找到所需的功能和信息。搜索框可以放置在导航栏的顶部或者独立于导航栏之外,以便用户更方便地使用。

6. 考虑到不同角色的用户需求
在设计B端产品导航栏时,我们还需要考虑到不同角色的用户需求。不同的用户可能会有不同的工作职责和使用场景,因此B端产品导航栏设计应该针对不同的用户角色来考虑,提供针对性的功能和信息。可以通过用户调研和用户测试等方法来了解用户的需求和使用习惯,从而优化导航栏的设计。

7. 确定导航栏的交互设计
导航栏的交互设计也是导航栏设计的重要方面。我们需要考虑到用户的操作习惯和反馈,使得导航栏的交互设计更加流畅和自然。例如,可以在用户鼠标悬停或点击导航栏时,显示更详细的信息和下拉菜单,以便用户更方便地访问功能和模块。

8. 测试和优化
最后,我们需要进行导航栏的测试和优化,以确保导航栏的设计符合用户需求和使用习惯。可以通过用户测试和数据分析等方法来了解用户的反馈和行为,从而优化产品导航栏设计。同时也需要不断地进行优化和迭代,使得导航栏的设计与产品的功能和用户需求保持一致。

总之,B端产品导航栏设计需要充分考虑到用户的使用需求和场景,同时还需要考虑到未来的扩展性、可访问性、语言和文化差异等因素。通过合理的设计和优化,我们可以为用户提供更好的使用体验和工作效率。值得一提的是,本文所用到的产品导航栏设计案例均来自Pixso资源社区,赶快进入,一键免费下载吧,👉点击马上试试。