软件产品的诞生注定要经历一个过程:需求分析、设计、开发、测试和在线。在设计阶段,原型设计是软件设计和开发的重要保证。与其他工作一样,高效的原型设计需要相应工具的协助才能完成原型设计。在众多的原型设计工具中,这里推荐了5款高效的原型设计工具。
我们为什么要设计原型?以及原型设计在产品开发过程中的重要性体现在何处?在原型设计过程中,涉及原型设计工具的选择、如何制作原型、产品设计师在原型设计过程中如何沟通、如何进行团队合作?这都是我们关心的问题。
是否可以很好地支持团队协作,也是衡量一款原型设计工具的重要标准。目前可供选择的原型设计工具在线框图设计和原型图设计方面都有各自非常出彩的地方,例如Axure、Mockplus、Pixso等。
Axure RP
Axure RP是Axure Software Solution公司在美国的旗舰产品。它是一个专业的快速原型设计工具,使负责定义需求和规范、设计功能和接口的专家能够快速创建应用软件或网站的线框、流程图、原型和规范文档。作为专业的原型设计工具,它可以快速高效地创建原型,同时支持多人协同设计和版本控制管理。
Mockplus
摹客是设计+协作的一站式云平台,集原型设计、UI设计、设计稿交付协作和设计规范管理于一体,为产研团队提供高效的全流程协作和设计生产力工具。助力政企数字化升级,大幅提升产研团队设计效能、降低成本。
Sketch
Sketch附带了2000多套模板,包括用于网页、iOS、线框、原型和其他项目的现成模板,可以免费下载和使用,省去了从互联网上各种非正式渠道查找资源的麻烦。每个模板都包含各种常用控件,如iOS中的状态栏、导航栏、键盘等,简单而精致。如果将这些控件的制造过程分解,也可以为我们提供更多的设计灵感和想法。
Figma
Figma自带的原型设计功能其实也很直观,通过连线的方式就能作出交互动作。但在向领导、客户展示时,必须要用高保真的交互原型,Figma在这方面尚有缺陷。交互原型设计可以测试交互想法, 更容易说服领导、客户。
Pixso
值得一提的是,Pixso作为一款国产的在线原型设计工具,是国内研发团队研发。
通过跨平台的协同、文件实时云同步以及强大的绘图与标注功能,打通了从设计产品、到研发工作的整个流程,全程都覆盖了原型、设计、交互整个工作流程。
在性能上可以实现数十万图层在同一个画布上随意缩放操作,更是直接兼容当下主要的原型设计工具,为企业的节省了成本。
快速创建高保真原型设计
借助Pixso内置设计系统和社区资源,产品经理、UI/UX设计师可获得海量原型模板、页面、组件及图标素材 ,快速开启高保真原型设计。

原型设计流程更真实直观
当设计师在Pixso中创建交互事件时,就会默认在初始画板左上角创建一个「交互流程」。或者你可以在原型模式下,选中任意画板后,在右侧面板中点击「加号」添加「交互流程」。
丰富的原型动效
Pixso的交互手势多达8种,在跳转、弹窗、切换、关闭等情景下,提供丰富的转场交互动画自定义设置,可组合实现上百种转场形式,能很好的满足原型图的交互需求,打造互动感十足的转场交互。
流畅的交互体验
Pixso提供宏观和微观双重视角,即可完整地向外界演示产品全貌和交互细节,也可预览GIF来微调动作、动画设计,与团队在协作中不断优化体验。

随时在线评审,自动代码交付
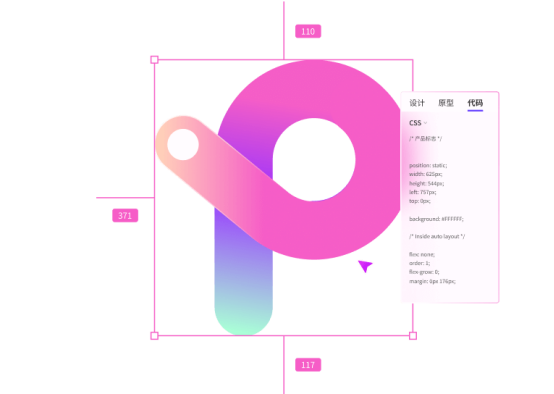
通过“立体交付”,整体设计项目更规范,交给前端的页面直接生成标注信息,对方点开链接就能自动获取信息,直观明了。一个工具替代多种传统原型设计和项目管理工具,真正提升产设研团队的沟通协作效率。

看到这里,是否被Pixso强大的功能吸引了呢?借助Pixso社区设计资源、原型模板,你可以开启敏捷高效的工作,与交互设计师共同拆解用户需求,将其融入至产品的整体设计中,快来Pixso开启你的原型之旅吧!




