网页设计素材变化不定,设计师既需要源源不断的灵感,也需要与时代相呼应的网页设计素材,二者对设计师打造出优秀的网页UI来说,至关重要。
1. 网页设计素材网站推荐
IconScout、Dribbble、 Fontshop、Pixso,你一定不陌生。可以说,这四个资源网站相当于在设计师的设计素材库的武林秘籍。无事可做时,应将其一刷到底。
IconScout
Iconscout是一个三合一的干货网页设计素材网站。第一部分包含图标、插图、3D和动态效果的素材。网页设计素材有免费和付费两部分,可以方便地用于设计界面、H5、网站、banner等;在第二部分中,提供了图标、插画和3D等平台工具,可根据自身情况自行下载;第三部分是在线编辑SVG图标的颜色和样式。
但美中不足的是,该网页设计素材网站要求用户要登录Facebook、Google等海外账户才能下载。

Dribbble
Dribbble是一个设计素材网站,用于交流创作者、艺术家和设计师等创意作品。为用户提供在线服务,以查看已完成的作品或在线创建的作品。Dribble还推出了相应的手机应用程序,可以通过苹果App Store下载和使用。
一般来说,用户贡献作品的网站内容质量往往参差不齐,但总体而言,Dribbble作品的质量非常高。许多摄影师、设计师和其他创意工作者喜欢在这里展示未完成的设计,并通过与其他设计师的共同探讨激发自己的灵感。

Fontshop
Fontshop被认为是历史上第一家独立的数字印刷零售商。它提供的字体与网站设计素材一样漂亮优雅,但其中许多都是付费字体。Fontshop网站精致简单,收集了150000多种字体。
从模具到无衬线和现代,你可以通过简单的关键字、类别或流行度搜索找到许多不同的样式。Fontshop拥有如此多的功能,难怪它仍然是大多数寻找独特有趣字体的设计师的首选。

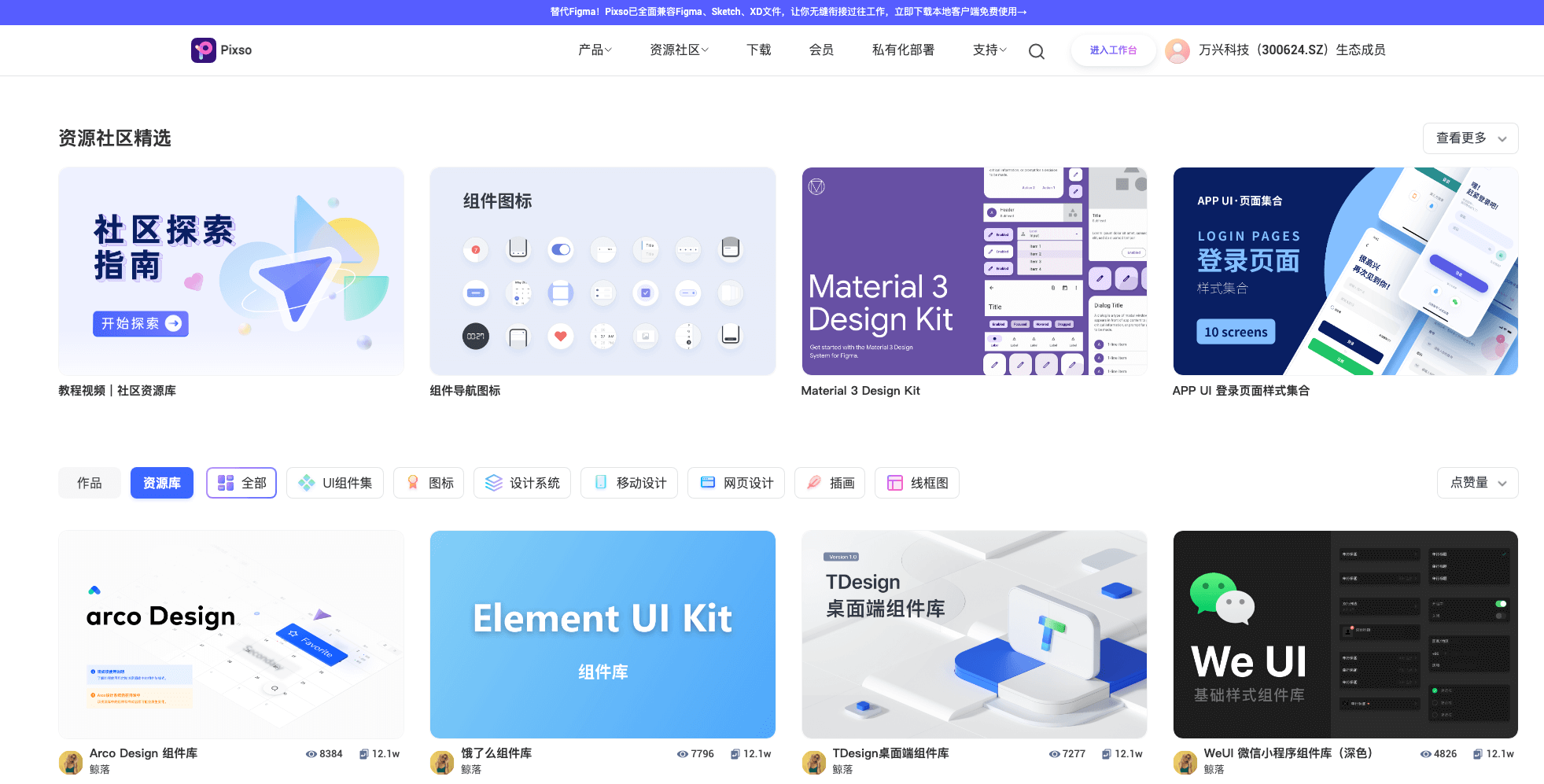
Pixso
Pixso资源社区是国内优秀网页设计素材网站,内置来自阿里、字节、腾讯、京东、谷歌、华为等设计系统,超3000+UI组件库,每月更新上百个精品模板,分类涵盖移动设计、网页设计、插画、线框图、矢量图标等丰富的设计资源。
在这里,新手可以直接搜索关键词,快速学习优秀设计师的排版和配色,了解新潮的设计趋势。Pixso社区支持一键复用所有设计资源,且不限文件数,不限团队和项目数,个人免费使用!

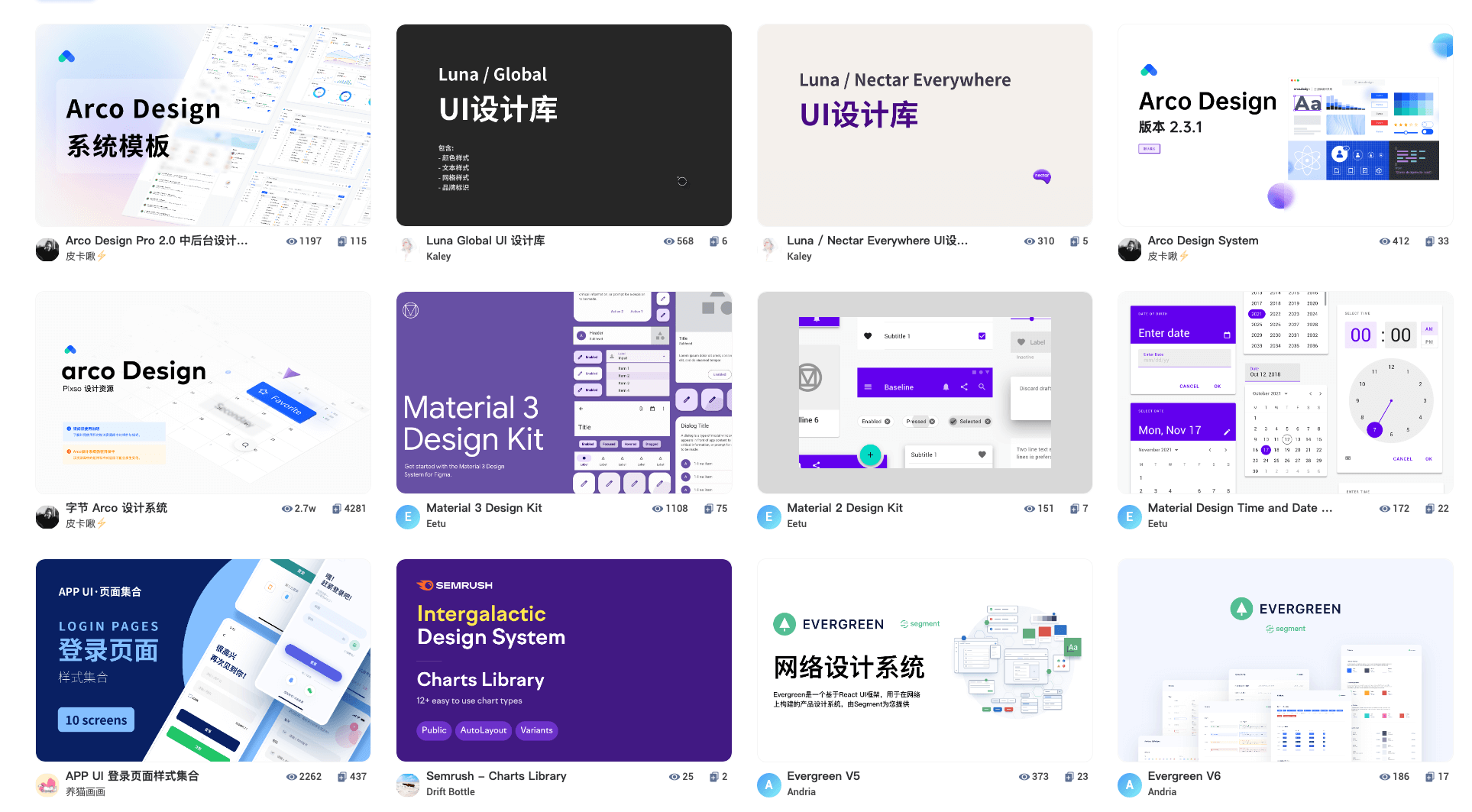
2. 网页设计素材类型
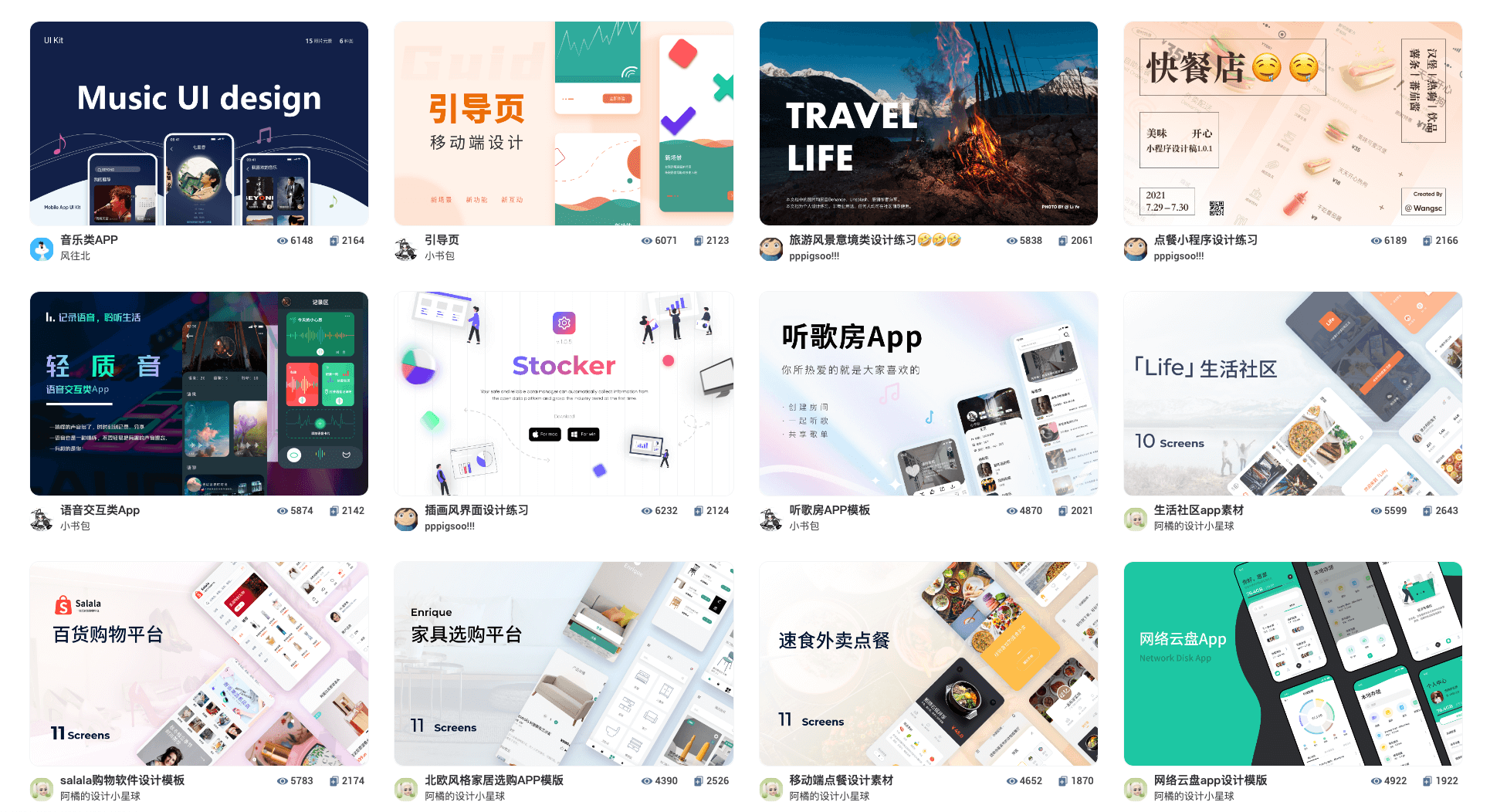
如下图所示,Pixso资源社区包含UI组件集、图标、设计系统、移动设计、网页设计、插画、线框图等。Pixso的开源社区是独特的,与传统的网页设计素材网站有很大区别。通过最简单的一键分享和复制,降低了资源共享的成本,让每一位设计师都可以更容易地向所有人展示自己的知识成果,也可以更直接地享受到他人知识成果带来的便利。

在Pixso资源社区里,我们能看到:
海内外大厂的设计系统
Pixso资源社区内置了海量国内外大厂的设计系统和组件库。它包括TDesign、Arco Design、Ant Design、Material desig等优秀的设计规范,可以一次调用所有大厂组件库资源,学习最新的设计规范,统一项目的视觉效果。颜色、文本样式、图层样式不仅可以一键保存为资源,还可以组合并重新添加为组件资源,共享给团队,实现快速复用。

各行业设计案例
聚集各行各业界面设计案例,包括电商类、生活服务类、游戏类、直播类、社交类、管理类、财务类等,让设计开源变得像分享文章一样简单,随时下载、保存,随时查看、分享,一切变得顺理成章!

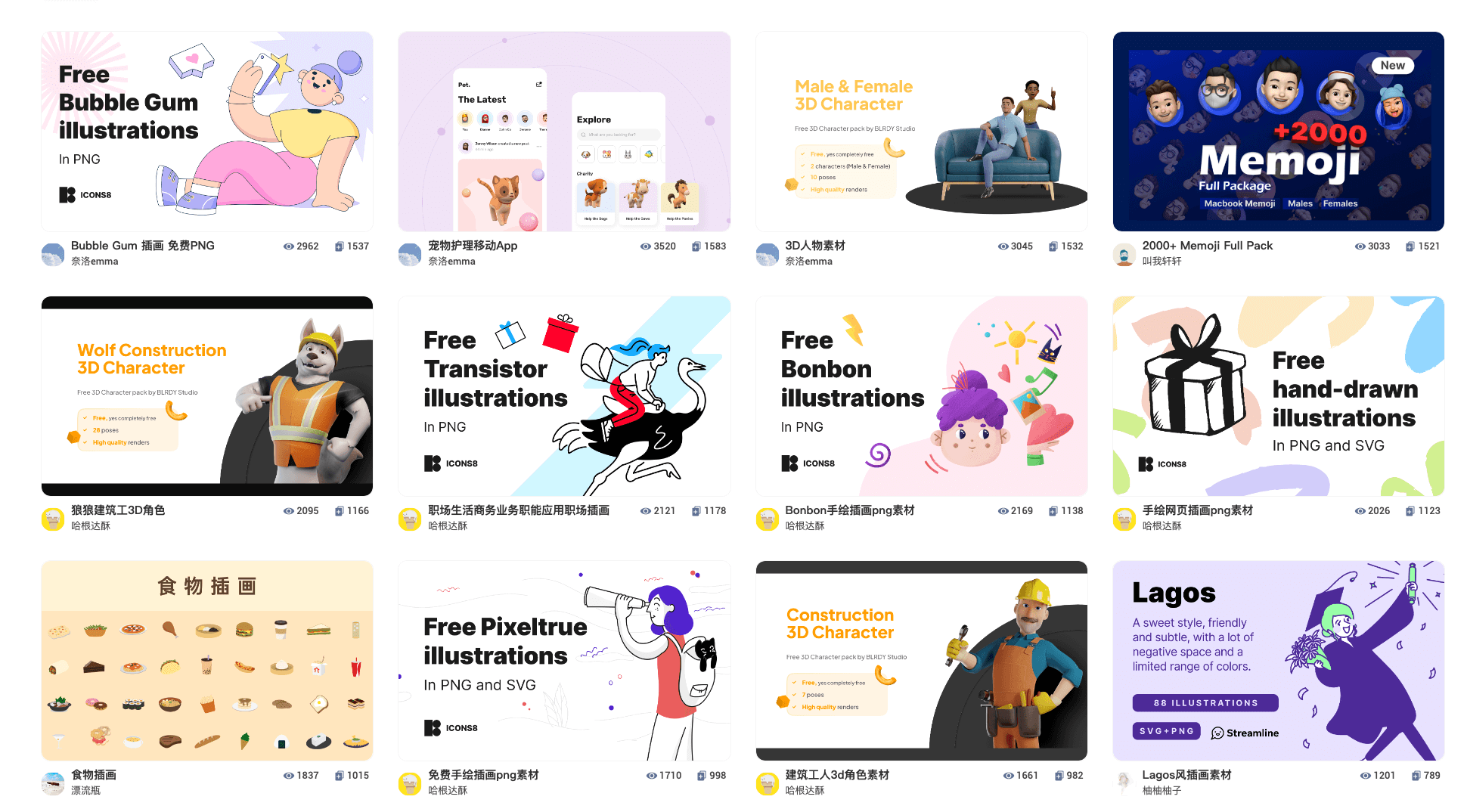
优质插画设计素材
大量精美的插画设计素材也能免费共享使用,从源文件中你能学习到别人使用Pixso的一些技巧、规范,并且你也可以基于别人的文件做二次设计迭代。向高阶设计师学习插画绘制技巧与思路,为你提供设计灵感。

丰富的图标资源
Pixso资源社区收录了大量的矢量图标,通过它你可以快速找到你所需要的图标。包括单色、平面化、3D立体、插画、新潮设计效果素材,可以应用于任何网站和其他项目。支持一键拖拽调用,还可以进行二次加工,激发你的设计灵感。

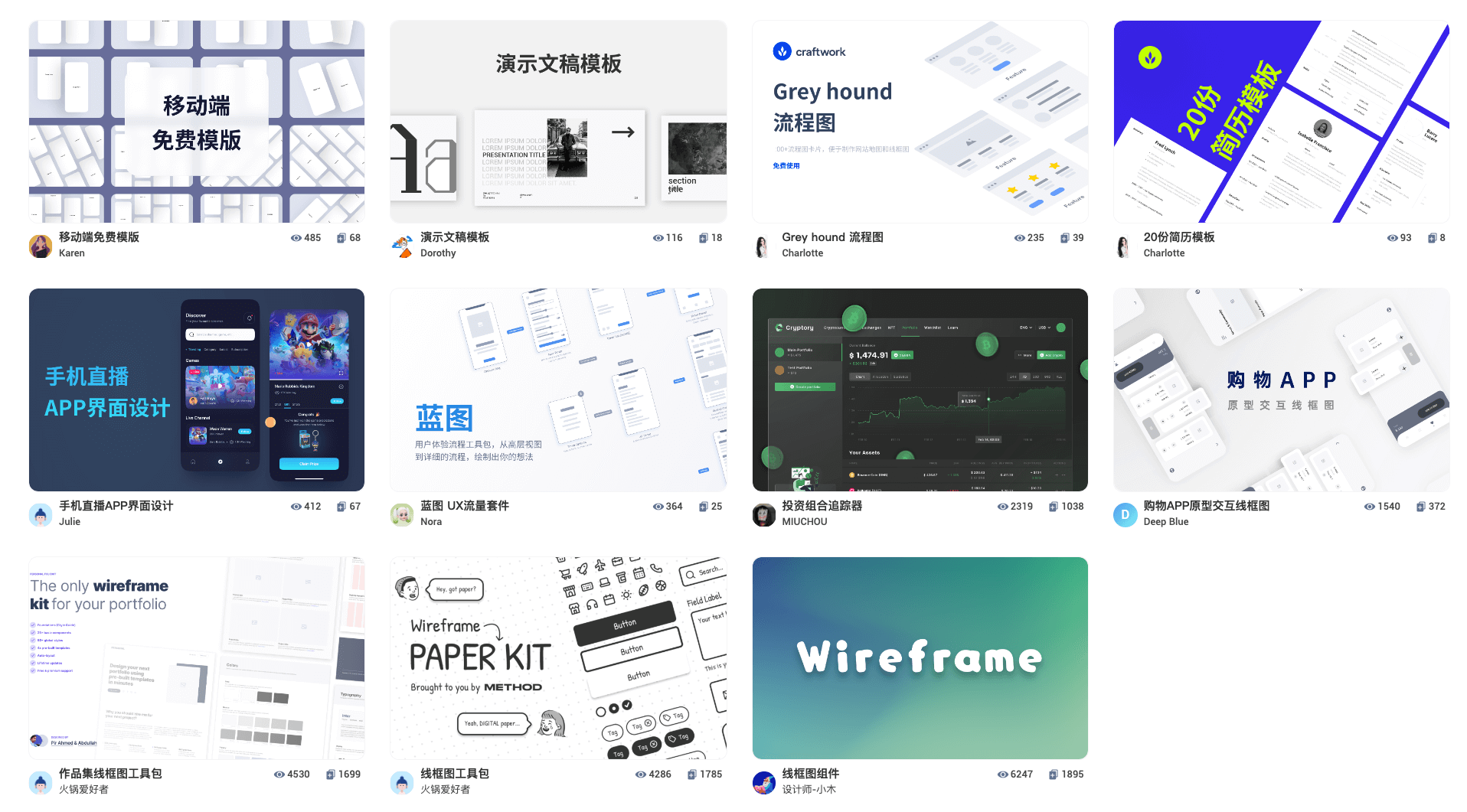
线框图设计模板
在任何网站或移动应用设计的过程中,线框图作为设计元素和功能的图示,它有助于帮助定义和更好地传达信息层次结构,让参与设计和开发的人员更好的理解设计师的思路和设计的功能点。Pixso资源社区提供优质的线框图模板,为设计师们省去不少上网查找的时间,加快了设计进度。

3. 如何调用网页设计素材
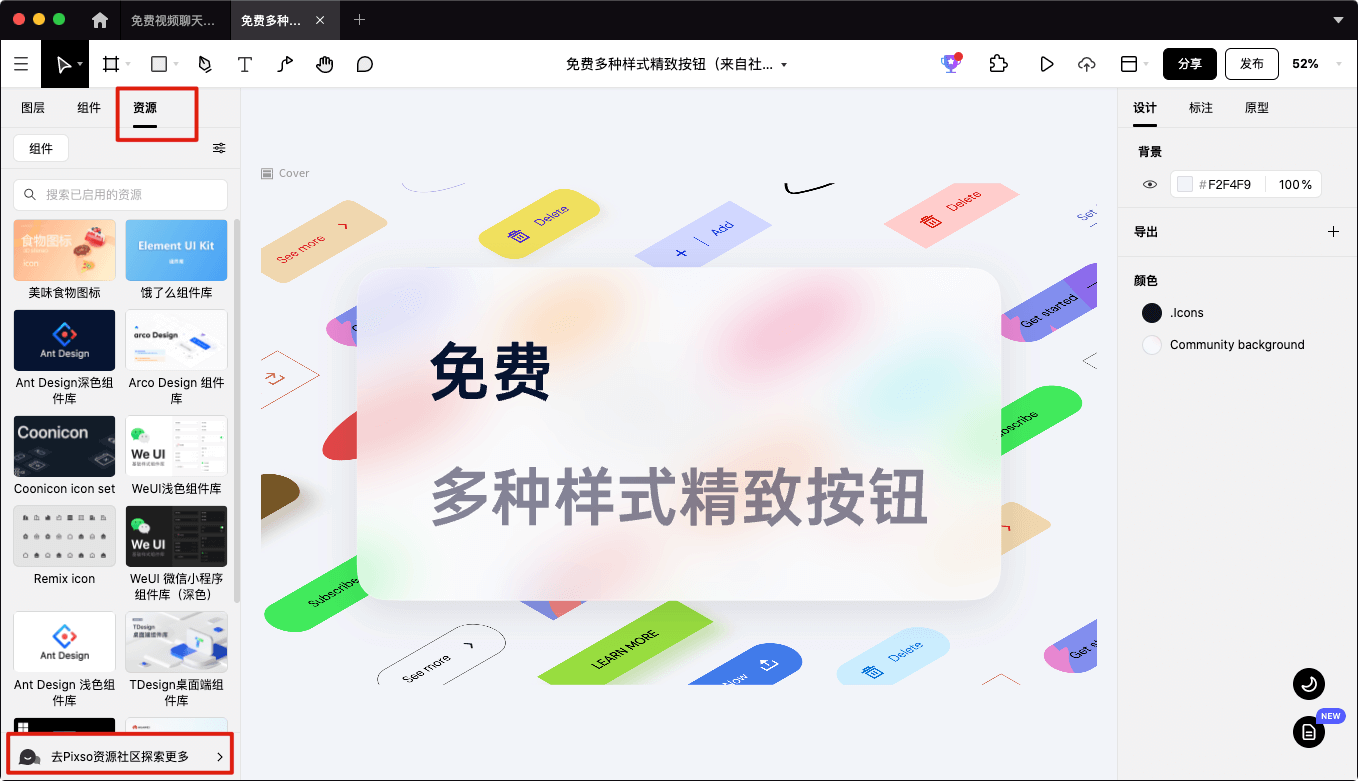
Step 1 :在Pixso编辑器的左侧,打开 「资源面板」,即可看到默认收藏的来自Pxiso社区的各类大厂设计资源。点击面板最下方的资源社区探索,即可跳转至「Pixso资源社区」。

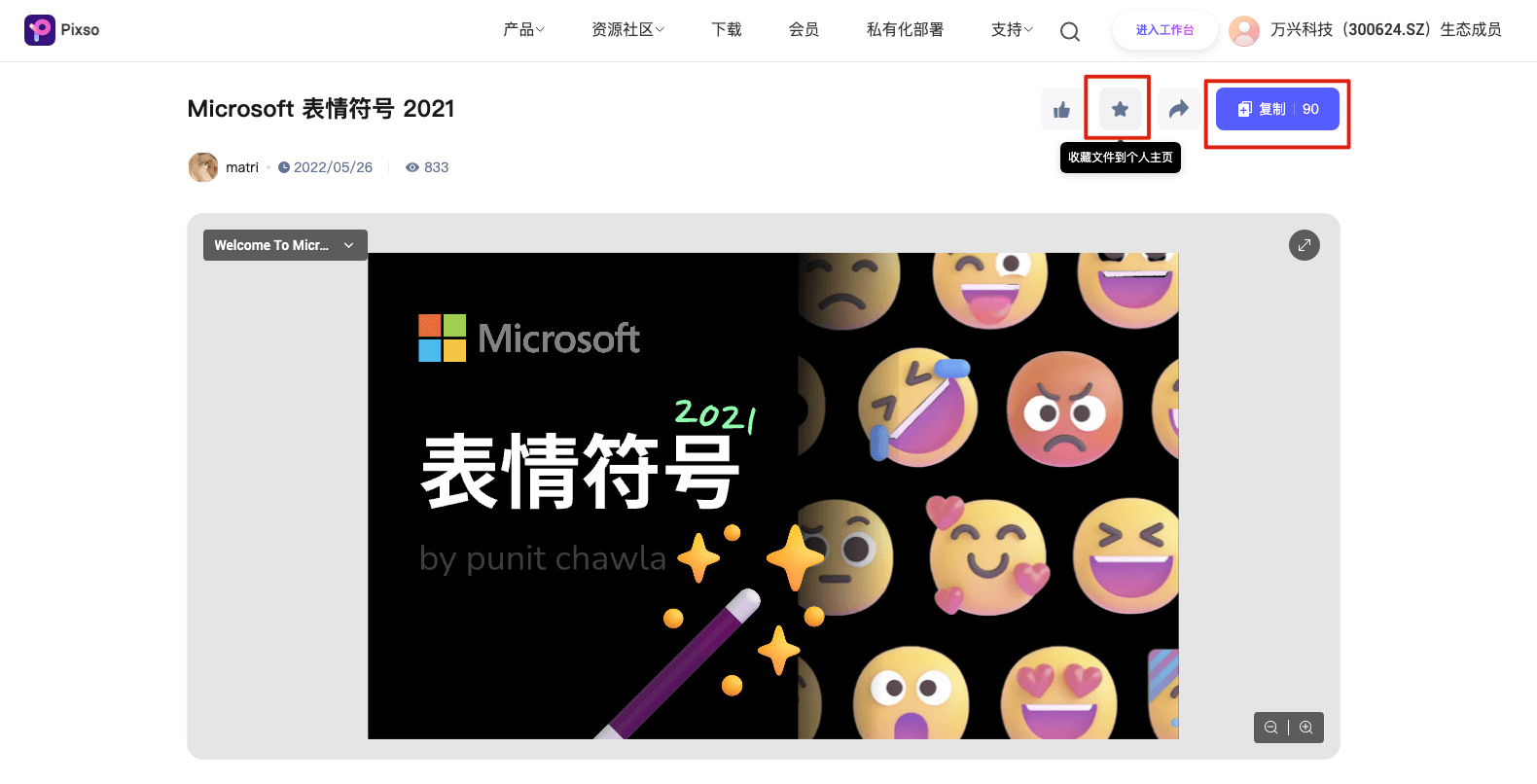
Step 2 :在「作品」页面,点击卡片右上角的星号,即可收藏至「个人收藏」中 。点击右下角的“复制文件”,即可将作品复制到个人文档中。「打开文件」即可对文件副本进行浏览和修改。

Step 3:回到资源社区,在「资源库」页面,点击卡片右上角的星号,即可收藏至资源库中,点击右下角的「调用资源」,即可将资源同步至你的资源面板。

Step 4:如果你不想调用整个资源库,还可以将个别需要的组件保存至自己的库。点击进入单个资源库,勾选你想要的组件,再点击最下方的收藏按钮,弹出「收藏资源」面板后,就可以将组件收藏到「我的资源库」中。

还可以在上方「新建资源库」栏中,输入你想要命名的资源库名称,再点击回车,即可创建自己的库。
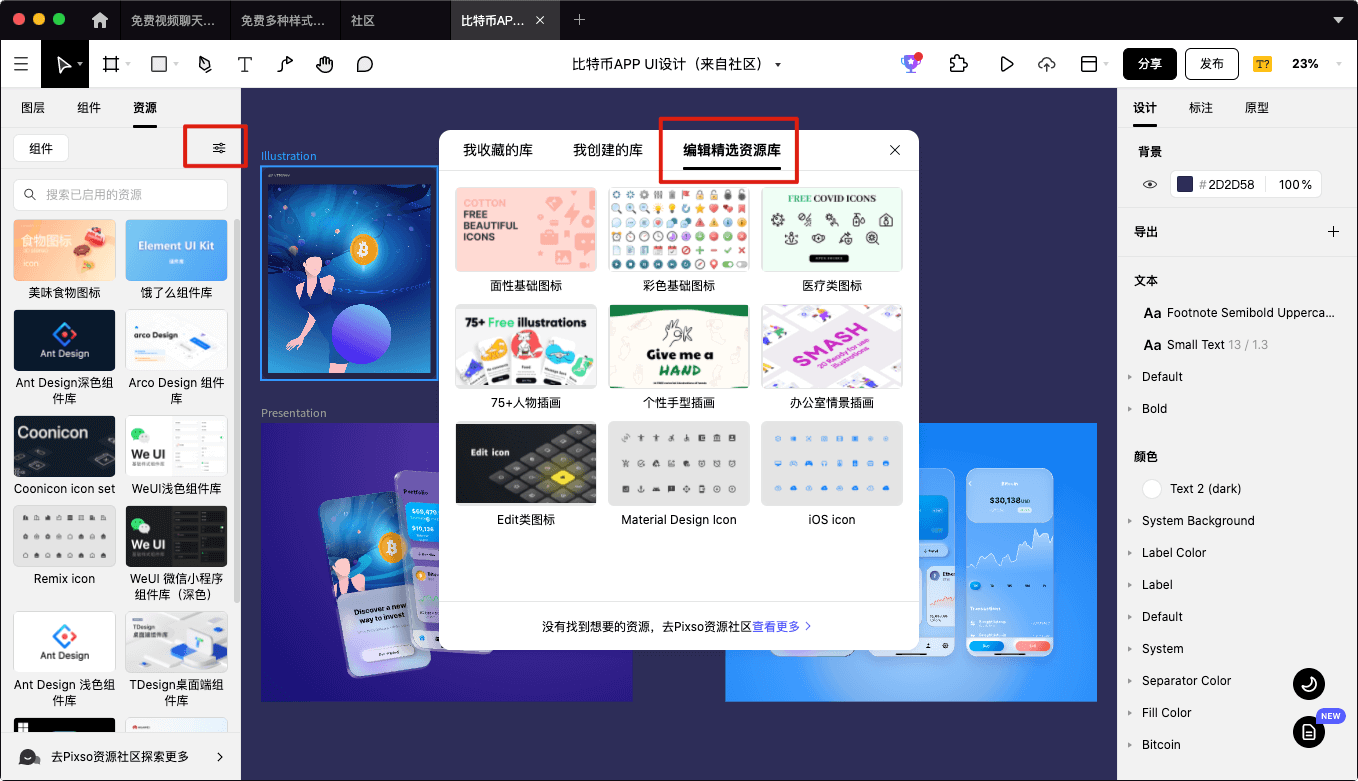
Step 5:回到Pixso左侧的「资源面板」,点击右上角的设置,即可查看和管理收藏的资源库。点击右上方的图钉按钮,再点击 「完成」,即可让资源库出现在「资源面板」中,你还可以浏览「编辑精选资源库」,Pixso会定期推送更新。

Step 6:如果设计素材过多,不好查找,在面板上方的搜索栏内,输入想要搜寻的组件名称,不仅支持在收藏过的资源中搜索,还可以一键直连社区全部设计素材。
中国设计师的开源意愿越来越高,开源的设计项目必然也会越来越多。Pixso资源社区就是一个能为设计师提供分享、交流、学习、共创的开源平台,再也不需要为网页设计素材发愁了!




