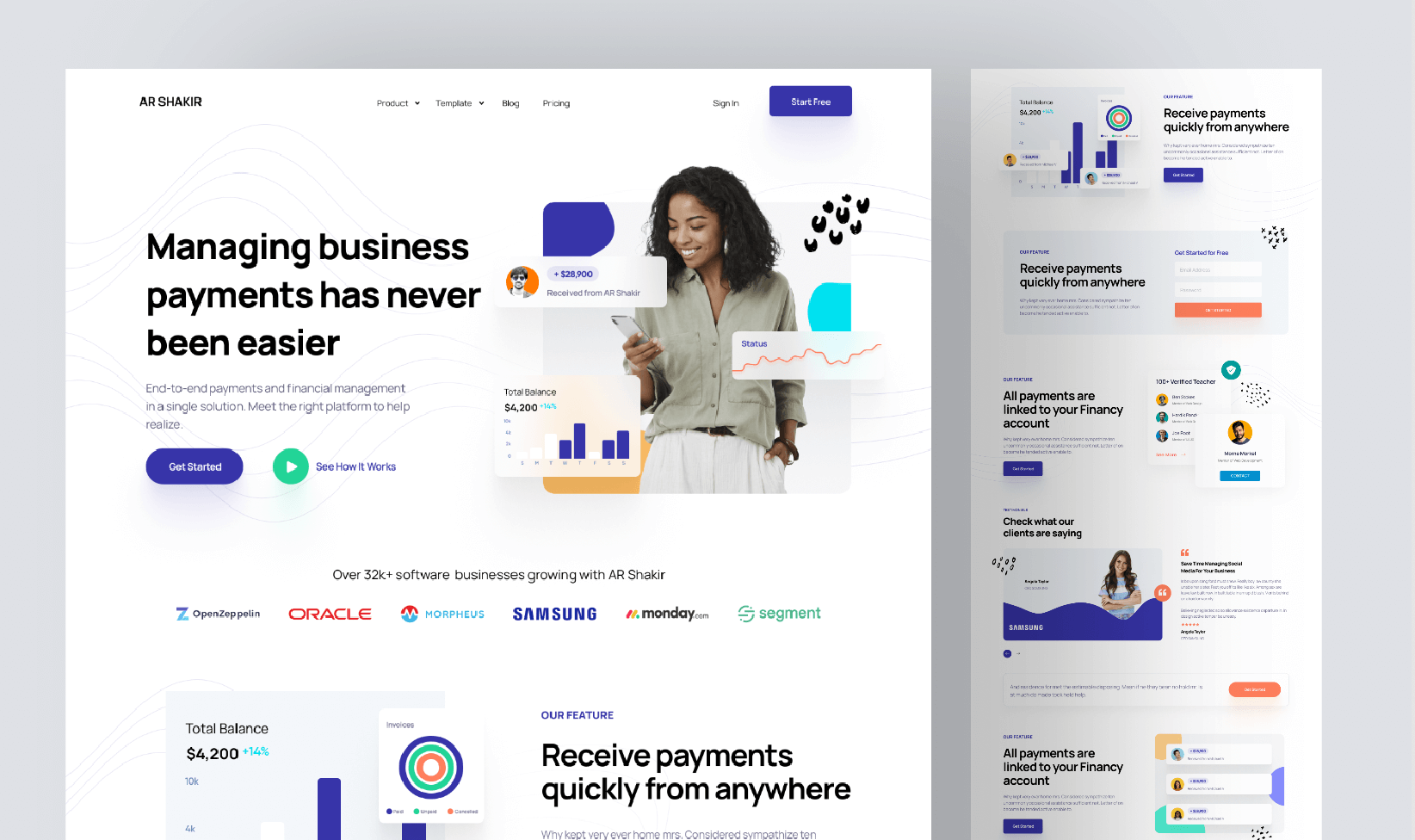
网页设计是UI设计在工作中经常会遇到的需求,SAAS平台登陆页界面应该如何设计?需要注意哪些问题?今天Pixso设计师就以SaaS登陆网页设计为例(如下图所示),给大家详细讲解如何使用Pixso设计工具设计该页面。

SaaS登陆页设计步骤
1. SaaS登陆页整体设计分析
这是一个SaaS登陆页网页设计,主要介绍金融支付管理类产品。在设计风格上以蓝色为主体现安全,对于特色功能进行重点介绍,并配上产品页面的数据图标,简单易懂,增添用户信任。装饰元素采用线条,简洁而又丰富了页面氛围。
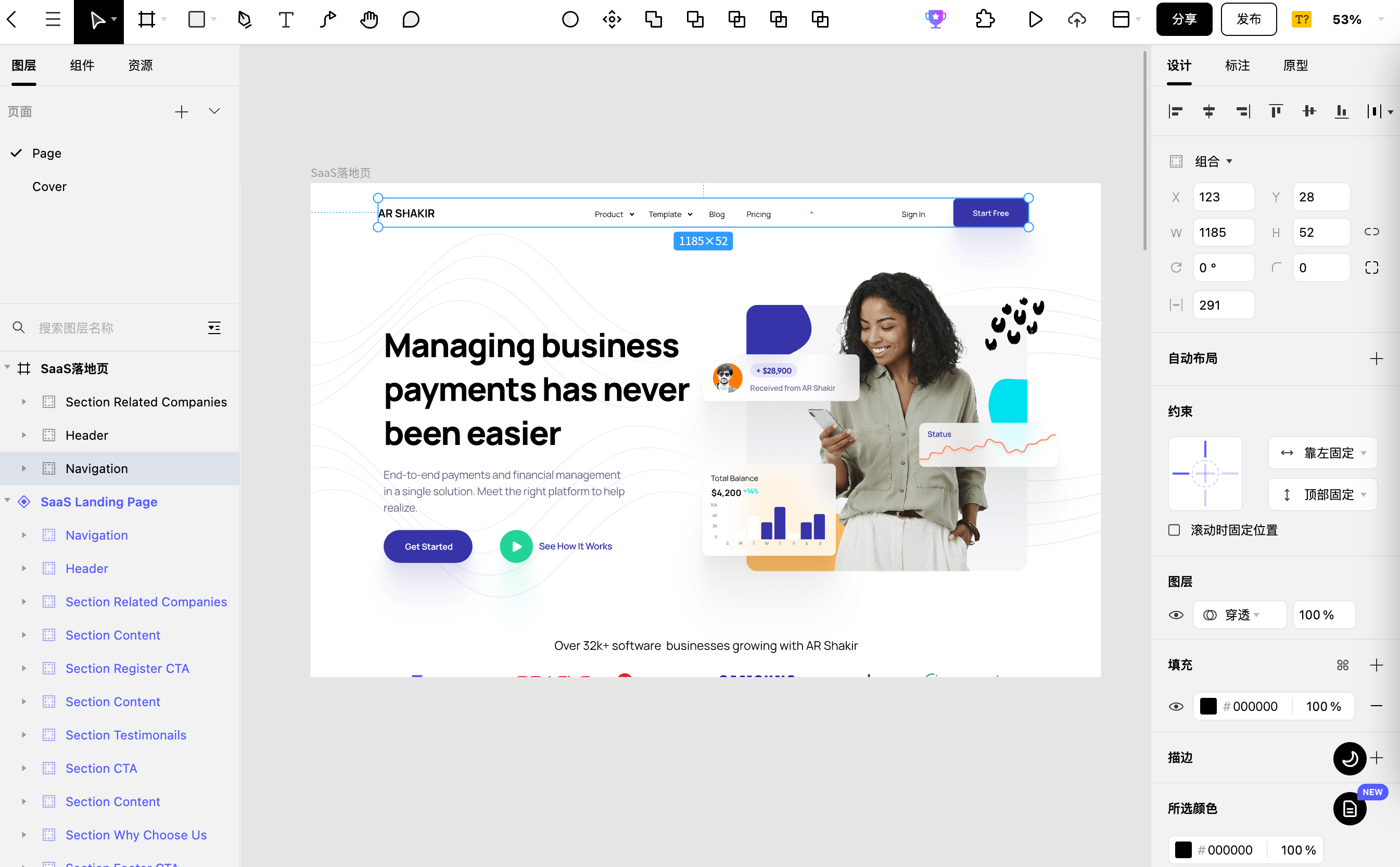
2. SaaS登陆页设计首屏
SaaS登陆页首屏采用左右布局,在设计时需要要考虑页面的核心信息能够在第一屏能够展示完全。真实人像有助于提升用户信赖感。在蓝色的基础上,添加辅助色绿色,让SaaS登陆页不至于太过呆板。

设计步骤与主要参数如下:
-
登录Pixso网站,新建一个Pixso文件,输入快捷键【F】或者点击顶部导航栏的画板工具,新建一个1440x900的空白画板。
-
绘制导航部分导航栏尺寸为1185x52,距离顶部边缘为28。
-
“AR SHAKIR”logo使用图片插入。
-
使用文字工具【T】输入导航文本“Product”“Templat”“Blog”“Pricing”“Sign in”,设置字体名称,此处使用Pixso的字体导入功能添加个人字体Manrope,字号14,字重常规,字体色值#000000,透明度100%。
-
使用矩形工具【R】绘制“Start Free”按钮尺寸137x52,圆角为7,色值#3734A9,透明度100%,外阴影效果色值#3734A9,透明度7%,模糊值80,Y方向值67。
-
“Start Free”文本参数字体名称Manrope,字号14,字重中粗,字体色值#FFFFFF,透明度100%。
-
设置文本“Managing business payments has never been easire”参数,字体名称Manrope,字号60,字重粗黑体,色值#000000,透明度100%。
-
设置文本“End-to-end payments and financial management in a single solution. Meet the right platform to help realize”参数,字体名称Manrope,字号20,字重常规,色值#64607D,透明度100%。
-
设计“Get Start”按钮尺寸162x60,圆角为47,色值#3734A9,透明度100%,效果外阴影与“Start Free”按钮保持一致。按钮文本参数为:字体名称Manrope,字号16,字重粗体,字体色值#FFFFFF,透明度100%。
-
使用圆形工具【O】绘制播放图标背景,尺寸为60x60,色值#22D497,透明度100%。
-
使用多边形工具绘制播放图标三角形尺寸为25x25,色值#FFFFFF,透明度100%。
-
设置文字“See How It Works”参数为:字体名称Manrope,字号17,字重中粗,字体色值#3734A9,透明度100%。
-
插入右侧图形元素,将人像素材插入页面中,使用矩形工具【R】与钢笔工具【P】绘制背景元素。
-
绘制装饰线条,装饰线条使用钢笔工具绘制,绘制时注意线条的弧度。线性渐变色值分别为#4535AF,透明度70%,色值#F8EFF4,透明度10%,色值#4535AF,透明度80%。
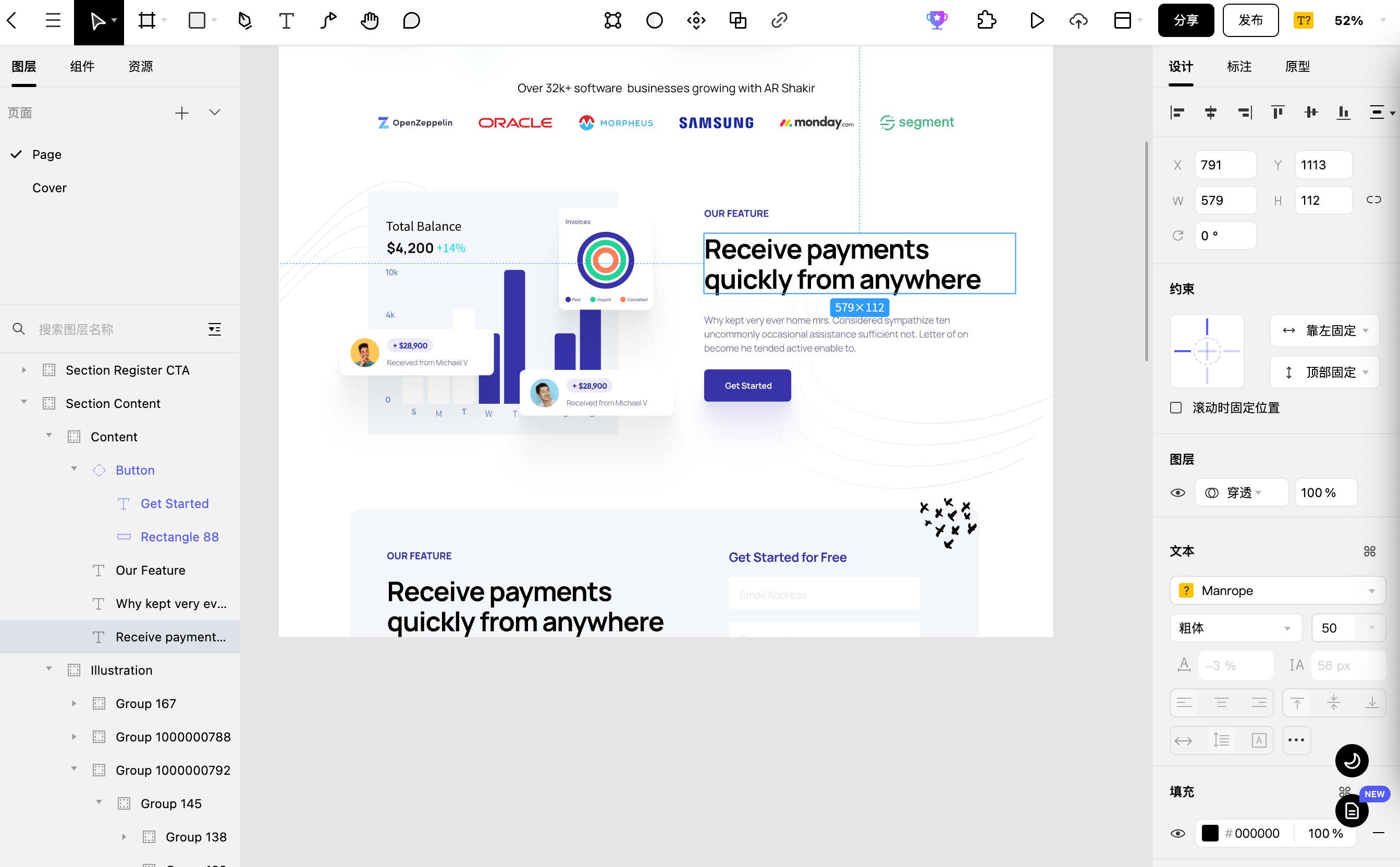
3. SaaS登陆页第二屏设计
注意第二屏的核心内容需要显示完全。

设计步骤与主要参数如下:
-
设置文本“Over 32k+ software businesses growing with AR Shakir”参数,字体名称Manrope,字号22,字重常规,色值#000000,透明度100%。
-
插入各大品牌logo图片,尺寸为137x28。
-
使用文本工具、矩形工具绘制柱状图及卡片。
-
设置文本“Our Feature”参数,字体名称Manrope,字号18,字重粗黑体,色值#3734A9,透明度100%。设置文字“Receive payments quickly from anywhere”参数,字体名称Manrope,字号50,字重粗体,色值#000000,透明度100%。设置文字“Why kept very ever home mrs. Considered sympathize ten uncommonly occasional ass”参数,字体名称Manrope,字号18,字重常规,色值#757095,透明度100%。
-
使用矩形工具绘制按钮尺寸162x50,圆角为7,效果外阴影色值#3734A9,透明度7%,模糊值80,Y方向值67。文字“Get Started”参数,字体名称Manrope,字号16,字重粗体,色值#FFFFFF,透明度100%。
-
使用钢笔工具绘制装饰线条,线性渐变色值分别为#4535AF,透明度70%,色值#F8EFF4,透明度10%,色值#4535AF,透明度80%。
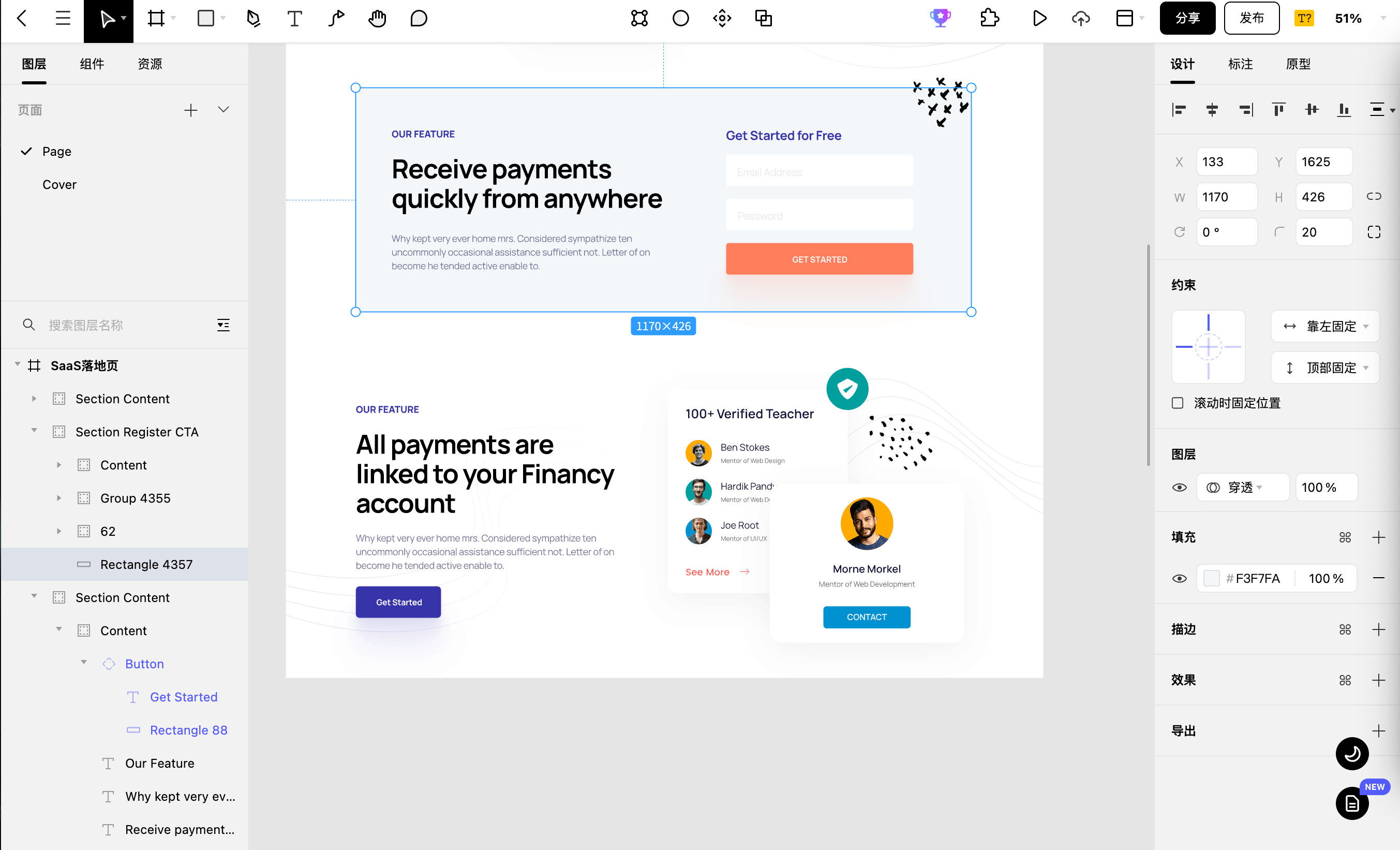
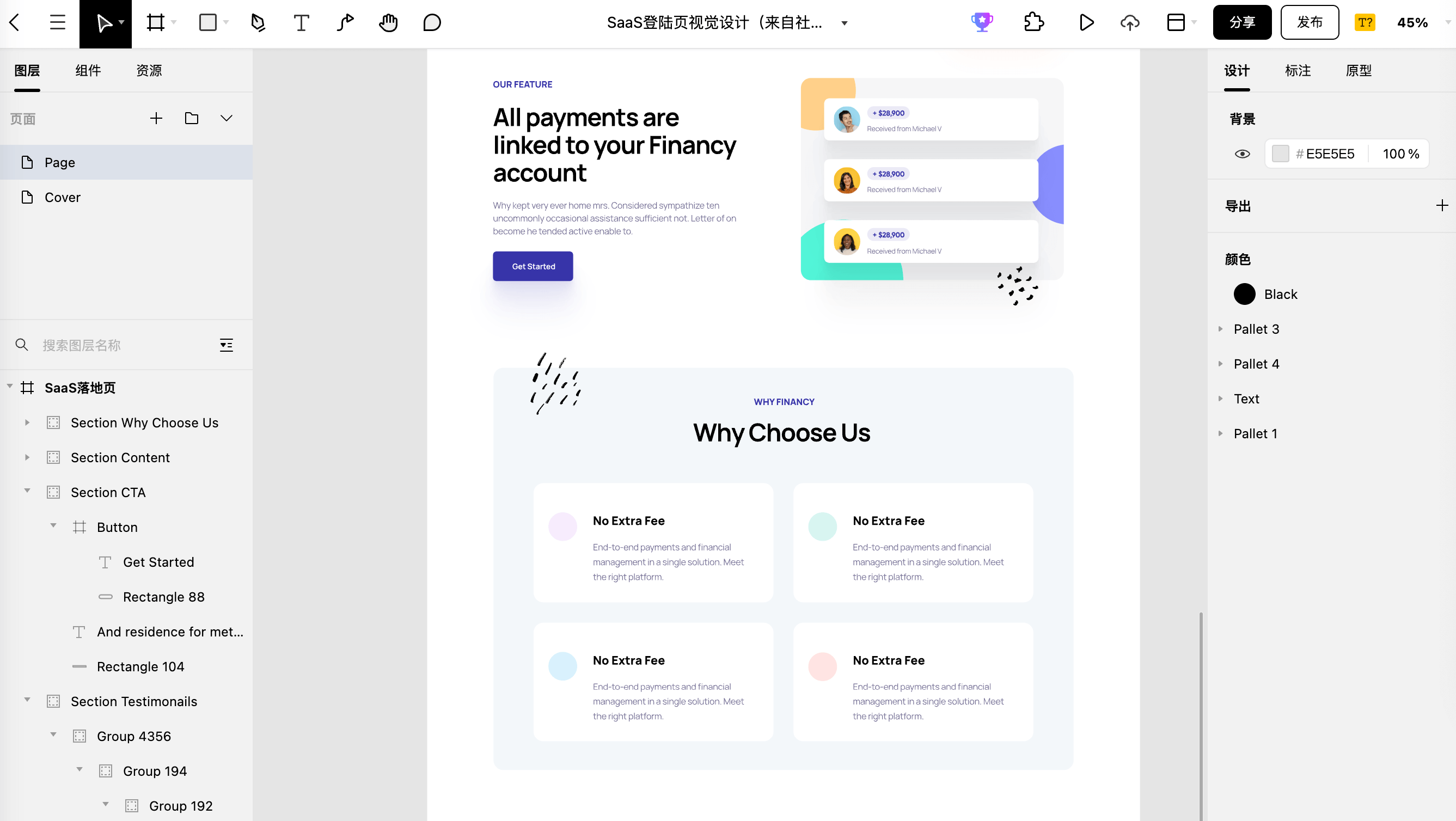
4. SaaS登陆页第三屏设计

设计步骤与主要参数如下:
-
使用矩形工具【R】绘制背景尺寸为1170x426,色值#F3F7FA,透明度100%,圆角大小20。
-
设置文本“OUR FEATURE”参数,字体名称Manrope,字体大小18,字重粗黑体,色值#3734A9。文本“Receive payments quickly from anywhere”参数,字体名称Manrope,字体大小50,字重粗体,色值#000000。文本“Why kept very ever home mrs. Considered sympathize ten uncommonly occasional asstance sufficent not.Letter of on become he tended active enable to”参数,字体名称Manrope,字体大小18,字重常规,色值#757095。
-
设置文本“Get Started for Free”参数,字体名称Manrope,字号24,字重粗体,色值#3734A9。邮箱、密码输入框尺寸356x60,圆角5,填充色#FFFFFF。按钮“GET STARTED”的尺寸356x60,圆角5,色值#FF7F5C。
-
其余特色文本信息与之前的保持一致。设计特色卡片介绍与背景线条。
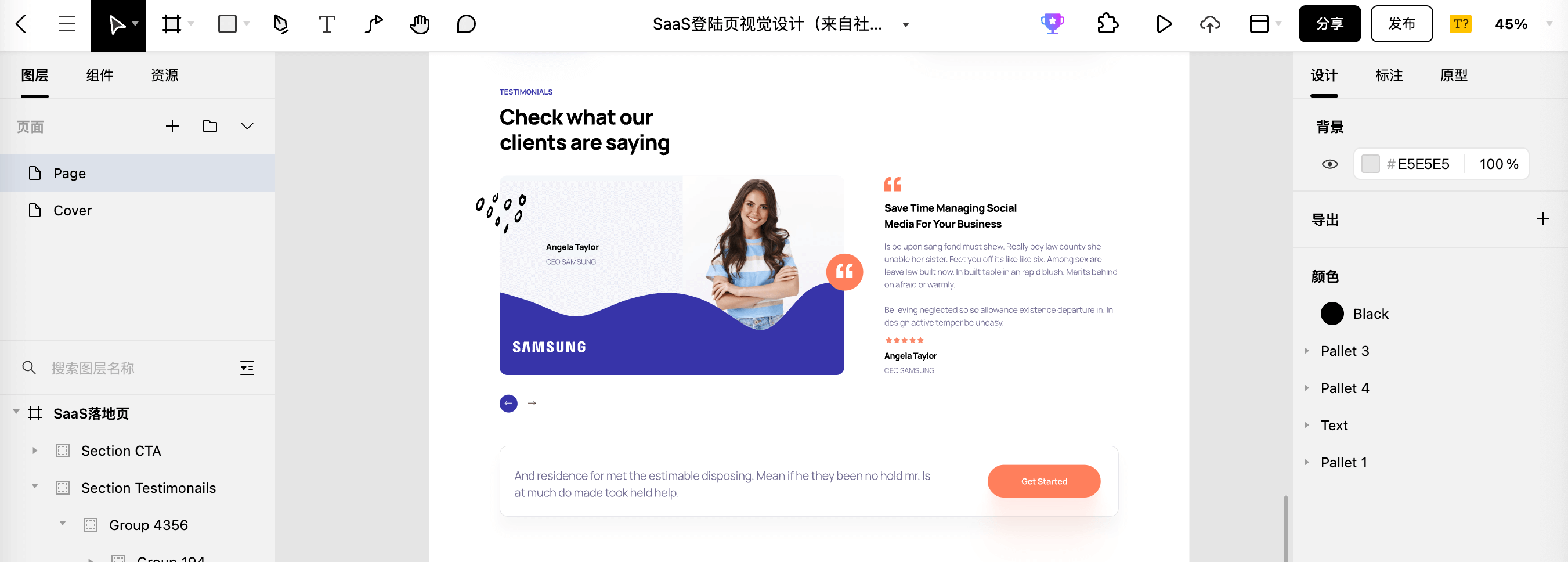
5. SaaS登陆页第四屏设计

设计步骤与主要参数:
-
标题信息文本“Check what our clients are saying”参数,字体名称字体名称Manrope, 字体大小40,字重粗黑体,色值#000000。文本“Testimonials”参数,字体名称Manrope,字体大小14,字重粗体,色值#3734A9。
-
插入图片素材,尺寸大小653x378。
-
标题文本“Save Time Managing Social Media For Your Business”参数,字体名称Manrope,字号20,字重粗黑体,色值#000000。辅助文本参数,字体名称Manrope,字号16,字重常规,色值#757095。
-
使用星形工具,绘制17x17大小的星星图标,填充色值#F9896B。
-
文本“Angela Taylor”参数,字体名称Manrope,字号16,字重粗黑体,色值#000000。
-
文本“CEO SAMSUNG”参数,字体名称Manrope,字号14,字重常规,色值#757095。
-
卡片信息文本参数,字体名称Manrope,字号22,字重常规,色值#757095。按钮尺寸214x62,填充色值#FF7F5C。卡片尺寸1173x134,卡片外阴影色值#000000,透明度3%,模糊值34,Y方向值24,描边1,描边色值#DEE1E6。
6. SaaS登陆页第五屏设计
在进行页面设计时,要注意对齐方式,考虑用户的视觉动线,在对于功能一致的元素,保持一致。

设计步骤与主要参数:
-
特色介绍文本结构与第四屏保持一致,包括文本参数、按钮参数。
-
插图尺寸为531x407
-
文本“Why Financy”参数,字体名称Manrope,字号18,字重粗黑体,色值#3734A9。文本“Why Choose Us”参数,字体名称Manrope,字号50,字重粗体,色值#000000。
-
选择理由卡片尺寸484x241,背景尺寸1172x814,色值#F3F7FA,圆角20。卡片内容文本标题“No Extra Fee”参数,字体名称Manrope,字号24,字重粗黑体,色值#000000。卡片辅助文本参数,字体名称Manrope,字号18,字重常规,色值#757095。
-
使用圆形工具【O】绘制装饰元素尺寸58x58,色值#F7ECFD、#D8F5F1、#D9F1FD、#FFE4E3。
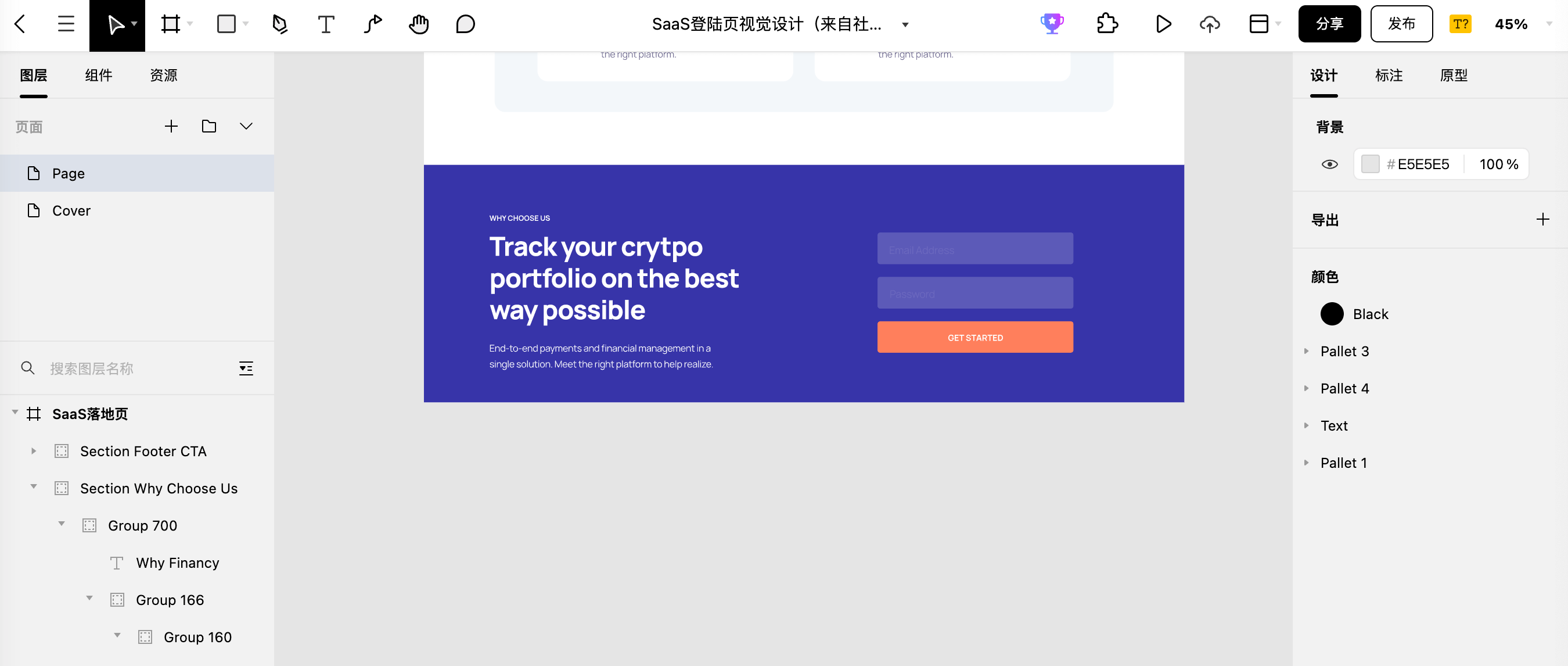
7. SaaS登陆页第六屏设计
联系方式的输入在视觉背景上与功能介绍有明显区分,页面视觉结构更加清晰。

设计步骤与主要参数:
-
背景颜色#3734A9,尺寸1440x450。
-
左侧文本颜色字号、字体、字重参数与特色功能介绍参数保持一致,色值改为#FFFFFF。
-
右侧输入框尺寸371X60,圆角大小5,色值#F2F3F4,透明度20%。按钮尺寸371x60,圆角为5,填充色#FF7F5C,按钮文字Manrope,字号16,字重粗体,色值#FFFFFF。
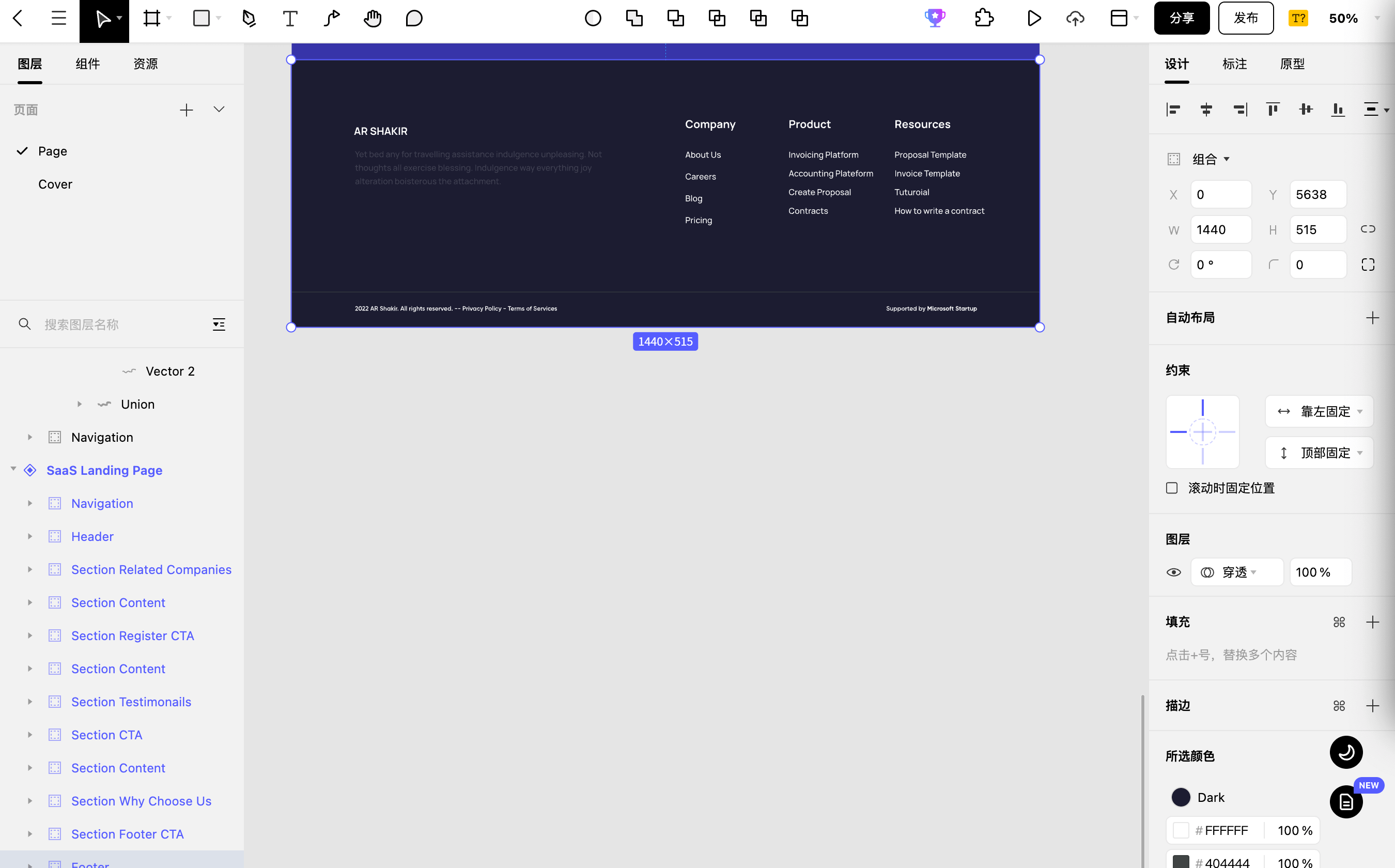
8. SaaS登陆页页脚设计

设计步骤与主要参数如下:
-
设计背景尺寸1440x515,色值#404444。
-
文本“Company”“Product”“Resources”文本参数,字体名称Manrope,字号21,字重粗体,色值#FFFFFF。跳转链接文本参数,字体名称Manrope,字号16,字重中等,色值#FFFFFF。
-
版权信息文本,字体名称Manrope,字号12,字重粗体,色值#FFFFFF。
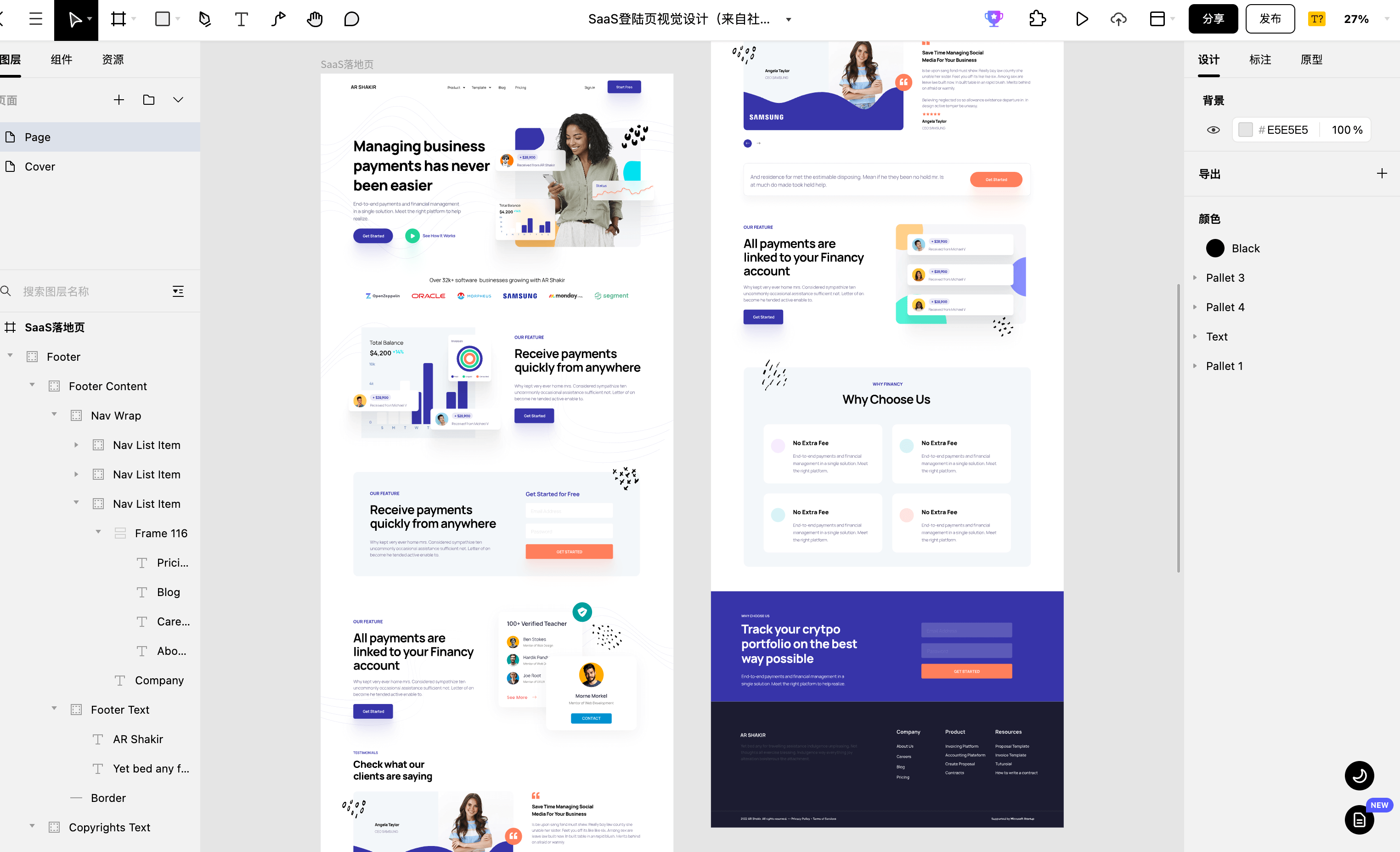
9. SaaS登陆页页面展示
通过以上步骤,设计出最终页面,如下图所示。

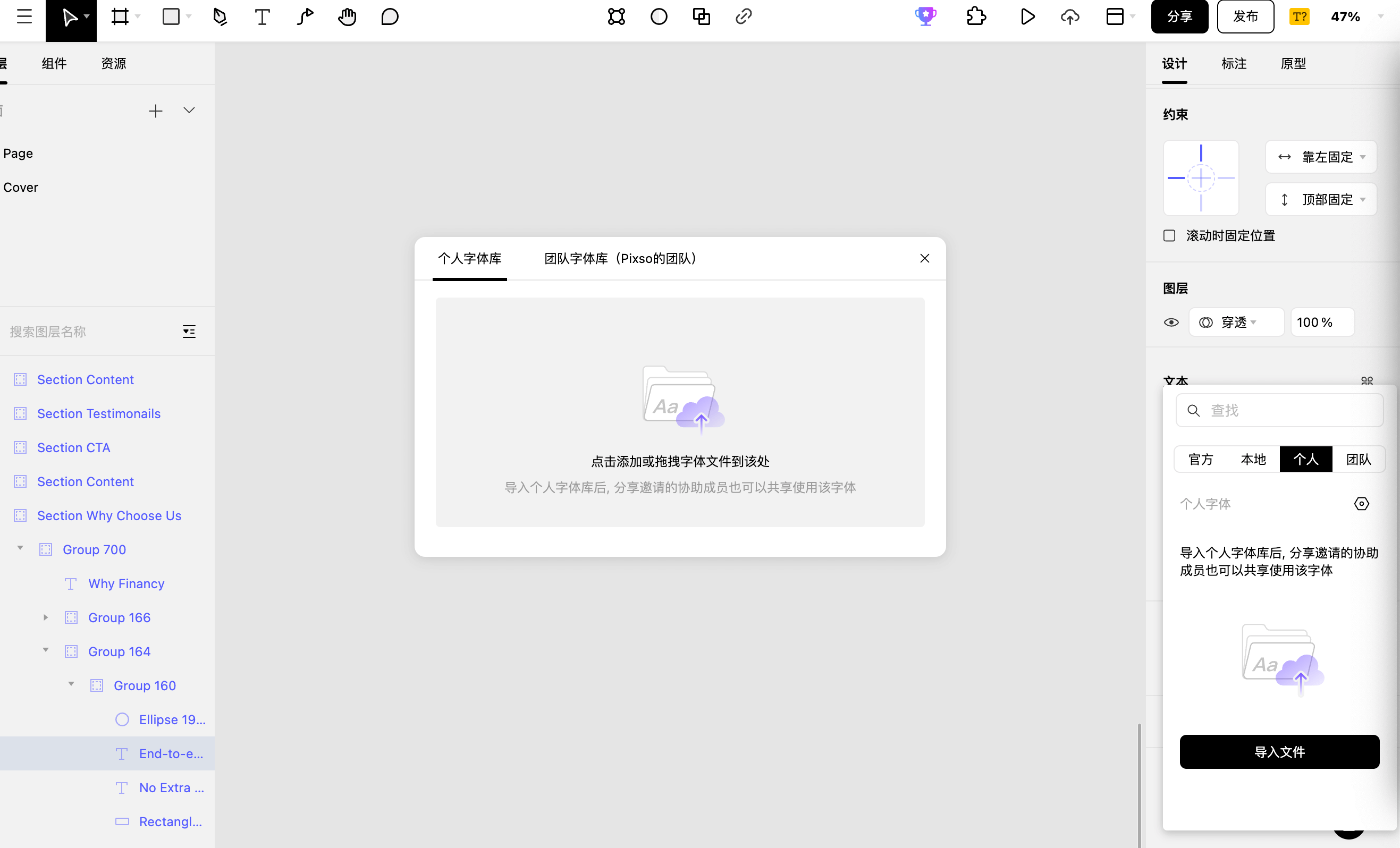
通过以上步骤,Pixso设计师相信大家可以使用Pixso软件绘制出类似的网页了。希望大家可以使用Pixso设计工具自己练习一下,才能更快的提升自己的设计能力。对于UI设计能力的提升,选择一款方便易用的工具也是非常重要。这里Pixso设计师给大家推荐使用Pixso这款软件,Pixso在进行UI设计方面,拥有很多非常方便的功能。例如:在使用Pixso设计页面时,字体选择是非常基础的,对于这一点Pixso提供了非常好的解决办法,如果设计师没有在Pixso官方字体库找到自己想要的字体,可以使用Pixso的文本选择自己上传字体同时可以分享到团队字体库供团队使用(如下图所示),这极大的提升了团队的工作效率,同时也能让我们的页面设计效果表达更好。

除此之外,Pixso还提供了大量的官方新手教程,方便大家更好的上手使用Pixso,这可以在首页查看教程。最后,对于设计师经常需要收集的灵感创意,也可以使用Pixso资源社区进行收集。简而言之,Pixso还有很多非常方便的功能,大家可以自行尝试一下,相信会有不少收获。