在设计网站的过程中,我们需要发散思维,不仅需要在脑海中构建丰富的网站原型框架,更需要实现在眼前,这种方法能够以最小的成本创造最大的利益,测试当前设计的实用性。还能测试出用户对网站的想法和感受,全方位判断网站是否可行,揭示问题的新解决方案。然后使用这些测试结果重新规划网站原型设计早期阶段需要注意的问题,并对用户在预期使用环境中与产品交互时面临的问题,建立更全面的理解。
那我们该如何将信息大纲完善成交互设计呢?跟着Pixso资源社区里的创意网站模板学习如何快速将一组内容转化为网站原型吧~
1. 组装内容清单
1.1 明确用户需求
有许多设计师连自己要设计的类别都搞不清楚,就动手做出外部的框架来测试用户的反应,这样只会让你的设计偏离用户群体。所以,在设计之前,我们首先要明确,我们的产品是服务什么类型的用户。
当你从内到外开始设计时,你的设计才考虑到了用户,用户更希望使用到一款贴合自己使用习惯的软件,比如一个求职类网站,只做精简导航至用户感兴趣的岗位。
同样重要的是,网站在移动用户端打开时也要确保用户感兴趣的内容能出现在醒目的位置。移动设备有更多的限制、屏幕尺寸和带宽等等,因此我们只能在这些参数内进行设计,优先考虑自适应的内容。
设计师可以将内容制作成一个清单,内容清单是一个有组织的列表、电子表格或等效文档,其中包含与最终用户相关的所有元素,一个好的清单要划分多个部分的信息层次结构。
1.2 确定原型设计流程
制作网站原型时,首先关注风险最大或最基本的用户流。
让我们写出这个网站原型的用户使用流程:
-
用户登陆主页。
-
用户完成他们的登录信息并重定向到他们的仪表板。
-
用户点击他们的银行卡选项。
-
用户选择支付绑定的银行卡选项,然后提交请求并确认他们的银行卡可在网站正常使用。
这听起来像是很多步骤,但只涉及三个决定:是否绑定银行卡、选择付款账户以及选择确认交易。在我们的原型中,每个步骤都必须简单且清晰。
2. 构建网站原型
网站原型可以帮助你在团队内部以及用户间展示你的想法,它能够作为将你的想法转化为物理或数字的媒介,并将模糊的,概括的的想法转化为具体的对象。
在这种情况下,我们将构建一个用户流程,让人们在一个虚拟的平台上绑定银行卡并且可以使用余额交易,为了节省设计时间,我们可以先打造一个中保真原型。
在中保真原型中,你需要展示:
-
UI 元素的布局(导航、主要内容等)
-
确认整个网站使用的统一颜色
-
基本交互(还没有高级动画或状态)
-
正确的排版
-
尺寸正确的图像
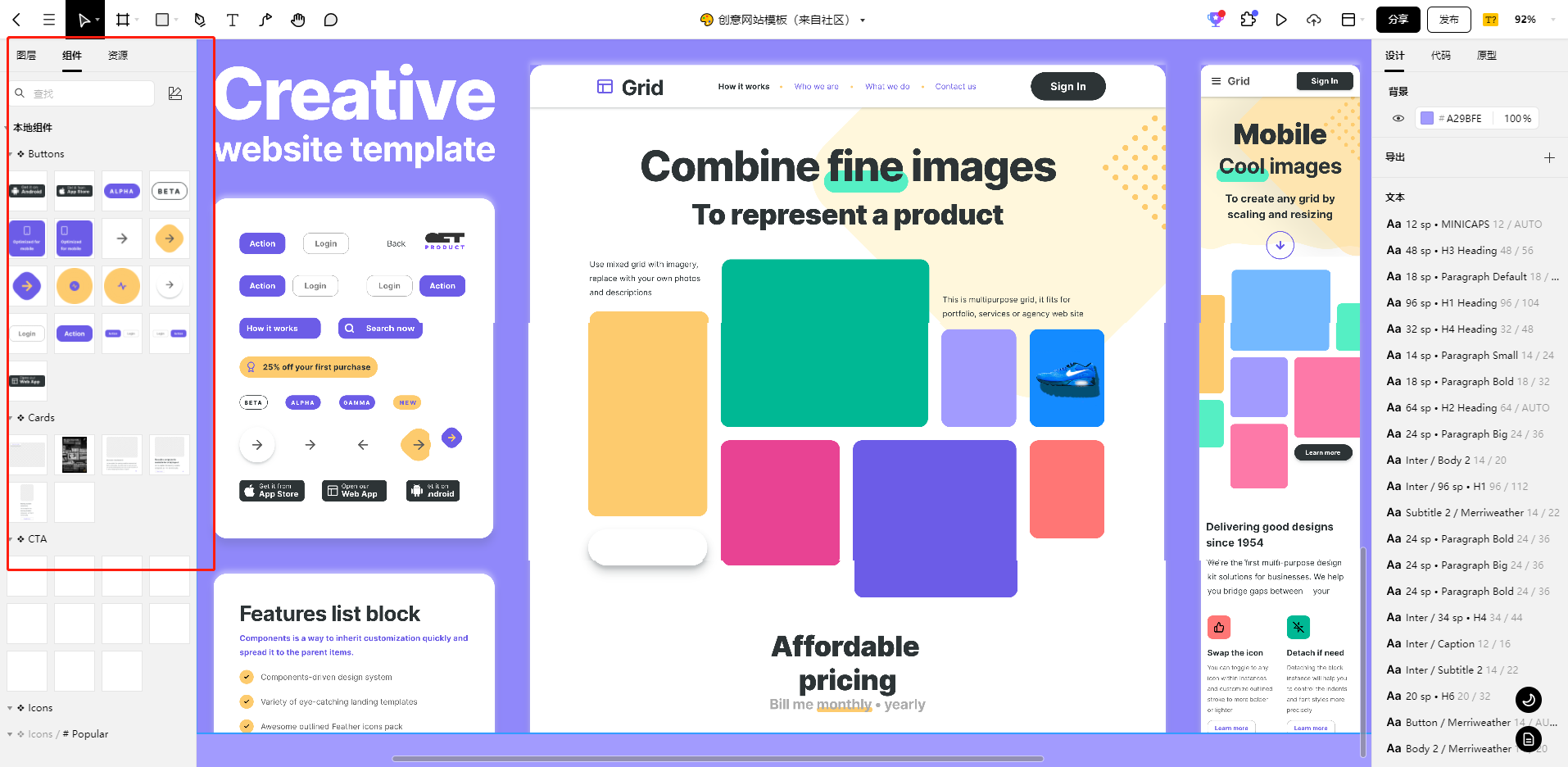
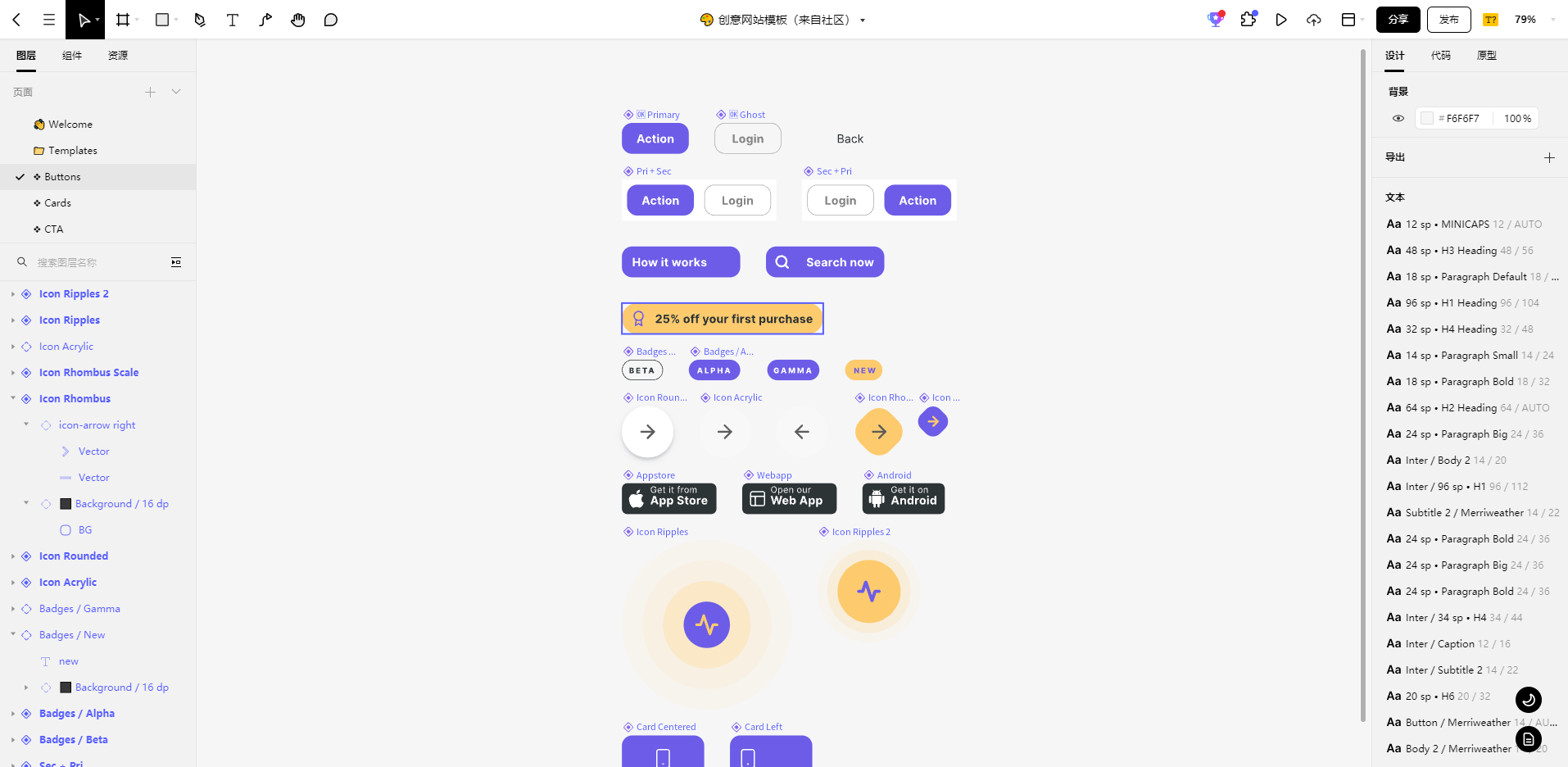
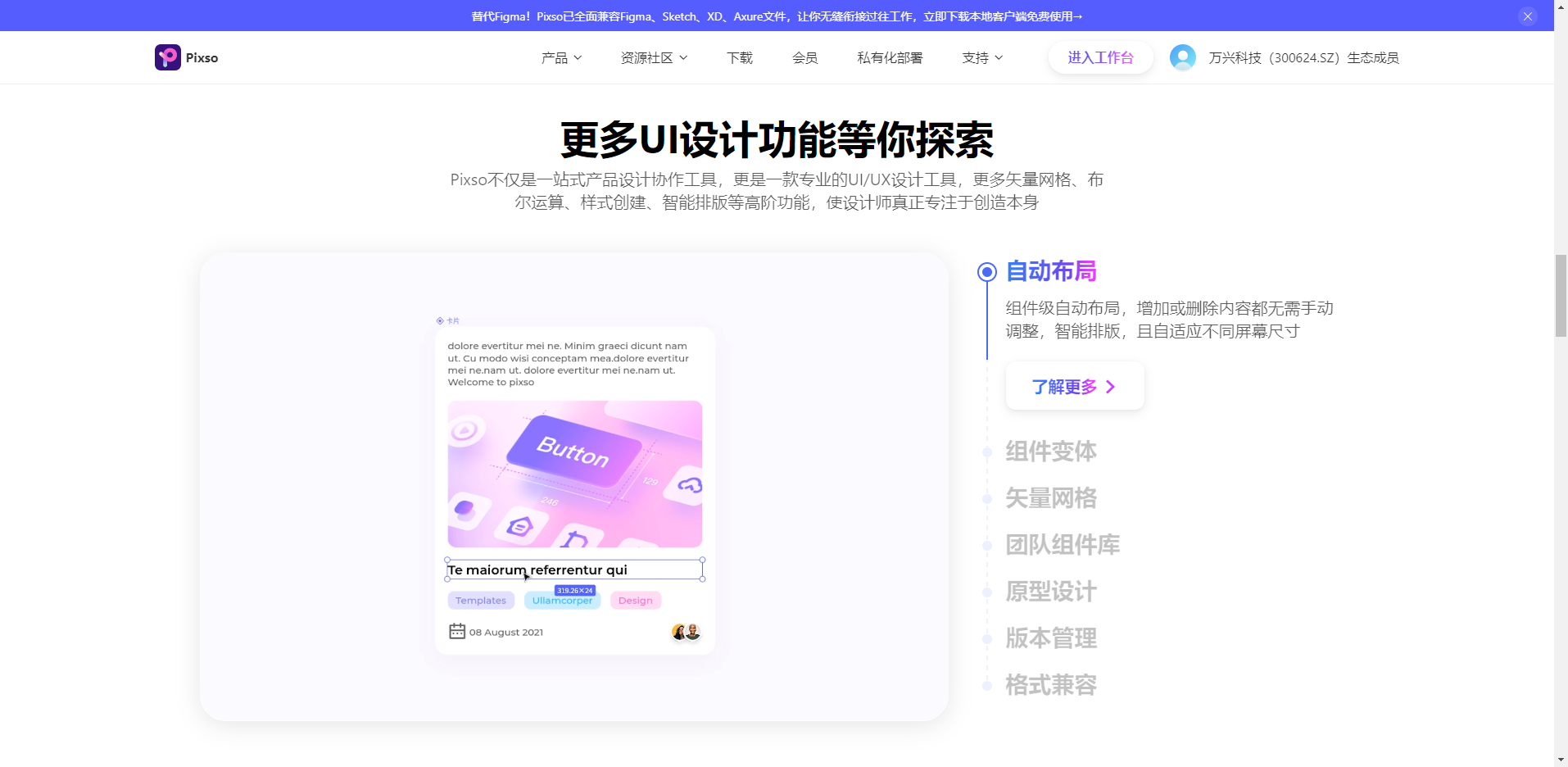
那我们该如何使这些元素适用于我们的数据工作网站呢?首先我们打开Pixso,Pixso已经具备了非常完善的原型设计功能,编辑页面内的组件库让小白设计师也能迅速搭建好网站设计的中保真原型。现在,开启你的网站原型设计吧~
3. 制作原型界面
理清原型模块之后,就可以填充设计网站原型的内容。
3.1制作登录页面
一个设计合理、功能完善的网站往往会更重视登录页面,当用户来你的网站首页的时候,登录界面的美观度和实用性往往能给用户最直观的感受,对用户能不能在你的网站注册,会不会再次使用你的网站,起到非常直接的作用。
3.2 账户信息
输入用户名和密码后,他们会看到一个包含其帐户信息的仪表板。此界面的目的是向用户提供其帐户的概览,不能放广告,或者其他网站付费内容,主要界面上应该只展示用户自己账户的重要信息。
3.3 付款流程
根据设计的用户行为流程,我们假设用户的下一步行动是选择支付银行卡余额在网站上购买服务。这是一个简单的点击 - 并提交了第二个决定。
付款总是会让用户犹豫,如果步骤太过繁琐,留给用户太多考虑的时间可能会影响到网站的成交量,所以我们应该让选择付款的流程更简洁直观。
接下来,用户做出第三个决定:是否提交交易。在这一点上,他们只需要知道交易的内容,这意味着我们可以扩大产品的优点,而将其他无关的信息去除掉。
3.4 贴近用户真实使用场景
填充的每个屏幕都需要使用逼真的颜色、排版和布局。一个好的原型不仅仅由简单的页面转换组成,还应该提供真实的用户体验,创建原型时,请确保其用户界面以最终设计的方式响应用户操作。
此时,我们只需要添加一些基本交互,以便人们可以点击屏幕。一旦完成,就该收集反馈,根据需要进行产品迭代,最后与我们的用户一起测试。
4. 致设计师
用户访问交互式网站是为了满足自己的需求,而不是使用小部件或欣赏它的图形,所以网站的设计理念要紧紧围绕这个目的。设计时切记需要以内容为中心,在满足用户需求的前提下,加上美观时尚的UI设计,才能给你的网站锦上添花,不然你的网站只是一个空有其表的花架子,给不了用户任何帮助,导致无法留住用户。
 以上就是网站原型设计指南的全部内容,设计师想要网站原型设计能力得到提升,一定要多看多学,善于收集素材。Pixso内部不仅配备了强大了网站原型设计资源库,可以一键复用,还能多人远程协作,助力团队项目更快完成,缩减对接交付步骤,提升交付效率,多多练习,最终才能在面对项目时游刃有余,快打开Pixso开始你的网站原型设计练习吧~
以上就是网站原型设计指南的全部内容,设计师想要网站原型设计能力得到提升,一定要多看多学,善于收集素材。Pixso内部不仅配备了强大了网站原型设计资源库,可以一键复用,还能多人远程协作,助力团队项目更快完成,缩减对接交付步骤,提升交付效率,多多练习,最终才能在面对项目时游刃有余,快打开Pixso开始你的网站原型设计练习吧~