有些设计法则已经得到了充分的检验足以证明其有效性,如:三分法则。网站UI设计是一个充满创造力和独创力的抽象艺术领域,然而,它并非没有规范和准则得以运用。在摄影等领域广泛应用且百试不爽的三分法则,在网站设计中该如何运用呢?本文将与你分享什么是三分法则以及如何在网站设计中运用三分法则。
1. 什么是设计中的三分法则
三分法则是一种构图方式,1797年雕塑家约翰·托马斯在他的作品《田园风光笔谈》中首次创造了“三分法则”这一术语,托马斯认为运用网格手法将油画分割的技巧,能够在参观者眼中产生最优化的视觉效果。

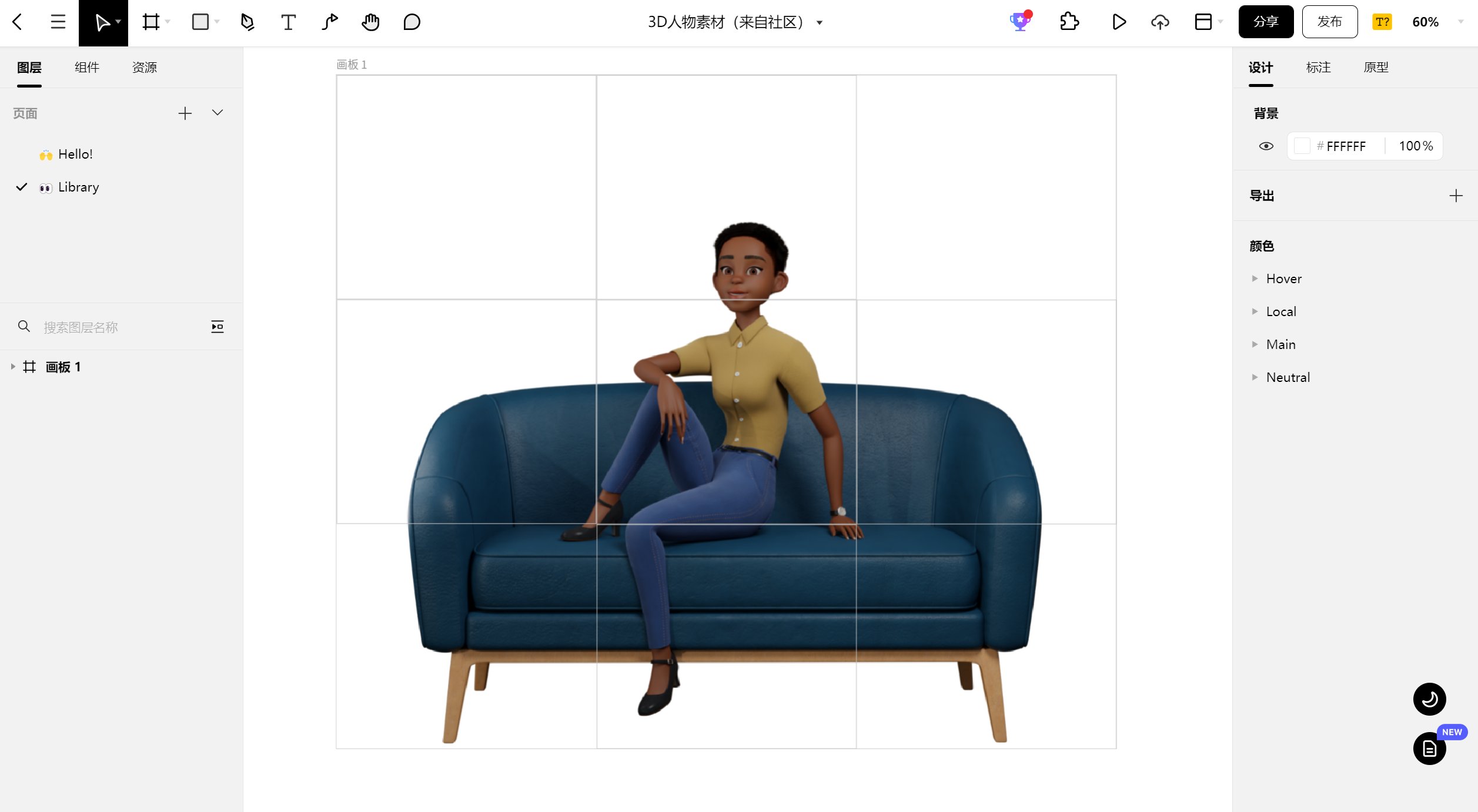
三分法则将图像分成三等分(水平和垂直),由三个均等的行和列形成的网格将图像或设计分解为九个部分和四根网格线,它的理论基础是人们的目光总是自然地落在一幅画面三分之二处的位置上,因此这种三分构图是赋予设计结构并使其更具吸引力的基本方式。如图Pixso社区3D人物插画素材,主要主体都沿着这个网格的三分之二排列。
2. 如何用三分法优化网站页面
2.1 如何为三分法则制作网格
首先,要使用三分法则制作网格,你必须要知道你将要使用的图像的尺寸。知道高度和宽度后,将高和宽平均除以3,并在页面的顶部、底部、左侧和右侧以这些间隔放置标记。
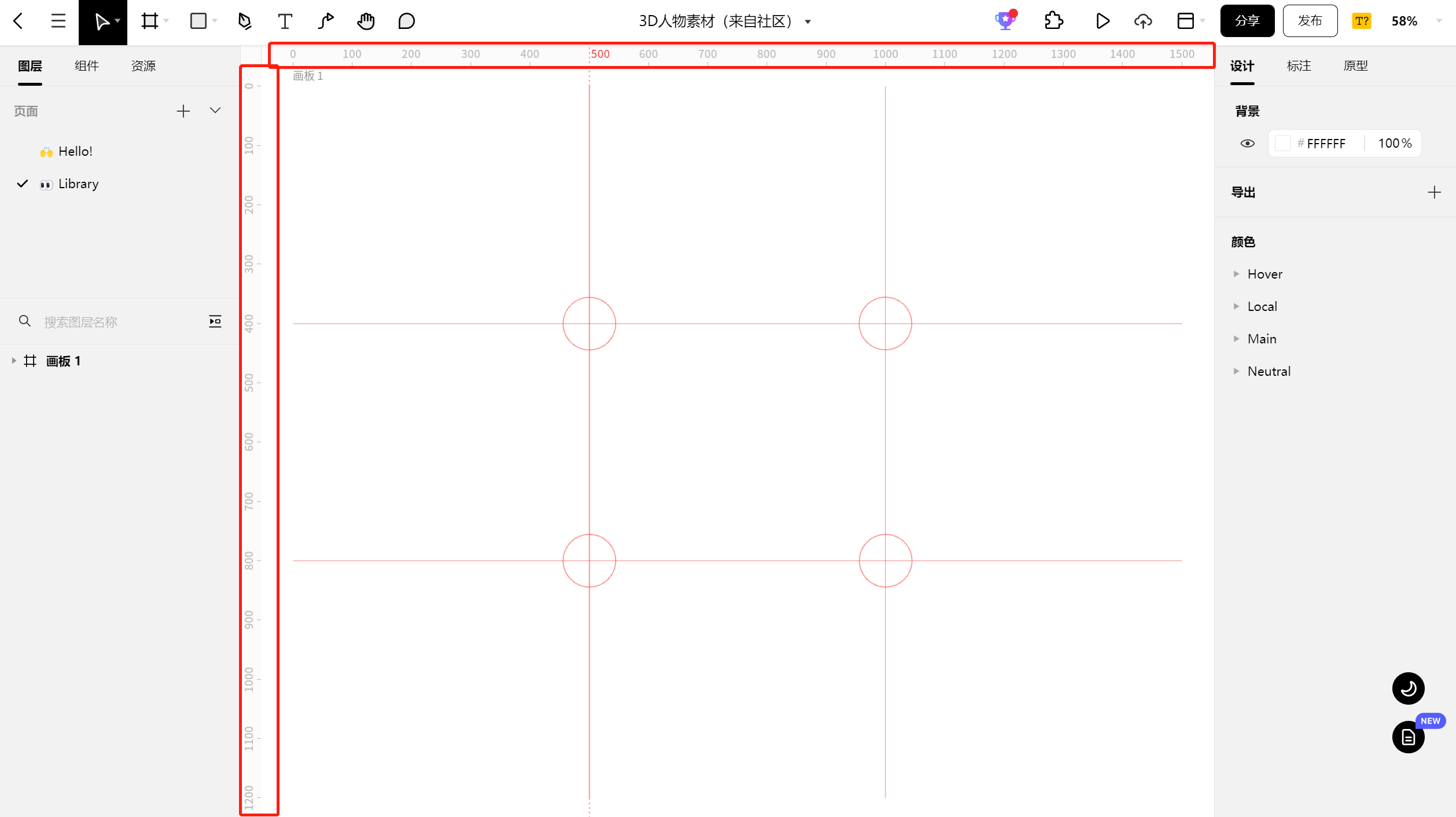
例如,如果你的图像宽1500高1200,在Pixso工作台右上角的「视图」中找到「标尺」,勾选打开。鼠标选中标尺,由左到右拉出两条线,分别落在500和1000处,再由上到下分别拉出两条线,落再400和800处。

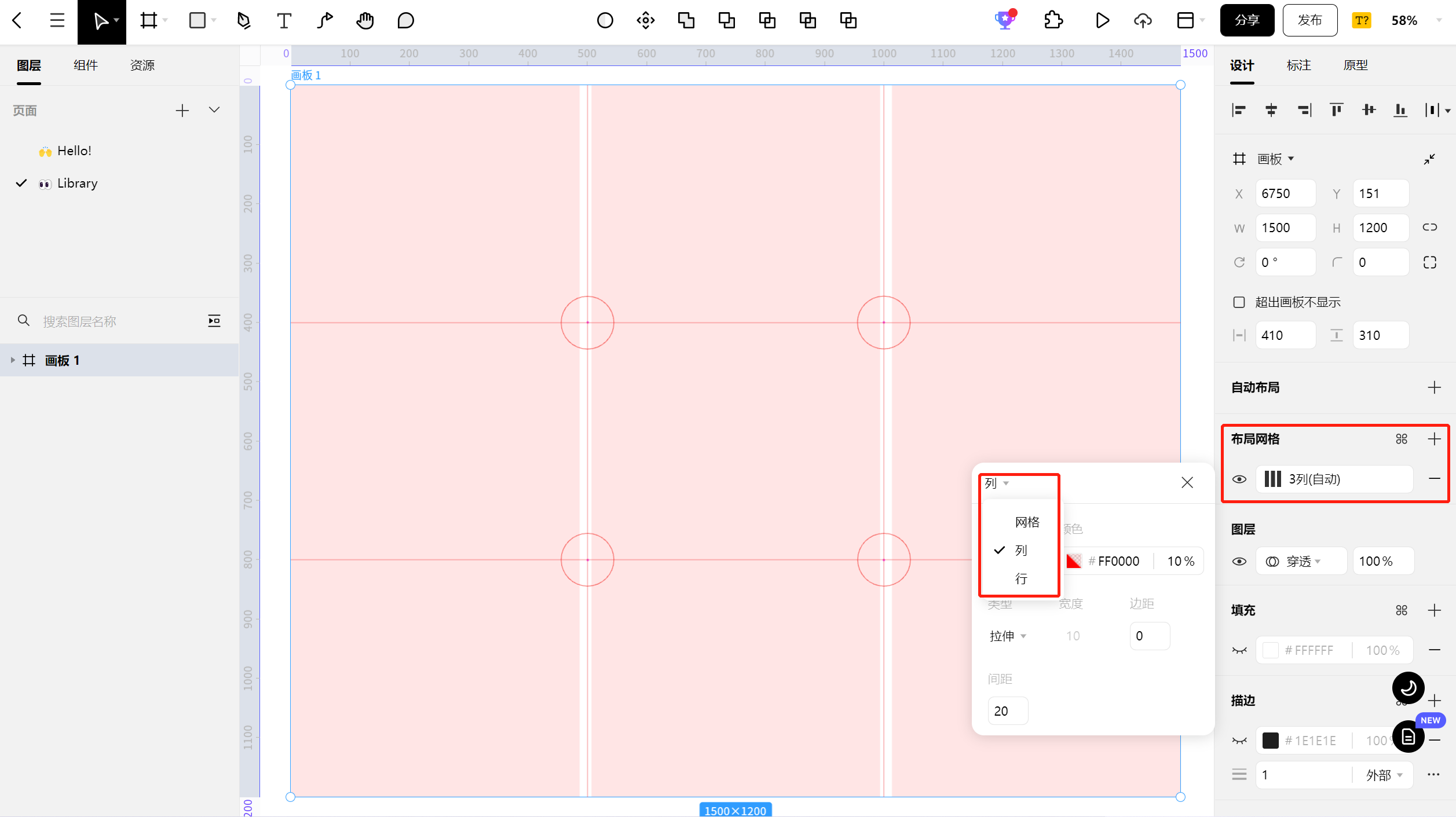
在Pixso中制作三分法则网格的方法很灵活很实用,你可以直接用「钢笔工具」绘制横竖四条直线,也可以利用「布局网格」将行列的数量分别等于3来实现目的。

网格绘制好后,我们可以看到网格中的线在四个关键点相交,这几个点表示的是查看图像或设计时人眼自然落下的区域,使用三列和三行(而不是偶数四列)创建的不对称性遵循人们浏览设计的固有模式,使创建动态和令人愉悦的作品变得更加容易。在网站和应用程序设计中,我们可以把CTA或者一些关键元素放置在四个交错点,因为我们知道浏览者的眼睛会自觉不自觉地停留在这上面。

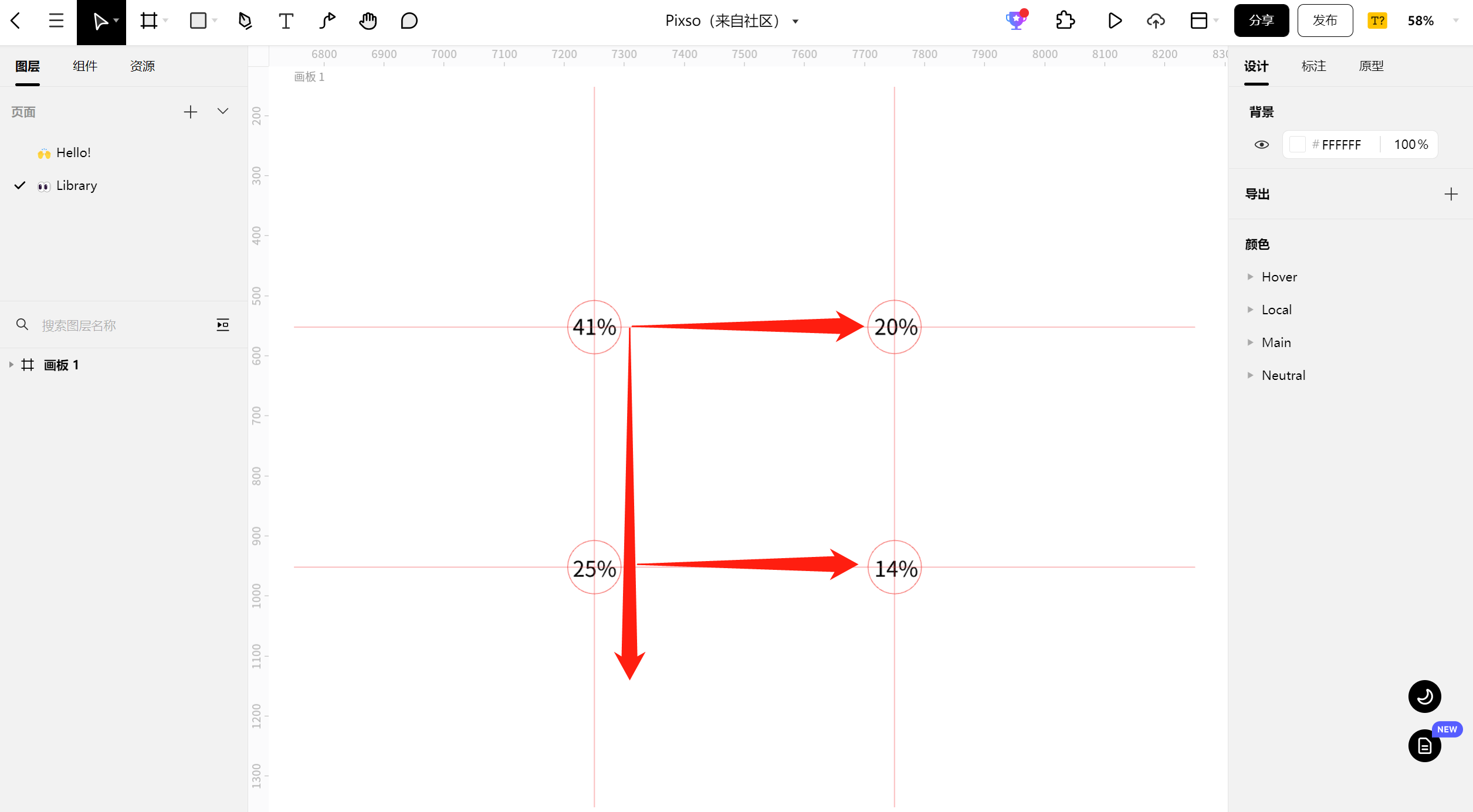
需要注意的是,研究表明,我们的眼睛倾向于从上到下从左到右的方式来浏览信息,因此,三分法则形成的四个交叉点的“抓眼”程度是各不相同的:有超过40%的用户会被左上点吸引。然后,视线会落到左下点,大约有25%的用户关注。接着,视线会移动到右上点,大约20%的用户关注,最后就是位于右下点,只有14%的用户关注。用户倾向于以F形的方式阅读,因此,左上方的交叉点附近就是你用来抓住用户的首选位置了。
2.2 在网站UI设计中运用三分法则的案例
正如我们所看见的,用三分法则来制作网格非常简单,也正因为它的简易性,所以在各个领域里三分法则都被广泛使用。但是与艺术领域的大多数事物一样,设计很少有硬性“规则”,大多数设计都可以根据设计师的直觉进行更改。因此,在设计中使用三分法则时,最好将其视为参考,而不是墨守成规。接下来,我们以一些设计作品为例,看看在设计中如何有效运用三分法则。

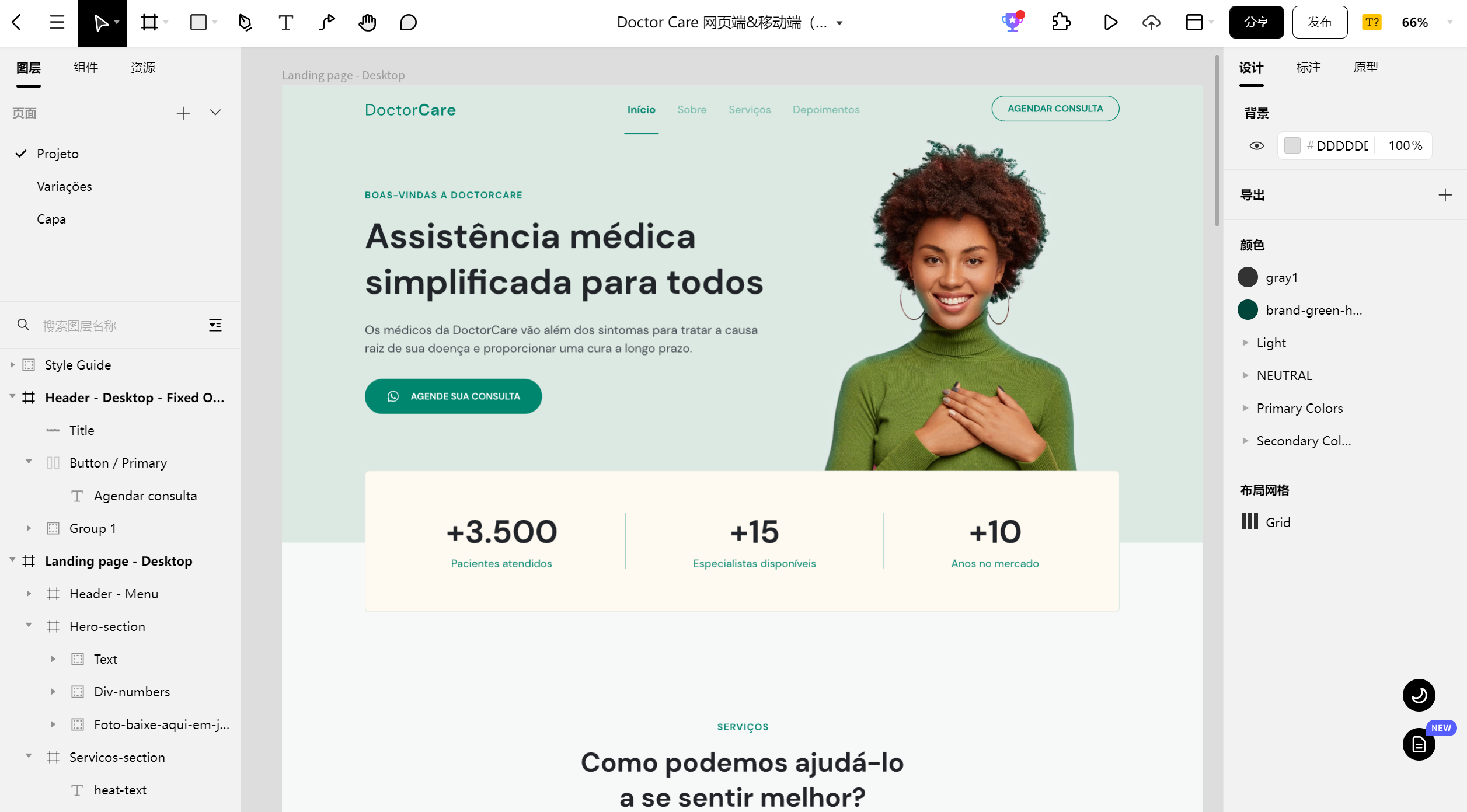
很明显,Pixso社区中的Doctor Care 网页端&移动端使用了三分法则来放置标题、描述性文本、图像和号召性用语,人的焦点自然而然的被图像吸引,但是左侧较大篇幅的文字信息,平衡了图像的视觉重量。

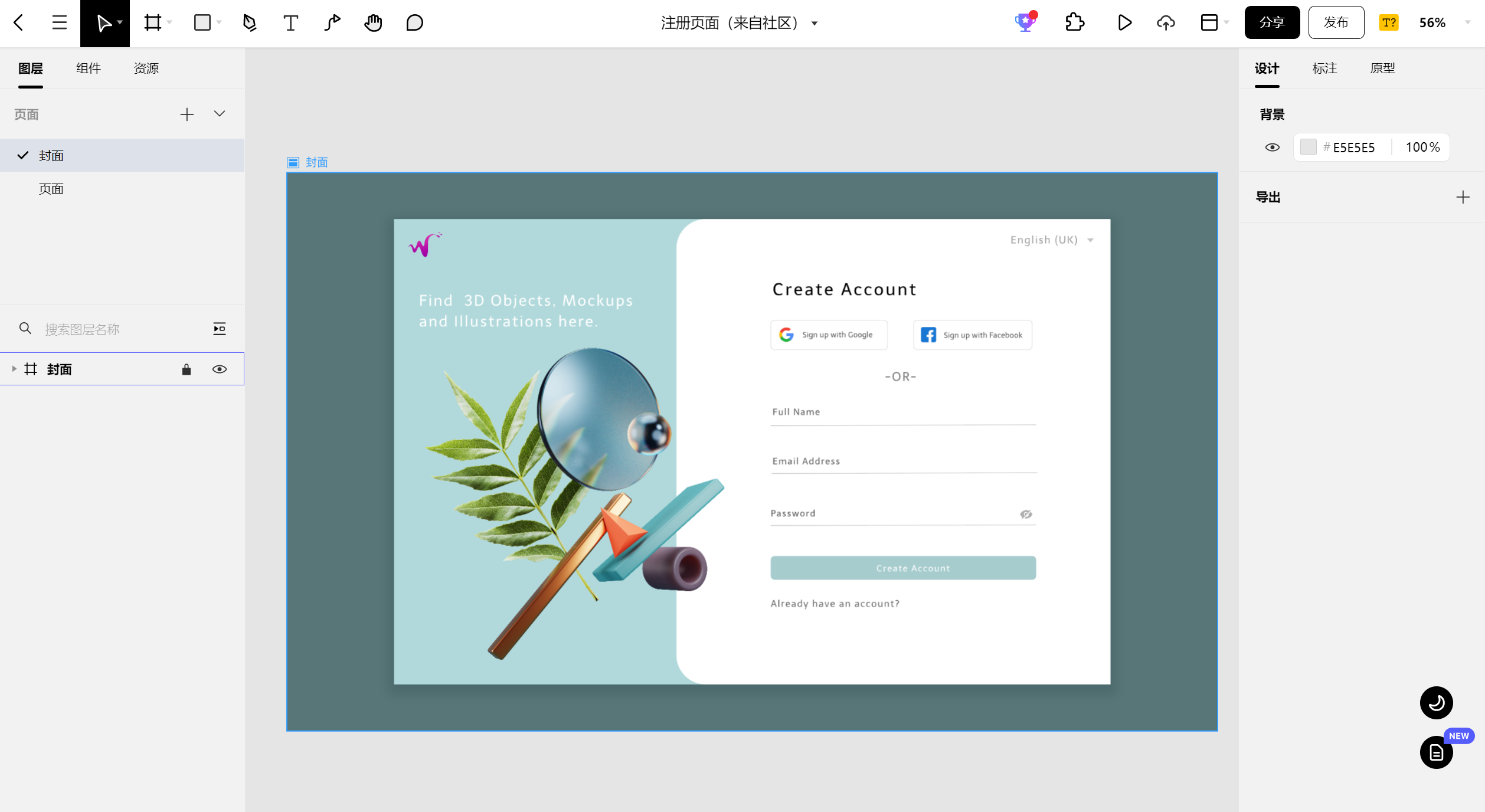
列表是一个需要用户交互的组件,因此对于列表的设计,使其能够获取用户的关注度是非常重要的。如Pixso社区中的注册页面所示,三分法则在列表的设计中同样适用。

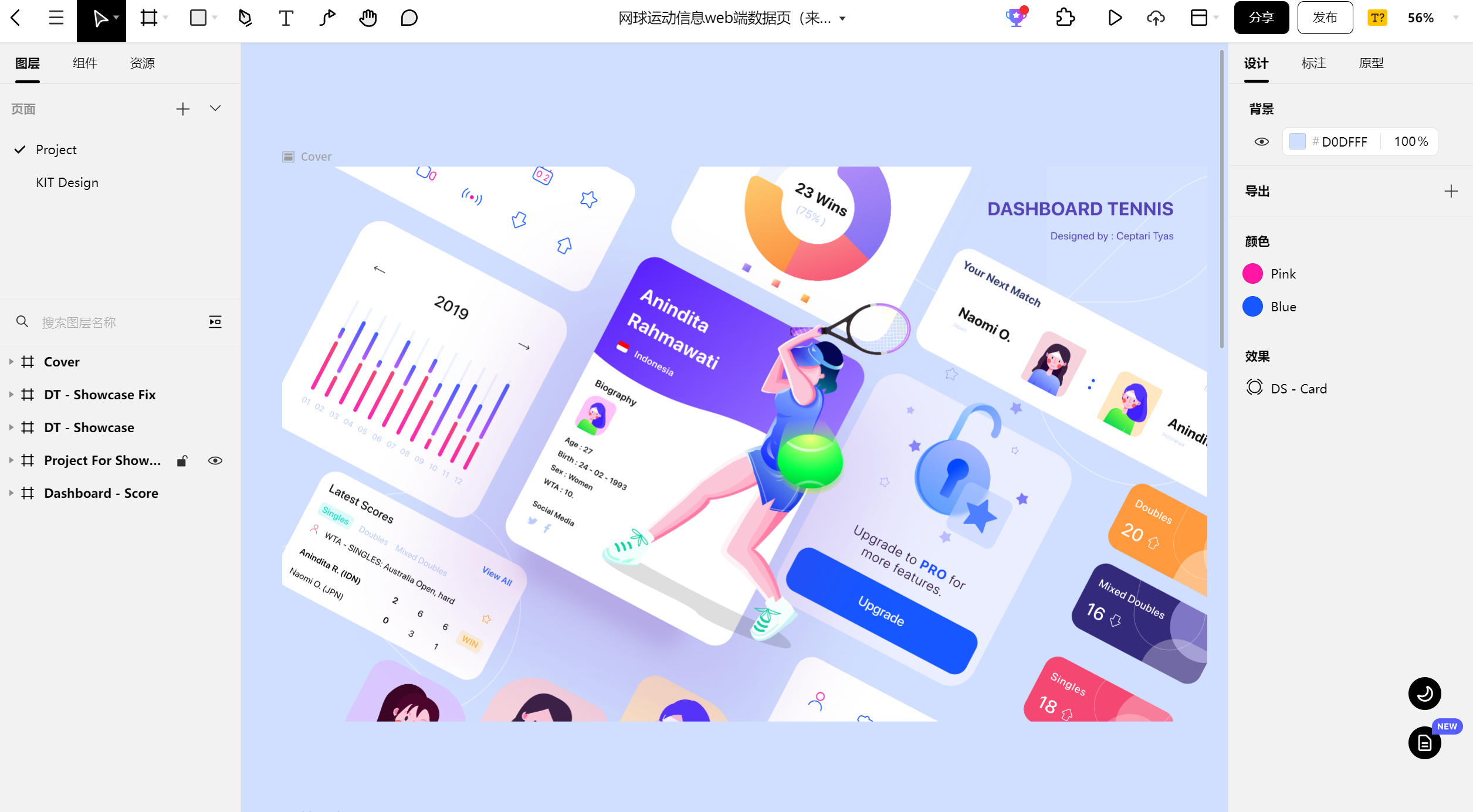
Pixso社区中的网球运动信息web端数据页使用三分法则创造了一种运动和行动感。

Pixso社区中的健身教练网页设计,将他们的标语放置在网格交叉点附近,以便用户快速识别和理解。

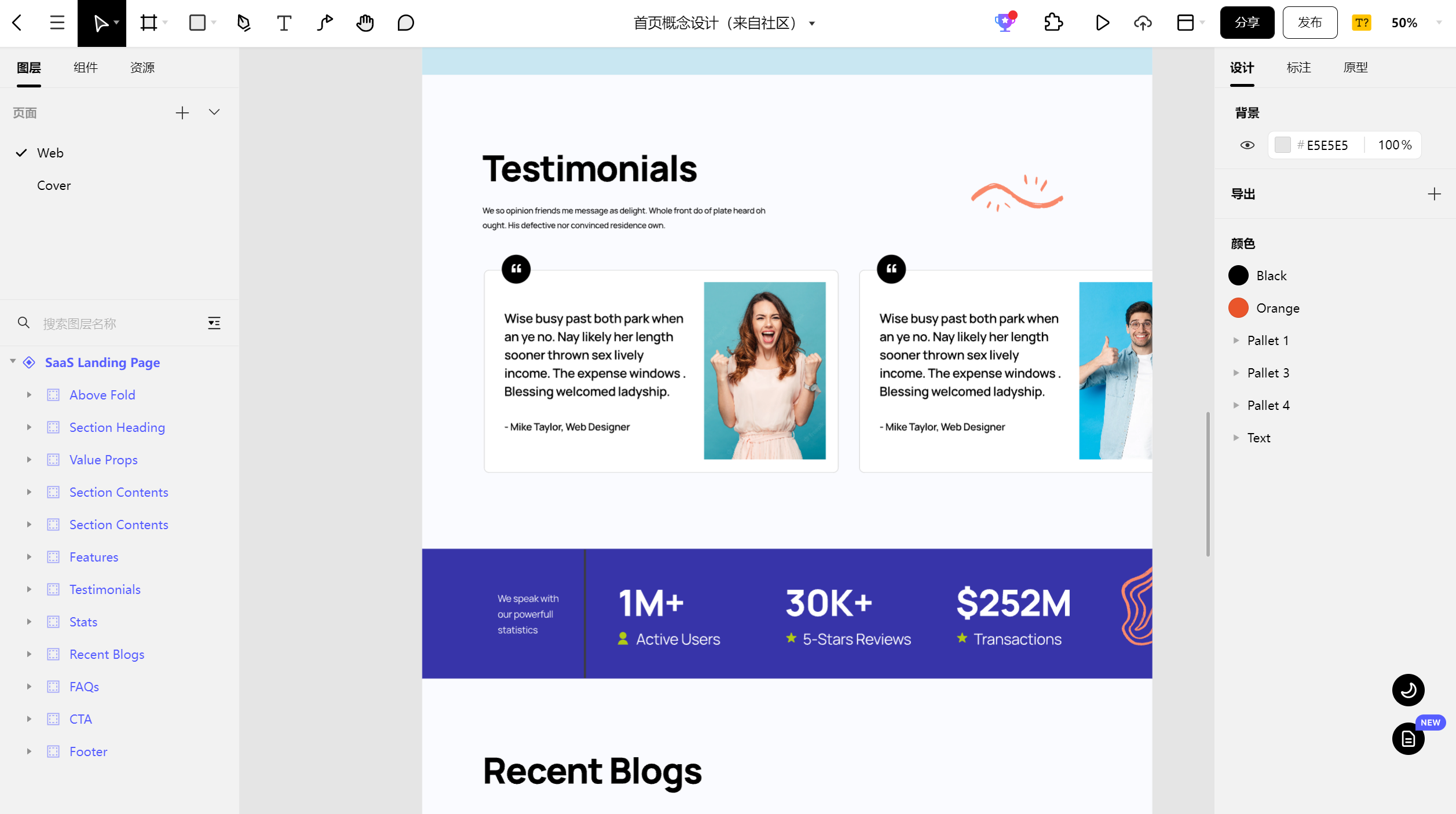
Pixso社区中的首页概念设计将展示成绩的数据和文字放在显眼的三分之一的位置,使用户能够毫不费力地“认识”到他们的成绩。
如果你想了解更多关于三分法则的设计案例,可以打开Pixso资源社区,Pixso内置腾讯、阿里、字节、今日头条、蚂蚁设计等优秀设计规范,提供海量设计模板和素材供设计师参考,也可快速套用设计模板,提升设计效率。
3. 小结
三分法则设计遵循人眼在扫描字段时采取的自然模式,帮助我们了解用户更有可能注意到重要信息,使视线聚焦和选择放置重要图像、文本或按钮的位置变得更加容易。网站三分法则,通过迎合用户的浏览习惯可以使你的设计作品影响最大化。然而,虽然三分法则对于在设计或图像中创造平衡和活力非常有用,但需要记住的是它只是一个指导方针,并非所有情况都可以照搬照套,设计师要学会灵活处理。




