随着国内企业在用户交互方面拉开群雄逐鹿的态势,UI设计的未来不可限量。就像玩游戏要先挑选厉害的武器再去打怪升级一样,选择合适的设计UI工具,也能让你的UI设计之路事半功倍。如果你仍在或者恰好在寻找一款适合自己的设计UI工具,那么这篇文章应该很适合你。
1. Pixso
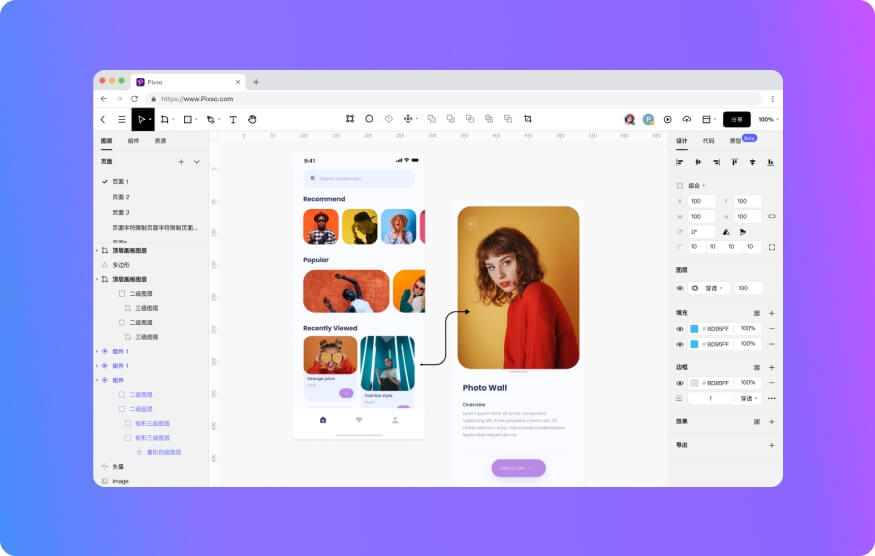
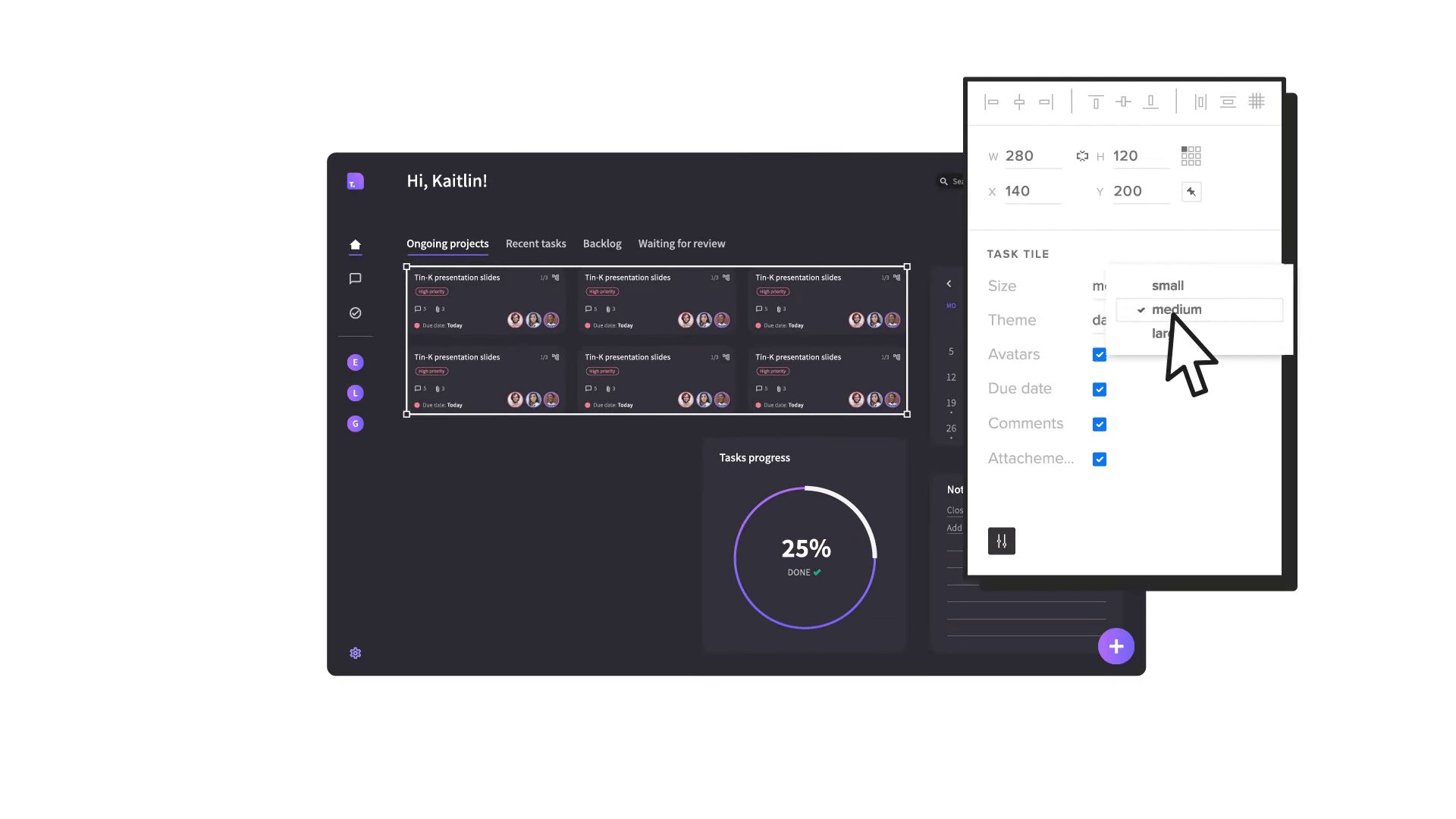
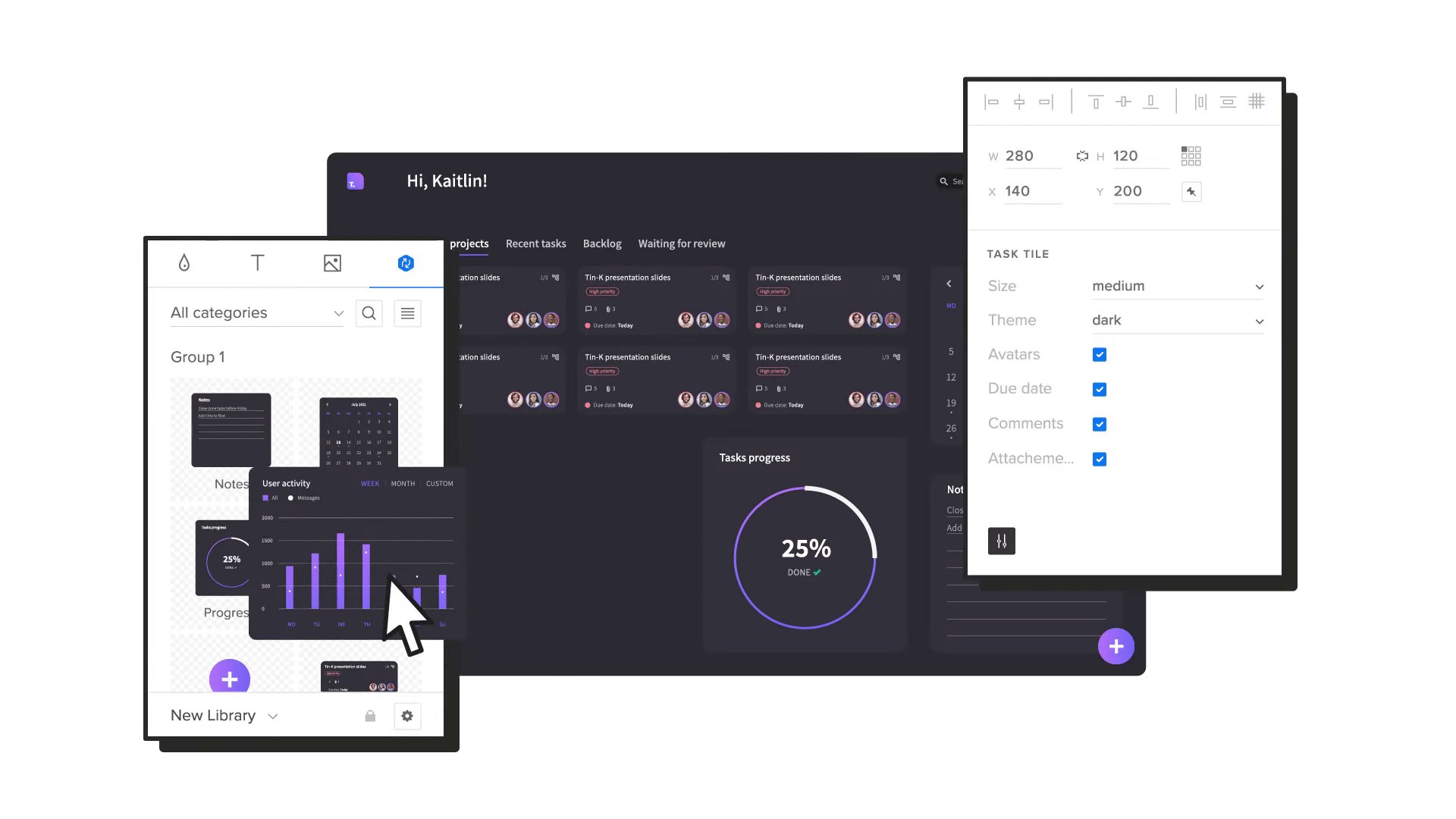
Pixso是国内的一款在线协同设计UI工具,覆盖原型设计、UI/UX设计、设计交付全部核心功能,无需借助第三方插件,拥有海量组件样式、中英文字体库、国内大厂设计系统等本地化资源,一经推出就广受专业设计师好评。通过跨平台的协同、文件实时云同步以及强大的绘图与标注功能,打通了从设计产品、到研发工作的整个流程,在性能上可以实现数十万图层在同一个画布上随意缩放操作,更是直接兼容当下主要的UI设计工具,为企业的节省了成本。
优点:多人实时协作,团队组件样式共享;精细化矢量设计,智能化布局;海量资源库;本土设计系统,数据私有化。
费用:承诺对个人用户永久免费,企业和团队现在免费试用体验,内置的所有功能皆可免费使用。

2. InVision
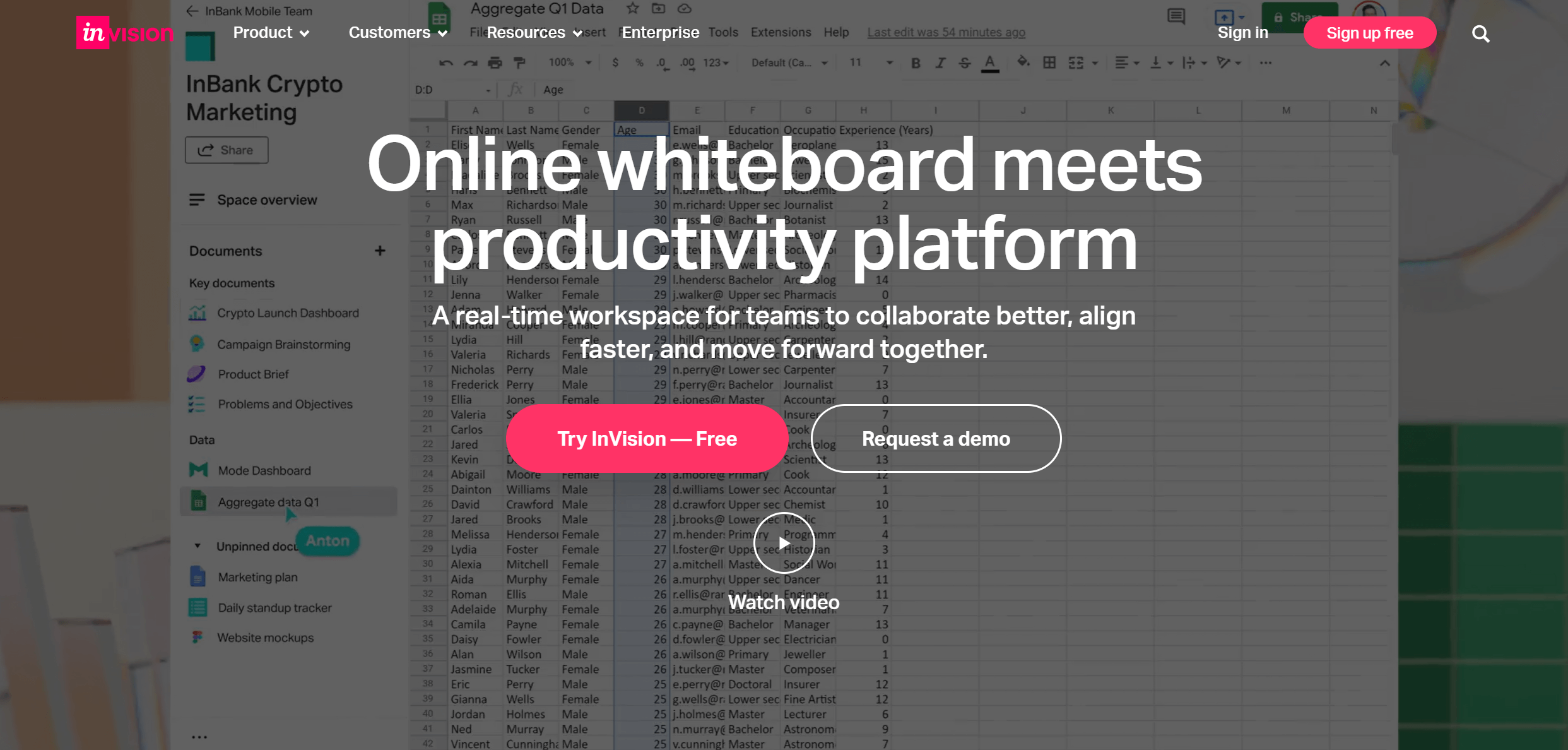
InVision Studio是一款集成了视觉设计、快速原型、动效制作、团队协作于一体的全能设计UI工具。带有直观的基于矢量的绘图工具、无限画布以及众多令人印象深刻的快速原型制作功能和内置动画。
优点:用于快速屏幕设计的矢量绘图工具;具有全局同步和实时更新的共享组件库,以确保设计一致性。
缺点:InVision 设计系统独立于设计工具之外,无法直接获取组件资源进行改动,十分影响设计师的创意发挥和设计效率。
费用:可以免费下载和使用 InVision Studio创建1个原型。如需更多原型,需要升级到每月 13 美元(可创建3 个原型)的 InVision Starter 计划,或每月 22 美元的专业计划(可创建无限的原型)。

3. Whimsical
Whimsical是一款在线流程设计UI工具,适用于UI设计中创建产品规格、构思和用户流程。它具有简单的命令和干净的界面,只需要一个浏览器就能够随时随地进行绘制,非常适合初学者。
优点:支持多人在线协作,默认样式颜值较高,另外内置可以更改样式的 icon font,保障了流程图的视觉质量。
缺点:没有手绘功能;大型团队使用成本较高。
费用:提供免费计划(免费账户可以新建四个画布);付费计划,每月 20 美元起。

4. Balsamiq
Balsamiq是一款快速的低保真线框图工具,对于任何希望了解有关构建用户界面和改善用户体验信息的人来说都是一个很棒的设计UI工具。它可以使你跳过陷入细节的困境,快速轻松地起草多个版本的用户界面,有数百种资源以供使用。
优点:无限的线框和用户;拖放功能;导出到交互式原型。
缺点:与协作工具(Google Drive、Jira和Confluence)的集成需要额外付费。
费用:免费试用 30 天,此后为每月 9 美元起。

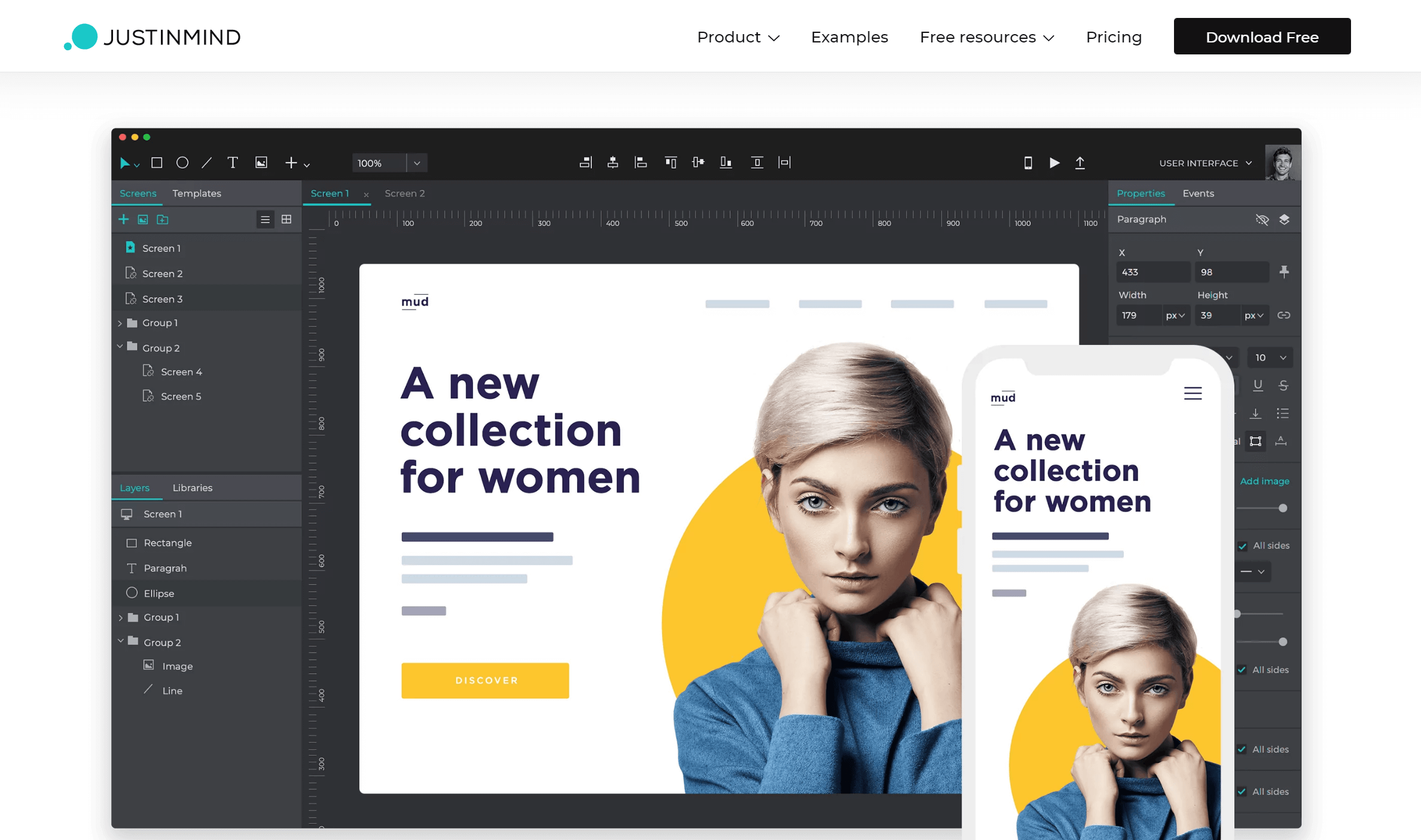
5. Justinmind
Justinmind是将UI和UX结合的一款用于Web和移动应用的原型开发工具,其内置的线框图功能是它最闪耀的地方。设计UI工具Justinmind,拥有现成线框库,你可以在线框上测试移动手势,无缝地选择基础、拖放元素并在一个流畅的流程中快速测试你的想法。
优点:无限的线框和用户;拖放功能;导出到交互式原型。
缺点:有限的存储空间;团队使用成本昂贵。
费用:提供 15 天全功能免费试用;付费计划每月 19 美元起。

6. UXPin
UXPin是可以帮你从设计到交互再到代码的一站式设计UI工具,UXpin的编辑器分为四个部分:顶部编辑栏、画布和拥有各类菜单的两个侧边栏,界面操作与Photoshop和Sketch逻辑相似,方便捷易使用,适用于有一定设计基础的UI设计人员。
优点:实时协作;快节奏的线框创建;多合一工具。
缺点:不支持手机真机测试,支持浏览器测试,但需借助第三方插件,对移动端测试支持较差。
费用:可以免费使用限定版的UXPin制作2个原型。对于增强功能,需要升级到每月19 美元/编辑器的基本计划、每月29美元/编辑器的高级计划或每月69美元/编辑器的专业计划。

7. Figma
Figma是一款多合一的设计UI工具,可用于草图、线框图、原型制作,甚至管理设计系统。与其他多功能工具一样,Figma在UI设计开发和原型制作过程中的特定过程中具有强大的优势,但是它缺乏适当的矢量工具,并且对于本土设计师来说,还存在网络门槛、信息安全、信息稳定性等问题。
优点:基于云的实时协作;灵活的嵌套画板;适用于大多数浏览器。
缺点:有限的矢量工具;用户实时反馈问题无回复。
费用:提供免费计划;付费计划每月 45 美元起。

8. Sketch
Sketch是一款适用于所有设计师的矢量绘图应用,具有轻量便捷、出图效率高的特点。无论你是单独工作还是与团队合作,设计UI工具Sketch的协作组件库都可以轻松创建通用组件,甚至可以在设计时对其进行通用更新。虽然你可以将Sketch用于UI设计的各个环节,但原型设计是它最有价值的地方。
优点:实时协作;MacOS 上的本机应用程序;广泛的集成列表。
缺点:中等学习曲线;仅支持 iOS和MacOS。
费用:30天免费试用,此后9美元/月,99美元/年。

9. Adobe XD
Adobe XD也是一款包罗万象的基于矢量的设计UI工具,包含用于协作设计和原型制作的功能。Adobe XD速度快,功能强大,而且从早期构思和低保真设计,一直到令人印象深刻的动画和逼真的原型,Adobe XD可以带领你完成整个UX和UI设计过程。 Adobe XD是Adobe Creative Cloud套件的一部分,在Windows和Mac中均可使用。
优点:与 Adobe 应用程序无缝集成;适用于MacOS 和 Windows;全功能免费计划。
缺点:Creative Cloud 的追加销售可能会变得昂贵;没有图形元素编辑工具。
费用:免费供个人使用;付费计划,每月 9.99 美元起。

10. Zeplin
Zeplin是一款为设计师和开发者提供设计图交接与沟通的高效平台,核心功能为标注。它被认为是设计师与工程师分享其设计的终极协作工具,设计UI工具Zeplin使开发人员可以轻松了解锁定了哪些变体,而无需每次都进行仔细检查。
优点:全功能免费计划;用于自动化工作流程的多种工具;适合初学者。
缺点:有限的风格指南;有限的集成可能性。
费用:单个项目免费;付费计划为每月 6 美元起。

在选择合适的设计UI工具时,首先要做的就是要明确你的设计需求。如果你也跟我一样,出于提高工作效率、加强团队协作、形成设计规范统一、积淀团队设计资源库的考量,建议你可以试试设计UI工具Pixso。Pixso社区内置大量资源,还有很多学习教程,无需下载安装,浏览器即开即用,还免费,有什么理由不试一下呢?