1. 什么是原型设计
原型设计是对产品的可视化呈现,主要传达产品的信息架构、内容、功能和交互方式。原型设计是设计方案的具象表达,也是设计师将想法、功能、内容形象地表达出来,是产品设计过程中进行团队沟通、产品测试和获取用户反馈的重要途径。

2. 为什么要做原型设计
再好的设计想法,如果没有清晰、规范的表达方式,效果也会大打折扣。原型设计是用户体验 (UX) 设计的重要组成部分,它在识别问题、减少风险、节省成本等方面都有着不可替代的价值。
原型设计的目的在于,在实际设计与开发开始之前展现和测试产品系统的功能与可用性。你可以通过用户提供的反馈,来检查它与用户需求的匹配程度。这样,设计团队可以在将太多时间与资源投入开发之前,确保所构建的体系是正确的。
3. 原型设计的优势
-
在原型设计的基础上进行高效沟通。
-
有一个坚实的基础来构思改进,让团队成员了解产品的潜在价值、风险、成本问题。
-
通过原型设计,你可以快速构建想法并进行测试。
-
通过创建原型,可进行用户测试,为产品设计任意提供有价值的反馈。并且可以帮助你深入了解用户,发现用户的应用习惯以及潜在需求。
4. 低保真与高保真原型优缺点
原型设计根据保真度可分为:低保真原型、高保真原型。保真度是指在原型中包含功能的详细程度,通常取决于你产品的开发阶段。你选择的保真度级别,应该适合在用户测试中呈现给用户,以便他们可以提供有针对性的反馈。
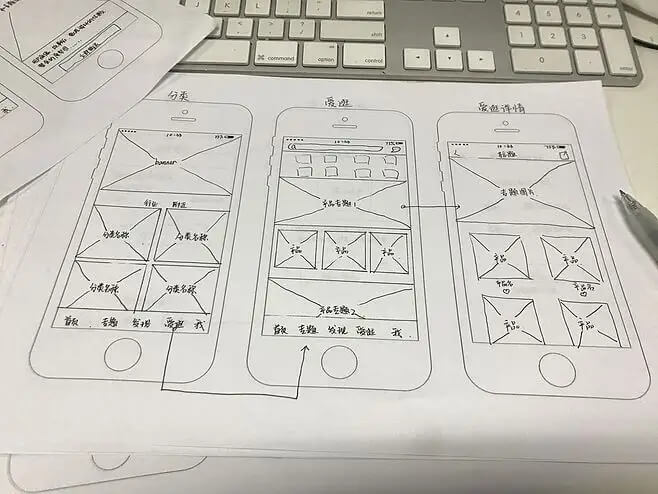
低保真示例:纸质原型

优点
-
快速且便宜,易于进行更改和测试迭代。
-
可以快速产出基础的原型设计,在项目开发周期较短时,能够有效缩短设计时间,给开发预留出更多时间。
-
降低修改成本低,低保真原型修改起来比较方便,可以被反复修改。
缺点
-
低保真原型缺乏真实感,用户可能很难给出反馈。
-
过于基础,无法反映成品的用户体验。
-
缺乏交互性。
-
用户难以将产品具象化。
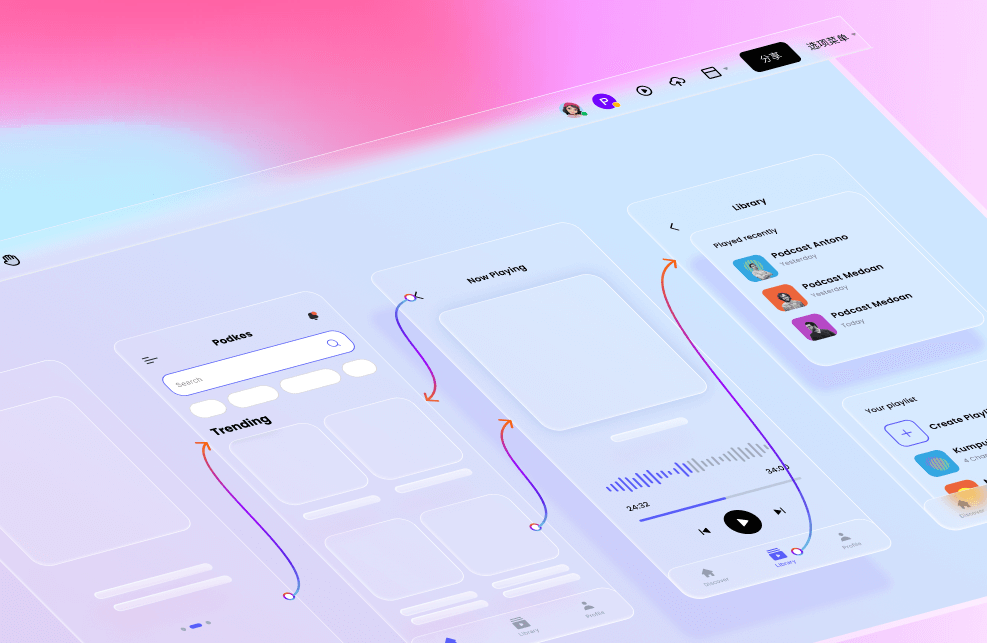
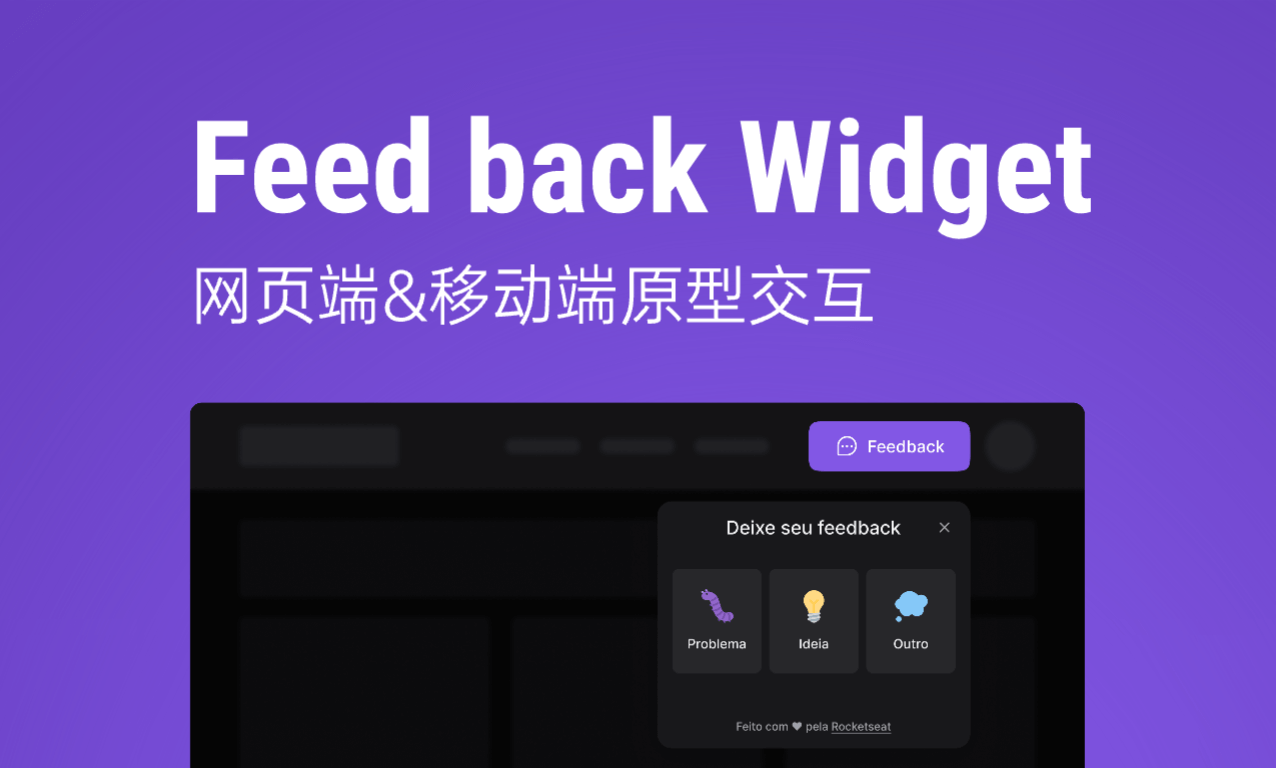
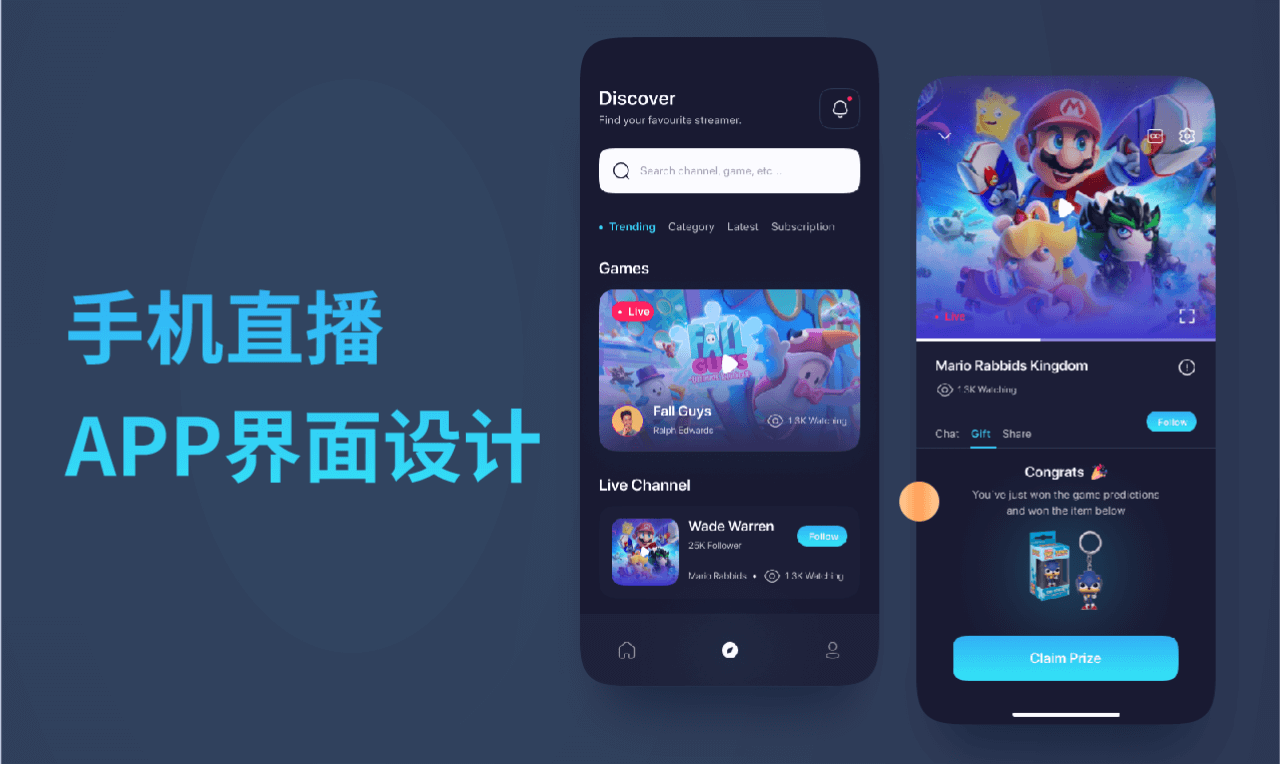
高保真度示例:手机直播app界面设计

在 Pixso、Figma等软件上都可以创建高保真数字原型。Pixso满足UX设计师高保真交互需求:支持交互事件演示,丰富的转场动画,即时、溶解、智能动画、推动、滑入、滑出等多种渐入渐出动效,轻松构建出色用户体验交互,体验最终产品形态。如果你想用Pixso快速开启原型设计工作,你可以阅读《UI原型设计怎么做?附小白教程》这篇文章,简单三布即可用Pxiso绘制原型。
优点
-
更加完善且直观的展示产品功能、页面流程、交互信息以及产品设计的意图。
-
可以激励和协调团队工作,并有助于判断、解决或满足用户需求。
-
测试会产生更准确、更适用的结果,
-
最接近最终产品的版本,用户可以提供真实可靠的使用体验和反馈,有利于更好的改进产品。
缺点
-
高保真呀u性能创建时间更长,成本更高。
-
用户更有可能评论肤浅的细节而不是内容。
-
经过几个小时的工作,设计师比较难以做出改变,因为这需要相当长的时间。
-
用户可能会将原型误认为成品,而产生对产品的刻板印象。
5. 小结
交互式原型在用户测试中,会产生更有用的结果。但是,在实际UI设计工作中,应该始终致力于在考虑用户需求的情况下,进行原型设计,尤其是关注用户流程,根据实际情况选择原型的保真度。
这里推荐使用新一代在线协作工具 Pixso,可以轻松绘制原型,借助社区设计资源、原型模板,开启敏捷高效工作。与产品经理共同拆解用户需求,将其融入至产品的整体设计中。马上打开Pixso,体验原型创建之旅吧~