随着现代科技的进步,产品设计已经成为创业界、科技行业乃至全社会的热点话题。优秀的产品设计网站能够为我们提供大量的灵感、专业知识,以及与同行间的交流机会。然而在众多的产品设计网站中,究竟哪些是最值得我们关注和学习的呢?本文就为大家揭晓2024年度产品设计网站排行榜前十名。
1. Pixso
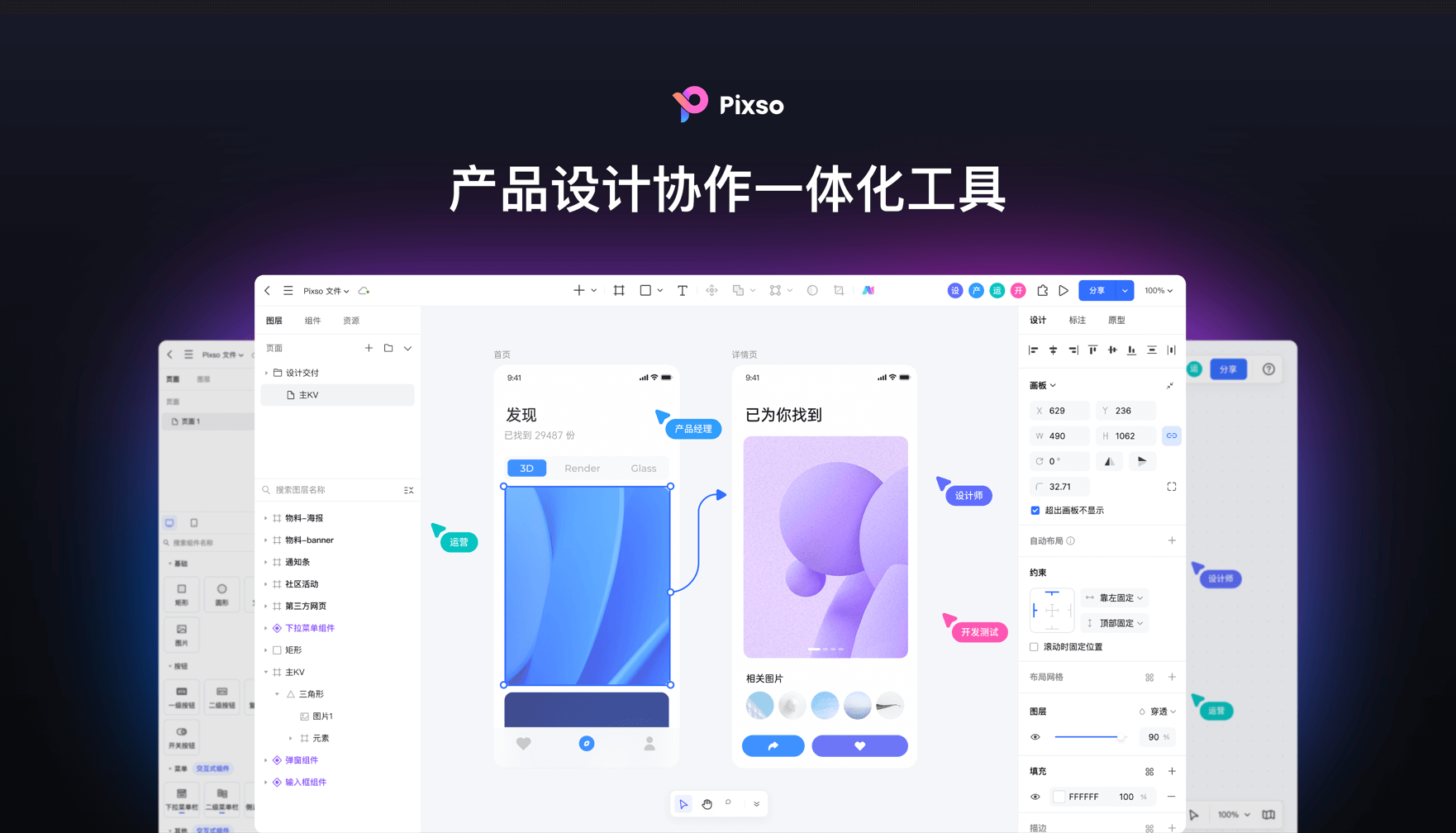
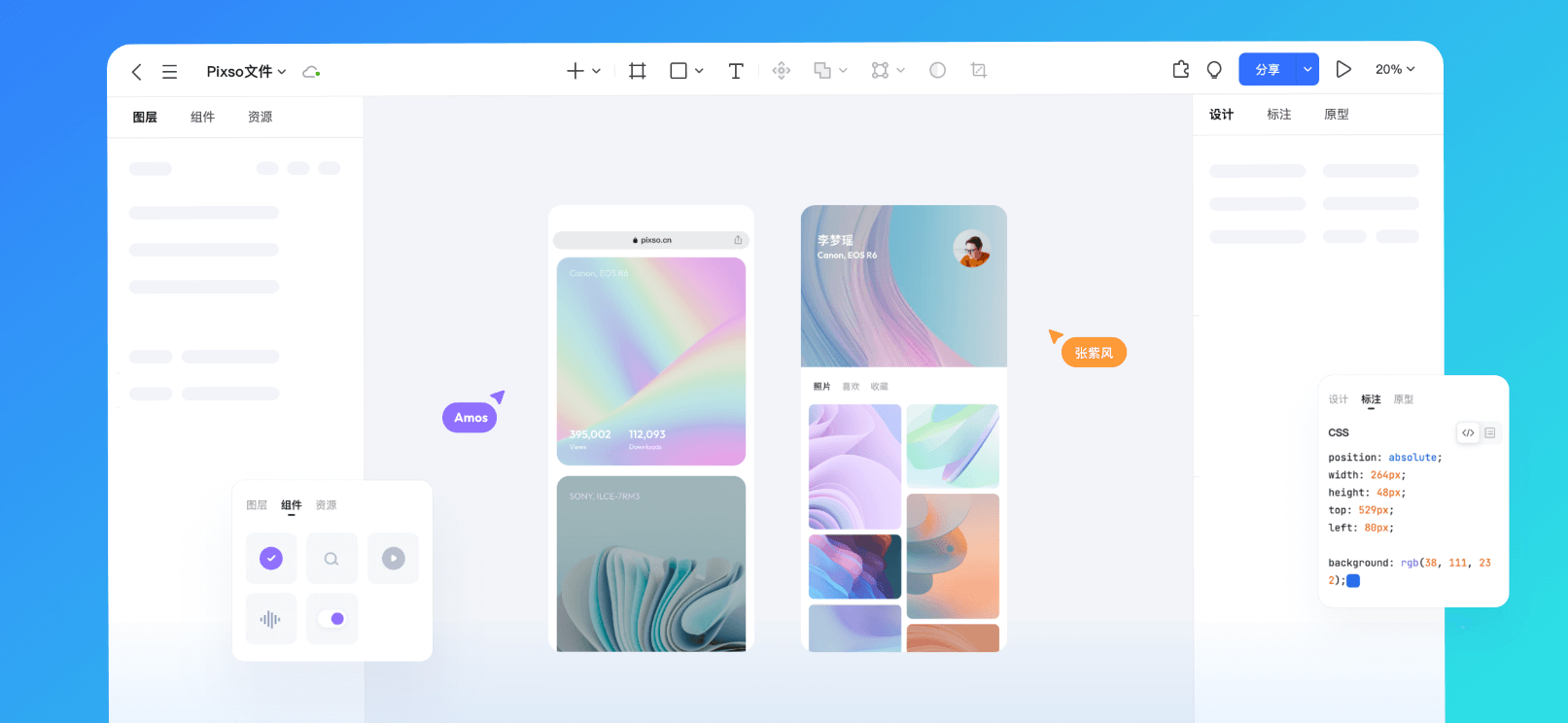
Pixso是一款在线产品设计协作一体化工具,能力覆盖设计探索、产品原型设计、产品UI/UX设计、产品交互设计、产品交付管理、产品演示等,具备白板、原型、设计三个核心功能。Pixso这个产品设计网站最大的特点就是实时协作,无论是产品经理、设计师、研发还是管理者都可以在同一个界面进行编辑、评论、分享等,不论身处何地,团队协作无阻。

对比市面上的许多产品设计网站,如Sketch、Adobe XD、InVision等,Pixso有许多优点和特性,让它成为了众多设计师的首选。
-
基于云的设计工具:与传统的需要下载安装的产品设计工具不同,Pixso是基于云的设计平台,只需要一个浏览器就可以轻松访问你的所有设计。这意味着你可以随时随地进行设计工作,并且可以避免版本控制和文件传输带来的麻烦。
-
强大的协作能力:Pixso最大的特点就是它的协作能力。在Pixso中,团队成员可以实时协同编辑同一个文件,你可以看到团队其他成员的光标以及他们正在进行的操作。另外,Pixso还支持添加注释、反馈,让整个设计流程变得更加流畅和高效。

-
全面的设计功能:Pixso提供了一整套全面的设计工具,包括矢量编辑器、布局网格、自动布局、组件库等等。这使得Pixso这个产品设计网站可以完全满足你从概念草图到高保真原型制作的所有需求。
-
丰富的插件生态:Pixso拥有丰富的插件生态,可以通过安装不同的插件来增强Figma的功能,使得设计流程更加顺畅和高效。比如我们可以用插件来自动生成颜色板、创建数据可视化图形、甚至可以直接将设计导出为代码,👉 点击前往Pixso插件广场,一键安装设计插件。

-
AI设计助手:Pixso内置AI设计助手,可根据文本提示词快速生成产品设计效果图,也可以上传参考图,通过AI智能图生图,👉点击体验前往Pixso AI官网了解详情。

✅ Pixso个人用户完全免费
Pixso 个人用户完全免费,并且内置的所有功能都可以免费使用,同时可以享受到多项权益:无限文件数量、无协作者人数限制、无限云存储空间、3000+ 免费设计资源任你用等,满足个人和小型团队在线协作需求,免费享丰富设计资源和高效协作体验,👉 点击注册账号,免费使用Pixso。
2. Adobe XD
2.1 介绍
Adobe XD是由Adobe在2015年公布的产品设计网站,目标是解决设计师在当今复杂的设备生态系统和大规模用户体验需求下面临的挑战。两年后,它被正式命名为Adobe XD并于2017年开始对公众开放。
这款产品设计网站是Adobe创意云服务中的一员,专门针对UI/UX设计进行了优化。不同于其他复杂且多功能的Adobe产品,如Photoshop和Illustrator,XD则是简洁易用且一切都围绕着用户体验设计展开。

2.2 特点
Adobe XD是一款功能强大的产品设计网站,它具有以下特点:
-
轻量级并且强大:与其他竞品相比,Adobe XD极其轻量,无论是打开软件还是加载大型文件都非常快。它的性能极好,很少出现卡顿或者崩溃的问题。
-
UI/UX设计的首选:Adobe XD被设计用来处理用户界面和用户体验设计的复杂性。它使得创建用户流程和动态交互变得容易。
-
强大的原型工具:Adobe XD提供的原型工具非常强大,你可以在这个产品设计网站中创建复杂的导航结构,以及增加微交互动效。
-
丰富的插件生态:Adobe XD有着丰富的插件生态,你可以根据需要添加各种功能强大的插件,这些插件可以帮助你提高工作效率。
2.3 优势
Adobe XD 是一款专为用户体验和用户界面设计而设计的产品设计网站。它具有以下几个优势:
-
设计工具:Adobe XD提供了全面的设计工具套装,可帮助设计师轻松地构建UI元素和图形。你可以自由地创建形状、线条、网格、添加文本和图片等。你也可以在该产品设计网站的设计板上快速地组织和编辑各种元素。
-
原型链接:使用Adobe XD的原型模式,你可以把各个画面或者元素互相连接起来,这样就能很好地展现出产品的导航流程。
-
与Adobe套件集成:作为Adobe的产品,Adobe XD与其他Adobe软件有很好的集成。你可以方便地在Photoshop或者Illustrator中编辑图片或图形,然后直接导入到Adobe XD中。
-
跨平台协作:无论你是使用Mac还是Windows系统,或者是iPad和iPhone,都可以使用Adobe XD这款产品设计网站。同时,它也支持多人协作编辑,并且支持实时预览和分享设计。
3. Sketch
3.1 介绍
Sketch首次于2010年公开发布,至今已有十多年的历史。作为专门为Mac OS设计的产品设计网站,Sketch由于其出色的性能、易用性以及强大的插件生态系统,在UI/UX设计师中建立了良好的口碑。
在设计领域,Sketch最早是以对比Adobe Photoshop、Illustrator等设计软件而获得知名度的。不同于这些功能庞大且复杂的产品设计网站,Sketch专注于提供清爽、易用和高效的UI/UX设计体验。

3.2 特点
Sketch是一款功能强大的产品设计网站,它具有以下特点:
-
设计工具:Sketch拥有全面且精致的设计工具。在创建矢量图形时,可以自由地调整尺寸、颜色、线条厚度等,同时支持图层和组合操作,满足各种复杂设计需求。
-
符号与样式:符号与样式是Sketch的强大特性之一。设计师可以定义自己的符号(Symbol),用来快速生成重复元素,如按钮、输入框等。而样式则让颜色和文本设置更加容易。
-
良好的扩展性:通过插件,Sketch可以大大增强其功能和效率。无论你需要进行流程图设计,还是需要模拟数据填充,都可以通过该产品设计网站的插件实现。
-
导出工具:Sketch的导出工具也非常实用。你可以一键导出成SVG、PDF、PNG等格式,并且可以预设多个导出尺寸,对于构建响应式设计非常有帮助。
3.3 优势
-
易用且高效:对于UI/UX设计师来说,Sketch提供了一种直观且高效的设计方式。该产品设计网站的设计工作流程简洁明了,可以快速上手并产出高质量的设计。
-
强大的符号与样式系统:Sketch的符号和样式系统可以极大提高设计的效率和一致性,特别是在处理大型项目时,这种能力尤为重要。
-
大量优秀的插件:Sketch有着大量优秀的插件,可以帮助你完成各种复杂的任务。不论是进行布局设计、制作原型,还是填充模拟数据,该产品设计网站内都有对应的插件可以使用。
-
特定于UI/UX设计:与其他一些旨在处理多种设计需求的产品设计网站相比,Sketch更加专注于UI/UX设计。它的许多功能和特性都是为了更好地满足UI/UX设计师的需求而设置的。
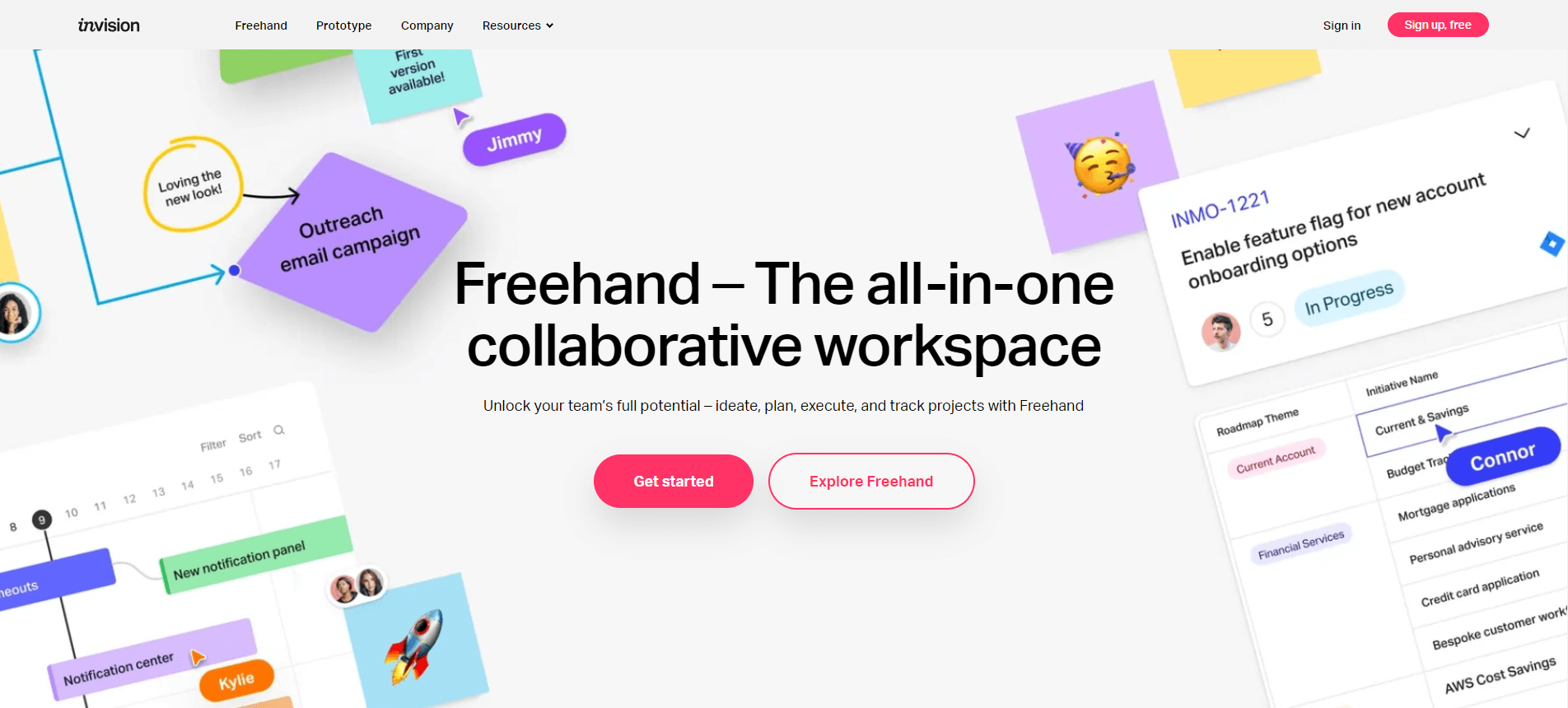
4. InVision Studio
4.1 介绍
InVision Studio是一款设计师所需要的全部工具集合在一起的产品设计网站。它允许你在一个地方完成从最初的想法草图到完成设计的整个过程,没有任何中断。设计师可以利用其丰富的工具来创建高保真度的互动原型,帮助他们更好地演示和测试他们的设计。同时,InVision Studio还支持与团队成员进行无缝协作,提供实时更新和反馈。这些功能使得InVision Studio成为最高效、最全面的产品设计网站之一。

4.2 特点
InVision Studio是一款功能强大的产品设计网站,具有以下特点:
-
动态布局和强大的原型工具:InVision Studio以其强大且易于使用的动态布局和原型工具而闻名。这些工具使设计师可以在短时间内创建出复杂且精美的设计。通过简单直观的操作界面,用户可以轻松操控各种元素的布局和大小,并添加各种交互动效。
-
协同工作流程:通过InVision Studio,设计师可以实时共享他们的工作,并邀请团队成员、客户或其他利益相关者进行评审或反馈。无论是添加注释,分配任务,还是跟踪项目进度,都可以在一个产品设计网站上轻松完成。
-
云存储和版本控制:通过云存储和版本控制功能,设计师们可以在任何时间、任何地点访问他们的项目,并确保每次更改都被保存并记录下来。这样可以方便地回滚到任何特定的版本,方便设计师比较和查找他们所需的内容。
-
集成其他流行工具:InVision Studio不仅是一个独立的产品设计网站,它还可以与许多其他流行的工具进行无缝集成,如Sketch, Photoshop, Jira等,提供更加丰富和灵活的设计环境。
4.3 优势
InVision Studio是一款功能强大的产品设计网站,具有以下几个优势:
-
全面集成:InVision Studio将设计、原型和协作功能集成在一起,这使得设计师无需频繁切换工具,节省了大量时间。从草图设计到高保真度原型,再到用户反馈和测试,所有步骤都可以在同一个平台上完成。
-
提高效率:该产品设计网站的动态布局功能和快速原型设计工具使得设计过程更为流畅和高效。而实时协作功能则使团队能够更好地沟通和协调,减少误解和返工。
-
易于使用:InVision Studio的界面设计简洁而直观,即使是新手也能够快速上手。该产品设计网站的大部分功能都是以直观的拖放方式进行操作,使得设计过程更为轻松和愉快。
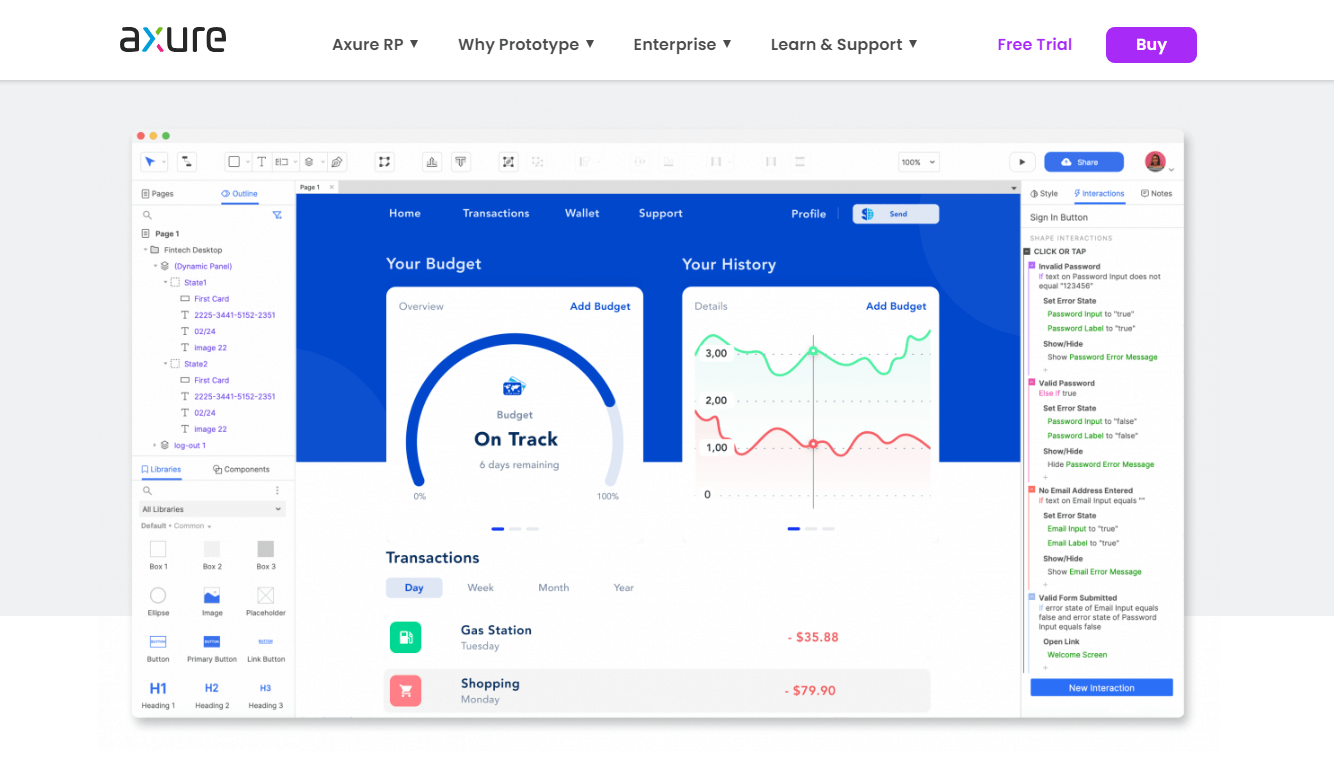
5. Axure RP
5.1 介绍
Axure RP是一款业界领先的原型设计和产品设计网站。它可以帮助设计师轻松地创建出丰富而生动的交互式原型,并制定详尽准确的规格说明。Axure RP致力于帮助设计师实现他们的创新思维,通过强大的绘图工具,复杂的交互设置以及全方位的注释和文档功能,让设计师能够准确地表达他们的设计理念。

5.2 特点
Axure RP 是一款功能强大的产品设计网站,它具有以下几个特点:
-
强大且灵活的设计工具:Axure RP拥有强大且灵活的设计工具,让你可以自由地绘制出各种复杂的图形和布局。你也可以创建和管理自己的元素库,将常用的元素保存起来,随时调用,提高设计效率。
-
丰富而实用的交互设置:Axure RP提供了丰富而实用的交互设置,你可以为你的元素添加各种事件、动作或条件,使得你的原型变得生动而真实。无论是简单的鼠标点击,还是复杂的条件逻辑,都可以在这个产品设计网站中轻松实现。
-
详细而全面的规格说明:Axure RP允许你为每一个元素添加详细的注释和描述,这些信息可以被整理成规格说明书,帮助开发人员更好地理解设计需求和目标。你也可以通过规格说明书,与团队成员进行有效的沟通和协作。
-
高效的协作功能:Axure RP支持多人同时在线编辑同一份原型,无论是添加新的元素,还是修改已有的设计,都可以实时同步,让团队协作变得更加轻松和高效。
5.3 优势
Axure RP 是一款功能强大的产品设计网站,它具有以下几个优势:
-
提高设计效率:通过强大的绘图工具和丰富的交互设置,Axure RP可以帮助设计师快速而准确地实现他们的设计理念。同时,Axure RP也支持导入其他格式的文件,让设计师可以轻松地复用和修改已有的设计。
-
确保设计的准确性:通过详细而全面的规格说明,Axure RP可以确保设计的准确性和一致性。开发人员可以根据规格说明书,精确地实现设计师的设计需求和目标。
-
促进团队协作:通过高效的协作功能,Axure RP可以帮助团队成员进行有效的沟通和协作。无论是在同一个办公室,还是分布在全球各地,都可以通过该产品设计网站进行实时的协作。
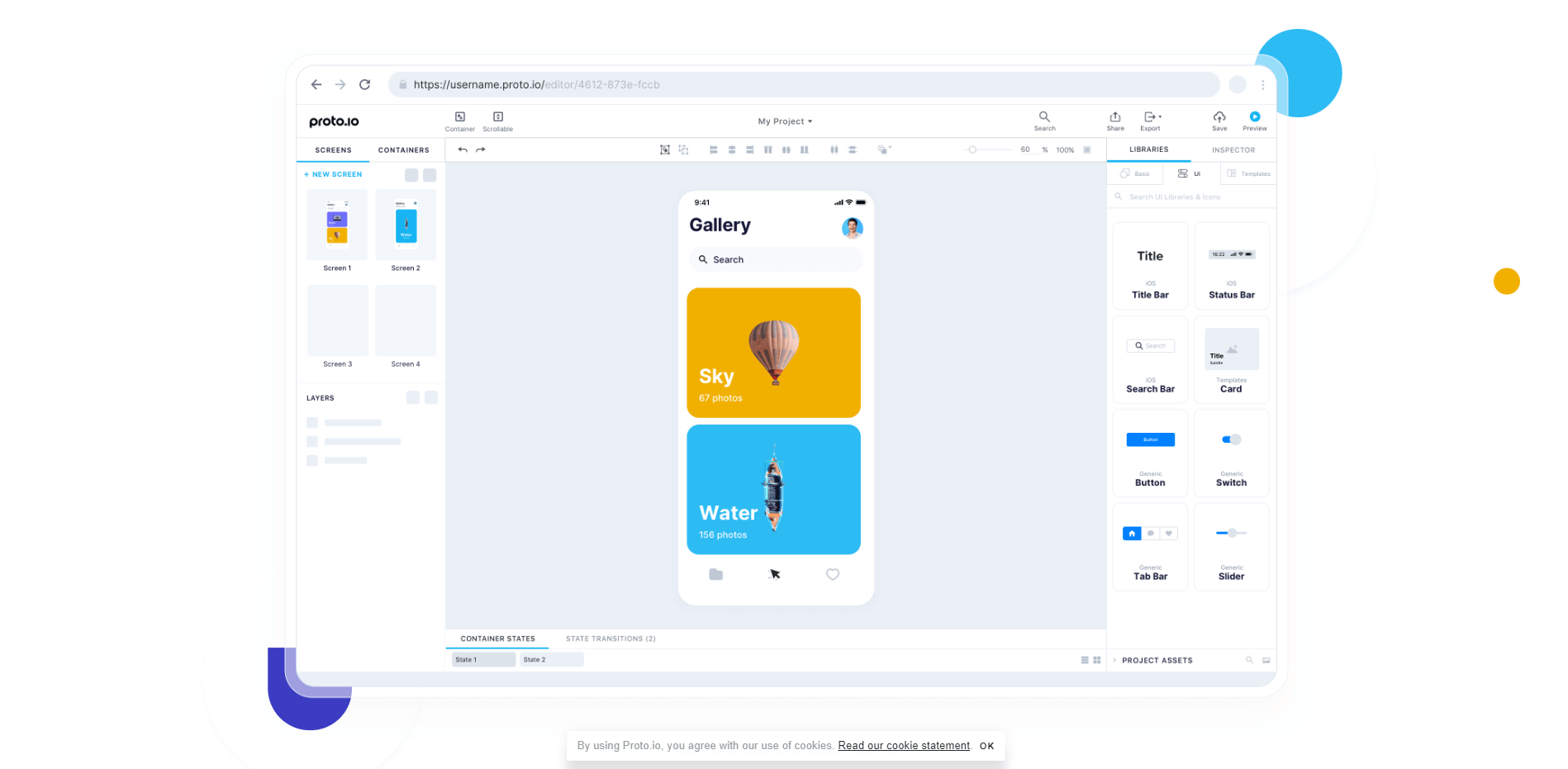
6. Proto.io
6.1 介绍
Proto.io是一款在设计社区广受欢迎的在线原型产品设计网站。其强大的拖放式设计界面和丰富的预设组件库,使得无需编程知识的设计师也可以创建出具有复杂交互效果的高保真原型。Proto.io支持实时预览和共享,让整个设计团队可以无缝参与到原型的反馈和迭代中。

6.2 特点
Proto.io 是一款功能强大的产品设计网站,具有以下特点:
-
丰富的界面组件库:Proto.io提供了丰富的预设组件库,包含了大量常用的界面元素,例如按钮、文本框、导航条等。设计师可以直接从库中选择元素并放置到画布上,极大地提升了设计效率。
-
灵活的交互设计:Proto.io支持创建多种交互效果,例如点击、滑动、旋转等。同时,Proto.io还支持为元素设置不同状态和动画,让原型更加生动真实。
-
实时预览和分享:Proto.io可以将设计好的原型生成链接或二维码,让你可以实时预览并与他人分享你的设计。这对于搜集用户反馈和团队协作都非常有帮助。
-
无缝对接工作流程:Proto.io可以与Sketch等流行的产品设计网站进行无缝对接,方便你将设计导入Proto.io进行交互设计。此外,该产品设计网站还可以将原型导出为HTML文件或PDF文档,以供开发或展示使用。
6.3 优势
Proto.io是一款功能强大的产品设计网站,具有以下几个优势:
-
无需编程知识:Proto.io强大的拖放式设计界面和预设组件库使得无需编程知识就可以创建出复杂的交互原型,这对于没有编程基础的设计师来说是一个巨大的优势。
-
提升团队协作效率:Proto.io的实时预览和分享功能可以使整个设计团队参与到原型的反馈和迭代中,有效地提升了团队协作效率。
-
加速设计流程:Proto.io可以与其他流行的设计工具进行无缝对接,并支持将原型导出为HTML文件或PDF文档,极大地加速了设计流程。
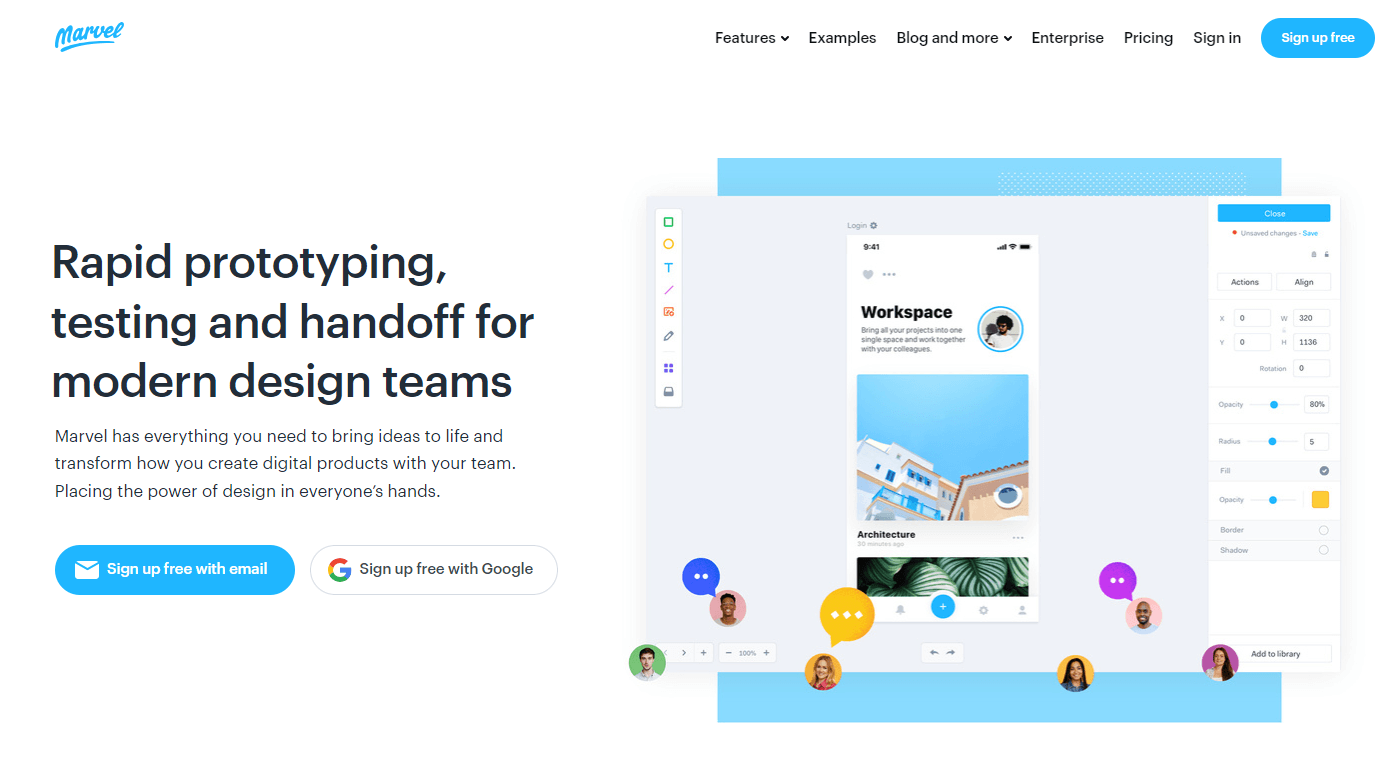
7. Marvel
7.1 介绍
Marvel是一款在线的设计、原型制作和协作产品设计网站,用于帮助设计师将他们的想法转化为可交互的、高保真度的原型。Marvel以其简洁明快的设计界面和强大的工具集赢得了众多用户的赞誉。不管是在设计阶段的布局和调色,还是在原型制作阶段的交互设定,都可以在Marvel这个产品设计网站中得到满足。

7.2 特点
Marvel是一款功能强大的产品设计网站,具有以下特点:
-
设计界面友好:Marvel具有简洁而直观的设计界面,所有工具和功能一目了然,设计师可以轻松上手并迅速制作出自己心目中的原型。
-
高保真度原型制作:Marvel支持高保真度原型制作,允许设计师添加复杂的交互效果并进行多设备预览,以便尽可能真实地展示产品的最终效果。
-
便捷的用户测试工具:Marvel提供了一套完善的用户测试工具,包括点击热图、用户反馈记录等,帮助设计师收集并理解用户行为数据,为改进产品提供有力支持。
- 团队协作功能:Marvel支持团队协作,可以多人共同编辑一个项目。此外,该产品设计网站还提供了项目版本控制功能,使得项目历史变更得以跟踪并随时查阅。
7.3 优势
Marvel 是一款强大的产品设计网站,具有以下优势:
-
全流程支持:从最初的概念设计到最后的用户测试,Marvel都提供了相应的工具和功能,全方位支持产品设计流程。
-
快速迭代:该产品设计网站支持快速迭代,设计师可以轻松修改原型并立即看到效果,极大提升了产品设计效率。
-
增强团队协作:Marvel强大的团队协作功能,包括多人编辑和版本控制,可以提高团队工作效率,并确保项目信息的准确性和一致性。
8. Balsamiq
8.1 介绍
Balsamiq是一款以模拟手绘风格为主要特点的产品设计网站。它让产品经理、设计师或者开发者们可以快速地构建出一个产品的草图或者线框图,以便更好地理解和沟通产品的功能和设计思路。Balsamiq的目标是提供最简洁、直观的界面设计体验。

8.2 特点
Balsamiq是一款流行的产品设计网站,具有以下特点:
-
拖拽式设计方式:Balsamiq使用直观的拖拽方式进行设计,用户可以从一个丰富的元件库中选择所需的元素并将其放置到设计稿中,无需专门的设计技巧即可轻松完成原型设计。
-
丰富的元件库:Balsamiq提供了丰富的界面元件库,包括常见的按钮、列表、对话框等元素,而且都模仿了手绘风格,能够让你的原型设计更具有创新性和生动性。
-
协作共享功能:Balsamiq允许用户将设计稿导出为PNG或PDF格式,并可以分享给团队成员进行查看或反馈,极大地方便了团队之间的交流和合作。
8.3 优势
Balsamiq是一款流行的产品设计网站,它具有以下几个优势:
-
快速创建原型:Balsamiq强大的拖拽设计方式和丰富的元件库使得用户能够在短时间内创建出直观而生动的产品原型,显著提高了设计效率。
-
易于学习和使用:Balsamiq的操作界面简洁直观,新用户可以快速上手,并且不需要掌握复杂的设计知识就可以完成原型设计,这使得Balsamiq非常适合初学者使用。
-
优化团队协作:Balsamiq的共享功能让设计稿可以被轻松地共享给团队中的其他成员,有助于提升团队的协作效率和产品的开发进度。
9. Zeplin
9.1 介绍
Zeplin是一款专为设计师和前端开发者打造的产品设计网站,它让设计师能够与开发者共享设计方案,并直接生成可用于开发的代码。Zeplin让设计和开发过程更加无缝、高效。

9.2 特点
Zeplin是一款专业的产品设计网站,具有以下特点:
-
自动生成样式指南和资产:Zeplin可以根据你的设计文件自动生成完整的样式指南,包括颜色、字体、图标等,并将设计元素导出为开发者可以直接使用的资源。
-
生成开发代码:Zeplin能够自动生成对应于设计元素的开发代码,支持多种主流的开发语言和框架,如CSS, Swift, Android XML等。
-
支持注释和版本控制:在Zeplin中,你可以对设计进行注释,以便与团队成员分享你的设计理念和想法。而且该产品设计网站也支持版本控制,使得你可以轻松地查看并管理设计的变更历史。
9.3 优势
Zeplin是一款专为设计师和开发人员设计的产品设计网站,具有以下优势:
-
提升设计到开发的转化效率:Zeplin的核心优势在于它可以极大地简化设计到开发的转化过程。通过自动生成样式指南和开发代码,该产品设计网站将设计师与开发者之间的协作提升到一个新的层次。
-
优化团队协作流程:Zeplin内置了注释和版本控制功能,使得团队成员可以轻松地分享想法、管理变更,并保持团队间的良好沟通。
-
适应多平台需求:无论是Web,iOS还是Android开发,Zeplin都能提供强大的支持,满足不同平台的开发需求。
10. Principle
10.1 介绍
Principle是一款专门为设计师创造的产品设计网站,以其出色的动画设计和交互原型制作能力,为设计师提供了极富创新性的设计方式。通过使用Principle,设计师可以制作出视觉吸引力极强、用户体验优秀的交互原型。
10.2 特点
Principle是一款专业的产品设计网站,具有以下特点:
-
高级动画设计:Principle提供了丰富的动画设计工具,允许设计师自由创造复杂且流畅的动画效果。这样不仅能使界面更富生动感,同时也能更好地指导用户进行操作。
-
交互原型制作:在Principle中,设计师可以通过简单的拖放和链接操作就能快速创建出原型的各个状态以及它们之间的转换效果。这使得Principle能够轻易处理复杂的用户交互场景。
-
实时预览和分享:Principle允许设计师实时预览原型的运行效果,并可以将设计结果导出为视频文件或者交互式网页,方便分享给团队成员或者用户进行体验。
10.3 优势
Principle是一款流行的产品设计网站,它具有以下几个优势:
-
提升创新性:Principle强大的动画设计和交互原型制作能力,使设计师可以自由创造出新颖独特的用户体验,从而使产品在市场上脱颖而出。
-
提高效率:Principle简洁直观的操作方式使得设计师可以高效地完成工作。通过实时预览,设计师还可以即时看到自己的设计结果,并能迅速进行修改。
-
优化沟通与合作:通过Principle导出的结果,可以让开发人员和其他团队成员对设计有更直观的理解,从而提升团队的沟通和协作效率。
产品设计的世界里充满了无限的可能性,这些优秀的产品设计网站提供了宝贵的知识和视角,无论你是资深设计师还是初学者,相信都能从中获益良多。希望2024年度产品设计网站排行榜能为你带来帮助,并期待在未来看到更多创新的设计成果!