数据可视化UI设计与大数据和人工智能密切相关,所以数据可视化UI设计可能天生就包含了某些关于数据的专业术语。但数据可视化并不侧重于这些术语。将数据可视化这个时尚的概念放置在你的UI设计中,这不仅不会有什么坏处,反而会使你的大数据UI界面设计锦上添花。

1. 什么是数据可视化
数据可视化界面设计就是把信息和数据用图形的方式表现出来,这是最通俗易懂的解释。数据可视化UI设计一般都会使用一个系列的工具来表示图形、地图、插图等视觉元素,这样有助于我们了解周围现实的模式、趋势或异常值。
数据可视化界面设计会让我们立即明白信息就是力量,我们拥有的数据越多,我们根据数据做出的决策就越准确,所以我们会不可避免地开始开发更有效的数据收集工具,以拥有更大的容量来保证我们可以存储更多的数据。

2. 数据可视化UI设计流程
数据可视化界面设计工具和技术视为一种翻译器。这种翻译器能在这个每天都会产生数十亿难以理解和难以管理的数据的时代,将庞大的数据转换为像故事一样的消息,也就是用人脑能理解的图形模式构建的故事所展现出的信息,这样就可以突出有用的信息并可视化趋势或异常值。
2.1 逐步确认数据可视化界面设计的需求
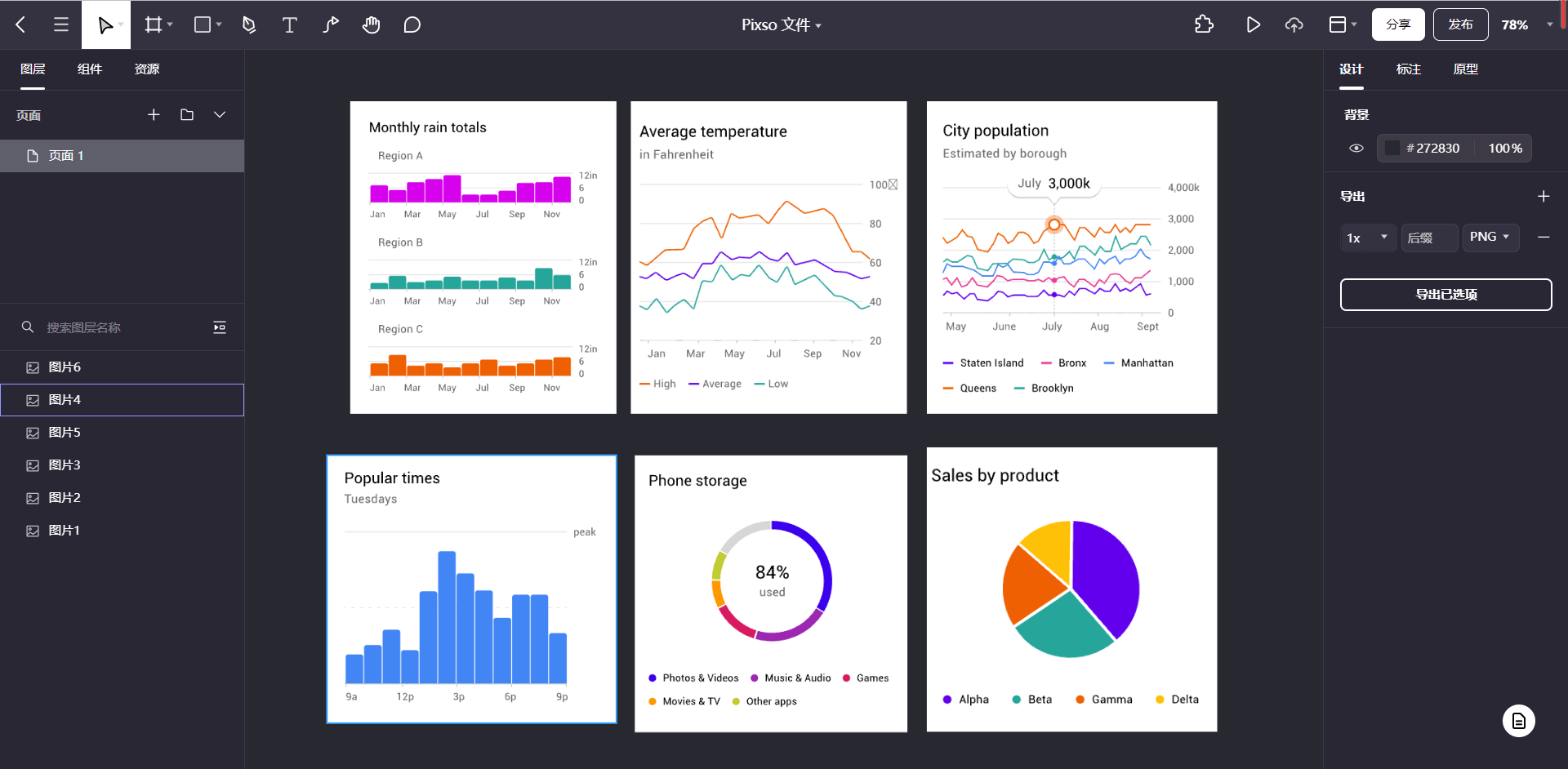
具体的需求分析是通过客观的业务数据逐步展开和确定的。首先要把需要在界面展示的数据内容做一个排序,比如:饼状图、柱状图、趋势图等,然后确定可视化图表与数据结合的方案。与其他效率较低的系统相比,我们的大脑可以使用更直观、更快速、更容易记住的方式来解读在UI界面图形上绘制的信息。

2.2 从表格到一整张图
为了让数据可视化在UI界面有效地开展,首先将数据展示的内容列出一个表格(内容标题、横纵坐标、有效信息等等),进行合理化的分析, 其次将现有的数据内容,结合表格中的横纵坐标,套在一个可视化的模板中,做出一个初步的数据可视化方案。

2.3 确定数据可视化UI设计风格
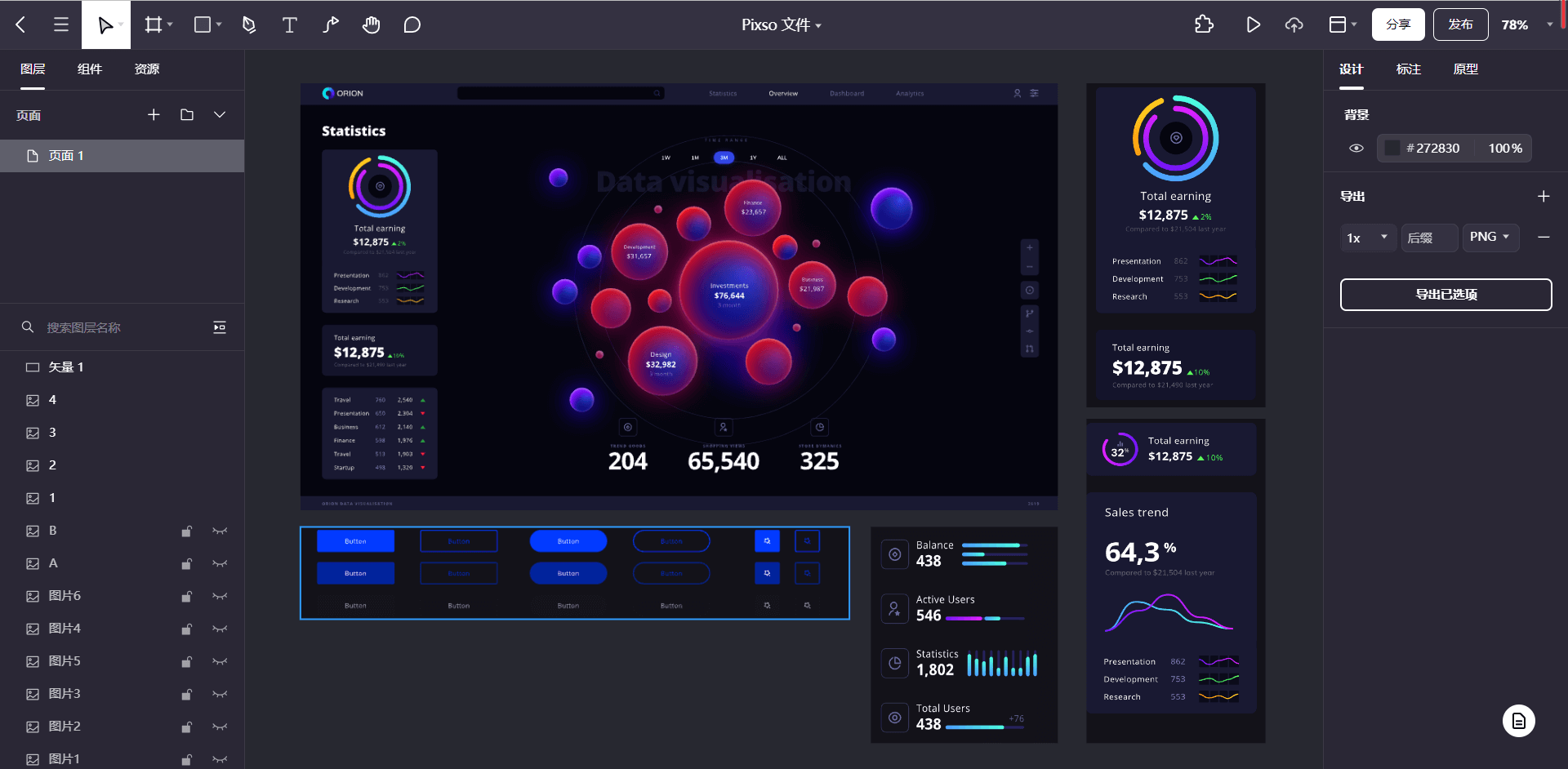
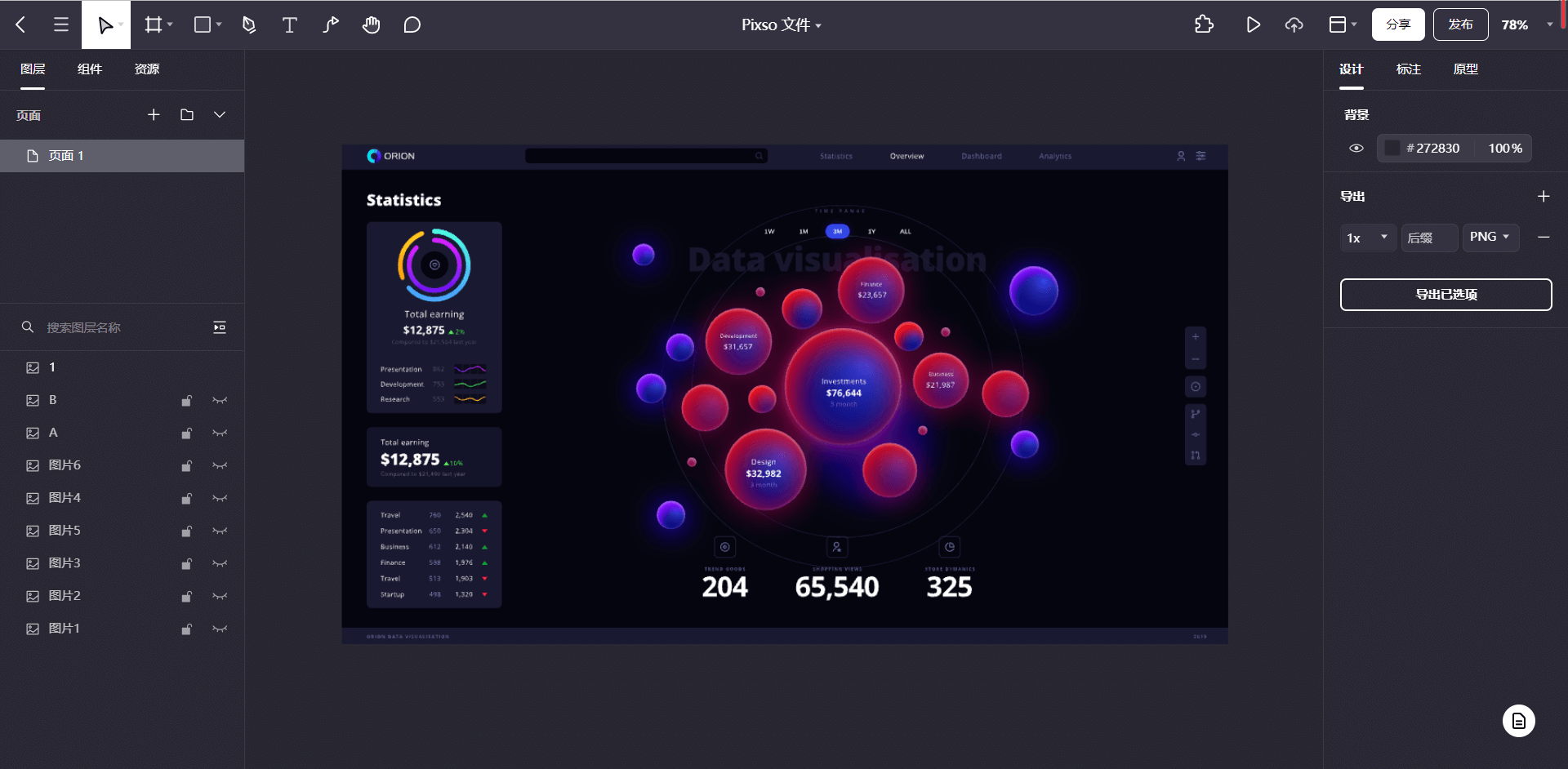
按照传统大屏的UI界面设计配色,深蓝色与黑色体现了丰富的科技感和数据可视化的专业感。如Pixso资源社区的数据可视化UI设计案例,以黑色为背景色,红、蓝、绿为点缀色,渐变设计的应用,让整个UI界面设计风格散发出浓浓的科技感。

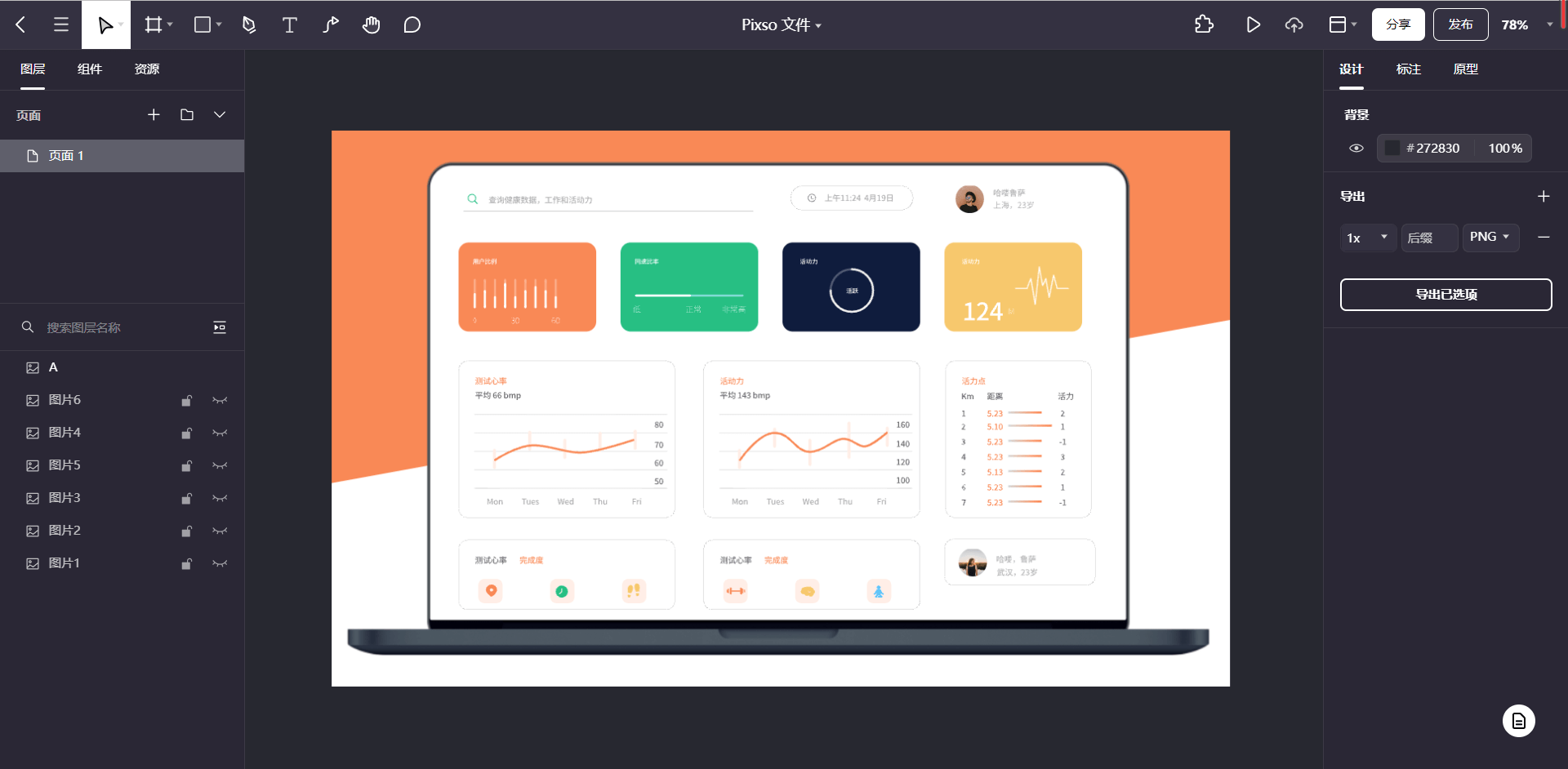
2.4 数据可视化U设计中的交互
在整个大屏数据可视化界面设计,除了数据展示,还有许多控制数据展示的小界面、查看各种不同数据的按钮,这是一个交互的大屏展示,并不是只有数据展示。

2.5 对数据可视化UI设计中投入产品思维
在进行数据可视化界面设计时,在重点内容布局与UI界面的合理性和逻辑性进行一些考量,对整体的数据信息进行逻辑分析。

2.6 检查数据可视化UI设计并改稿
数据展示的内容与最终的期望可能存在一定的差异,甚至可能会发现一些设计中的问题,所以要进行严格的检验和修改。

3. 大数据UI界面设计案例
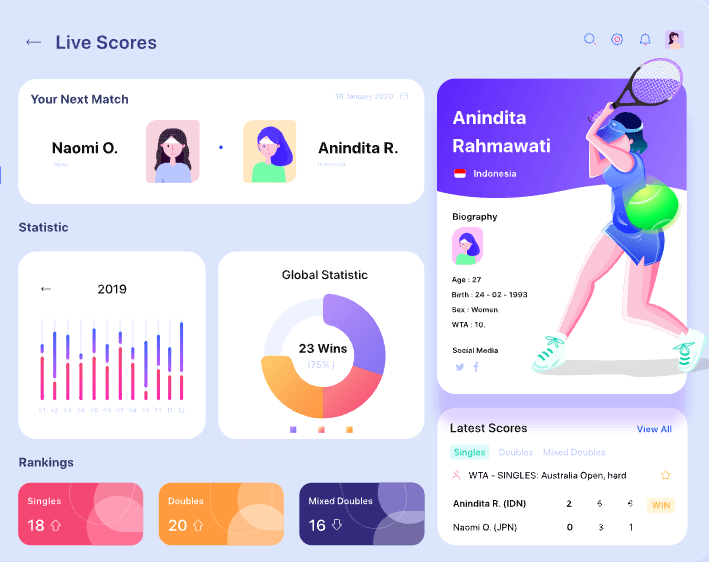
我们的文化是高度视觉化的,并且依赖于控制我们如何解释出生时的形状、颜色和可识别模式的大脑。我们以Pixso资源社区的网球运动数据可视化的案例,再次深入剖析数据可视化UI设计。下图这些以饼状图、柱状图构成数据可视化的仪表盘,来表达数据的抽象片段形成了一系列信息代码,如果我们知道它们表示的意思,我们就可以将其理解为消息。如果你想学习如何设计出这样高级的数据可视化网页界面,不妨阅读《这样设计数据可视化网页UI,美得很高级!》。

Pixso是为设计寻找创意思路的优良资源站,它作为一款新一代协作设计工具,Pixso为设计师们提供了丰富多样的可视化数据模板,均可免费一键直接调用,即可设计出精美的作品。同时Pixso社区内还收录了许多典型数据可视化Ui设计案例,拥有不错的参考价值。在Pixso社区搜索关键词【数据可视化】,直接复用数据可视化模板吧。
设计工具是设计师展现设计能力的载体,对于新手小白和想追求快速表现数据可视化的设计师来说,推荐使用新一代协作设计工具Pixso,相比国外的设计软件,Pixso的本土化设计系统,性能更加稳定,使用中文的语言环境,操作也更加简单易上手,更有助于初学者制作数据可视化的UI界面设计。马上打开Pixso,开始你的数据可视化UI设计之旅吧!