网页UI设计区别于平面设计,网页UI设计拥有自成一体的设计规范。网页UI设计是指软件的人机交互、操作逻辑、界面美观的整体设计。好的网页UI设计可以让整个网站的操作变得流畅简单,完美的呈现出整个网页想传达给用户的信息。
那么我们该如何规范网页设计呢?下面就跟着Pixso一起设计出一个精美的网球主题web数据界面吧!
1. Web端数据页设计规范
在开始设计之前,我们首先来明确一下Web端的设计规范,可以帮助你在设计路上明确自己每一步应该做些什么。
-
图标规范
图标的设计类似于Logo设计,在设计时都需要做好适量的减法,尽量用简洁的线条及颜色,保持图标的风格一致,避免视觉上混乱,例如图标的线条过于杂乱、边角弧度过大、图标的高度宽度比例奇特、风格不统一等。
-
尺寸规范
页面尺寸的大小主要由显示器的分辨率和屏幕的大小决定,显示器范围的局限性对于网页设计来说是页面最大的阻碍。不同品牌的显示器,在设计过程都有着不同的差异,不同的研发团队对于不同显示器的设计方面也有着差异。最好的解决方式就是使用一个可以自适应屏幕设计的设计工具,如Pixso协同设计工具,页面尺寸自适应的功能此时可以帮助到你。
-
字体规范
字体是传播网站信息最多的一个元素,字体设计的总原则是:可辨识性和易读性。网站的字体大小并没有硬性规范要求,可以根据实际应用情况来选择,如果想使字体看起来富有层次性,可以改变字体颜色或者加粗来体现。
-
图片尺寸
图片尺寸问题,需要全屏显示的图片,宽度尺寸严格设计为1920px。但是需要注意的是,图片内容的有效范围不能超过网页内容的有效范围,控制在1200px以内,以免遇到小屏设备时显示不全,而造成视觉信息的遗漏。
以上就是网站设计规范,如果想看网页设计规范更全面的指南,还可以打开Pixso设计技巧板块搜索详细指南,下面我们就要开始设计网格信息web数据界面啦!
2. Web端数据页设计
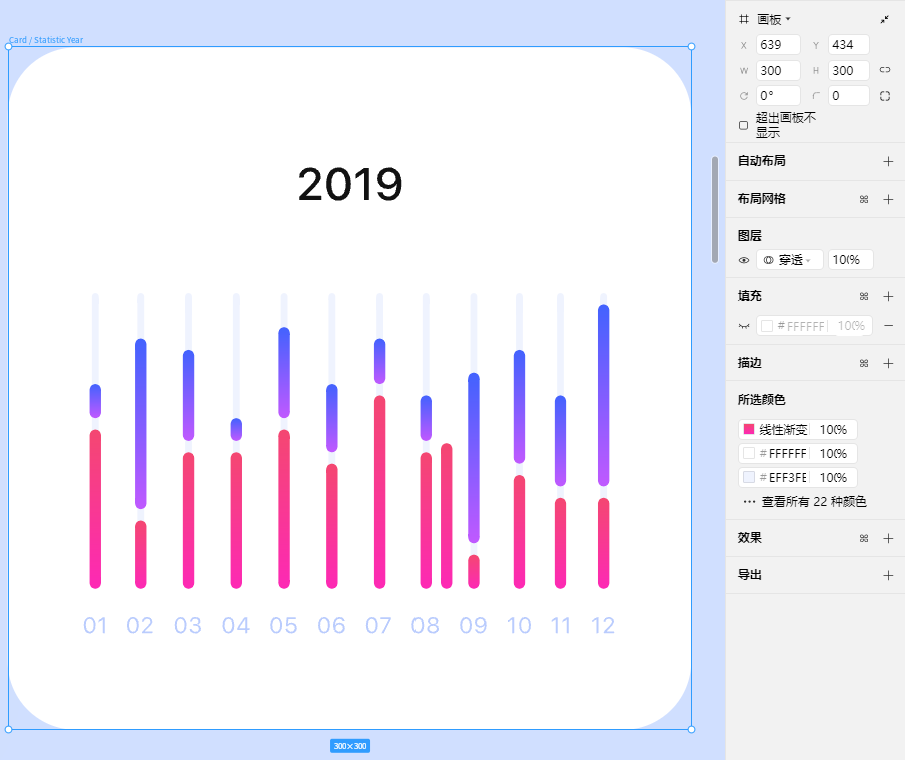
2.1 条形统计图
第一步,先用使画板构建出背景框。
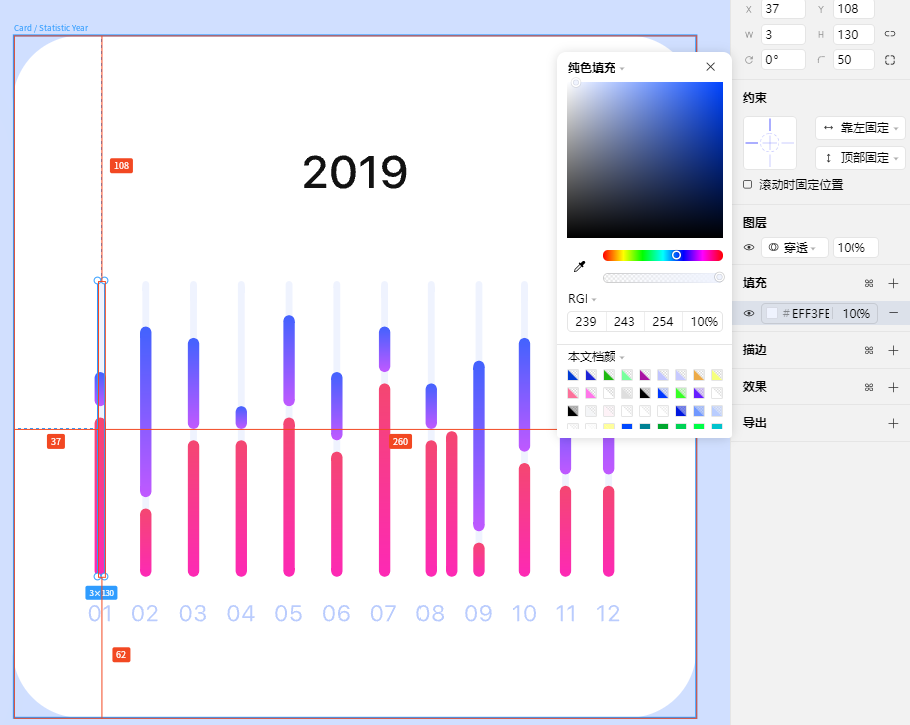
 用矩形工具中的直线画出线条,选择右上角属性框圆角半径,图片里使用的弧度是15°,首先做出背景数据条,填充RGI数值239.243.254.100%颜色属性。
用矩形工具中的直线画出线条,选择右上角属性框圆角半径,图片里使用的弧度是15°,首先做出背景数据条,填充RGI数值239.243.254.100%颜色属性。
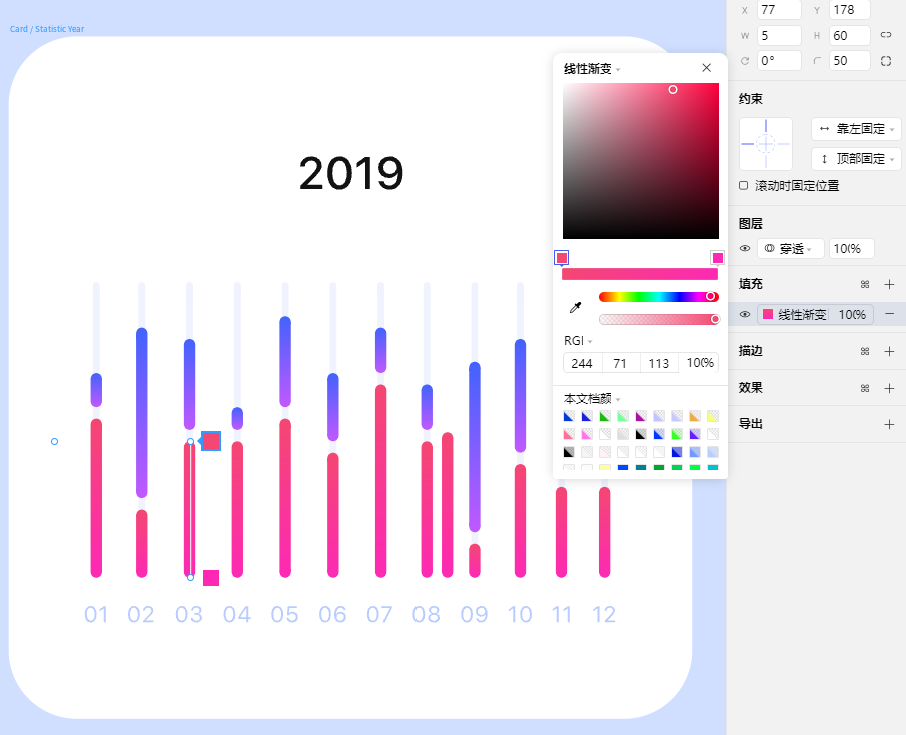
 接着我们可以开始制作背景数据条上的数值条了。首先使用矩形工具画出线条,点击线性渐变,顶部颜色选择RGI数值分别244.71.113,100%,落点颜色RGI数值输入253.41.181,100%,就可以得到图中这个粉色数据条了。
接着我们可以开始制作背景数据条上的数值条了。首先使用矩形工具画出线条,点击线性渐变,顶部颜色选择RGI数值分别244.71.113,100%,落点颜色RGI数值输入253.41.181,100%,就可以得到图中这个粉色数据条了。
蓝色数据条的制作方法可重复上面步骤,需要注意的是在设计时界面拼接的颜色不要太过跳跃。接着使用文本,输入数值,调整至合适的大小,再填充RGI数值186.204.253.100%,这个条状统计图就制作完成了。

2.2 统计排名数据图型
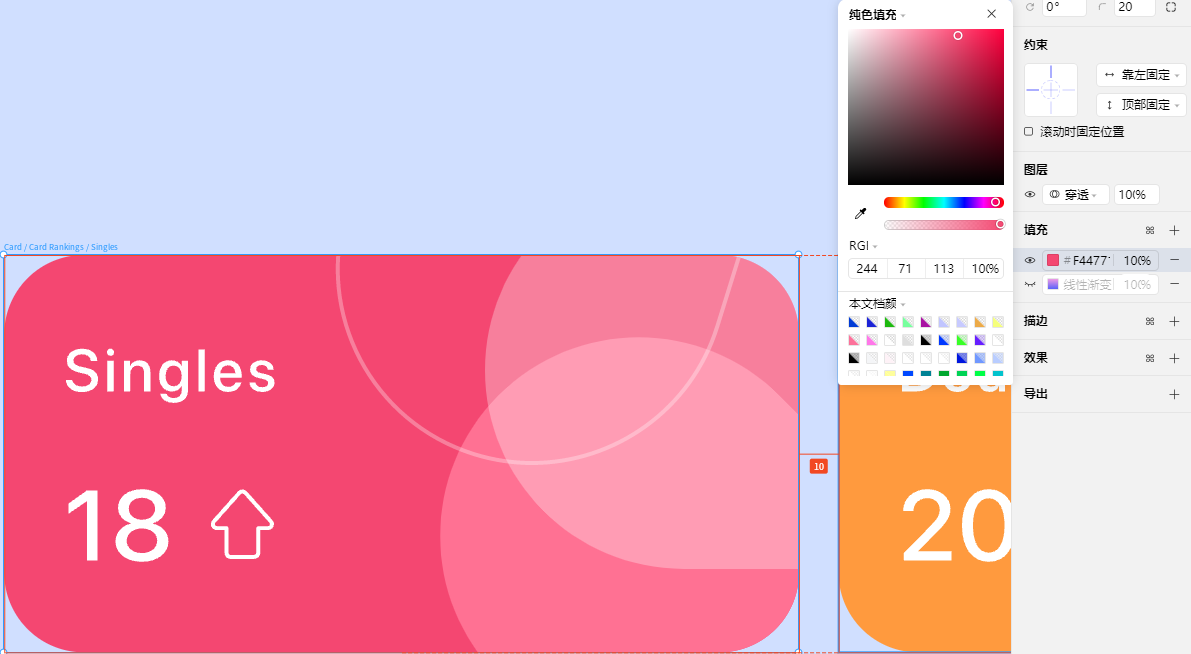
第一步,先用使用矩形工具构建出背景框,填充数值RGI244.71.113,100%的背景颜色。
 第二步,使用形状工具画出三个矩形,点击矩形,拖拽中心圆角,重复上一步骤直到做出三个椭圆形,将它们翻转拼接在一起。
第二步,使用形状工具画出三个矩形,点击矩形,拖拽中心圆角,重复上一步骤直到做出三个椭圆形,将它们翻转拼接在一起。
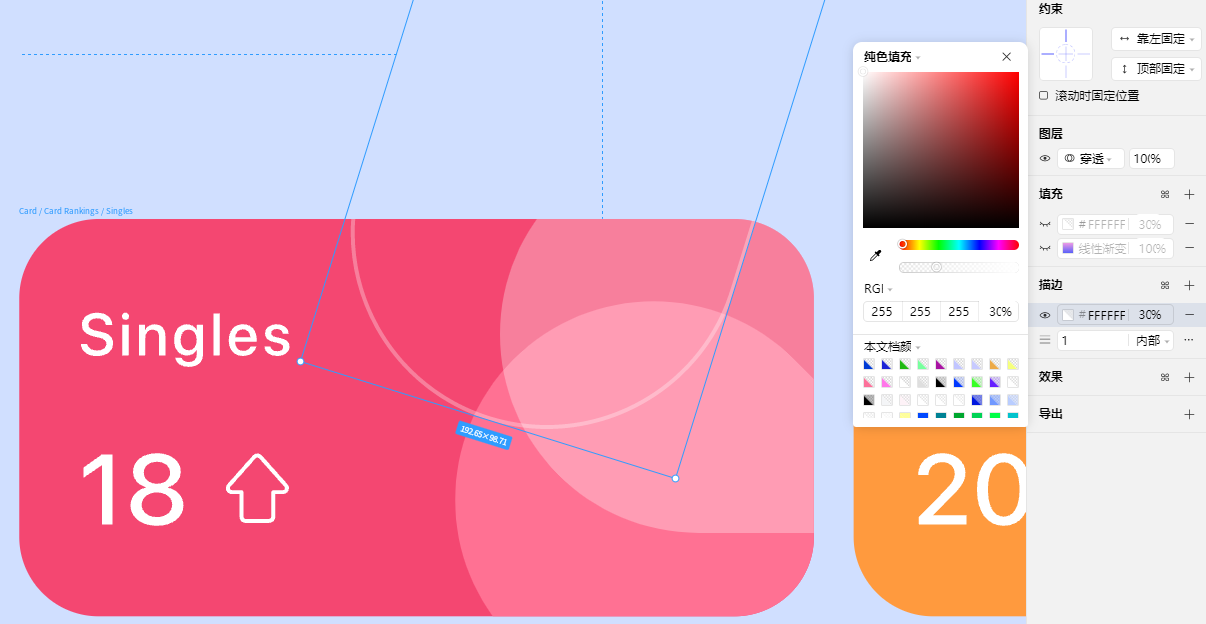
由于是三个圆圈的交接,我们需要用三个深浅不一的颜色来构造一个视觉上的层次感。首先最上面的这个椭圆形,可以看到它是透明的,所以我们只需要添加描边,描边RGI255.255.255,30%选择内部填充,需要注意的是,这里不要勾选线性渐变。
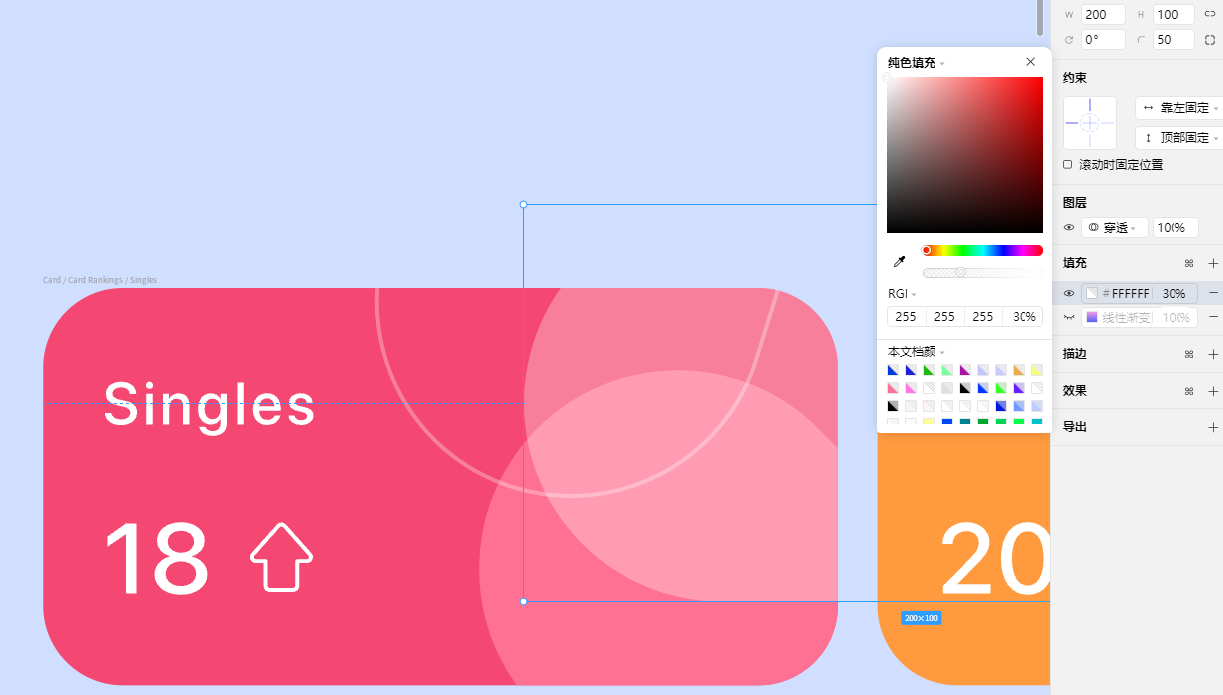
 接下来我们来做第二个雾蒙蒙的椭圆形,纯色填充RGI数值255.255.255,30%
接下来我们来做第二个雾蒙蒙的椭圆形,纯色填充RGI数值255.255.255,30%
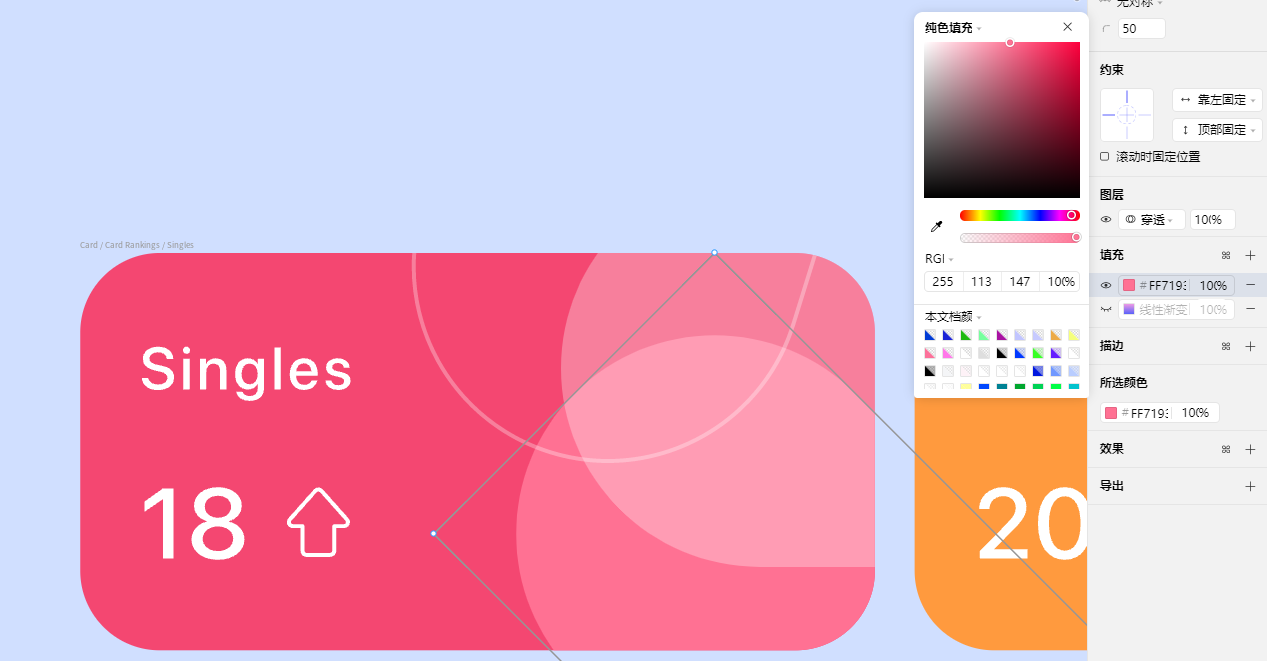
 最后是第三个椭圆的颜色填充,颜色RGI数值选择255.113.147,100%。
最后是第三个椭圆的颜色填充,颜色RGI数值选择255.113.147,100%。
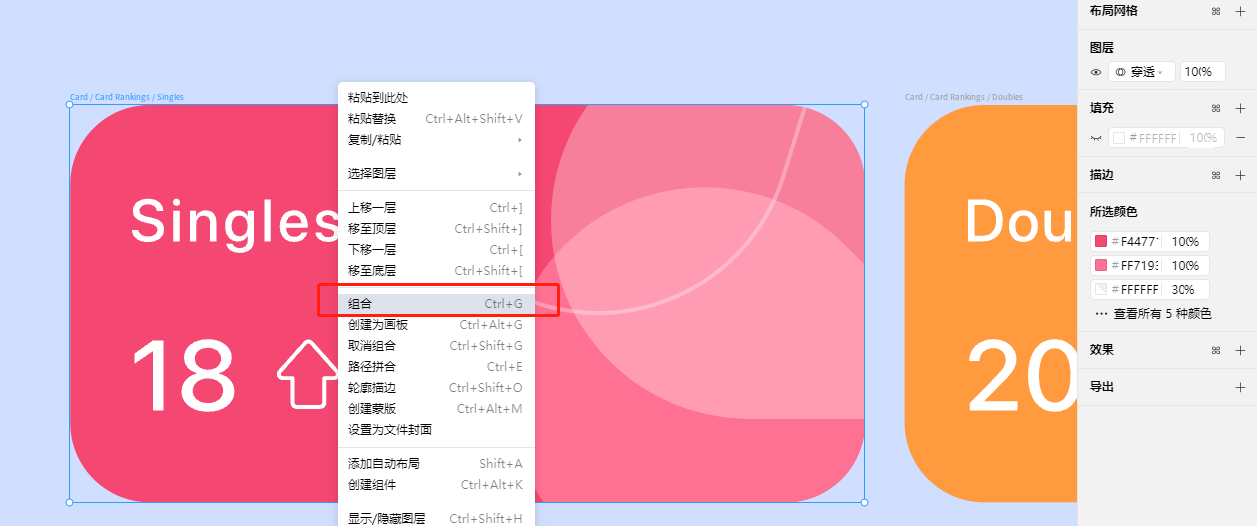
 到此处你肯定会疑问,图案制作完成了,那他们多余延伸出去的部分怎么办?我们只需要用鼠标将制作完成的整个图形框起来点击鼠标右键选择组合,多余的部分就自动隐藏了。
到此处你肯定会疑问,图案制作完成了,那他们多余延伸出去的部分怎么办?我们只需要用鼠标将制作完成的整个图形框起来点击鼠标右键选择组合,多余的部分就自动隐藏了。

到这一步这个网球信息Web数据界面就制作完成了,你也可以尝试打开Pixso开始试着制作这个图表,让我们一起在设计中找到自己的快乐吧!