本教程将教你使用Pixso创建自定义图标,跟着教程步骤,你将创建一个很酷的卡通风格的炸弹图标。同时,我们可以对比Sketch中的创建步骤,看看在Pixso中能获得哪些不一样的设计体验吧!
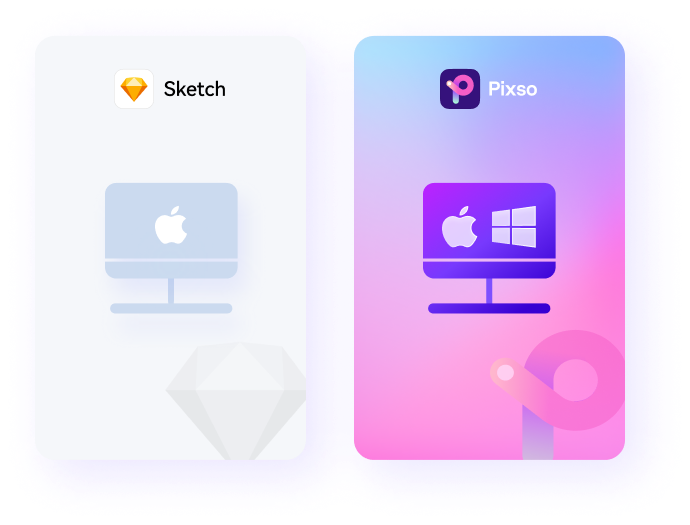
首先,我们需要面临设备选择的问题。Pixso是一款专为产设研而打造的在线一体化协作工具,支持跨平台使用,没有设备限制。打开浏览器即可使用,无需下载应用程序。但Sketch只能在Mac电脑中工作,Pixso可以在任何系统中 (Windows, macOS、桌面端) 使用,并兼容Sketch文件。

在Pixso创建的文件全部都是保存在你的账号上的,不用占用本地内存。对比Sketch,随着设计项目的增多,文件的越来越多,只能将Sketch文件存在网盘或者硬盘里,管理起来十分困难。因此,使用Pixso做UI设计,可以为你节省大量下载、安装软件、文件管理等繁琐的设计准备时间,即开即用,有效提高设计效率!
下面,让我们开始进入炸弹图标设计的环节吧!在教程期间,也会将在Pixso中的设计步骤与Sketch做详细对比,方便大家快速了解两款产品的差异点。
Step1:在Pixso中新建文件,绘制圆形
在Pixso中新建一个画板,画板尺寸可以自定义,也可以根据下方的尺寸提示选择网页、手机机型等固定尺寸大小的画板。

新建画板完成后,在Pixso中左上角形状工具栏选择“圆形”后,按住Shift来限制比例绘制一个圆。将颜色填充为:#934CC1,填充比例:100%。
对比Sketch:只能通过绘制矩形来作为背景层,然后要右键单击侧边栏中的图层并选择锁定图层才能避免再次以外选择它。
Step2:绘制炸弹形状,使用布尔运算

绘制一个圆角矩形,并放置于圆圈顶部,与圆圈中心水平对齐。 矩形:颜色填充:#934CC1。

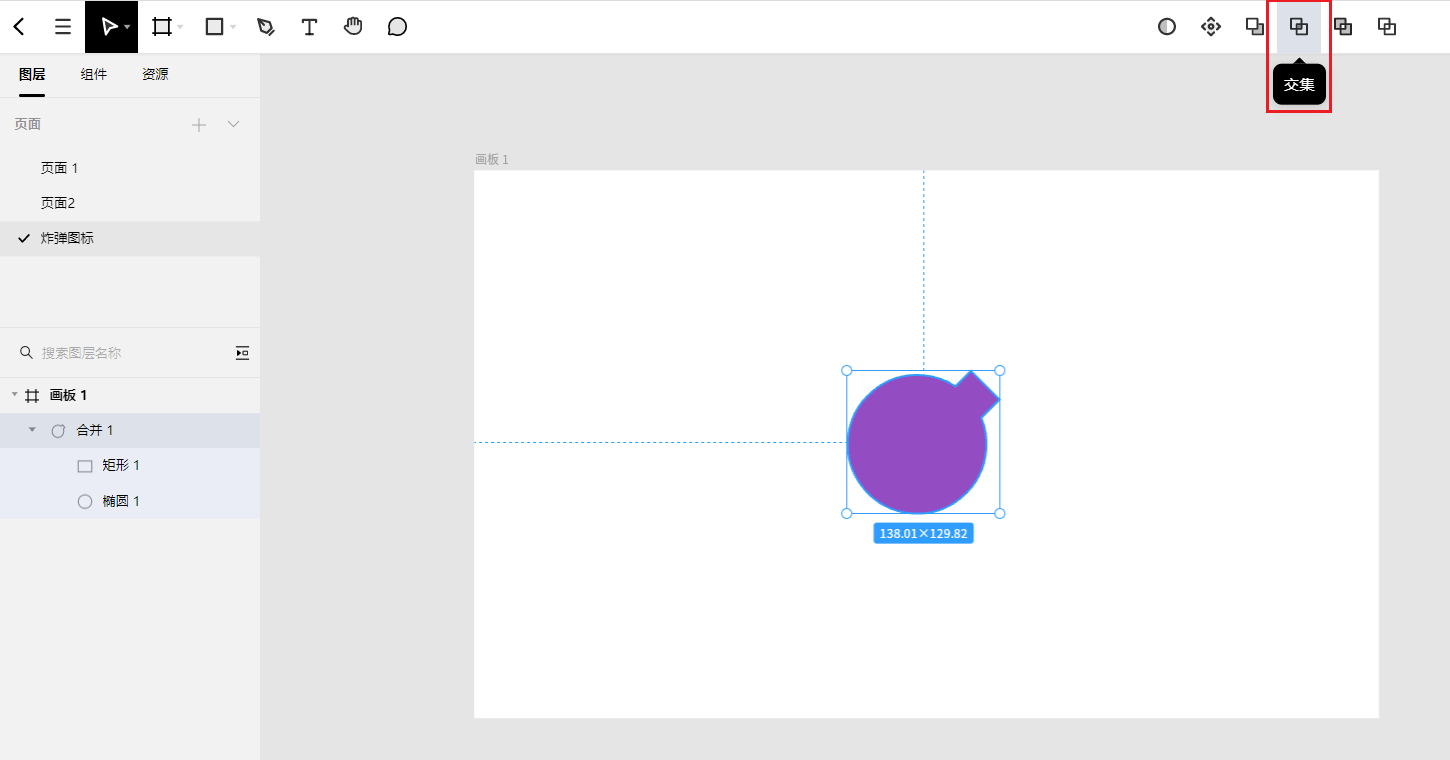
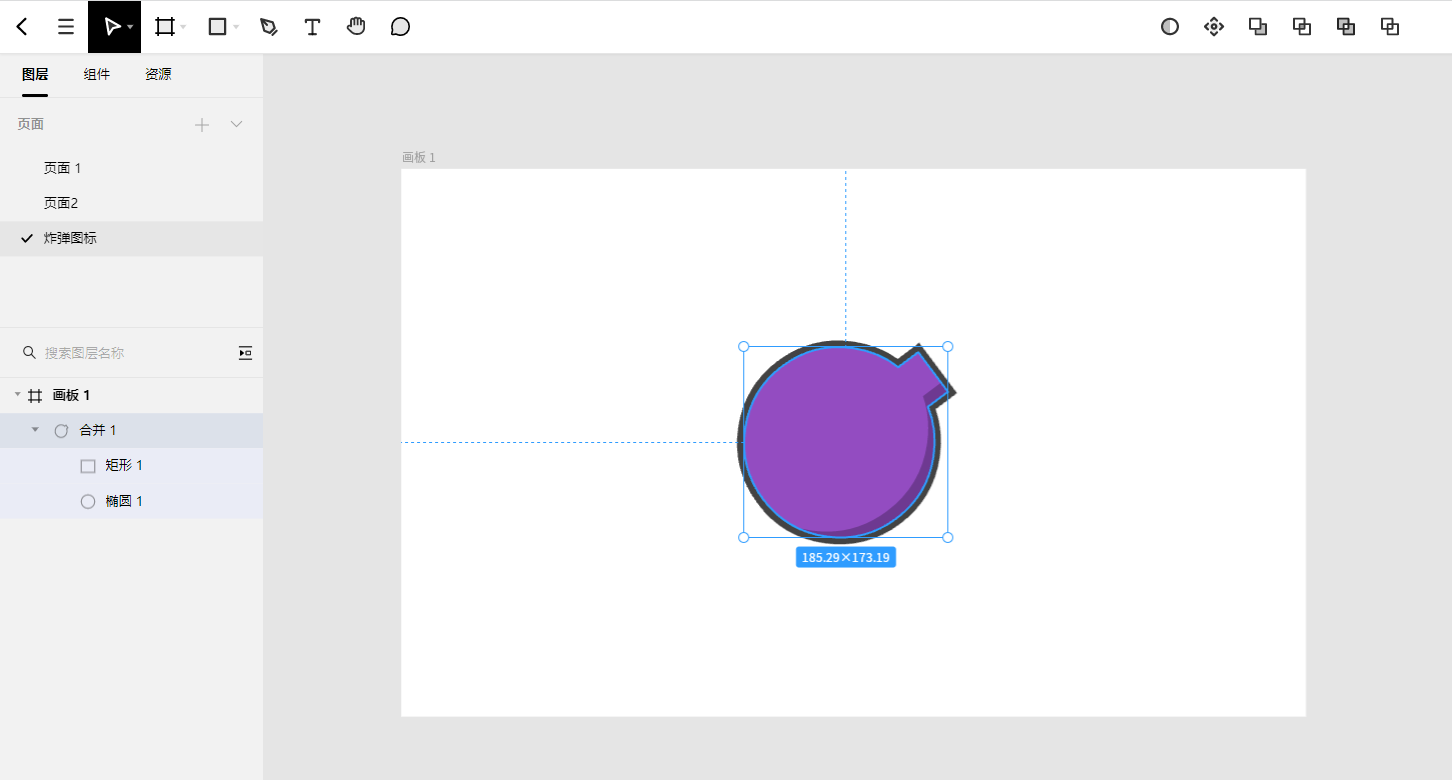
选中矩形后,使用旋转工具将矩形顺时针旋转45°,并将矩形的锚点移动到圆的中心。然后选中圆形和矩形图层,点击顶部的“交集”,使用布尔运算进行组合。
对比Sketch:Sketch中则需要使用联合布尔函数才能进行组合,Pixso中一键即可完成布尔运算。
Step3:添加样式

现在为合并后的炸弹形状添加一些样式:
颜色填充:#934CC1
边框颜色填充:#434343,外部,6
内阴影颜色填充:#2C2424,25%,X:-12 Y:-12,模糊:0,扩展:0
对比Sketch:Pixso与Sketch的操作方式类似。
Step4:添加保险丝,并填充样式

在Pixso中,使用钢笔工具从旋转矩形的中心画一条短波浪线,到圆的大约一半。总共使用 3 个点,包括起点和终点,然后添加边框,并设置以下效果填充:
颜色填充:#EBCFA8,中间,8
边框颜色填充:#434343,外部,3
内阴影:黑色,40%,X:-4 ,Y:-4,模糊:0,扩展:0

在保险丝纯色填充上方添加一个新的图案填充图层,然后选择对角线默认图案。如果找不到合适的图案填充,也可以使用直线工具进行绘制。
直线填充参考:黑色,40%,1,中间。
对比Sketch:设计师需要转到 Layer > Paths 菜单并选择Vectorize Stroke以将边框转换为填充,使用熔断器才能添加上述样式。
Step5:绘制引线火花

使用星形工具绘制一个与保险丝和炸弹形状略微重叠的星星形状,并为星形图层添加 3 个边框以创建火花效果,按照从上到下按以下顺序添加边框效果:
边框 1:#434343,外部,6
边框 2:#F2780D,内部,6
边框 3:#F5A623,内部,12
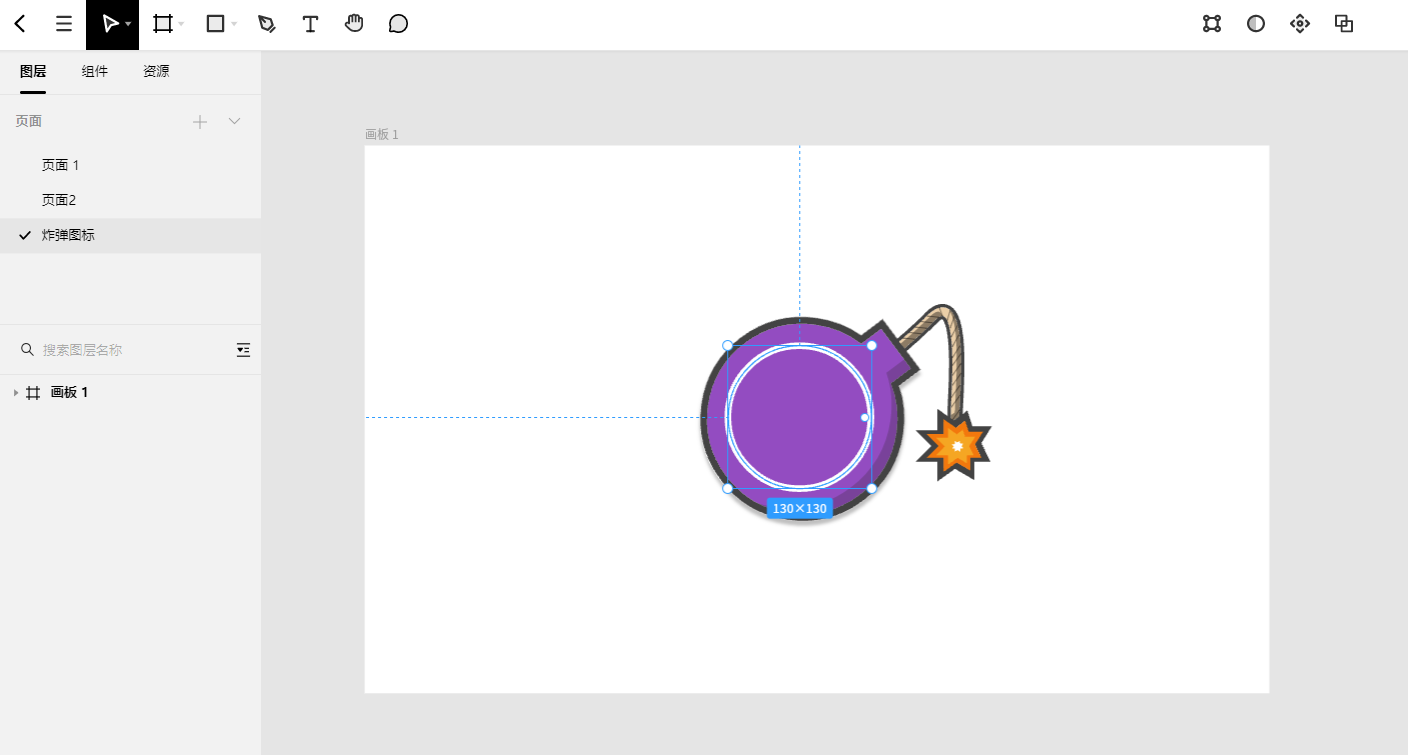
Step6:为炸弹添加光泽度

炸弹目前看起来有点平坦,所以让我们添加一些额外的照明。在炸弹圆形部分的中心绘制一个没有填充和白色边框的新圆形图层。边框颜色填充:#FFFFFF ,中心 ,6

双击圆形图层进入路径编辑模式,然后删除多余的线条,只保留圆的左上角四分之一,如上图所示。

选择边框选项并添加虚线描边,并将图层的不透明度降低到 20%,虚线参数:5,200,圆形样式。
Step7:添加装饰元素

在炸弹形状的顶部附近画1个小星星,然后复制星星,然后将其向左移动,稍微减小尺寸并逆时针旋转-45°,星星颜色填充:#F2780D。
Step8:为炸弹添加阴影

为炸弹创建阴影,在炸弹图层下方绘制一个新的椭圆形图层: 阴影,颜色填充:黑色,不透明度 20%,尺寸:宽:104 高:21。
Step9:添加骷髅头装饰

做到这一步,炸弹看起来已经很酷了。但是我们需要为它添加一个危险标识:在炸弹上画一个友好的骷髅和交叉骨标志来表示危险。从头骨的简单圆圈开始:
尺寸:宽:40 高:40,颜色填充:#ECD6C3,无边框填充。
头骨的下颌部分使用一个小圆角矩形:
颜色填充:#ECD6C3,尺寸:宽:24 高:14,圆角半径:10。

然后再给头骨加上眼睛和鼻子,眼睛画两个圆圈(或只画一个并复制第二个)。
眼睛圆圈尺寸:8,颜色填充:#934CC1。
对于鼻子,使用三角形工具绘制基本形状。尺寸:宽:10,高:12,颜色填充:#934CC1。
Step10:绘制交叉骨

接下来绘制交叉骨。首先绘制一个基本矩形:颜色填充:#ECD6C3,尺寸:宽:70 高:6。然后在矩形的左边和右边各画2个小圆圈与之相交,圆圈:颜色填充:#ECD6C3,尺寸:宽:8 高:8。
最后选中4个小圆圈和矩形,创建交集,取组合的骨骼形状并将其顺时针旋转-15°。

复制骨骼形状并水平翻转。
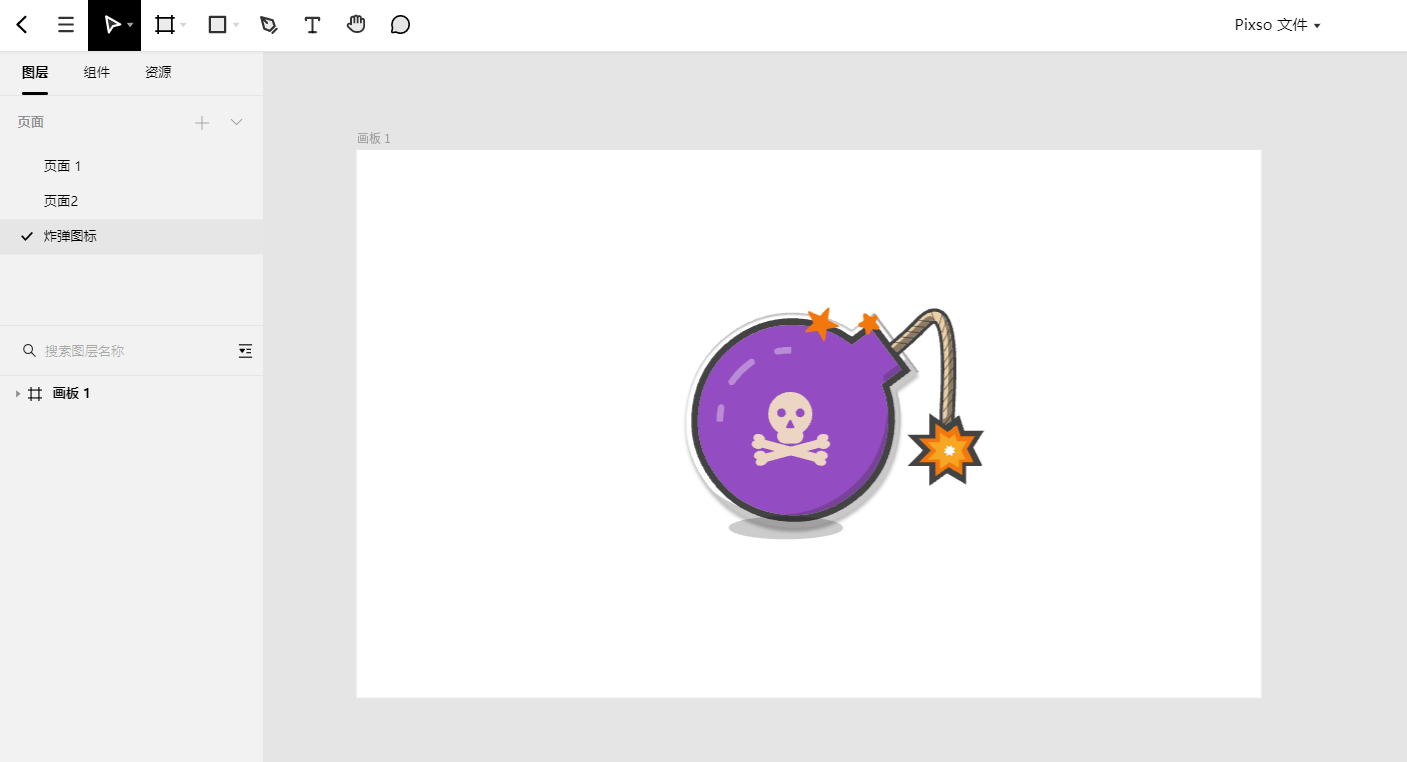
Step11:进行润色处理(添加背景颜色)

最后一个步骤,我们可以为炸弹添加背景颜色,让它看起来更真实、美观。
背景颜色填充1:白色,不透明度:20%
背景颜色填充2:黑色,不透明度:10%
让我们来看看最终完成后的炸弹图标吧!

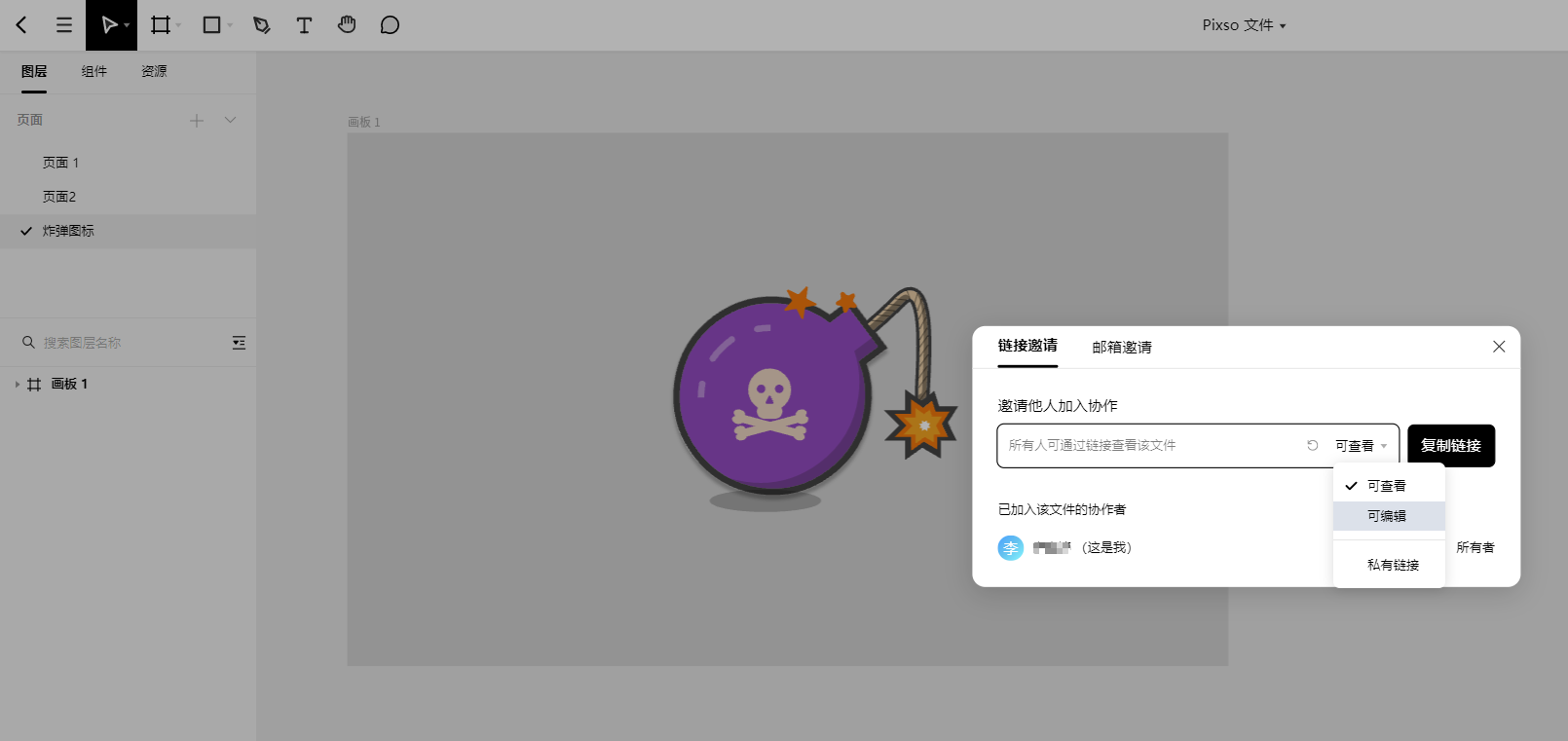
完成炸弹图标设计后,让我们使用Pixso一键链接分享功能把设计稿分享给其他同事进行查看和点评吧!

Pixso 基于web平台开发,软件可以自动更新,支持所有UI/UX设计师实时异地完成创作和沟通,通过链接就能获取文件参与协作。

Sketch 的协作方式多较为繁琐,需要将本地设计稿上传到Sketch Cloud上,存在传输慢、 沟通难、生产效率低等问题。因此在协作方面,Pixso对比Sktech的优势十分明显。
团队协作:团队成员面对一个复杂的设计项目,可以在Pixso多人云端协作设计,实时同步字号、边框、颜色等各种细节。
智能设计工具:Pixso自带专业设计工具,支持UI/UX设计和原型播放,一体化完成高保真产品设计。
矢量网格:模拟画笔的特色,提供精细化矢量设计,自由切割线段,连点成面。
组件变体:随意切换一个组件的多种状态,设计师可以更加高效地去创建和复用组件。
格式兼容:Pixso支持Figma、Axure、Sketch、XD、SVG等等文件迁移和导入,无缝衔接主流设计工具。
海量设计模板:集成腾讯、阿里、字节、蚂蚁设计等众多大厂设计系统,组件素材直接拖拽复用,省去大量重复劳动。
并且,Pixso还提供链接式交付与代码自动标注交付,免除设计师交付烦恼,减轻研发工程师工作负担,有效提升产品落地速度,让团队精力聚焦在更高价值的创新工作上。
以上就是使用Pixso来绘制卡通炸弹图标的全部教程,涵盖了许多设计自定义图标必不可少的技术,例如组合简单的形状来创建更复杂的图层,以及使用图层样式来创建视觉效果。这些技术也普遍适用,不仅仅是在Pixso中。