什么是搜索框设计
“搜索框”在这个信息互联网的时代,相信大家一定不陌生,搜索框已经几乎成为我们每天必须会使用到的功能,无论你是浏览电脑端网页,还是浏览手机端APP,几乎每个页面的固定位置,例如上方、下方都会有一个放大镜图标,当用户在页面中需要搜寻自己想要的信息时,就可以点击这个带有放大镜框的UI,输入简单的关键词信息,就可以迅速搜查到目标资源,搜索框的设计,可以有效的让用户在当前界面体验交互的过程中更加专注和有效。
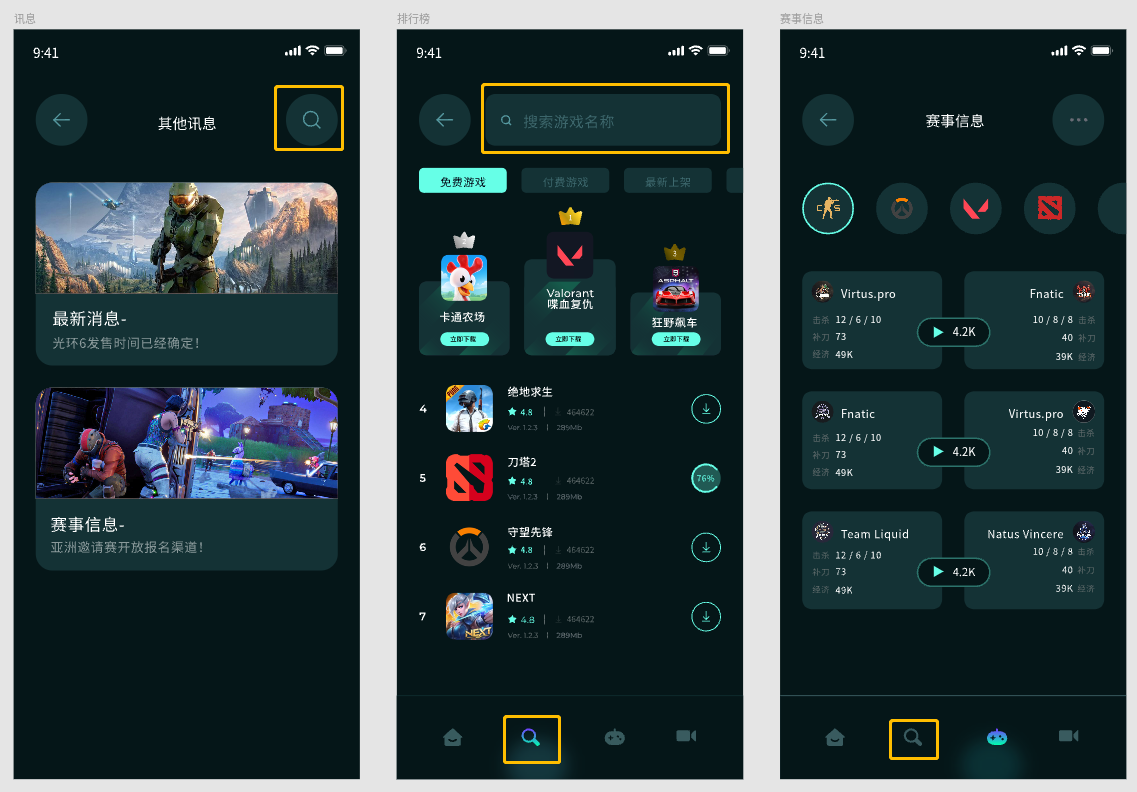
大多在手机端应用中体现,因为手机端界面有限,即使它没有“搜索”的标签,使用放大镜图标也可以简单明了地表示搜索功能,在手机端应用中越少的细节能够保证用户能快速地扫视它。

UX搜索设计实践
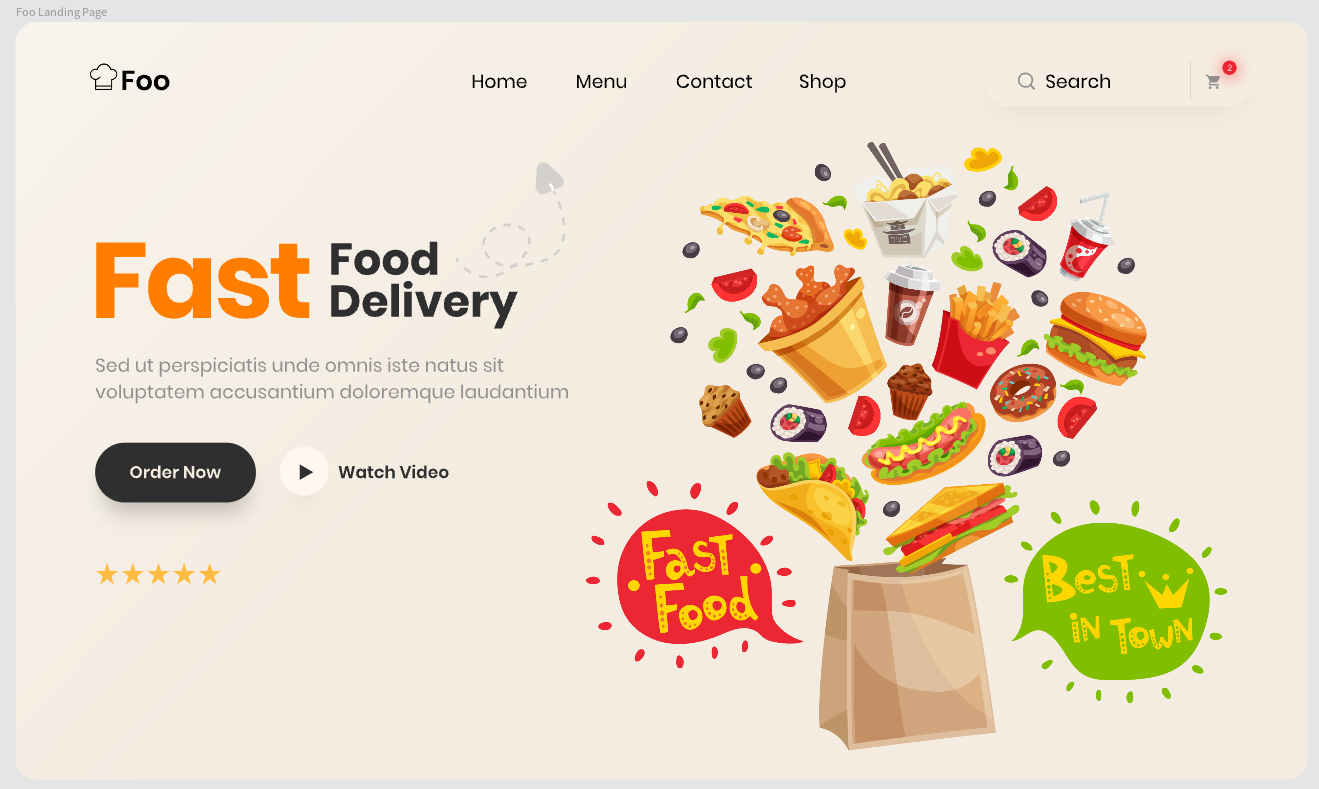
在网页设计中,搜索框通常都被设计师们设置在较为明显的区域,例如最高区域或者是左右侧固定区域,并且用高亮的方式或者独特的UI图标来表示,目的是让用户能在浏览当前页面的时候,快速定位到搜索框的位置,节省了用户的时间和精力,提高用户的交互体验感,扩大了数字产品的可用性,支持了用户留存并提高了转换率,所以搜索功能的设计以及易用性就会显得尤为重要。搜索框的位置大多是出现在界面的上方、下方,也是对用户交互习惯调研得知用户对一些界面元素和模式的位置有一定的固性认知。
网站界面中的搜索领域,尤其是对于大型电子商务网站通常都具有特定目标,所要寻找的特定目标的用户访问-如果无法快速方便地找到它,对于网站运营角度来说则存在很高的风险,他们对于用户资源的获利能力将大大降低。
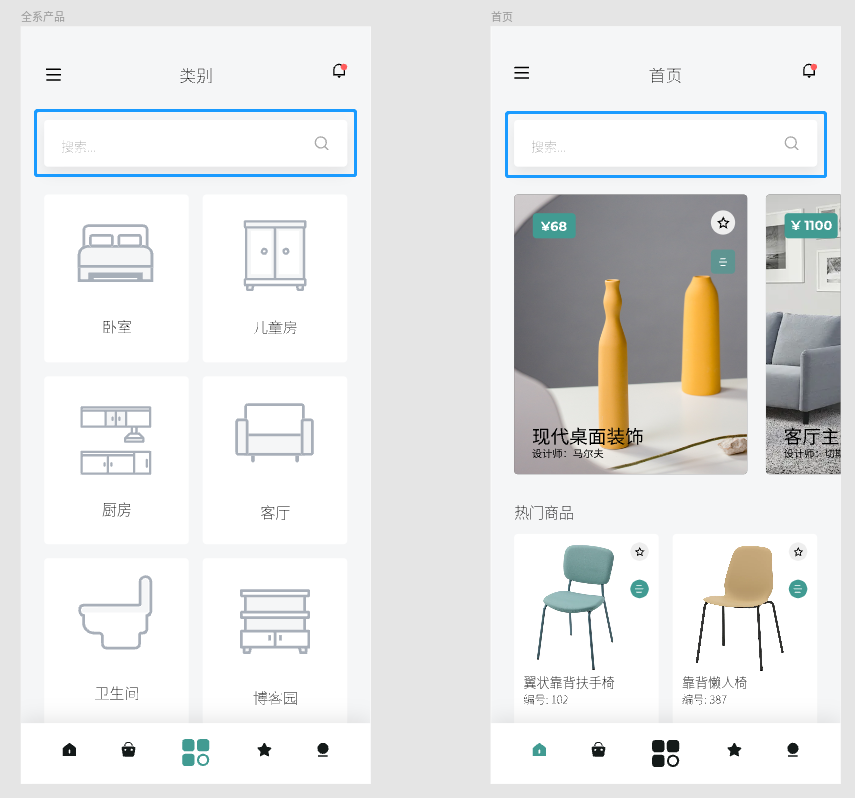
相比较而言,移动界面中的搜索领域,情况有所不同,因为设计人员在可用空间方面的限制更大。如果该应用程序基于大量内容,并且搜索是交互的主要元素之一,则可以在标签栏轻松到达。如果搜索对于用户目标和应用程序的可用性不是至关重要的,则可以将其隐藏在菜单中。

基于上面提到的所有内容,设计师们可能会认为搜索才是值得关注的最佳且唯一的交互元素。其实不然,对于网站内容较为单一,产品的数量较少的情况下,设置搜索框是很便捷、常规的程序,如果网站的内容较多,产品种类较为复杂,就会出现用户在搜索目标后,筛选呈现出来的产品并不是非常精准的,从而会使用户在交互体验上打上折扣,久而久之就会出现大量流失客户的情况,得不偿失。
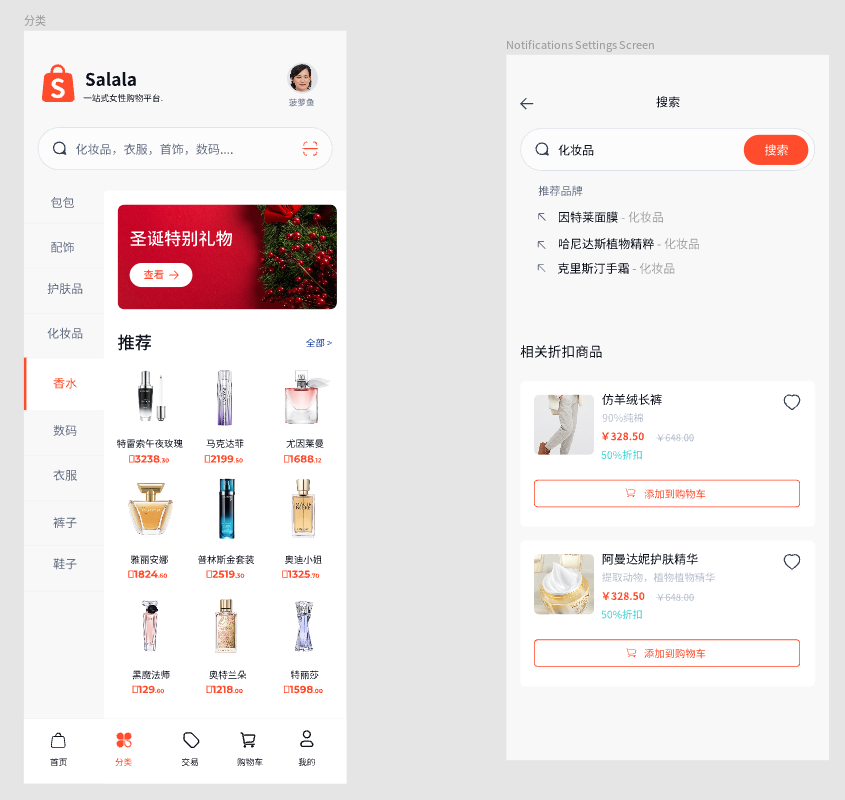
例如大型购物平台,商品数量有成千上万种,在这种情况下,为了提升用户交互体验感,让用户能够快速定位到自己的需求类产品,就需要设计过滤器了,它不仅可以支持交互流程,还能够使用户更好地调整搜索条件:例如,在电子商务平台上,过滤器可以根据价格范围,特定品牌,产品的特定特征来缩小搜索结果的范围。
如上图所示, 购物软件界面分类页面搜索过滤器的样子:搜索页侧面设置分类栏,允许用户通过微调缩小选项列表。因此,内部搜索是为网站访问者或应用程序用户提供良好用户体验的高度重要的元素。使其直观,利用习惯的力量,考虑上述几点,以改善用户界面的搜索体验,并努力实现搜索与所有其他导航的良好平衡。并且不要忘记分析内部搜索结果:他们会告诉网站运营用户需要什么并在这个界面中的资源上寻找。
搜索是一个不断发展中的行为模式,搜索框对于网站或应用程序有着非常重要的作用。一个好的搜索框设计能够提高转化率,提升用户体验。
搜索的可用性是网站和移动应用获得用户体验的关键因素之一,也是构建内容繁重应用程序或门户网站最基本和最关键的功能。即使最小的变化,例如输入框可输入的字段大小或搜索框中的提示字段信息可有效地提升搜索的可用性以及整体的用户体验。