在如今的UI设计领域中,一款软件的使用对设计工作起到很大的帮助作用,尤其是现在的使用软件基本都是以国外居多,所以对很多国内设计师而言,难免存在一些局限性。不过Pixso作为一款在线协同软件,不仅兼容了海外诸多款设计软件的文件迁入,同时也内置了不少优秀的国内设计系统,TDesign全球首发的当天,就同步上线到了Pixso的社区资源库。
1. 如何调用TDesign组件库
据了解,tdesign是腾讯系推出的UI组件库,它汇集了腾讯众多优秀组件库能力和设计研发经验,包含桌面端、移动端、小程序等组件库源文件资源,提供了整体的设计语言,色彩、字体、动效、图标、布局、暗黑模式等组件。

作为首批与腾讯TDesign达成合作的产研设一体化在线设计工具,Pixso用户可在内置资源库中直接使用TDesign组件,省去大量模块化设计环节的重复劳动,轻松实现腾讯系产品设计与开发工作上的效率提升,为设计师、产品经理和研发工程师创造更高效愉悦的工作体验。在Pixso的资源社区搜索tdesign可以找到它完整版组件库,点击【复制】按钮直接调用。
使用官方设计系统组件,能帮助产品经理更加快速搭建原型,提升效率。Pixso资源库中除了TDesign,同时还有其他大厂的组件库资源,如京东、饿了么、WeUI、Arco Design等等,帮助国内产品经理、设计师师快速启动工作。
2. 如何在Pixso使用内置组件

-
组件可添加说明
在Pixso中,组件可支持添加使用说明,使用说明中可备注文字或添加网址链接。
-
界面操作小白化
Pixso将修改属性按组件组合方式、颜色样式、文本样式、不透明度、切换组件等归类,相互之间单独控制,界面更加清晰简洁。
-
支持组件库一键迭代
Pixso文档是云端存储,支持组件库一键迭代,组件库更新完毕即可将现存的所有文件更改为最新发布的组件库,减少了需要逐个修改的工作量。
-
云端存储,实时更新
Pixso使用web端可以在线保存,断电、蓝屏文件也不怕文件损毁。同时还支持回溯历史版本,再也不用担心第一稿找不回了。
3. 在Pixso中创建单个组件的方法
选中想要创建为组件的图层,可以在使用几种不同的方法来创建组件:
-
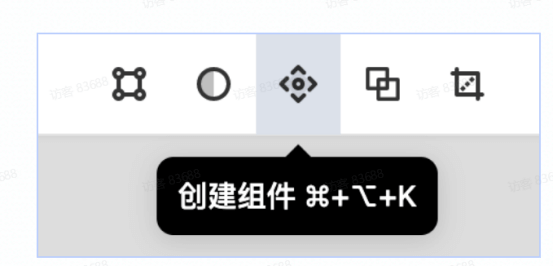
在工具栏中创建组件

右键单击需要选择的【创建组件】,使用键盘快捷键
Mac:option+command+k
Windows:ctrl+alt+k
pixso会将图层嵌套在一个特殊的组件画板中,设计师可以通过紫色图标来识别图层面板中的组件。在右侧面板中,为协作者添加描述,协作者和开发人员可以在inspect面板中查看此信息。
4. 命名和管理组件
-
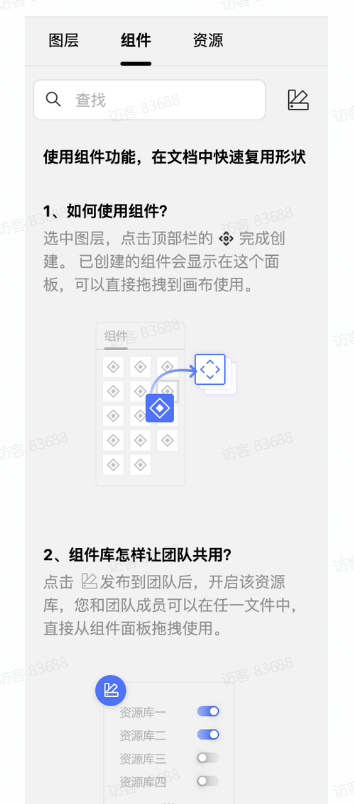
组件面板
访问文件中组件的最快方法是通过组件面板,打开方式——单击左侧边栏中的【组件】,或者使用键盘快捷键:
Mac:option-2
Windows:alt+2

-
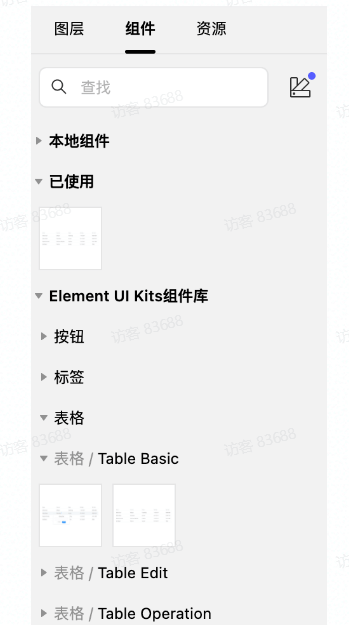
组件面板的结构
在“组件”面板中,用户可以将访问以下组件
本地组件:在此文件中创建的组件
已使用:已在此文件中使用的其他库中的组件
启用的库:在团队或者组件中启用的资源库
“组件”面板中的每个部分都有一个标题,我们会展示所有启用的库,并以它们的文件名作为标题,用户可以折叠标题以减少它们占用的空间,或者展示它们以查看这些文件中的组件。

总之,在如今的在线协同设计工具领域中,Pixso产品凭借丰富而强大的产品创意、贴合实践需求和组件化的产品体验、强大的商业价值,获得众多用户的一致好评,并且也在各个不同产品领域广泛使用。