相信每一个UX设计师都了解在一个网站中,反馈的重要性,那么,如何设计一个优秀的Web反馈呢?通过Pixso社区的案例,为你总结最常见的6中Web反馈示例,欢迎了解收藏!
1. 加载指示器或进度指示器
这类Web反馈是通过提供可视反馈,来告诉用户进程已启动。如果一个操作进程花费的时间超过一秒钟,则加载指示器会吸引用户的注意力。对于低于一秒的进程,不需要加载指示器,因为我们仍然认为这是"实时"的。

2. 交互式表单标签
交互式表单标签可立即向用户提供有关其输入的Web反馈。例如,密码字段必须满足特定条件,如果输入的密码不符合条件,网站会立即反馈用户问题所在,并直观地发出信号。

3. 通知铃
通知铃是提高参与度的最广泛采用的Web反馈形式之一。设计人员通常会将通知铃铛与显示未读通知数的小圆圈配对。许多网站选择摇晃的通知铃铛来吸引用户的注意力。

4. 悬停效果
大多数情况下,用户会看到链接和按钮的悬停效果。它表示用户界面的形状和按钮是可单击的,如果没有悬停效果,用户必须猜测何时可以单击链接。使用悬停效果,用户知道他们的鼠标位于元素的顶部,并且他们可以在看到效果后立即单击该元素。
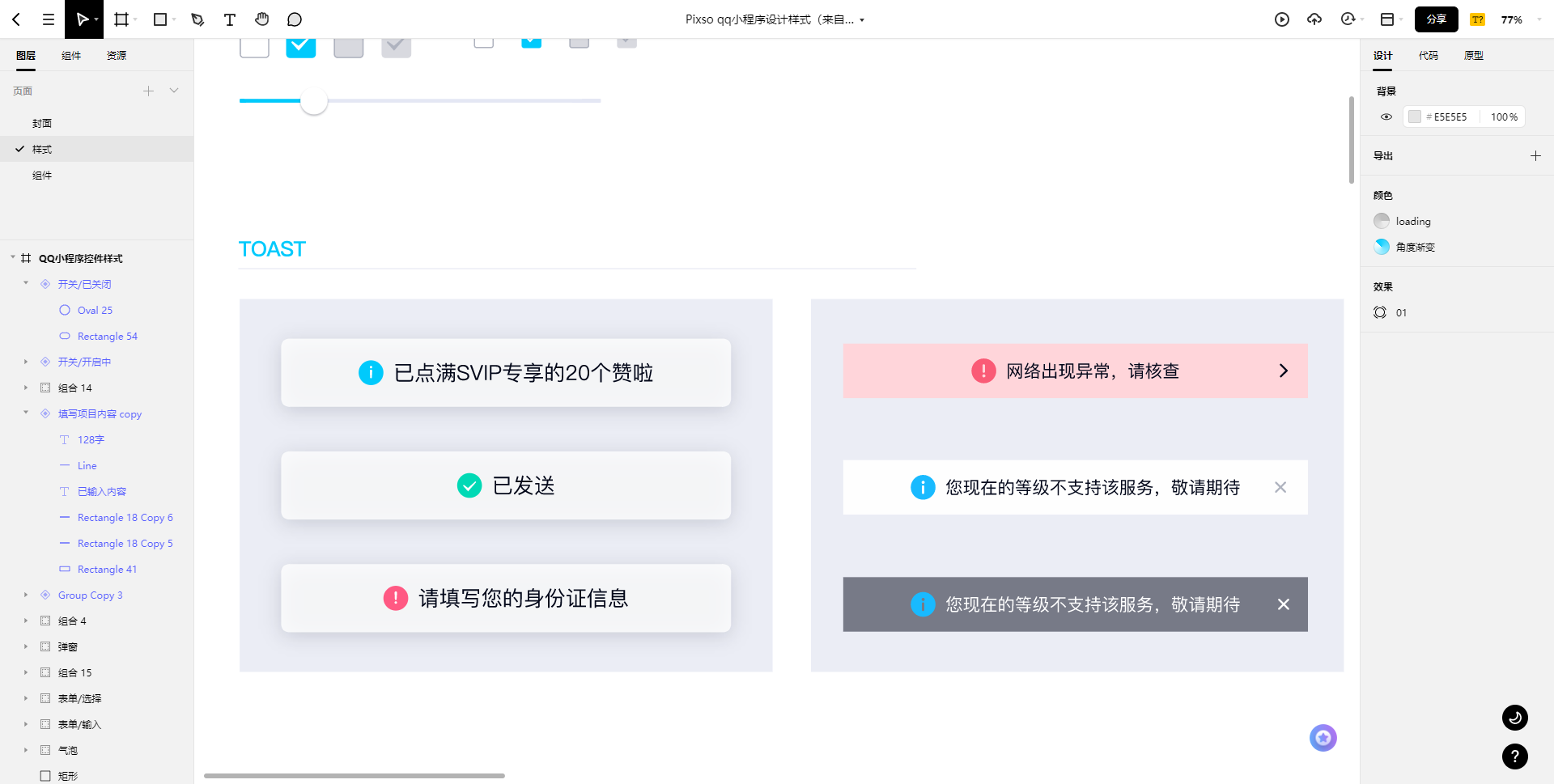
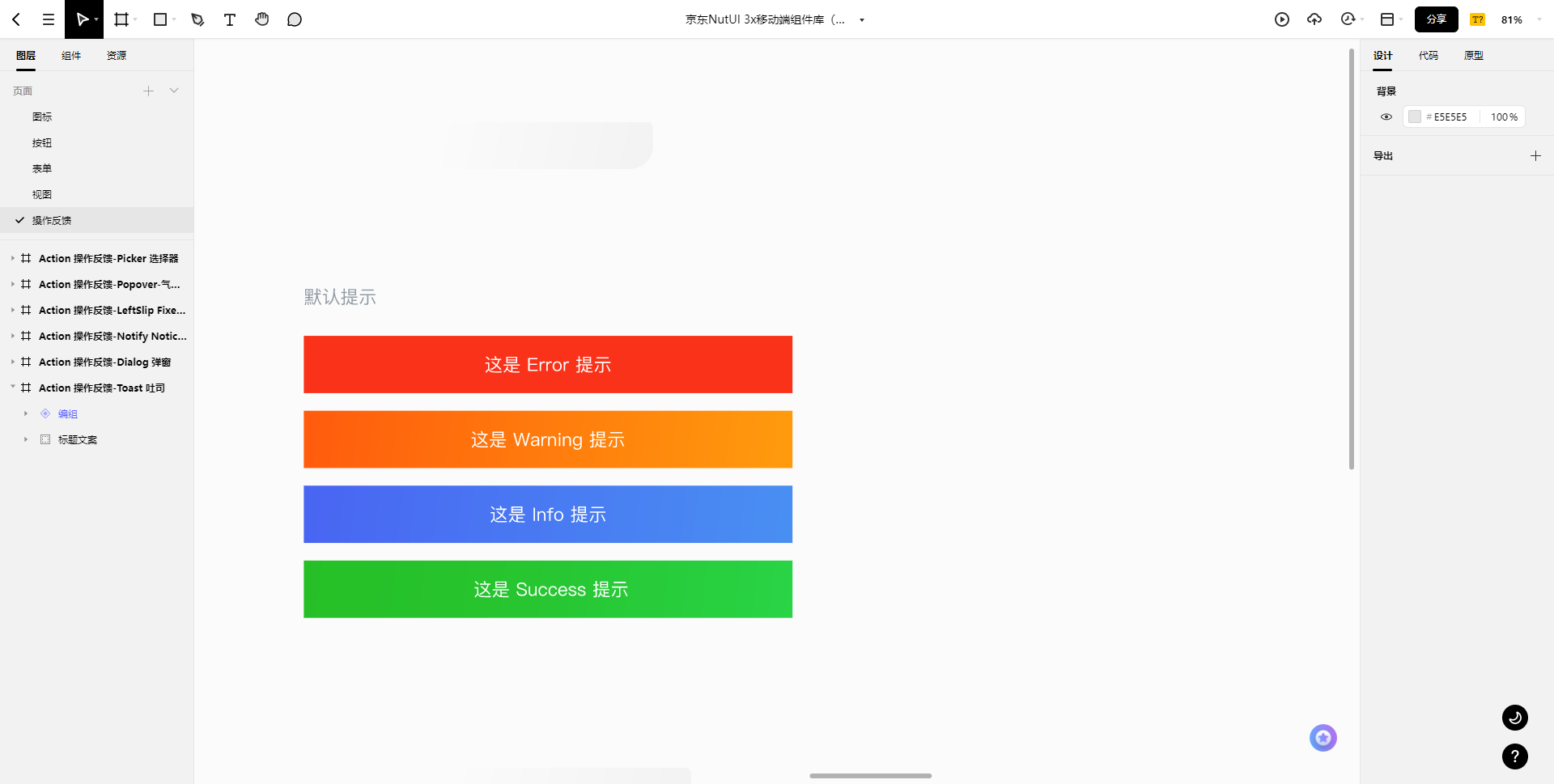
5. Toast 消息、横幅、小吃店
这些类型的通知允许你共享无需用户操作即可出现和消失的临时消息。大多数情况下,它们提供有关应用程序进程的上下文信息。相信你也经常会看到一种警告消息,指出某些功能正在维护或暂时不可用。

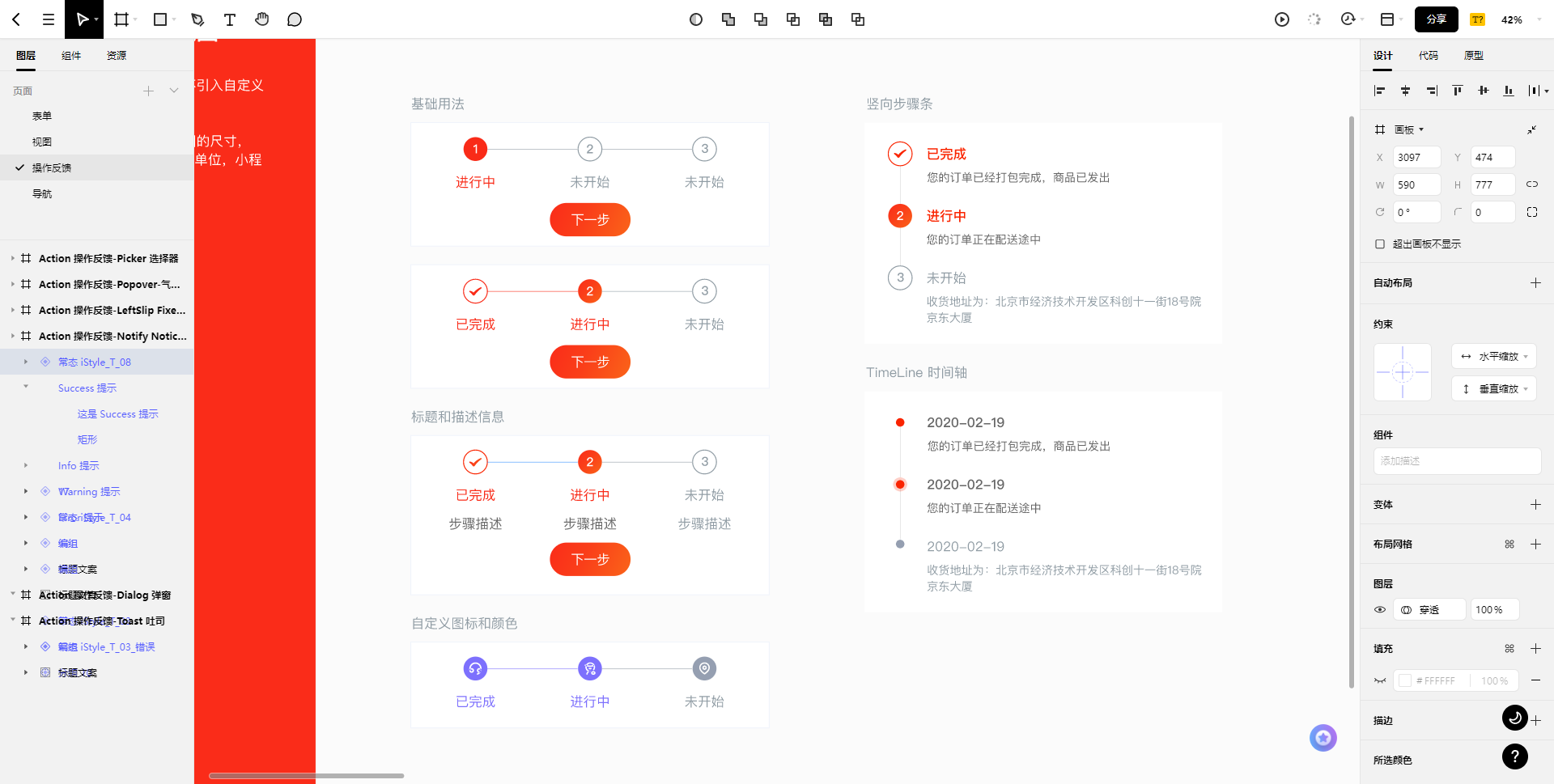
6. 痕迹导航

痕迹导航向用户显示状态信息,让他们知道自己在流程中的位置以及仍需要执行哪些操作。这种类型的Web反馈可以提高参与度,因为用户确切地知道预期的步骤数。
以上的Web反馈示例都来源于Pixso资源社区,如果看到这里,你已经摩拳擦掌,准备一展身手,设计一个优质的用户反馈了,可以马上挑选资源,一键复用,开始尝试哦!




