作为互联网技术的重要组成部分,小程序在日常生活中发挥着越来越重要的作用。因此,了解并严格遵守小程序的UI设计规范变得至关重要,这不仅可以帮助我们在保证良好用户体验的同时,优化我们的小程序,还能使我们的产品在竞争激烈的市场中占据优势。本文将详细解析小程序的UI设计规范,并为你提供一些实用的设计建议。
1. 了解小程序UI设计规范的重要性
1.1 为什么需要小程序UI设计规范
小程序UI设计规范的制定对于小程序的开发和用户体验至关重要。首先,小程序UI设计规范可以确保小程序在不同设备和平台上的一致性。由于小程序可以在不同的手机品牌、操作系统和屏幕尺寸上运行,因此需要一个统一的UI设计规范来确保用户在不同设备上使用小程序时能够获得相似的界面和操作体验。

其次,小程序UI设计规范可以提高用户的学习和使用效率。通过遵循一致的UI设计规范,用户可以更快地学习和掌握小程序的使用方法,减少学习成本和使用难度。例如,统一的按钮样式和交互规范可以让用户在不同的小程序中轻松地理解和使用按钮功能。
此外,小程序UI设计规范还可以提升小程序的品牌形象和用户满意度。一个具有良好UI设计规范的小程序可以给用户留下良好的印象,增强用户对小程序的信任感和好感度。同时,一致的UI设计规范也可以降低用户的混淆和困惑,提高用户的满意度和使用体验。
1.2 小程序UI设计规范的好处
1.2.1 提升用户体验
小程序UI设计规范的好处之一是可以提升用户体验。通过遵循规范,设计师可以创建一致性的用户界面,使用户在不同的小程序中能够快速熟悉和使用。例如,规范化的图标、按钮和交互方式可以减少用户的学习成本,并提供一致的操作逻辑,使用户能够更加轻松地完成任务。此外,规范化的设计还可以提高小程序的可用性和易用性,减少用户的困惑和错误操作,从而提升用户的满意度和忠诚度。
1.2.2 统一品牌形象
小程序UI设计规范的另一个好处是可以统一品牌形象。规范化的设计可以确保不同小程序之间具有一致的视觉风格和品牌形象,使用户能够更容易地识别和记忆品牌。例如,通过统一的颜色、字体和排版规则,可以在用户心中建立起品牌的独特形象,并增强用户对品牌的信任感和认同感。这对于提升品牌的知名度和形象,以及增加用户的品牌忠诚度都是非常重要的。

1.2.3 提高开发效率
小程序UI设计规范还可以提高开发效率。规范化的设计可以减少开发人员在设计和实现过程中的沟通成本和错误率。通过使用预定义的组件、样式和布局,开发人员可以更快地完成界面的开发,并减少因设计变更而导致的代码修改工作。此外,规范化的设计还可以提供设计资源和指导,使开发人员能够更好地理解和实现设计意图,从而减少开发过程中的疑惑和错误。
1.2.4 促进生态共建
小程序UI设计规范的最后一个好处是可以促进生态共建。规范化的设计可以为设计师、开发人员和产品经理提供一个共同的参考框架,使他们能够更好地协作和沟通。通过共同遵循规范,不同角色之间可以更容易地理解和交流设计意图,并在设计、开发和优化过程中形成一致的目标和标准。这有助于提高团队的效率和协作能力,促进小程序生态的健康发展。
2. 小程序UI设计规范的基本原则
2.1 一致性
2.1.1 一致的颜色和字体使用
小程序UI设计规范的基本原则之一是一致性。在设计小程序的界面时,应保持一致的颜色和字体使用,以确保用户在不同页面或功能中都能感受到统一的视觉效果。一致的颜色和字体使用能够增强用户的视觉认知,使用户更容易理解和记忆界面的信息。
在设计小程序的颜色方案时,应该选择一组主题颜色,并在整个小程序中保持一致使用。这样可以使用户在不同页面之间保持一致的视觉体验,同时也有助于建立小程序的品牌形象。例如,可以选择一种主色调和几种辅助色调,并在不同页面中使用这些颜色来突出重要的信息或功能。

同样地,在选择字体时也要保持一致性。应该选择一种适合小程序风格的字体,并在整个小程序中保持一致使用。这样可以使用户在不同页面或功能中都能够轻松阅读和理解文本内容。同时,字体的大小、粗细和间距等也应该保持一致,以确保整个小程序的视觉效果统一。
通过一致的颜色和字体使用,可以提高小程序的可用性和用户体验。用户在使用小程序时能够快速而准确地理解界面的信息,从而更好地完成任务或达到目标。因此,一致性是小程序UI设计规范中非常重要的一个方面。
2.2 简洁性
2.2.1 原则概述
简洁性是小程序UI设计规范中的一个基本原则,它要求设计师在设计过程中要尽量避免冗余和复杂的元素,以提供简单、直观、易用的用户体验。在小程序中,简洁性的体现主要包括以下几个方面:

2.2.2 界面布局
在小程序的界面设计中,应尽量避免过多的元素和信息的堆砌,保持界面的整洁和简洁。合理的布局可以使用户更加容易理解和使用小程序,同时也能提升用户的满意度。界面布局的原则包括:
-
简洁明了:界面元素要简洁明了,不要过多的装饰和冗余的信息,以便用户能够快速理解和操作。
-
层次分明:界面布局要有明确的层次感,将重要的内容和功能放在显眼的位置,以便用户能够快速找到和使用。
-
合理对齐:界面元素的对齐要合理,以保持整体的平衡和美观。
2.2.3 功能设计
在小程序的功能设计中,也需要遵循UI设计规范发简洁性原则,尽量减少不必要的功能和操作,以提升用户的使用效率和体验。功能设计的原则包括:
-
核心功能优先:将核心的功能放在显眼和易于操作的位置,以便用户能够快速找到和使用
-
简化操作流程:尽量减少用户的操作步骤和点击次数,简化操作流程,提升用户的使用效率。
-
避免功能重叠:避免在小程序中出现功能重叠的情况,以免给用户造成困惑和混淆。
2.2.4 内容呈现
在小程序的内容呈现中,也要遵循UI设计规范的简洁性原则,尽量减少不必要的文字和图片,以提供清晰、简洁的用户体验。内容呈现的原则包括:
-
简洁明了:文字和图片要简洁明了,不要过多的冗余和装饰,以便用户能够快速理解和获取信息。
-
关注重点:将重要的内容和信息放在显眼的位置,以便用户能够快速找到和阅读。
-
合理配色:选择合适的配色方案,以保持整体的协调和美观。
2.3 可访问性
小程序UI设计规范中的可访问性是指小程序能够被所有用户无障碍地访问和使用。为了确保小程序的可访问性,设计师需要遵循一些基本UI设计规范和原则。
-
提供无障碍功能:小程序应该提供一些无障碍功能,以帮助有视觉、听觉或运动障碍的用户更好地使用。例如,可以提供语音输入和输出功能,为视觉障碍用户提供屏幕阅读器支持,以及为听觉障碍用户提供字幕或音频描述等。
-
使用明确的标签和说明:在小程序的界面设计中,应该使用明确的标签和说明来描述各个元素的功能和用途。这样可以帮助用户更好地理解和使用小程序。同时,需要确保标签和说明的语言简洁明了,避免使用模糊或歧义的词语。
-
提供易于导航的界面:小程序的界面设计应该提供清晰、简洁且易于导航的方式,使用户可以快速找到所需的功能和信息。例如,可以使用明确的导航栏、菜单和按钮来引导用户浏览和操作。
-
考虑不同屏幕尺寸和分辨率:小程序应该能够适应不同屏幕尺寸和分辨率的设备,以保证用户在不同设备上都能够正常访问和使用。设计师可以使用自适应布局、响应式设计和流式布局等技术来实现这一目标。
-
测试和优化可访问性:设计师应该在设计和开发过程中进行可访问性测试,并根据测试结果进行相应的优化。这可以帮助发现和解决潜在的可访问性问题,提升小程序的可访问性。
2.4 响应式设计
2.4.1响应式设计概述
响应式设计是指根据用户设备的不同尺寸和屏幕分辨率,自动调整和优化小程序的布局和界面,以提供更好的用户体验。在小程序UI设计规范中,响应式设计是一个非常重要的原则,它可以确保小程序在不同设备上都能够呈现出良好的视觉效果,并且保持一致的用户界面。

2.4.2响应式设计的实现方式
在实现响应式设计时,可以采用以下几种方式:
-
弹性布局:使用弹性布局可以根据设备屏幕的宽度和高度自动调整元素的大小和位置。通过设置元素的百分比宽度和高度,以及使用弹性盒子模型的属性,可以实现自适应布局。
-
媒体查询:媒体查询是一种CSS技术,可以根据设备的特性,如屏幕分辨率、设备类型等,来应用不同的样式。通过媒体查询,可以为不同尺寸的设备提供不同的布局和样式。
-
图片适配:在响应式设计中,图片的适配也是一个重要的考虑因素。可以使用CSS的背景图片属性,根据不同的屏幕分辨率加载不同大小的图片,以提高加载速度和用户体验。
2.4.3响应式设计的优势
响应式设计具有以下几个优势:
-
提供更好的用户体验:响应式设计可以根据用户设备的不同,提供适合的布局和界面,使用户能够更方便地浏览和操作小程序。
-
节省开发成本和时间:使用响应式设计可以避免为不同设备编写不同的代码和样式,减少开发的工作量和时间成本。
-
提高小程序的可维护性:响应式设计可以使小程序的布局和样式更加统一和一致,减少维护的工作量,并且可以方便地适应未来的设备和屏幕尺寸的变化。
2.5 色彩和视觉效果
小程序的色彩和视觉效果是UI设计规范中至关重要的一部分,它们能够直接影响用户对小程序的感知和体验。在设计小程序的UI界面时,需要遵循以下基本原则:

-
色彩搭配要协调统一:选择一组协调统一的色彩搭配方案,确保整体视觉效果的一致性。可以根据小程序的品牌形象和定位来选择合适的主色调和辅助色调,避免使用过多的颜色。
-
色彩表达要明确:色彩在小程序中不仅仅是为了美观,还要能够传达信息和引导用户操作。因此,需要注意使用色彩来表达不同的功能和状态,如使用醒目的颜色来表示重要的操作按钮或提示信息。
-
视觉效果要简洁清晰:小程序的界面应该尽量简洁清晰,避免过多的装饰和复杂的效果。使用简单的图标、按钮和界面元素,使用户能够迅速理解和操作。
-
注意色彩的对比度和可读性:在选择颜色时,要考虑色彩的对比度和可读性。确保文字和背景色之间有足够的对比度,以便用户能够清晰地阅读内容。
-
适应不同屏幕和设备:小程序会在不同的屏幕上运行,因此需要考虑不同屏幕尺寸和设备的适配性。确保设计的UI界面在各种屏幕上都能够正常显示,并保持良好的可用性和用户体验。
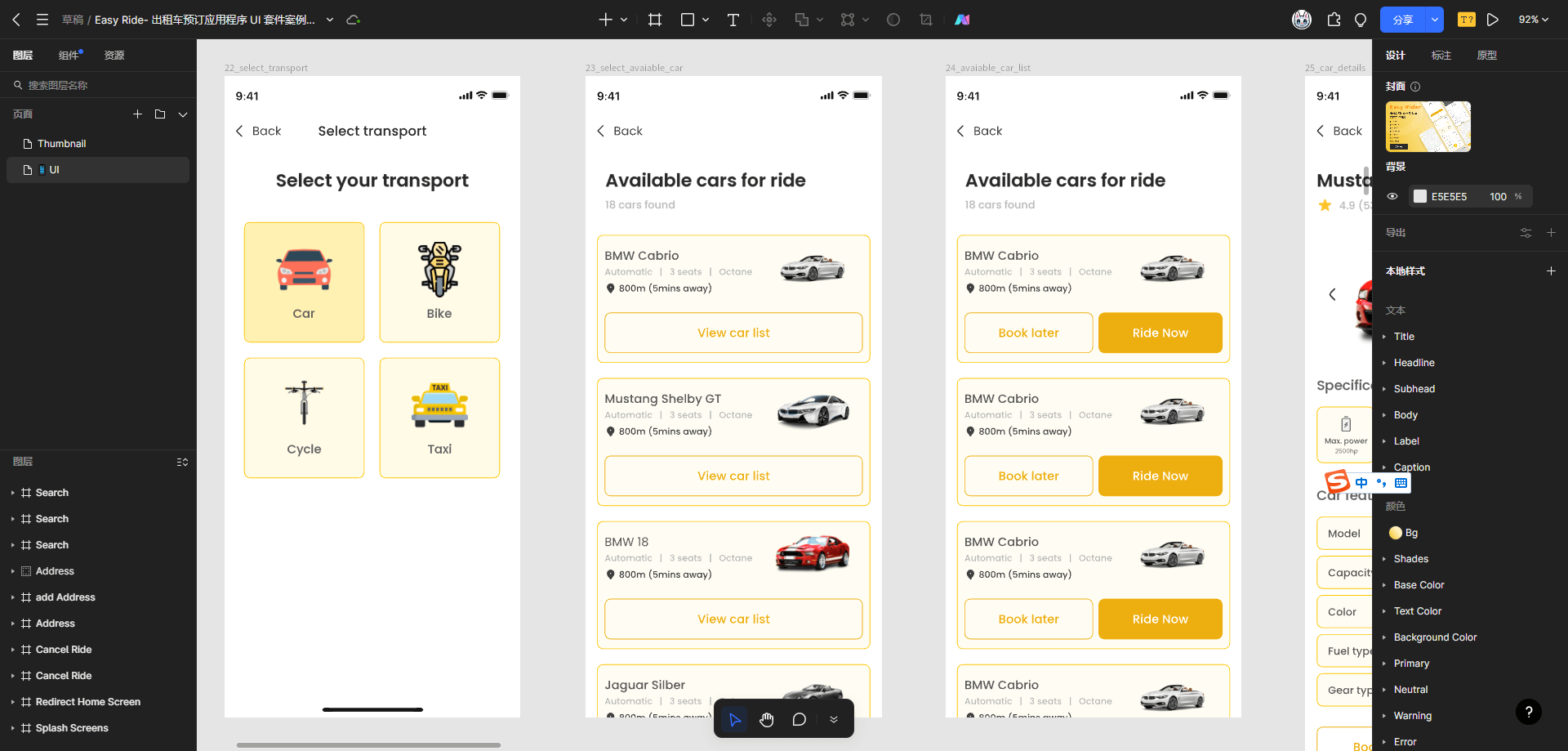
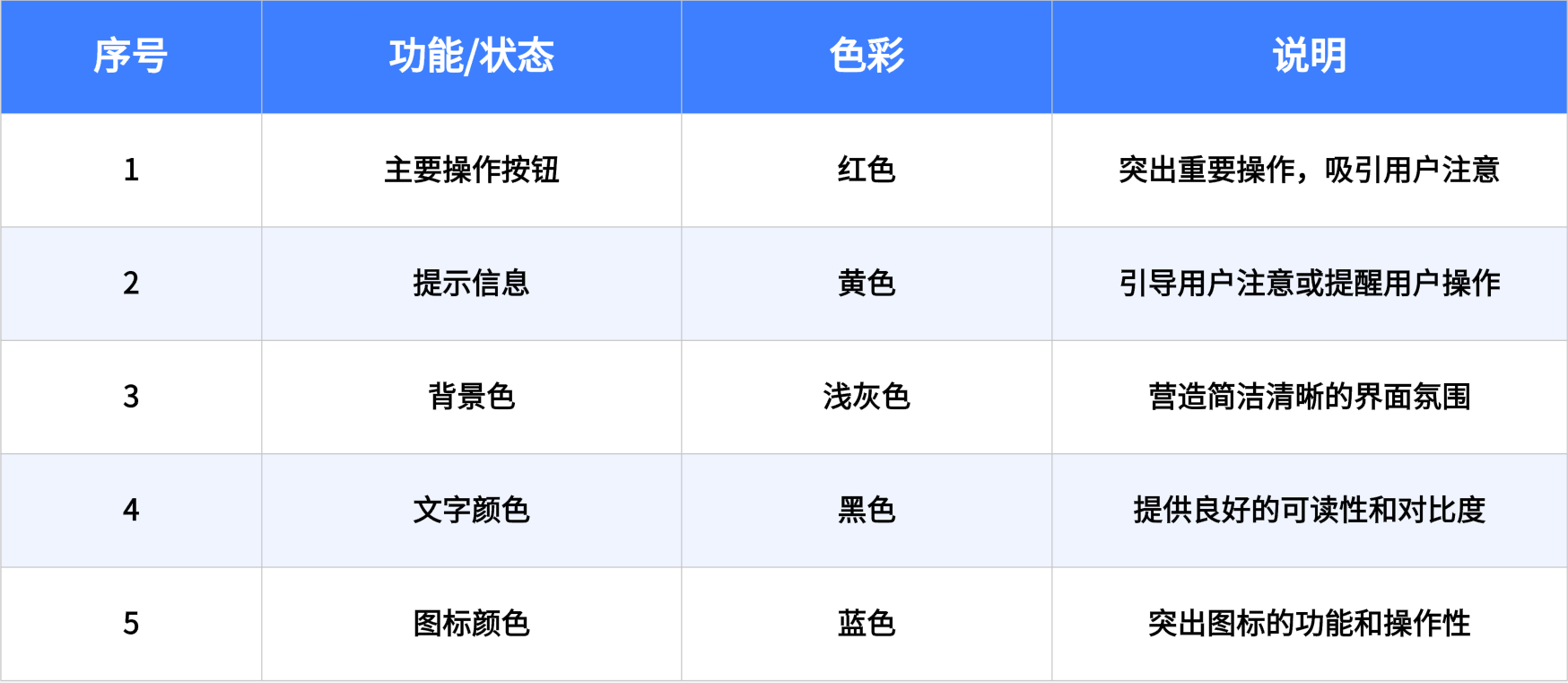
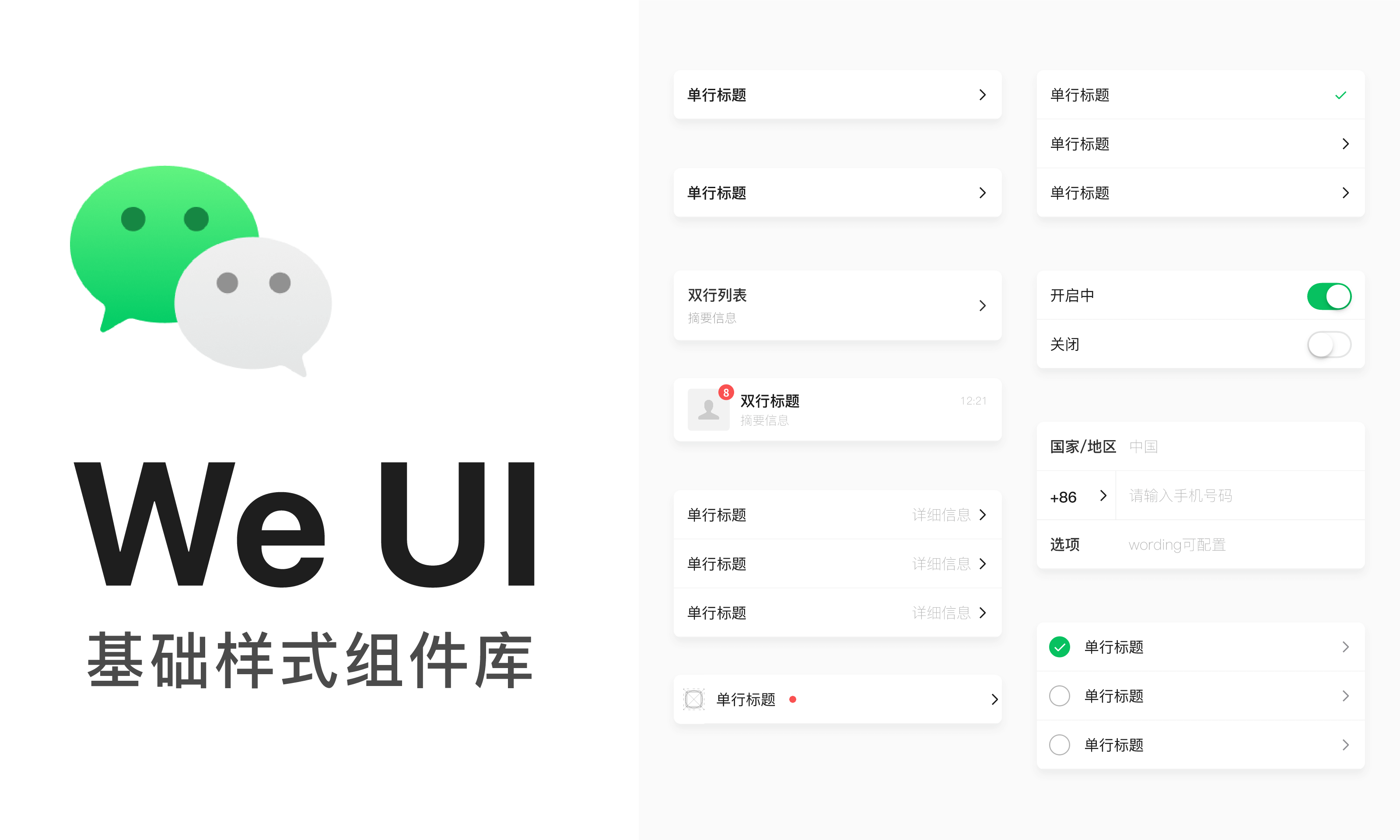
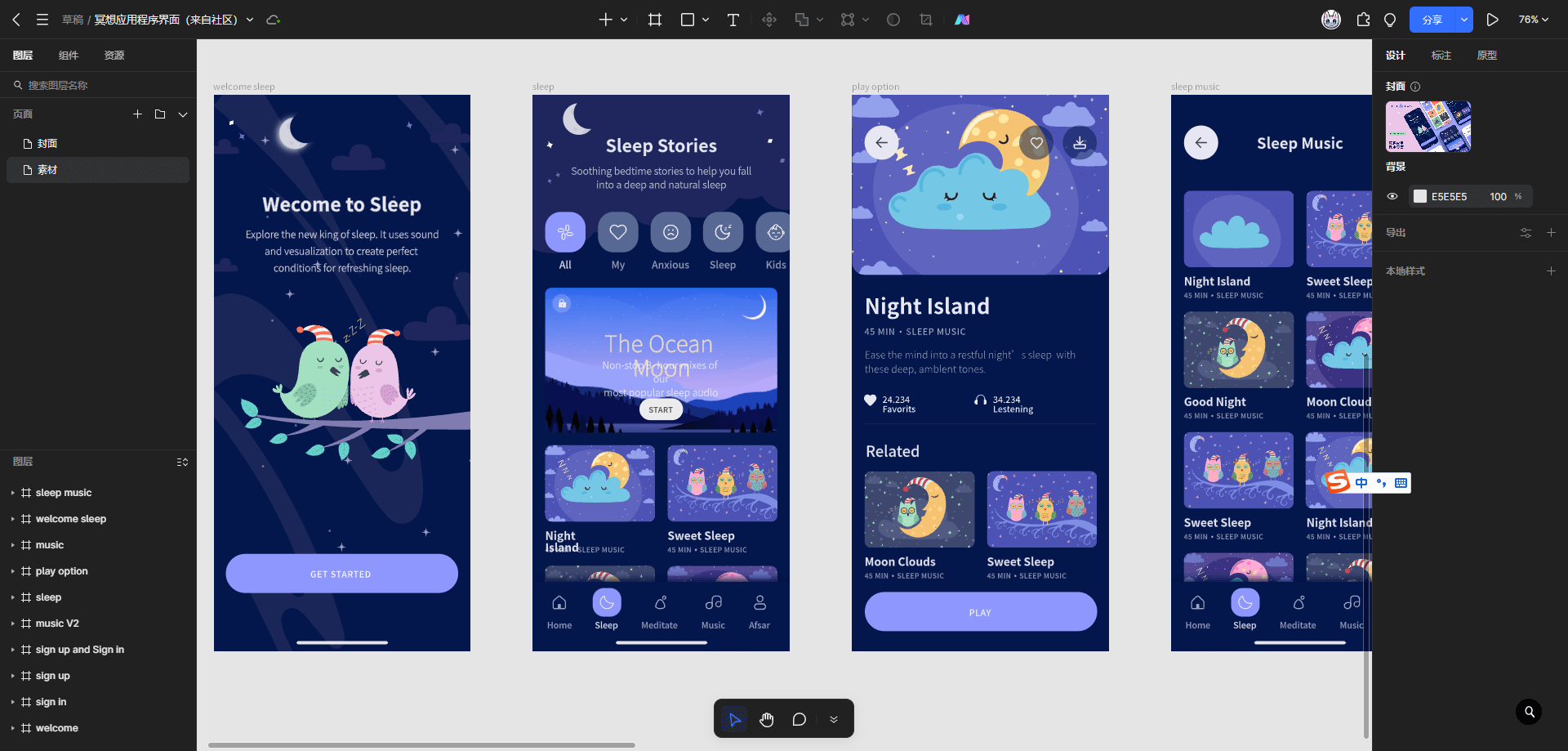
以下是一个示例,展示了一个小程序的色彩和视觉效果的UI设计规范:

2.6 字体和排版
在小程序UI设计规范中,字体和排版是非常重要的元素,它们能够直接影响用户对小程序的整体印象和使用体验。以下是一些关于字体和排版的基本原则:
-
字体选择:选择合适的字体是确保用户界面清晰易读的关键。在小程序设计中,通常建议使用系统默认字体或经过广泛测试的字体,以确保在各种设备上都能够正常显示。此外,字体的大小和粗细也需要根据不同的屏幕尺寸和使用场景进行调整,以保证良好的可读性。
-
字体颜色:字体颜色的选择应该与背景色形成明显的对比,以确保文字能够清晰可见。一般来说,黑色或深灰色的字体在白色或浅色背景上具有良好的对比度。同时,为了提高用户阅读体验,可以根据不同的信息层次和重要性,使用不同的字体颜色来区分。
-
行距和字间距:适当的行距和字间距可以增加文本的可读性和美感。行距应该足够大,以避免文字之间过于拥挤,同时也不宜过大,以免造成阅读困难。字间距的调整可以根据具体情况进行微调,以保证文字之间的间隔合适,不会出现过于紧凑或过于分散的情况。
-
对齐方式:文字的对齐方式应该根据设计需求和用户习惯来选择。常见的对齐方式包括左对齐、居中对齐和右对齐。在选择对齐方式时,需要考虑到整体布局的平衡性和美观性,以及用户对信息的理解和接受习惯。
2.7 图标和按钮设计
在小程序UI设计规范中,图标和按钮设计是非常重要的一部分,它们直接影响用户对小程序的使用体验。以下是一些关于图标和按钮设计的基本原则和注意事项:

-
简洁明了:图标和按钮应该尽量简洁明了,避免过多的细节和复杂的图案。简洁的设计能够提高用户的识别和理解速度,使用户能够快速找到他们需要的功能或操作。
-
一致性:图标和按钮的设计应该保持一致性,即相同功能的图标和按钮应该具有相似的外观和样式。这样可以帮助用户建立起一种习惯性的操作方式,提高用户的使用效率。
-
易于点击:按钮的大小和间距应该适中,以便用户能够轻松点击。过小的按钮会导致用户误触或难以点击,而过大的按钮则会占用过多的屏幕空间。同时,按钮的点击效果也应该明显,给予用户反馈,以增加用户的操作感知。
-
可识别性:图标和按钮的设计应该具有良好的识别性,即用户能够快速辨认出其所代表的功能或操作。可以使用常见的图标和符号,或者通过形状、颜色等视觉元素来增强识别性。
-
合理的布局:图标和按钮的布局应该合理,避免过多的图标和按钮拥挤在一起。
2.8 图片和多媒体
在小程序UI设计规范中,图片和多媒体的使用是非常重要的,它们可以为用户提供更直观、生动的视觉体验。在设计图片和多媒体时,需要遵循以下原则:

-
选择高质量的图片和多媒体素材:为了确保用户获得最佳的视觉效果,设计师应该选择高质量、清晰的图片和多媒体素材。这可以提高用户对小程序的信任度和满意度。
-
优化图片和多媒体的加载速度:小程序的加载速度对用户体验至关重要。设计师应该尽量减小图片和多媒体的文件大小,以提高加载速度。可以使用图片压缩工具、合理选择多媒体格式等方式来实现优化。
-
保持一致的风格和风格:在设计小程序的图片和多媒体时,应该与整体的UI风格保持一致。这意味着使用相同的配色方案、字体风格和布局风格,以确保整体的视觉效果统一。
-
注意版权和合法性:在使用图片和多媒体素材时,设计师需要确保它们符合版权和合法性要求。避免使用未经授权的图片和多媒体内容,以免引发法律纠纷。
-
提供替代文本和描述:对于图片和多媒体内容,设计师应该提供替代文本和描述,以便于无法加载或无法访问这些内容的用户能够了解其内容和意义。
3. 小程序UI设计规范的具体要求
3.1 页面布局
在小程序的UI设计规范中,页面布局是非常重要的一部分。一个良好的页面布局可以提高用户的使用体验,使用户能够更加方便、快速地找到所需的功能和信息。

在设计小程序页面布局时,需要考虑以下几个方面的UI设计规范要求:
-
内容层次清晰:页面的内容应该按照层次结构进行布局,使用户能够清晰地分辨出主次关系,便于浏览和理解。可以通过使用标题、副标题、段落、列表等元素来划分不同的内容层次。
-
合理的空白间距:页面中的各个元素之间应该有适当的空白间距,避免过于拥挤或过于松散的感觉。合理的空白间距可以提高页面的整体美观度,也能够让用户更加容易区分不同的功能和信息。
-
一致的导航栏和底部栏:在小程序的页面布局中,导航栏和底部栏是非常重要的导航和操作元素。它们应该在不同的页面中保持一致的位置和样式,使用户能够快速找到和使用它们。
-
响应式设计:小程序的页面布局应该能够适应不同屏幕尺寸和设备方向的变化。在设计页面布局时,需要考虑不同屏幕尺寸下的元素排列和大小,以及横竖屏切换时的布局变化。
3.2 导航栏和标签栏
小程序的导航栏和标签栏是用户在使用小程序时进行页面切换和导航的重要组件。为了提供良好的用户体验,小程序UI设计规范对导航栏和标签栏有以下具体要求:
导航栏要求:
-
导航栏的高度为64px,宽度为屏幕宽度;
-
导航栏背景色为白色,字体颜色为黑色;
-
导航栏中的标题居中显示,字体大小为32px;
-
导航栏中可以显示小程序的logo或名称,logo的尺寸为32px * 32px。
标签栏要求:
-
标签栏的高度为64px,宽度为屏幕宽度;
-
标签栏背景色为灰色,字体颜色为黑色;
-
标签栏中的标签项平均分布在整个标签栏上,每个标签项的宽度为屏幕宽度除以标签项的数量;
-
标签栏中的标签项可以根据不同页面的功能进行自定义,例如可以包含首页、分类、购物车等标签项。
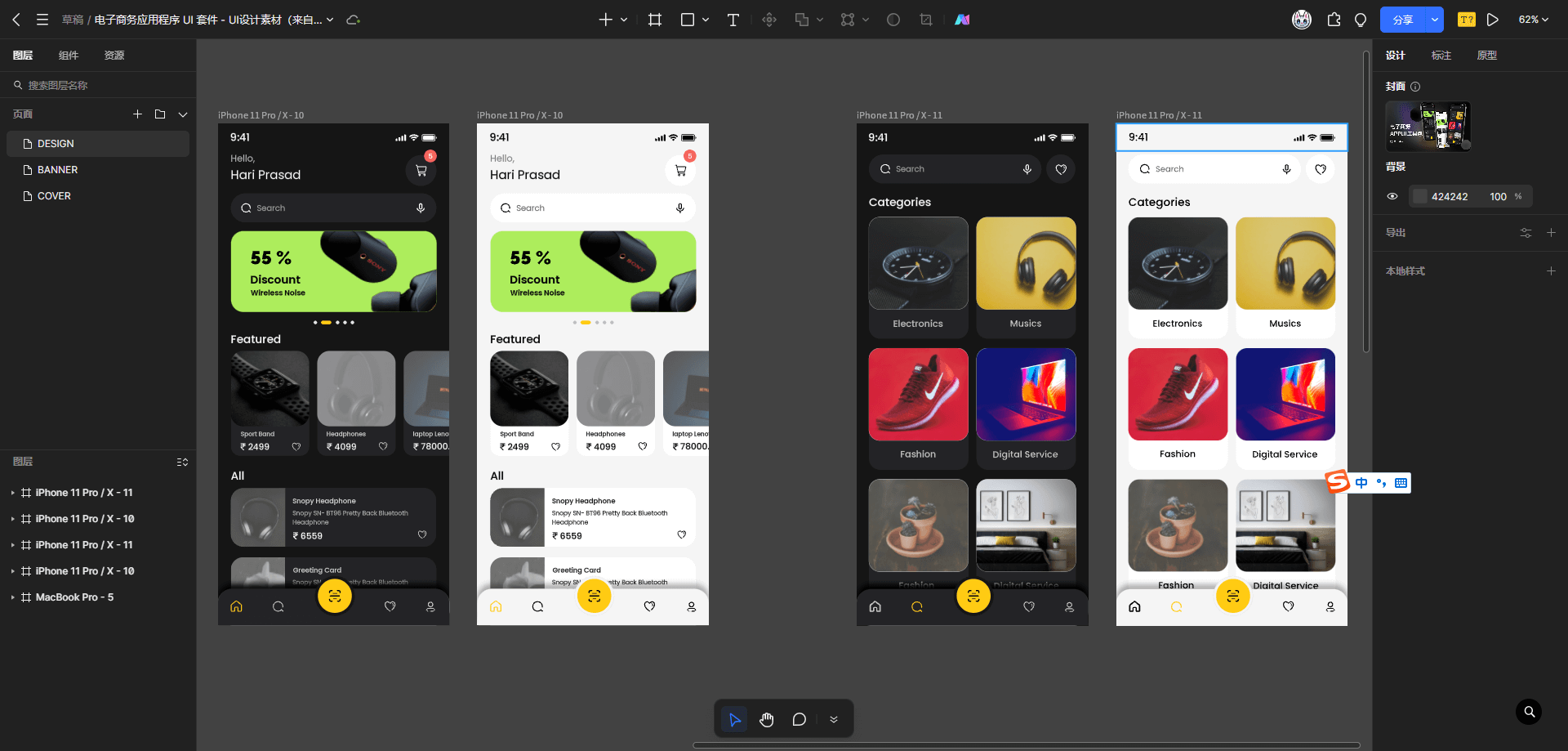
根据以上要求,设计师可以根据小程序的具体需求进行导航栏和标签栏的设计。例如,在一个电商小程序中,导航栏可以包含小程序的logo和名称,标签栏可以包含首页、分类、购物车和我的等标签项,以方便用户进行页面切换和导航操作。

3.3 按钮和交互元素
按钮是小程序中常用的交互元素之一,它们用于触发特定的操作或功能。为了保证用户体验的一致性和可用性,小程序UI设计规范对按钮的设计提出了具体要求。
按钮样式
-
按钮应具有明确的边界和背景色,以便与周围的内容区分开来。
-
按钮的文本应使用易于阅读的字体和颜色,以确保用户能够清晰地看到按钮上的文字。
-
按钮的大小应适中,既不会太小导致用户难以点击,也不会太大占据过多的屏幕空间。
按钮交互
-
按钮应具有明确的交互状态,包括默认状态、悬停状态和按下状态。这样可以让用户清楚地知道按钮的当前状态。
-
当用户点击按钮时,按钮应提供明显的反馈,例如改变背景色或添加点击效果,以增强用户的操作感知。
-
按钮的点击区域应足够大,以便用户能够轻松地点击到按钮,避免用户因为点击不准确而产生误操作。
按钮位置
-
按钮的位置应与其功能相关,并且在用户预期的位置上。例如,确认按钮应该位于表单的底部,返回按钮应该位于页面的顶部左侧。
-
按钮之间应保持适当的间距,以避免用户误点击相邻的按钮。
3.4 表单和输入框
3.4.1 表单的布局和样式设计
表单是小程序中常用的交互元素,用于收集用户输入的数据。在设计表单时,需要考虑以下几个方面的UI设计规范要求:

-
表单布局:表单应该有清晰的布局结构,使用户能够轻松理解和填写。常见的表单布局方式有垂直布局和水平布局,可以根据实际需求选择合适的布局方式。
-
标签和输入框的对齐:标签和输入框应该对齐,使用户能够准确地理解标签所描述的输入框内容。对齐可以使用左对齐或右对齐的方式,根据设计风格和实际需求进行选择。
-
输入框的样式:输入框应该具有明显的边框和背景色,以便用户能够清晰地区分输入框和其他元素。输入框的边框颜色可以根据设计需求进行选择,常见的颜色有浅灰色或浅蓝色。
-
提示文字和错误提示:表单中的输入框应该有相应的提示文字,帮助用户理解输入框的用途和格式要求。当用户输入错误时,应该及时给出错误提示,帮助用户纠正错误。
3.4.2 输入框的交互设计
在小程序中,输入框是用户与应用进行交互的重要组件。在设计输入框时,需要考虑以下几个方面的UI设计规范要求:
-
输入框的大小和位置:输入框应该具有合适的大小和位置,以适应用户的输入习惯和设备屏幕的大小。一般情况下,输入框的高度应该大于等于30px,宽度可以根据实际需求进行调整。
-
输入框的输入限制:输入框可以设置输入的最大长度、输入的类型(如数字、文本等)和输入的格式(如日期、时间等)。根据实际需求,设置合适的输入限制,以提高用户的输入效率和准确性。
-
输入框的默认值和清空功能:输入框可以设置默认值,帮助用户快速填写常用的内容。同时,输入框应该提供清空功能,方便用户清除已填写的内容。
-
输入框的输入反馈:输入框应该及时给出输入的反馈,例如显示输入的字符数、实时验证输入的格式等。这样可以提高用户的输入体验和准确性。
3.5 列表和卡片
3.5.1 列表设计要求
列表是小程序中常用的UI元素,用于展示多个相关的数据项。在设计列表时,需要考虑以下UI设计规范要求:

● 列表项的布局:列表项的布局应该合理,每个列表项的大小和位置应该一致,以保持整体的统一感。同时,列表项之间的间距也需要适当,以避免过于拥挤或过于稀疏的感觉。
● 列表项的内容:列表项的内容应该简洁明了,不宜过于冗长。关键信息应该突出显示,以便用户快速浏览和理解。同时,列表项的字体大小、颜色和样式也需要统一,以提升整体的美观性。
● 列表项的交互:列表项应该具有一定的交互性,以提升用户的体验。例如,可以为列表项添加点击事件,使用户可以进一步查看详细信息或执行相关操作。同时,可以为列表项添加滑动删除等交互功能,以增加用户的操作便利性。
3.5.2 卡片设计要求
卡片是小程序中常用的UI元素,用于展示单个数据项或相关的数据集合。在设计卡片时,需要考虑以下UI设计规范要求:
-
卡片的布局:卡片的布局应该合理,每个卡片的大小和位置应该一致,以保持整体的统一感。同时,卡片之间的间距也需要适当,以避免过于拥挤或过于稀疏的感觉。
-
卡片的内容:卡片的内容应该简洁明了,不宜过于冗长。关键信息应该突出显示,以便用户快速浏览和理解。同时,卡片的字体大小、颜色和样式也需要统一,以提升整体的美观性。
-
卡片的交互:卡片应该具有一定的交互性,以提升用户的体验。例如,可以为卡片添加点击事件,使用户可以进一步查看详细信息或执行相关操作。同时,可以为卡片添加滑动删除等交互功能,以增加用户的操作便利性。
3.6 图片和多媒体展示
3.6.1 图片展示规范
小程序中的图片展示是用户界面的重要组成部分,为了确保用户体验的一致性和美观性,以下是小程序UI设计规范中关于图片展示的具体要求:

-
图片尺寸和比例:为了保持页面的整洁和平衡,小程序中的图片应该具有统一的尺寸和比例。设计师应该根据具体的页面布局和功能需求,选择合适的图片尺寸和比例,并进行适当的裁剪和缩放,以确保图片在不同设备上的显示效果一致。
-
图片质量和清晰度:为了提供更好的用户体验,小程序中的图片应该具有高质量和清晰度。设计师应该使用高分辨率的图片,并避免使用模糊或失真的图片。同时,设计师还应该注意图片的压缩和优化,以减小图片的文件大小和加载时间。
-
图片格式和文件大小:为了提高小程序的性能和加载速度,设计师应该选择合适的图片格式和文件大小。通常情况下,小程序中的图片应该使用常见的图片格式,如JPEG、PNG或GIF,并尽量控制图片的文件大小,以避免过长的加载时间和占用过多的网络流量。
3.6.2 多媒体展示规范
小程序中的多媒体展示是增强用户体验和吸引用户注意力的重要手段,为了确保多媒体展示的效果和效率,以下是小程序UI设计规范中关于多媒体展示的具体要求:
-
视频播放:小程序中的视频播放应该具有良好的用户体验和流畅的播放效果。设计师应该选择适合的视频格式和编码方式,并根据不同设备和网络环境进行适当的优化和压缩。此外,设计师还应该提供合适的视频控制和交互方式,以方便用户进行播放、暂停和调整音量等操作。
-
音频播放:小程序中的音频播放也应该具有良好的用户体验和流畅的播放效果。设计师应该选择合适的音频格式和编码方式,并根据不同设备和网络环境进行适当的优化和压缩。同时,设计师还应该提供合适的音频控制和交互方式,以方便用户进行播放、暂停和调整音量等操作。
-
动画效果:小程序中的动画效果可以增加页面的生动性和吸引力。设计师应该选择适合的动画效果和方式,并根据页面的需求和用户的反馈进行适当的调整和优化。同时,设计师还应该注意动画的流畅性和性能消耗,以避免页面的卡顿和加载时间过长。
3.7 弹窗和提示
弹窗和提示是小程序中常用的交互组件,用于向用户展示信息、警告或引导操作。在设计弹窗和提示时,需要考虑以下UI设计规范具体要求:

-
风格一致性:弹窗和提示的设计应与整体小程序的风格一致,包括颜色、字体、图标等方面。这样可以提升用户的使用体验,使用户更容易理解和接受弹窗和提示的信息。
-
清晰明了:弹窗和提示的内容应该简洁明了,避免使用过多的文字或复杂的表达方式。使用简洁明了的语言和直观的图标,可以让用户快速理解弹窗和提示的意义和目的。
-
可关闭性:弹窗和提示应该提供关闭的功能,让用户可以主动关闭弹窗或提示,以便继续操作。关闭按钮的位置应该明显,用户可以轻松找到并点击关闭。
-
位置合理:弹窗和提示的位置应该合理,不应该遮挡重要的内容或操作按钮。一般来说,弹窗和提示应该位于屏幕的中央或适当的位置,以便用户能够方便地看到并操作。
-
动画效果:弹窗和提示可以添加适当的动画效果,以增加用户的注意力和交互性。例如,可以使用淡入淡出、滑动等动画效果,使弹窗和提示的出现和消失更加平滑和自然。
3.8 底部导航和悬浮按钮
3.8.1 底部导航的设计要求
底部导航是小程序中常用的导航组件,用于快速切换不同页面或功能模块。在设计底部导航时,需要遵循以下UI设计规范要求:

-
可见性和易用性:底部导航应该在页面底部固定显示,以便用户随时查看和使用。导航图标和文字应该清晰可见,且点击区域要足够大,方便用户点击。
-
一致性和可理解性:底部导航的样式和布局应该保持一致,使用户可以快速理解和识别不同的功能。导航图标和文字的颜色、大小、间距等要保持一致,不要出现突变或混乱的情况。
-
选中状态的可视化:当用户点击导航项时,应该有明显的视觉反馈,以显示当前所处的页面或功能模块。可以使用颜色、图标的变化或下划线等方式来标识选中状态。
-
最多显示5个导航项:为了避免导航过于拥挤,底部导航最好只显示5个导航项。如果需要更多的导航项,可以考虑使用更多的层级结构或其他方式来展示。
3.8.2 悬浮按钮的设计要求
悬浮按钮是小程序中常用的交互元素,用于触发某些特定操作或功能。在设计悬浮按钮时,需要遵循以下UI设计规范要求:
-
突出性和易识别性:悬浮按钮应该具有明显的突出性,以便用户能够快速识别和点击。可以使用醒目的颜色、较大的尺寸或特殊的形状来增加按钮的可识别性。
-
合理的位置和布局:悬浮按钮应该放置在合适的位置,以便用户可以方便地点击。一般来说,悬浮按钮应该放置在页面的右下角,避免遮挡页面内容或其他重要的操作按钮。
-
一致的样式和交互:悬浮按钮的样式和交互应该保持一致,以便用户可以快速理解和使用。按钮的颜色、形状、阴影等要保持一致,点击按钮时应有明显的点击效果或反馈。
-
合理的功能和操作:悬浮按钮应该具有合理的功能和操作,避免设计过于复杂或冗余的功能。按钮的功能应与页面内容或用户需求相关,并且操作简单明了,不要给用户带来困惑或疑惑。
3.9 动画和过渡效果
动画和过渡效果在小程序的UI设计中起着至关重要的作用。它们可以增加用户体验的吸引力,提升用户对小程序的满意度,并帮助用户更好地理解和使用小程序的功能。在设计动画和过渡效果时,需要考虑以下几个方面的UI设计规范:

-
流畅性:动画和过渡效果应该流畅自然,不应该有卡顿或闪烁的情况。流畅的动画可以给用户带来愉悦的感觉,提升用户对小程序的好感度。
-
一致性:动画和过渡效果应该保持一致,不应该出现风格迥异或不协调的情况。一致的动画可以增加小程序的整体统一感,使用户更容易理解和使用。
-
适度性:动画和过渡效果应该适度,不应该过度使用或过度夸张。适度的动画可以增加小程序的活力和趣味性,但过度使用会给用户带来疲劳感。
-
功能性:动画和过渡效果应该有一定的功能性,不应该仅仅是装饰或花哨的效果。功能性的动画可以帮助用户理解和操作小程序的功能,提升用户的使用效率。
-
反馈性:动画和过渡效果应该具有一定的反馈性,可以告知用户操作的结果或状态变化。反馈性的动画可以增加用户对小程序的信任感,提升用户对小程序的满意度。
以上便是关于小程序UI设计规范的详细介绍。设计是一个不断学习和实践的过程,只有不断尝试和反思,才能创造出满足用户需求,同时又具有良好视觉效果的设计。同时,我们需要时刻关注行业动态,了解最新的设计趋势和技术,以保持我们的设计水平。
当然,最重要的一点是,每一个设计都应以提供优秀的用户体验为最终目标。只有这样,我们才能创造出真正优秀的产品,满足用户需求,同时赢得市场的认可。
希望以上内容对你的小程序UI设计上有所帮助,如果有任何问题或者建议,欢迎与我们交流。让我们一起努力,为用户创造更好的小程序体验!