我们平时在使用手机软件时,总会被一些小细节触动到。将情感融入设计,是继人们开始重视用户体验后被提出的设计理念。设计师开始强调主客体之间的情感共鸣,以此满足内在的隐性需求。
Pixso认为,仅仅创建可用性好的产品是不够的,同样重要的是,要让用户产生积极的情感反应。在本篇文章中,Pixso想重点介绍如何在UI设计中使用情感化设计?一些情感化设计方式可以让用户使用产品时感觉更良好。

1. 什么是情感化设计
情感化设计是设计师基于满足产品的功能性和易用性后,在了解产品逻辑,全面分析理解产品的前提下,设计出既不影响产品功能,又能满足用户更高层级的需求和期望的一种创意表达工具。情感化设计是产品与用户的一种沟通方式,可以拉近用户与产品的距离。具体表现为趣味化的设计或文案,一个有情感化设计的产品是有活力的,用户使用起来也并不死板,用户体验也会更佳。
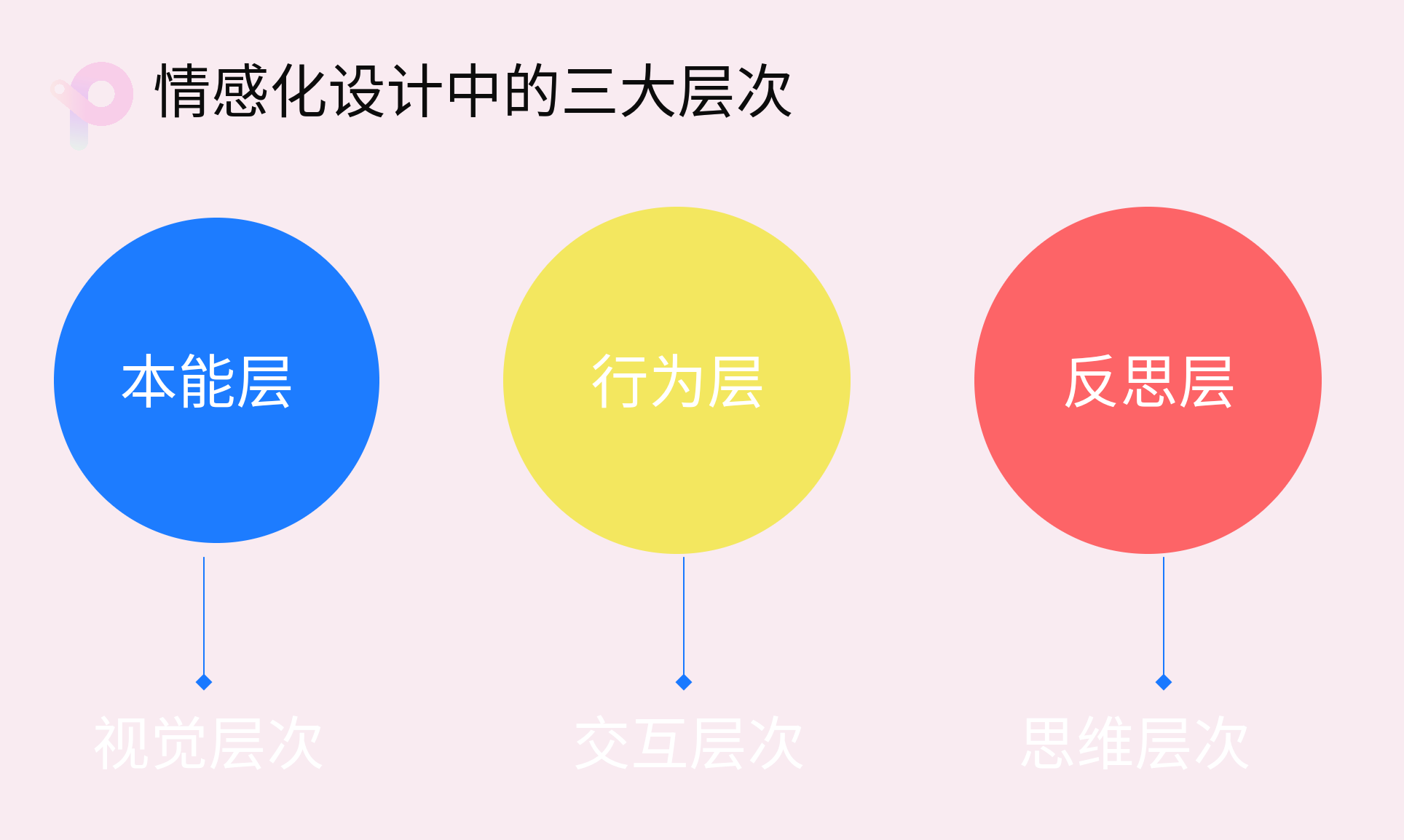
唐纳德·诺曼 将情感化设计及其目标明确地划分为三层理论模型:本能层、行为层、反思层,并将三个层次对应的设计水平进行了有用的简化:本能水平的设计对应着产品外形;行为水平的设计对应使用的乐趣与效率;反思水平的设计对应自我形象、个人满意与记忆,点击了解更多诺曼情感化设计三层次。

2. UI中情感化设计的三个层次
2.1 视觉层次的情感化设计
视觉层次是用户第一眼看到的、感觉到的东西,具体是指APP界面元素是否会激发用户兴趣,以及其界面的可用性等。我们的产品视觉要让用户看到后就有想使用/下载的冲动,视觉效果在产品初期的下载率上会起到决定性作用。一般来说,用户界面的大体色调应该统一,尽量结合内容语义来使用色彩。如下图是Pixso社区资源中Life生活社区APP设计案例展示,整个界面配色统一,符合社区APP产品的界面设计。

行为水平的设计注重的则是效用,用户在使用产品的过程中体会到的功能和乐趣,主要侧重于实现交互上的易用性。优秀的交互设计有四个要素:即功能、易理解性、易用性和感受。用户是否能够顺利地完成操作,操作是否符合用户习惯,减少用户记忆负担等。
行为水平的设计就是用户决定愿不愿继续使用产品的关键,也是提升用户体验最关键的部分。即便再好看的设计,如果用户使用起来诸多不爽也是枉然,所以行为水平的设计都有什么呢?Pixso整理了一部分的案例。
-
下拉刷新

在下拉刷新中融入 品牌动画 是一个很有创意的想法。首先可以为用户提供反馈,表明内容正在加载,另外还能借着加载的机会,曝光品牌形象。用户在等待加载的过程中,注意力通常会非常集中,因为他们想快速看到加载后的内容,在加载中融入品牌动画会让用户对品牌的印象更深刻。
- 点击效果

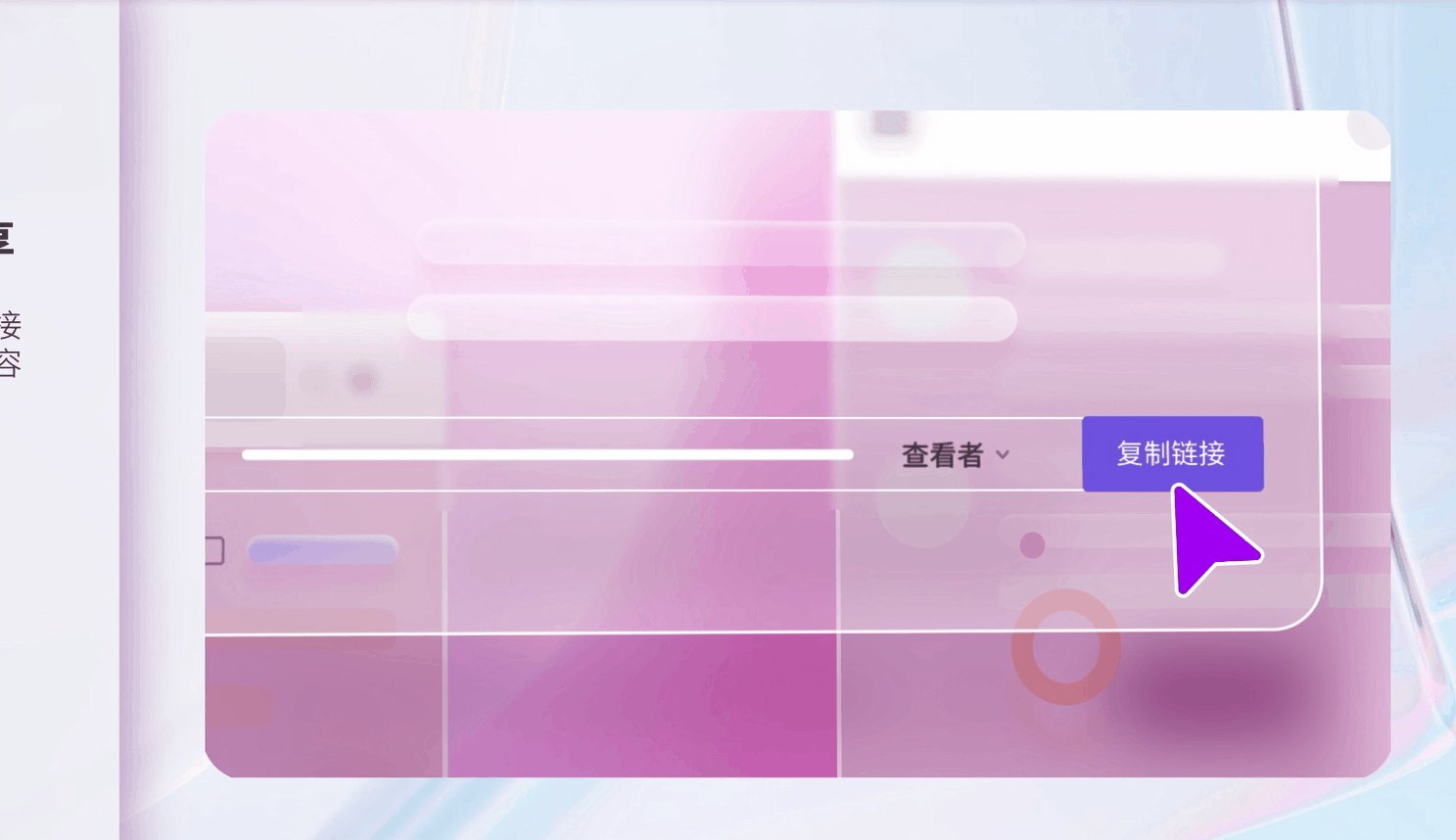
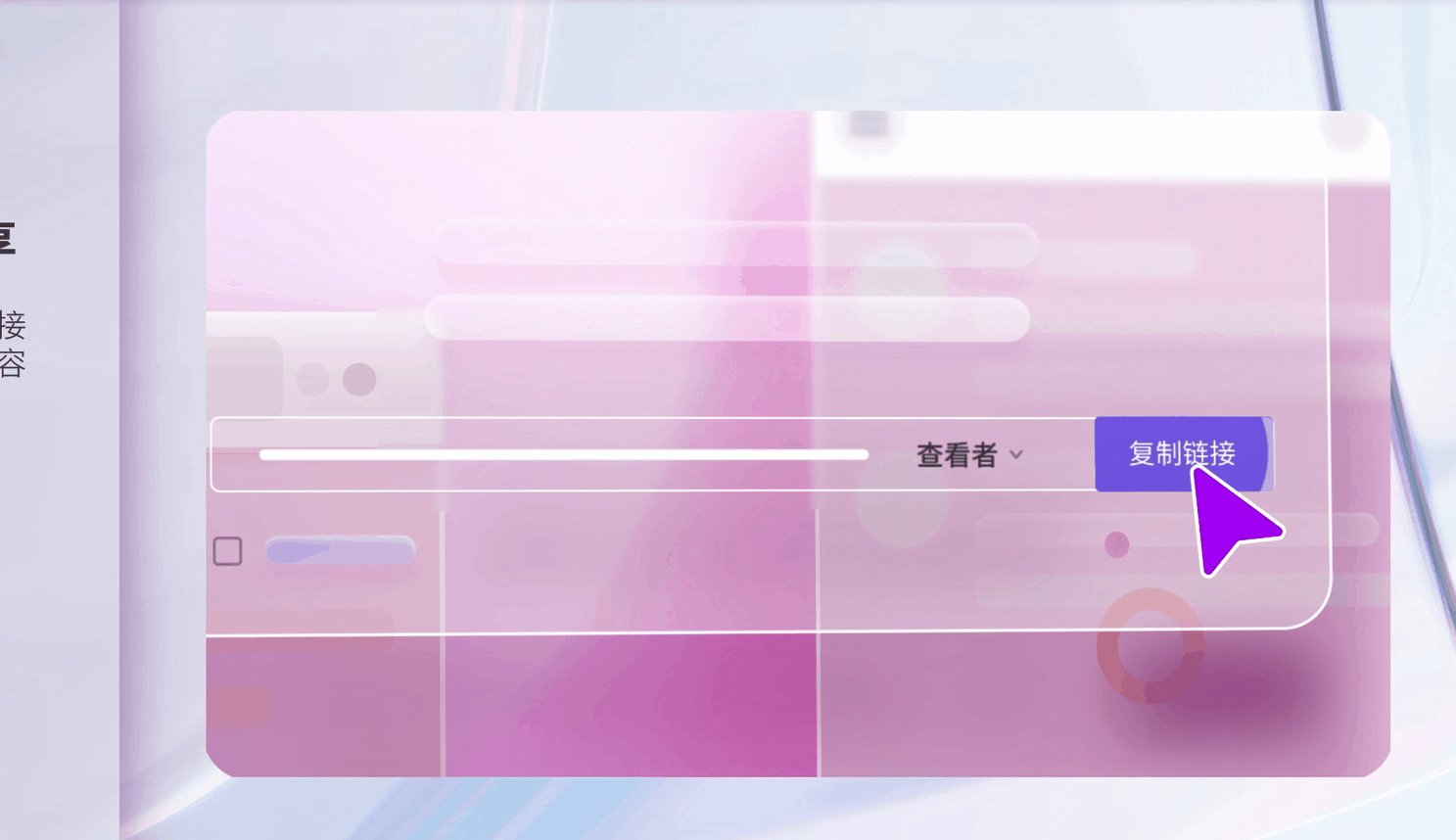
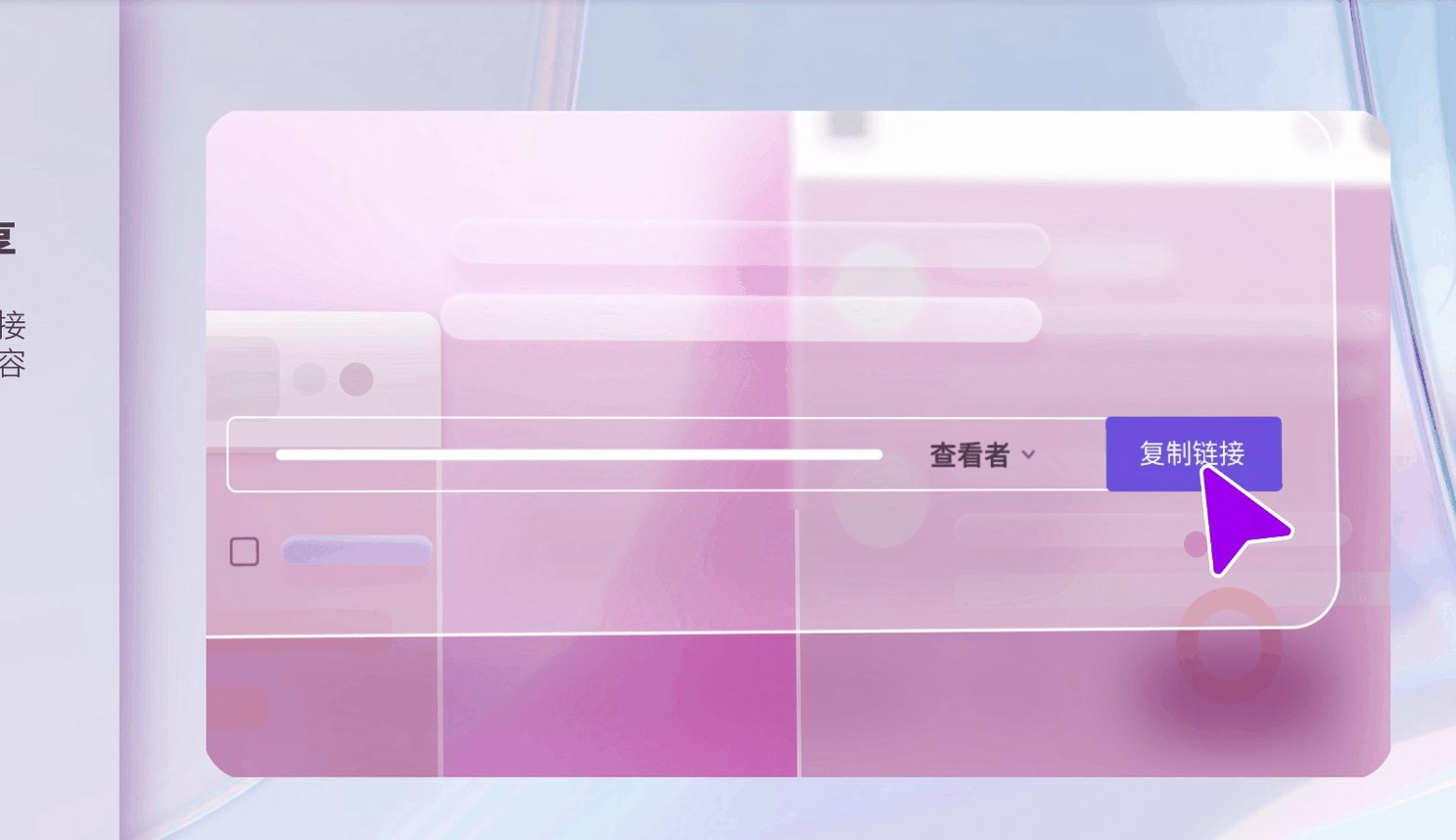
在Pixso中,点击复制分享链接后,会有点击动效反馈,能让用户知道操作的进度,进而开启下一步的链接分享动作,马上试试。
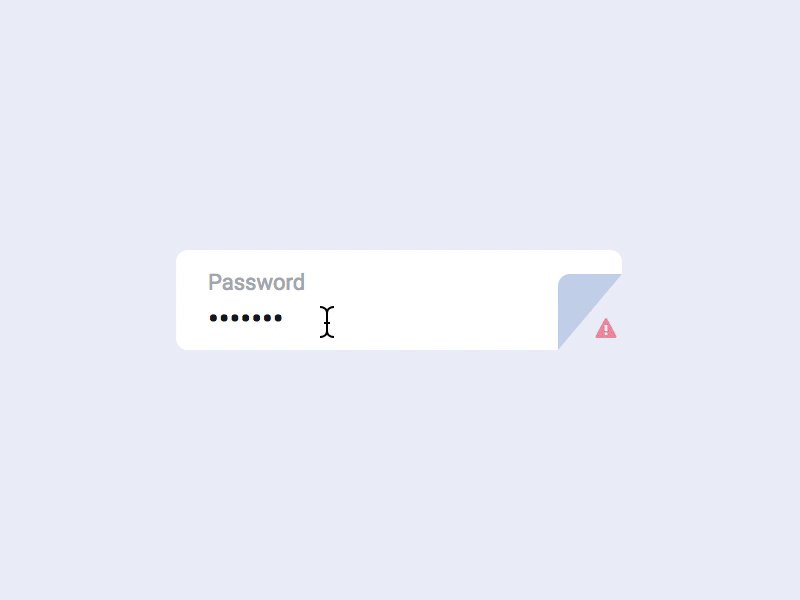
- 错误反馈

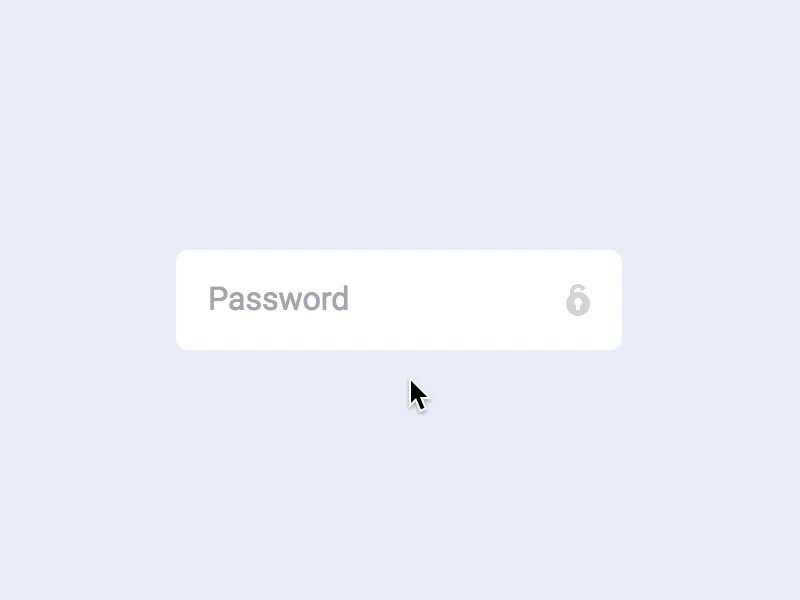
在登录/注册、填写表单中会常用到错误反馈的设计,如何以一种微妙且不生硬的方式提醒用户输入的信息有问题,是件不容易的事。结合微动效,通过抬起输入框的一角来显示错误信息,是很温和的反馈方式,让用户以一种有趣的方式清晰地知道某些信息是错的。
-
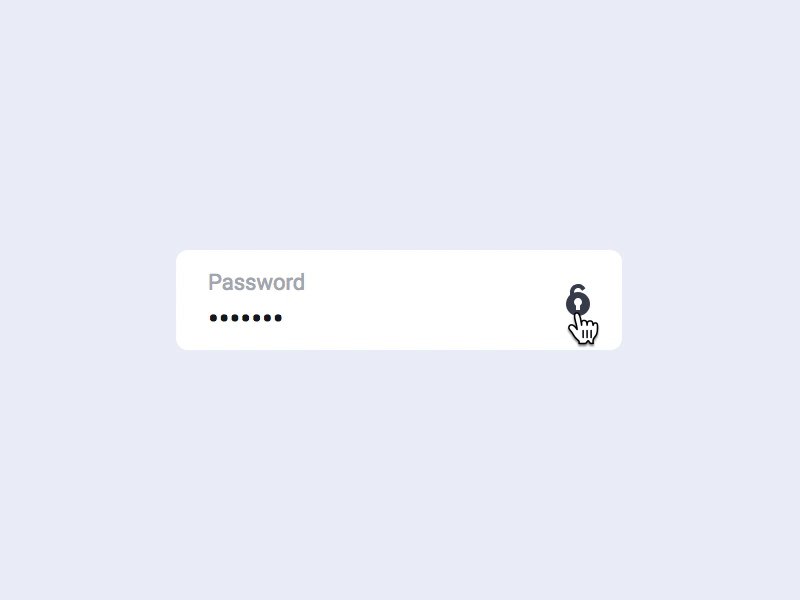
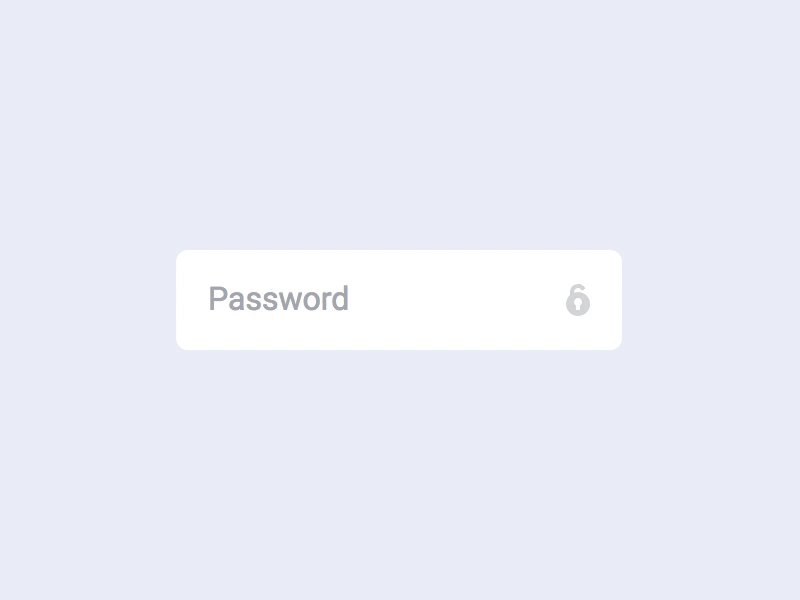
自动微交互效果

当用户将鼠标悬停在页面上不动时,图标会自动变换颜色和位置。这样的设计不仅表明页面是可点击的,还将无聊的按钮转化成一种小趣味带给用户。
2.3 思维层次的情感化设计
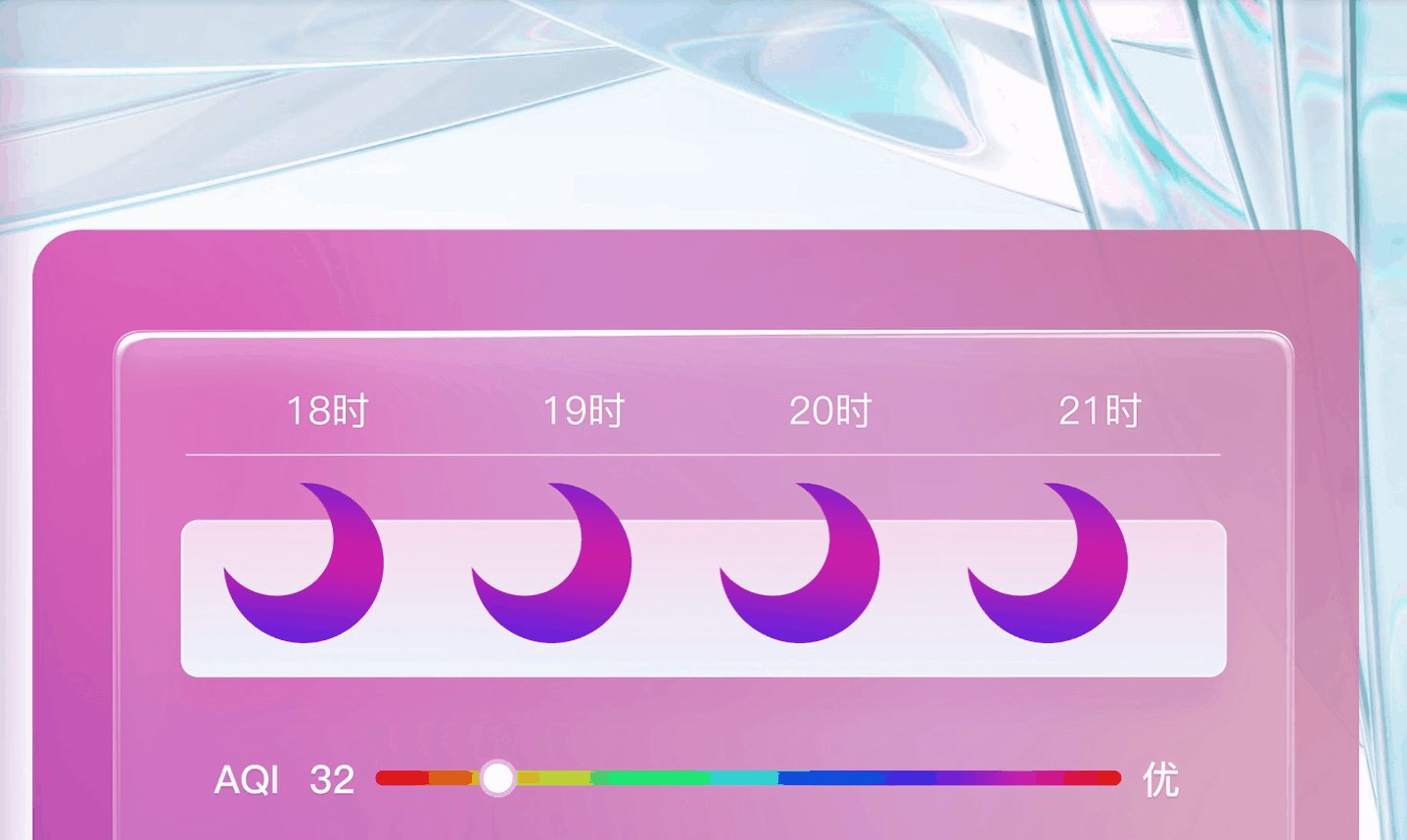
反思水平的活动常常决定大众对一款产品的主观印象,某些 UI设计元素对一部分人具有积极作用,但同样的设计却可能引起另一部分人的消极情绪。对于反思层,设计师要调动用户最深层的记忆和感知,将视觉效果、产品功能和用户认知紧密结合,形成用户对于产品和品牌的深刻认知。例如,一些 外卖APP 在异常天气下通过在界面上增加天气的元素,让用户看到外卖小哥的辛苦,使用视觉和内容共情,唤起用户的同理心,降低用户因外卖迟到而做的投诉和差评。
Pixso总结:情感化设计的最终结果是服务于用户,无论从视觉,感觉,还是思想上,都是以提升用户体验为目标。当我们制作情感化设计时,以上三种方式是方法论,我们要以用户的角度来思考设计,你的想法是否打动用户,这才是最重要的。

当然,借鉴一些优秀的情感化设计案例能快速培养你的情感化设计思维。建议你打开Pixso社区资源,里面内置海量的优秀情感化设计案例和素材,相信能打开你的设计思维,助力你设计出具有情感化的产品,马上前往Pixso资源社区,解锁更多情感化设计案例。