随着互联网的发展,越来越多的B端产品开始涌现。在这些产品中,表单设计是非常重要的一部分。好的B端表单设计不仅能提升用户体验,还能够提高表单的填写效率和准确性。因此,本文将为大家介绍B端表单设计指南,帮助设计师更好地设计表单,提升产品的竞争力。
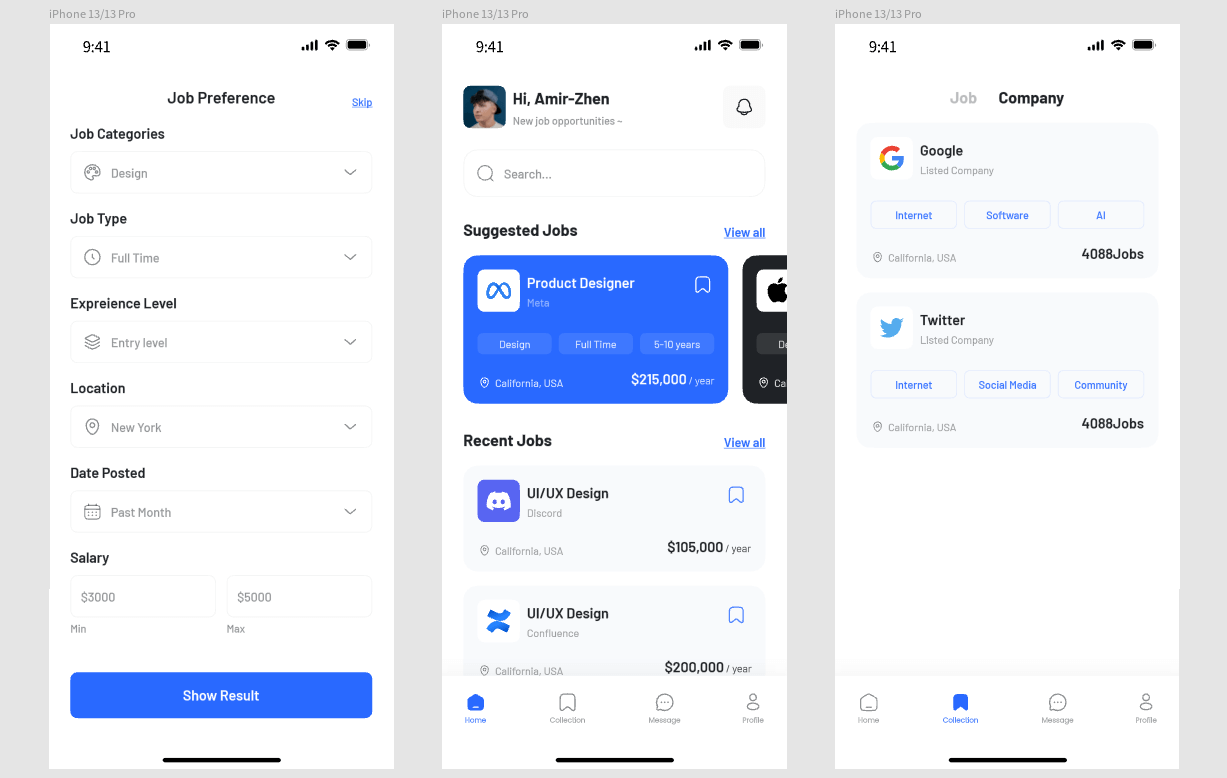
1. 卡片式表单
卡片式表单是一种常见的B端表单设计样式,它通过将表单各个部分分成不同的卡片,让用户更容易地填写表单信息。这种表单样式的特点是简单、清晰、易懂,同时也能够让页面看起来更加美观。

卡片式表单一般会配合不同的颜色、图标、动画等元素,来让表单更加直观易懂。例如,可以通过颜色区分每个卡片的内容,通过图标来表现每个卡片的意义,通过动画来增加填写表单的趣味性。
2. 折叠式表单
折叠式B端表单设计是一种将表单信息分成多个部分,每个部分通过展开或折叠的方式进行显示的表单样式。这种表单样式可以让用户更加方便地填写信息,并且能够节省页面空间。

折叠式B端表单设计一般会将表单分成多个部分,每个部分通过一个折叠按钮进行展开或折叠。这种表单样式能够让用户更加方便地填写信息,因为他们只需要专注于当前需要填写的信息,而不会被其他的信息所干扰。
3. 步骤式表单
步骤式表单是一种将表单信息分成多个步骤进行填写的B端表单设计样式。每一步骤会显示当前填写的信息以及下一步要填写的信息,让用户更加清晰地了解表单填写的流程。

步骤式表单一般会将表单分成多个步骤,每个步骤需要填写的信息会在页面上进行展示。这种表单样式能够让用户更加清晰地了解表单填写的流程,并且可以避免用户填写错误或遗漏信息。
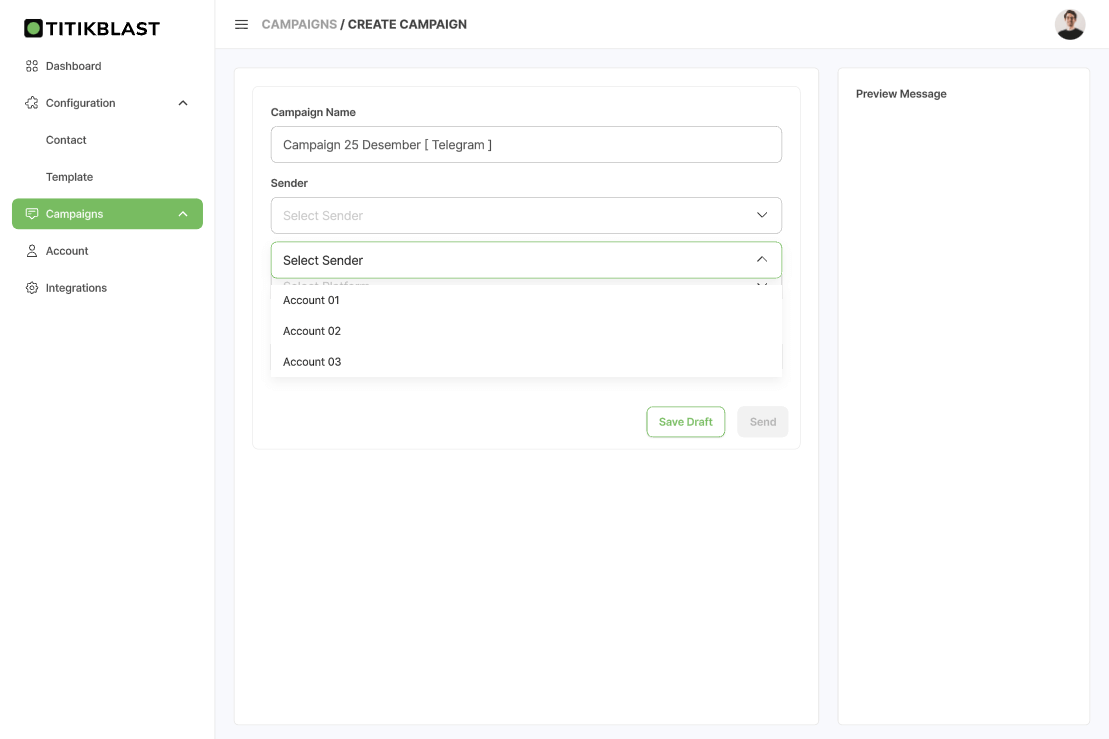
4. 分栏式表单
分栏式表单是一种将表单信息分成多个栏目进行填写的表单样式。这种B端表单设计样式能够让用户更加清晰地了解每个栏目需要填写的信息,同时也能够节省页面空间。

分栏式表单一般会将表单分成多个栏目,每个栏目需要填写的信息会在页面上进行展示。这种表单样式能够让用户更加清晰地了解每个栏目需要填写的信息,同时也能够减少用户在页面上滚动的次数,提高表单填写的效率。
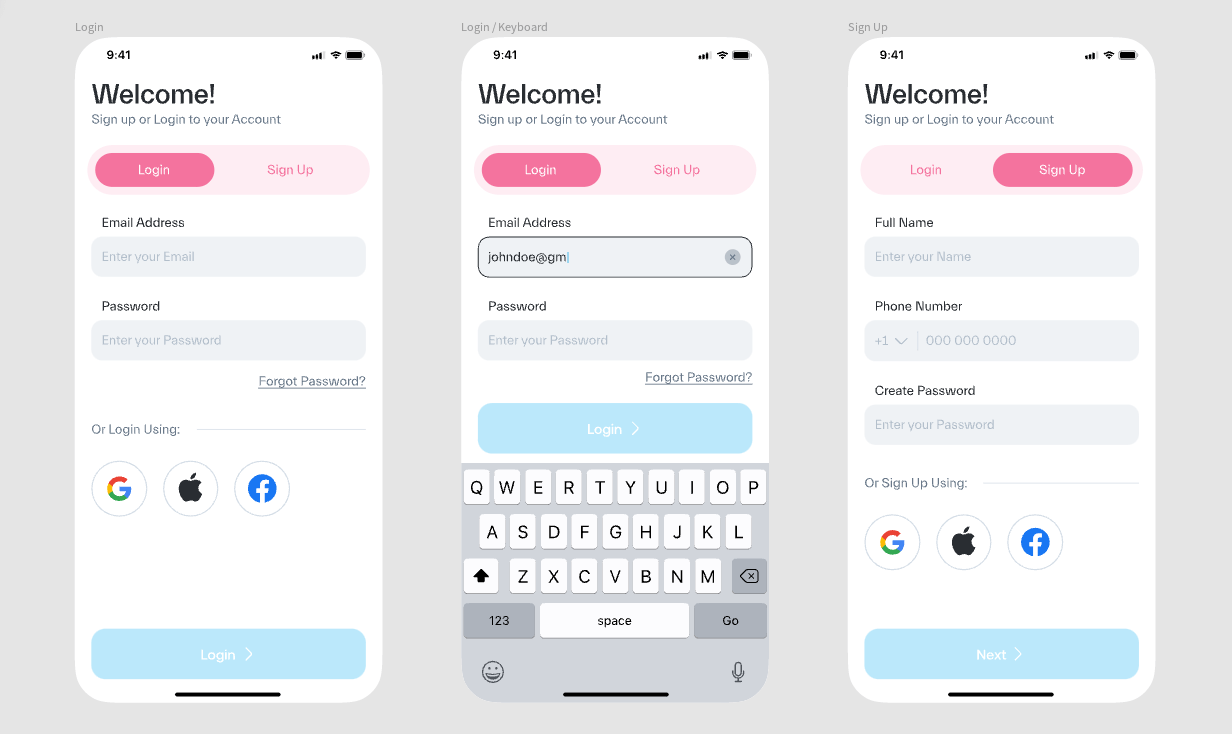
5. 简化式表单
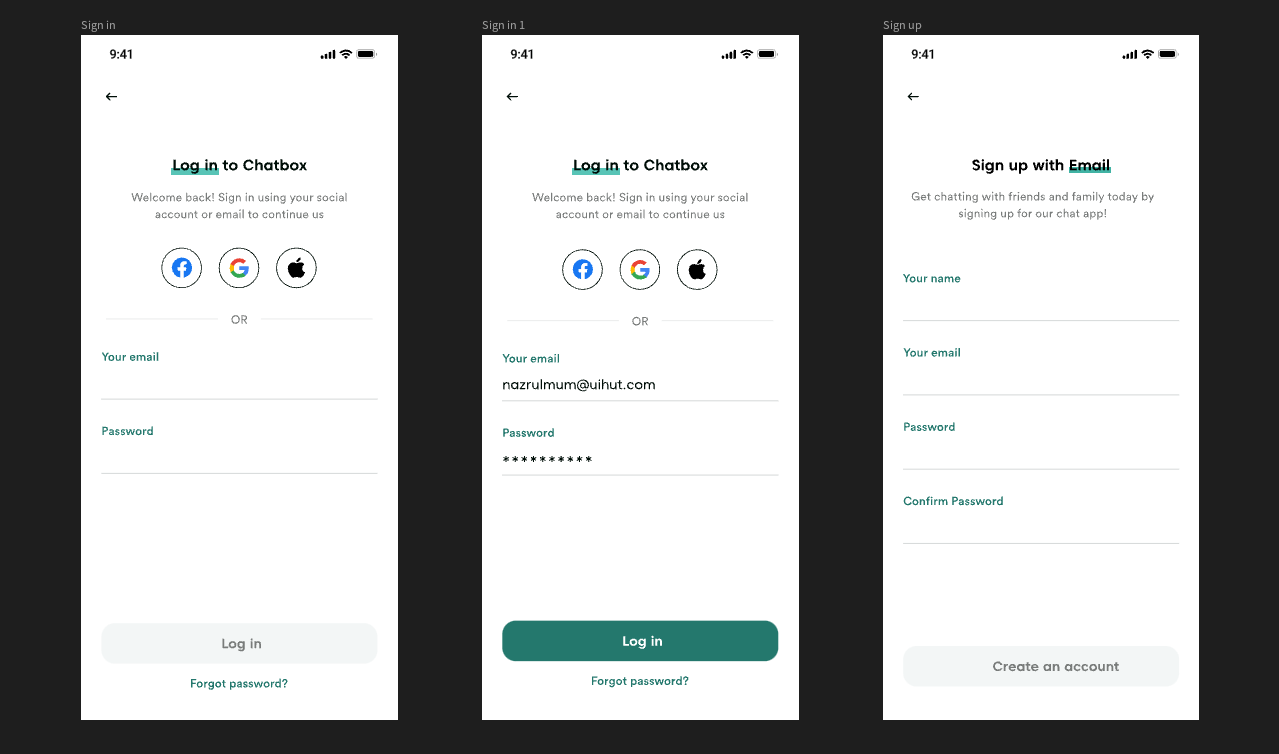
简化式表单是一种将表单信息简化到最少程度的表单样式。这种B端表单设计样式能够让用户更加快速地完成表单填写,提高表单填写的效率。

简化式表单一般会只要求用户填写必要的信息,例如用户名、密码等,避免了冗余信息的填写。这种表单样式非常适用于那些需要快速注册或登录的场景。
6. 对话式表单
对话式表单是一种通过与用户对话的方式来填写表单信息的表单样式。这种B端表单设计样式能够让用户更加舒适地填写表单信息,同时也能够让用户更加清晰地了解每个问题的含义。对话式表单一般会通过一个聊天窗口的方式,与用户进行对话来收集信息。这种表单样式能够让用户更加自然地进行填写,避免了传统表单的复杂和单调。
7. 写在最后
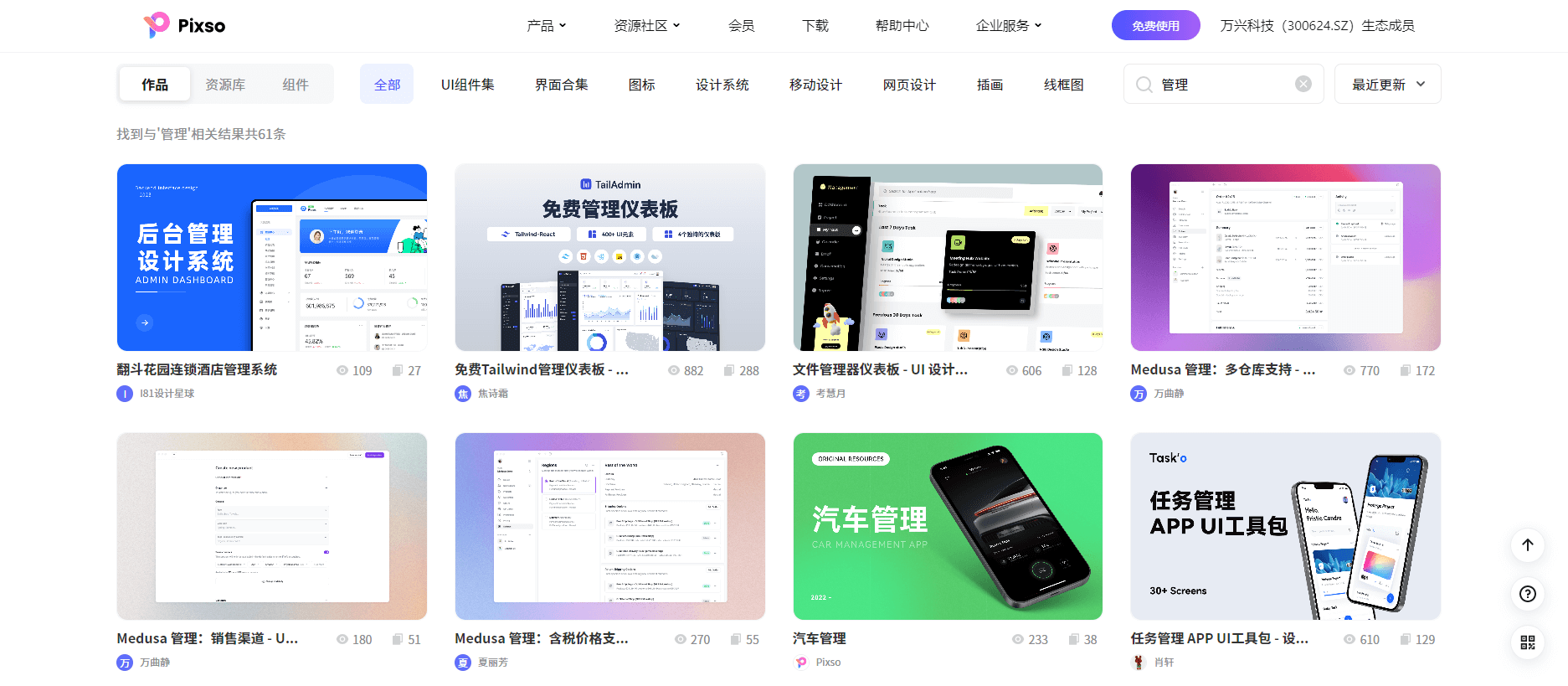
以上是几种常见的B端表单设计样式,每种样式都有自己的特点和适用场景。在设计B端产品表单时,我们需要结合实际情况选择合适的表单样式,并且在表单的设计中注意用户体验的提升,提高表单填写的效率和准确性。 Pixso资源社区内置了大量优秀的B端设计案例,如后台管理系统、CRM后台、工作台、图标、仪表盘等,所有设计资源均支持在线编辑、下载,赶快打开Pixso资源社区,一键下载B端设计模板吧,👉 点击马上试试。