B端UI设计就是面向企业的设计,而B端产品多用于组织中的个体,因此,B端UI设计的目的在于让企业利用最大化。B端UI设计种类有很多,例如企业管理后台管理、财务管理后台等。本篇文章将主要介绍B端UI设计规范的五个部分:配色、字体、布局、图标、组件,话不多说,上干货。
1. B端色彩设计规范
Pixso资源社区内置大量B端UI设计模板,均可免费下载使用。以Pixso资源社区的Ant Design模板,一起学习B端设计规范的重要部分——配色。秉着「自然」的设计价值观,Ant Design的系统色彩体系捕捉了自然场景并进行抽象概括,结合了蚂蚁原本的技术基础,生成了独特的12种色彩。而后随着更深入的大量钻研,调研各种色彩基于自然光下的变换特点,结合美术中素描的灵感,对12种色彩进行了衍生。而对于中性色板,则平衡了可读性、美观性以及可用性。下面,我们从品牌色、功能色、中性色分别讲解。
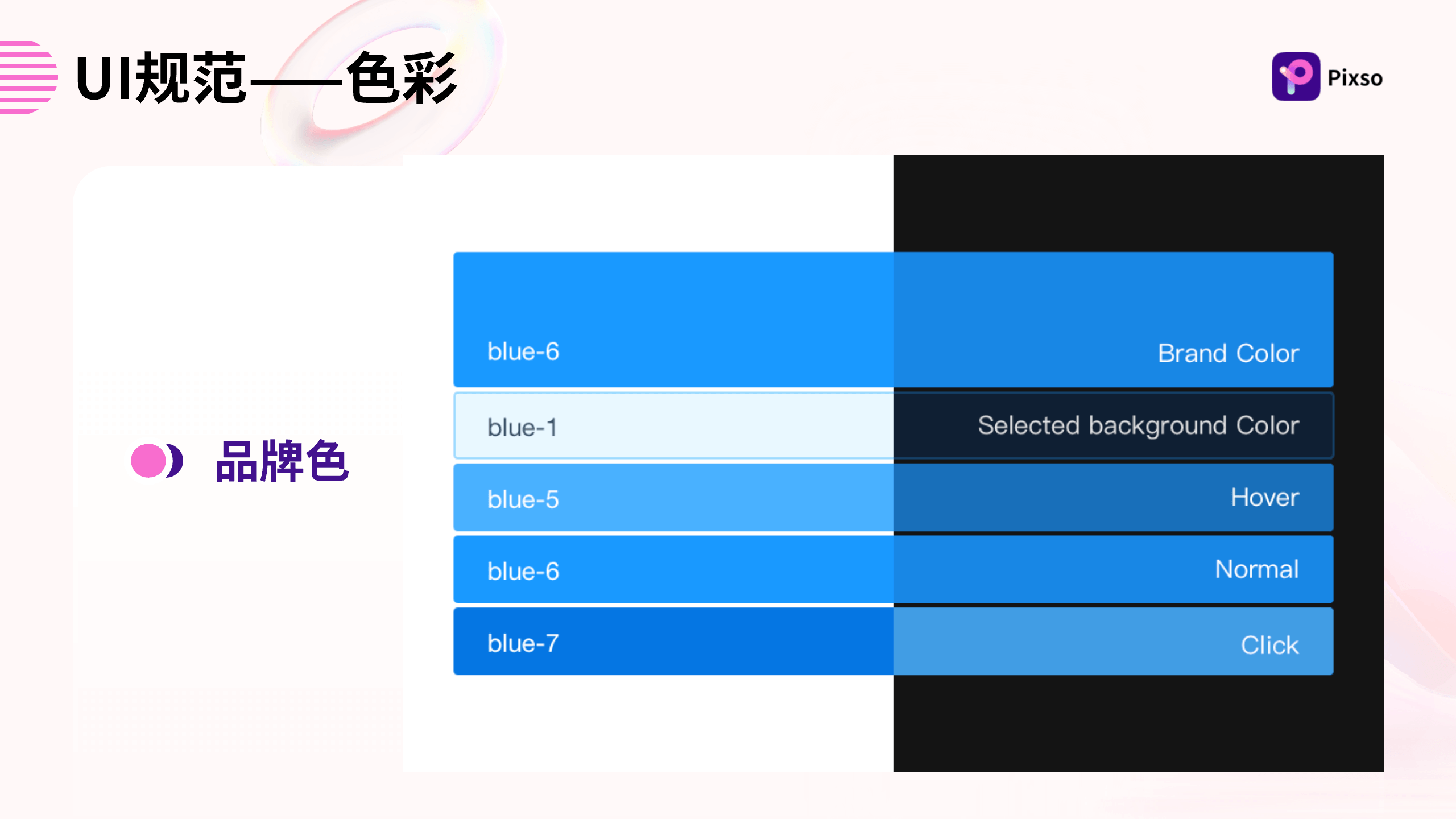
1.1 品牌色
品牌色可以彰显B端UI设计的特性和传播企业的文化理念,Ant Design从生成的原始色板中选取了从浅至深的第6个颜色——#1890FF作为品牌的主题色,应用场景包括:重要行为点,执行状态、关键信息高亮,图形化等场景。

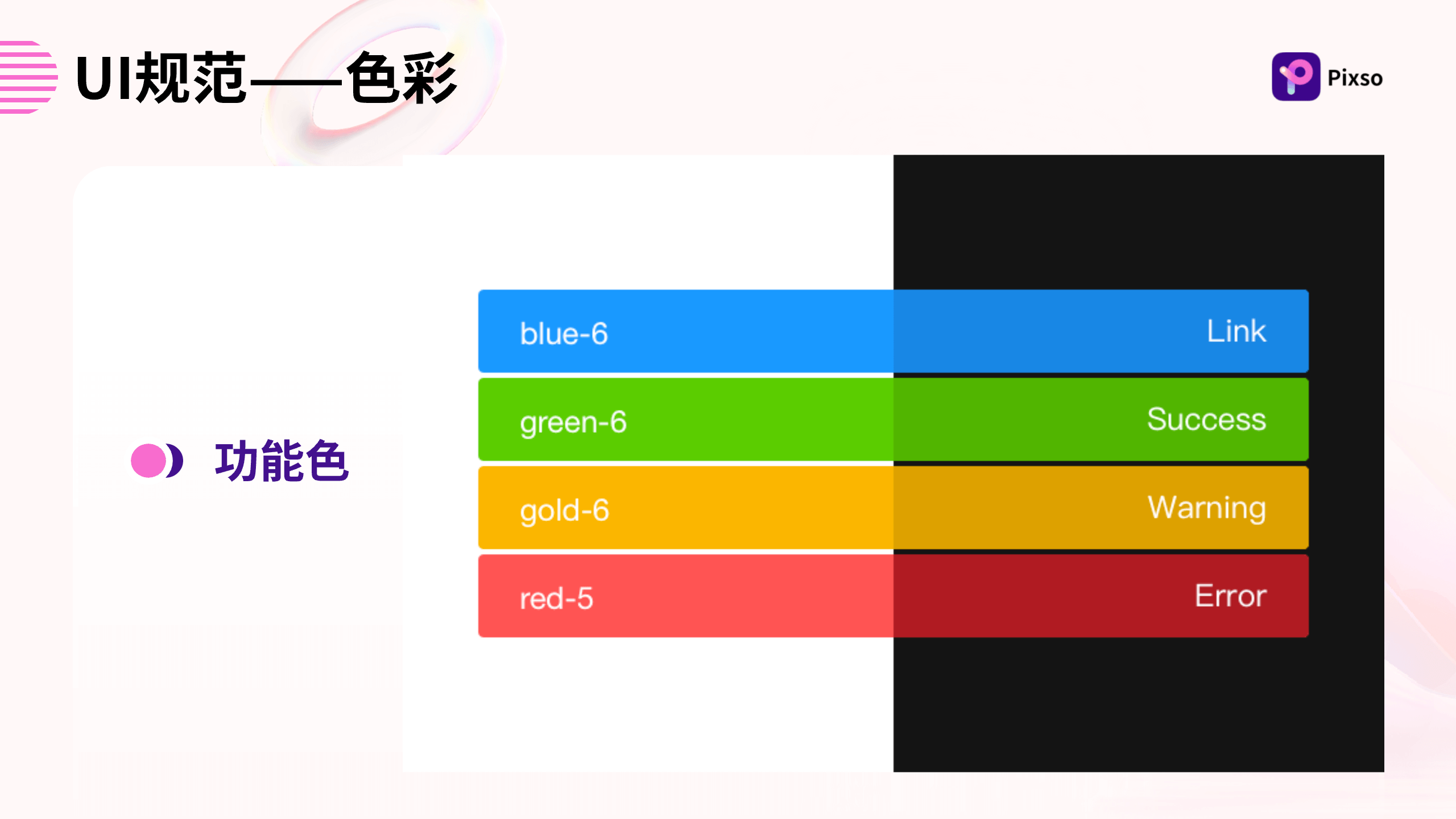
1.2 功能色
传达了确切的内容和状态,例如成功、出错、失败、提醒、链接等。选择的功能色必须遵循用户对于颜色的基本感知。B端UI设计的功能色应该尽量保持完整体系,不能带有过多的主观定义,从而影响用户的认知和体验。

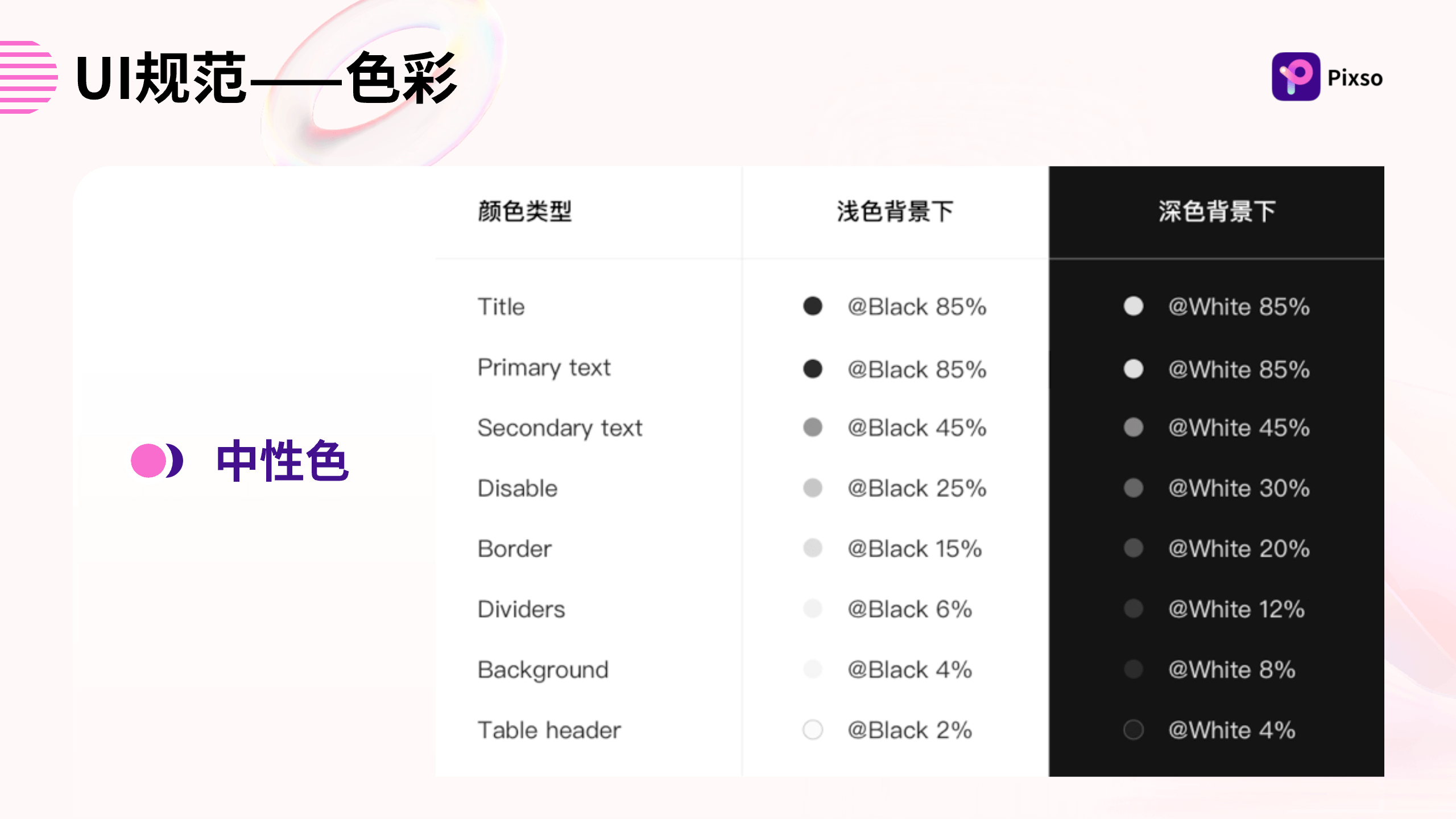
1.3 中性色
中性色大量分布在页面的文本中,此外在背景、边框、分割线等不同元素中也有涉及。定义B端UI设计规范的中性色,首先要观察深色背景以及浅色背景的不同,并且参考、运用 WCAG 2.0 的标准。Ant Design的中性色在实现的时候是根据透明度不同来实现的。
Pixso内置色板管理插件,除了能够找到Ant Design、Material Design、Arco Design、Element等大厂色卡外,还可以自定义色板,在设计项目中快速复用。更多大厂配色技巧,可参阅《全套大厂网页UI配色指南,网站想不好看都难》。

2. B端字体设计规范
B端UI设计规范的字体部分,对于B端UI设计系统的界面非常重要,合理有效的字体系统是大大提升用户的阅读体验和工作效率的必要组成。Pixso从字体家族、主字体、字阶与行高、字体颜色五个方面展开:
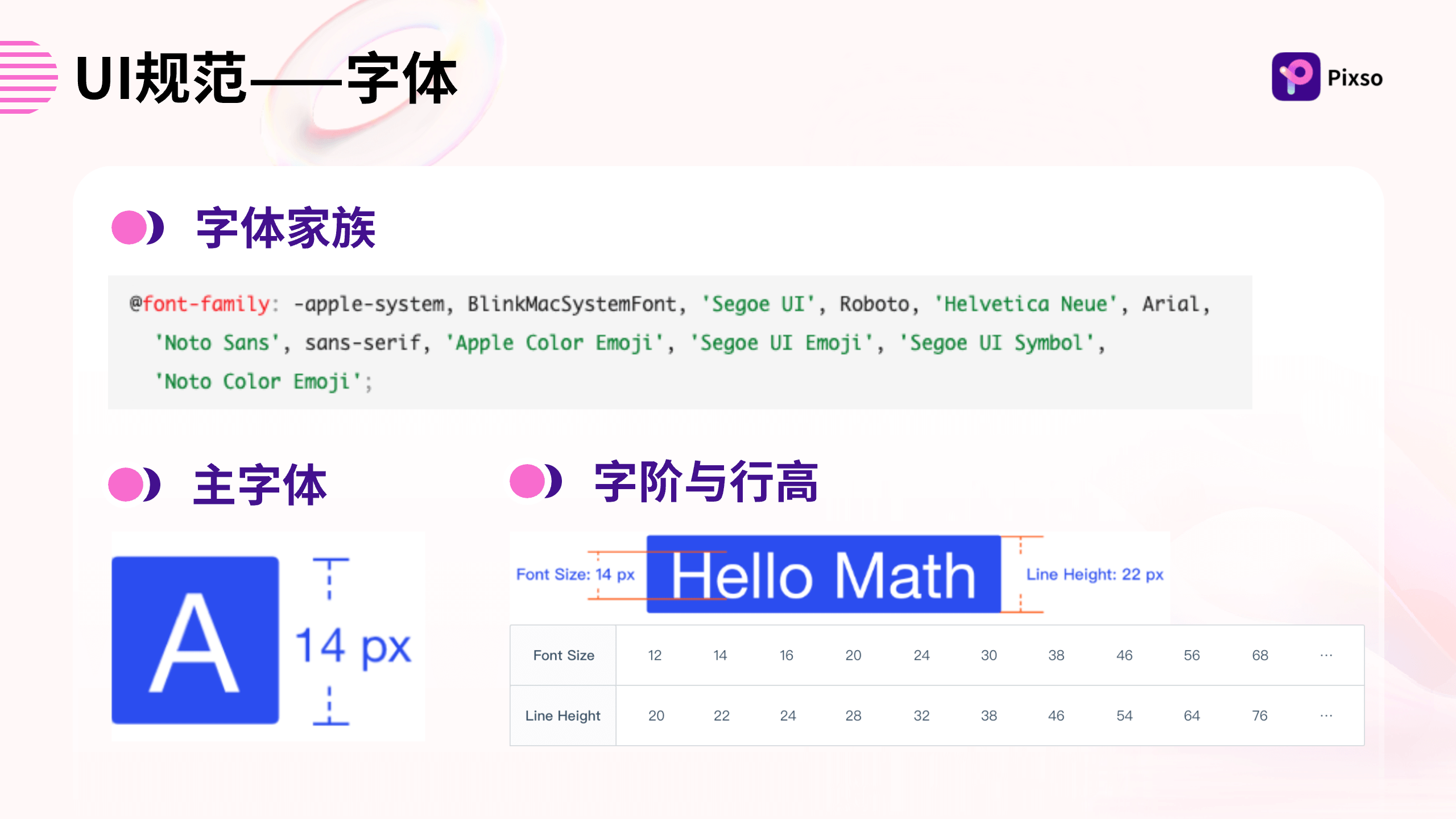
2.1 字体家族
一般而言,B端UI设计系统的字体家族为系统默认,以在不同平台和浏览器保持良好可读性和易用性。
2.2 主字体
基于电脑显示器的阅读距离和角度,B端UI设计的主字体大小为14px。
2.3 字阶与行高
字阶由一系列不同尺寸的规律字体组成,而行高可以理解为是字体的整体高度。

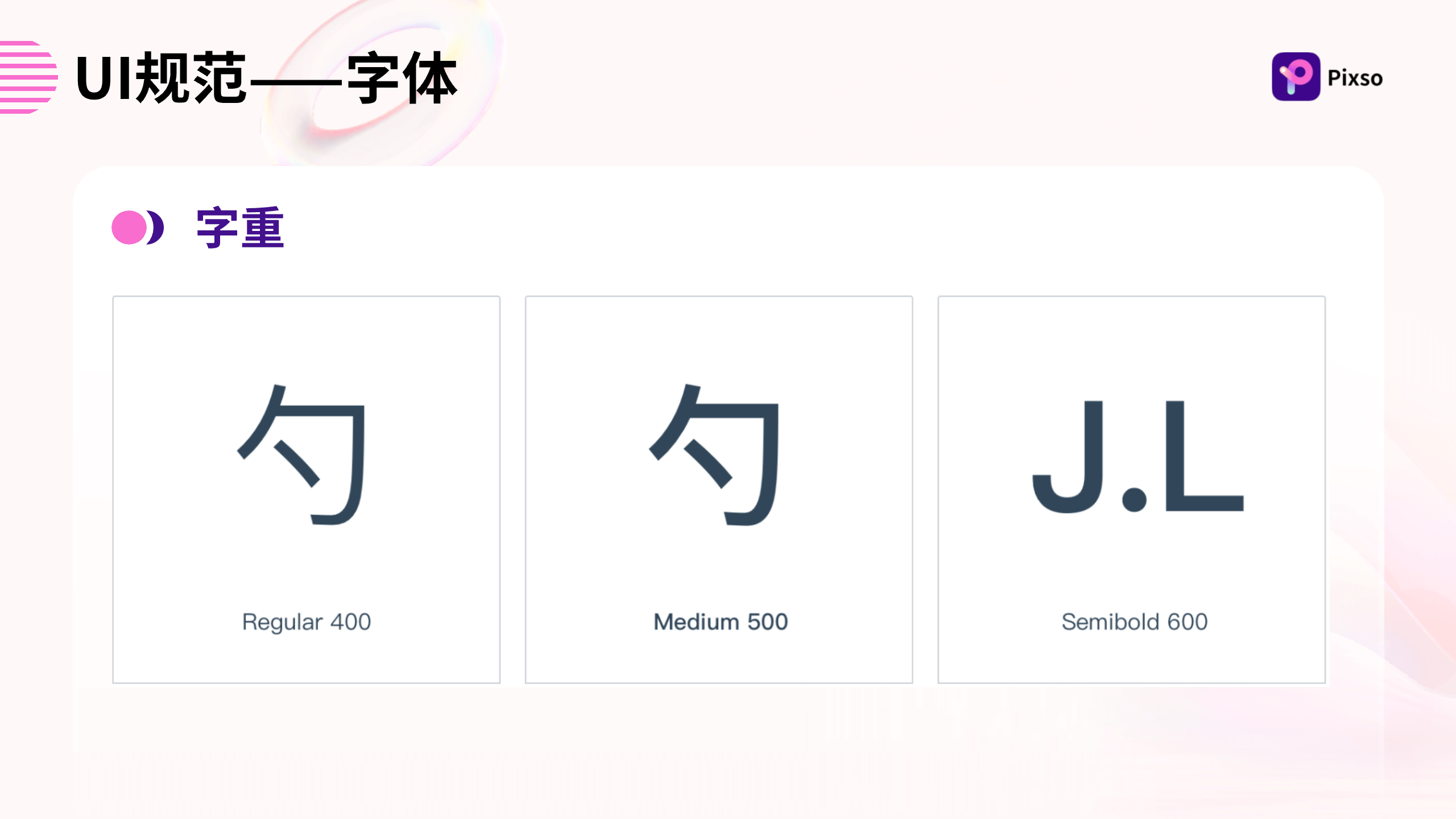
2.4 字重
在一般情况下,regular和medium两种字体重量在B端设计规范中比较常见,在代码中对应为400和500。

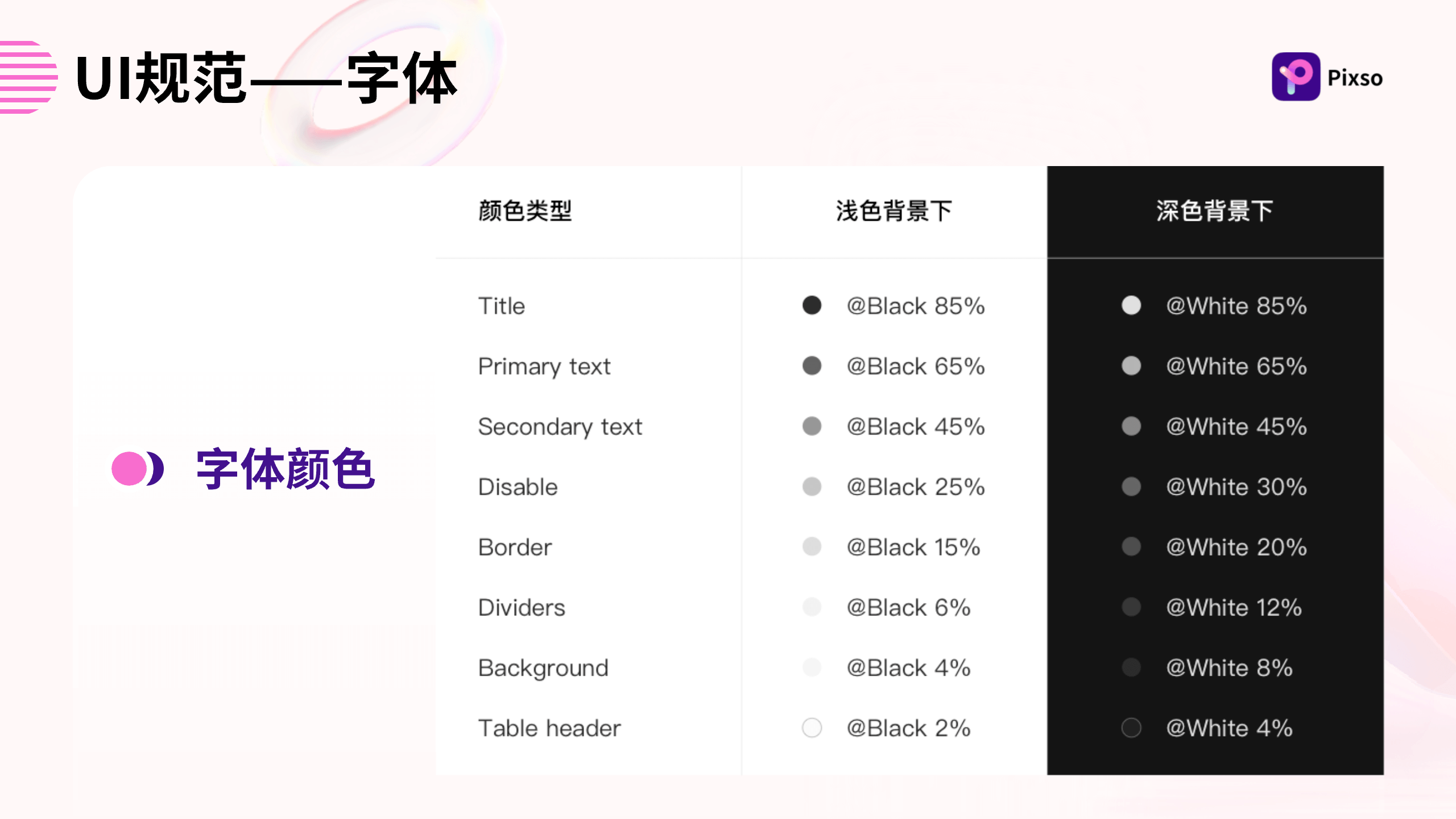
2.5 字体颜色
字体的颜色如果与背景的颜色太相近会带来不好的阅读体验。根据WCAG的标准,正文文本、标题文本和背景颜色应该尽量保持合理的对比度。
在Pixso中文字样式包括:字号、字重、行高和字距等。设计中,经常需要为不同的文本设置不同的属性,使用文本样式将会很大程度提高设计效率。我们可以将文本样式应用于整个文本图层,或仅将其应用于图层中的部分文本。了解B端设计字体设计规范,对UI设计来说同样重要,建议阅读《网页字体设计规范,这些或许你还不知道!》。

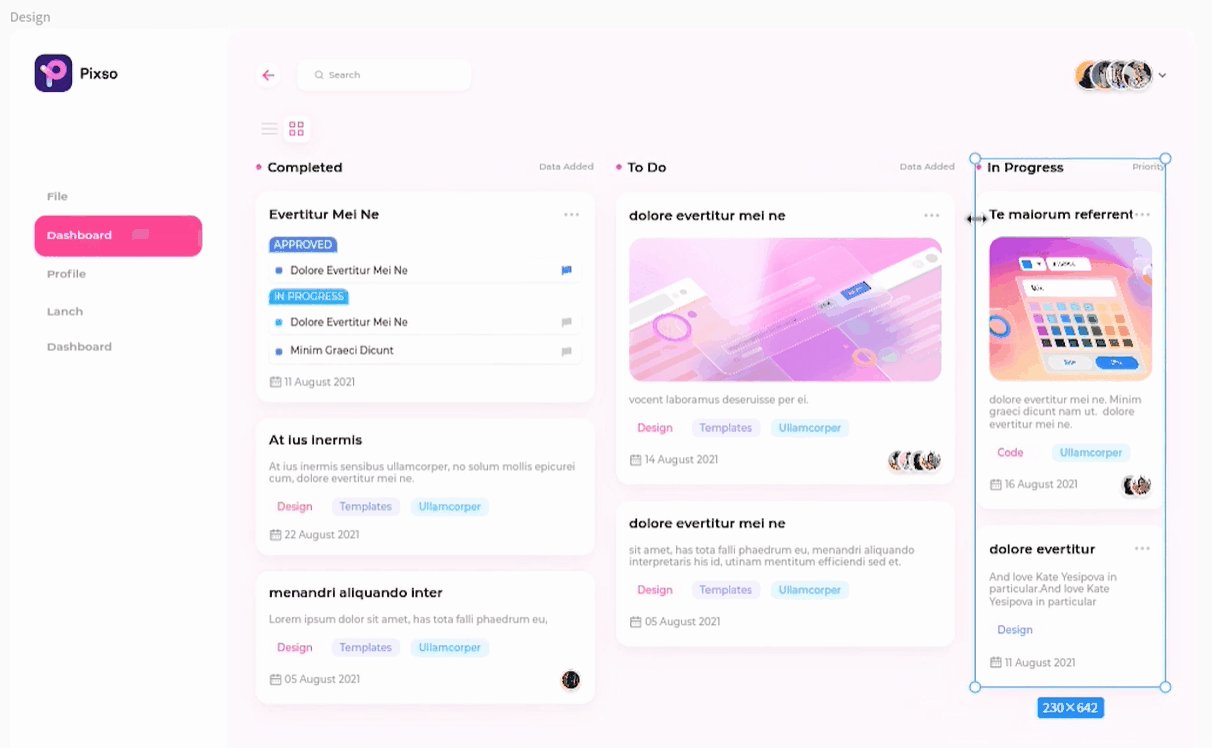
3. B端布局设计规范
B端设计规范中布局,一般分为左右布局、上下布局两种:
3.1 左右布局
一般应用在左右布局的设计案例当中,把导航栏固定在左边,而右边的工作区域则根据屏幕的大小保持自适应的动态缩放。

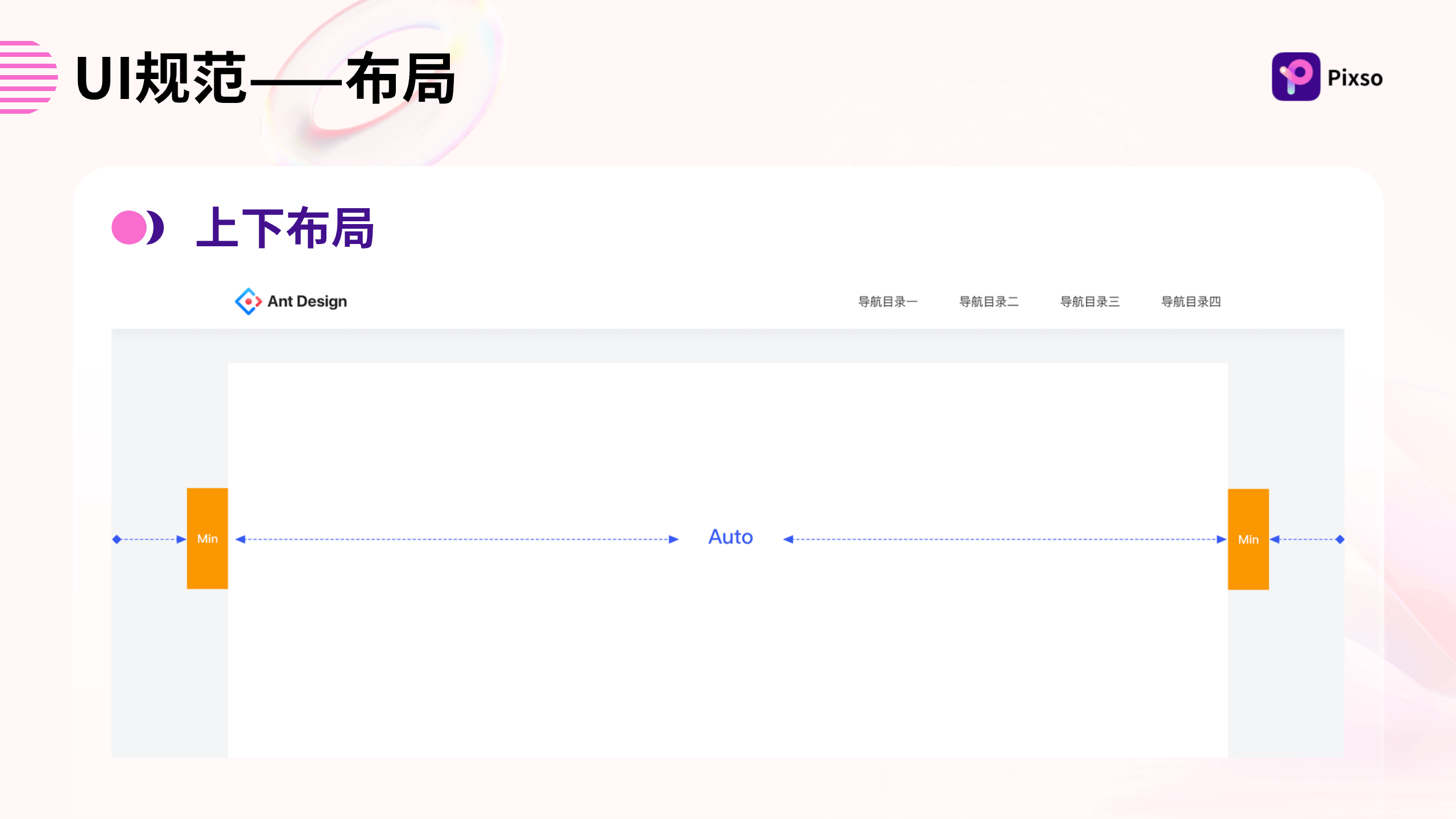
3.2 上下布局
一般应用在上下布局的设计案例当中,首先是赋予两边的留白区域一个最小数值,当留白的区域上升为限定值后,再对中间的主要内容部分进行自适应的动态缩放。

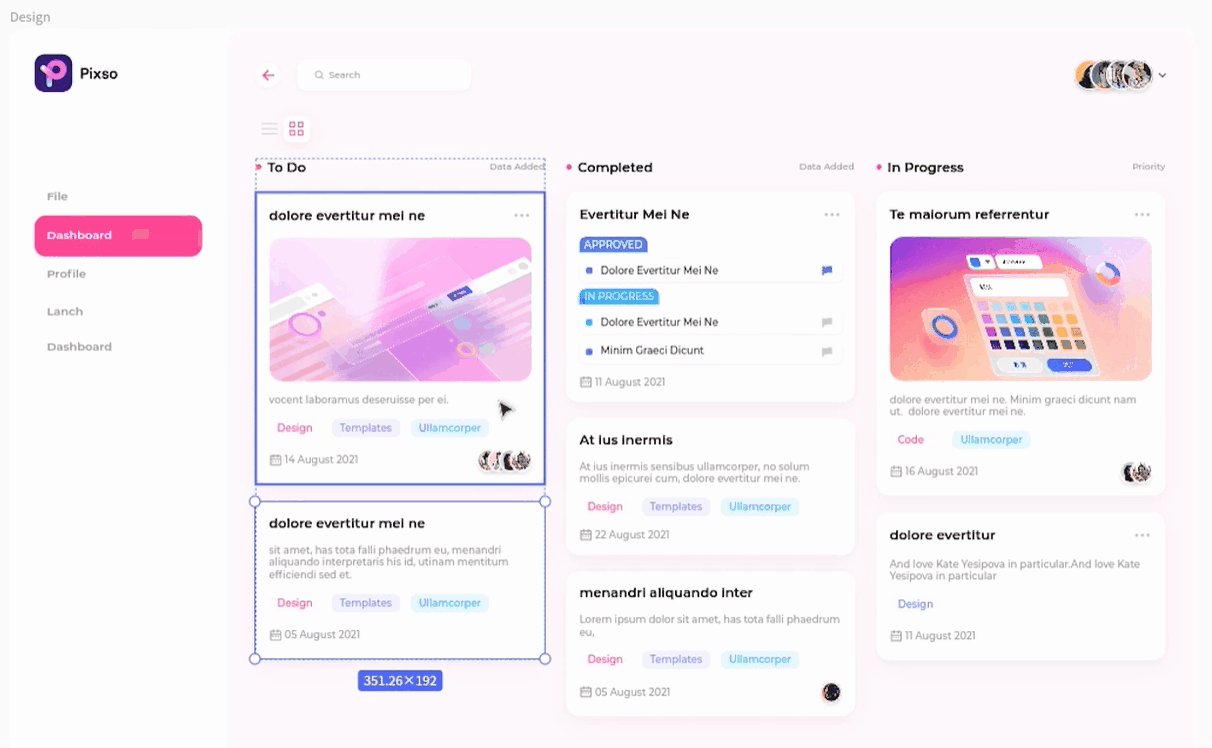
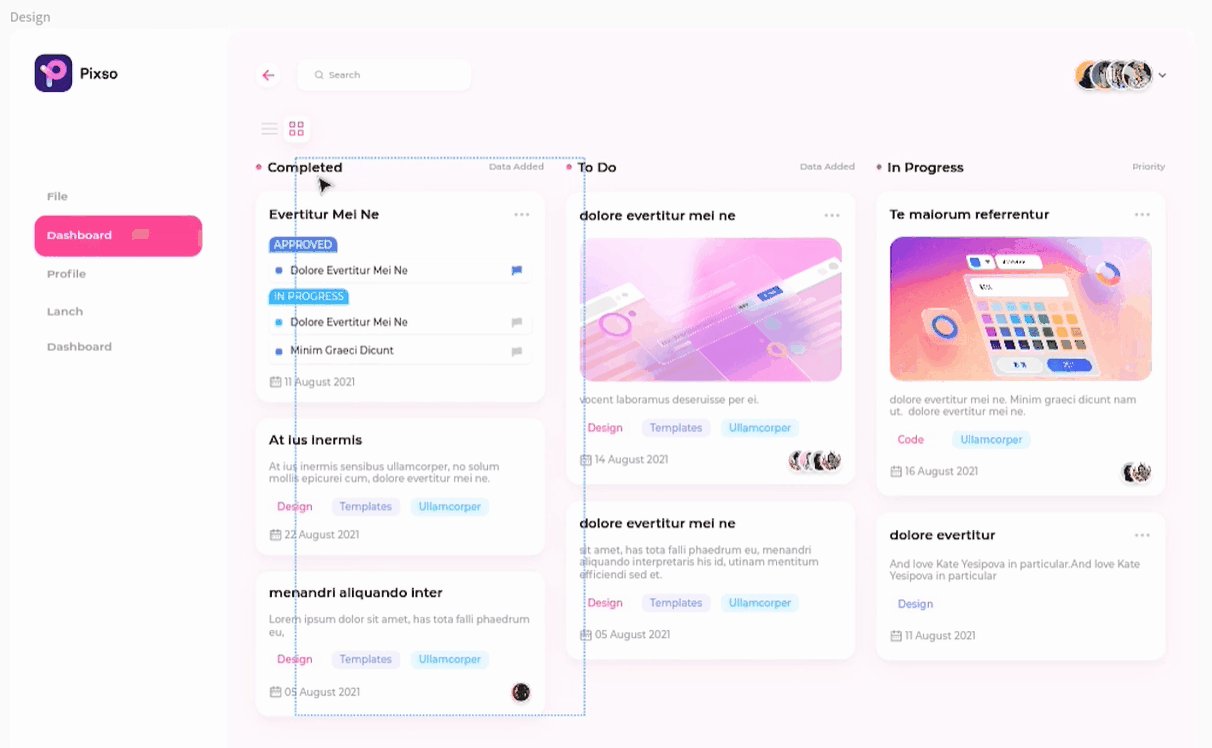
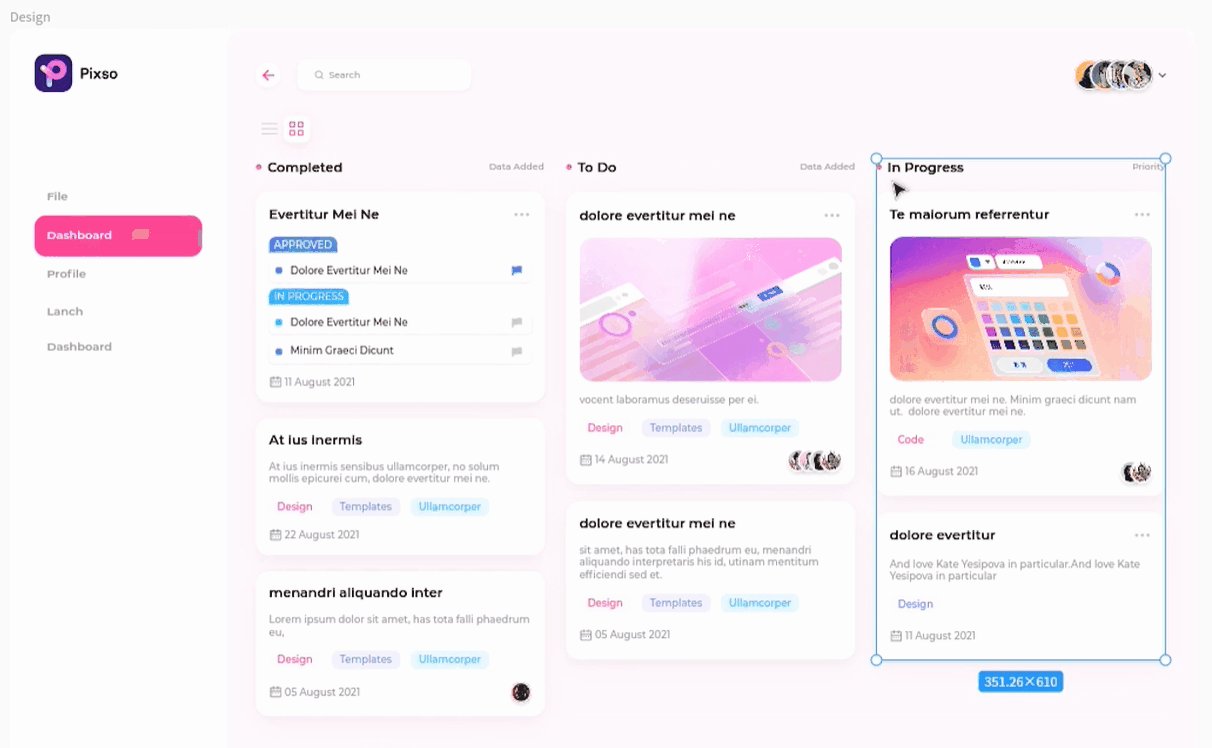
Pixso的自动布局功能可以创建动态画板,以其内容自适应宽度与高度。在进行B端设计时,可以一键调整图文组合版面、 创建等距的文本详情、创建跨多种版面类型的设计内容。更多自动布局的教程可参阅《如何使用自动布局提高设计效率》。

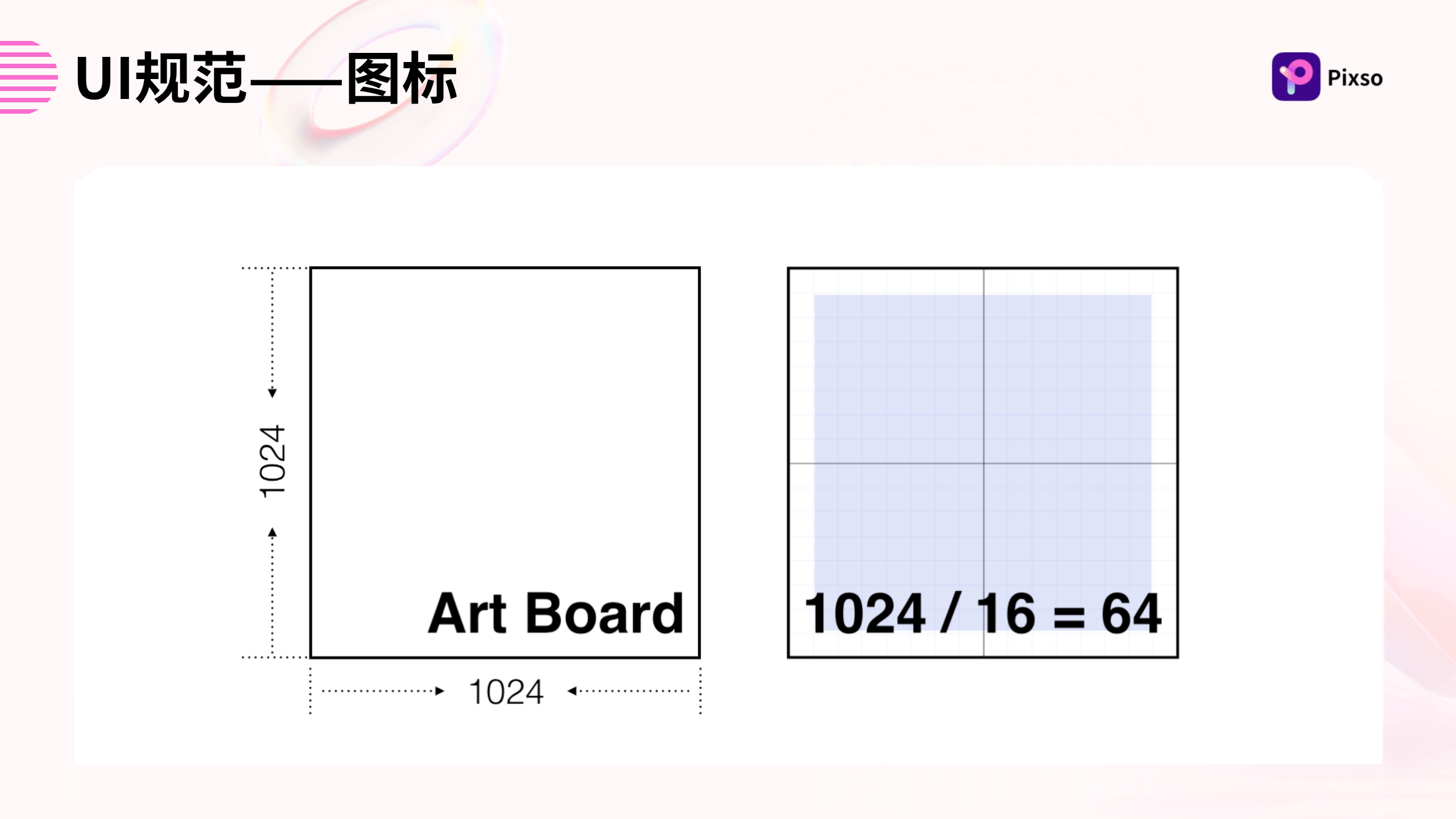
4. B端图标设计规范
B端UI设计规范中的图标往往只占很小比例,但是在调用时会缩放到多种尺寸。一套优质的图标影响力非常大,也反映了设计团队对于细节的追求。B端UI设计的图标应保持美观、一致、易用、便于延展的原则。在Ant Design中,系统图标在1024 x 1024的画板绘制,随后根据不同应用场景进行缩放。
Pixso资源社区收录了大量的矢量图标,通过它你可以快速找到你所需要的图标。包括单色、平面化、3D立体、插画、新潮设计效果素材,可以应用于任何网站和其他项目。支持一键拖拽调用,还可以进行二次加工,激发你的设计灵感。更多图标设计的技巧可参阅《小图标大学问,教你如何从零开始设计图标!》。

5. B端组件设计规范
B端设计是面对商业和企业的软件、工具或平台,目的在于帮助企业集团等实现商业价值,因而B端设计往往数据复杂庞大、逻辑缜密。B端设计从来不是以美观、丰富、独特为唯一标准,内容庞大且丰富的B端设计更注重可用性和易用性。而一篇全面的B端设计规范,有助于统一视觉设计、规范设计语言、方便设计师与开发团队的交接和协作。
B端组件设计规范包括:按钮、面包屑、导航菜单、分页、下拉菜单、滑条、日期选择框、树、标签页、输入框、表单、上传、气泡卡片、表格、警告提示、弹窗/抽屉。
专业的B端UI设计工具Pixso
对于企业和设计团队来说,好的技术与B端UI设计工具,能够帮助其突破组织与制度的局限性。在线协同B端UI设计工具 Pixso,一款功能齐全+易于上手+团队功能强大的免费设计工具,不论是个人设计还是团队设计都非常合适。从一经推出到现在,短短的时间内,B端UI设计Pixso就凭借满满的诚意和不容置疑的实力,成为了国内最具发展潜力的在免费网页设计工具,我们有理由相信Pixso未来可期。
-
实时协作,让所有人聚焦同一个目标
当面对一个复杂的设计项目时,通过链接邀请团队成员,进行多人云端协作设计,实时同步字号、边框、颜色等各种细节。
-
智能UI设计工具,快速上手专业技能
传统产品,往往要多个工具协作才能预期效果。而Pixso自带组件变体、自动布局等专业设计工具,支持UI/UX设计和原型播放,一体化完成高保真产品设计。
-
高保真原型,交互式动画演示
在设计过程中可视化、智能化预知用户体验, 支持添加页面交互和原型播放,模拟产品最终形态,助力团队规避无效投入,快速提升产品核心价值。
-
链接交付,构建清晰直观的工作流
Pixso具备全栈原型、设计、交付能力,团队上游一键发送链接交付,下游成员打开浏览器即可完成审查。支持切图一键导出,设计标注和代码在线生成与交付。