图标是UI设计中最不可或缺的视觉元素,尽管在界面中图标只占很小的区域,但它却是考验设计师基本功的重要标准,了解图标设计app图标规范是入门 UI设计的必备条件。iOS是由苹果公司为其移动设备开发的移动操作系统,支持设备包括iPhone、iPad、iPod touch,本文Pixso为大家介绍一下iOS app图标规范。
1. iOS app图标属性
-
格式:PNG。
-
色彩:P3(广色域)、sRGB(彩色)、Gray Gamma 2.1(灰度)。
-
风格:扁平化、不透明。
-
形状:圆角矩形。

2. iOS app图标尺寸规范
app图标尺寸有:12×12、16×16、24×24、32×32、48×48等,这里的建议是以48px作为常规图标的设计尺寸,因为iOS界面中的网格大小是4的倍数,苹果app图标规范要求最小点击面积为44pt。
设计师设计时,通常只用设计一个App Store的图标(1024px1024px),其他app图标尺寸可用ios图标生成器自动输出一套,小的app图标尺寸图标单独微调下细节即可。设计师离不开灵感的培养,灵感是设计师创造了迸发的源泉,如果你正在为图标设计灵感枯竭而苦恼,不妨阅读《20个iOS应用程序图标设计,灵感枯竭者看!》,一个伟大的创意,说不定就能在你的大脑迸发~

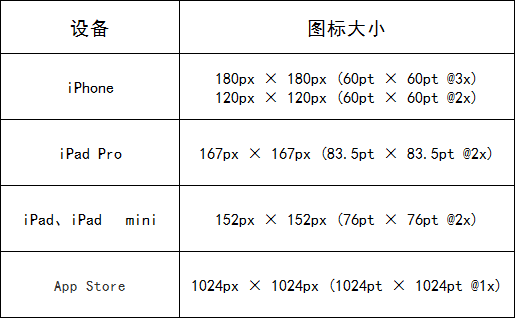
苹果官网的开发者文档详细描述了不同设备的app图标尺寸标准和要求:

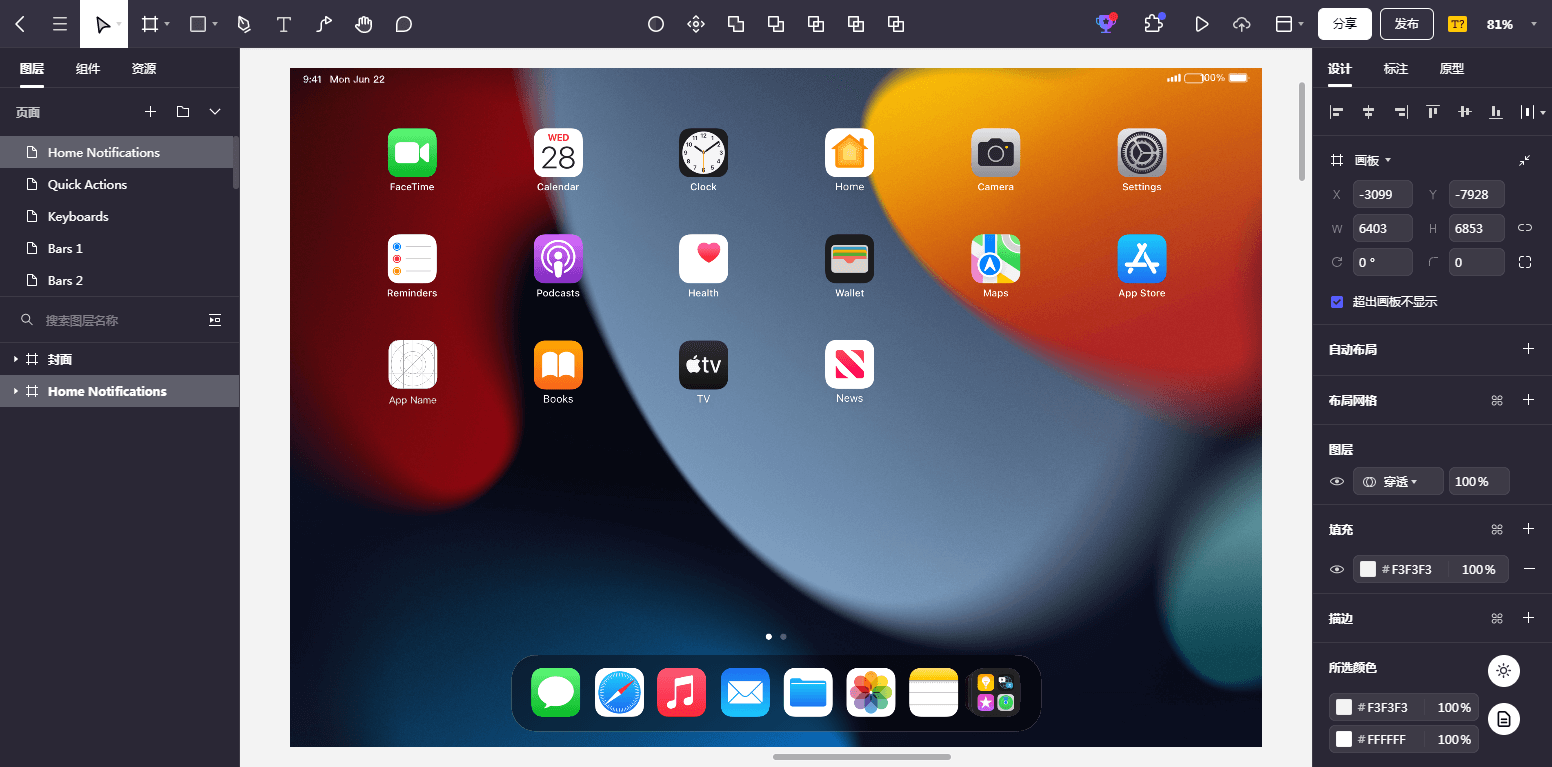
此外,每一个应用程序的大图标还应该对应有一个小图标,后者在外观上与前者相匹配,视觉效果上更微妙、更丰富。这是因为在iOS中,搜索(Spotlight Icons)、设置(Settings Icons)和通知(Notification Icons)时,会显示小图标。

我们除了了解app图标规范外,还需要浏览大量优秀的图标设计案例,图标设计案例是UI设计师们常用的设计方式之一。这样可以节省大量的时间,但是要求素材质量较高,而且要求图标成套。以前常用的阿里巴巴图标库里的图标质量挺好,但是成套的较少。Pixso社区资源中搜索图标,会出现许多高质量成套图标。这里不仅有图形图标、拟物图标,还有当下最流行的玻璃拟态图标,非常适合UI新手和希望快速提高设计能力的小伙伴们学习。

3. 在线图标设计工具Pixso
不同的iOS设备的应用程序图标定义的样式略有不同,了解app图标规范有助于创建一个适应性、视觉一致性和信息传递有效性良好的图标。对设计感兴趣的朋友,若想实时跟进最新设计资讯,可以使用在线协同设计工具Pixso。
无论你从事设计行业多久,强大的工具可以帮助你更有效、更准确地完成工作。功能强大的Pixso将为你提供给一体化UI/UX设计,融合交互+视觉的能力,解锁全新水平的在线设计协作,点击页面上方注册按钮,免费使用Pixso。

-
钢笔工具:通过模拟画笔的特色,提供精细化矢量设计,自由切割线段,连点成面,轻松设计多边圆弧和饼图。
-
矢量图形工具:直接在画布绘制五种常见矢量图形,矩形、直线、椭圆、多边形、星形。
-
蒙版工具:在设计复杂图形时,设计师可以选择用蒙版工具来组合多个图层,从而达到展示某个特定区域的效果。