我们常说的图标是指一种具有高度概括性的图形化标识,它是UI设计中非常重要的组成部分,在界面中与文案相互支撑、搭配使用,隐晦或直白地表达内容的具体含义、属性特征和形象气质等丰富的视觉信息。无论你是有抱负的用户界面设计师,还是想重温一些视觉设计技能的用户体验设计师,图标设计都是你学习和工作中必不可少的一个环节。想用图标准确地表达出其实际含义,仅仅描绘“形态”是不够的,还需要设计者对图标有较为全面和系统的认识,了解图标的相关概念、正确的绘制方法及处理好相关细节。
本文Pixso将以相机图标为例,介绍图标设计的基本步骤,帮你规避掉一些常见的问题,让图标设计更有理有据。
1、图标设计的基本步骤
在设计的过程中遵循图标设计规范,有利于方便设计师及其团队之间的合作及接下来的设计,对于产品整体图标风格的统一性能起到约束的作用。此外,可以确保在更换了设计师的情况下,设计项目也不至于出现较大的问题。一般来说,图标设计有以下几个基本步骤:
第一步:熟悉你的主题
随着互联网和移动端的发展,人们对用户界面图标的信息隐喻已根深蒂固,早就形成了惯性思维,所以我们设计的图标必须要符合用户的认知,符合认知的图标能让用户下意识的理解且接近心理预期,减少学习成本,提升使用效率。相反,不符合用户认知的图标,会让用户产生疑惑,很大程度降低用户体验。
为了确保我们设计的图标不仅易于识别、效率更高,且可以让用户界面更加简洁。首先,让我们观察一下相机的外观。一个最简单的方法是用搜索引擎查找你想要设计的东西,例如我们可以通过谷歌或百度搜索相机的图片,观察各种不同品牌、不同形状和大小的相机,找到他们之间的一些共同定义特征:
-
机身中间有一个大镜头
-
都有拍摄的按钮
-
都有闪光
我们最好确保在相机图标设计中包含这三个基本特征,因为它们将提高我们图标的可识别性和可用性。
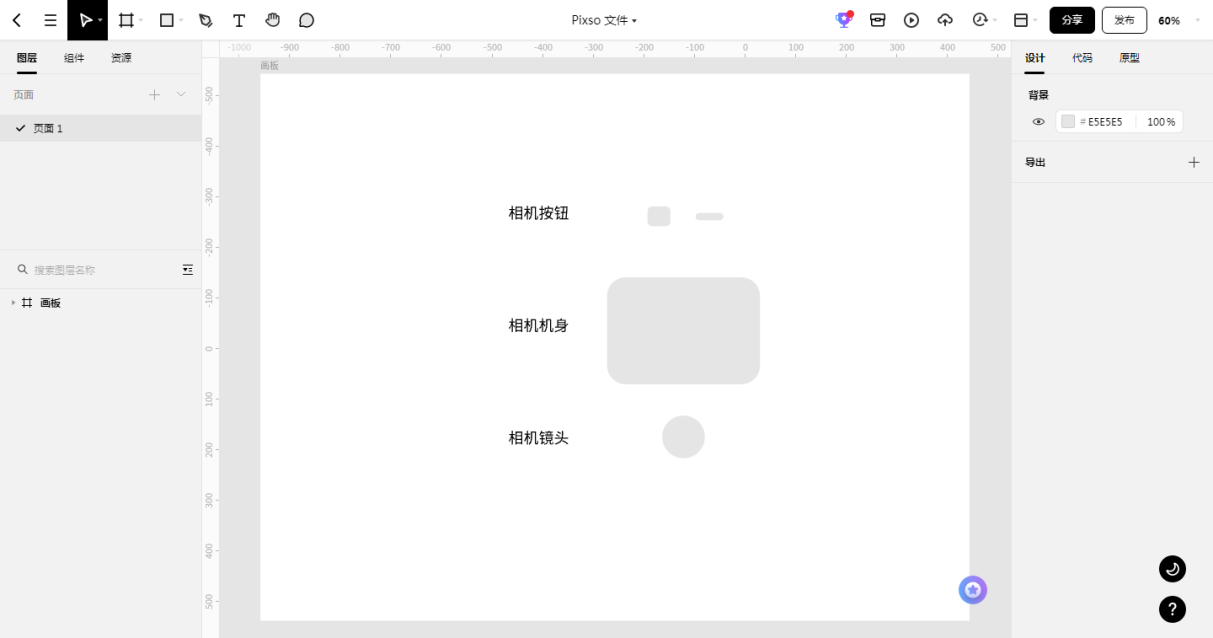
第二步:分解设计图形
因为图标是将现实世界中的事物用抽象的图形表现出来。所以接下来,我们将开始分解和寻找基本形状,思考相机的基本特征里面有没有我们可以用的圆形、正方形或矩形?通过绘制一些草图和迭代来帮助你识别它们。
-
相机机身可以设计成圆角矩形;
-
可以用圆圈表示相机的镜头和闪光灯;
-
相机的按钮可以是圆角矩形。
这些将是我们设计的基石。

第三步:开始构建图标
有了所有这些信息,我们就可以使用Pixso开始创建图标了。
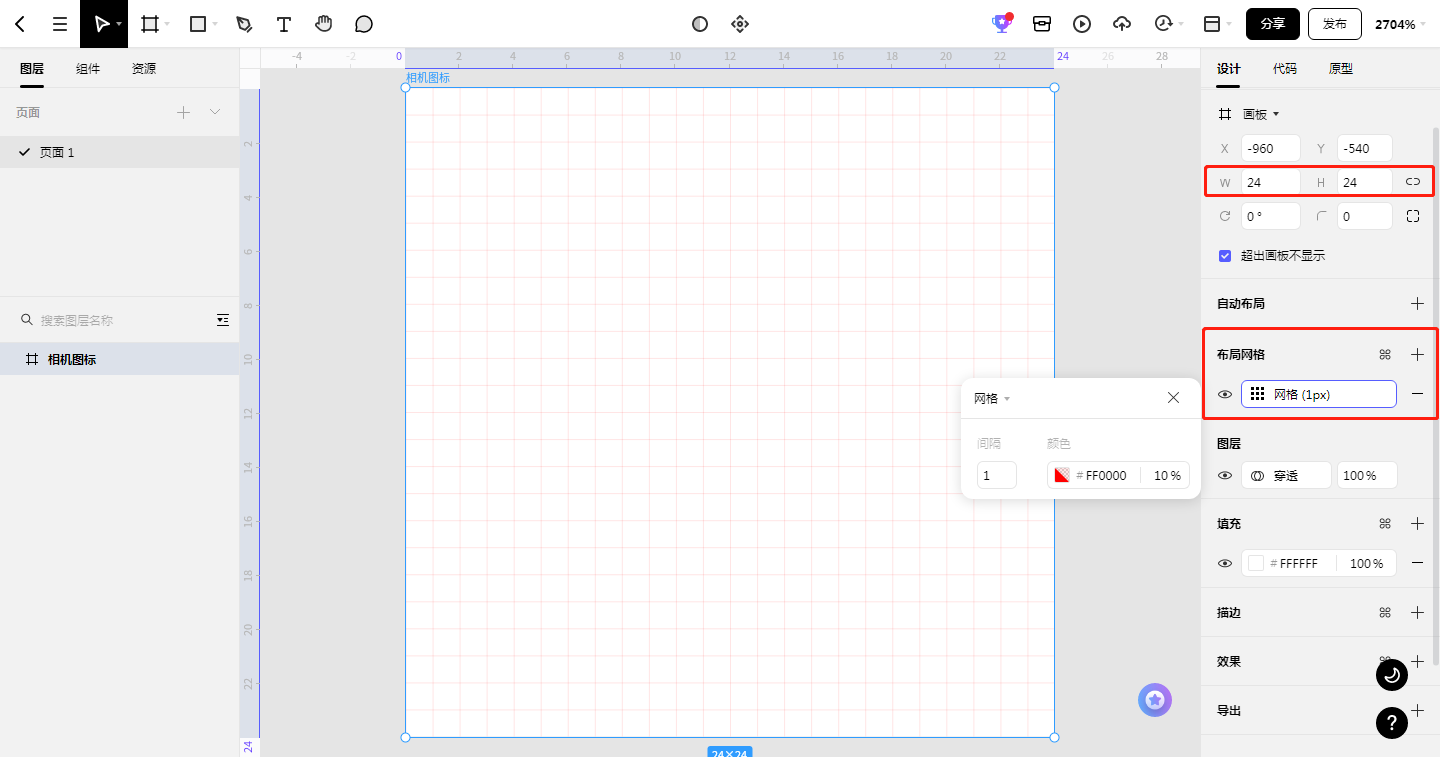
首先,创建画板。这里需要注意的是:为了保证图标的尺寸大小一致性,我们往往会建立基础的网格尺寸来进行绘制图标,所有的图标都将建立在基础网格之上,图标的每个部分都应该放在像素网格内。常用的网格绘制尺寸为:16、24、36、48、64、128、512、1024,这些网格尺寸并非固定,也会根据设计中的特殊尺寸而进行调整。
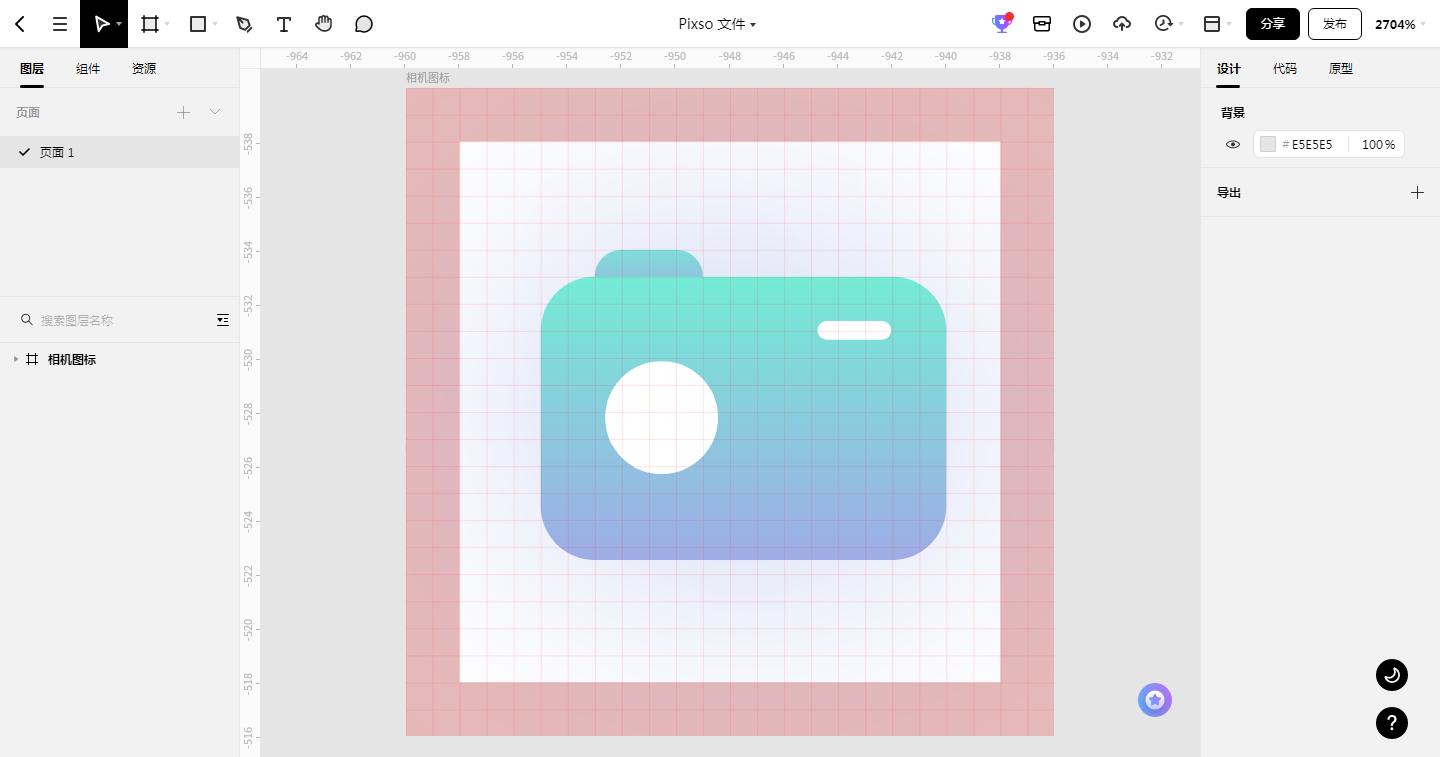
这里,我们创建一个常用的尺寸:24×24,并将画板命名为“相机图标”,然后打开右侧设计面板的布局网格,间隔调整为1。

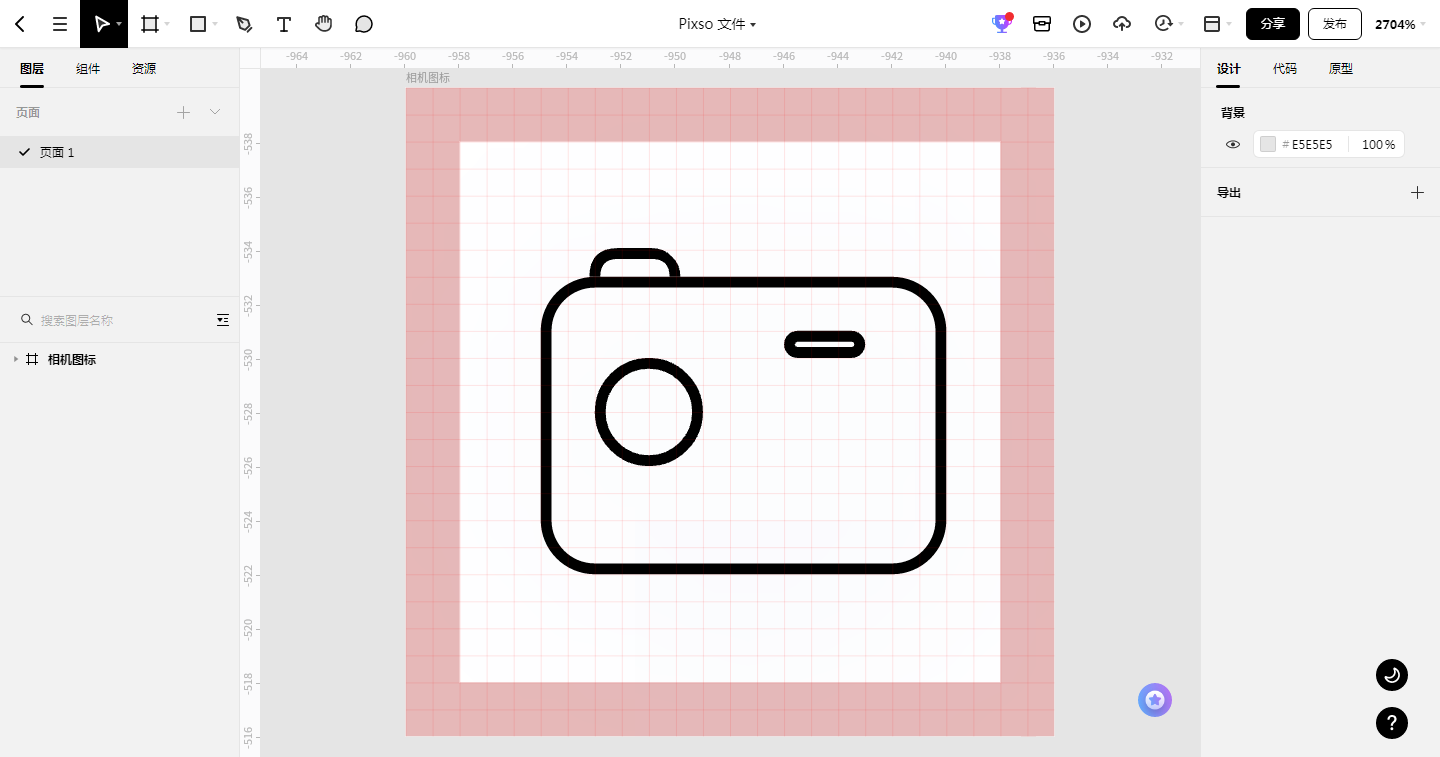
在画板上,我们可以用Pixso形状工具画出构成我们之前确定的三个定义特征的基本形状。这里需要注意的是:在制作常规图标时避免一部分在出血位。网格包含2px出血位。这样可以确保图标在导出时将保留其所需的比例和周围的空白区域,同时还能够很好的平衡图标的视觉重心。

在设计一整套系统化的图标时,我们一定要注意图标的像素大小,要运用相同的网格尺寸设计相同线条粗细的图标,包括曲线,角度以及内部和外部笔划。这样图标看起来才更统一,也有利于后期图标的迭代更新。最常用的线性图标的描边粗细有:2px、3px、4px,4px视觉较重,用于优先级较高区域的功能性图标,2px看起来会显得更加精致,在设计中,还需根据产品的行业属性及调性来确定描边的粗细,并统一起来。
为了效果更好看,我们可以为相机图标增加更多的细节,也可以根据产品属性及目标用户、结合应用场景,找到最符合自身产品性格、气质的图标设计风格。如,我们可以在相机图标中去掉描边,并增加渐变色的填充,让它成为一个时尚的渐变色icon。

第四步:测试你的图标
即便做好了前面的一切,图标设计工作也并未完成。为了确保我们的图标清晰易读易用,我们需要对其持续地测试,可以与同事或朋友分享你的设计,问问他们看到了什么,看他们是否能立即将你的图标识别为相机,如果没有,则应该做好后续的完善与优化。记住:设计没有最好,只有更好!

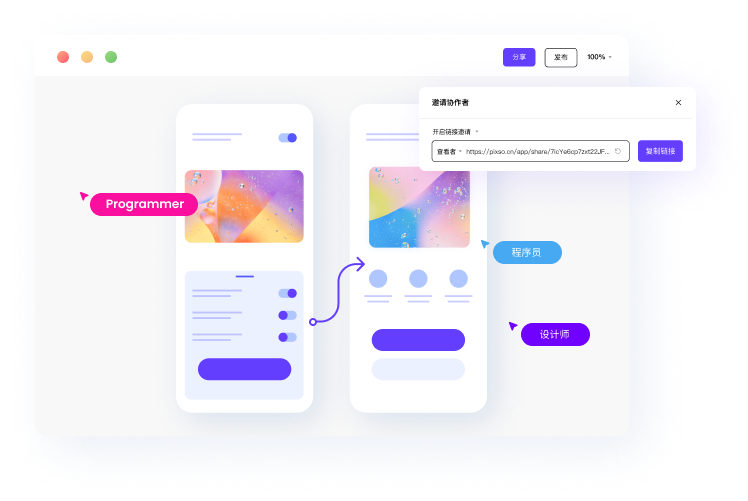
基于云端协同编辑,Pixso支持直接在设计稿上编注评论,点对点高效反馈与修改校正设计项目,快速推进设计文件的优化和迭代。
第五步:整理图标尺寸
在最终确定图标之前,我们要仔细检查图标的网格尺寸和图标结构尺寸,查看检查器中的数字,确保它们都是完整的,避免产生小数位。以偶数为单位的设计便于数据的计算(2的倍数),例如正负形间距、描边值等。在移动端设计中,最小的图标为24px,可被2、3、4、6、8、12整除,也是可以被整除最多的数值,可灵活的等比缩放。
第六步:导出设计文件
最后就是保存我们的设计啦!这里需要注意的是:图标的命名要求较为严格,涉及到我们切图给开发,所以命名时尽量严格遵守规则,正确的命名原则是:类型_位置_功能_状态_大小。保存好后就可以将其导出,分享给你想分享的人啦!
2、小结
图标是高度概括某个概念的抽象图形,通过清晰易懂的图形,能传达出比文字更高效率的信息,同时提升用户界面的美观程度!而想要将图标设计的更加出色,则需要频繁练习、不断试错、持续探究并尝试新的风格,这是很值得我们花费大量的时间去钻研和练习的。

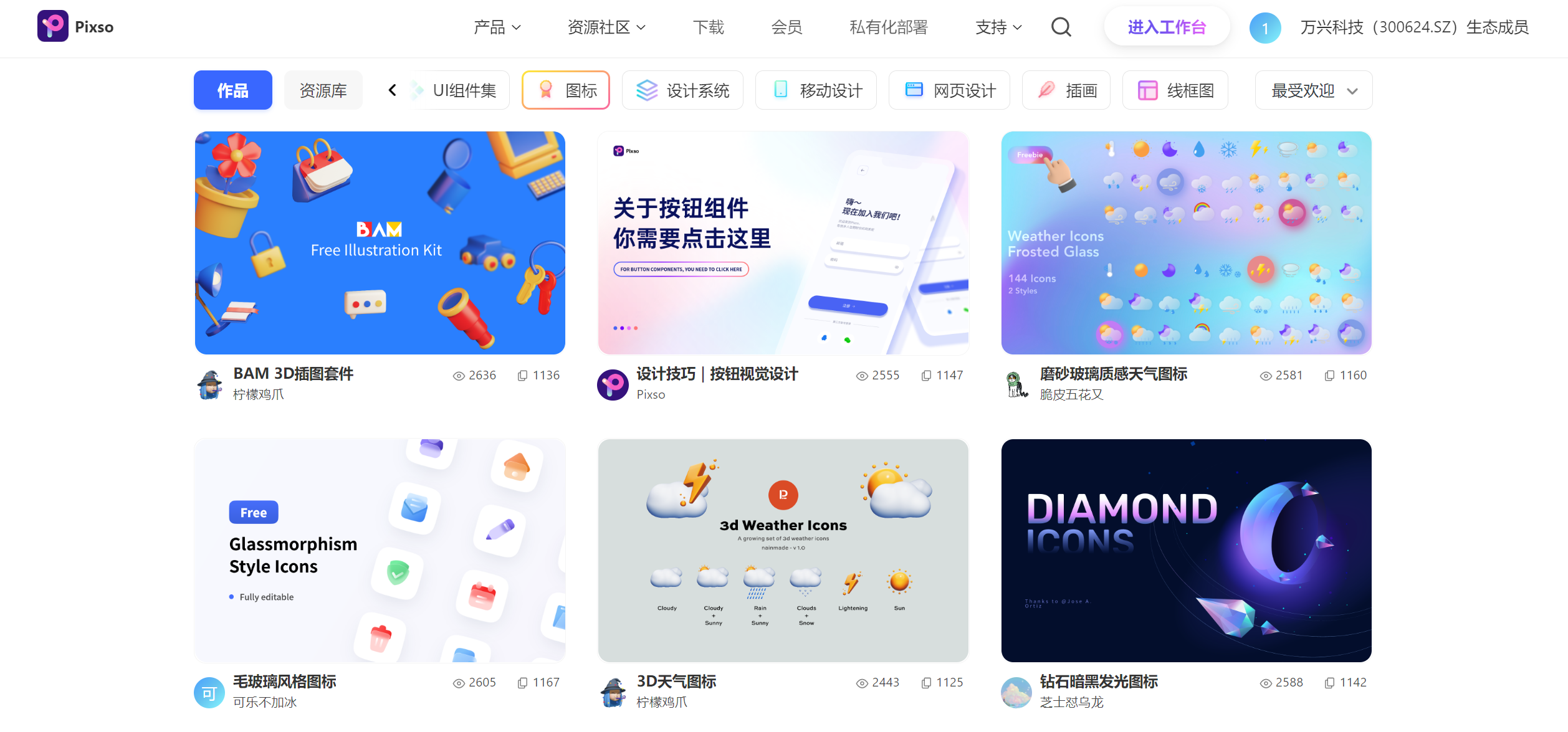
当然,你也可以直接在Pixso社区的作品资源,搜索图标分类,快速找到各种优秀的3D玻璃质感、渐变色、毛玻璃等图标,打开编辑画板,直接拖拽使用Pixso自带的设计资源库,省去大量重复劳动,让设计更流畅,协作更高效!




