从最初的空白画板,到最后的高保真UI设计,用户界面设计阶段涉及不同的技能和知识。有时UI设计师很难判断是否必须得从草图开始,能否直接跳过线框或直接跳到高保真呢?本文,我们将UI设计过程分解为6个基本的阶段(这里主要分析UI设计中的视觉方面),并介绍用户界面设计阶段的目标和重点。
第一阶段:草图

绘制草图是开启UI设计最快捷、成本最低、最方便的方式。它能把概念化的、最重要的想法从你的脑海中罗列出来,直观地展示到你的纸上或屏幕上。
这一步要做的是:
-
带轮廓的框;
-
用于表示图像、文本和图形的占位符框;
-
可以以低保真、中保真或高保真度完成,具体取决于项目需求;
阶段目标:
-
开始有关设计需求和布局的转换;
-
有助于澄清和定义所需的功能,并快速改变想法;
-
帮助可视化屏幕在不同设备大小和不同上下文中的外观;
推荐工具:
-
纸、白板、Pixso画板和各种适用于iPad的各种应用。
【Pixso提供基于设备(手机、平板电脑、Apple手表等)或画板(信纸、帖子、标题封面等)的帧尺寸预设,内置的三种网页尺寸也可以一键选用,在画布右侧的属性面板中可以找到所有这些设置。】
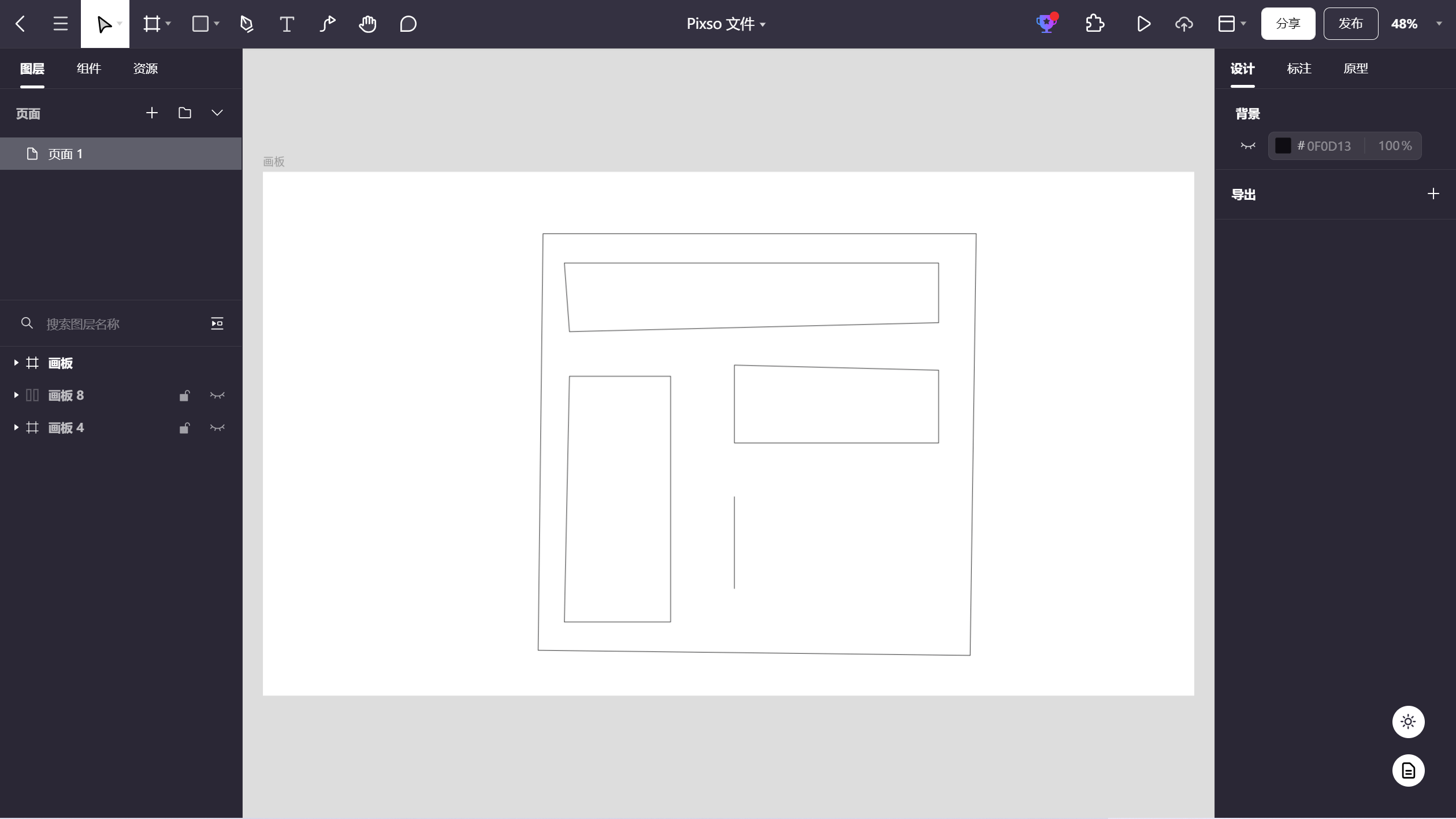
第二阶段:线框
线框图是产品设计的低保真呈现方式,它有三个简单直接而明确的目标:在去除所有视觉设计细节之下,呈现主体信息群、勾勒出结构和布局、用户交互界面的主视觉和描述。

这一步要做的是:
-
线条、方框;
-
灰阶色彩填充(不同灰阶标明不同层次);
-
Lorem ipsum或实际文本;
-
占位符图像或库存图像;
-
通常可以在设计软件中使用现有的线框图UI套件完成,也可以从头开始创建;
阶段目标:
-
可视化总体布局;
-
建立正确的比例;
-
快速、廉价地创建初始想法或低保真原型;
推荐工具:
-
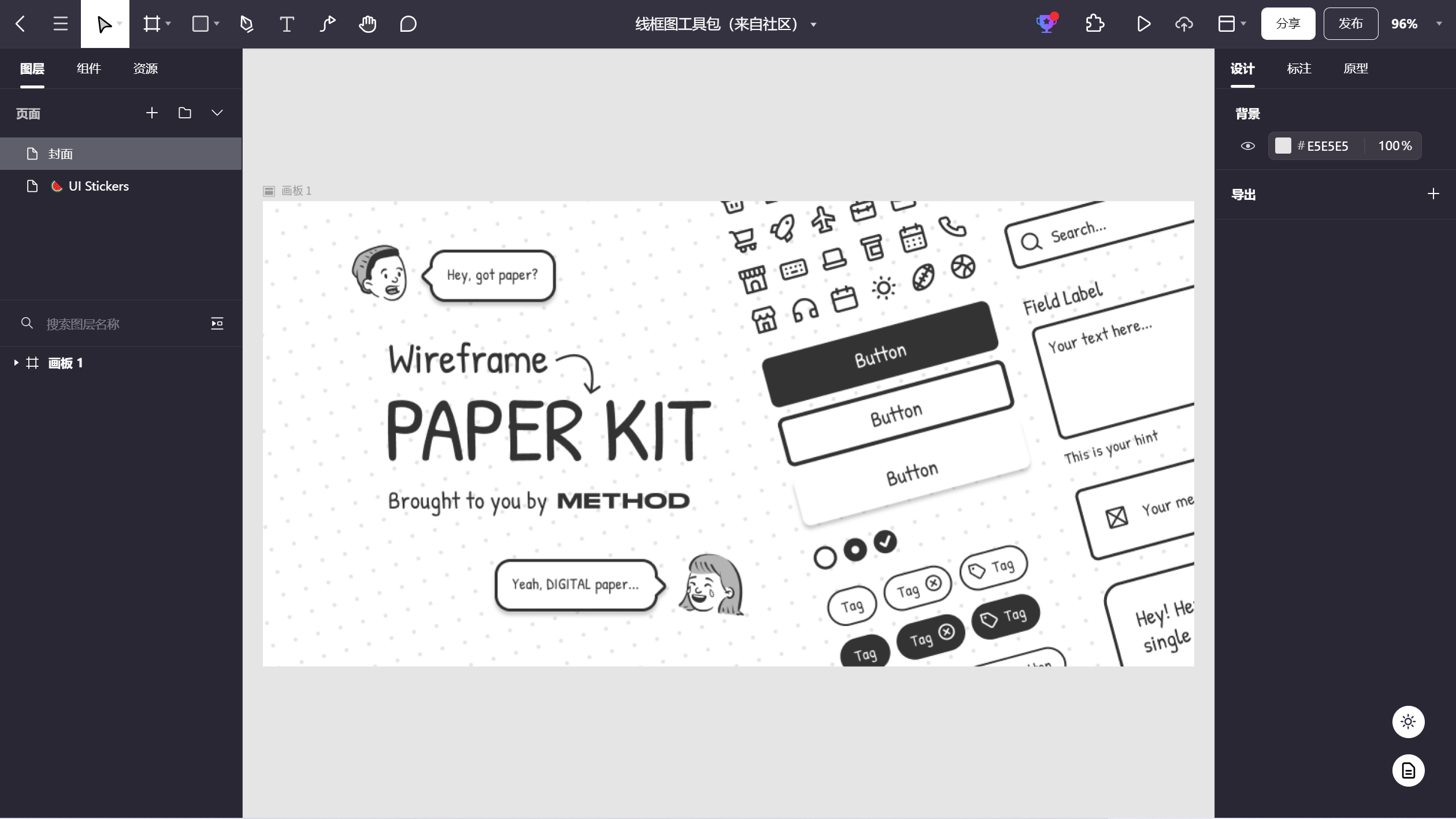
Pixso工作台以及Pixso资源社区中现成的线框工具包。
【Pixso资源社区内置大量线框图模板和工具包,用户可以直接修改模板内容生成自己的线框图。】
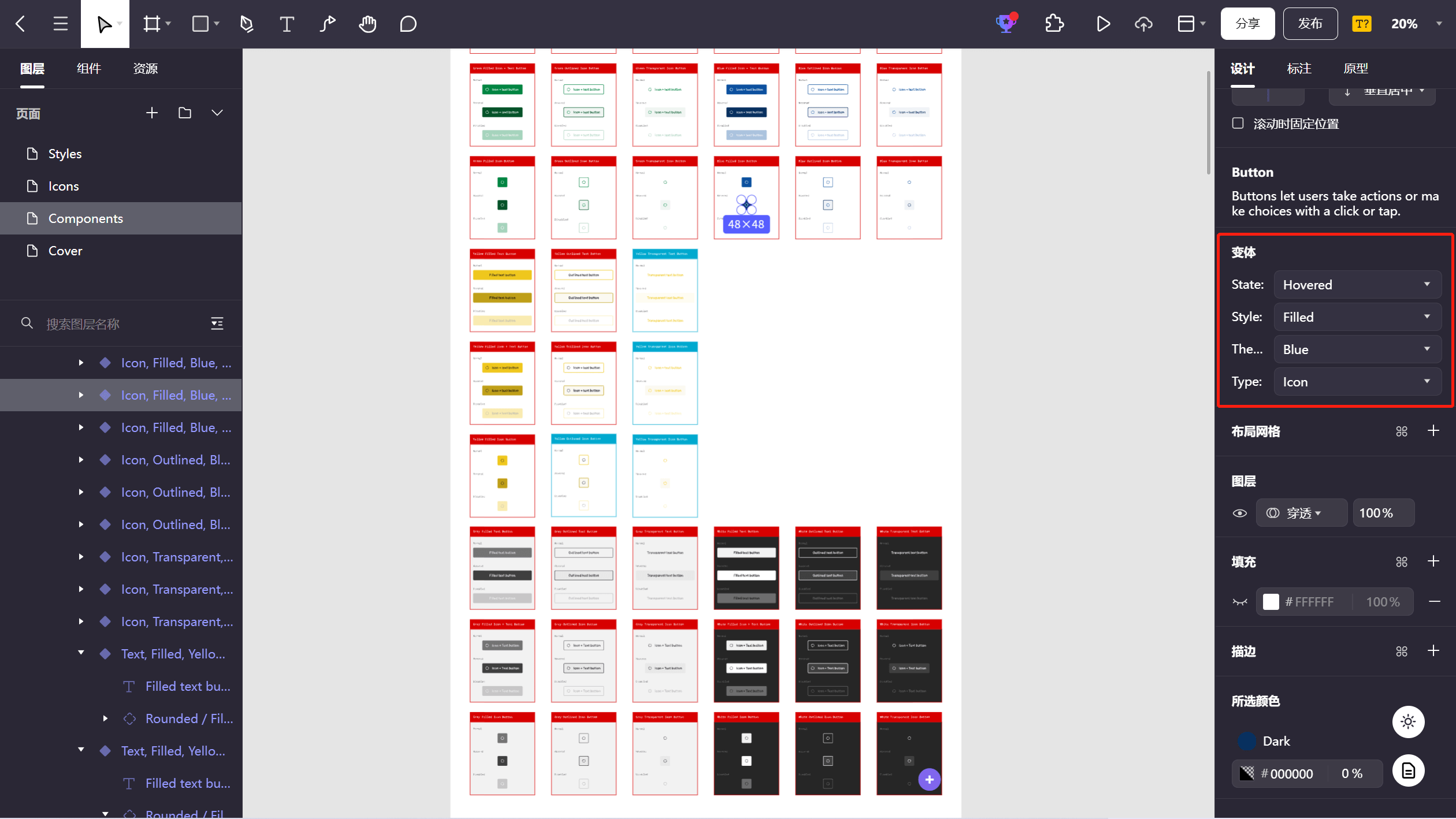
第三阶段:组件设计
UI组件(UI KIT)是向用户传达意义并向用户提供功能的一套用户界面设计元素,UI组件库最大的价值在于提升整个团队的产研效率,使设计质量得以保障的同时,提升产品整体的用户体验。

这一步要做的是:
-
用户界面的组件(如表、列表、卡片、窗体、排版、颜色等);
-
符号(按钮、徽章);
-
组件状态(悬停状态、单击状态);
-
实际文本(字体、字号、行距、字距等);
阶段目标:
-
发现并解决可用性问题。
-
发现可访问性和响应问题。
-
将想法转化为一致的元素,这些元素可以与开发人员共享,提高团队效率,有利于团队更准确地讨论和共享。
推荐工具:
Pixso组件功能以及Pixso资源社区中现成的组件资源。
【使用Pixso,设计师可以将自己经常使用的样式创建为组件,将组件上传至团队资源库与其他成员共享使用,当主组件修改,其他实例组件均可以选择同步更新,无需手动,这既提高了设计效率,也防止在手动修改过程中出现遗漏。当使用的组件数量增多,Pixso还设置有组件搜索功能,设计师可自定义命名每一个组件,一键搜索,方便迅速查找需求,快捷使用。】
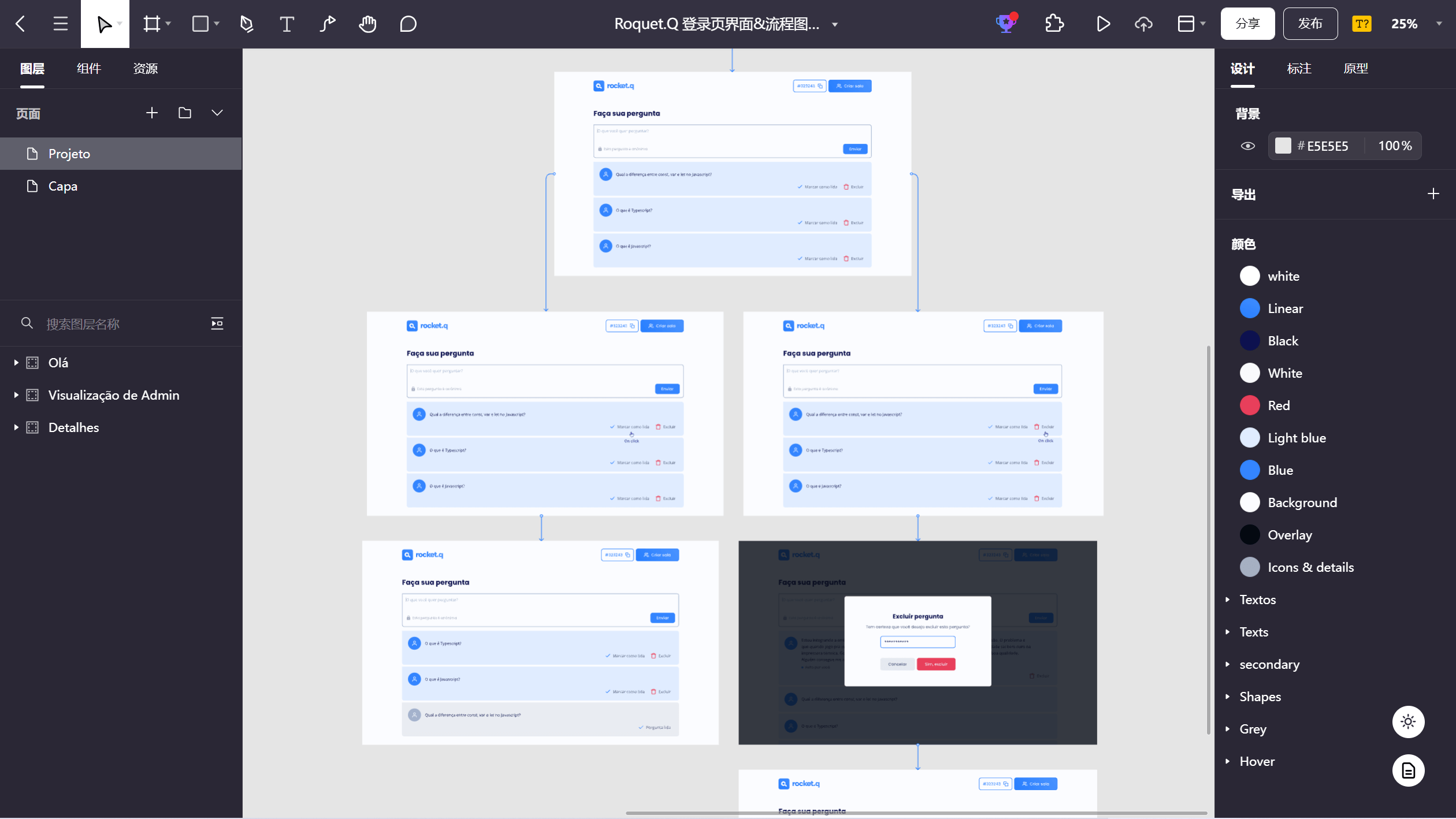
第四阶段:用户流程图
到这个阶段,是时候考虑用户从一个界面到另一个界面该如何跳转的问题了。用户流程图具体到界面功能的设计,它能初步表现页面中的跳转关系。当用户点击了某个功能会触发什么后续操作及页面?用户流程图能给予答案,它是助你讲述完成的用户与产品交互故事的载体。

这一步要做的是:
-
绘制线框、流程图、线流、箭头、跳转条件;
阶段目标:
-
显示导航路线;
-
检查缺少的状态和信息;
-
可视化用户旅程的入口点、存在点和决策点;
推荐工具:
-
Pixso(免费、中文)或Flowmapp(付费、英文);
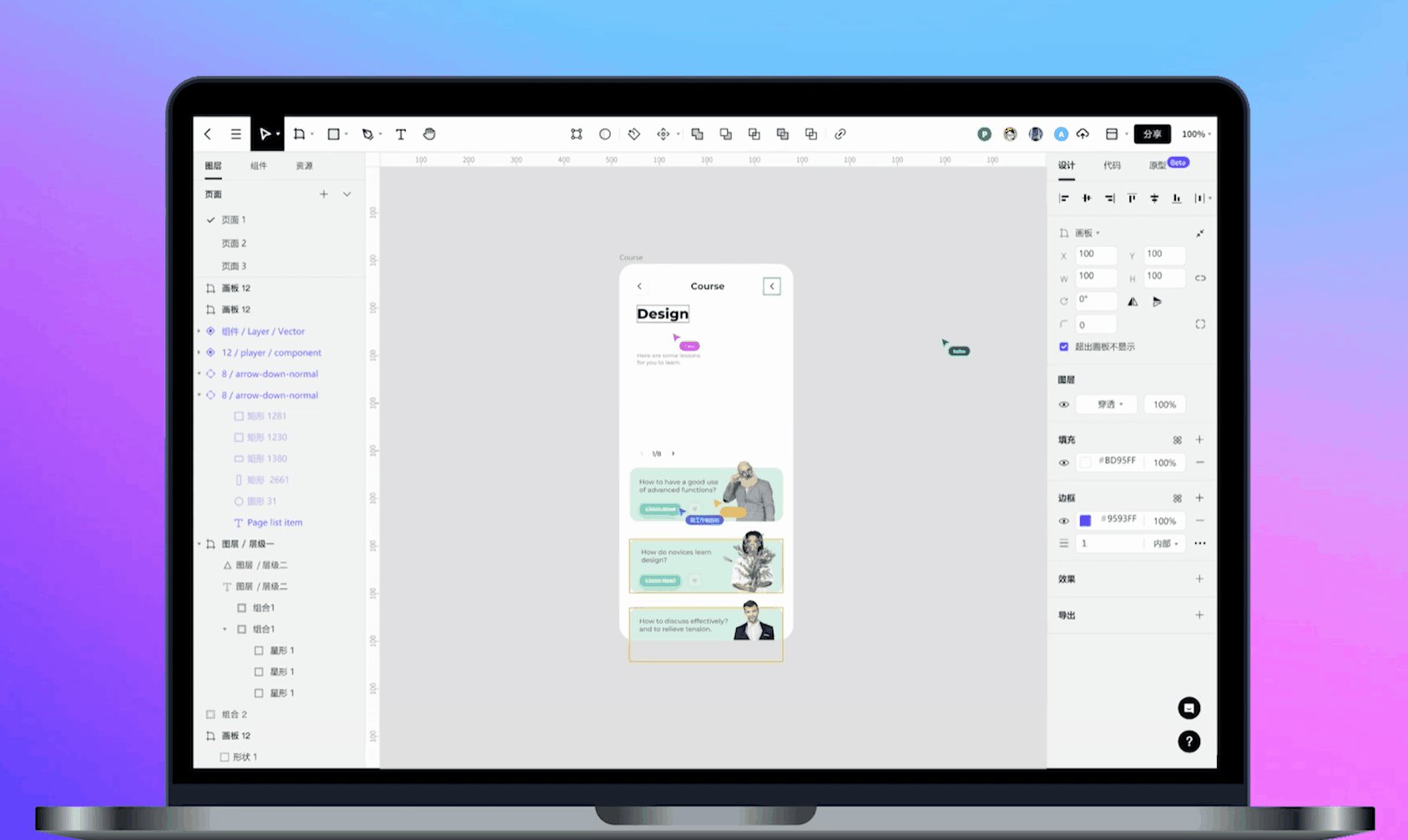
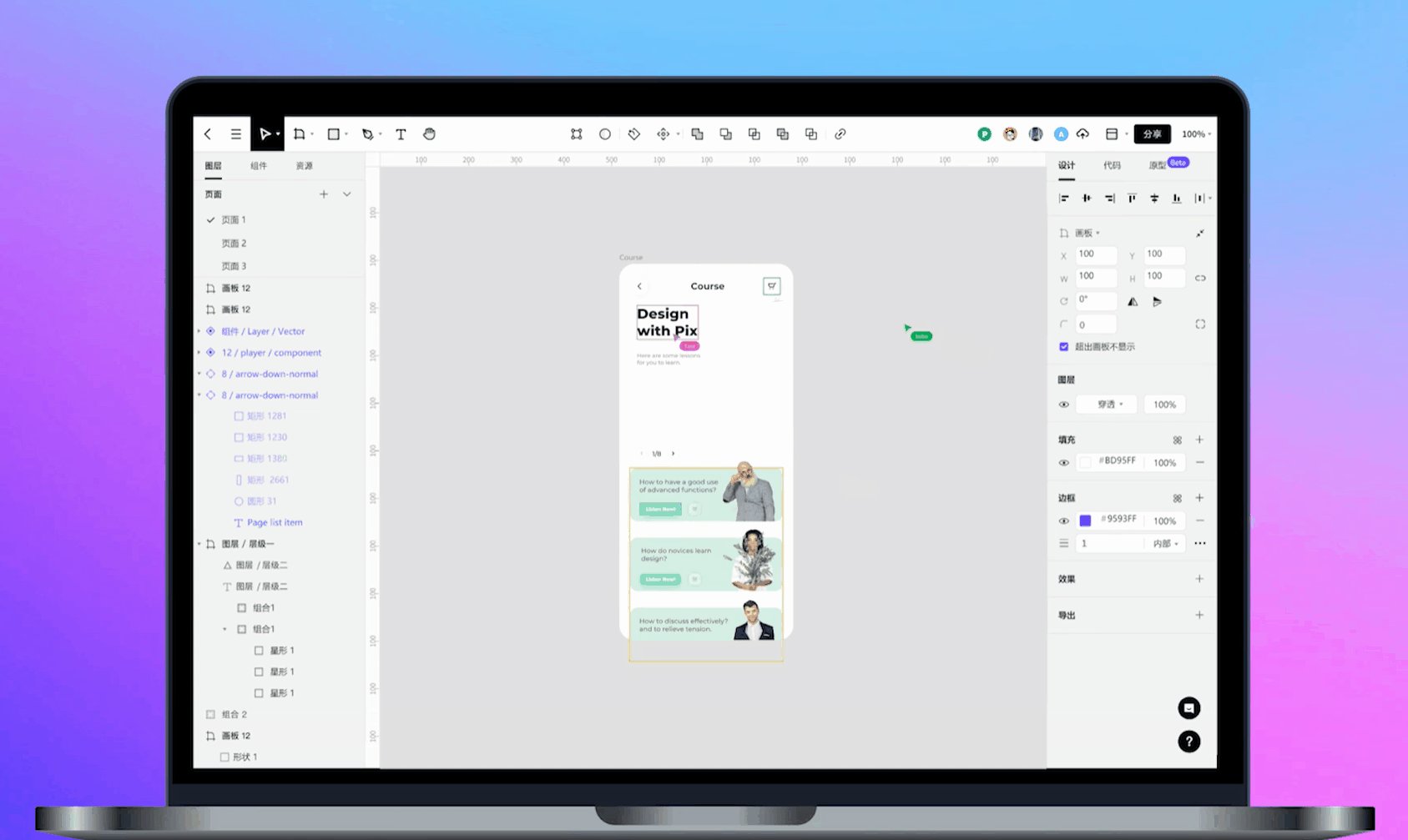
第五阶段:高保真设计
来到用户界面设计第五阶段,你已经解决了所有界面下隐藏的东西,现在是时候细化你的图形、文案和各种视觉设计技能了。到高保真设计阶段,你要做到是尽可能使每个像素完美,可以添加独特的品牌美学和主题元素。

这一步要做的是:
-
准确地显示最终产品中要出现的一切内容;
阶段目标:
-
打造完美的细节效果;
-
创建视觉设计一致性;
-
为你的品牌增添一抹亮色;
-
选择最终设计资源;
-
全体团队成员了解用户体验的最有效的途径。
推荐工具:
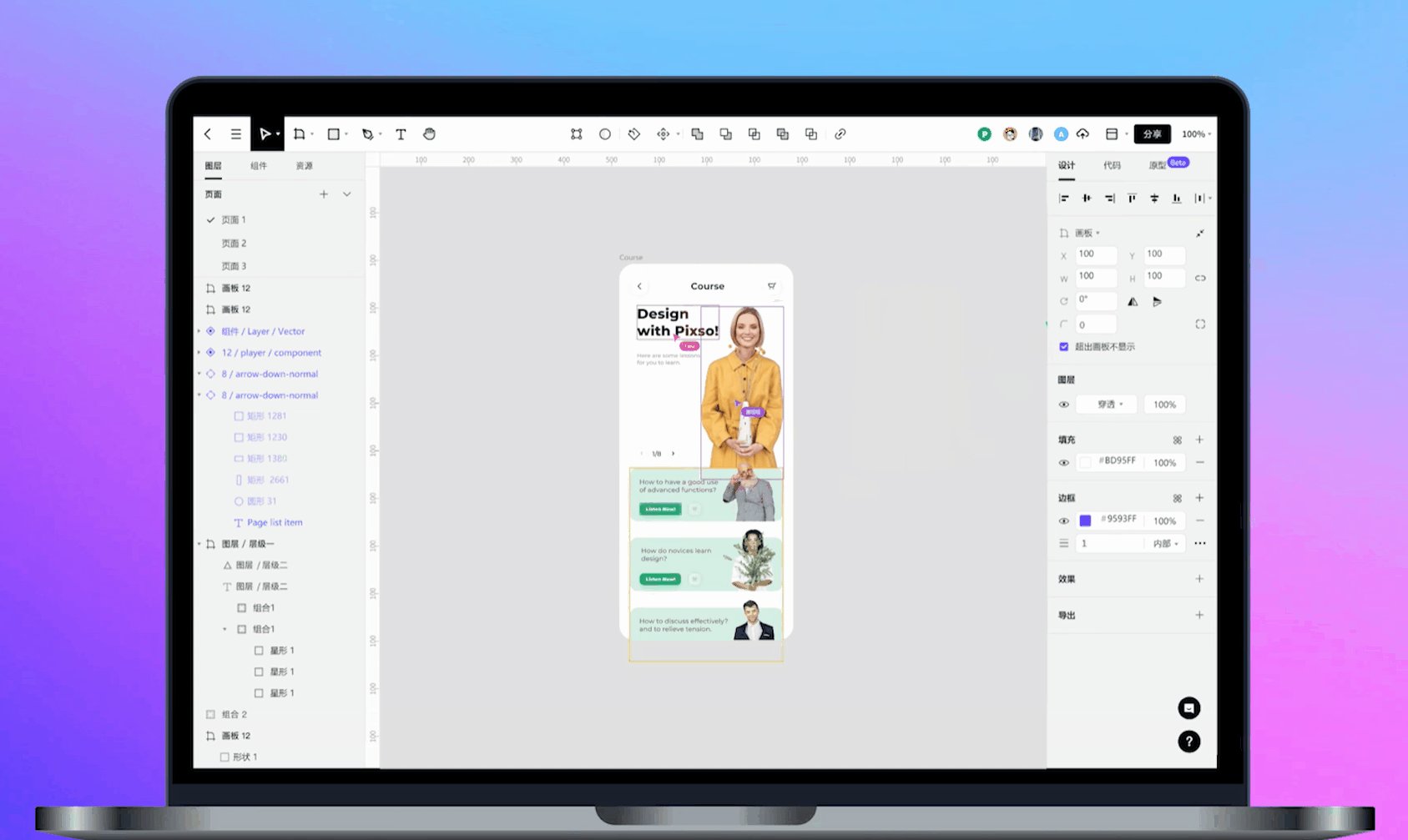
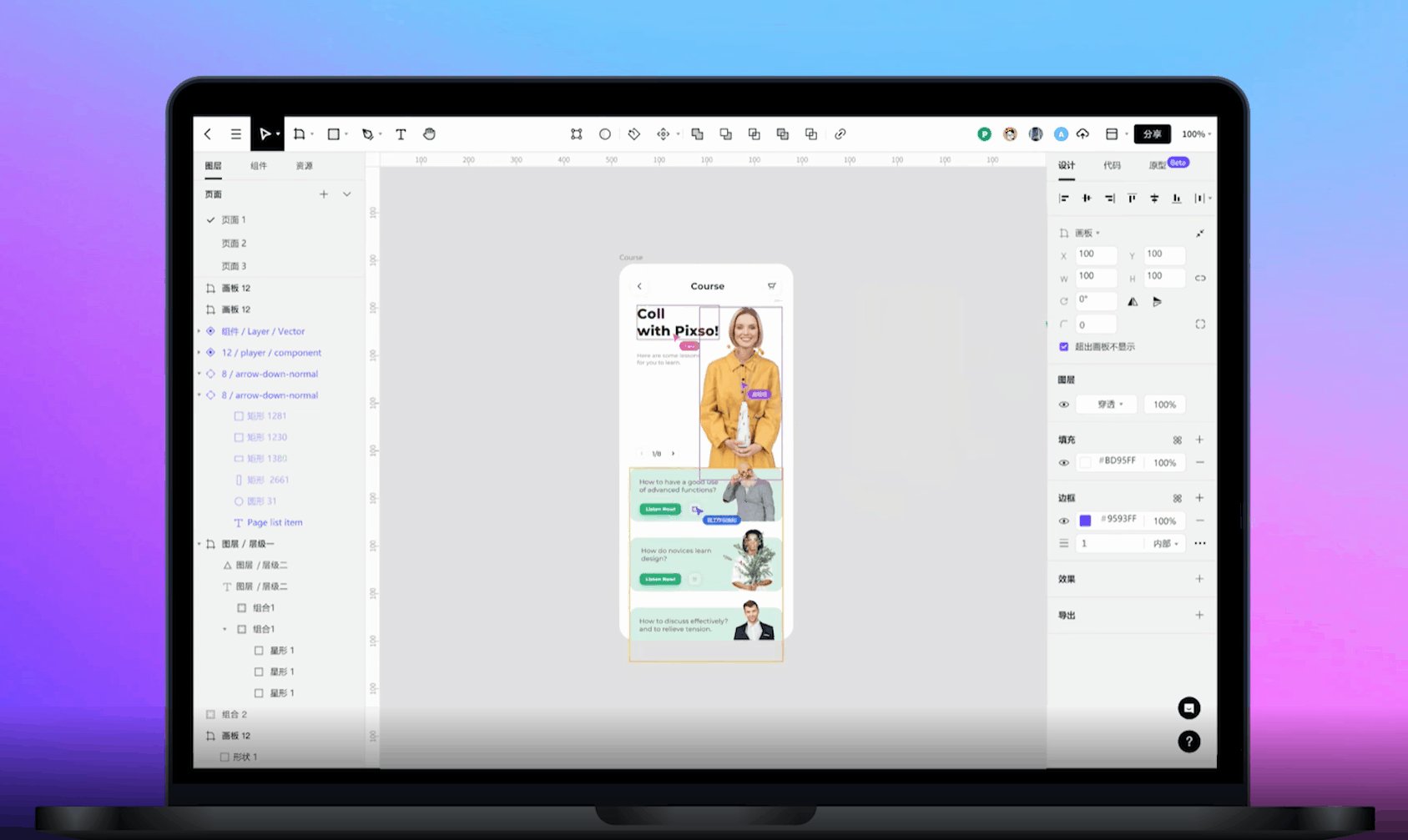
Pixso工作台以及Pixso高保真原型创建教程。
第六阶段:原型设计
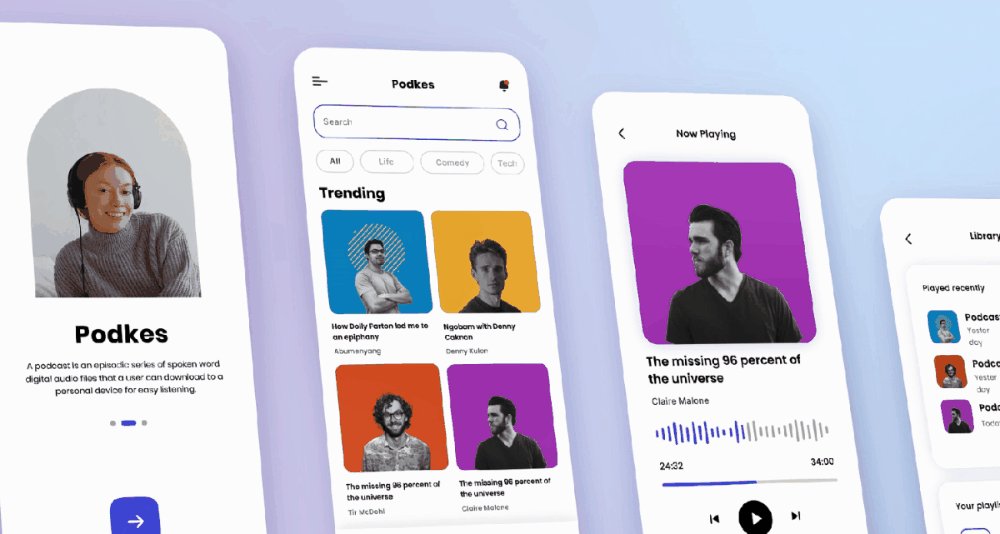
原型设计阶段会将所有工作的内容联系在一起,并显示产品最终的外观和交互行为。

这一步要做的是:
-
所有屏幕高保真设计;
-
目标点以模仿用户与真实事物交互时的样子;
阶段目标:
-
在模拟环境中,将所有屏幕和流程链接在一起;
-
在投入生产之前进行最后的测试,确保工作一切顺利,按预期发展;
-
这可以被视为产品的预编码或无代码版本;
推荐工具:
-
Pixso(Mac、Windows和网页版均可)。
总结
请记住,UI设计阶段不一定是线性过程,你可以从第二阶段中完成线框绘制,然后直接跳到第六阶段使用线框来直接创建原型。这完全取决于你正在处理的项目的预算和时间要求,不管怎么说,熟悉以上UI设计阶段,才能实现在它们之间来回优雅跳跃。看了以上分享,相信你对UI设计的过程和技巧一定有了自己的想法和思考!不妨打开Pixso工作台亲自动手试试看吧!