用户界面UI控件是任何软件界面的构建模块。即使用户从来没有接触过一款新产品,通过巧妙地使用UI控件可以引导用户按照设计意图来进行操作。作为用户界面设计师,熟悉这些用户界面UI控件对于良好的用户体验是至关重要的。本文,Pixso将介绍最常见的用户界面UI控件类型,通过资源社区的案例来描述何时以及如何使用它们。
1. 常见的输入UI控件
输入用户界面UI控件允许用户通过键盘或鼠标/触摸来输入信息。
1.1 按钮
按钮是常见的用户界面UI控件,用于执行动作。这个动作必须是明显的,以避免任何错误或混淆。Pixso资源社区包含免费多种样式精致按钮,如CTA 按钮、文本按钮、幽灵按钮、下拉按钮、浮动操作按钮、汉堡包按钮、加号按钮、消耗品按钮、分享按钮、凸起按钮等。更多按钮相关的知识可查阅《想做好按钮设计?先学会这10种常见类型!》。

1.2 文本输入
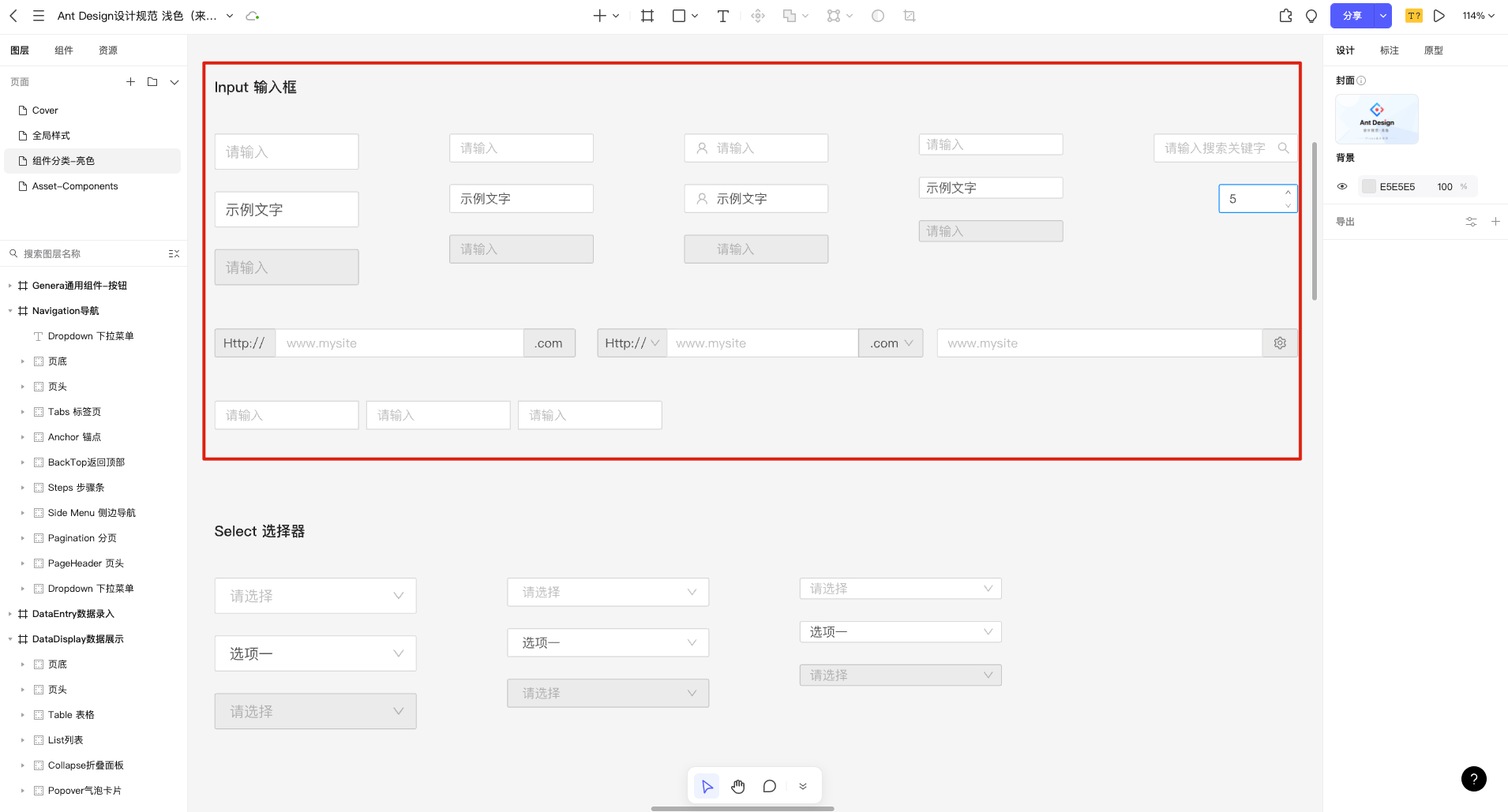
文本输入栏允许用户通过键盘输入,经常与表单中其他类型的输入用户界面UI控件一起使用,但也可以单独使用。如Pixso资源社区的 Ant Design 设计规范|浅色-免费UI模板 所示,未输入的文字提示为较浅的灰色,已输入的示例文字为深黑色,禁止输入的栏填充为深灰色。

1.3 下拉菜单
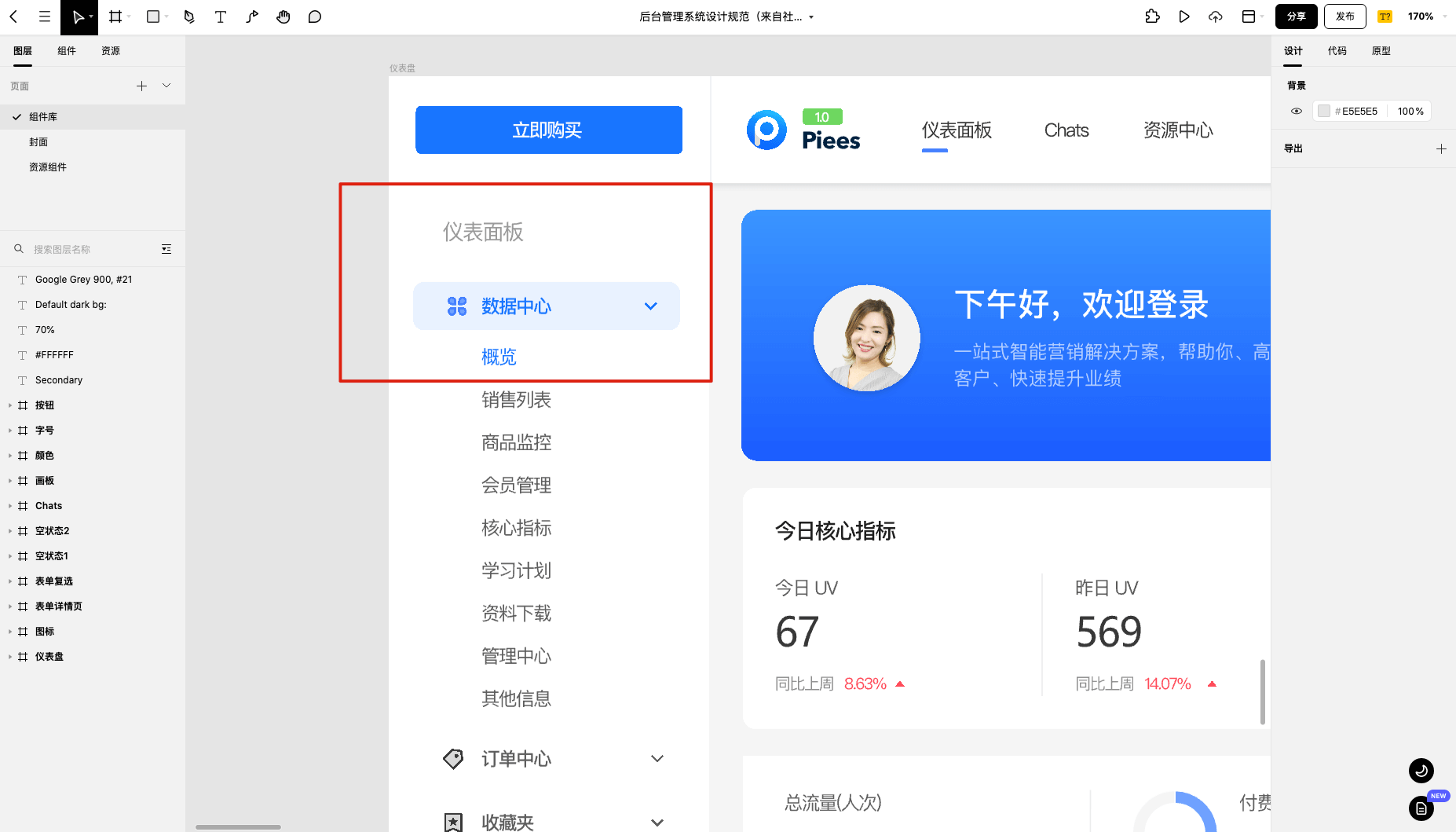
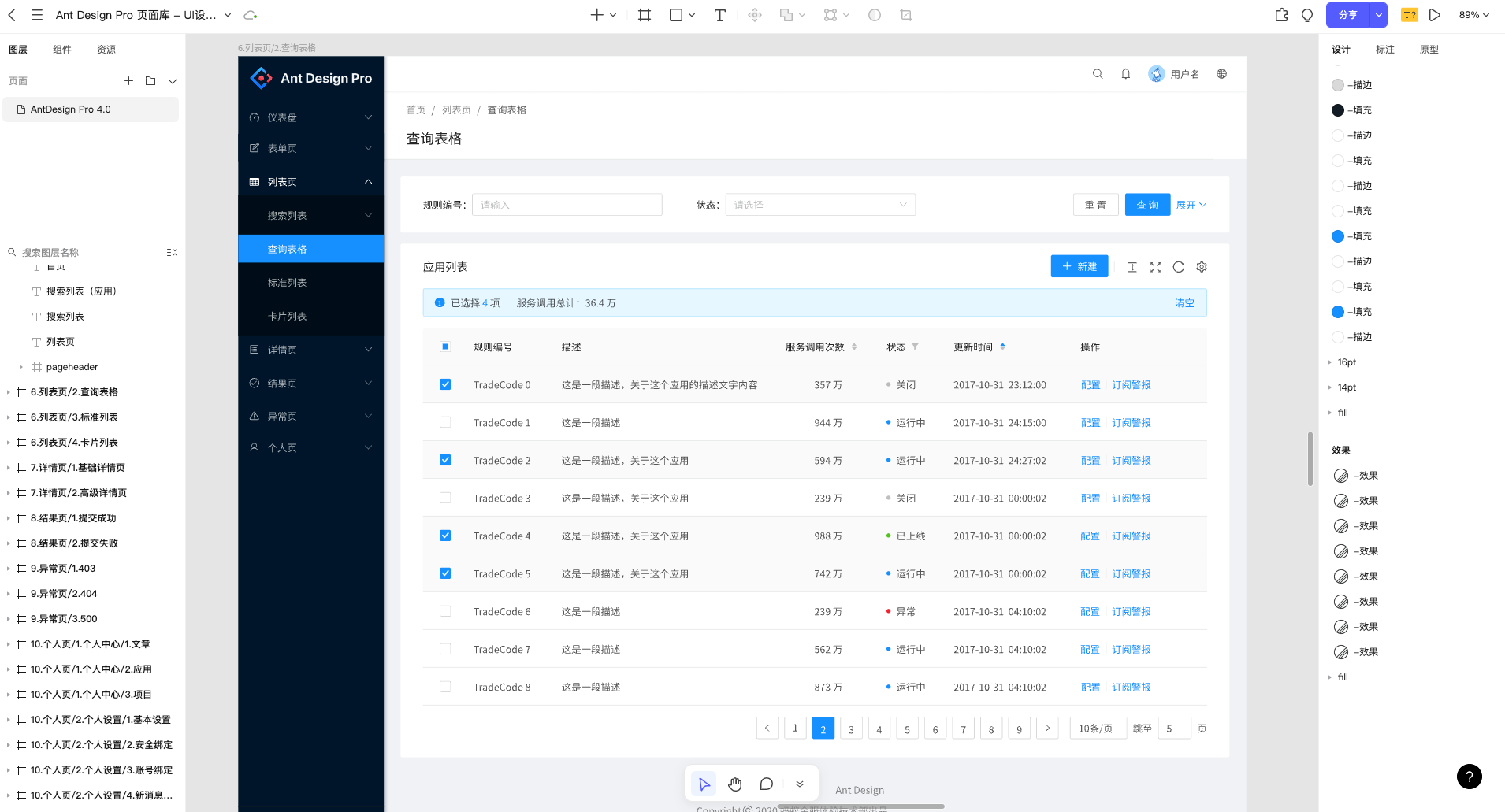
下拉菜单,又称为组合框、选取器,目的是给用户一个可供选择的项目列表。下拉菜单是表单、设置页面和测验中的常见用户界面UI控件。如Pixso社区中的 后台管理系统设计规范 文件所示,选中后的一级菜单采用了高亮的浅蓝色背景填充,当前停留的页面菜单文字变为主题蓝色。
如果你想了解更多下拉菜单的知识,可阅读《如何提升导航菜单用户体验?优先注意这些细节!》。

1.4 单选按钮
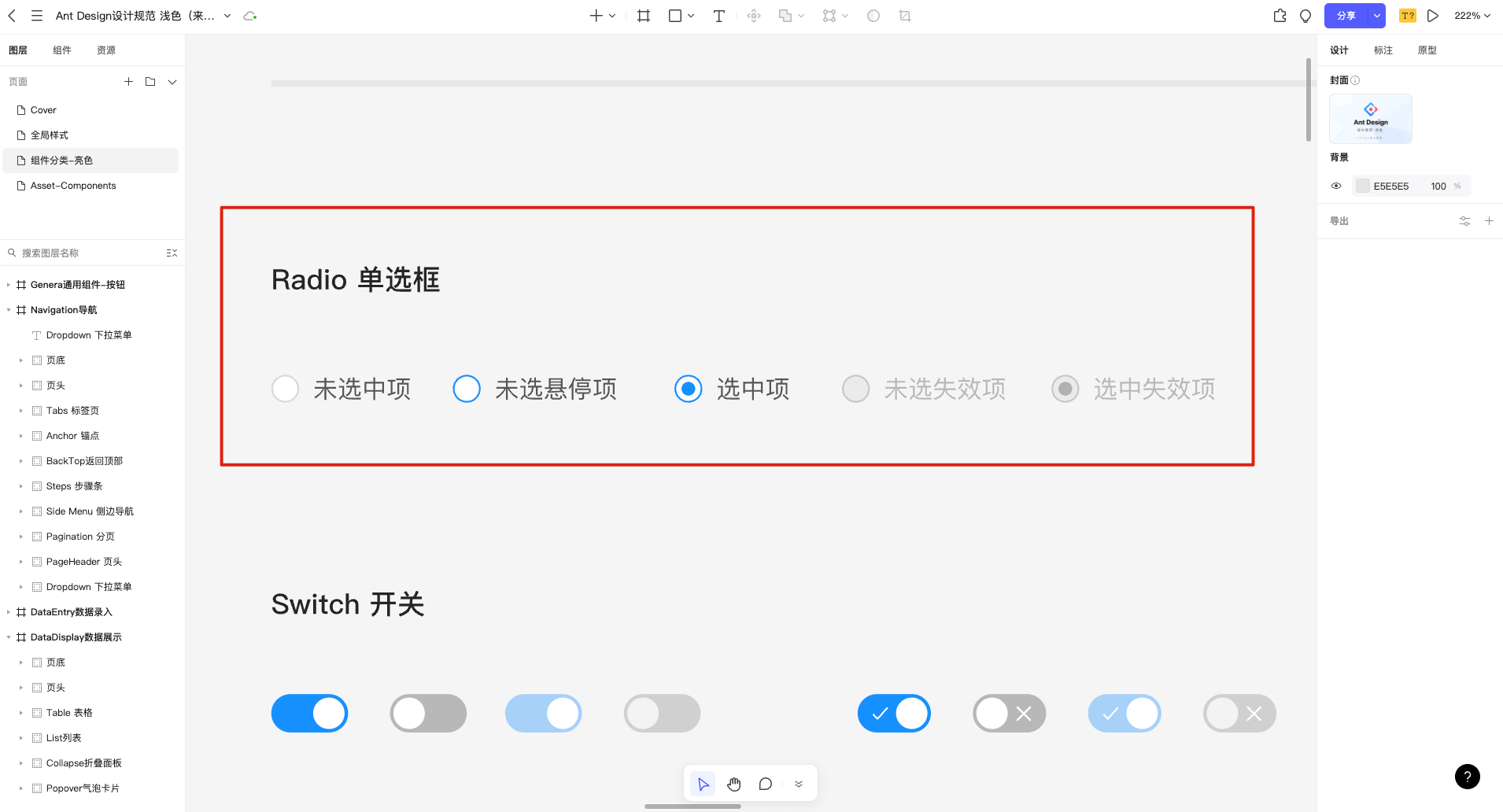
单选按钮允许用户从一个列表中选择项目,但只有一个选择是有效的。当选项少于6个时,它是一个完美的用户界面UI控件。单选按钮的不同状态如下图Pixso资源社区的 Ant Design 设计规范|浅色-免费UI模板 所示:

1.5 复选框
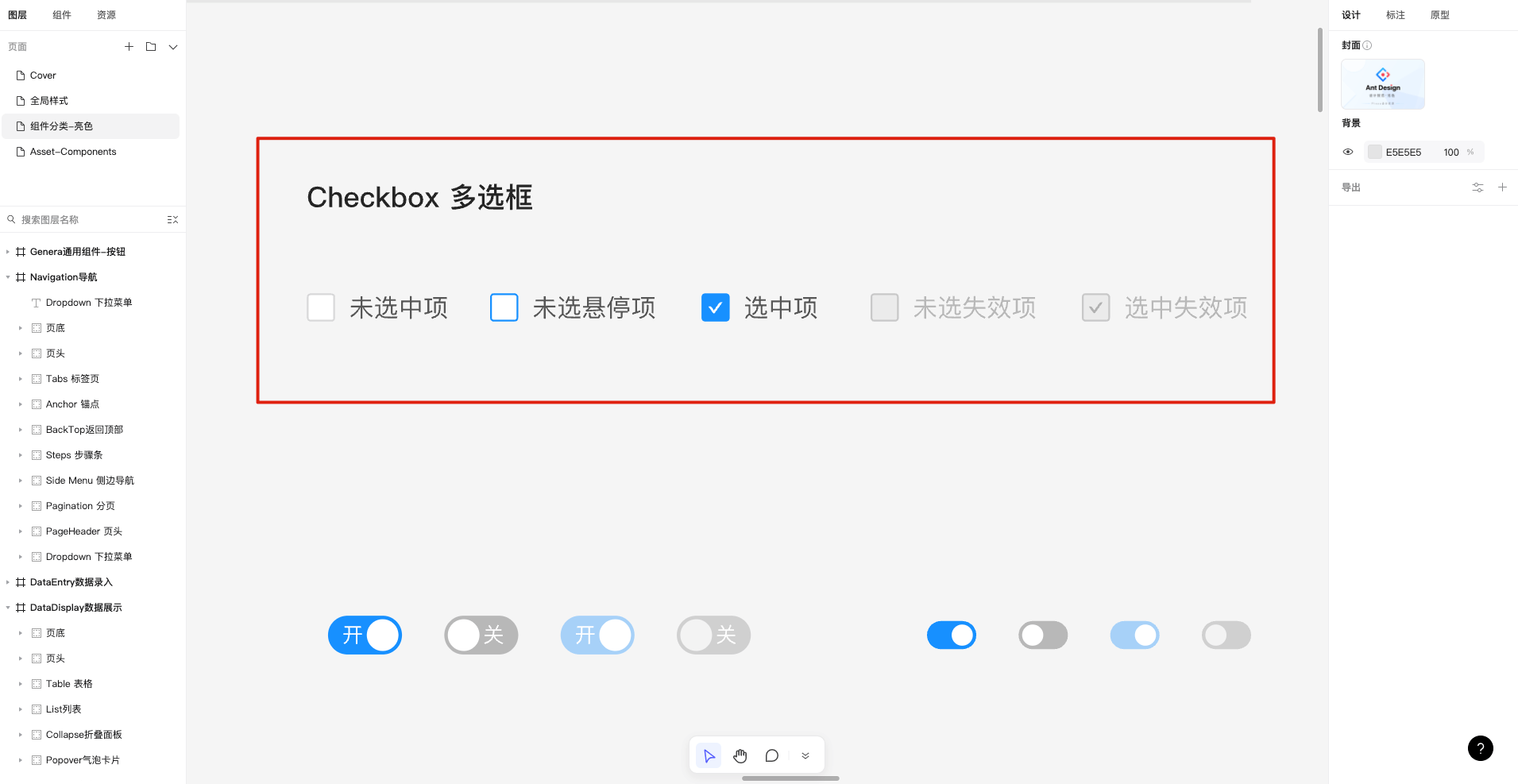
当有多个选择时,用户界面UI控件复选框允许用户从一个列表中选择项目。复选框的不同状态如下图Pixso资源社区的 Ant Design 设计规范|浅色-免费UI模板 所示:

2. 常见的导航UI控件
导航用户界面UI控件允许用户在网站或应用程序中移动。
2.1 链接
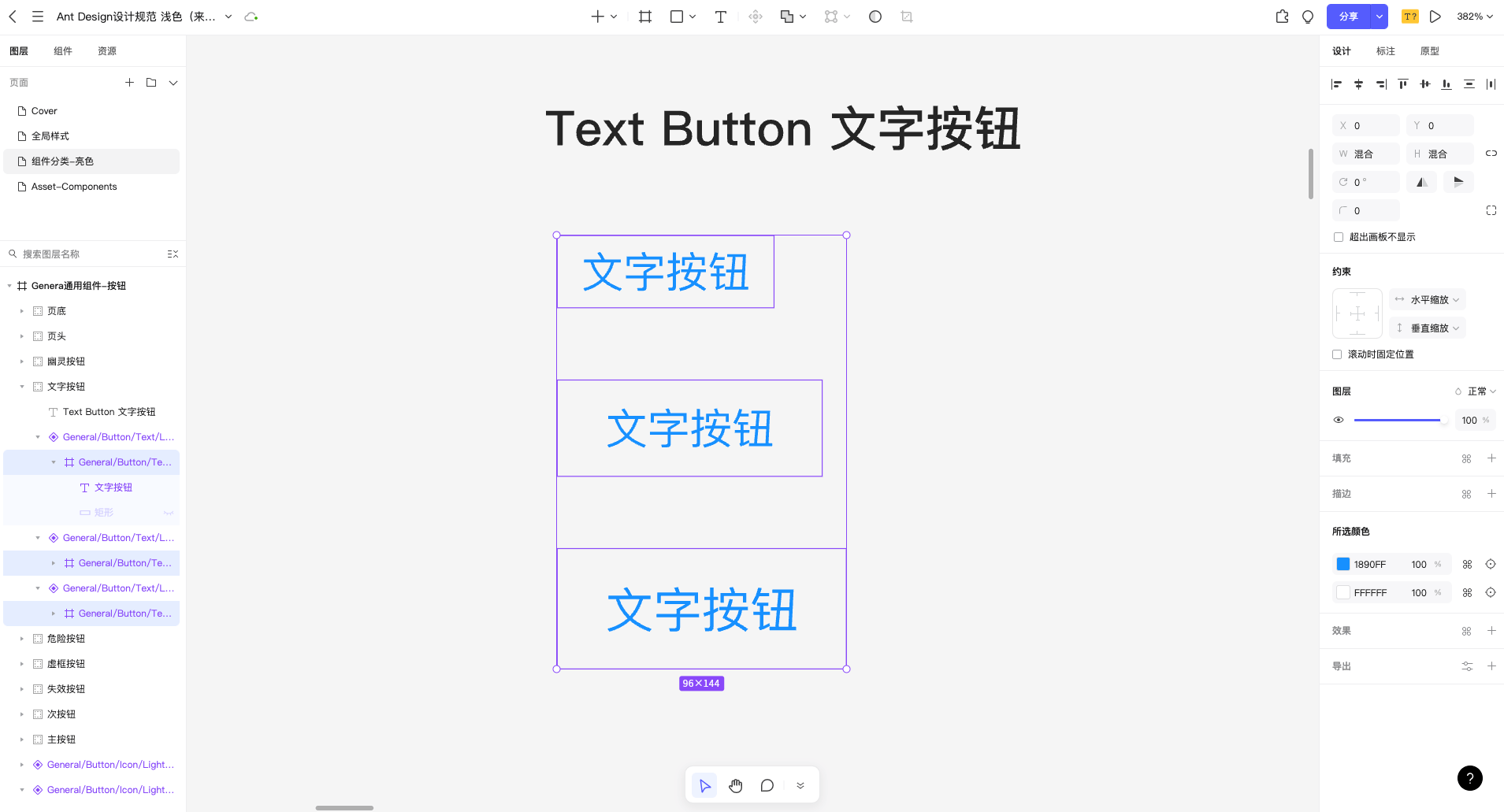
链接是一个非常通用的用户界面UI控件,可以用于主要导航。如Pixso资源社区的 Ant Design 设计规范|浅色-免费UI模板 所示,链接可以表现为文字按钮的形式,把用户带到更详细的页面。

2.2 面包屑
面包屑是在有分层导航的网站上使用的一连串链接。面包屑能够使用户在整个平台上移动时确定自己的方向。如Pixso资源社区的 Ant Design Pro页面库-UI设计素材 所示,面包屑导航为“首页/列表页/搜索列表/搜索列表(应用)”,用户可以随意点击其中的任意一个层级到达相应页面。

2.3 标签
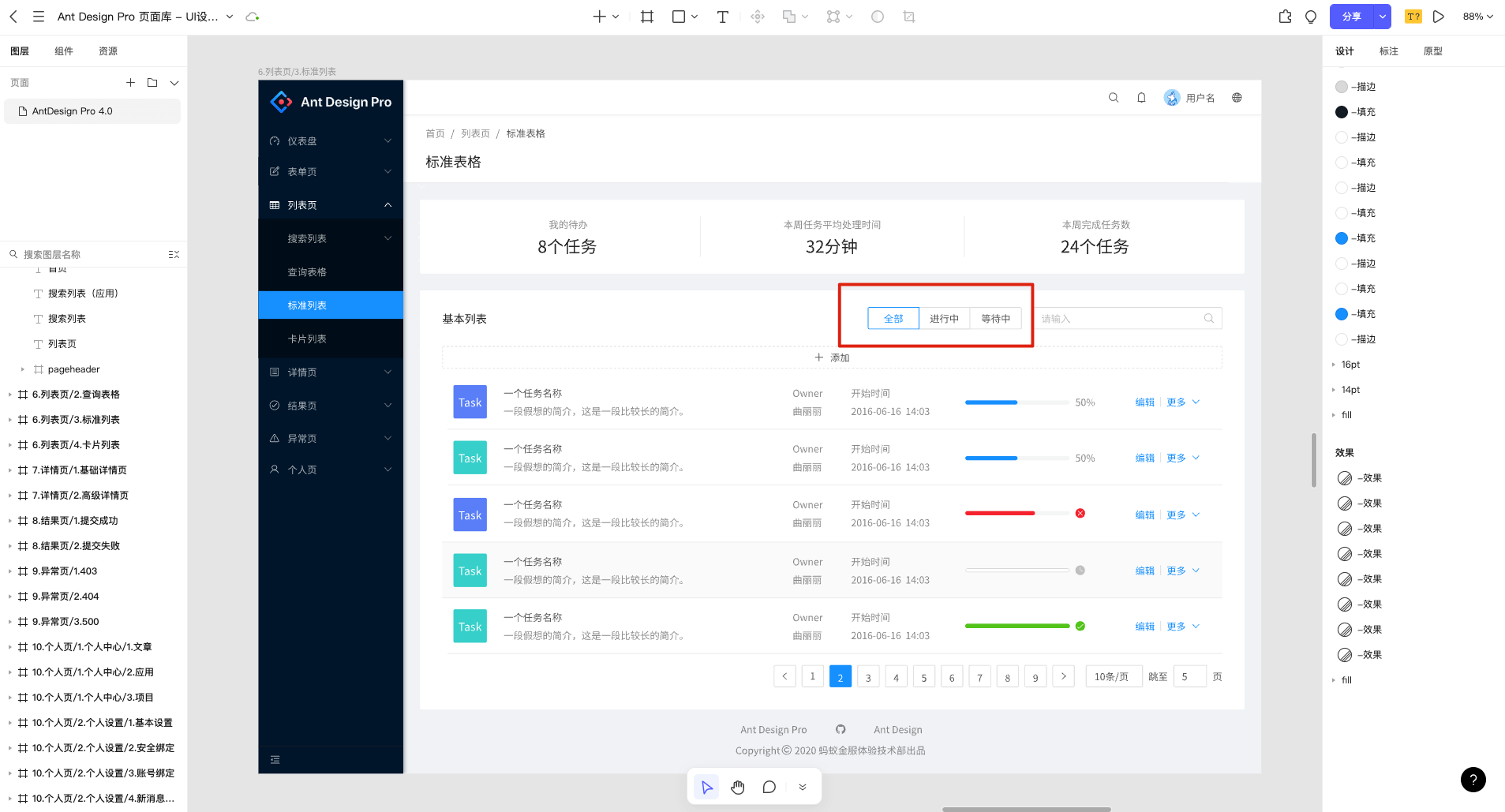
用户界面UI控件标签是一种导航形式,允许用户在一个页面的不同子部分之间移动,可以用来对信息进行分组和作为分类过滤器。如Pixso资源社区的 Ant Design Pro页面库-UI设计素材 所示,基本列表按照“全部”、“进行中”、“等待中”这三种分类标签进行过滤展示。

2.4 树形面板
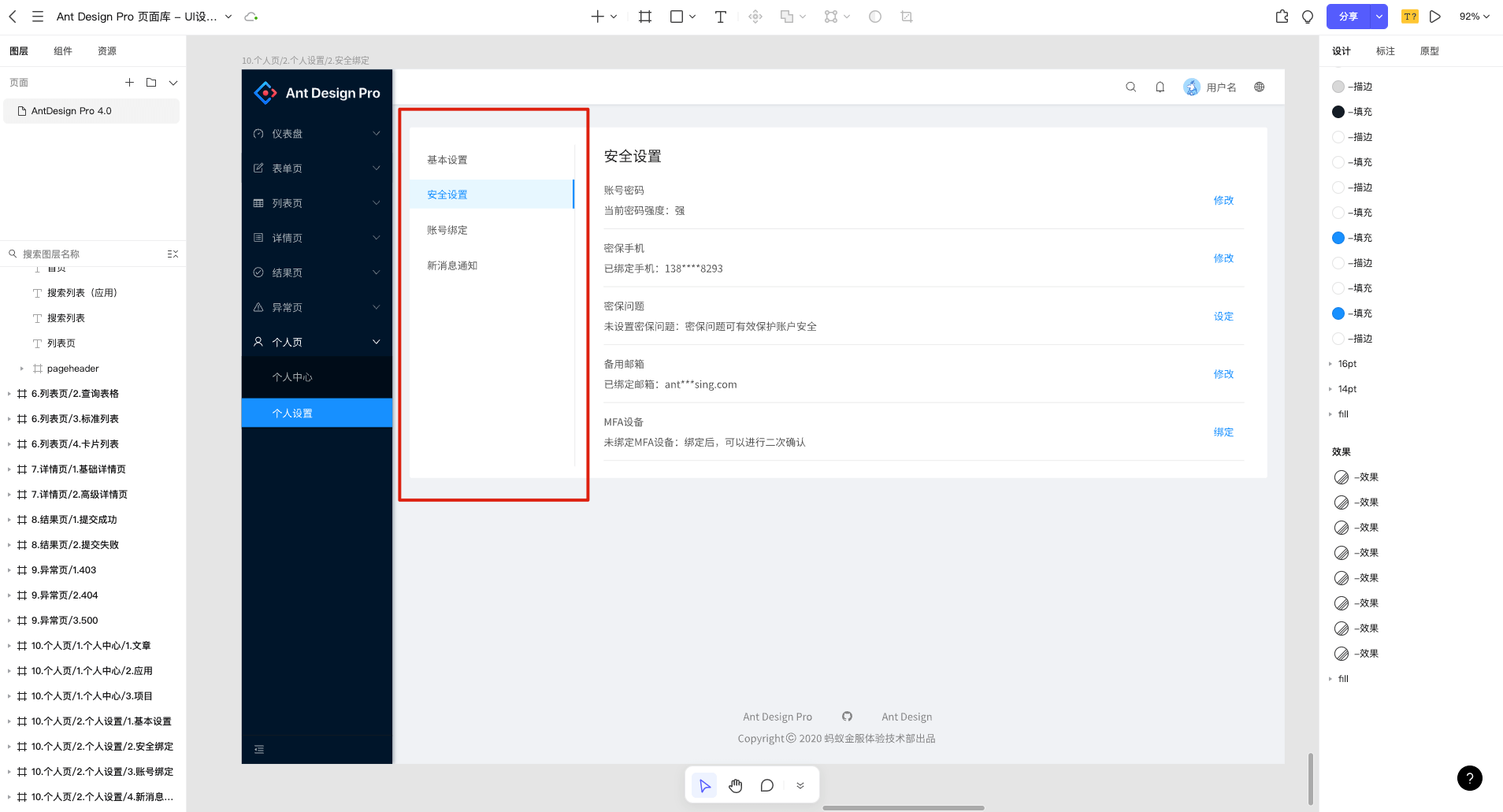
当有多层次的导航或导航类别很多的时候,树形面板用户界面UI控件是一个很好的选择。树形面板应该位于屏幕的左边并显示嵌套。如Pixso资源社区的 Ant Design Pro页面库-UI设计素材 所示,“个人设置”的一级菜单下又划分了不同的导航类别,以树形面板的形式展示。

2.5 菜单
菜单允许用户使用类别和子类别进行导航。导航菜单是内容类别或功能的列表,通常显示为一组链接或图标,这些链接或图标与设计的其余视觉样式组合在一起。
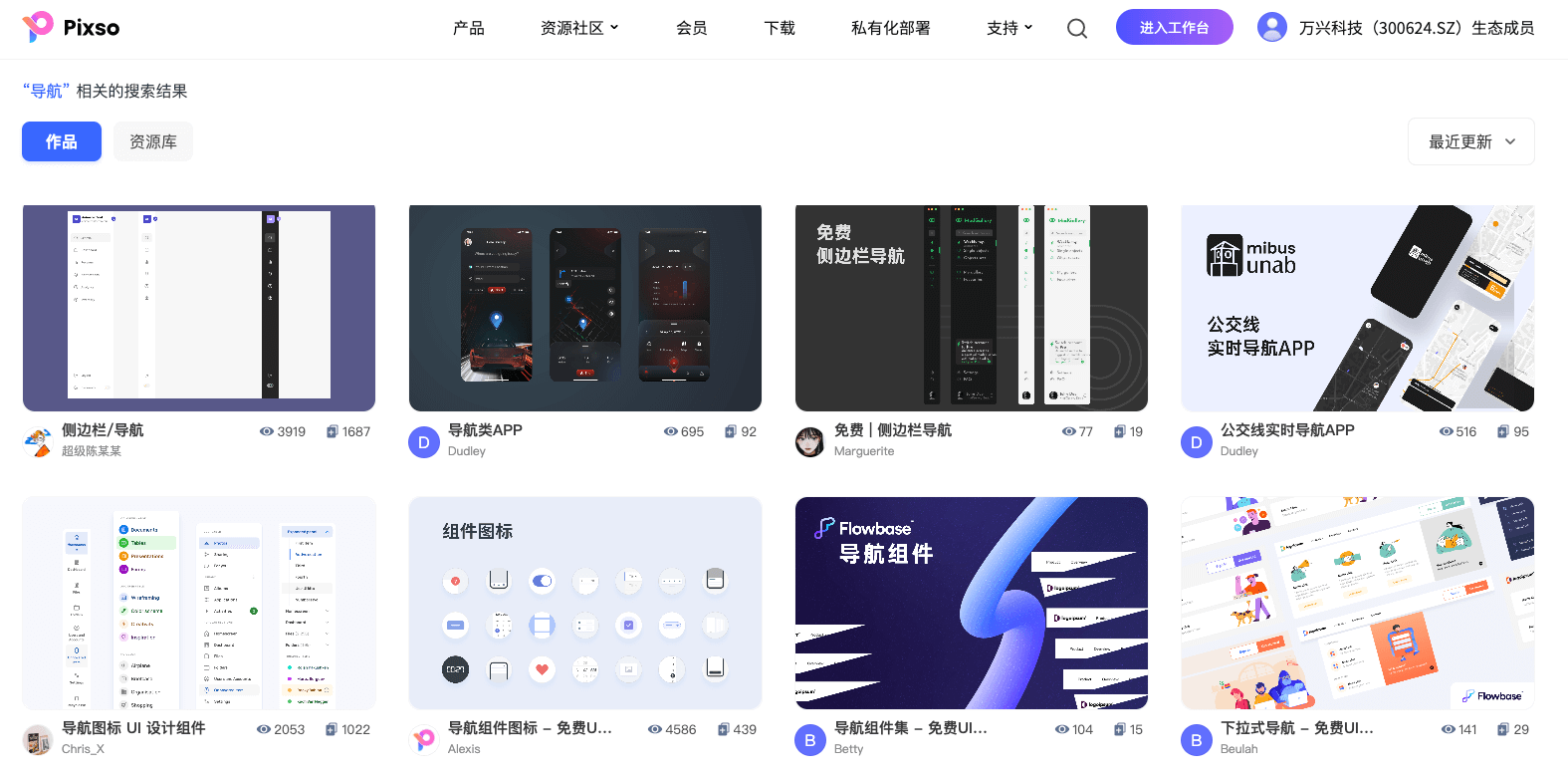
Pixso资源社区有大量 导航菜单 的用户界面UI控件模板,帮新手UI设计师或者准备转行UI设计师快速进步,保证初级设计师能够输出高质量的UI设计框架。

2.6 手风琴
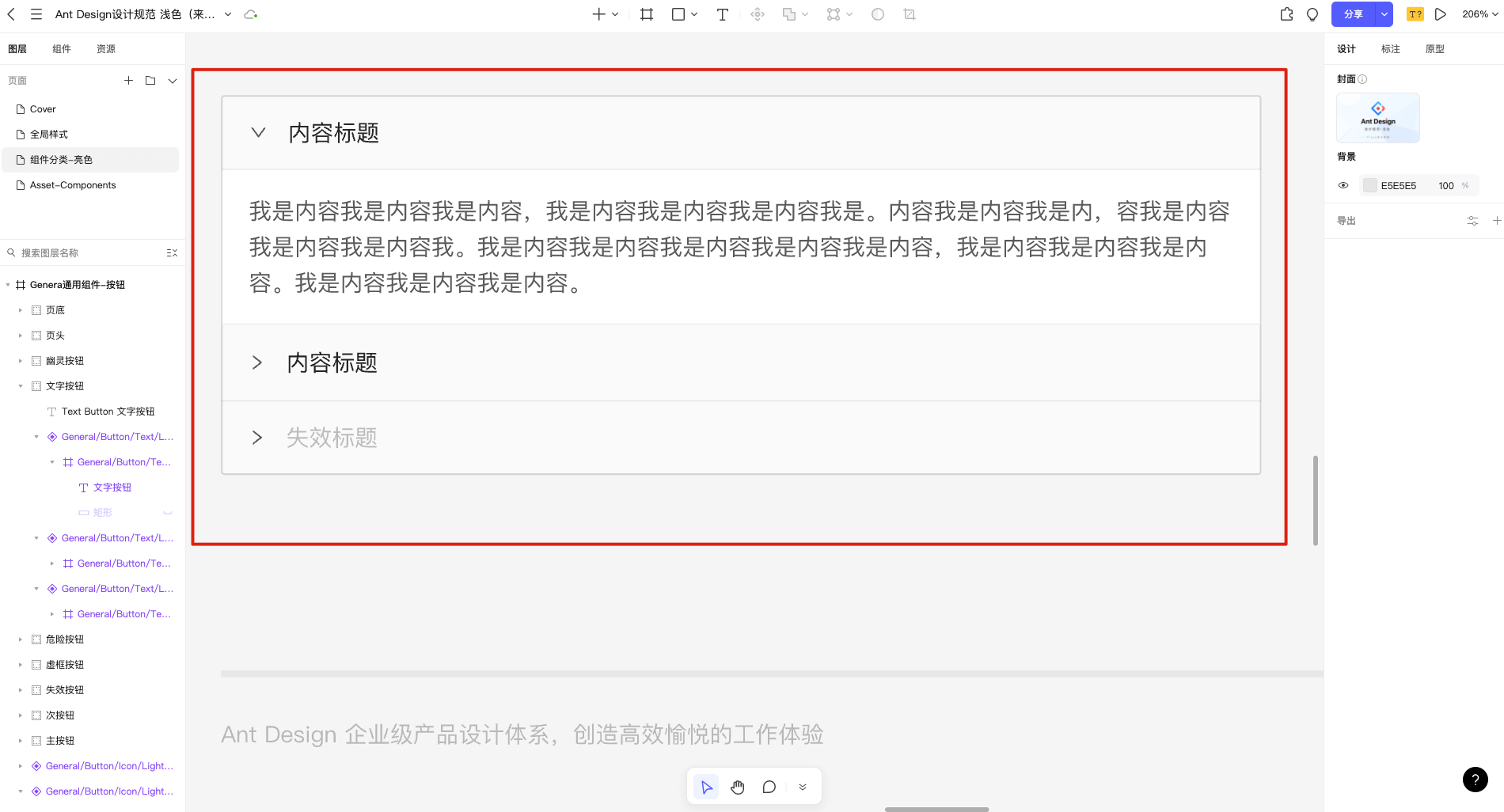
手风琴用户界面UI控件有两个主要用途:显示、隐藏信息和导航。如Pixso资源社区的 Ant Design 设计规范|浅色-免费UI模板 所示,点击左边的箭头按钮可以对手风琴面板进行显示和隐藏的操作。

3. 常见的显示UI控件
显示用户界面UI控件在屏幕上向用户展示信息。
3.1 文本
文本不仅指页面上的书面内容,而且指标题、信息和标签。
3.2 列表
列表用户界面UI控件是一种很好的展示方式,以用户熟悉和容易阅读的方式来展示有序的信息。下图为 Ant Design 设计规范|浅色-免费UI模板 不同字号的列表样式:

3.3 数据网格
数据网格用户界面UI控件,也叫表视图或表,使用列和行来显示网格中的相关信息。如Pixso资源社区的 Ant Design Pro页面库-UI设计素材 所示,数据网格包含表头、单元格、行列分割线三要素。
-
表头 :说明这一列的信息类别,也可以在表头放置一些排序、筛选等操作按钮;
-
单元格 :表格的主体由多个单元格组成,单元格内支持文字、图标、按钮、标签、单选框、复选框等元素;
-
行列分割线:从视觉上分隔信息;

3.4 工具提示
工具提示是一种常见的上下文帮助形式用户界面UI控件,它利用了 "按需提供细节 "的用户体验模式。
3.5 警报
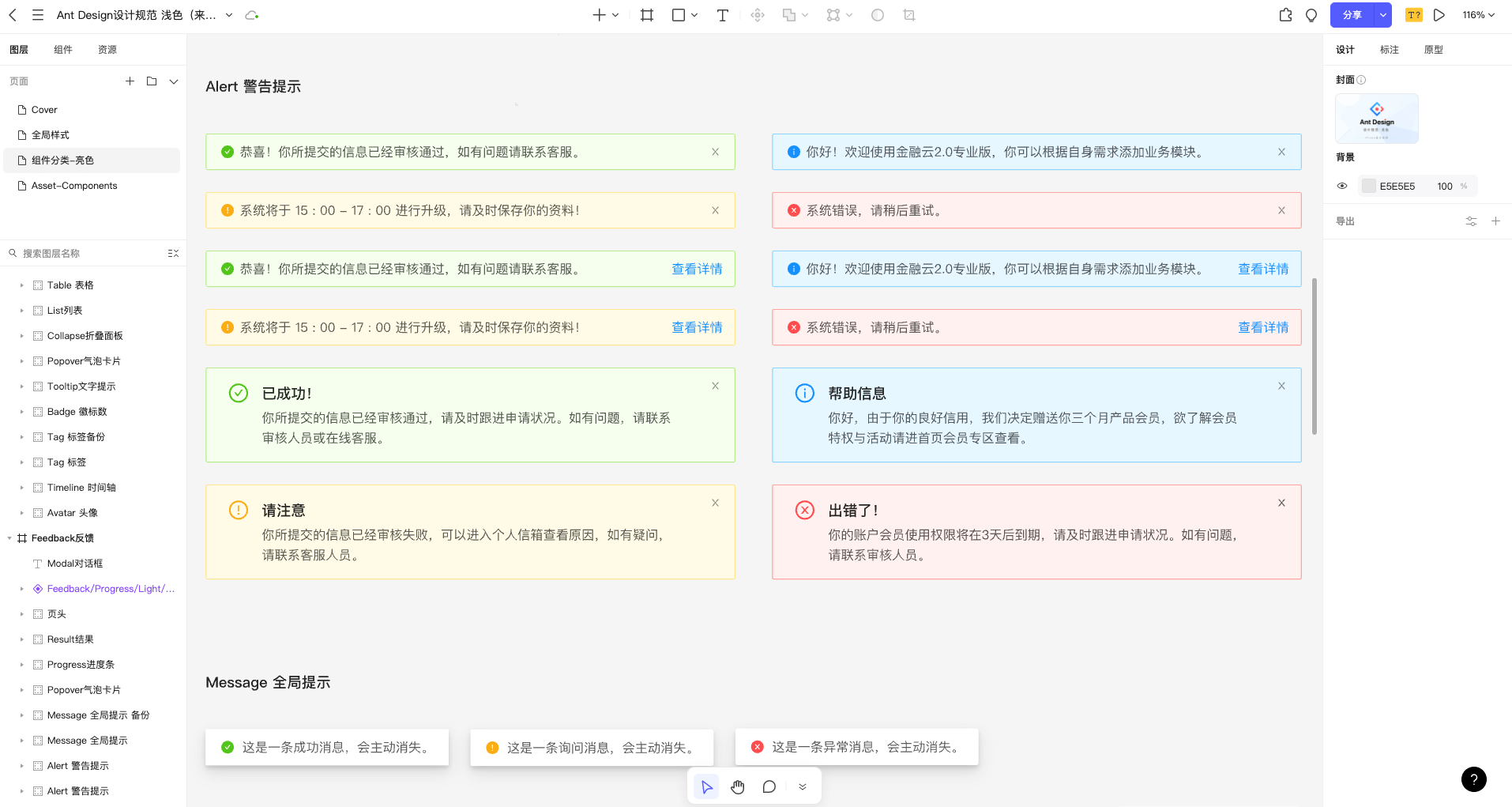
任何能够吸引用户注意力的用户界面UI控件都可以被认为是一个警报。下图为 Ant Design 设计规范|浅色-免费UI模板 的警报提示,通常出现在页面的右上角。

3.6 图标
图标无处不在,无论是在软件中还是在软件之外。图标可以帮助用户快速而准确地识别事物。Pixso资源社区收录了大量的矢量图标,通过它你可以快速找到你所需要的图标。包括单色、平面化、3D立体、插画、新潮设计效果素材,可以应用于任何网站和其他项目。支持一键拖拽调用,还可以进行二次加工,激发你的设计灵感,点击进入Pixso资源社区,免费领取图标用户界面UI控件资源。

用户界面UI控件就像菜谱中的配料,了解它们的口味和特点就可以即兴创作、定制和替换,以此来满足特定用户的需求。设计师要对用户界面UI控件有足够的了解,才可以从头开始创造自己的专属食谱,即设计模式。
免费UI控件模板,一键下载使用
除了上述的Ant Design组件外,Pixso资源社区还有TDesign、Material design等优秀设计系统,所有大厂组件库资源均可一键调用,可以学习最新的设计规范,统一项目视觉效果。颜色、文本样式、图层样式不仅可以一键保存为资源,还可搭配起来重复添加为组件资源共享到团队,实现快速复用。这么多好用的开源用户界面UI控件资源,你还在等什么?点击上方注册按钮,直接免费使用Pixso吧。