帮助用户导航应该是每个网站和应用程序UI菜单设计的重中之重。毕竟,如果用户找不到导航,即使是最酷的功能或最引人注目的内容也是无用的。即使UI界面有搜索功能,也不应该依赖搜索作为唯一的UI导航方式。大多数UI设计师都认识到这一点,并在他们的UI设计中包含某种形式的UI导航菜单。
什么是UI导航菜单
导航菜单是内容类别或功能的列表,通常显示为一组链接或图标,这些链接或图标与设计的其余视觉样式组合在一起。导航菜单包括但不限于导航栏和汉堡菜单。
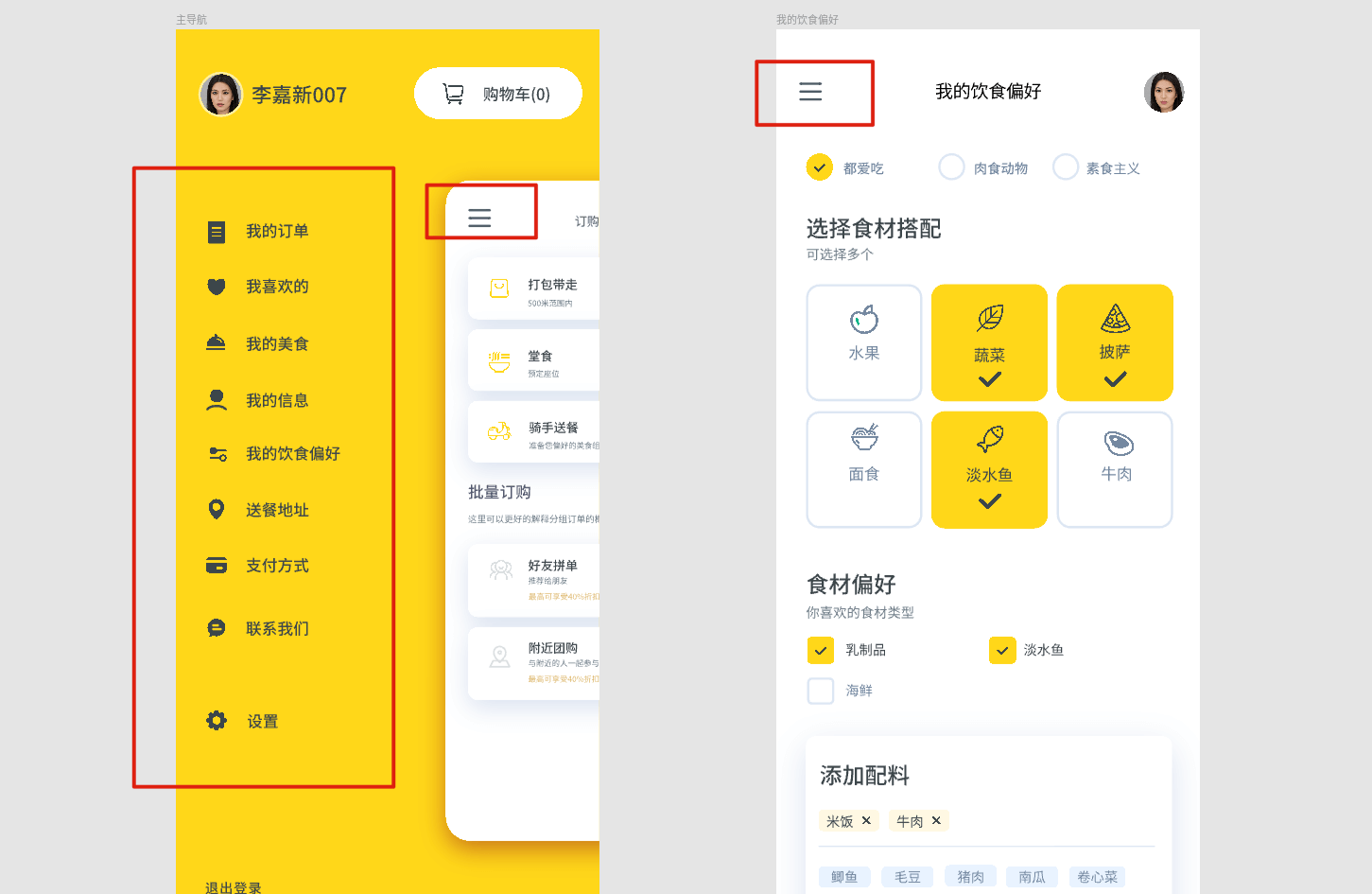
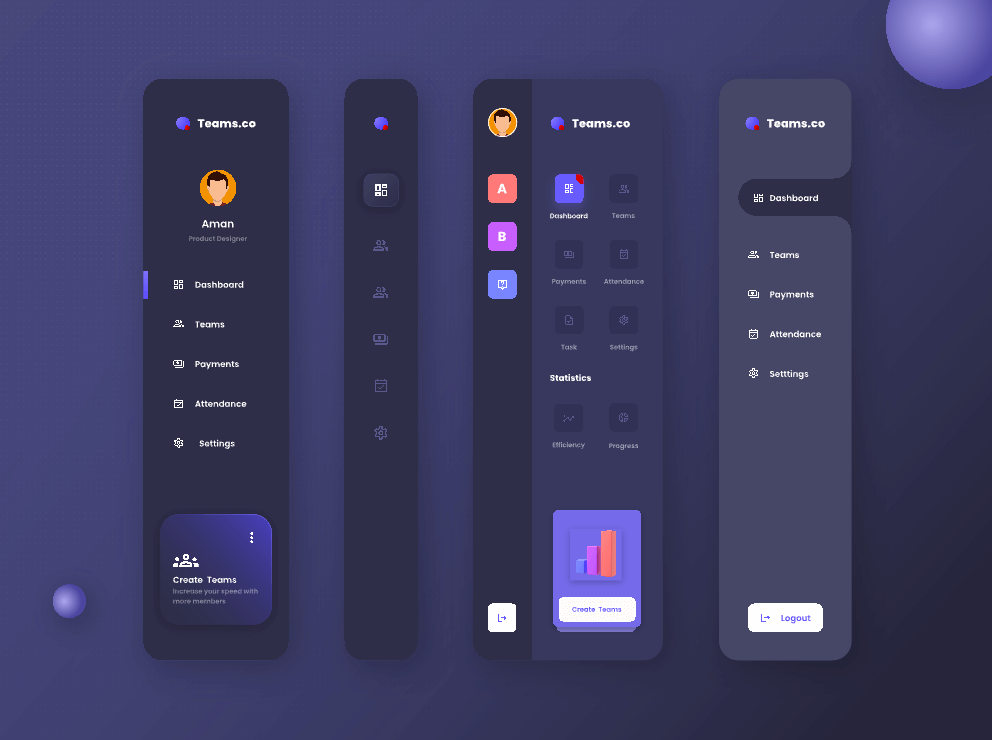
如Pixso社区的外卖app所示,在移动界面的左上角可以看到“汉堡式菜单”,它通常是三行堆积在一起,形状类似于一个汉堡,因为占用空间少,所以常被作为一个设计功能纳入移动端菜单。

菜单非常重要,几乎可以在遇到的每个网站或软件中找到它们,但并非所有菜单都是设计合理的。我们经常观察到,用户在使用令人困惑、难以操作或难以找到的菜单时苦苦挣扎。
1. 让菜单可见
1.1 不要在大屏幕上使用小菜单或菜单图标
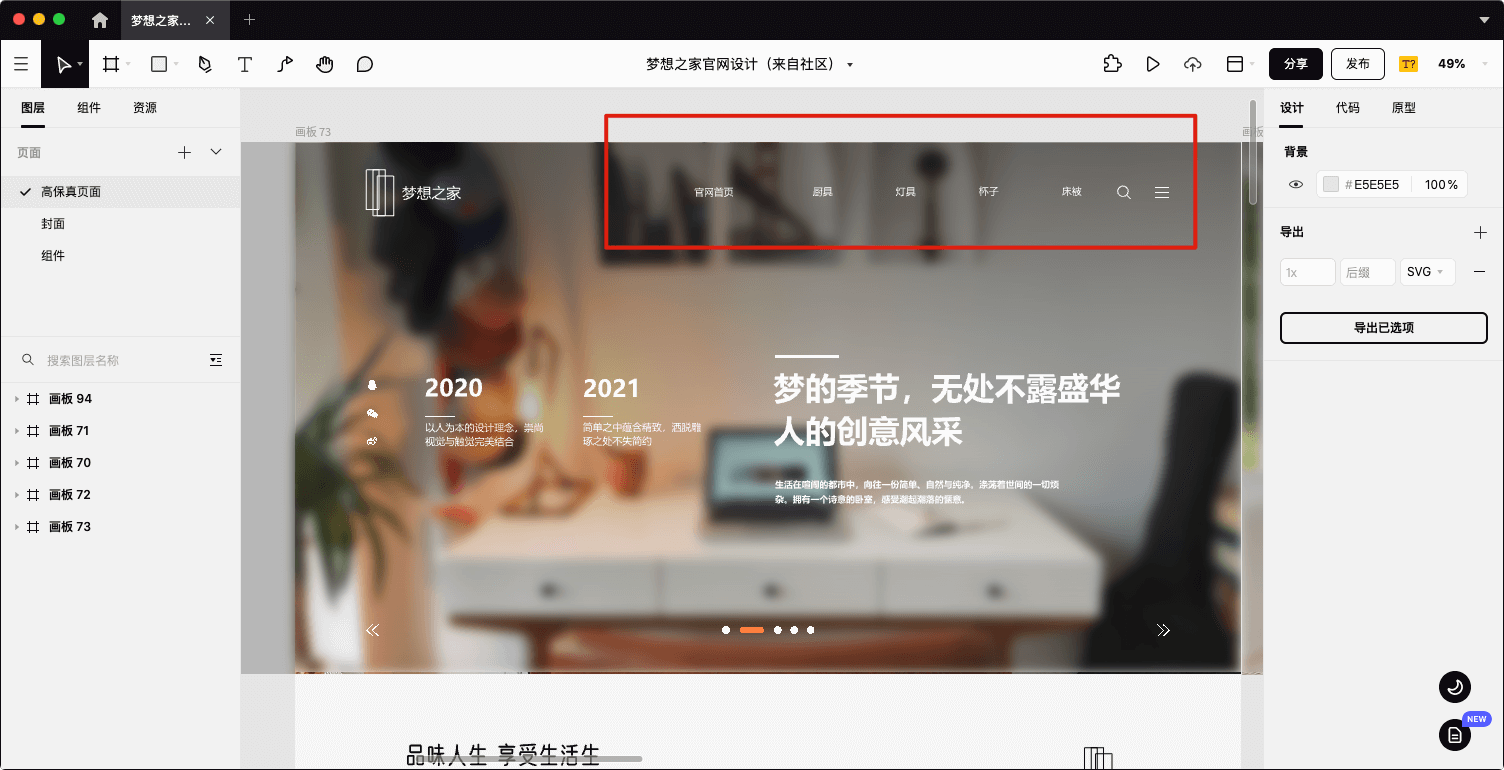
当有足够的空间来显示菜单时,不应隐藏菜单。在官方网站或者后台管理网站,菜单通常不用收起,因为用户更喜欢直接点击即可到达想去的页面。

1.2 将菜单放在熟悉的位置
用户希望找到他们之前在其他网站或应用程序上看到过的UI元素,例如:左栏、屏幕顶部等。通过将菜单放在用户期望找到它们的地方,减轻用户思考。对于后台应用,菜单往往放在左侧,并随窗口大小而进行精简响应。

1.3 使菜单链接看起来具有交互性
如果选项看起来不可点击,用户甚至可能不会意识到这是一个菜单。如果包含太多图形,或者过于严格地遵循平面设计原则,菜单可能看起来只是装饰性的图片或标题。
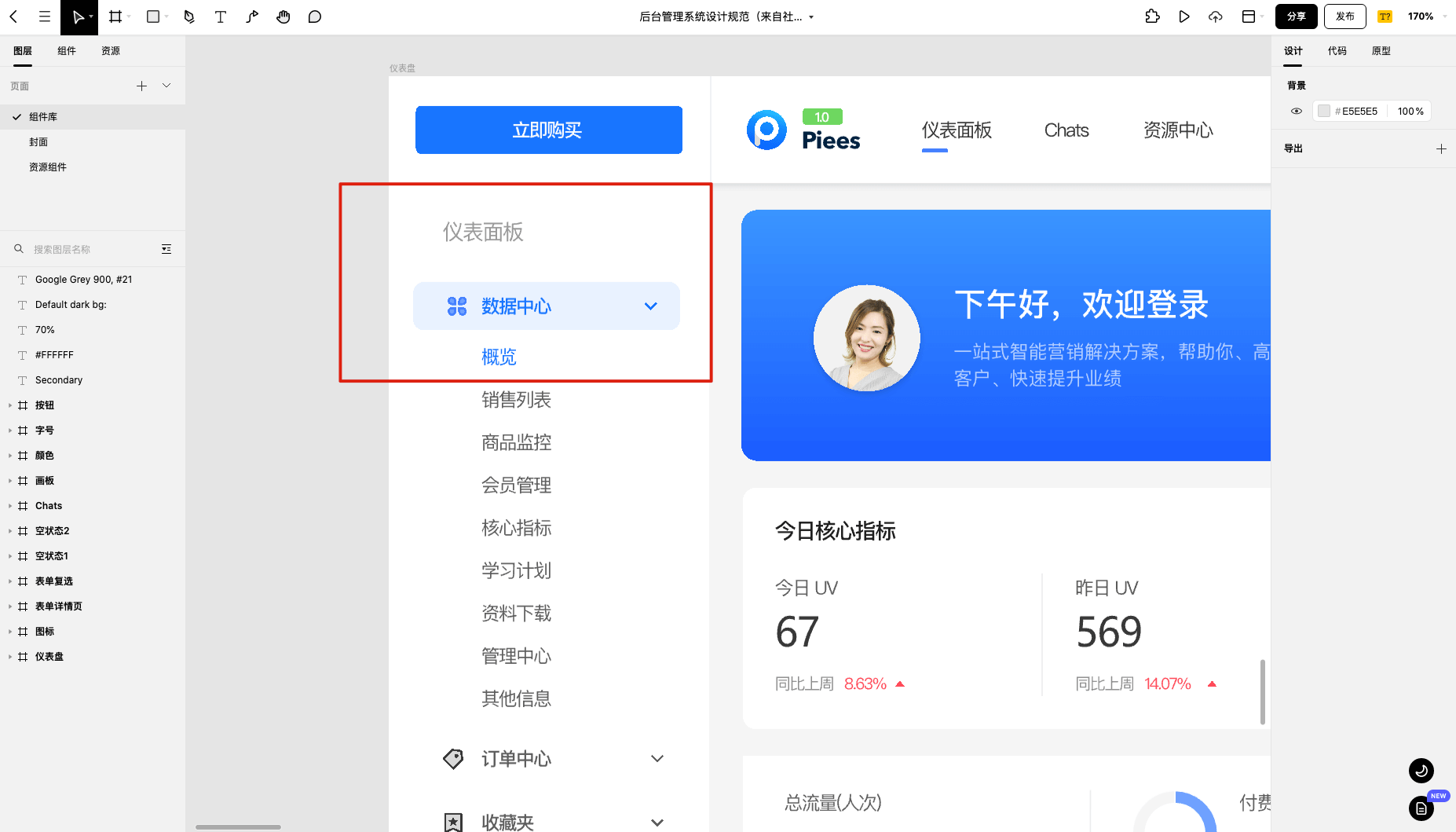
如Pixso社区中的后台管理系统设计规范文件所示,选中后的一级菜单采用了高亮的浅蓝色背景填充,当前停留的页面菜单文字变为主题蓝色。

1.4 确保菜单有足够的视觉重量
在许多情况下,放置在熟悉位置的菜单不需要太多周围的留白或颜色饱和度即可引人注目。但是,如果设计杂乱无章,缺乏视觉重点的菜单很容易在争夺用户注意力的图形、促销和标题的海洋中消失。
1.5 使用与背景颜色形成对比的链接文本颜色
在设计菜单时,设计师很容易会忽略对比原则。在数字空间中,导航已经足够迷失方向,若是还要为了阅读菜单而眯着眼睛看屏幕,体验会很糟糕。
即使是熟悉所有这些准则的设计师最终仍可能会创建被用户忽略的菜单,因为客观地评估自己的工作非常困难,尤其是对于某些元素是否可见等主观标准。因此,与用户一起测试菜单非常有必要。
2. 传达当前位置
2.1 告诉用户当前可见屏幕在菜单选项中的“位置”
“我在哪儿?”是用户成功导航需要回答的基本问题之一。
用户依靠来自菜单和其他导航元素,如面包屑等视觉提示来回答这个关键问题。未能指出当前位置可能是我们在网站菜单上看到的最常见错误。具有讽刺意味的是,这些菜单最需要引导用户,因为访问者通常不会从主页进入。

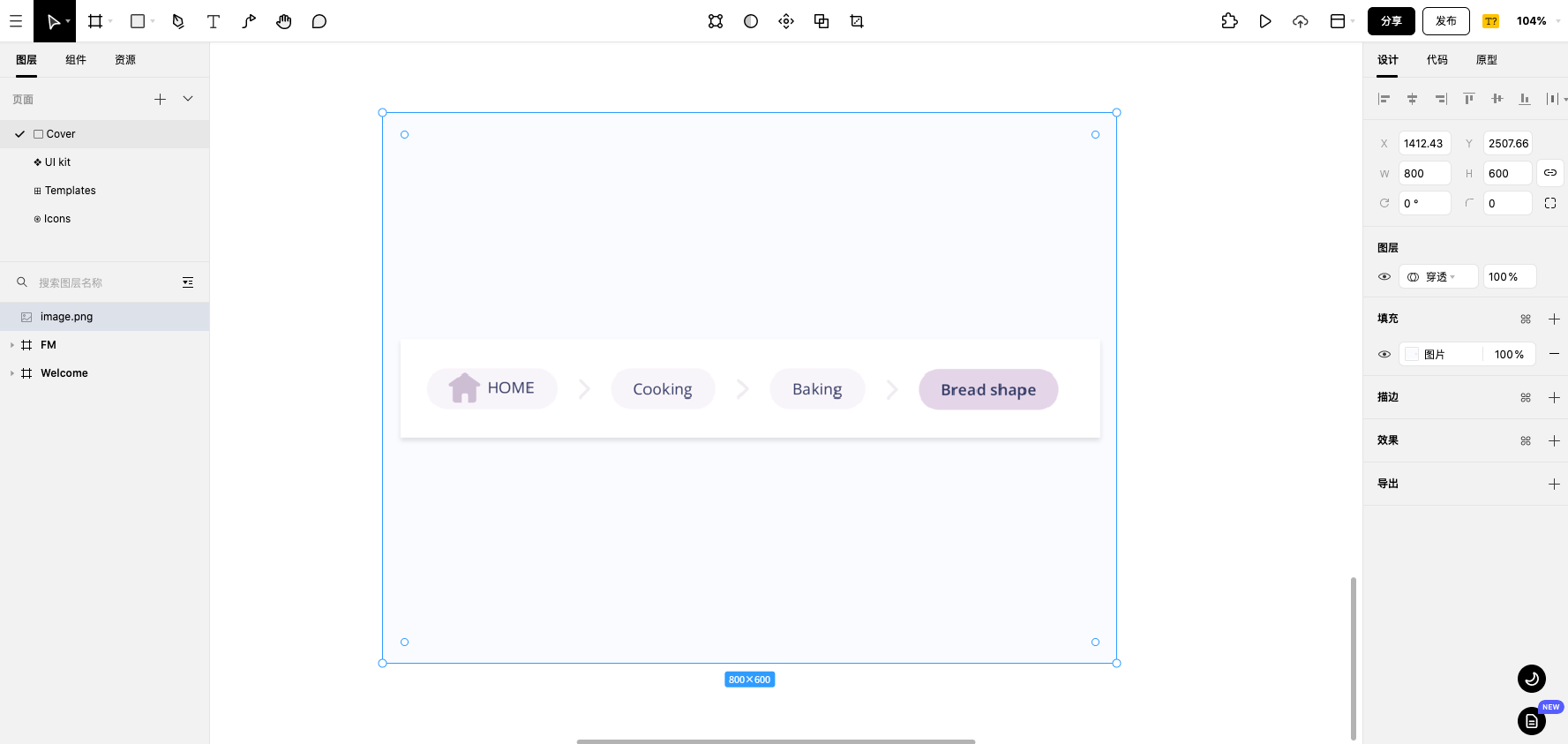
面包屑菜单可以帮助提升用户体验,因为它是一个众所周知的界面元素,可以立即显示人们的出路。无需单击后退按钮即可回到上一个页面。
3. 与用户任务协调菜单
3.1 使用易于理解的链接标签
找出用户在寻找什么,并使用熟悉且相关的类别标签。菜单应避免用虚构的词和内部行话,设计师应坚持使用能清楚描述内容和功能的术语。
3.2 使链接标签易于扫描
可以通过左对齐垂直菜单和前端加载关键术语来减少用户阅读菜单所需的时间。
3.3 对于大型网站,使用菜单让用户预览较低级别的内容
如果涉及向下钻取多个级别,大型菜单或传统的下拉菜单可以通过让用户跳过其中一个或两个级别来节省用户时间。大型菜单通常应用于电商购物平台,因为种类繁多,用户可以按类别直接选择细分产品。

3.4 为密切相关的内容提供本地导航菜单
如果用户经常想比较相关产品或在单个部分中完成多项任务,请让本地导航菜单使附近的页面可见,而不是强迫人们在层次结构中上下移动。
3.5 利用视觉传达
加入用户易于理解菜单选项的图像、图形或颜色有助于理解,但要确保图像支持用户任务,或者至少不要让任务变得更加困难。
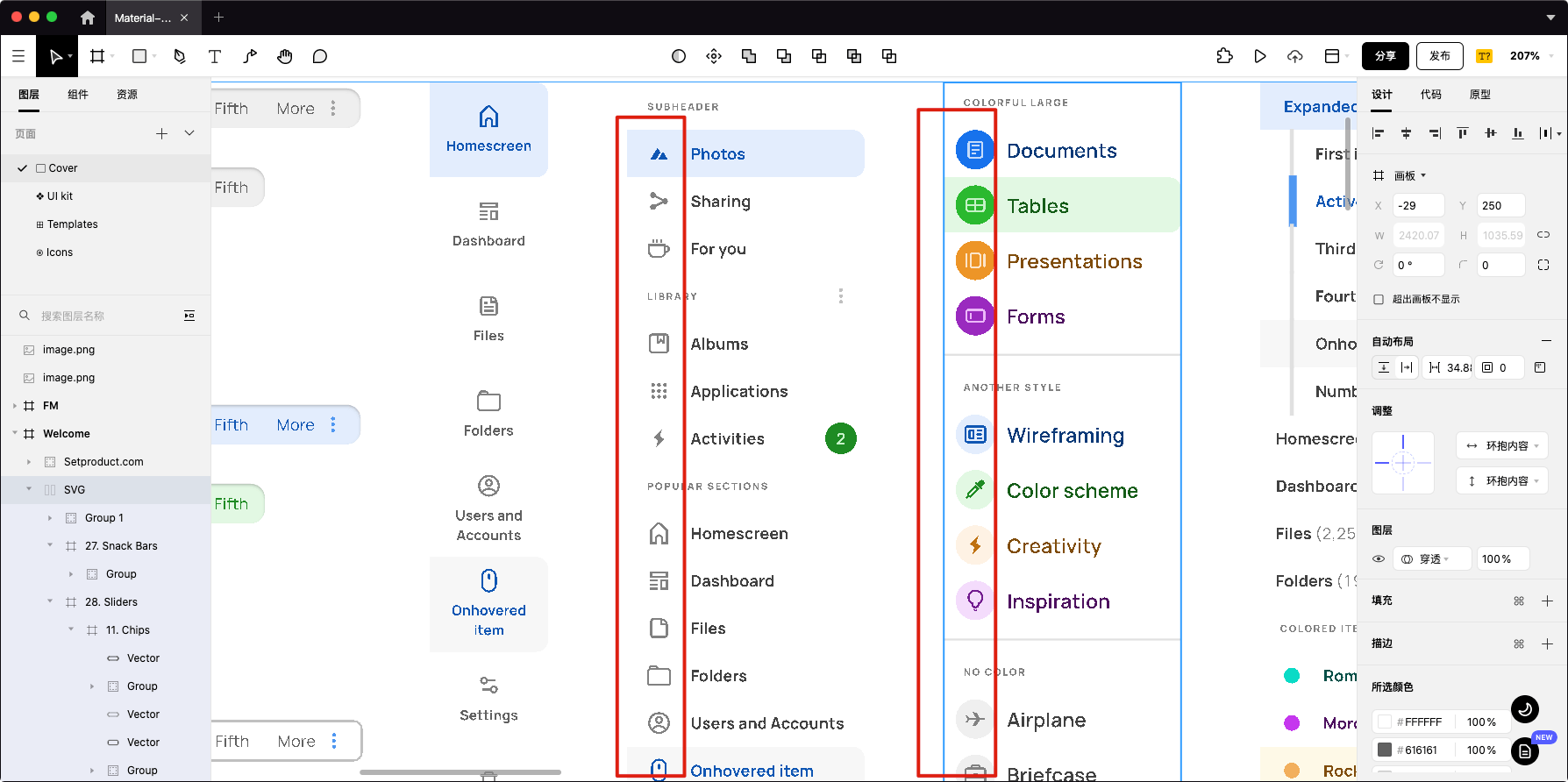
如Pixso社区中的Material Design组件所示,菜单栏加入了辅助理解的图标,让界面更美观的同时提升了用户体验。

4. 使菜单易于操作
4.1 使菜单链接足够大,以便轻松点击
太小或太靠近的链接对移动用户来说是一个巨大的挫败感,也使大屏幕设计不必要地难以使用。
4.2 确保下拉菜单不会太小或太大
太短的悬停激活下拉菜单会让用户产生一种挫败感,因为当试图将鼠标悬停在菜单上以单击链接时,它们往往会消失。
另一方面,太长的垂直下拉菜单使访问列表底部附近的链接变得困难,因为它们可能会在屏幕边缘下方被截断并需要滚动。
最后,过宽的悬停激活下拉菜单很容易被误认为是新页面,从而使用户混淆为什么页面似乎发生了变化,即使他们没有点击任何内容。

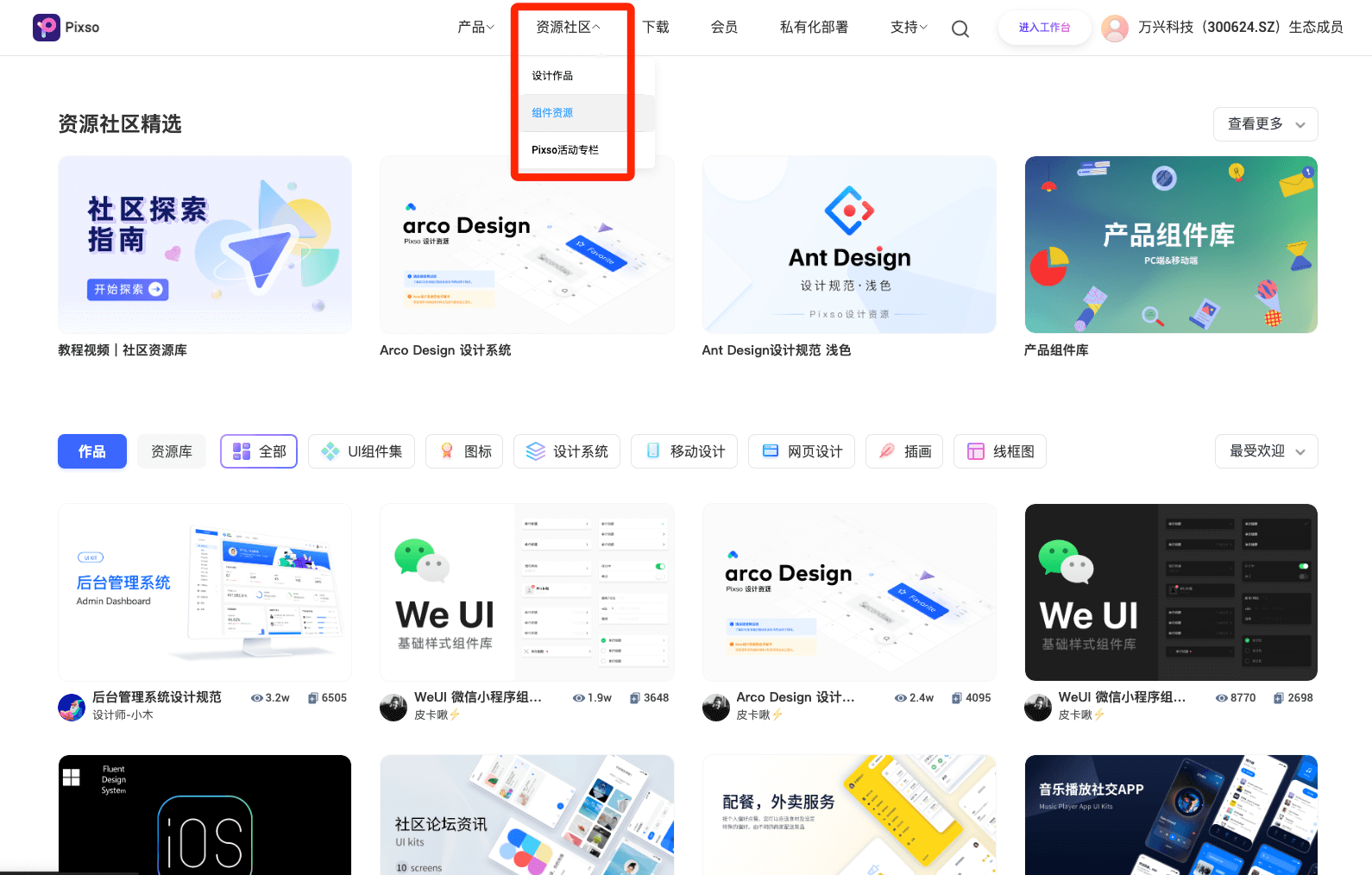
当鼠标移入时,Pixso资源社区菜单会自动展开二级选项并悬停,用户可以选择所需查找的资源分类。
4.3 考虑长页面的“粘性”菜单
到达长页面底部的用户在返回顶部菜单之前可能会面临大量繁琐的滚动。即使在滚动之后仍然在视口顶部保持可见的菜单可以解决该问题,这一点在较小的屏幕上尤其受欢迎。
4.4 优化以方便物理访问常用命令
对于下拉菜单,将最常见的项目放在启动下拉菜单的链接目标附近,这样用户的鼠标或手指就不用移动那么远。最近,一些移动应用程序甚至开始复兴派菜单,通过将所有菜单选项排列成一个圆圈或半圆形来保持附近的所有菜单选项。
5. 优化菜单交互方式
在创建菜单时,尝试用酷炫的效果给用户留下深刻印象不应该是你的首要任务之一。其他设计师可能对新颖的菜单设计印象深刻,但用户往往并不买单。
用户往往对能通过熟悉的菜单轻松访问的精彩内容印象更深刻。当然,有时新类型的菜单会改善用户体验。
通过以上的分享,相信你对菜单已经有一个初步的认识。以上的案例都可以在Pixso社区找到,Pixso自带各种硬件设备的标准尺寸,是设计师的宝藏工具。如果还想进一步加强认知,不妨打开 Pixso ,直接在Pixso编辑器里创建不同菜单,预览你的设计效果。