罗马不是一天建成的,对UI设计师而言,要创建出美观、实用的用户界面是一个非常复杂而漫长的过程,涉及用户需求调研、制作草图与原型、进行产品测试与发布等步骤,了解如何驾驭这些步骤,才能更好的创造出令人满意的用户界面。今天,Pixso设计师将为大家分享UI设计流程的每个步骤,希望能帮助各位新手UI设计师更好的完成工作。
一、需求分析与用户研究
在UI设计流程的起始阶段,UI设计师需要明确设计的目标用户是谁?这些用户的喜好、需求和痛点是什么?而要回答这一问题,就需要通过用户研究来实现,比如通过用户访谈来了解用户的期望与痛点,再创建用户画像对用户的需求进行分析,将其转化为具体的情景和场景,从而明确产品的特色,为制定UI设计的目标提供帮助。

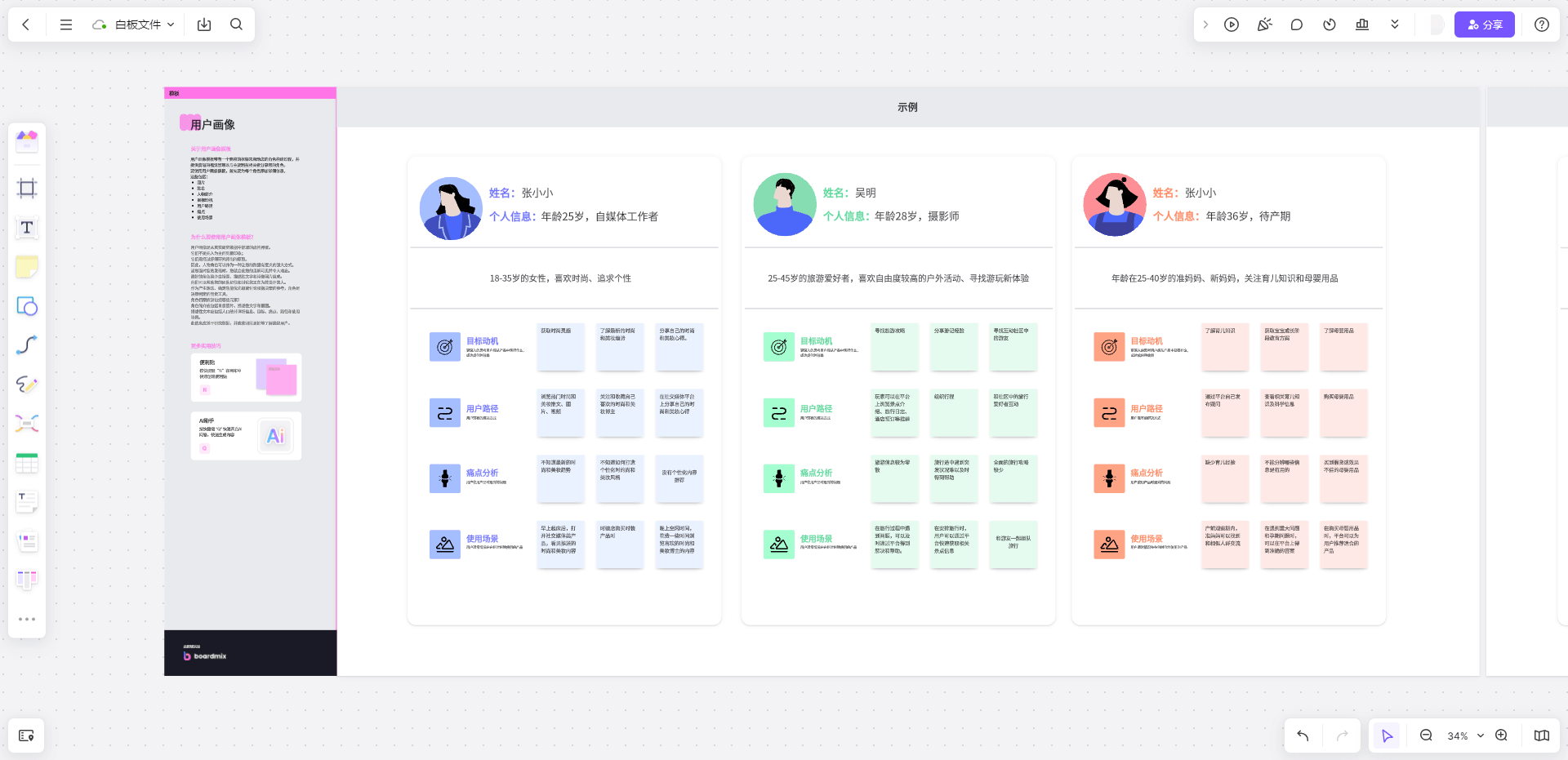
对于新手UI设计师来说,从0开始创建用户画像并不容易,使用Pixso白板的用户画像模板,可以帮助UI设计师更轻松的创建出用户画像,这个模板包含了进行用户画像调研需要了解的基础信息,包含用户个人基础信息、需求偏好、目标动机、用户路径、痛点分析、使用场景等内容,设计师只需要根据这个模板填充内容就可以了,非常的方便。
二、制定设计目标
进行需求分析与用户研究后,就需要将它们转化为明确的设计目的和目标,从而帮助大家更好的制定设计策略。比如明确产品有哪些需要特别突出展示的功能,使用什么样的视觉元素能够吸引用户的注意,用户是否能按预期完成目标任务等。

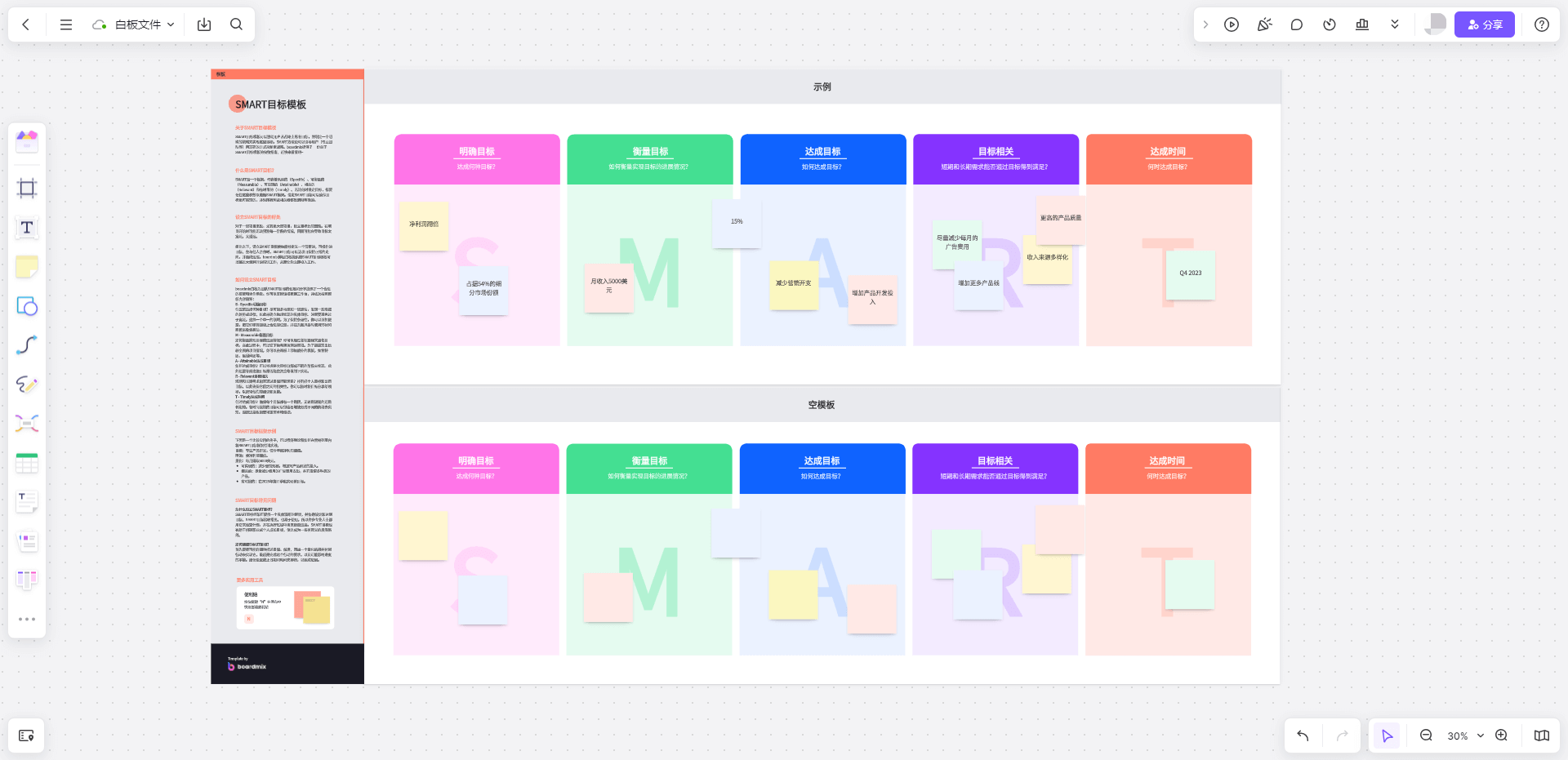
此外,制定好设计目标后,还需要结合产品设计的目标,建立可以衡量设计目标的参考,了解设计目标是否按照预期完成了。在制定清晰、可衡量的目标方面,推荐大家使用Pixso白板的smart目标模板,通过该模板可以帮助大家制定出可实现的目标,确保设计策略可以更好的达成,👉点击使用Pixso白板。
三、线框图设计
明确了设计目标后,设计师可以通过线框图来确定界面的整体布局与结构。线框图可以更好帮助大家更加专注于元素的位置、信息层次结构与整体流程,同时更好的让团队人员建立起产品设计的初步共识,方便团队进行产品优化、讨论确保产品功能、流程符合目标,而不必在一开始就耗费太多注意力在视觉设计方面。在线框图绘制方面,大家可以使用Pixso来完成。
Pixso是一款非常专业的产品设计协作一体化工具,可通过浏览器运行,无需下载,使用起来非常方便,同时它还提供很多线框图设计模板,可以帮助大家更高效的完成线框图制作,在制作完成后还可通过链接在线分享给团队人员,👉点击免费使用Pixso。

四、视觉设计
确定好线框图后,就可以开始进入UI设计流程的视觉设计阶段了。在进行视觉设计之前,UI设计师可以通过情绪板的方式,与团队进行探讨产品的设计风格,包括颜色、字体、元素、图标等,确保用户需求、设计目标与产品目标可以通过视觉设计进行传递并在团队内部达成共识。
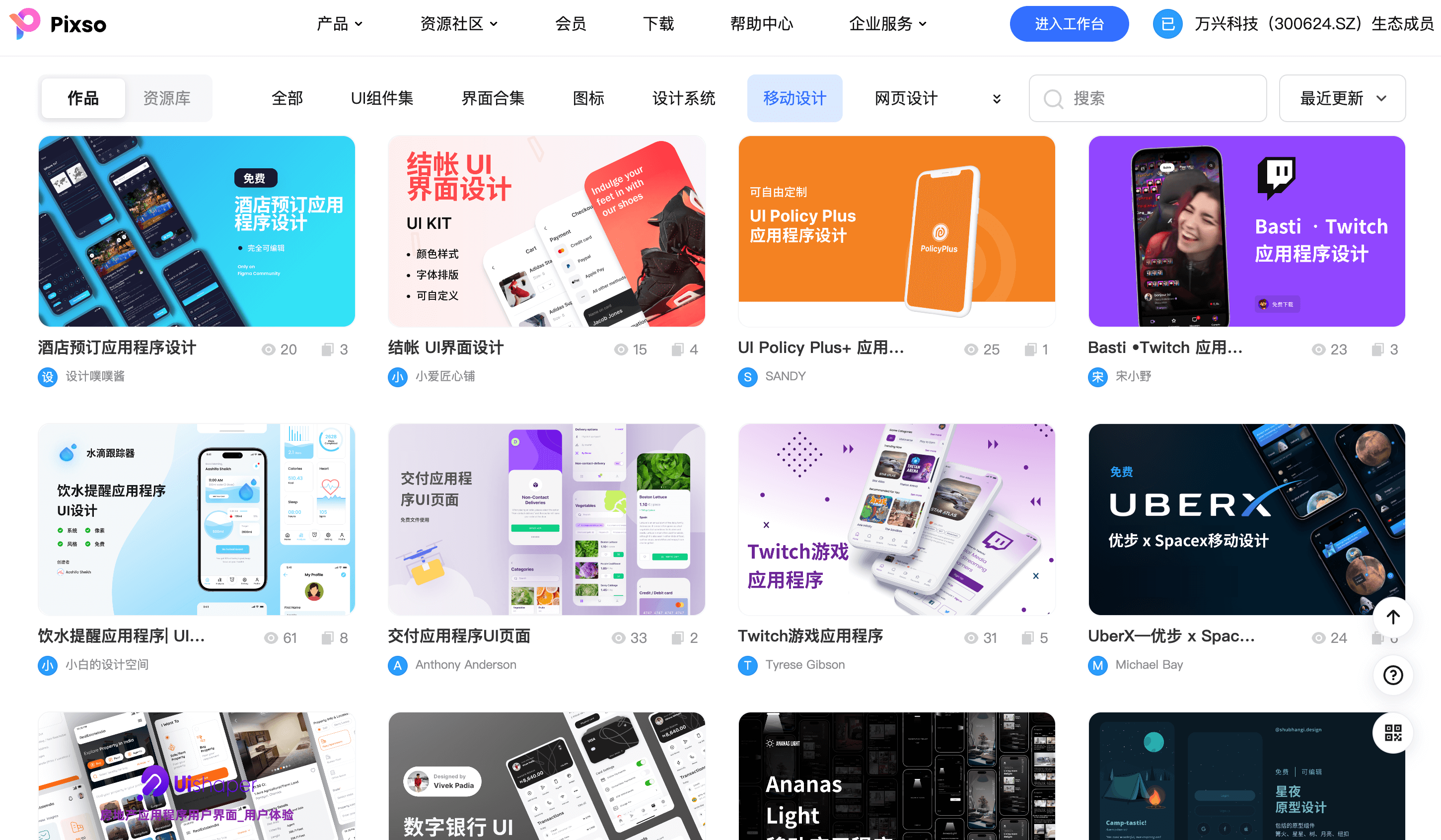
在进行情绪板制作时,可以在Pixso的资源社区寻找灵感,Pixso的资源社区拥有海量的UI设计资源,包括各种行业、风格的界面设计,而且都是可以免费使用的,可以大大节省设计师的情绪板制作时间,👉点击进入Pixso资源社区。

五、设计高保真原型
完成了产品的界面设计后,可以通过制作高保真交互原型去向相关利益者展示整个产品的功能与流程,并召集一些用户进行测试了解设计是否达到了预期效果。在高保真原型的制作方面,Pixso提供了非常简单好用的功能,可以帮助设计师轻松的模拟实际的交互操作且还提供很多常用的交互动画,大家只需要在Pixso编辑器页面的右侧,从“设计”切换到“原型”就可以使用该功能了。

六、用户测试与迭代
用户测试在 UI 设计过程中起着至关重要的作用。在制作好高保真原型后,就可以邀请一些真实的用户,来模拟测试用户与产品的真实交互过程,从而发现潜在的问题。通过这一过程,收集用户的反馈,发现设计的不足,并进行必要的优化与调整,从而做出满足用户期望的产品。
七、开发与实现
经过视觉设计后,UI设计师需要将设计视觉稿移交给开发团队,让开发团队将设计转化为实际的产品。在开发过程中,为了保持设计的一致性和完整性,确保产品能够按照设计的要求进行实现,UI设计师需要为开发人员提供详细的设计规范与资源。
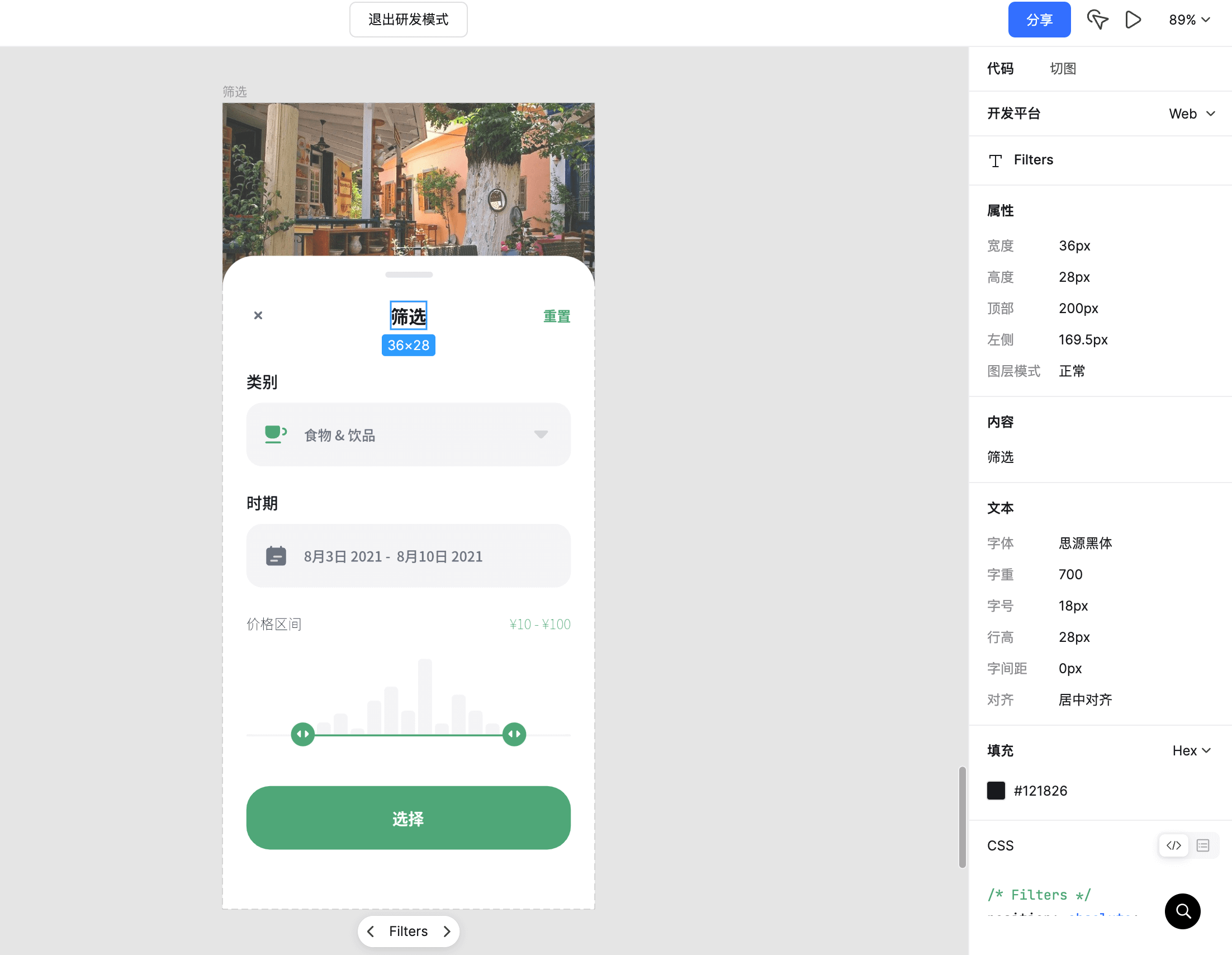
Pixso设计工具为了更好的帮助UI设计师与开发团队进行协作,提供了设计图的标注功能,UI设计师只需要通过一个链接,就可以将全部设计图的相关参数交付给开发人员,开发人员通过这个链接可查看设计图上所有元素的属性以及CSS代码,非常方便快捷,👉点击马上试试。

UI设计流程步骤是一个有机的蜕变过程,从需求分析到最终发布,每个环节都承载着设计师和开发团队的努力和创意。通过深入了解用户需求,制作草图和原型,进行交互和视觉设计,最终实现产品并进行测试与发布,才可以确保设计出一个满足用户期望、具有吸引力和易用性的用户界面。
最后,Pixso设计师想说,作为一名UI设计师,我们要及时了解最新的设计趋势、新兴技术,不断学习,才能不断突破设计界限创造出更加优秀的作品。