从近年来的设计方向变化来看,2023年UI/UX设计趋势已经转变为致力于提供超越客户期望的用户体验。在一个用户被海量信息轰炸的时代,为用户提供更加以人为本的体验,能够为用户带来更积极的体验。持续关注设计趋势有助于设计师的长远发展,本篇文章便为设计师们总结了2023年UI/UX设计趋势,一起来探索吧!

01 极光渐变

近几年来,极光渐变一直是一种流行的UI/UX设计趋势,并且将会持续影响设计方向。极光渐变在视觉层面上的通透性和质感使它在十分受欢迎,因为这种效果能为为原本扁平的设计增添更多视觉趣味,也能让用户感受到轻松、温和的氛围。
特征:
-
层级丰富:极光渐变中使用的颜色轻微对比,比纯色更有层级感,能够帮助产品保持功能层次更加清晰明确。
-
轻量通透:轻量渐变能为产品营造出温和、清新的视觉环境,从而提升用户的视觉体验和感官体验。
-
高级质感:极光渐变与微渐变最大的相似之处就是它们通常都会使用色彩相近的邻近色。相对于色差较大,冲击力较强的对比色而言,邻近色更能够创造高级质感。注册Pixso账号,即可免费下载极具呼吸感的极光风素材。
02 微交互

微交互的UI/UX设计趋势,是产品中一种简单的动效呈现方式,通常用于体现某种功能。更多设计师将会使用动效来讲述产品,在产品中添加动效设计可以提升用户体验,为用户创造出身临其境的体验。
特征:
-
吸引用户:简单微小的交互用于枯燥无味的界面中,能够实际增加界面的动态感。从而聚焦用户视线、吸引用户注意,提供反馈,为用户带来更动感的视觉享受。
-
减轻负担:微交互可以通过使用简单的交互,帮助用户更容易理解产品本身,从而减轻用户的认知负担,使产品更易于使用。
-
操作连贯:微交互UI/UX设计趋势,通过提供反馈和视觉提示来引导用户操作界面,能够为用户创建流畅无缝体验。 它还能够引导用户操作,使用户在进行界面操作时,更连贯、自然。点击在线编辑原型交互模板,直接拖拽即可使用,操作简单快捷。
03 极简主义

在信息繁杂的现代生活中,极简主义的UI/UX设计趋势受到用户的广泛喜爱。极简主义的UI/UX设计趋势讲究留白,在视觉上为用户呈现一种简洁大气的感觉。它推崇形式简单,少即是多的设计理念,追求简约而不简单。
特征:
-
高效直观:极简主义通过简约的视觉效果传递信息,在设计中会摒弃一切繁杂、不必要的元素。舍去了干扰视觉的元素,从而也会使界面呈现更加直观高效。
-
核心突出:在极简主义中,常会使用对比突出的设计手法。这种手法的使用最大的特点就是能够让核心内容更加突出。
-
简洁易用:极简的UI/UX设计趋势在界面操作使用上更加简洁易用,能够有效提升用户体验,满足用户需求,降低用户的操作和认知成本。
04 粗野主义

粗野主义和极简主义,单从字面上来看,它们看似大相径庭,但其实有很多共通之处。粗野主义的UI/UX设计趋势最突出的特点就是随性大胆的设计风格,这能够为界面打造更强的冲击力和冲突感。
特征:
-
打破常规:粗野主义使用的混乱的视觉效果所展现出的全新的视觉样式,突破了设计的重复和乏味,这也是它的魅力所在。
-
特点明显:为用户呈现的最大的感受就是大胆随性、不拘一格的设计表达,明显独特的设计特点也是吸引用户的一个有效途径。
-
强冲击力:粗野主义通常会使用粗线条、重阴影的设计元素来营造视觉上的冲击力。
05 卡片风格

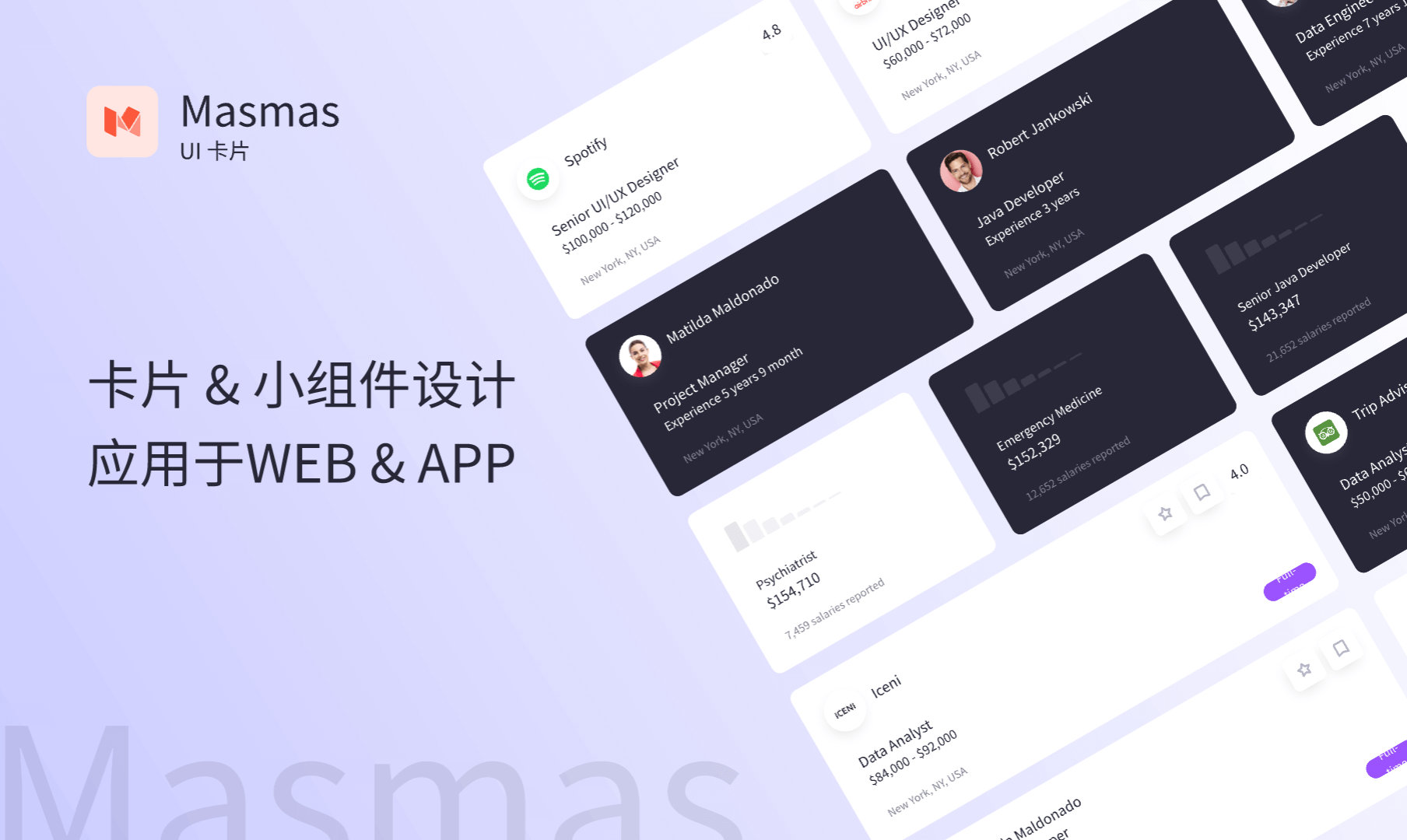
卡片式设计已经存在了很长时间,并且在界面设计中几乎无处不在。卡片是一种灵活的信息显示方式,它能够将信息内容整合模块化,可用于以更简洁的方式提供有关特定元素的信息。
特征:
-
层次分明:卡片式UI/UX设计趋势可以帮助组织屏幕上的信息并使其更加人性化,并且在信息内容梳理上具有一定的层次感,能够使页面层次分明,使内容更加突出。
-
内容规整:卡片式UI/UX设计趋势能够轻松定制,从而满足设计师的特定需求。它通常以多种方式显示数据,包括列表、网格和表格,使内容更加规整。
-
灵活易用:可用于创建适应不同屏幕尺寸的响应式布局,在响应式设计中使用卡片式设计能够有效的适应版式变化。
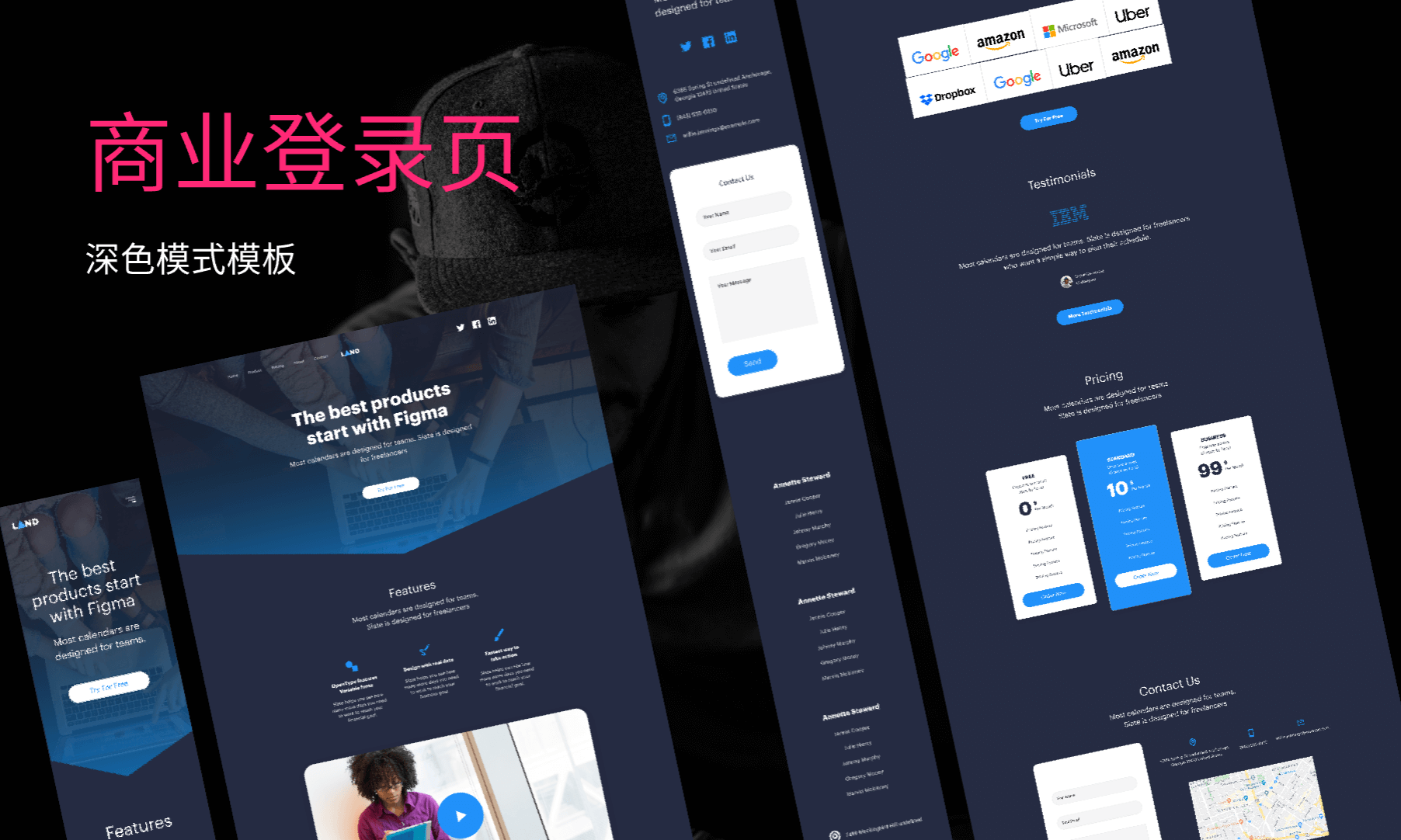
06 深色模式

深色模式最大的优势在于能够为用户提供沉浸式环境,能够更专注界面内容之中。在一定程度上也会缓解视觉压力,减少眼睛疲劳,使屏幕在弱光条件下更易于阅读。深色模式正成为越来越流行的UI/UX设计趋势。
特征:
-
层级自然:在深色模式下,通常利于不同色值来表现页面的层级。在文字的颜色运用上,通常使用颜色层级明显的技巧突出视觉层次。这种方式能够使页面深浅层级明显、自然。
-
个性选择:对于深色模式和浅色模式的观点呈现出明显的两极分化,所以通常会把这个决定权交给用户。为用户提供更个性化的选择,从而满足用户需求。
-
重点突出:在暗色背景下,使用亮色会使该部分内容更加突出。通过色彩的对比突出重要信息,吸引更多的用户注意。
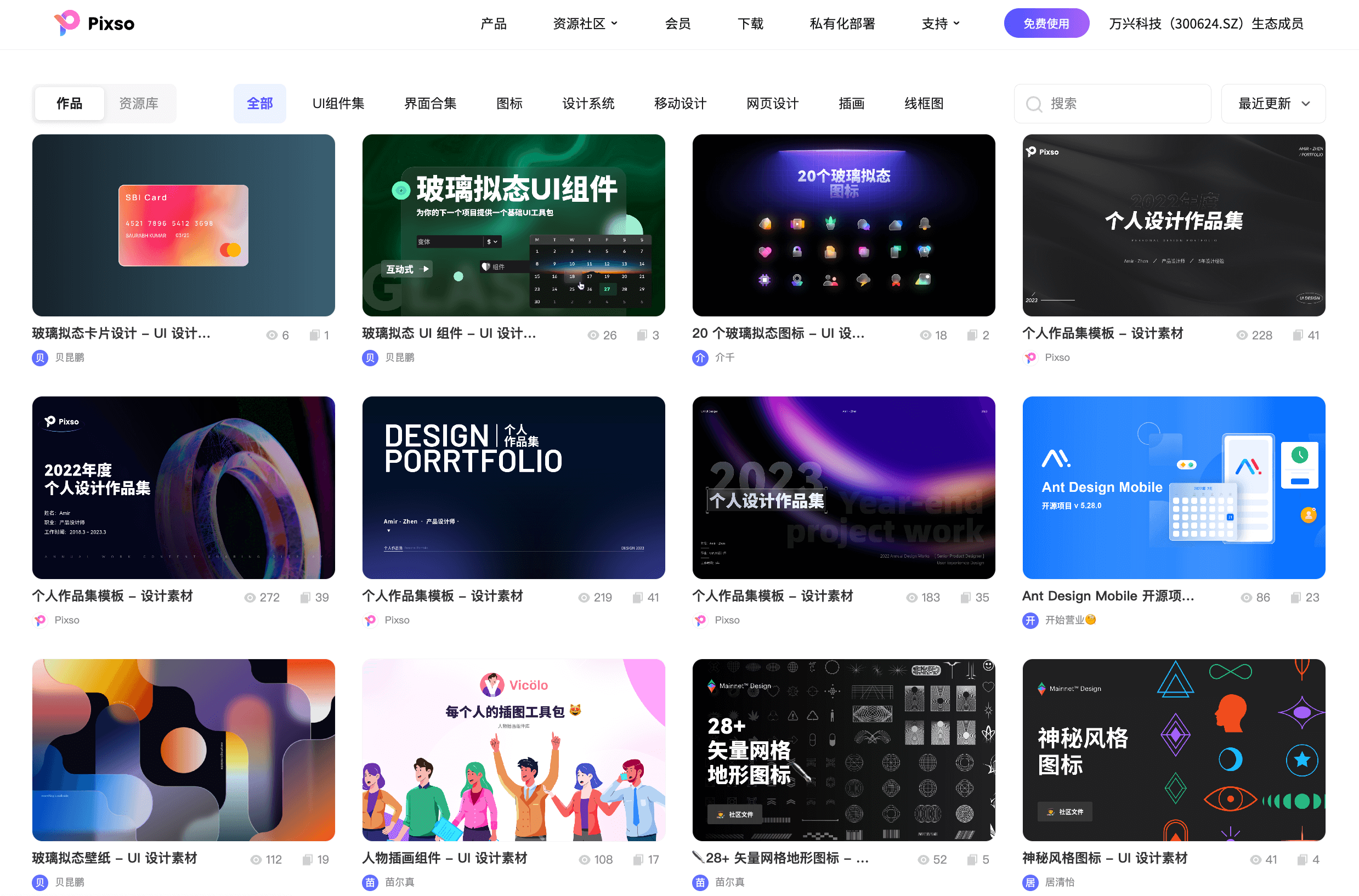
以上便是对2023年UI/UX设计趋势的全部梳理了,所选案例全部来自于 Pixso资源社区 。除此之外,还有更多设计资源可以免费下载,一键复用,免费注册Pixso账号,即可免费下载设计资源,了解更多设计趋势。