UI界面配色,设计师的世纪难题。从网页到应用程序,从CMYK到RGB,从墨点到像素,色彩变得越来越丰富,形式也越来越复杂,单色界面UI将UI设计从繁琐的配色方案中挣脱出来,运用得当,简单的单色UI也能做出令人惊艳的单色UI界面。本文,Pixso将与大家分享一些经过验证的单色UI配色设计法则,以帮助喜爱设计的朋友在配色方案中创建出良好的色彩和谐。
1. 理解配色方案
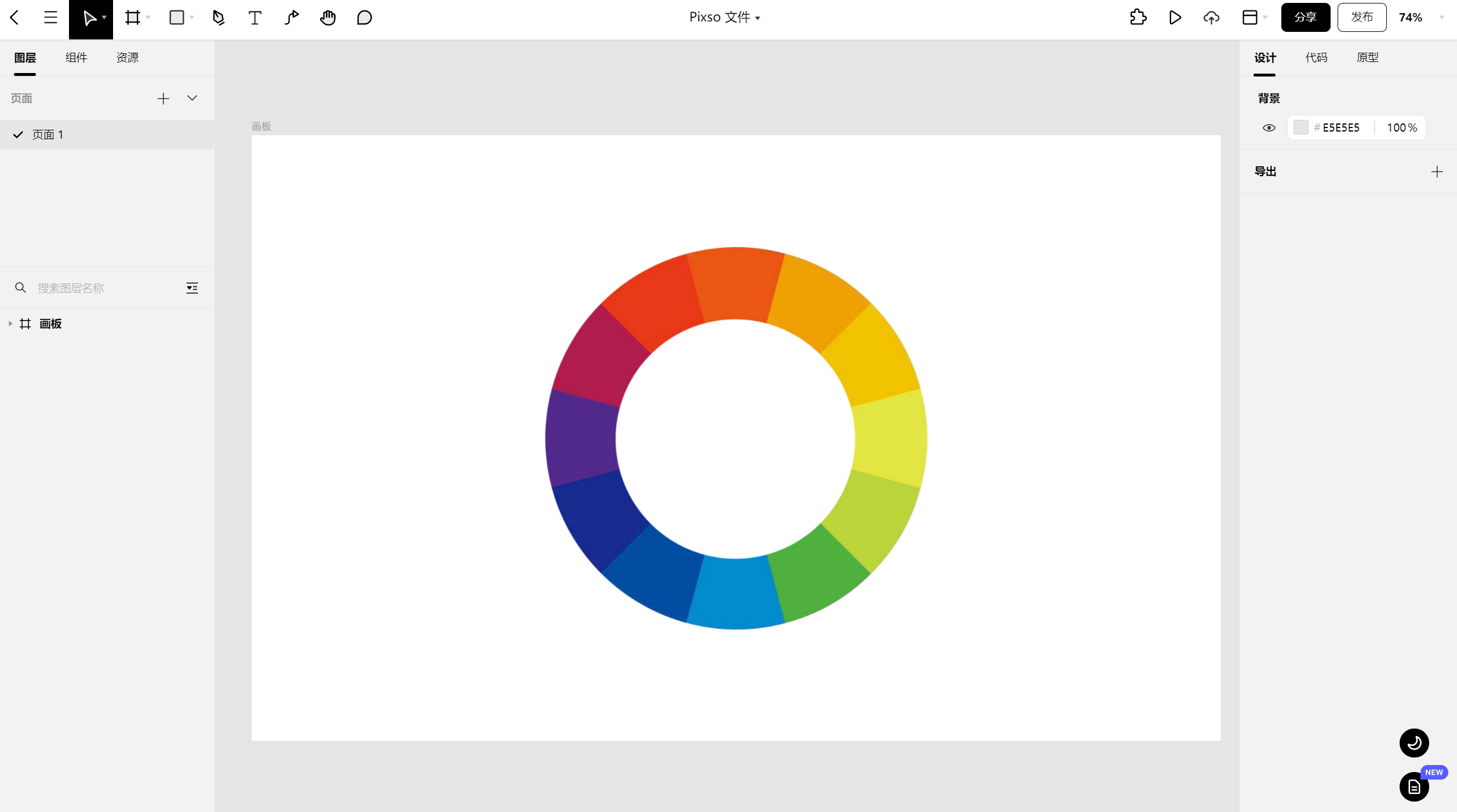
为了更好地理解UI配色方案和颜色配对,我们需要先从色彩理论的基础知识开始。色彩理论围绕着色轮展开,而色轮搭配就像一组公式,已经被证明可以用于创建视觉上的和谐。
 色轮其实就是一个圆,由12种基本颜色组成,红黄蓝为色轮中的原色,其次根据原色混合产生三间色,再由三间色混合产出三复色。不同的色轮由不同的人发明,他们对于色彩的见解不一样,因此创建出来的色轮用途也不一样。
色轮其实就是一个圆,由12种基本颜色组成,红黄蓝为色轮中的原色,其次根据原色混合产生三间色,再由三间色混合产出三复色。不同的色轮由不同的人发明,他们对于色彩的见解不一样,因此创建出来的色轮用途也不一样。
常用的色轮搭配有:
-
互补色:色轮上相对的颜色为互补色,在搭配上可以一种作为主色,另一种用于强调。
-
邻近色:以色轮上某一颜色为基准,与此色相间隔30°的颜色。
-
类似色:在色相环上90°以内的色彩关系为类似色。
-
分裂补色:就是互补色两侧相邻的颜色,这种搭配既具有类比色的低对比度的美感,又具有互补色的力量感。
-
暖色与冷色:冷暖色是使人产生不同温度感觉的各种色彩,可以通过增加一些暖色来对某些颜色“加热”,也可以通过增加不同程度的冷色来进行“降温”。
2. 什么是单色UI配色
接下来,我们讲今天的重点——单色配色。所谓单色配色,并非是仅仅只有一种颜色,而是只有一种色相,以不同的饱和度、不同的明度等组合在一起,是在同一色系的基础上进行的色彩搭配。
这里,需要引申一个基本概念,所谓色相、饱和度和明度是彩色系颜色的三个基本属性:
-
色相(H):色相是色彩的首要特征,是区别各种不同色彩的最准确的标准。准确来说是按照波长来划分色彩的相貌。在可见光谱中,人的视觉能够感受到红、橙、黄、绿、青、蓝、紫等这些不同特征的色彩。在HSB色彩模型下,色相的取值范围为0°到360°。
-
饱和度(S):指色彩的鲜艳程度,也称作纯度。HSB色彩模型下,饱和度和明度取值范围为0到100%。在色彩学中,原色饱和度最高,随着饱和度降低,色彩变得暗淡直至成为无彩色,即失去色相的色彩。
-
明度(B):也称为亮度。表示色彩的明暗程度,色调相同的颜色,明暗可能不同。例如,绛红色和粉红色都含有红色,但前者显暗,后者显亮。亮点的就称其为“明度高”;反之,则称其为“明度低”。在无彩色中,明度最高的是白色,中间的是灰色,最后随着灰度不断降低,得到黑色。
 尽管单色中的“单”字的确是“单一”的意思,但单色配色并不意味着单调,单色配色能够营造出一种独特的和谐感和层次感,优秀的单色UI配色并不一定弱于丰富色彩的作品。
尽管单色中的“单”字的确是“单一”的意思,但单色配色并不意味着单调,单色配色能够营造出一种独特的和谐感和层次感,优秀的单色UI配色并不一定弱于丰富色彩的作品。
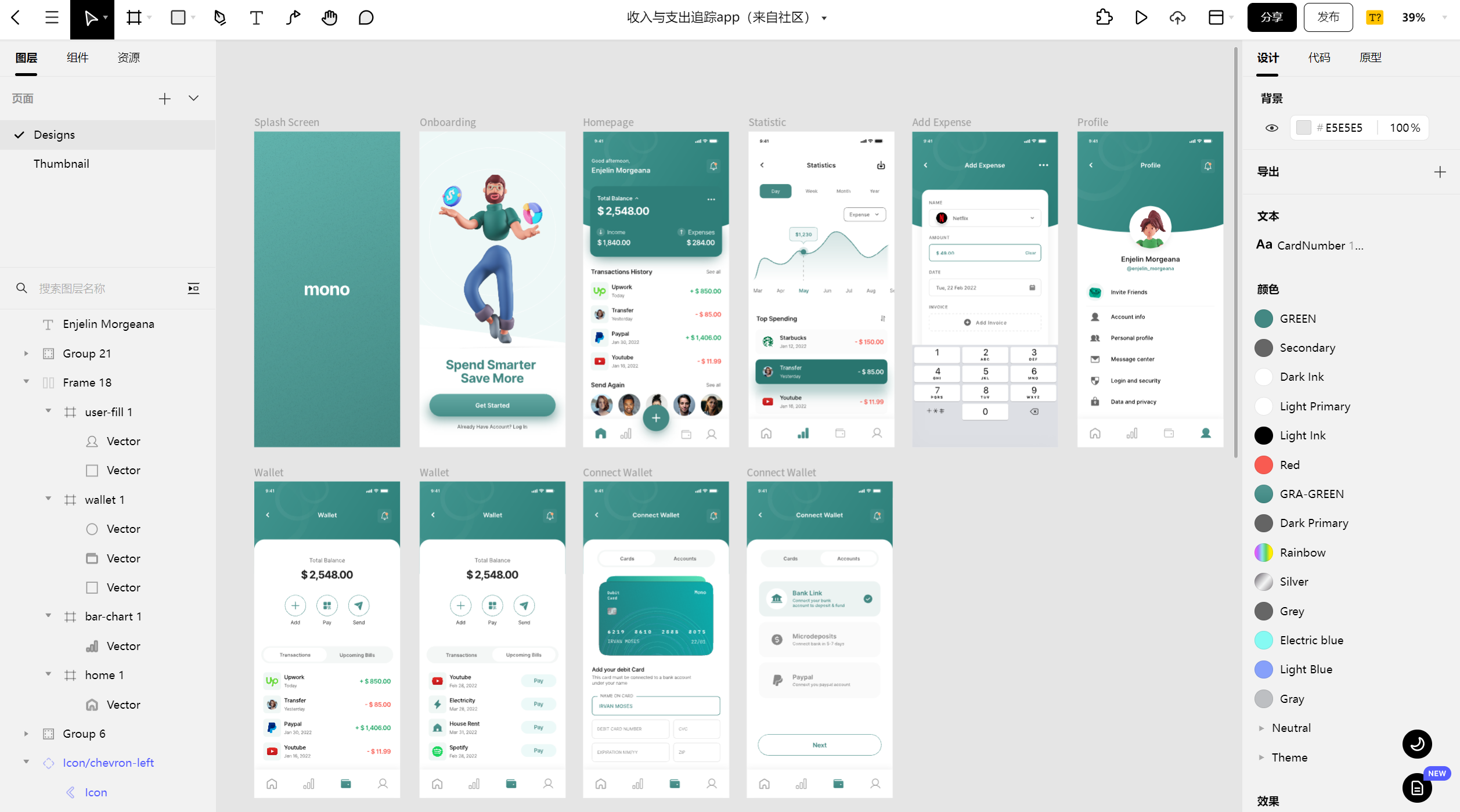
 在单色搭配中,每种色彩都取自同一基色,统一色调搭配在一起,营造出一种和谐之感,同时,单色UI常常被人们认为是非常经典的UI配色选择,它也是易于创建的UI色彩方案,因为其同一基色很难犯错,也很少令欣赏者反感,所以很适合新手使用。在很多设计作品中,单色配色都呈现出了极具表现力的一面。
在单色搭配中,每种色彩都取自同一基色,统一色调搭配在一起,营造出一种和谐之感,同时,单色UI常常被人们认为是非常经典的UI配色选择,它也是易于创建的UI色彩方案,因为其同一基色很难犯错,也很少令欣赏者反感,所以很适合新手使用。在很多设计作品中,单色配色都呈现出了极具表现力的一面。
单色配色简约大气、色调干净统一且稳定,容易营造出和谐与平衡的感觉,是较容易掌握的配色方法。
设计师明确色彩定位时,要考虑企业的个性特征和企业的形象色,通过以企业的形象色为主色调进行设计,能够使设计的画面具有统一的色彩,还可以向人们传达出强烈的品牌效应。
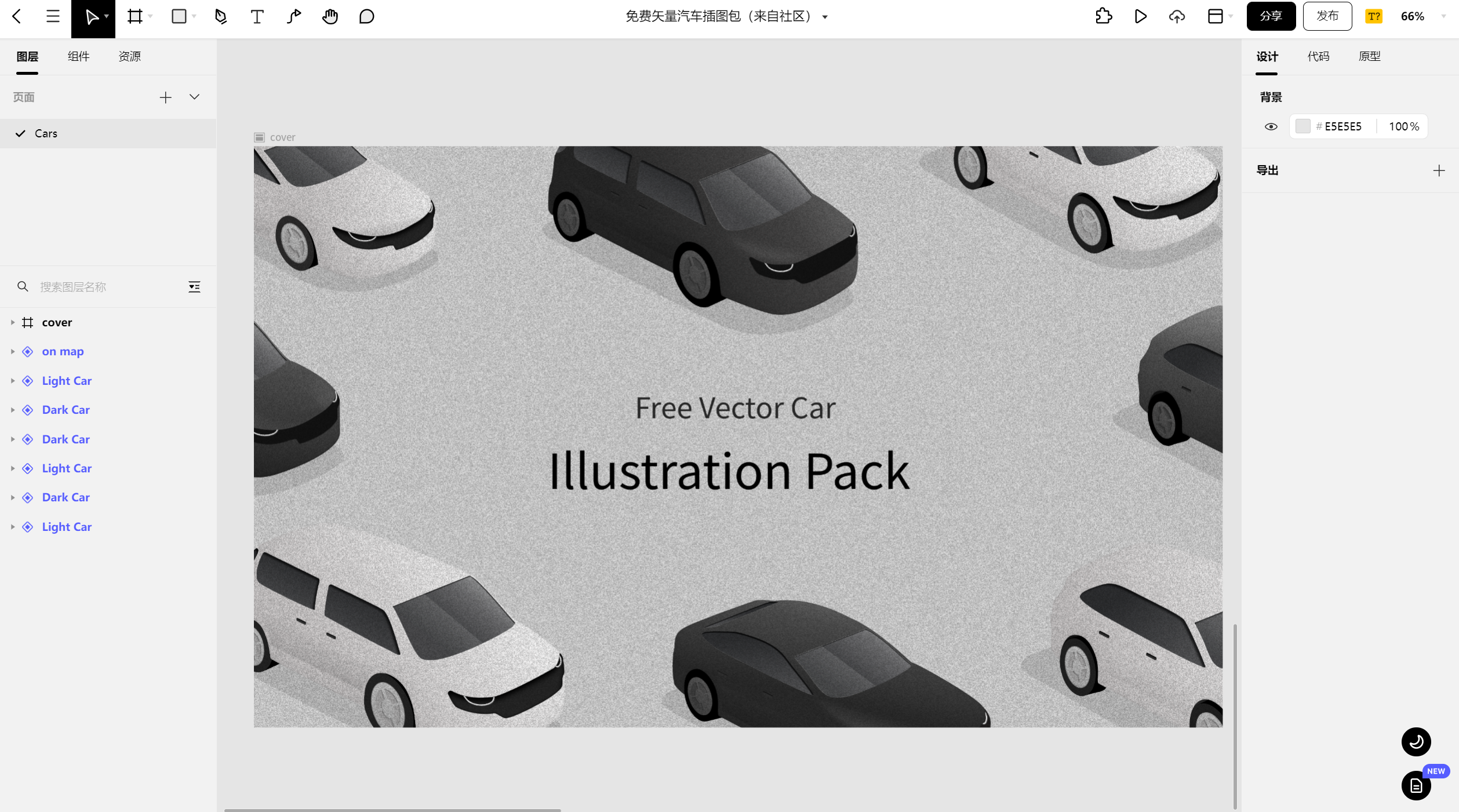
插画设计中也一样,颜色越少画面越容易把控,色彩层级越精简,就越容易达到整体色彩平衡。
 使用流行色来作为设计的主色调(*权威色彩机构PANTONE发布了2022年的年度流行代表色为Very Peri长春花蓝),也可以让设计变得有趣而漂亮,而且能够让你的设计紧跟潮流。当然,如果你要选择流行色来作为设计的主色调,那么你一定要时刻关注时尚圈在流行色上的风向变化。
使用流行色来作为设计的主色调(*权威色彩机构PANTONE发布了2022年的年度流行代表色为Very Peri长春花蓝),也可以让设计变得有趣而漂亮,而且能够让你的设计紧跟潮流。当然,如果你要选择流行色来作为设计的主色调,那么你一定要时刻关注时尚圈在流行色上的风向变化。
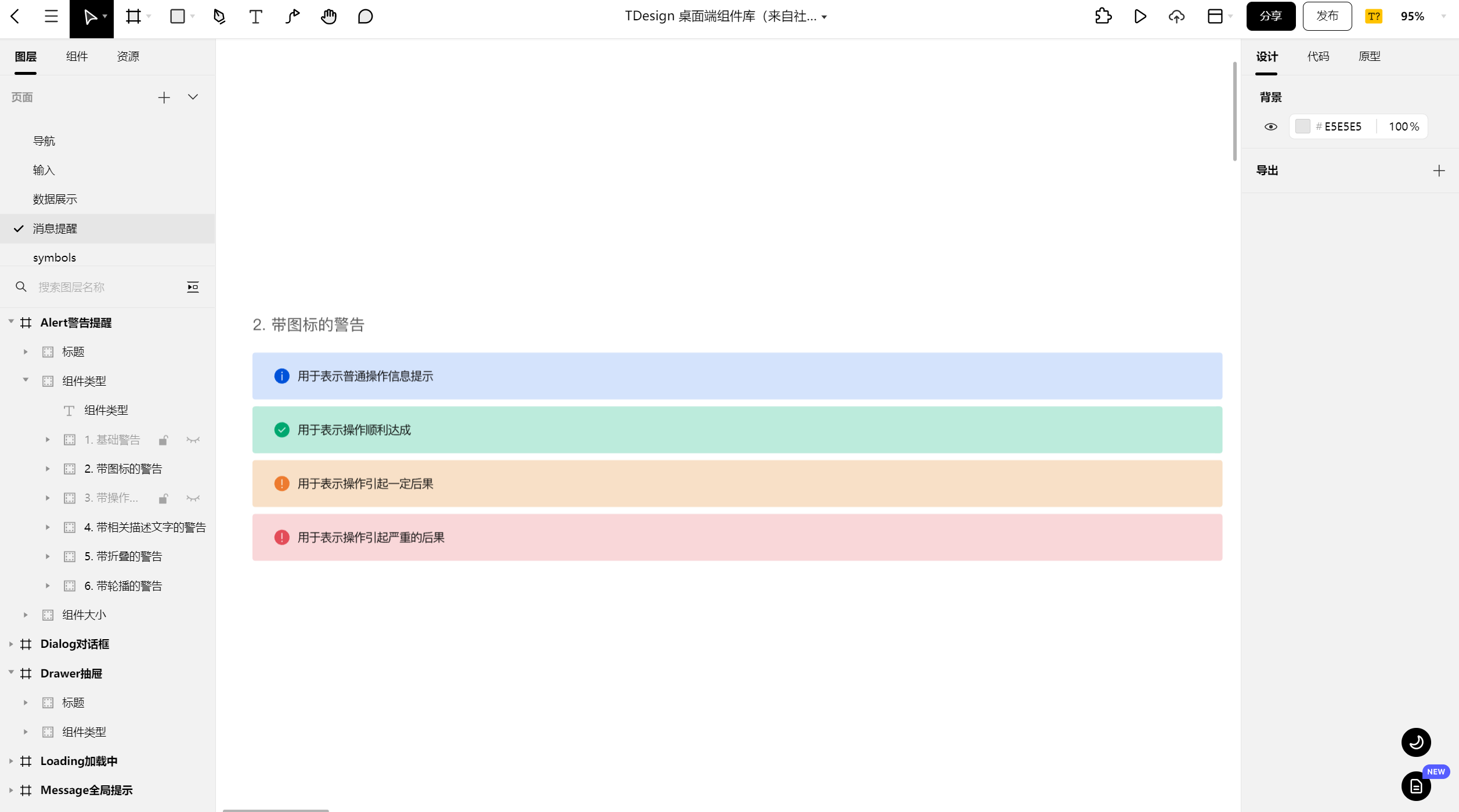
一般而言,不同的色彩有着不同的气质,传递出不同的情绪,仔细想想你设计目标的品牌形象和产品定位,什么样的色彩会比较合适呢?当涉及到某些默认UI元素(如警报和通知栏)时,我们可以直接套用以下约定俗成的规则:
-
红色 - 用于表示操作错误并提醒可能引起严重后果。
-
绿色 - 用于表示已成功保存或已更正。
-
黄色 - 用于警示操作可能引起一定后果。
-
蓝色 - 用于表示普通操作的信息提示。
3. 如何选择合适的单色UI配色
上文提到,色彩由色相、饱和度、明度三要素构成,分别对应颜色种类、鲜艳度和颜色的亮暗。单色配色就是通过改变色彩的饱和度和明度来进行颜色选择,在这里,我们介绍两种选择合适的单色配色的方法:使用HSB模式配色以及使用配色工具辅助。
3.1 使用HSB模式建立配色方案
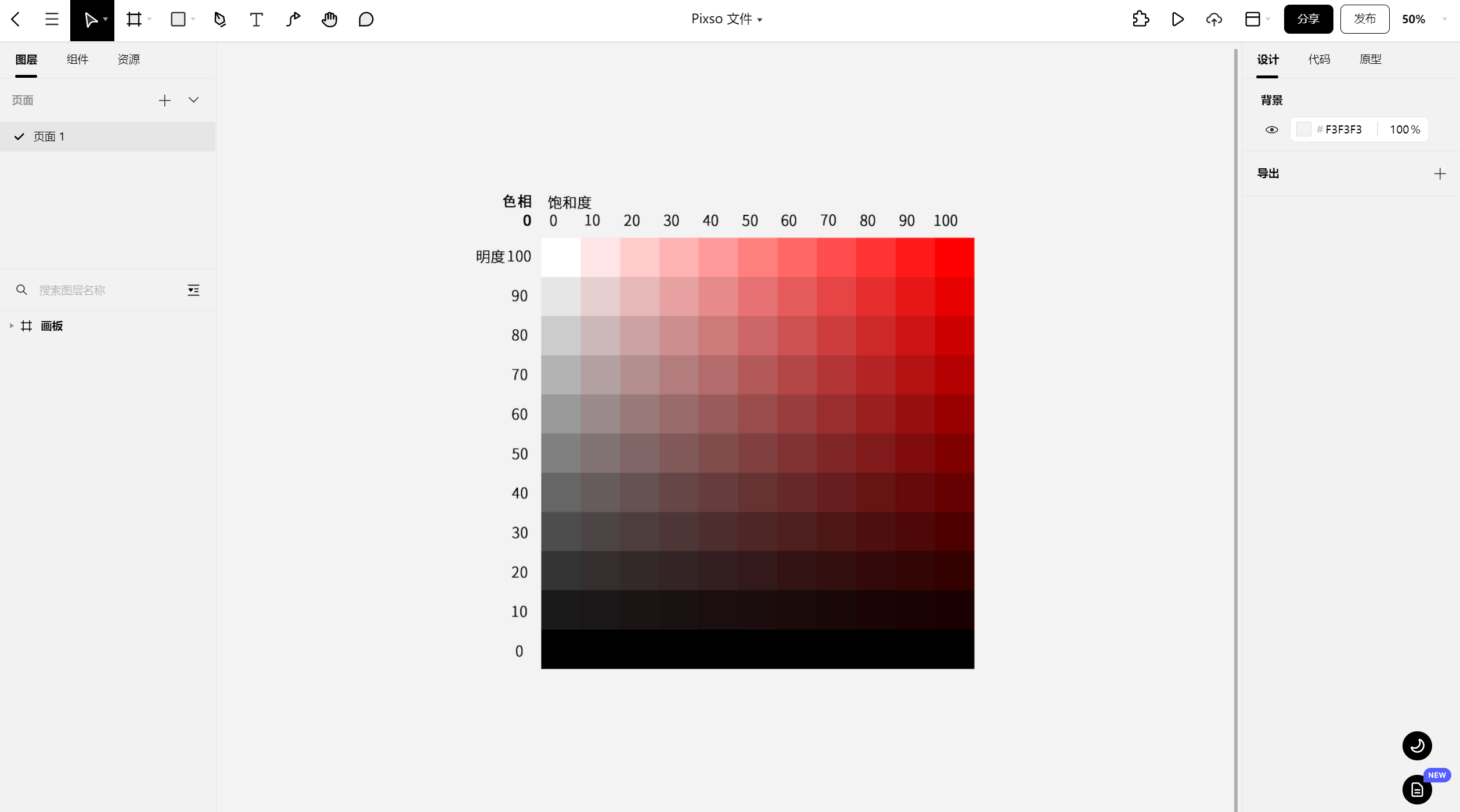
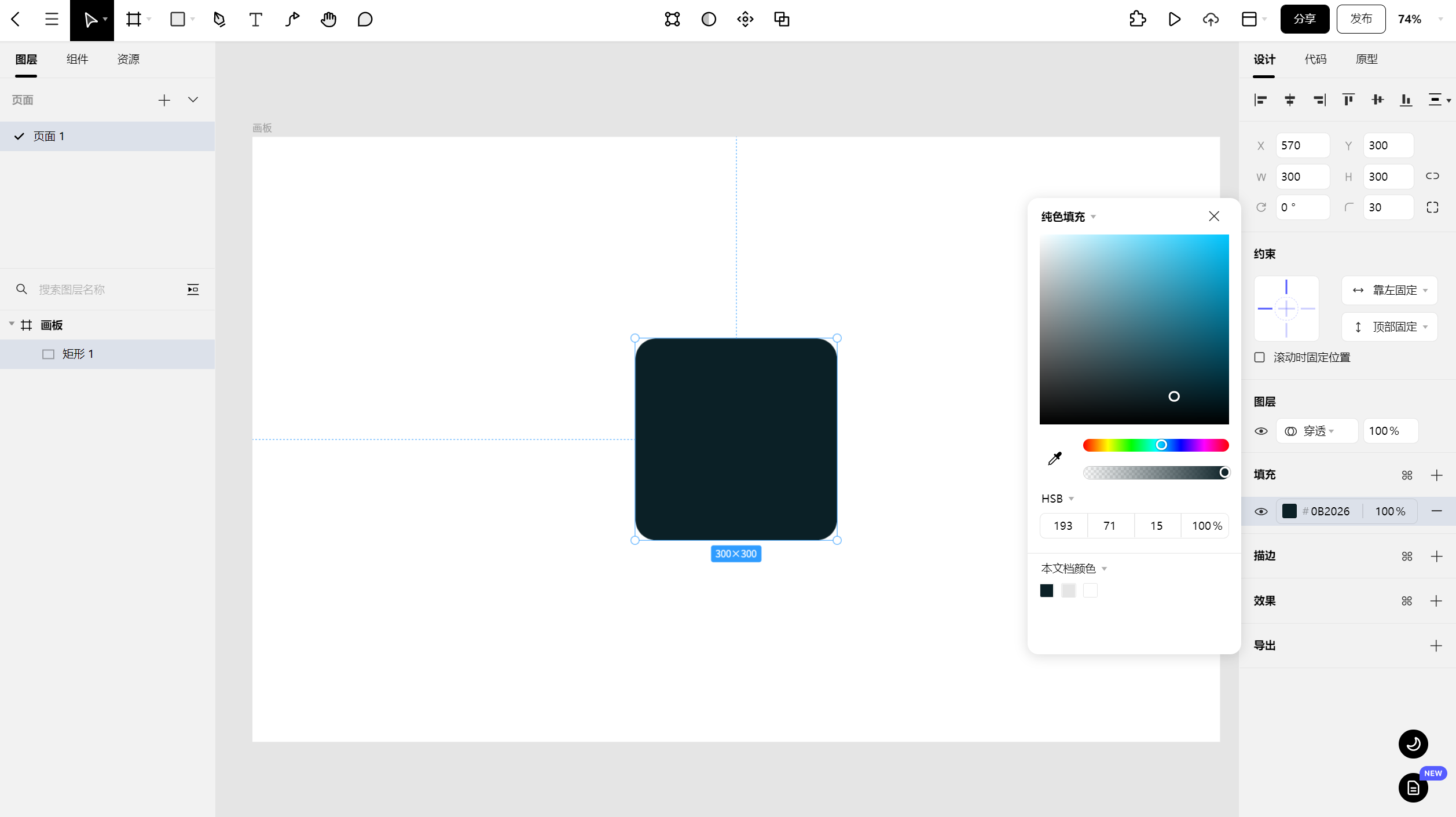
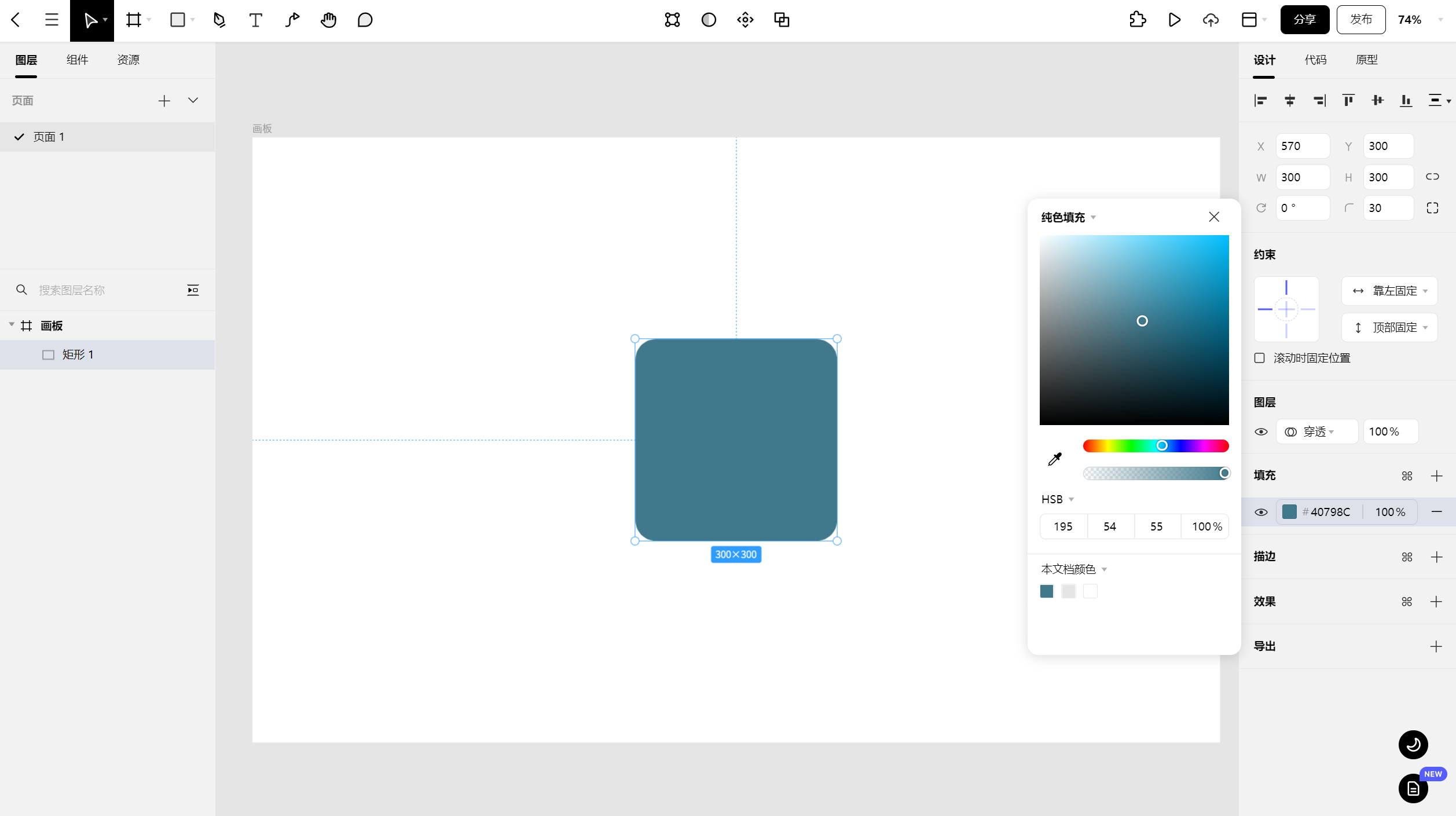
HSB是色彩色学中对所有颜色属性的理论划分,理论上HSB可以解释所有颜色,它将颜色三要素进行量化,色相(H)以角度(0°-360°)表示,饱和度(S)和明度(B)以(0%-100%)表示。在确定基础色相(H)之后,可以通过调整饱和度(S)和明度(B),来创造一套富有层次的单色UI配色方案。
 如果需要更深的颜色变化,则需要增加饱和度(S)并降低明度(B),因此请将颜色选取器从灰色拖动到更靠近黑色的位置。
如果需要更深的颜色变化,则需要增加饱和度(S)并降低明度(B),因此请将颜色选取器从灰色拖动到更靠近黑色的位置。
 如果需要较浅的颜色变化,则需要降低饱和度(S)并增加明度(B),因此请将颜色选取器拖得更靠近灰色,远离黑色。
如果需要较浅的颜色变化,则需要降低饱和度(S)并增加明度(B),因此请将颜色选取器拖得更靠近灰色,远离黑色。
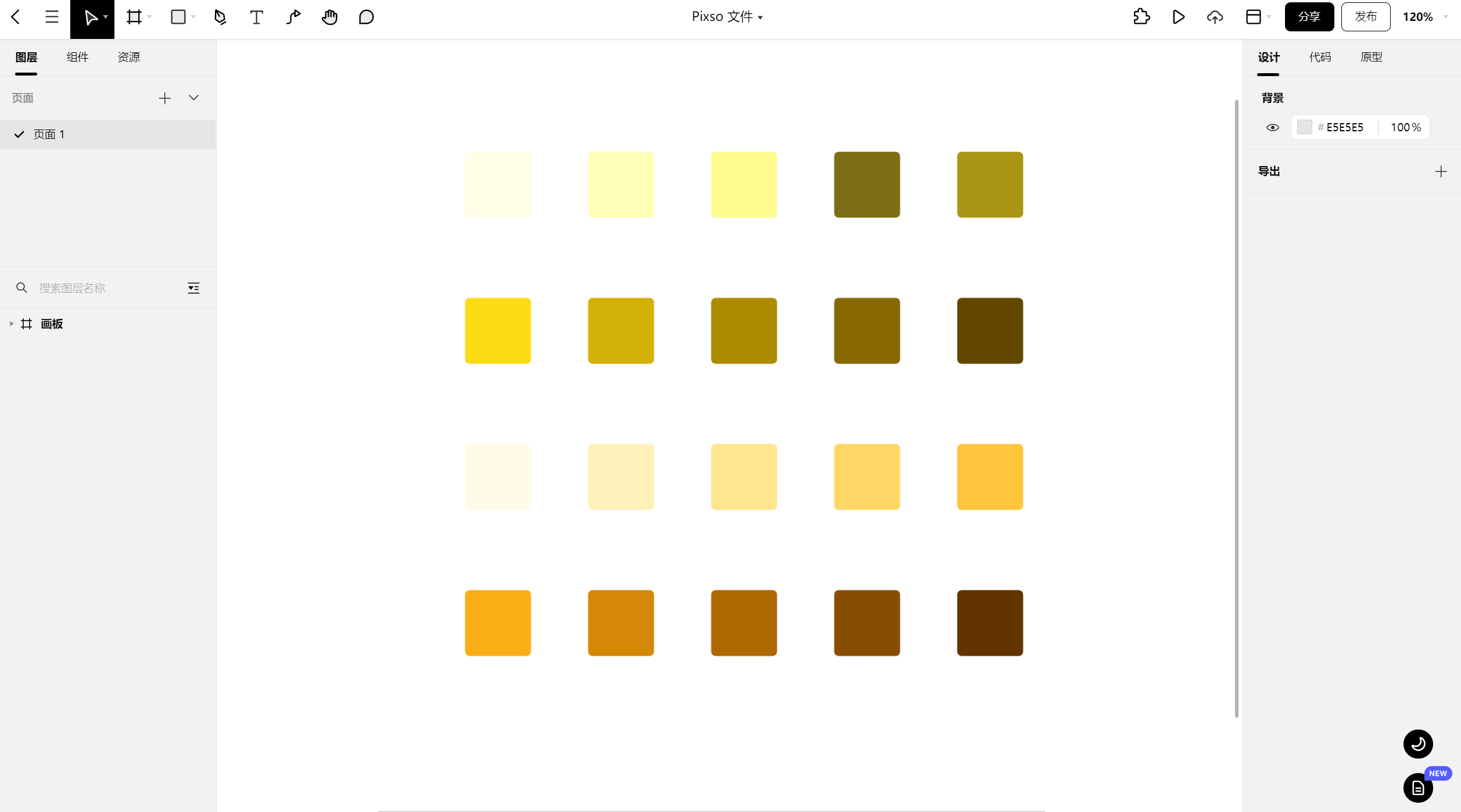
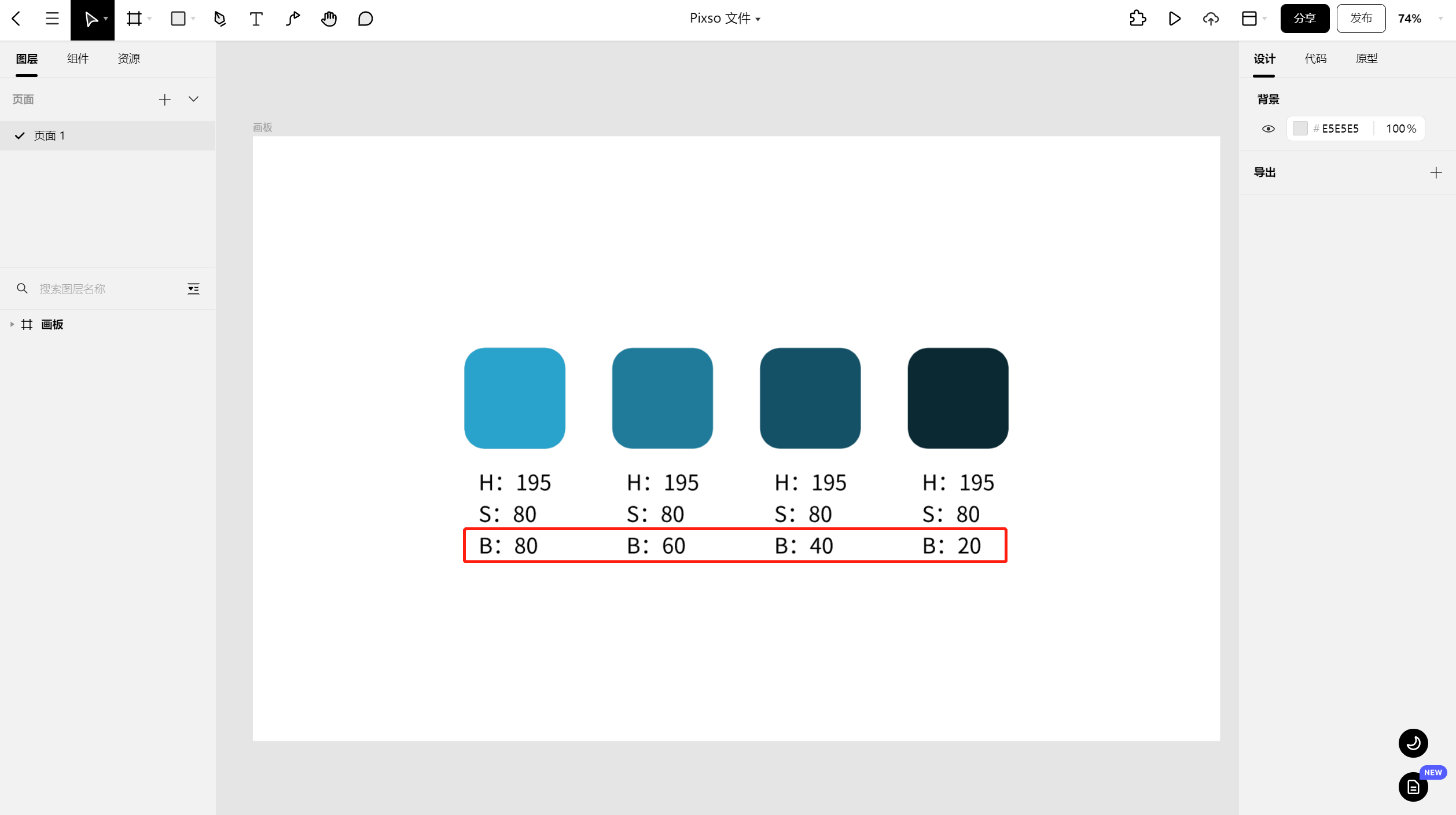
 如果保持色相(H)和饱和度(S)不变,明度(B)递减,就可以得到逐渐变暗的颜色。
如果保持色相(H)和饱和度(S)不变,明度(B)递减,就可以得到逐渐变暗的颜色。
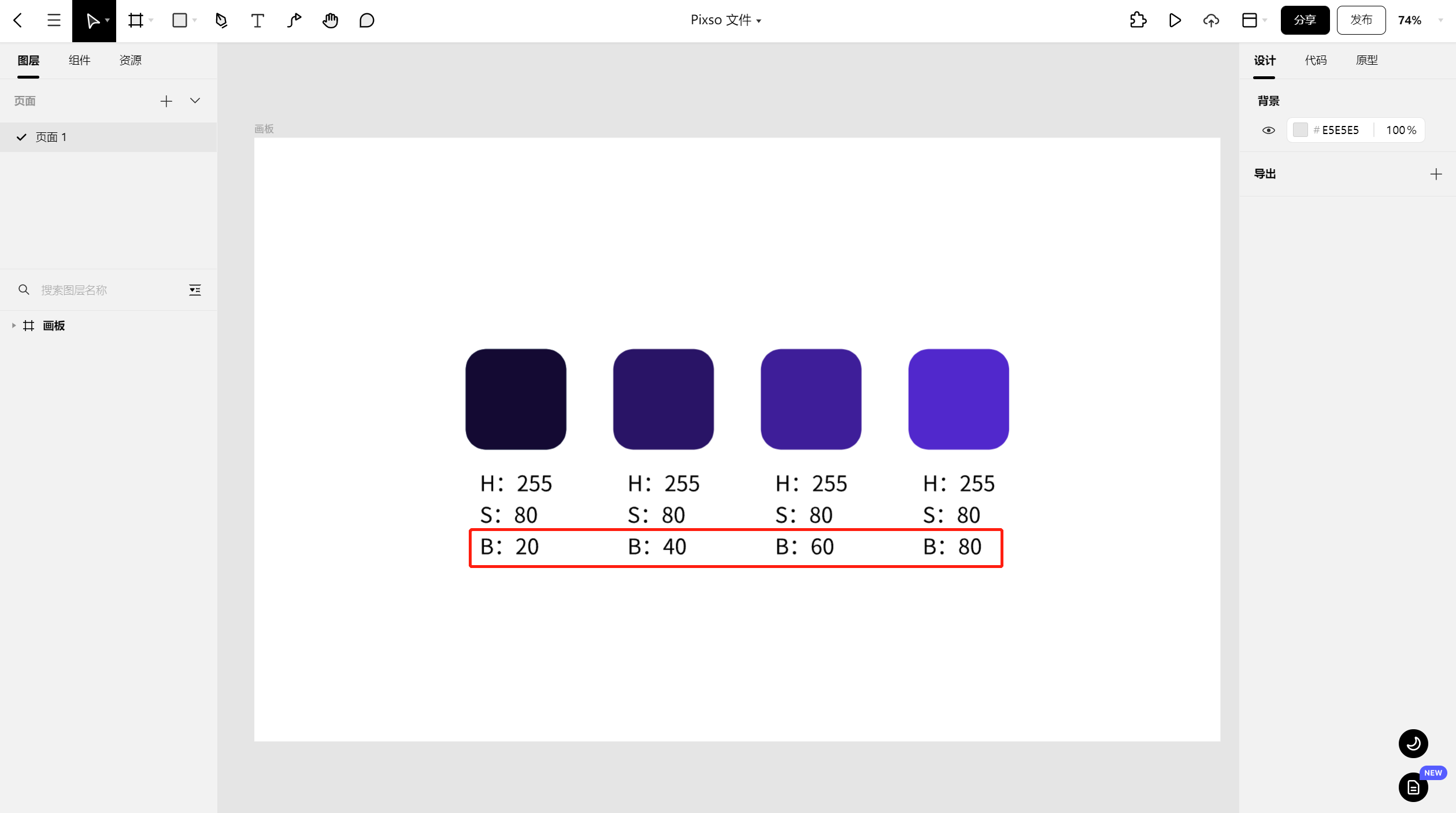
 反过来,如果保持色相(H)和饱和度(S)不变,明度(B)递增,就可以得到逐渐变亮的颜色。
反过来,如果保持色相(H)和饱和度(S)不变,明度(B)递增,就可以得到逐渐变亮的颜色。
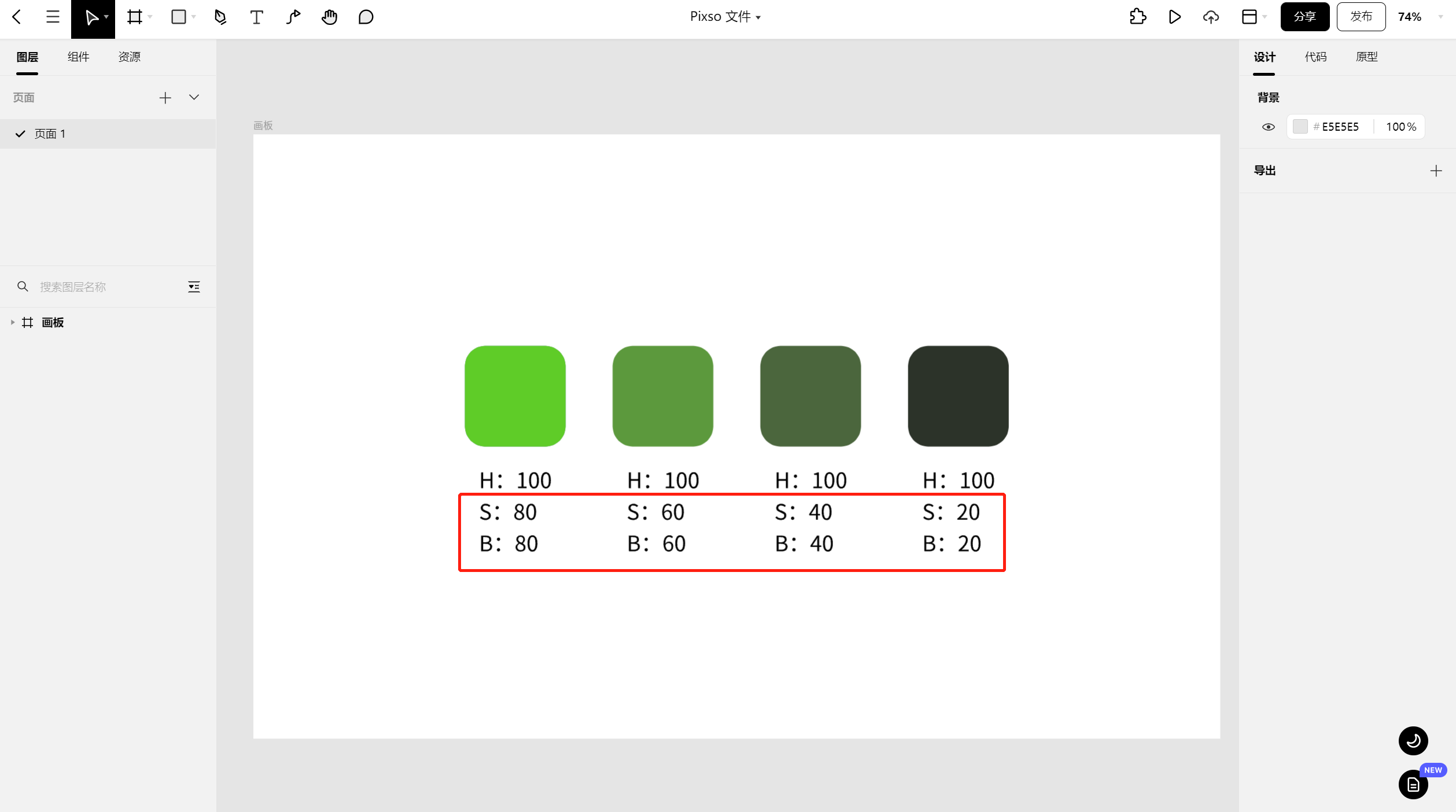
 而如果保持色相(H)不变,明度(B)和饱和度(S)递减,就可以得到逐渐变灰的颜色。
而如果保持色相(H)不变,明度(B)和饱和度(S)递减,就可以得到逐渐变灰的颜色。
使用此方法,我们就可以得到同一色相中大量的色彩样本。需要注意的是:由于单色的对比度没有多色配色那么明显,同一配色方案内不同的颜色之间,往往需要形成明显的明暗变化,构成一个有层次性的色阶。
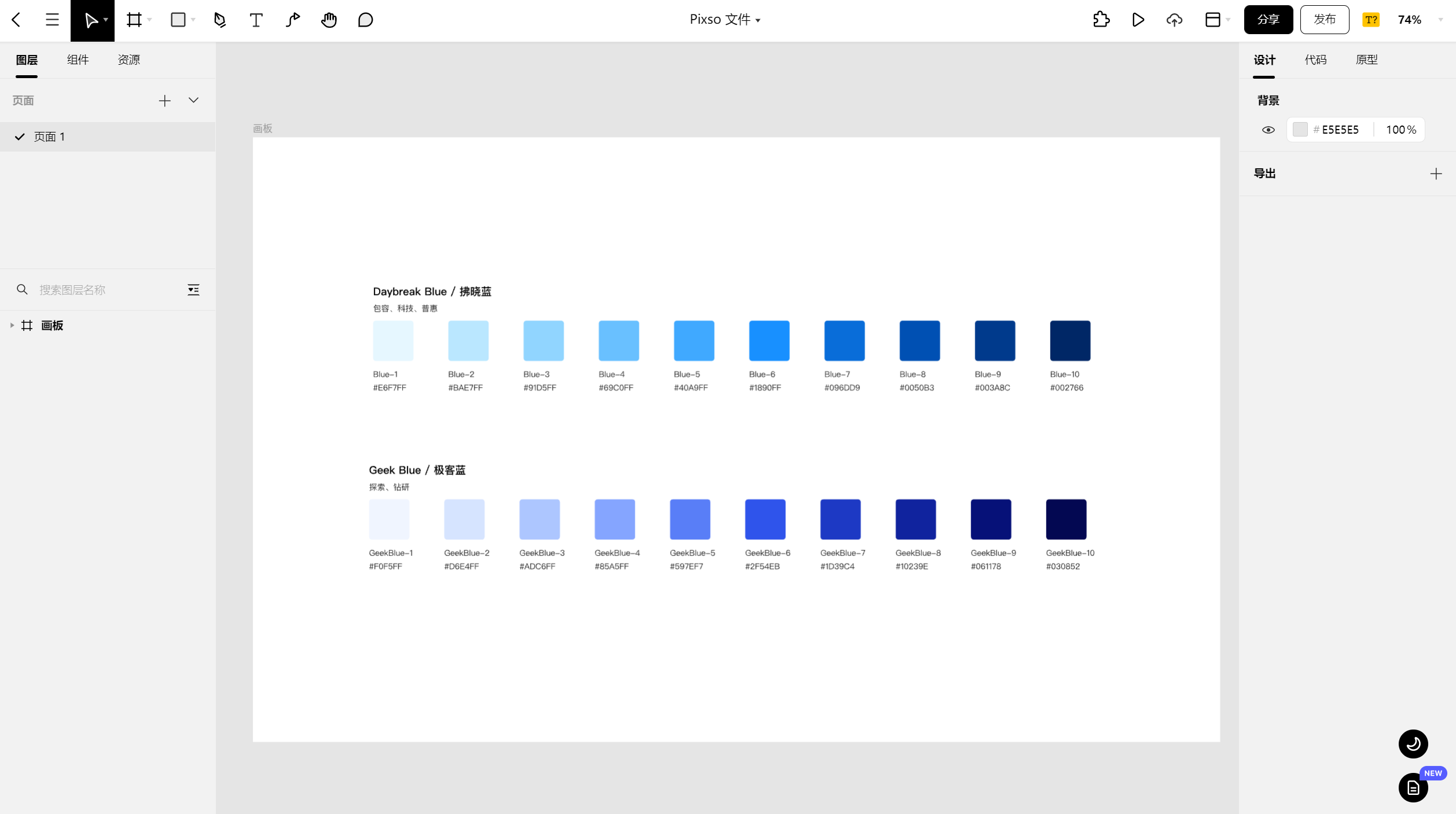
对于UI设计师来说,在配色方案的选择上,除了参照色轮搭配,参考大厂的配色方案也是一种很聪明的做法,站在大厂肩膀上做UI配色,想不好看都难。这里,推荐大家使用Pixso。Pixso内置色板管理插件,除了能够找到Material Design、Arco Design、Element等大厂色卡外,还可以自定义色板,在设计项目中快速复用。
3.2 善用UI配色设计辅助工具建立配色方案
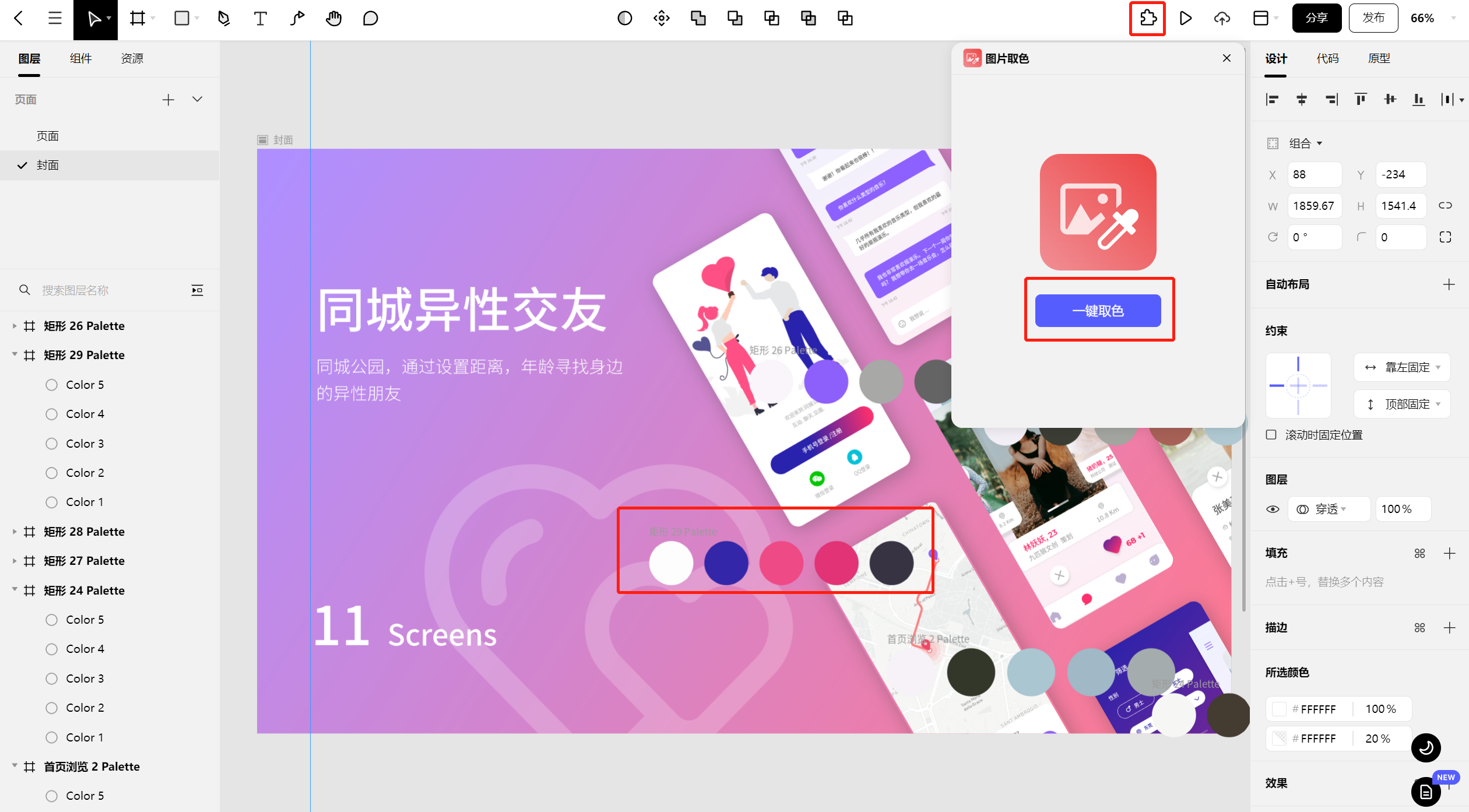
(1)一键取色
Pixso作为UI配色设计的工具,添加了许多诚意满满的功能,除了上面说的大厂色板插件外,一键取色插件也对于配色基础薄弱的新人有很大的帮助。

使用Pixso,我们只需要把所需参考颜色的图片拖拽进入Pixso,在右上角的插件里找到图片取色插件,点击“一键取色”即可。
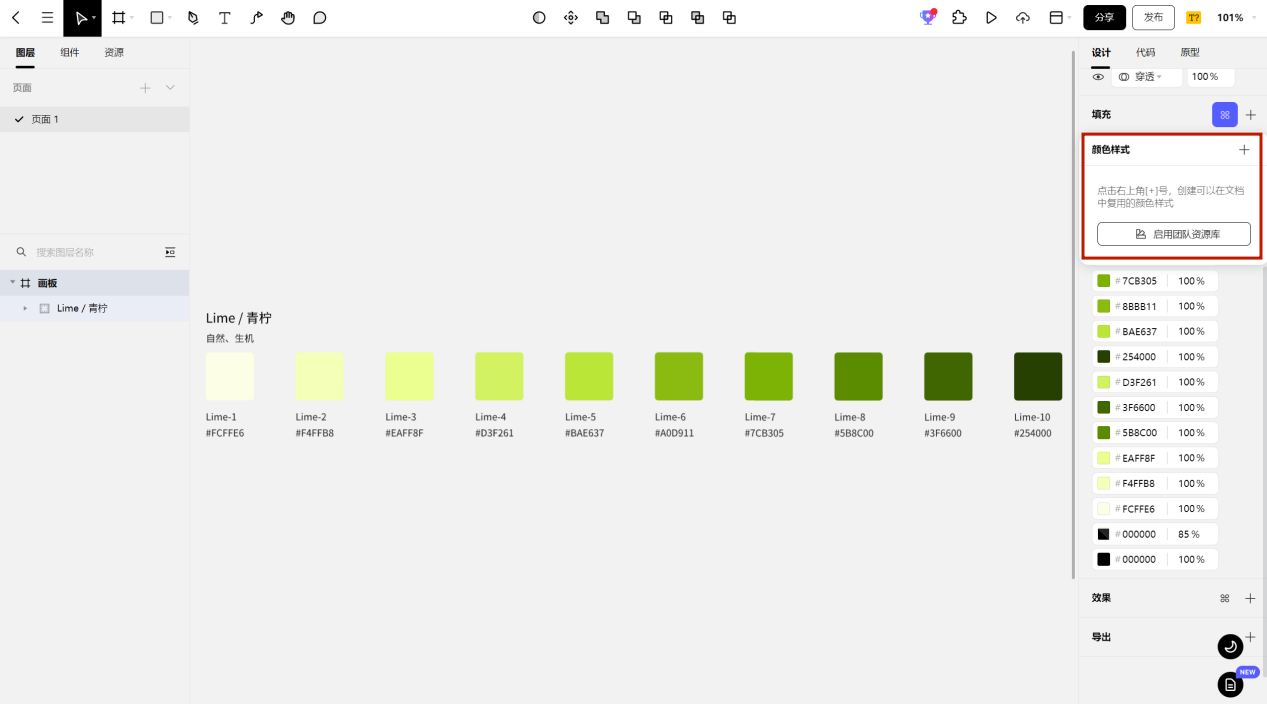
(2)创建颜色样式
通过上述操作,确定了基本的配色方案以后,为了使设计的整体元素具有一致性,避免多样式导致的视觉效果不佳以及给用户带来的认知障碍,我们可以使用Pixso的组件和样式创建功能,创建一个颜色的样式。
在Pixso中,颜色样式可以应用于填充样式、描边样式和文字,也可以为图像或渐变创建颜色样式。具体创建步骤为:
Step1:选择需要创建样式的对象。
Step2:在右侧属性面板中,单击要保存的属性的样式图标。
Step3:点击颜色样式面板中的【+】号,创建新样式。
Step4:为样式命名,然后单击【创建样式】。

值得一提的是,在Pixso中,设计师可以将自己经常使用的样式创建为组件,将组件上传至团队资源库与其他成员共享使用。当主组件修改,其他实例组件均可以选择同步更新,无需手动。 这既提高了设计效率,也避免了在手动修改过程中出现遗漏和差错。
4. 小结
对于新手设计师来说,简化UI的配色设计的诀窍是从单色UI配色开始,因为颜色越少画面越容易把控,色彩层级越精简,就越容易达到整体色彩平衡。Pixso除了拥有上面说的一键取色和大厂色板、颜色样式的功能之外,还有很多优秀的UI配色设计功能,对于配色基础薄弱的新人会有很大的帮助。话不多说,赶快试试看吧!