随着科技的进步,各种智能设备的推陈出新。从智能手机到智能穿戴设备再到智能家居,各大科技巨头都在不断尝试将智能设备融入日常生活中,同时,也将UI/UX设计推上了科技的前沿。
作为智能产品的“脸面”,UI/UX设计趋势不仅要更时尚,还要更加吸引用户。而这些年,UI/UX设计随着时尚趋势的变化而不断变化,本篇文章就来聊一下2022年全球移动应用UI/UX设计趋势。
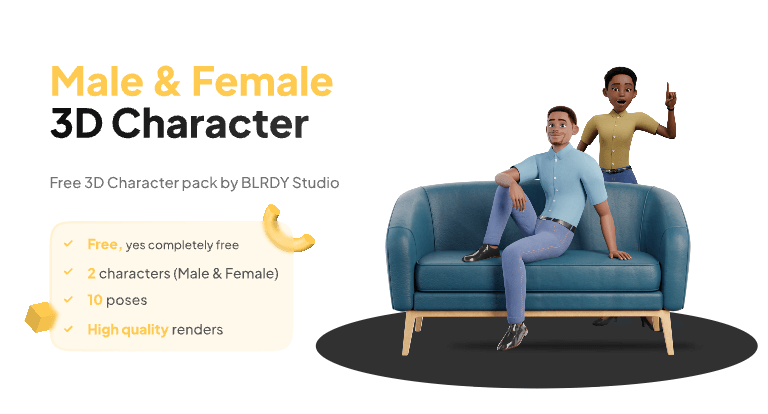
1. 图形3D化
毫无疑问,3D元素成为了近年来最受UI设计师推崇的表现形式,与此同时,涌现出了大量优秀的3D风格的插画。UI设计师纷纷“不务正业”玩起了C4D,3D元素不仅能应用在3D卡通人物上,还能应用在产品渲染和背景展示上。

在2022年,3D元素还会保持强力势头。值得注意的是,UI表现形式进步的同时,UI设计工具也在不断更新。除了C4D之外,各种各样的3D设计工具相继出现,也让3D门槛不断降低。
在平面图形方面,除了传统的圆角矩形、圆形之外,UI中出现了更多的形状,像多边形、三角形、甚至不规则图形,都在UI设计师的作品中有所表现。
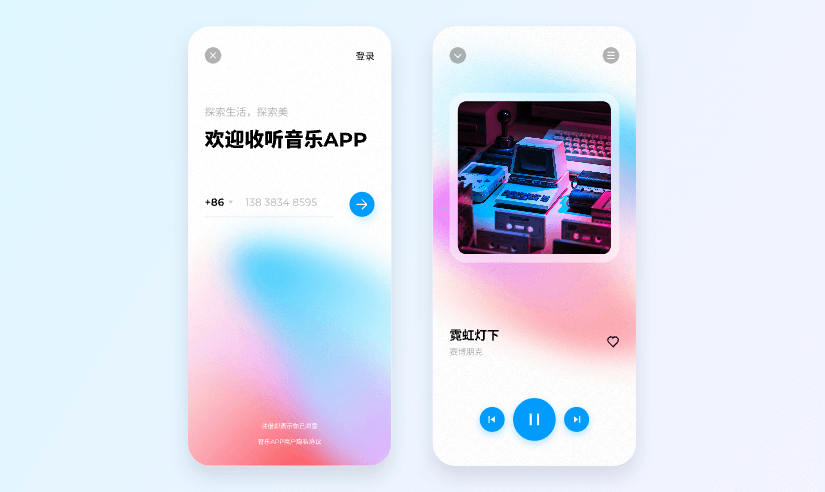
2. 低饱和度的色彩
UI设计是一个相对独立的环境,但也会参考平面设计的趋势。例如,去年就十分流行灰黄色,在UI设计中也能看到较多的灰黄色应用。
近年,UI设计一直流行的是高饱和度的色彩路线,鲜艳夺目的色彩方案能让你的设计作品脱颖而出。越来越多的设计师和数字艺术家们,喜欢用多彩的糖果色创作出抓人眼球的设计作品。

从2021年末到2022年初,UI色彩的饱和度一下子淡了下来,一部分设计师们更加喜欢用莫兰迪色系的低饱和度颜色来创作作品。而这种小清新的设计语言,让看惯了糖果色的用户眼前一亮。相信在2022年,低饱和度的色彩表现将会成为UI/UX设计趋势。
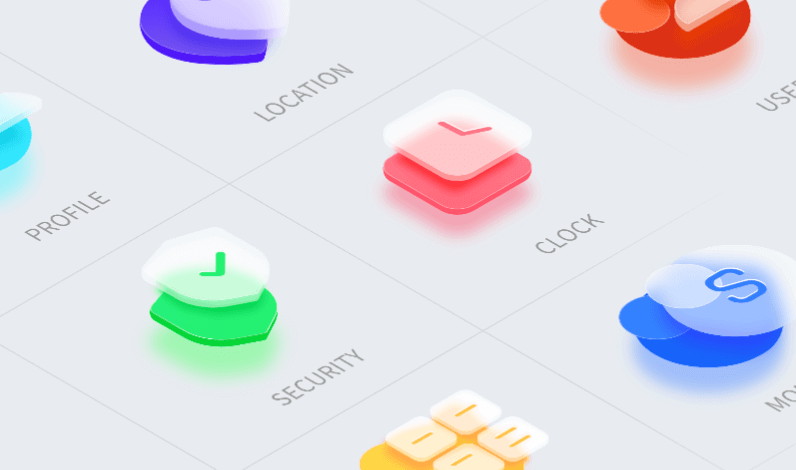
3. 磨砂玻璃图标
UI图标的变化可能是用户感受最明显的,从一开始的像素图标、到苹果早期的拟物化图标、再到扁平化图标风靡全球。UI图标经历了多次迭代之后,在扁平化的基础上,采用挤压表面,形成背光半透明的效果,可以让图标看起来清新自然,眼前一亮。这种类似磨砂玻璃材质的效果被称为新拟态风格,一经亮相,就流行了起来,让UI设计师爱不释手。
2022年,磨砂玻璃依旧是UI图标设计的趋势。说到底,磨砂玻璃这样的风格的确是拟物化的一种新的回归方式。
磨砂玻璃效果有几个特征:
-
半透明的效果让画面更有层次
-
多层次的堆叠更加自然
-
鲜艳的色彩在磨砂玻璃效果承托下更加突出
-
半透明的阴影更加柔和
虽然磨砂玻璃效果被吹捧得很高,让许多设计师望而却步,但是选择对了工具,实现起来也十分简单。Pixso就有一个磨砂玻璃的功能,可以很轻松地实现这个效果,下面的教程感兴趣的朋友可以看看。

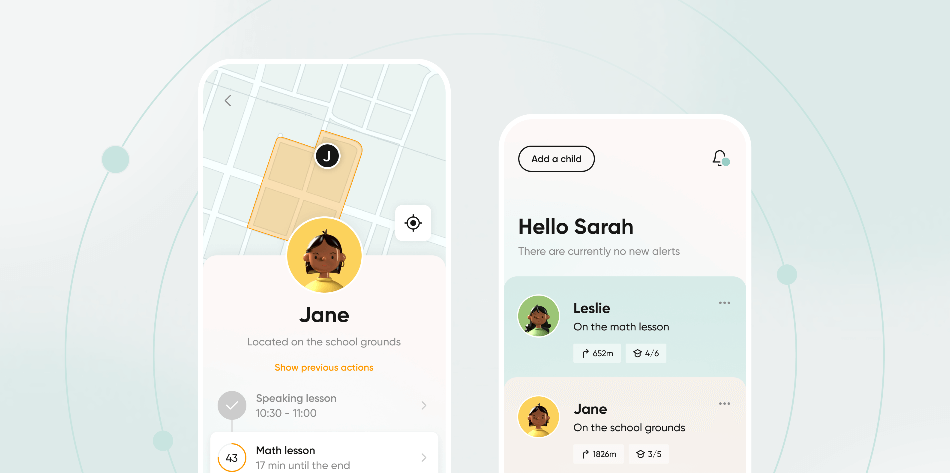
4. 分屏式排版
UI设计的排版不仅是为了视觉好看,更重要的是做信息分割和归类,良好的排版可以让用户阅读更加高效舒适,提升用户体验。对比之前的排版方式,如今的排版去掉了阴影框之类的设计,采用字号大小、空间留白、弥散光等方式进行排版,再辅助一些动画效果,让页面看起来主次分明,流畅顺滑。

在2022年UI排版中,分屏式排版将会成为趋势。随着折叠屏手机的面世和手机APP分屏化的趋势,分屏已经成为了一种趋势。那么在UI设计中的表现就是将网页、APP的页面分成两个或者多个垂直部分,可以在同一页面呈现不同的内容信息。这需要UI设计师在设计页面的时候提升用户思维,在分屏模式下,展示更多的有效信息的同时,画面依旧保持视觉的美感。
5. UI动画广泛应用
UI动效的主要功能是用来呈现不同UI元素之间的关系,帮助用户在界面和界面之间进行导航。从2020年开始,UI设计中动画效果就明显变多了,不仅动画效果变得更加流畅,动画的应用上也更广了。UI动画衍生到了图标、Logo、插画等元素上,让UI更有个性。

在2022年,UI动画依旧是趋势,无论是微交互还是圈范围插图,动画总是能引人入胜。其中动态插画的趋势尤其突出,相对于静态插画,动态插画不仅能更好地传达信息,更能传达情绪。能够更好地引导、启发和呈现信息,更有针对性地同用户交流。
6. 拟人化的表情
近年来,UI设计中越来越多的设计师选择用图形、符号代替文字,相对于文字,用户更加喜欢可爱的表情,这让UI界面更具亲和力。在表情的表现形式上,也变得越来越拟人化。清新可爱的卡通人物、卡通动物可以迅速拉近用户与产品的距离。
拟人化的表情会在2022年UI设计中延续,呈现方式也会更加丰富。而且表情也不再局限于静止的二维表情,会动的三维表情更让用户喜欢。

2022年初,某喱APP推出了自定义捏脸和面部捕捉的功能,用户可以制作专属于自己的动态三维表情,打造“元宇宙”社交APP。某喱上线不到一个月的时间,排名就超过各大热门应用,登顶应用商城免费榜。而大部分用户下载其的主要原因之一就是其独特的表情系统,每个人独一无二的专属表情让用户眼前一亮,爱不释手。
7. 情感设计
情绪是人类理解周围现实的方式,人们本能的倾向于重复积极的经历,这让避免消极经历,情绪上感受良好。人的大脑天生就可以从负面经历中学习,避免我们重蹈覆辙。UI设计中的情感设计是某种数字产品给用户的感受,它可以影响网站和APP的成功,同时也影响着用户对企业的认知。
在2022年的UI设计中,情感设计将会是各大企业侧重的方向,那如何与用户产生共情?我们可以从以下三点去思考:
-
本能
这是人们最基本的情绪反应,也就是人们常说的第一印象。这不仅是图标或开屏图给用户带来的印象,小的细节也会增加用户好感。比如许多APP会随着时间切换日夜模式,夜间模式APP会变成深色主题,保护用户眼睛。

-
行为
用户在使用APP的时候会下意识的衡量找到他们需要的东西容不容易,这在UI/UX设计时,要尽可能地考虑到功能的权重,将用户常用的功能放在主要位置,并且减少操作步骤,让用户可以快速找到。
- 反思
这是认识的最高水平,用户有意识地权衡产品的优缺点,这是基于反射层面形成了产品的整体印象。例如在操作模式上的统一性,你的APP在基础操作中与其他APP相冲突,用户不会觉得你有个性,而是觉得这款APP很奇怪,降低用户对这款APP的好感度。
8. 人工智能的参与
人工智能看上去虽然和UI设计没什么关系,但是实际情况却是,人工智能正在越来越多的参与到UI/UX设计当中。
-
强大的数据功能
人工智能强大的数据收集功能,让UI设计师可以更全面地整理用户反馈。比如音乐类APP首次打开时会让用户选择标签,再通过用户所选择的标签推送用户喜欢的音乐。
-
低成本操作
在低成本的工作中,人工智能完成的甚至比设计师更精准。比如邮箱类APP的AI智能回复,能够更具用户习惯生成准确的回复,大大节省了用户的操作时间。
-
AI制图
人工智能可以制作简单的宣传图,实现千人千面的效果。之前国内某大厂开发过一款AI设计师平台,可以每秒制作8000张海报,而且设计能力接近专业设计师的水平。
人工智能的强大,一度让设计师们感到饭碗不保的恐慌,但实际上人工智能并不能真的取代UI设计师的工作,而且人工智能还可以大幅提高UI设计师的工作效率,将重复的、机械化的工作交给AI制作,这样UI/UX设计就能腾出手来在用户体验和视觉创意上深耕,为用户提供更流畅的用户体验和更优秀的视觉创意。
9. 协作设计工具广泛使用
上面说了这么多设计上的进步,其实设计工具也在不断迭代。常用的PS、AI等本地应用工具已经不能满足UI/UX设计师的需求。它们虽然制图能力很强,但是经常遇到软件崩溃文件丢失、图层复杂导出缓慢、与开发人员沟通繁琐等问题,这些都会影响软件开发的周期和成本。
从去年开始,越来越多的设计师选择使用轻质化、可协作的设计工具来做UI/UX设计,形成了一股设计工具升级迭代的趋势,其中一款名为Pixso的在线协作设计工具备受设计师推崇。

Pixso可以说是为UI设计、网页设计量身打造的一款设计工具,其集合了策划、原型、设计、交互、代码、交付为一体的协作设计工具,可以轻松绘制原型、一体化解决UI/UX协作,还可以节约大量重复工作时间、满足UX设计师高保真交互需求。在需求调研协作、低代码交付等方面也十分出色,同时还兼容主流文件格式。最重要的是Pixso是一款全中文的软件,学习成本低、上手快。
优点说了这么多,都是纸上谈兵。举个简单的例子,在UI设计完成后,标注切图一直是一个费时费力的工作,如果再遇到反复修改,不停地标注切图会让UI设计师心态崩溃。Pixso就可以轻松高效的完成标注切图的工作(一文带你了解:Figma如何快速标注切图),再多的修改也不怕了。Pixso还有更多实用的功能,相信在2022年,Pixso会成为大部分UI/UX设计师的新宠,成为UI/UX设计的新趋势。
10. 行业更加丰富
最后来说说行业,在2022年的UI设计行业中,除了常规的移动端APP、PC端页面之外,还出现了其他设备的UI设计,例如车载触控屏、数据可视化、智能家电触控屏等UI界面的设计。这种新端趋势,也让UI设计不局限于手机电脑端的设计与应用。
从行业的趋势来说,UI/UX设计师要关注趋势、打开格局。UI设计不仅仅是设计能力和设计水平上的比较,更多的是在行业的选择上,关注UI设计的趋势尤为重要。




