滑块,是用户界面中非常受欢迎的交互方式之一,因为它们是真正动态的。多年来,越来越多的用户习惯于在特定上下文中查看滑块,这就让滑块的受欢迎程度飙升。
但是为什么它们很受欢迎呢?在这篇文章中,Pixso将通过一些实际示例,让大家了解如何以及何时在产品中使用UI滑块设计,以获得更好的用户体验。我们还提供了一些免费的UI滑块设计资源。
1. UI设计中的滑块是什么
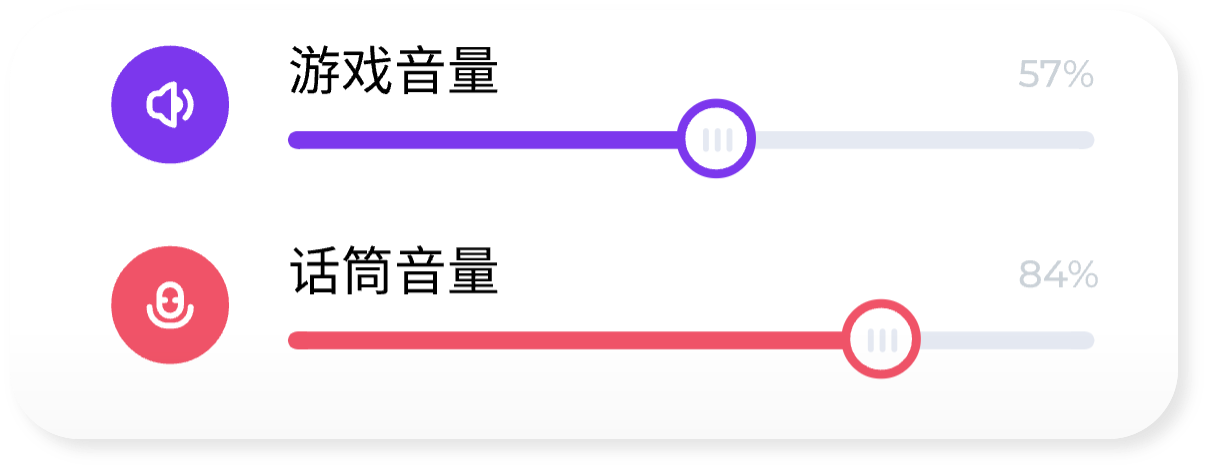
滑块,是一个UI组件,模拟的是收音机的调谐或音量控制拨盘。它允许用户从左向右滑动旋钮、手柄或杆,反之亦然。UI滑块非常适合用以让用户快速同时浏览许多不同的选项或值,特别是当数量或值不需要很精确时。
UI滑块设计可帮助用户调整亮度、音量等设置,还可以让用户快速选择一系列值,当然,它还有许多其他用途。它们是从典型的视频播放控件中汲取灵感,进而衍生出一系列不同的风格。

滑块可以是单点的或双点的,后者我们经常在价格或预算范围选择器中看到它。在运动方面,它们可以是敏捷的或连续的,也就是说,它们可以沿着轨道捕捉到不同的点,或者它们平滑地滑动。
UI滑块设计需要兼具实用性和效率。除了作为实用组件之外,这些UI控件还为用户提供了一种更具视觉吸引力和交互性的方式。
交互性有助于保持用户的参与度,而通过调整使用值范围代替输入字段中输入固定值的交互意味着认知负荷的降低。
虽然从上文看来,滑块的设计规则似乎有很多有点,但如果它们做错了,也可能会破坏你的设计。
2. 何时在UI中使用滑块
那么,哪些任务最适合使用滑块呢?首先,我们需要厘清UI滑块设计的主要目标:帮助用户尽可能快速、轻松地完成任务,同时提高交互性。
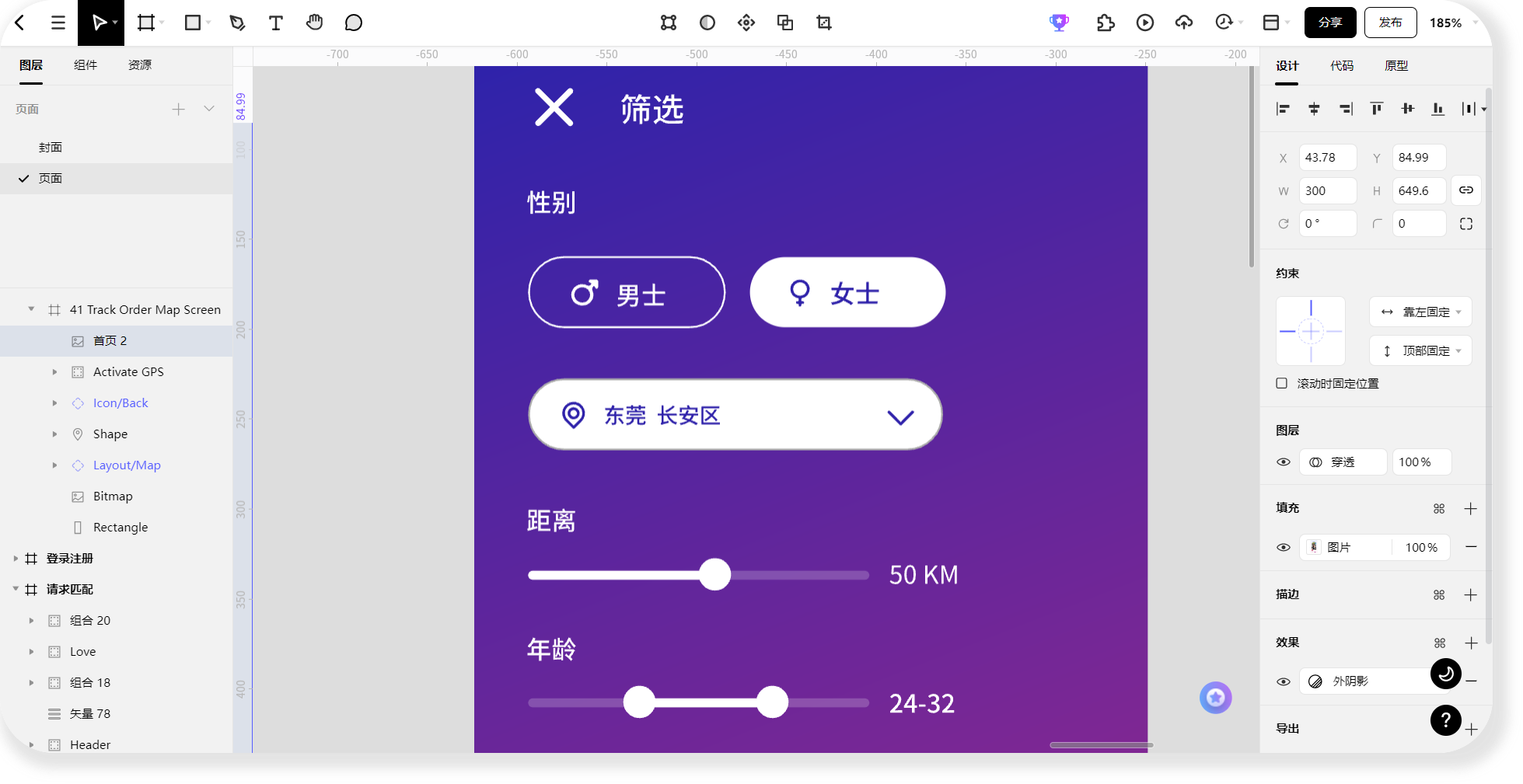
滑块可以执行许多任务,远远超出了简单的音量滑块控制。它们可以是一种方便的方式,可以帮助用户缩小搜索范围,而避免了解次要的细节造成的认知负荷。例如,在下图来自Pixso资源社区的移动端社交软件案例中,用户可以通过使用滑块控件来筛选社交对象的距离范围或年龄阶段。

但是,UI滑块其实一直是设计世界中一个有争议的组件。因为如果你在错误的情况下应用UI滑块,它们可能会破坏你的数字产品的用户体验。
下面是你可以考虑使用UI滑块设计的场景:
-
当你提供多个选项时
-
希望用户快速探索/选中许多选项时
-
当数值不需要精确时
-
调整亮度、对比度和饱和度/透明度控制
-
用于放大或缩小界面图形时
-
用于音量控制时
-
旋转 3D 对象
为了让用户的体验更便捷,建议在可以使用简单UI设计排版的情况下,替代UI滑块控件。例如,假设你必须要让用户能够从选项列表中进行选择,那么在有空间的前提下,最好从一开始就显示所有可用选项。
3. 如何设计UI滑块
-
为用户提供尽可能多的详细信息
UI滑块是帮助用户更好地浏览新选项或了解所需选项的好方法。但是,滑块本身也可能会让用户对其在屏幕中的功能感到困惑。所以UI滑块的设计需要尽可能提供更多的详细信息给用户,避免指示不明造成的困惑。

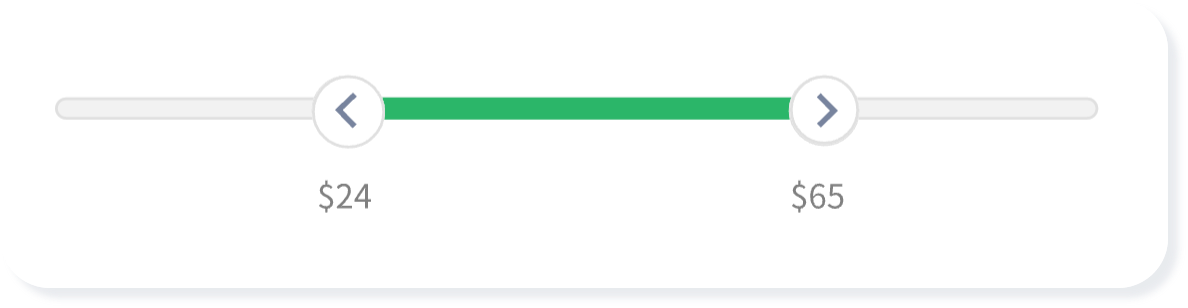
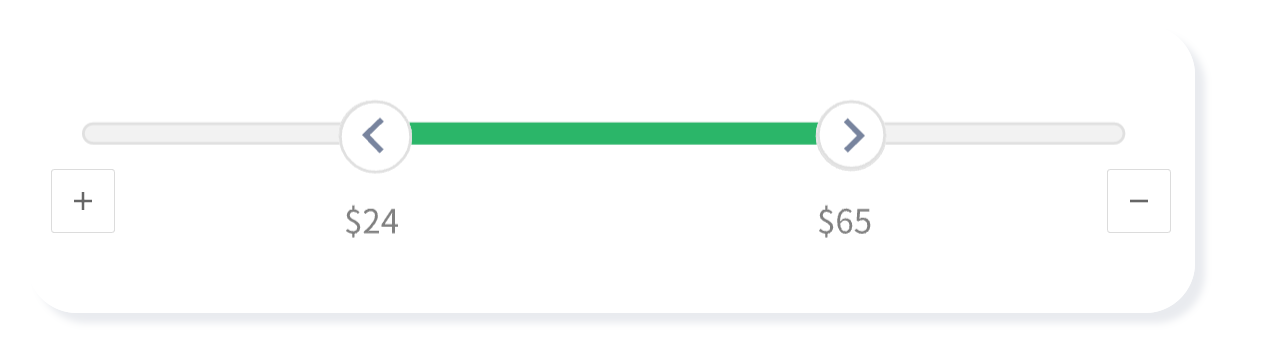
- 包括方向箭头
UI滑块设计还可以在滑块的上面放置图标,以向用户指示可以移动手柄。最常见的选择往往是箭头或加号和减号,或左箭头和右箭头。

-
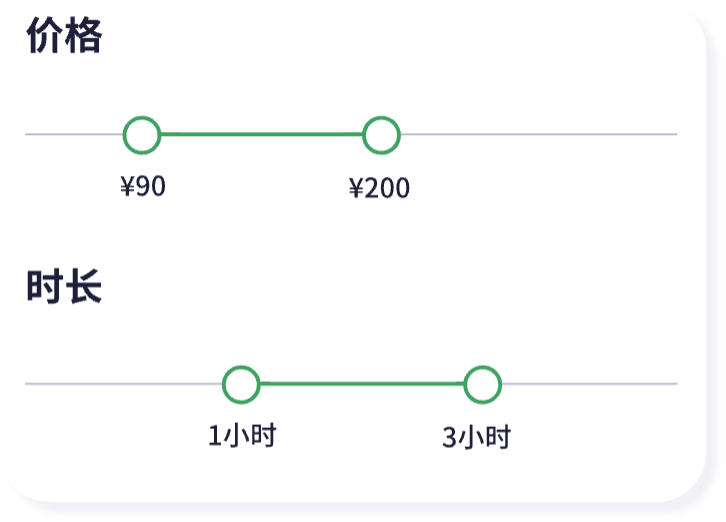
使用双点滑块选择值范围
双点UI滑块设计是一种聪明的选择,它可以避免使用两个单独的滑块来引用搜索的同一方面,将它们组合在一个相关的滑块中,在过滤价格范围定义最低和最高价格时,这种设计特别有效。

-
可视化产品维度
还有一些UI滑块,它们的存在不是为了过滤选项,而是为了帮助用户可视化可用选项。每个滑块控制搁板的一个方面,如高度或宽度。它不仅可以让用户立即感受到可用选项,还可以将当前选择的选项置于上下文中。

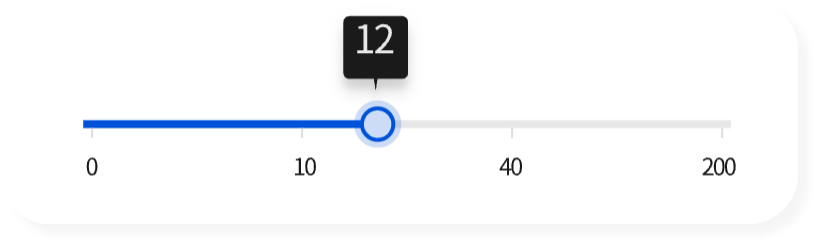
此外,在旋钮控件上显示值可以达到在小空间内显示信息的目的,但我们应该注意要让旋钮足够大,确保该值不会被用户的光标遮挡。
-
包括加号和减号控件
使用加号和减号按钮作为附加控件,以沿着轨道移动旋钮。这对于可能年龄较大或可能运动控制受损的用户特别有效。

-
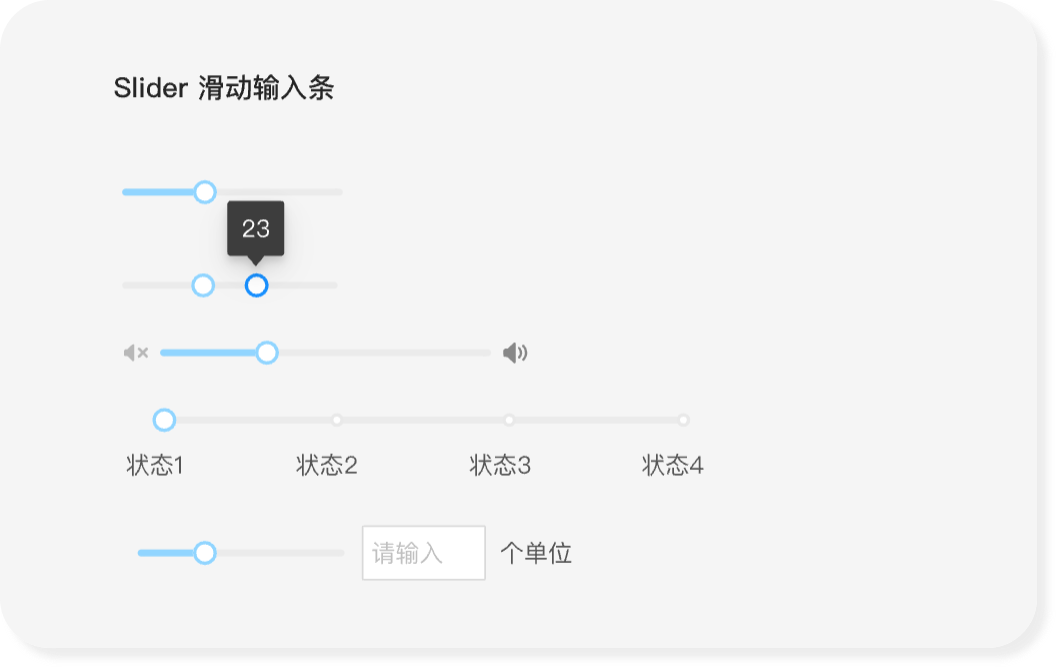
允许用户手动更改值
如果用户不仅可以在其中滑动旋钮以选择数值。还可以自由地在计算器中手动输入具体数字,然后该滑块会自动将旋钮移动到滑块上的等效点。那么这个滑块无疑是一个给予了用户更多随心空间的交互组件,也会让用户体验感更好。

-
为旋钮使用足够的衬垫
始终确保旋钮、手柄或栏足够大,以便用户能够用鼠标轻松单击它。如果要使用移动UI滑块设计,旋钮周围的填充非常重要,因为拇指或手指通常比光标更大且精度更低。
看到这里,屏幕前的你对滑块有了更深刻的了解了吗?是不是也有一种冲动想要滑动一下屏幕上的滑块呢?如果你也想设计出一款让人产生操作欲望的滑块,可以赶紧点击进入Pixso工作台亲自上手试试哦!