UI卡片式设计是当下流行的一种UI设计风格。UI卡片设计,是对网页中的卡片进行分析重构的设计,那么在进行UI卡片设计时需要注意些什么呢?当下流行哪种UI卡片设计呢?收藏本篇UI卡片设计避坑指南,菜鸟也能逆袭成UI设计大佬~
1. 什么是UI卡片
卡片指的是卡片式设计,借用现实世界中的卡片的特征和概念(有点类似银行卡)。卡片能承载图像、标题、信息概述等不同类型的内容。同时卡片大小不局限于固定尺寸,而是一个大小可伸缩的容器,卡片中会承载一种元素为核心的一小组元素。不同的元素在不同的卡片中各司其职,不同的卡片组合到一起,构成功能性的页面或者组合。对于设计师来说,最熟悉的卡片可能就是某瓣的卡片式瀑布流了。
2. UI卡片设计常见的错误
虽然卡片很常见,但是使用起来却经常容易出错,下面列举几个常见卡片设计的错误:
错误一:卡片长图不同导致视觉差距较大
在设计中经常出现这种情况,要是因为卡片内容不同导致的。用户使用时会觉得画面乱七八糟,不够规整。
解决方法:调整卡片间距,让他们保持纵向对齐即可,同时错落有致的排布看起来视觉上更加自然。

问题二:卡片数量过多导致页面太花
在一开始设计时原型图上没有画面的情况下,页面看起来还比较干净,一旦内容加进去之后,画面就显得非常杂乱。用户面对大量卡片无法快速找到他们想要的,会变得焦躁,影响用户体验。
解决方法:调整卡片数量和大小。这里不是简单的调整卡片的大小,而是需要考虑用户感受,在既定的画面中,尽可能放入合理的卡片数量,让用户扫视页面的时候可以轻松看清每张卡片的信息。同时结合网页安全距离,将内容放置在中间,一般网页安全距离为1200像素左右,两边超出的部分可以留白,或者适当加入底纹。

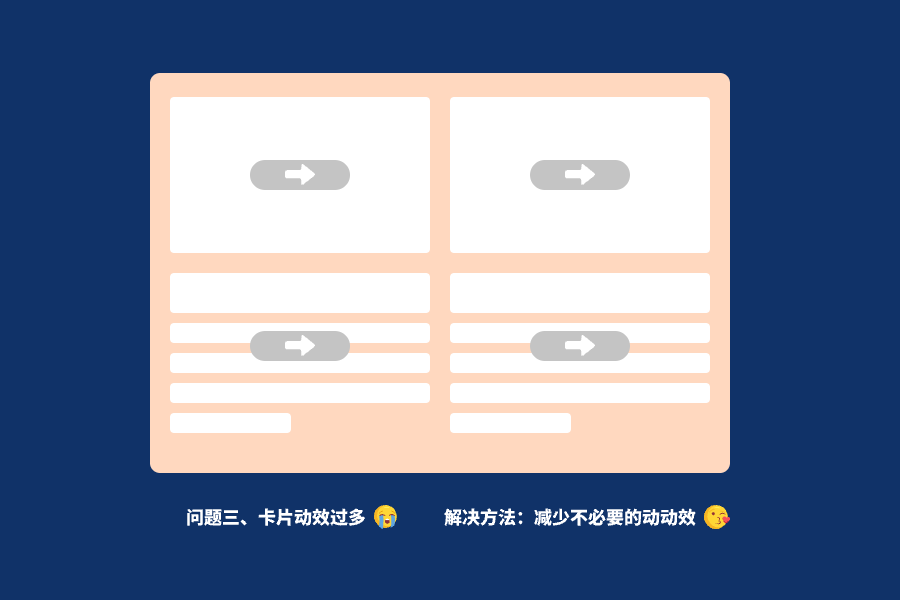
问题三:卡片动效过多
正常的动画效果是提高用户体验感受的,但是对于卡片较多的网页,动画效果可能会成为负担。用户浏览网页是为了找寻信息的,而不是来看动画的,这样会有点本末倒置。
解决方法:减少或者去掉卡片动画效果。少量统一的卡片动效是可以提升页面效果的,如果卡片效果过多的话,也可以直接去掉卡片动画效果。

问题四:卡片内容超载
卡片的定义就是承载一种元素为核心的一小组元素,如果内容过多的话会增加用户浏览负担,如果硬要放很多内容话,直接做弹窗或者跳转效果会更好。
解决方法:减少卡片内容,提炼一种核心元素即可,更多内容可以让用户点击跳转即可。这样既可以保证卡片页面的整齐有序,也可以给用户展示更多内容信息。

3. UI卡片设计的要素
说了这么多卡片设计的错误类型,那如何设计优秀的UI卡片呢?下面结合Pixso设计师多年设计经验,给大家总结了四点卡片设计的要素。
3.1 有效的卡片使用场景
卡片虽然在UI设计中十分常见,但也不是每个地方是适合使用卡片,卡片需要有的放矢的使用。比如UI设计中遇到大量元素,如图片、文本、列表、CTA按钮等时,可以使用卡片进行页面整合页面。下面列举一些可以使用卡片的情况
-
页面内容元素相对固定,且大小不变的情况下,可以使用卡片。
-
用户不需要考虑内容元素之间的差异,内容属性一致的情况下,可以使用卡片。
-
需要承载某种交互功能的情况下,比如按钮或者连接的时候,可以使用卡片。
3.2 卡片的秩序感
类似新闻类网站的海量信息会让用户觉得不从下手,这时在页面中使用卡片进行提炼整合,会让页面变得井然有序。不过卡片与卡片之间也需要遵循一定的秩序感,让页面条理清晰。
3.3 卡片的平等性
卡片的一个重要特点就是平等,卡片与卡片之间的层级关系是平等的,不可以将不同层级的内容放在同一类的卡片中。当然,这里说的平等也不是绝对的,比如在众多卡片中,突出某个卡片的视觉效果,让其成为用户的视觉中心,也是可以的。当然这种指的是视觉上的突出,而不是层级上的不同。
3.4 卡片的多功能性
卡片设计可用于任何行业的任何目的,卡片的特性就是创作灵活性非常高,且兼容各种设计风格,这也改了设计师很大的创作空间。
4. 提升UI卡片用户体验的小技巧
卡片一般都比较小,小元素的设计更要注重细节设计,这里Pixso设计师给大家总结了几条卡片设计细节的小技巧。
样式简洁
卡片的样式尽量简洁明了、主体明确,每张卡片包含的信息不宜过多,只需要包含主要信息,并向用户传达友好的简介即可。如果卡片内容过多,就会出现上文中问题四的情况,会增加用户浏览负担。卡片简简单单,让用户一眼就能了解内容即可。

画面层次
卡片一般包括图片、主标题、富文本、按钮等,在设计时要保证卡片层次清晰,结合字号、排版、颜色等方式突出主要信息,弱化次要信息。方便用户阅读使用的同时,更有效的传达信息。

边距规范
在卡片设计合理的边距会让卡片看起来井然有序,有助于提升设计的规范性,让设计更加有迹可循。从排版上说,边距与内容固定会让卡片的设计更具细节感和规则感。调整边距是非常痛苦的过程,Pixso里的布局功能可以轻松调整卡片布局,全方位标注可以稳稳拿捏卡片间距,设计师再也不用为调布局而苦恼。
字体谨慎
合理的文字和排版可以帮助用户快速了解信息。如果选择错误的字体,会让卡片信息变得混乱,导致用户无法正确理解卡片内容。使用简单易读的黑体是最稳妥的方法,这里的黑体可以是多种粗细,用以区分卡片标题、副标题、内容。
圆角规则
一般卡片设计时会选择圆角矩形,这样可以区别底图直角矩形,让卡片更加突出,用户视觉更容易接受圆圆的形状。不同的圆角所表达的质感不同,大圆角表达柔和、小圆角表达硬朗。在Pixso里,圆角矩形的编辑是十分方便的,只需要拖拽圆角点即可一键调整圆角大小,而且可以反复编辑,结合Pixso的全局样式功能,可以批量修改圆角大小,十分的方便。

投影深度
卡片设计的投影直接影响着整体卡片的质感,太深太大的投影会显得整体卡片过于厚重,太浅太小的投影则显得过度生硬,因此合理的数值比例则可以让卡片看起来自然有质感。
图像合理
卡片设计中使用图片,可以让卡片看起来更具吸引力,还能更有效的传递信息。但是使用图片必须非常谨慎,质量较差的图片不仅不能提升卡片设计的美感,还会让用户觉得页面很low。所以如果没有合适的图片,宁可不放也不要错放。
除了图片、文字、按钮等基础元素外,UI卡片所能承载的内容也在增加,还会嵌入视频、动图等元素。这些改变意味着UI设计师也要不断进步、开拓眼界。就像不断应对设计工具趋势变化的在线协同设计工具Pixso,应对设计趋势的变化,不断升级自身的设计功能,为UI/UX设计师提供更大的便利。